обзор – онлайн генераторы цветовых палитр: tin_liva — LiveJournal
–––––––––––––––––––––
идея цветотерапии (в сообществе) зацепила и меня, пока что еще только в таком виде – странным боком. до реализации заданных палитр в пг и участии в флэшмобе руки пока не дошли.
погуляла по сети выискивая места где самому можно сделать палитру от понравившейся картинки.
вылилось это в 21 пункт, многомыслей и многосидеть у компютера… больше порядка в букмарках и страшного рецидива – безпамятной влюбленности в цвет.
I
первый вариант – для тех кто дружит с фотошопом, конечно он родимый. в нем можно создать себе заготовок на любое количество цветов и любое размещение палитры относительно к картинке, тыкать пипеткой в картинку, регулировать цвет разными способами и заполнять поля цвета.
второй – самый простой способ – поиск в сети, там мильены палитр. особо в пинтересте.
не зря там лидирует палитры Джессики ака Design Seeds – очень красивые и выверенные и на любой вкус. отличаются еще и тем что цвета в палитрах гармонично воспринимается и без вдохновительной картины – отдельно сами по себе – талант + образование, опыт и подход.
отличаются еще и тем что цвета в палитрах гармонично воспринимается и без вдохновительной картины – отдельно сами по себе – талант + образование, опыт и подход.
ее сайт design-seeds.com – много интересного к слову, в том числе про этику и авторское право.
будучи художником, она как раз не пользуется генераторами палитр и даже не вытаскивает цвета фотошопной пипеткой. почему – цытата из ее сайта:
– i do not support or endorse using palette generating software to create color palettes. computer programs cannot create what the human eye, skill, and intuition can. if you would like to see this illustrated, please check out «generating color»
и пост, в котором очень наглядно показано что можно делать самому и что выдает неодушевленный генератор: ссылка
тут-то и можно было бы закончить поиск онлайн генераторов и пост о них…:) потому как под ее сказанным я могу лишь написать жежешно-слэнговое «+ сто тыщ»
––––––––––––––––––––––––––––––––––––––––
II
но если продолжить, то уж выложу то что нашлось и проверилось. авось пригодится.
авось пригодится.
не каждому уже за плечами такой опыт, как у Джессики. да и в каком нибудь проекте, нам как полимерщикам, они таки могут сгодиться как вспомогательный инструмент. или послужить интерактивной игрой в пути освоения теории цвета. опять учитываем, что большинство из генераторов предусмотрены для мира компютерного и цвет смешивается в глине иначе. не один генератор незаменит опыт приобретенный хотя бы по заданиям Maggie Maggio в настоящей п-глине к слову у нее написано про то какие разные бывают получаются противоположные цвета в зависимости от системы в которой он показан.
для демонстрации использовала одну и ту же картинку (она не моя, из пинтереста, изначальный автор не находится по ссылкам), чтобы лучше было видно как цепляет цвета каждый из них.
дополнительные возможности генераторов какие появляются при наличии акаунта не проверяла, но видимо их есть.
почти все ресурсы имеют какое то ограничение в размере закачиваемого файла, то ли в весе, то ли в пикселях.
редко кто из них выдает палитру «на руки» в виде отдельного файла, возможно такие опции появляется если иметь акаунт.
большинство из них имеет ограниченное количество цветов на исходной палитре, но некоторые весьма богаты.
картинки туда можно либо загружать либо по ссылке, либо и так и эдак.
–––––––––––––––––––––
01. Aminus3
ссылка на ресурс
image – upload
colors – 6, 7, 8..
