Экспорт отчетов > Wеb-документы
К этой категории форматов отнесены следующие формата — HTML (HyperText Markup Language), HTML5 и MHTML (MIME HTML). Выбор формата файла, в который будет преобразован отчет, осуществляется в настройках экспорта при помощи параметра Тип (Type).
Настройки экспорта
Параметр установки диапазона страниц отчета, которые будут обработаны и преобразованы.
Параметр Тип (Type) предоставляет возможность определить тип файла, в который будет конвертирован отчет.
При помощи параметра Формат изображения (Image Format) можно определить формат изображений, в который будут преобразованы изображения отчета.
Параметр Разрешение изображения (Image Resolution) предоставляет возможность изменить количество пикселей на дюйм (свойство изображения PPI (Pixels Per Inch)).
Параметр Качество изображения (Image Quality) будет доступен только при выборе метода сжатия JPEG.
Параметр Упаковать в архив (Compress to Archive) предоставляет возможность при экспорте, получить после конвертации zip архив.
Параметр Непрерывные страницы (Continuous Pages) предоставляет возможность расположить страницы отчета в виде вертикальной ленты. Если данный параметр включен, то все страницы отчета будут расположены в виде вертикальной ленты. Если же этот параметр выключен, т.е. флажок снят, то страницы отчета могут располагаться как по вертикали так и по горизонтали.
Параметр, который предоставляет возможность открыть выходной документ, после окончания процесса экспорта.
HTML
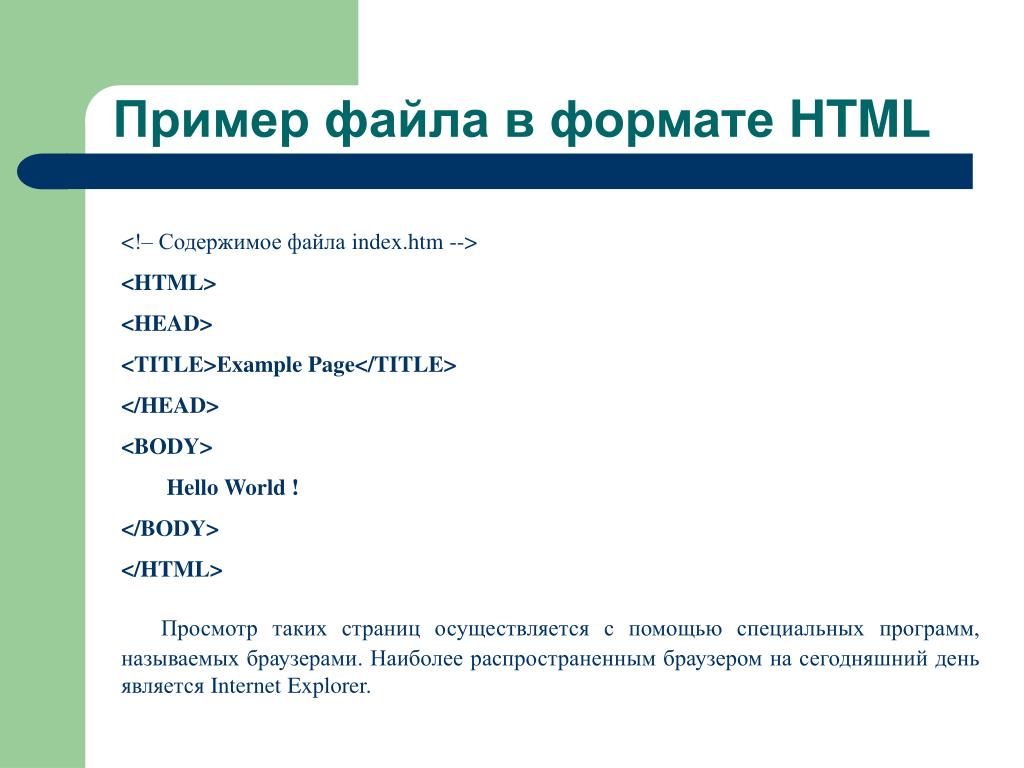
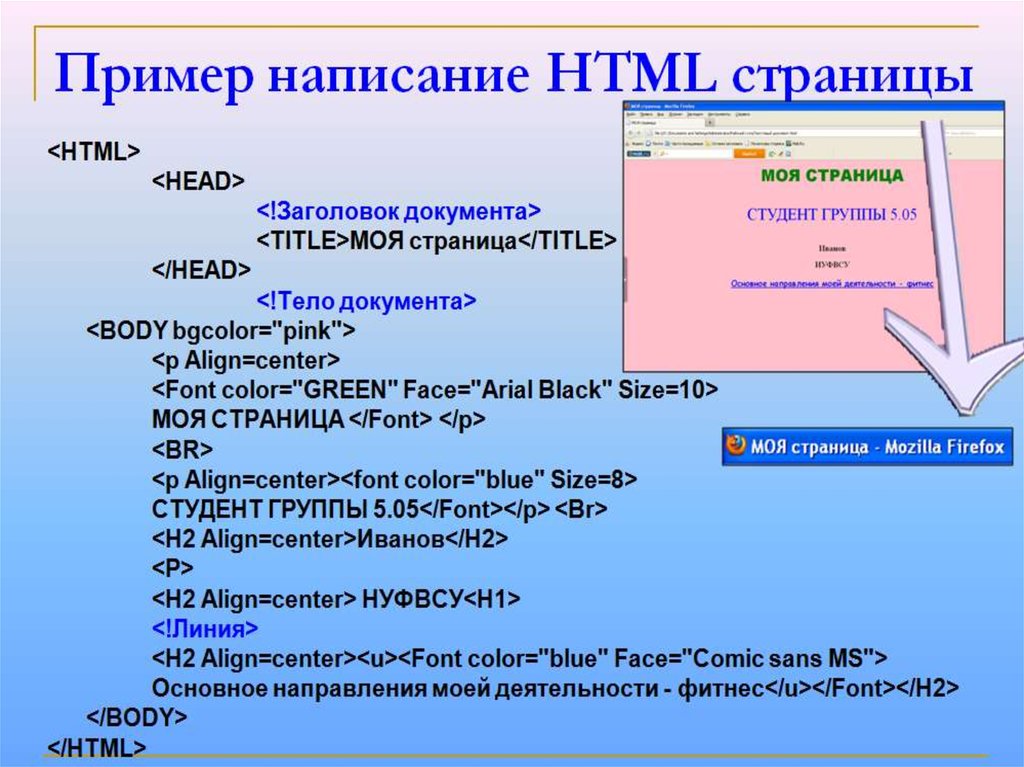
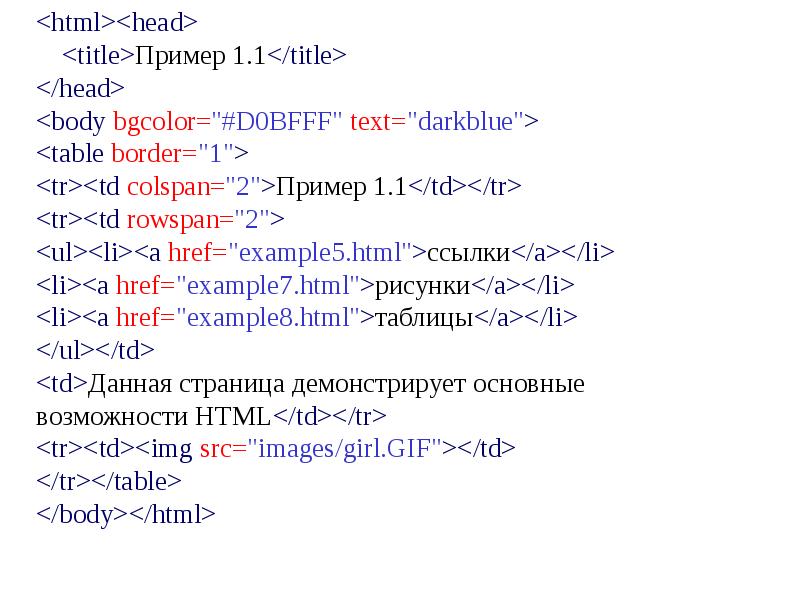