видимо зависит от цветности картинки. если цвета мало, может его не зацепить вообще. или цепляет цвета странно, помогает слегка подрезать фото и/или загрузить по новой – выдаст совсем другую палитру
––––––––––––––
02. DeGraeve.com
ссылка на ресурс
image – url
colors – две палитры по 5, одна приглушенная, вторая яркая
предлагает: больше ничего и не предлагает
–––––––––––––––––––––
03. Colr
ссылка на ресурс
image – upload, url
имхо страшно неудобный
–––––––––––––––––––––
04. Patorjk
Patorjkссылка на ресурс
image – upload
colors – 4×10
предлагает: color palette of the image, complimentary color palette of the image, Adjust the Hue:
–––––––––––––––––––––
ссылка на ресурс
image – upload, url – Flickr, Facebook – из своего акаунта
colors – 15
предлагает: скачать палитру как сватчи для фотошопа и еще Sample CSS
–––––––––––––––––––––
06. Color Hunterссылка на ресурс
image – upload
colors – 5
предлагает: два варианта – ярче и тусклее; найти другие палитры в которых какой то один из цветов присутствует
–––––––––––––––––––––
ссылка на ресурс
image – upload
colors – 7х7=49 из них можно самому в другой программе набрать палитру меньше числом
–––––––––––––––––––––
08. jrm.ccссылка на ресурс
image – upload
colors – 3×3=9, 5×5=25, 7×7=49; в каждом 2 метода цвета – Average, Precise
–––––––––––––––––––––
 Color Palette FX
Color Palette FXссылка на ресурс
image – upload
colors – довольно много, около 15 (но бывало, получала и всего два (!) цвета и системное сообщение, что картинка слишком малоцветная, хотя в ней было неск. десятков серого, чуток желтого и крапинка красного:))
предлагает: сортировать цвета по 4 признакам; экспорт палитры в .jpg
–––––––––––––––––––––
10. cssdrive.comссылка на ресурс
image – upload, url
colors – 3×7+49 – три палитры – светлая, средняя, темная + полная
из них можно составить отдельную палитру в максимум 8 цветов, можно меньше:)
предлагает: сохранить как фотошоп сватчи (что весьма круто) и css стайлшиит
вообще он вовсе не для полимерщиков;) а для других зверей, коих наверно среди полимерщиков есть достаточно.
–––––––––––––––––––––
ссылка на ресурс
image – upload
colors – 3, 4, 5, 6, 8, 10, 15, 25, 50 + в каждом числе по 5 позиций от rough до ultra fine
предлагает: сотворить из предлагаемых цветов отдельную палитру из желаемого количества цветов. или же сделать скриншот и потом уже комбинировать по нраву.
или же сделать скриншот и потом уже комбинировать по нраву.
сохранить палитры, идти дальше и редактировать, сортировать цвета в палитре по разным признакам (но компютерным глазом ессно) и добавлять дополнительные цвета которых нет на исходной картине.
вобщем – впечатлил меня:)
–––––––––––––––––––––
ну и самый известный, а может и лучший ресурс:12. COLOURlovers
ссылка на ресурс, все tools
image – url
colors – 5х5 + 6х8, 5 – составляемая палитра,
цвет можно выбрать из самой картинки «пипеткой», если автоматически предложенные цвета не по нраву, также настраивать их.
предлагает: разные возможности – нужно изучать tools
в photocopa можно делать кадровку картинки – приблизить, отдалить
в отличие от других, выбраные цвета можно передвигать – менять местами
посмотреть отдельно палитру без картинки
перейти к паттернам (узорам) самому создавать их, разукрашивать, опробовать как цвета себя поведут в узоре (многие порой пишут – цвета такие вкусные были а как сделал кейн и ужал, всё, хоть сминай в кучу, некрасиво)
ну и еще куча вкусных возможностей, я там пока не разобралась во всем что к чему, если тут среди нас есть давно там живущие, кто хочет поделиться своим тамошним опытом, буду рада.
тут кажется пришлось завести акаунт, уже не помню почему, то ли иначе не получилось, то ли ресурс приглянулся.
–––––––––––––––––––––
13. TinEye Labs – Color Extractionссылка на ресурс
image – upload, url
colors – цвета выдает палитрой с названиями и пропорционально, даже в процентах:)
дополнительная опция – исключить из палитры цвет бэкграунда
предлагает: далее искать в фликре картинки по выданной палитре или по отдельному цвету, следовательно:
14. TinEye Labs – Multicolr Search Lab
ссылка на ресурс
тут обратное – подбор картинок из Фликра по заданным цветам. тоже бывает полезно. а то может сочетание цвета и нравится а интересно же как они совместно смотрится. опять же пропорции пользуемых цветов – наглядно
–––––––––––––––––––––
пока уже писала всё это, внезапно нашлась и такая онлайн штука – типа наподобии фотошопа, только онлайн.