Формат HTML (HyperText Markup Language) — стандартный язык разметки документов во Всемирной паутине. Большинство web-страниц создаются при помощи языка HTML. Язык HTML интерпретируется браузером и отображается в виде документа, в удобной для человека форме. HTML — это теговый язык разметки документов. Любой документ на языке HTML представляет собой набор элементов, причём начало и конец каждого элемента обозначается специальными пометками — тегами.
Режимы работы
Экспорт в формат HTML может происходить в трех режимах: Div — в этом режиме все объекты отчета передаются с помощью блочного элемента Div; внешний вид отчета передается наиболее точно, за исключением выравнивания текста по вертикали; Span — аналогично режиму Div, только используется элемент span; Table — отчет преобразуется в одну большую таблицу и передается с помощью элемента table; в этом режиме корректно отображается выравнивание текста по вертикали, но существует проблема с длинными строками текста, если отключен перенос строк.
|
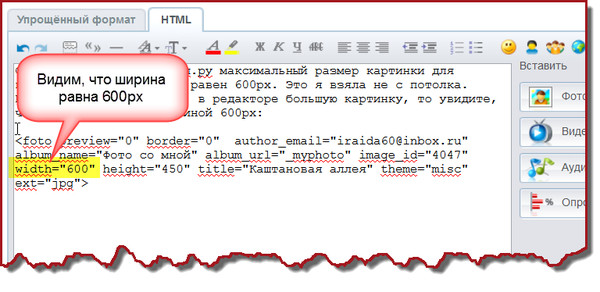
Изображения в формате HTML
Также при экспорте можно указать, в каком формате необходимо экспортировать изображения документа.
|
Совместимость различных версий
Для корректного отображения экспортируемых HTML файлов требуются следующие минимальные версии web-браузеров: Internet Explorer 6.0 или выше; FireFox 1.5 или выше; Opera 7.5 или выше.
|
Экспорт текстовых компонентов
При экспорте отчетов в формат Html необходимо учитывать следующие особенности этого формата: если текст не помещается по горизонтали в ячейку таблицы, то браузер автоматически переносит текст на следующую строку; если текст не помещается по вертикали в ячейку таблицы, то браузер автоматически увеличивает высоту ячейки таблицы, чтобы поместился весь текст.
Такое же поведение текста можно получить в Net и WPF вьювере (далее просто Win-вьюверы), если для текстового компонента свойства Перенос текста (Word Wrap) и Может расти (Can Grow) установить в значение Да (True).
После построения отчета в Win-вьювере, отчет будет иметь вид:
Как видно из рисунка, текст в первом текстовом компоненте не вместился и был обрезан, во втором текст вместился и отображается без изменений. Теперь у обоих компонентов свойство Перенос текста установим в значение Да. После построения отчета в Win-вьювере отобразится следующее:
Как видно из рисунка, текст в первом текстовом компоненте переносится на следующую строку.
Если же у данных текстовых компонентов свойство Может расти установить в значение Да, то отчет будет выглядеть одинаково в Win-вьювере и в Web-вьювере:
Эта особенность часто проявляется при экспорте отчетов из Web-вьювера: при просмотре построенного отчета в браузере текст в текстовом компоненте отображается нормально, т.е. весь текст показывается полностью. Но при экспорте в полученном файле текст получается обрезанным. Это происходит из-за того, что при экспорте используются те же параметры компонентов, что и при отображении отчета в Win-вьювере. А как уже было отмечено выше, построенный отчет в Win и Web вьювере может отличаться. |
HTML5
HTML5 представляет собой язык для структурирования и представления контента для World Wide Web, и является одной из основных технологий Интернет первоначально предложенный Opera Software. Это пятый пересмотр HTML стандарта (создан в 1990 году и стандартизированы как HTML4 как 1997 г. и по состоянию на декабрь 2011 года в стадии разработки. Основной её целью является улучшить язык, поддерживающий работу с новейшими мультимедийными приложениями, при этом сохраняется лёгкость чтения кода для человека и ясность исполнения для компьютеров и приспособлений (веб-браузеры, синтаксические анализаторы и т. д.). HTML5 призван подвести не только HTML 4, но XHTML 1 и также DOM Level 2 HTML.
MHT
Формат MHTML (MIME HTML) — это формат хранения web-страниц, который сохраняет HTML-файл и все ресурсы, на которые он ссылается (изображения, flash, java-applets, аудио), в одном файле. Полученный файл называется веб-архивом, и обычно имеет расширение «.mht». Содержимое файла записывается как обычное почтовое сообщение с использованием стандарта MIME: в начале файла записан HTML-файл, затем все ресурсы в кодировке base64 с соответствующими заголовками. С форматом MHTML могут работать Internet Explorer, Opera, Microsoft Word.
Полученный файл называется веб-архивом, и обычно имеет расширение «.mht». Содержимое файла записывается как обычное почтовое сообщение с использованием стандарта MIME: в начале файла записан HTML-файл, затем все ресурсы в кодировке base64 с соответствующими заголовками. С форматом MHTML могут работать Internet Explorer, Opera, Microsoft Word.
Файл формата html: чем открыть, описание, особенности
05 Февраль 2019
Если вы часто загружаете файлы из браузера или, кто знает, осваиваете основы программирования, то хо…
Если вы часто загружаете файлы из браузера или, кто знает, осваиваете основы программирования, то хотя бы раз не понимали, как открыть HTML файл. Проблема возникает при работе компьютера и смартфона в автономном режиме без подключения к интернету.
Описание и особенности формата HTML
Расширение HTML – это документ на языке гипертекстовой разметки, содержащий текст и ссылки на внешние файлы. Это стандартный тип для отображения веб-страниц.
Как и чем открыть документ с расширением HTML
Зависит от того, что вы планируете делать с файлом, и есть ли на устройстве подключение к интернету. Чтобы понять, как открыть HTML документ в любой ситуации, стоит обратить внимание на все доступные варианты. Отметим их далее.
Открываем файл HTML на компьютере
Есть три способа открывать HTML файл:
- в браузере,
- в блокноте или Notepad++,
- в программах Eclipse, Komodo Edit или Bluefish.
Последние 2 способа помогут также отредактировать документ, если вы владеете языком html-тегов.
Программы в списке универсальны, но более подходят для ПК на базе ОС Windows. Открыть файл HTML на Mac OS можно путем использования ПО Amaya, Adobe ColdFusion или Dreamweaver. Для ОС Linux подойдут программы KompoZer и SCREEM.