(тут видимо случился виток и возвращаемся к тому что человек иначе чем компютер видит и осознает цвет и их соотношение. (правда, моя палитра тут не ахти какое художество, уж не закидывайте помидорами:))
(правда, моя палитра тут не ахти какое художество, уж не закидывайте помидорами:))
15. pixlr
ссылка на ресурс
полюбится видимо тем, кто дружен с фотошопом и больше любит создавать палитру сами, чем то что выдает просто генератор. но вместе с тем там все же не мало возни как в любой ручной работе
статья, поясняющая как с ним обращаться на английском.
image – upload, url, create, open from library, скачать на «yоur mobile device»
colors – 10х16=160 from image + зацепка цвета пипеткой по картине, + настройка цвета по HSL, RGB, WEB
предлагает: много опций по сохранению палитры или же загрузка (см скрин)
–––––––––––––––––––––
на этом почти всё.
дополнительная картинка на тему – цветная распечатка могла бы помочь для проектов. (например кейнов, полосок, для экструдера, мало ли еще чего…
16.
––––––––––––––––––––––––––––––––––––––––
и, чтобы два раза не вставать:)
еще парочка ресурсов (знакомых наверно)
кому жалко тренироваться на больших объемах материала, или вдруг засомневался – можно заранее (приблизительно, потому что это все таки не глина а компютер) прикинуть переходы цвета – вкусные будут или не очень. возможно в переходе объявятся цвета вовсе неожиданные, поглядеть – усилит они или помешает задуманному цветовому настроению.
возможно в переходе объявятся цвета вовсе неожиданные, поглядеть – усилит они или помешает задуманному цветовому настроению.
17. Design-lib – Color MIxer tool – Blend Color
ссылка на ресурс
градации от одного промежуточного шага до десяти
–––––––––––––––––––––
ссылка на ресурс
много быстрых опций по цветовым схемам и дополнительных шагов
–––––––––––––––––––––
19. Colormunkiссылка на ресурс
просто посмотреть гармоничные возможные сочетания для цвета
–––––––––––––––––––––
ссылка на ресурс
быстро, красиво все вариации схем, кучка опций. + как это видят (одним словом если) «дальтоники». весьма любопытно. к сожалению – не по картинке. а может есть и такие сайты, где можно картинки так преобразовать?
–––––––––––––––––––––
и самый последний – возможно небезинтересный вариант работы с палитрами для девушек:) или для делаюших украшения. к стилю;)
к стилю;)
21. paletly
ссылка на ресурс
без акаунта он мне ничего не позволил, за то нашлась схожая гамма, ее скрин вот:
––––––––––––––––––––––––––––––––––––––––
на этом у меня всё.:)
ну, хоть самой будет где почитать, коли забуду:)
Генератор палитр цвета онлайн — подборка лучших сервисов
В этом материале мы рассмотрим самые лучшие онлайн генераторы палитр цветов. Для этого дам вам несколько сервисов и описание их возможностей.
Многим дизайнерам эти ресурсы должны пригодиться в работе.
Содержание:
- DeGraeve
- ColorHunter
- BigHugelabs
Сервис Color Palette Generator от DeGraeve
degraeve.com/color-palette/ — представляет собой специальный генератор палитр цветов для фотографии. Сам сервис очень простой и не вызывает никаких трудностей в работе.
К сожалению, он работает только с картинками из интернета. Сразу с компьютера загрузить не удастся.
Однако это можно сделать другим отдельным сервисом.
Когда туда перейдете, то с правой стороны увидите окно «URL of image«. Сюда вставляем ссылку на любое изображение и нажимаем кнопку «Color-Palette-ify!«
Ждем несколько секунд, после чего с левой стороны высветится результат.
Там отобразится сама картинка и ее две палитры цветов. Одна темного (1), другая светлого (2) варианта. Каждая палитра состоит из 5 цветов с отдельными кодами.
На этом с данным сервисом у нас все. Другим функционалом он не обладает.
Ниже вы можете найти ссылки на другие ресурсы этого сайта. При желании можете посмотреть. Там есть очень полезные площадки.
В общем, сервис неплохой, но чтобы им пользоваться нужно сначала свою фотографию загрузить в интернет, а только потом указать ее адрес.
Но, как нам сразу загрузить картинку с компьютера?
Обратите внимание, с правой стороны в текстовой записи дана ссылка (3) на другой генератор палитр.