Открываем HTML в браузере
Этот способ помогает быстро открыть HTML файл в Google Chrome, Firefox или Opera. Нажмите на файл правой кнопкой мыши и выберите программу, в которой желаете просмотреть содержимое.
Нажмите на файл правой кнопкой мыши и выберите программу, в которой желаете просмотреть содержимое.
Открываем расширение HTML на Андроид
Чтобы открыть HTML файл на Андроид используйте браузер, а для редактирования подойдут приложения AWD и DroidEdit.
Как открыть HTML файл на Айфоне?
Независимо от модели гаджета используйте конвертер или адаптированное ПО. Чем открыть HTML на iPhone:
- браузер;
- онлайн-конвертер Convertin io;
- программой вроде FileApp.
Если вы планируете углубленное редактирование – загрузите соответствующие программы. Подойдет ПО вроде Coda, GoCoEdit или Code Master.
Приложения к статье
Windows
★ 4
Версия 107.0.1 (55.17 МБ)
Версия (55.17 МБ)
Windows
★ 4
Windows
★ 4
Версия 96.0.4693.
Версия (94.08 МБ)
Windows
★ 4
Windows
★ 4
Версия 21.2 (2.41 МБ)
Версия (2.41 МБ)
Windows
★ 4
Windows
★ 4
Версия 8.4.6 (4.37 МБ)
Версия (4.37 МБ)
Windows
★ 4
Электронные письма в формате HTML и обычный текст: как улучшить доставку электронной почты
Время чтения 9 минут
Монитор кампании — 5 марта 2019 г.
HTML-сообщения против обычных текстовых писем — что лучше? Эта дискуссия продолжается в мире онлайн-маркетинга уже много лет. Хотя ответ может показаться очевидным (HTML, верно?), он не всегда так прост.
Чтобы получить наилучшие результаты доставки электронной почты, опытный маркетолог электронной почты должен выбрать, какой формат лучше всего подходит для целевой аудитории и цели.
В этой статье мы предоставим подробный обзор электронных писем в формате HTML и обычного текста. Мы также рассмотрим основные различия и преимущества каждого из них, когда речь идет о доставляемости, пользовательском опыте, визуальном отображении и согласованности бренда.
Электронные письма HTML и обычный текст: обзор
Электронное письмо в виде простого текста — это урезанная версия вашего электронного письма в формате HTML. Как следует из слова «обычный», обычное текстовое электронное письмо содержит только текст — без изображений, стилизованных шрифтов или гиперссылок.
HTML – это язык гипертекстовой разметки – это способ кодирования документа (созданного из текста ASCII), который позволяет программе чтения HTML (например, веб-браузеру) знать, как отображать определенные типы информации.
HTML есть все, чего нет в обычных текстовых электронных письмах: цвет, стиль, изображения и иногда мультимедиа.
Вы можете быть опытным цифровым маркетологом, но не полностью разбираться в технических основах электронной почты. По этой причине здесь мы немного остановимся на основных технических различиях между электронными письмами в формате HTML и обычным текстом.
Понимание того, как работает внутренняя технология, может помочь в выборе технологии, которая будет лучше работать для различных маркетинговых инициатив.
Обычный текст электронной почты
«Обычный текст» — это то, как это звучит — простой, простой текст без каких-либо улучшений. Это текст без добавления дополнительных шрифтов, рисунков или цветов. В электронной почте с обычным текстом вы не увидите дополнительной графики или встроенного мультимедиа. Даже ссылки не встроены в обычный текст электронной почты.
На заре Интернета, до того, как веб-браузеры стали тем, чем они являются сегодня, электронная почта была главной. В те первые дни все электронные письма были обычными текстовыми электронными письмами. В частности, электронные письма, по крайней мере в Соединенных Штатах и других англоязычных странах, отправлялись в виде текста определенного типа, называемого ASCII.
В те первые дни все электронные письма были обычными текстовыми электронными письмами. В частности, электронные письма, по крайней мере в Соединенных Штатах и других англоязычных странах, отправлялись в виде текста определенного типа, называемого ASCII.
ASCII означает Американский стандартный код для обмена информацией. Этот код, разработанный в 1960-х годах, был утвержден в качестве кодовой базы в 1986 году. Текст ASCII состоит из определенного набора определенных символов, включая все буквы нашего английского алфавита, цифры, знаки препинания и некоторые символы.
Стандартный ASCII ограничен этим набором символов. Он не предоставляет абсолютно никакой информации о шрифте, размере и цвете. Когда эти символы появляются в электронном письме, выбор способа их отображения полностью зависит от программы электронной почты. Одно и то же электронное письмо в формате ASCII может отображаться черным шрифтом Times New Roman размером 12 пунктов на одном компьютере и фиолетовым шрифтом Arial размером 10 пунктов на другом.
Кроме того, основной набор символов ASCII ориентирован на английский язык. Для языков с дополнительными символами, такими как польский или русский, необходимо использовать расширенные или другие наборы ASCII.
Учитывая, что первоначальным и единственным вариантом текста электронной почты был кодек ASCII, люди придумали творческий способ «украсить» свои электронные письма — искусство ASCII.
ASCII-арт — это графика, состоящая из символов ASCII. Лучше всего он работает при просмотре с моноширинным шрифтом или шрифтом фиксированной ширины, например Courier. Это шрифты, в которых каждый символ занимает одинаковое пространство по горизонтали. Пропорциональный шрифт, в котором буква P может быть шире, чем буква L, в конечном итоге разрушает интервалы для изображений ASCII.
Источник изображения: ASCII Art Archive
ASCII-арт все еще создается и используется сегодня, часто на досках объявлений или даже в онлайн-сообществах, таких как Reddit. Его фактическое применение в электронном маркетинге весьма ограничено. Но вы можете использовать ASCII-графику в своем контенте, особенно если вы хотите создать атмосферу ретро.
Его фактическое применение в электронном маркетинге весьма ограничено. Но вы можете использовать ASCII-графику в своем контенте, особенно если вы хотите создать атмосферу ретро.
В противном случае, когда вы используете простые текстовые электронные письма в своем почтовом маркетинге, просто знайте, что они отправляются с текстом ASCII, а это означает, что вы практически не сможете контролировать их форматирование.
Обычная текстовая электронная почта до сих пор используется во многих случаях. Он отлично работает для продающих писем и обновлений. Кроме того, если вы являетесь продавцом, участвующим в переписке по электронной почте один на один, электронные письма с открытым текстом, вероятно, лучше. (Просто спросите Лео!) Но для большинства кампаний по электронной почте, особенно для розничных брендов, лучше всего подходит HTML.
Плюсы : Работает на всех устройствах, включая мобильные телефоны; загружается быстро.
Минусы : Нет контроля над форматированием; нет возможности включать встроенные ссылки, изображения или мультимедиа.
Передовой опыт : Предоставьте подписчикам возможность получать электронные письма в виде обычного текста. Это важно не только для людей в районах с медленным интернет-соединением. Это также лучше для доступности (см. Ниже).
Служба электронной почты, такая как Campaign Monitor, автоматически выполняет преобразование HTML в обычный текст.
Убедитесь, что в обычный текст добавлено достаточно пробелов, чтобы его можно было прочитать.
Источник изображения: Campaign Monitor
HTML-письма
HTML, как вы, возможно, уже знаете, означает язык гипертекстовой разметки. Это способ кодирования документа (составленного из текста ASCII), который позволяет программе чтения HTML (например, веб-браузеру) знать, как отображать определенные типы информации.
В электронных письмах HTML есть все, чего нет в обычных текстовых электронных письмах: цвет, стиль, изображения и иногда мультимедиа. Электронные письма в формате HTML похожи на веб-страницы, только они доставляются в почтовые ящики людей. Таким образом, вы можете оформить свое электронное письмо в формате HTML, чтобы оно соответствовало вашему бренду и давало вашим читателям более привлекательный визуальный опыт.
Таким образом, вы можете оформить свое электронное письмо в формате HTML, чтобы оно соответствовало вашему бренду и давало вашим читателям более привлекательный визуальный опыт.
Звучит здорово, но нужно помнить несколько вещей.
Когда в начале 2000-х электронные письма в формате HTML стали широко использоваться, они вызвали множество проблем. Будет ли электронное письмо отображаться правильно, будет зависеть от почтового клиента. Не говоря уже о том, что Google отключил большинство функций HTML в своем популярном сервисе Gmail.
Это означало бы, что маркетологам электронной почты часто приходилось бы разрабатывать свои электронные письма в формате HTML, чтобы либо обойти некоторые из блоков Gmail, либо просто вернуться к обычным текстовым электронным письмам. Каскадные таблицы стилей (или CSS) — это код, который определяет, будет ли строка текста шрифтом Verdana, красным или синим цветом.
Но вместо включения встроенных таблиц стилей или включения стилей CSS в заголовок электронной почты, электронные письма Gmail в формате HTML должны были использовать встроенный CSS, что было проблемой. Это также один из худших способов кодирования HTML, потому что он сводит на нет всю цель наличия «стилей», которые должны последовательно применяться к разделам и заголовкам.
Это также один из худших способов кодирования HTML, потому что он сводит на нет всю цель наличия «стилей», которые должны последовательно применяться к разделам и заголовкам.
Google был не единственной проблемой с электронной почтой в формате HTML. С распространением смартфонов и планшетов, особенно к середине-концу 2000-х годов, возникало все больше и больше проблем с электронной почтой в формате HTML. Возможно, самой большой проблемой было неправильное отображение электронных писем на мобильных устройствах.