ColorHunter
colorhunter. com — в принципе он такой же, как и предыдущий генератор палитр цветов. Однако здесь можно сразу загрузить картинку с интернета или с компьютера.
com — в принципе он такой же, как и предыдущий генератор палитр цветов. Однако здесь можно сразу загрузить картинку с интернета или с компьютера.
В самом верху можно увидеть форму поиска. Сюда можно ввести url нужной фотографии и нажать «search color palettes«.
Если нужно загрузить с компьютера, то нажимаем на кнопку «upload an image» и ниже появится дополнительная форма загрузки изображения.
Чуть ниже покажут окончательные результаты. Вы увидите палитру из 5 цветов. Разумеется, коды этих цветов тоже отображены.
Еще ниже есть кнопка (4) — это переключатель между темной и светлой палитры.
Онлайн генератор палитр цветов от Bighugelabs
bighugelabs.com/colors.php — предназначен для генерации палитр загружаемых фотографий.
После генерации будут предоставлены 3 группы цветовых палитр по 5 цветов каждая. Каждый цвет будет содержать код и описание.
Помимо этого сервис предоставляет генерированный пример CSS кода. Также здесь еще несколько приятных мелочей, которые мы сейчас и рассмотрим!
Также здесь еще несколько приятных мелочей, которые мы сейчас и рассмотрим!
Первым делом, для загрузки фотографии нам доступно 3 способа:
- upload — загрузка с компьютера;
- flickr — загрузка с социальной сети flickr;
- facebook — загрузка с социальной сети facebook.
Загружаем с компьютера нужную фотографию, нажимаем на кнопку «Create palette» и смотрим результат.
Ниже будет отображаться фотография с генерированными палитрами цветов. К каждому цвету присвоен специальный код и описание.
Обратите внимание!
Для программистов и верстальщиков внизу уже отображен генерированный пример CSS кода с данными цветами, что тоже очень удобно.
А если вам нужна палитра цветов для программы Photoshop или другого графического редактора, то нажимаете на кнопку «Download swatches«. Так можно скачать данную схему в формате ase.
Помимо генерации палитр, сервис предлагает нам загружать свои фотографии с социальных сетей Facebook и Flickr.
Однако чтобы этим воспользоваться вы должны сначала сгенерировать свои аккаунты с этих сетей в этом сервисе.
Также можно просто зарегистрироваться без привязки к социальным сетям.
Но преимуществом регистрации является то, что в своем аккаунте вы сможете сохранять все свои проекты и потом их редактировать.
На этом все!
Это были основные сервисы для удобной и быстрой генерации палитры цветов в онлайн. Если знаете еще какие-то подходящие, то напишите ниже в комментариях.
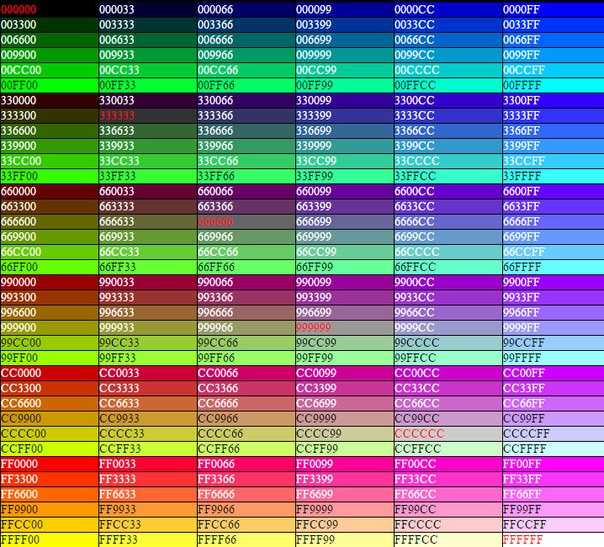
Генератор шестнадцатеричных цветовых кодов — Выбор цвета для веб-сайта
Главная >> Создание вашего веб-сайта
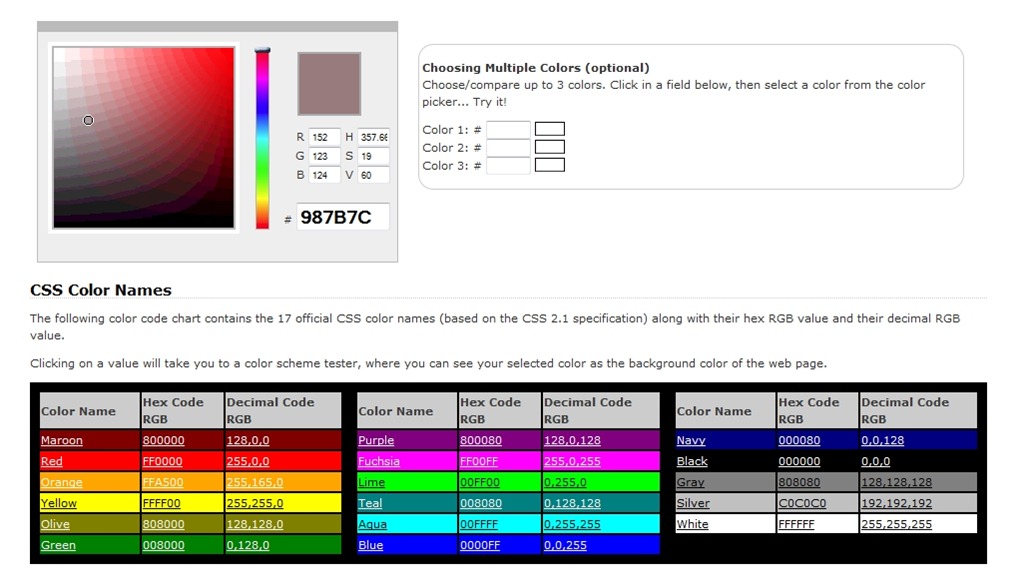
1. На инструменте ниже перетащите курсор на селекторе «Оттенок» (справа), чтобы создать нужную базу цвет.
Если вы используете устройство с сенсорным экраном (iPad и т. д.), используйте палец для выбора цветов. На небольших устройствах (смартфонах) убедитесь, что вы находитесь в альбомном режиме вместо портретного.
2.
«Образец» полоса в нижней части инструмента показывает окончательный цветной результат.
3. Шестиугольник цветовой код генерируется в нижняя часть сетки в поле «Шестнадцатеричный». Просто скопируйте и вставьте код в твоя страница.
Далее… Выберите цветовую схему!
Теперь вы можете создать цветовую схему для своего сайта.
Как только вы получите шестнадцатеричное значение цвета из график выше, скопируйте и вставьте его ( без # ) в форму под цветовым кругом, и он будет генерировать соответствующий цвет Схема для вашего сайта.
Это отличный инструмент, если вы пытаясь придумать сплоченные цвета для вашей навигации, фон, гиперссылки и т.д.
 Это сделает его более сплоченным.
Это сделает его более сплоченным.Если вам понравились эти инструменты, поделитесь ими в Твиттере ниже, спасибо!
Твитнуть
| #FFFFFF | |
| #000000 | |
| #C0C0C0 | |
| #808080 | |
| #FF0000 | |
| #F0A804 | |
| #FFFF00 | |
| #008000 | |
| #0000FF | |
| #800080 |
Последнее обновление этой страницы: 6 апреля 2015 г.
Если вам понравилось, поделитесь, пожалуйста. Спасибо!
Color Pickers — Cool Infographics
Существует так много хороших инструментов, которые помогут вам выбрать хорошие цвета для использования в визуализации данных, презентации или дизайне инфографики! Это лишь некоторые из инструментов для работы с цветом, которые я нашел и имел возможность попробовать.
Leonardo — это инструмент Adobe с открытым исходным кодом для создания, управления и совместного использования доступных цветовых систем для дизайна пользовательского интерфейса и визуализации данных.
Coolors — генератор цветовых схем. Создайте идеальную палитру или вдохновитесь тысячами красивых цветовых схем. Вы можете использовать этот инструмент через веб-сайт Coolors.co, приложение IOS, как расширение Adobe или расширение Chrome.
Paletton — это мощный инструмент для создания цветовых комбинаций и палитр цветов, которые хорошо сочетаются друг с другом. Основным преимуществом Paletton является то, что он не использует современное компьютерное и инженерное цветовое пространство RGB, а построен на классическом художественном цветовом колесе, применяет классическую теорию цвета и работает в специально созданном цветовом пространстве RYB. Поэтому цветовые комбинации, которые он производит, очень отличаются от тех, которые вы можете получить во многих компьютерных графических приложениях.
Поисковая система по цветам. Picular — это быстрый генератор основных цветов, использующий поиск изображений Google. Если вам когда-нибудь нужен был идеальный желтый шестнадцатеричный код банана, этот инструмент для вас.
Используйте свое мобильное устройство в качестве конвертера векторов, чтобы преобразовывать фотографии в цветовые темы, узоры, текст, материалы, кисти и формы. Затем перенесите эти ресурсы в свои любимые настольные и мобильные приложения, включая Adobe Photoshop, Illustrator, Dimension, XD и Photoshop Sketch, чтобы использовать их во всех своих творческих проектах.
Затем перенесите эти ресурсы в свои любимые настольные и мобильные приложения, включая Adobe Photoshop, Illustrator, Dimension, XD и Photoshop Sketch, чтобы использовать их во всех своих творческих проектах.
Создайте и протестируйте цветовую палитру для визуализации данных! Родился из-за разочарования в выборе цветов для визуализации данных. Этот проект оптимизирован для настройки, копирования и вставки из JavaScript. Сделано Сьюзи Лу и Элайджей Микс, старшими инженерами по визуализации данных в Netflix, где они работают над внутренними продуктами визуализации.
Color Brewer — это бесплатный онлайн-инструмент для выбора цветовых схем карты, первоначально созданный Синтией Брюэр, автором книги «Разработка лучших карт: руководство для пользователей ГИС», и более широкая команда помогла создать текущую реализацию.
Цвета для специалистов по данным. Создавайте и уточняйте палитры оптимально различных цветов.
Создавайте и уточняйте палитры оптимально различных цветов.Воспользуйтесь бесплатным Калькулятором цвета от Sessions College for Professional Design, чтобы изучить творческие варианты цвета для своего дизайнерского проекта. Просто выберите базовый цвет (цвета), выберите цветовую гармонию, настройте/исследуйте по мере необходимости и посмотрите результаты. Вы получите отчет о значениях цвета в шестнадцатеричном формате, RGB и CMYK для вашего проекта и увидите, как ваши цвета применяются к образцам дизайна. Поделитесь или распечатайте, промойте и повторите.
Color Gradients Explorer
Color Gradients Explorer позволяет рассчитать точные цветовые профили для многоступенчатого градиента после определения начального и конечного цветов.
для данных создано на основе статьи Грегора Айша «Как избежать равноудаленных цветов HSV » и библиотеки преобразования цветов chroma. js.
js.
Анализатор цветового контраста Paciello (CCA) — это настольное приложение для Windows и Mac, которое помогает определить разборчивость текста и контрастность визуальных элементов, таких как графические элементы управления и визуальные индикаторы.
COLOURlovers — это творческое сообщество, в котором люди со всего мира создают и делятся цветами, палитрами и узорами, обсуждают последние тенденции и изучают красочные статьи… Все в духе любви.
Введите URL-адрес изображения, чтобы получить цветовую палитру, соответствующую изображению. Это полезно для создания цветовой схемы веб-сайта, которая соответствует стоковой фотографии, с которой клиент хочет работать.
Используйте HTML Color Picker, чтобы выбрать пиксель из изображения и получить HTML-код цвета этого пикселя. Вы также получаете значение HEX, значение RGB и значение HSV. Вы можете ввести URL-адрес изображения или загрузить собственное изображение.
Вы также получаете значение HEX, значение RGB и значение HSV. Вы можете ввести URL-адрес изображения или загрузить собственное изображение.
Генератор цветовой палитры, любезно предоставленный
MailChimp. Загрузите свое изображение — получите цветовую палитру!
Цветовой круг Canva — это простой инструмент, который поможет вам создать цветовую палитру для проектов на основе теории цвета, а затем экспортировать вашу палитру для использования в дизайнерском приложении или проекте Canva.
RapidTables Color Wheel Tool — это интерактивный онлайн-генератор цветового круга, который помогает вам создать цветовую палитру, а затем предоставляет коды для всех ваших новых цветов.
Color Hunt — это открытая коллекция цветовых палитр, созданная Галом Широм.