К счастью, распространение адаптивного дизайна, которое достигло своего пика к середине 2010-х годов, значительно упростило эту задачу. Адаптивный дизайн — это способ разработки веб-страницы или электронного письма в формате HTML, при котором дизайн меняется в зависимости от ширины окна браузера или программы чтения электронной почты.
Тем не менее, только в 2016 году Google, наконец, добавила поддержку адаптивного дизайна для электронной почты и расширила возможности отображения базового HTML.
Люди по-прежнему сообщают о проблемах с удалением CSS из электронных писем, как вы можете видеть в этой ветке форума поддержки Microsoft от ноября 2018 года.
Еще одна проблема с электронными сообщениями в формате HTML заключается в том, что они могут быть заражены вирусами или фишингом. Они с большей вероятностью будут пойманы спам-фильтрами, а иногда антивирусное программное обеспечение автоматически удаляет все стили CSS из электронного письма в формате HTML, оставляя его прежнюю оболочку.
Несмотря на эти проблемы, большинство рассылаемых по электронной почте информационных бюллетеней сегодня используют HTML, а это означает, что он никуда не денется. Электронные письма в формате HTML могут быть красивыми, привлекательными маркетинговыми элементами, и они часто работают хорошо.
Однако, поскольку почтовые программы и службы, такие как Gmail и Outlook, постоянно меняются, для информационных бюллетеней в формате HTML обычно лучше использовать платформу службы электронной почты. ESP может справиться со всей рутиной HTML за вас. Campaign Monitor также автоматически отправляет текстовую версию подписчикам, которые ее запрашивают, или когда программа для чтения электронной почты не может читать HTML.
ESP может справиться со всей рутиной HTML за вас. Campaign Monitor также автоматически отправляет текстовую версию подписчикам, которые ее запрашивают, или когда программа для чтения электронной почты не может читать HTML.
Плюсы : Лучшее управление дизайном; может вставлять изображения, ссылки и мультимедиа.
Минусы : CSS можно удалить. Он может содержать вирусы и мошенничество и с большей вероятностью будет помещен в папку со спамом.
Передовой опыт : Убедитесь, что электронные письма в формате HTML реагируют. Чтобы быть в безопасности, сделайте дизайн простым и обтекаемым. Используйте проверенную и проверенную службу управления списками адресов электронной почты (например, Campaign Monitor), которая интегрирует для вас HTML-стандарты электронной почты.
Ключевые отличия и преимущества электронной почты в формате HTML по сравнению с обычным текстом
Несмотря на то, что электронная почта в формате HTML по-прежнему имеет проблемы, особенно с совместимостью, в конечном итоге она все же выигрывает. Электронные письма с обычным текстом часто надежны с точки зрения доставляемости электронной почты. Тем не менее, когда дело доходит до общего взаимодействия с пользователем, визуального отображения и согласованности бренда, HTML побеждает безоговорочно.
Электронные письма с обычным текстом часто надежны с точки зрения доставляемости электронной почты. Тем не менее, когда дело доходит до общего взаимодействия с пользователем, визуального отображения и согласованности бренда, HTML побеждает безоговорочно.
Вот еще несколько вещей, которые следует учитывать:
1. Лучшая аналитика? Победитель — электронная почта в формате HTML
. Электронные письмав формате HTML лучше, когда речь идет об отслеживании и аналитике. Технически вы не можете отслеживать открываемость с помощью простого текстового электронного письма, потому что для этого вам нужен встроенный фрагмент HTML.
2. Проблемы с доступностью? Победитель — электронная почта в виде простого текста
. Доступность — это термин, обозначающий, насколько технология доступна для людей с разными способностями. Важно: может ли слепой человек получить доступ к вашей электронной почте с помощью программы чтения с экрана? Для этого типа приложений обычный текст работает лучше.
3. Опасаетесь спама? Они связаны
Электронная почтав формате HTML может с большей вероятностью попасть в папку со спамом, но и обычные текстовые электронные письма тоже могут, особенно если вы отправляете их слишком часто или используете много спам-языков. Авторитетный ESP снизит вероятность того, что ваши электронные письма будут отфильтрованы в спам.
Подведение итогов
Подводя итог, можно сказать, что у обоих электронных писем в формате HTML есть свое применение. Помните:
- HTML лучше подходит для маркетинговых электронных писем.
- Простой текст лучше подходит для личного общения.
- Дайте людям возможность использовать обычный текст при получении вашего информационного бюллетеня.
- Всегда предлагайте текстовую версию из соображений доступности.
Campaign Monitor обрабатывает отправку информационных бюллетеней по электронной почте в формате HTML и обычного текста. Для получения более подробной информации свяжитесь с нами.
Разница между обычным текстом и электронной почтой в формате HTML
Это дебаты, которые продолжаются уже более десяти лет, и многие ругают обе стороны. Но правильный ответ есть, и он не так однозначен, как многие надеются.
В этом сообщении блога мы научим вас всему, что вам нужно знать об электронных письмах с обычным текстом и HTML, а также поможем выбрать правильный формат для вашей электронной почты.
HTML и обычный текст: в чем разница?
Давайте начнем с краткого обзора различий между электронными письмами в виде обычного текста и электронными письмами в формате HTML. Самое простое объяснение состоит в том, что HTML будет содержать изображения и цвета, в то время как электронное письмо в виде простого текста не содержит изображений, графики и форматирования.
Вот пример простого текста электронной почты:
А вот пример электронного письма в формате HTML:
Теперь важно отметить, что многие ошибочно называют электронные письма в формате HTML с минимальным форматированием простым текстом. Эти электронные письма на самом деле будут в формате HTML, но разработаны таким образом, что они будут отправлены так, как если бы они были отправлены коллегой или другом. В них не будет или будет использоваться минимальное использование графики и простое форматирование текста. Вот пример этого:
Эти электронные письма на самом деле будут в формате HTML, но разработаны таким образом, что они будут отправлены так, как если бы они были отправлены коллегой или другом. В них не будет или будет использоваться минимальное использование графики и простое форматирование текста. Вот пример этого:
Мы назовем эти электронные письма гибридными, потому что, хотя они не совсем текстовые электронные письма, они имитируют обычные текстовые электронные письма.
Плюсы и минусы каждого типа электронной почты
Теперь, когда у нас есть представление о каждом типе электронной почты, давайте взглянем на плюсы и минусы.
Профи электронной почты с обычным текстом
- Все почтовые клиенты одинаково отображают сообщения электронной почты с обычным текстом, что обеспечивает постоянную доставку.
- Сообщение выглядит более личным, а не автоматизированным.
- Некоторые устройства, такие как Apple Watch, обрабатывают обычный текст лучше, чем HTML.

Простые текстовые минусы электронной почты
- Значительно уменьшена возможность отслеживания отправленных электронных писем.
- Нет цветов, графики или форматирования. Электронным письмам может не хватать визуальной привлекательности.
- Труднее выделить призыв к действию.
Профессионалы электронной почты в формате HTML
- Лучшая возможность отслеживания.
- Можно использовать цвета, графику и форматирование, добавляя визуальную привлекательность и выделяя товары.
- Призыв к действию можно сделать более заметным с помощью кнопок, необычного форматирования и т. д.
Минусы электронной почты HTML
- Некоторые почтовые клиенты и устройства плохо обрабатывают HTML (если вообще обрабатывают), что приводит к путанице кода.
- Изображения и графика могут быть заблокированы по умолчанию в некоторых почтовых клиентах.
- Слишком много элементов HTML могут быть связаны с размещением в папках со спамом и рекламными акциями.

Профи гибридной электронной почты
- Сообщение по-прежнему отображается как личное и написанное от руки.
- Легче сканировать получателей.
- Сохраняет возможность отслеживания HTML.
Минусы гибридной электронной почты
- Все еще HTML, поэтому некоторые почтовые клиенты могут плохо с ним работать. К счастью, вместе с HTML-версией легко отправить текстовую версию.
Сравнение производительности
Теперь мы перейдем к самому интересному — сравнению производительности. Мы посмотрим, как различные электронные письма работали с точки зрения открываемости и кликов.
HubSpot провел собственное A/B-тестирование и пришел к интересным выводам. Они сравнили гибридные электронные письма (называемые простым текстом) и различные типы электронных писем в формате HTML. Вот их выводы:
Это самое удивительное, так как многие, включая меня, считали, что GIF-файлы могут быть мощными инструментами для повышения вовлеченности в электронной почте. В конце концов, они пробились во все, от социальных сетей до обмена текстовыми сообщениями, но когда дело доходит до электронной почты, они снижают открываемость на 37%!
В конце концов, они пробились во все, от социальных сетей до обмена текстовыми сообщениями, но когда дело доходит до электронной почты, они снижают открываемость на 37%!
HubSpot рассудил, что снижение показателей открытия может быть связано с тем, что почтовые клиенты не могут загрузить электронную почту. Это может быть — и если это так, мы можем увидеть, что GIF-файлы становятся более эффективными в почтовом маркетинге, поскольку почтовые клиенты адаптируются к GIF-файлам.
В другом тесте они сравнили обычный текст (опять же гибридное электронное письмо, это все тот же HTML, только с минимальным форматированием) с шаблоном HTML, который использует изображения и призыв к действию. Опять же, электронное письмо с большим количеством визуальных элементов работало хуже, чем электронное письмо без графики или изображений.
В другом тесте они сравнили электронное письмо с минимальным форматированием HTML с сильно отформатированным шаблоном, содержащим изображения/призыв к действию. Опять же, было падение с более сложным электронным письмом. HubSpot рассудил, что это изменение связано с доставляемостью, поэтому они провели еще один тест.
Опять же, было падение с более сложным электронным письмом. HubSpot рассудил, что это изменение связано с доставляемостью, поэтому они провели еще один тест.
В последнем тесте HubSpot они сравнили количество кликов по электронным письмам в зависимости от количества изображений внутри. Хотя есть несколько падений и подъемов, тенденция ясна: больше изображений = меньше конверсий. Но почему это? В конце концов, изображения в социальных сетях работают намного лучше, чем просто текстовые сообщения, и обычно считаются «магнитами для кликов».
Объяснение более низкой производительности электронных писем в формате HTML
По данным HubSpot, эта тенденция связана с тем, что почтовые клиенты постоянно меняют системы фильтрации. Они считают, что количество элементов HTML влияет на то, считается ли электронное письмо спамом или рекламным. Электронное письмо с тяжелым форматированием HTML и несколькими изображениями может быть сочтено рекламным и, таким образом, подписчик никогда не увидит его.
Но я думаю, что причина глубже. Теги изображений и HTML-шаблоны могут помечаться чаще, но это может быть лишь небольшой частью головоломки. Большая часть связана с поведением получателей и их ожиданиями от электронной почты в целом.
Сегодня средний почтовый ящик заполняется более чем 100 электронными письмами в день, но так было не всегда. Электронная почта изначально была платформой для взаимодействия один на один. Вы бы отправили электронное письмо своим друзьям, семье и коллегам. Возможно, время от времени вы получали пересылаемые забавные электронные письма, но большую часть времени ваша электронная почта использовалась для общения.
В настоящее время электронная почта рассматривается скорее как средство продвижения. Потребители обмениваются своими электронными письмами на скидки и уведомления о распродажах. Это привело к тому, что маркетологи начали создавать более эффектные и продающие электронные письма, но сердце электронной почты не было ярким или коммерческим. Вместо этого это тот аспект общения один на один.
Вместо этого это тот аспект общения один на один.
Это то место, где письма в формате HTML терпят неудачу. Они могут выглядеть красиво, и подписчики могут сказать, что им нужны эти электронные письма, но правда в том, что они ищут то, что похоже на взаимодействие один на один.
Итак, ответ заключается в использовании простых текстовых сообщений электронной почты?
Ну… Не совсем так. Вот почему я сказал, что это не четкая дискуссия в первом абзаце. Обычный текст (или, точнее, гибридные электронные письма) может работать лучше для HubSpot, но это не для всех.
Существует вероятность снижения показателей вовлеченности при использовании гибридных электронных писем или электронных писем с обычным текстом. Дерек Халперн из DIYThemes делится: «По моему опыту, когда вы отправляете полный текст, вы получаете меньше комментариев, меньше репостов в социальных сетях и в целом МЕНЬШЕ взаимодействуете со своими подписчиками».
Хотя его опыт не обязательно совпадает с результатами других, это важное напоминание: каждый бизнес и каждая аудитория разные. Из-за этого в этом споре нет явного победителя.
Из-за этого в этом споре нет явного победителя.
Для компании B2B простой текст может иметь больше смысла. Оно отправляется в папку «Входящие», в которой получатель ожидает личного общения. Однако в случае компании, занимающейся электронной коммерцией, электронное письмо в формате HTML может иметь больше смысла. В этом случае подписчики ожидают изображений, и отправка электронного письма без них может вызвать раздражение и привести к меньшему количеству кликов.
Заключение
Итак, после всего сказанного, вот ответ на спор десятилетней давности: В электронной почте лучше меньше, да лучше. Это не означает, что вы всегда должны отправлять электронные письма гибридного/обычного текста. Тем не менее, необходимо изменить способ написания/дизайна электронных писем. Для каждого элемента спросите себя, действительно ли он имеет решающее значение.
Кроме того, чтобы получить ответ о том, лучше или хуже электронные письма в формате HTML, чем обычные текстовые электронные письма, вам необходимо провести A/B-тестирование.

 Изображения с прозрачностью могут быть сохранены в формат PNG, но некоторые браузеры некорректно отображают эти изображения (например, Internet Explorer 6).
Изображения с прозрачностью могут быть сохранены в формат PNG, но некоторые браузеры некорректно отображают эти изображения (например, Internet Explorer 6). В Html формате (и соответственно в Web-вьювере), вне зависимости от значения этих двух свойств, текстовый компонент будет отображаться одинаково. Поясним на примере, к чему это может привести. Разместим на странице шаблона отчета два текстовых компонента. В первом компоненте разместим длинный текст. У обоих компонентов установим свойства Перенос текста и Может расти в значение Нет (False). На рисунке снизу приведен пример шаблона отчета:
В Html формате (и соответственно в Web-вьювере), вне зависимости от значения этих двух свойств, текстовый компонент будет отображаться одинаково. Поясним на примере, к чему это может привести. Разместим на странице шаблона отчета два текстовых компонента. В первом компоненте разместим длинный текст. У обоих компонентов установим свойства Перенос текста и Может расти в значение Нет (False). На рисунке снизу приведен пример шаблона отчета: