28 Figma-плагинов для экспорта, импорта и конвертации дизайна в разные форматы файлов, в код и из кода, в прототипы и готовые сайты, в полезные сторонние сервисы
В Figma Community есть плагины, которые помогают быстро настроить экспорт макетов из Figma в популярные сервисы для прототирования и создания готовых сайтов. Вы легко сможете конвертировать отдельные элементы дизайна (шрифты, изображения, иконки) в необходимые форматы и код. Также с помощью плагинов можно импортировать в Figma любой понравившийся сайт в виде редактируемого макета
Дарья Райт
Редактор, переводчик. Пишу о дизайне
Default export — настройка общих параметров экспорта для всех выбранных элементов
Default exportExport Original Images — экспорт картинок из макетов в оригинальном разрешении и без обрезки
Export Original Imageshtml.to.design — конвертирует живые сайты в редактируемый макет Figma
html.to.designAnima — конвертирует макеты в интерактивные анимированные прототипы или HTML-код
AnimaConvertify Sketch/XD/AE/EPS — импортирует макеты из XD в Figma, а также экспортирует проекты в After Effects, Sketch, Adobe XD и EPS
Figma to HTML — конвертирует выбранные элементы в HTML
Figma to HTMLExport Image for Native — экспортирует изображения в форматах, необходимых для Android или iOS
Export Image for NativeTinyImage Compressor — сжимает экспортируемые из Figma изображения до 90% без потери качества и упаковывает в архив
TinyImage CompressorSVG Export — экспорт в вектор с более гибкими настройками, чем стандартный
SVG ExportDesign Tokens — экспортирует стили Figma и дизайн-токены в json-файл и загружает на Github
Design TokensExport styles to CSS variables — экспортирует стили в CSS
Export styles to CSS variablesExport PNG with Color Profile — экспорт в PNG со встроенным цветовым профилем (включая Display P3)
Export PNG with Color Profile Export Icon Font — экспортирует векторный шрифт в формат TrueType (. ttf)Export Icon Font
ttf)Export Icon FontJSON to Figma — импортирует значения переменных из JSON-файла прямо в макет (и обратно). Поможет ускорить создание однотипных компонентов с разными данными
JSON to FigmaExport Settings Helper — создаёт настройки экспорта со стандартными параметрами для iOS, Android и веба
Export Settings HelperPygma — плагин для экспорта в сервис публикации сайтов. То есть прямо из Figma в готовый адаптивный сайт за несколько кликов
PygmaAwesome Icon Export — экспортирует иконки в любой текстовый формат файла
Awesome Icon ExportFavvy Favicon Exporter — автоматически генерирует и экспортирует готовые иконки (включая весь необходимый код) для вашего сайта из одного фрейма Figma за считанные секунды
Favvy Favicon ExporteriOS Export Settings
Marka Email Generator — конструктор писем для email-рассылок в формате HTML. Готовые письма поддерживают Gmail, Apple Mail, Outlook и другие клиенты. Также доступна мини-инструкция и шаблоны от разработчика
Готовые письма поддерживают Gmail, Apple Mail, Outlook и другие клиенты. Также доступна мини-инструкция и шаблоны от разработчика
ProtoPie — экспорт проекта из Figma в ProtoPie
ProtoPieMiro — экспортирует и синхронизирует данные из Miro
MiroFigma to HTML with Framer — быстрый экспорт проекта во Framer
Figma to HTML with FramerJitter — экспорт проекта в сервис интерфейсной анимации Jitter
JitterBravorizer — экспортирует дизайн в no-code конструктор мобильных приложений Bravo. Проверяет фреймы на готовность к экспорту, а также позволяет добавлять теги к страницам, фреймам или компонентам
BravorizerZeplin — экспортирует макеты в Zeplin
ZeplinIllustrator + SVG Import — исправляет ошибки при импорте SVG из Illustrator, и добавляет перенос через буфер обмена
Illustrator + SVG ImportOverflow for Figma — синхронизирует проекты с платформой для прототипирования Overflow, которая позволяет создавать диаграммы и кликабельные презентации
Overflow for FigmaПолезные HTML-виджеты для сайтов, с которыми сайт станет интереснее
19 мин — время чтения
Янв 29, 2021
Поделиться
Многие сайты имеют ограниченную функциональность по разным причинам, основная из которых — использование шаблонов. Чтобы настроить и видоизменить шаблоны по своему вкусу, придется разобраться в устройстве сайта и проделать много «ручной» работы.
Чтобы настроить и видоизменить шаблоны по своему вкусу, придется разобраться в устройстве сайта и проделать много «ручной» работы.
А что делать, если возможности покопаться в коде сайта и расширить его функционал нет, а чем-то выделиться хочется? На помощь приходят виджеты. Сегодня, чтобы добиться успеха в интернете, нужно предлагать функционал, которого нет у ваших конкурентов, и виджеты вам в этом помогут.
В статье мы рассмотрим популярные виджеты, узнаем, какую пользу из них можно извлечь, а также составим наш личный рейтинг. Все виджеты в нашей подборке объединяет одно — с ними ваш сайт станет удобнее, полезнее и привлекательнее.
Что такое виджет?
Виджет — это небольшой функциональный блок, который отображается на всех страницах сайта и почти всегда находится в поле зрения пользователей. Виджеты идеально подходят для распространения важной информации и/или уведомлений.
Например, на сайте туристического агентства пригодится виджет местной погоды — благодаря нему пользователям не придется переходить на другие сайты, чтобы узнать погодные условия в другом городе. На сайтах для финансовых экспертов и энтузиастов отличным дополнением стал бы виджет валютных котировок. Если же у вас интернет-магазин, не лишним будет добавить на сайт блок с онлайн-консультантом и виджет корзины.
На сайтах для финансовых экспертов и энтузиастов отличным дополнением стал бы виджет валютных котировок. Если же у вас интернет-магазин, не лишним будет добавить на сайт блок с онлайн-консультантом и виджет корзины.
Также с помощью виджетов можно помочь пользователям:
- связаться с технической поддержкой
- подписаться на рассылку
- просмотреть страницы бренда в соцсетях
- скачать прейскурант
- бегло просмотреть витрину товаров
Этот список можно дополнить еще десятками пунктов, ведь виджеты, по сути, объединяет только способ добавления их на сайт, а функционал у них может быть самый разный.
Начать пользоваться виджетами совсем не сложно. Как правило, это фрагменты HTML-кода, которые необходимо вставить в код страницы.
Зачем веб-сайтам виджеты?
На первый взгляд может показаться, что современные CMS — это совершенные системы, которые не требуют доработок. И все же виджеты позволяют расширить функциональность любого сайта, улучшить его эстетический вид и добавить инструменты, которые будут полезны как владельцам сайтов, так и посетителям.
Виджеты позволяют владельцам сайтов собирать важные данные и на их основе корректировать маркетинговые кампании. К примеру, некоторые виджеты могут:
- собирать статистику по пользователям
- следить за их активностью
- увеличить показатель конверсии сайта
В свою очередь, пользователи сайта оценят функционал виджетов, который будет решать их проблемы — например, возможность быстро связаться с менеджерами вашего бренда и получить нужные ответы через онлайн-чат.
Самые полезные виджеты для сайта
Существует множество виджетов с разнообразным функционалом. Некоторые виджеты станут незаменимыми помощниками для одних сайтов и будут совершенно бесполезны для других. В этой статье мы собрали список универсальных виджетов, которые пригодятся большинству компаний, и разбили их на несколько категорий.
Поддержка клиентов
Эта категория будет одной из самых важных для большинства сайтов. Если вы продаете товары или определенные услуги, у вас должна быть возможность помочь своим пользователям разобраться в любых вопросах. Если пользователь столкнется с ошибкой в работе сайта или, например, не сможет провести платеж, нужно, чтобы он смог быстро найти возможные решения проблемы. Вот три лучших виджета из этой категории:
Если пользователь столкнется с ошибкой в работе сайта или, например, не сможет провести платеж, нужно, чтобы он смог быстро найти возможные решения проблемы. Вот три лучших виджета из этой категории:
- GetButton
- WP Contact Slider
- Contact Widgets от GoDaddy
Онлайн-чаты
Чаты — обязательный компонент любого сайта коммерческой направленности. Через них пользователи могут задавать вопросы и получать ответы. Стоит отметить, что существуют автоматизированные онлайн-чаты, где часть диалога ведет специальный чат-бот.
Например, пользователи могут получить ответы на часто задаваемые вопросы и перейти к общению с реальным человеком только в том случае, если их уникальную проблему не удалось решить посредством чат-бота.
Вот три лучших виджета онлайн-чата:
- МультиЧат Callibri
- Cleversite
- JivoSite
Генерация лидов
Такие виджеты нужны, чтобы убедить посетителей вашего сайта стать клиентами вашего бизнеса. Виджет должен предлагать пользователям какой-то товар или услугу в обмен на заполнение формы обратной связи.
Виджет должен предлагать пользователям какой-то товар или услугу в обмен на заполнение формы обратной связи.
Например, можно добавить виджет, который предлагает посетителю получить бесплатный SEO-аудит страницы в обмен на его электронную почту. После вы сможете отправлять лиду email-рассылки и продвигать его дальше по воронке продаж. Вот три самых популярных варианта из этой категории:
- HelpCrunch;
- Envybox;
- Facebook Leads Ads.
Email-рассылки и формы подписки
Эта категория виджетов нужна всем компаниям, которые занимаются email-маркетингом и используют рассылки, чтобы повысить конверсию и в целом улучшить узнаваемость бренда. Если пользователи приходят к вам на сайт за интересным контентом, можно просто предложить им подписаться на вашу рассылку, чтобы не пропустить ничего интересного. Или же можно предложить дополнительный бонус в обмен на подписку, например, промокод на скидку.
Чтобы разместить виджет email-рассылки на сайте и активировать форму подписки или другие функции, достаточно просто внедрить на страницу готовый блок HTML-кода.
Три лучших виджета для этой задачи:
- Mailchimp
- GetResponse
- Unisender
Картинки
Виджеты картинок будут особенно полезны людям, которые создают фото, инфографику, иллюстрации и другой визуальный контент. С помощью таких виджетов они смогут загружать фотографии на сайт или публиковать свои работы в социальных сетях, создавать графические портфолио для работы с клиентами.
Коммерческим сайтам виджеты картинок также пригодятся. С их помощью можно добавлять слайд-шоу из социальных сетей, демонстрировать определенные продукты или же рекламировать услуги — так ваши посетители смогут выбирать продукты или услуги на вашем сайте на основе визуальной составляющей.
Три лучших виджета для работы с картинками:
- PhotoSnack
- Magix
- Smilebox
Социальные сети
Каким бы бизнесом вы ни занимались, вам стоит (или даже обязательно нужно) использовать социальные сети, ведь это мощный инструмент для продвижения бренда, повышения конверсий и продаж. Виджеты социальных сетей можно разместить в любой части страницы, где клиентам будет удобнее всего ими пользоваться. Такие виджеты позволяют посетителям либо переходить на страницу вашего бренда в соцсетях, либо делиться вашим контентом на собственных страницах. Кроме того, виджеты социальных сетей позволят вашим посетителям ставить вам «лайки».
Виджеты социальных сетей можно разместить в любой части страницы, где клиентам будет удобнее всего ими пользоваться. Такие виджеты позволяют посетителям либо переходить на страницу вашего бренда в соцсетях, либо делиться вашим контентом на собственных страницах. Кроме того, виджеты социальных сетей позволят вашим посетителям ставить вам «лайки».
Наш ТОП-3 виджетов для социальных сетей в рунете выглядит так:
- uSocial
- AddThis
- Pluso
Виджеты бронирования и календаря
Виджеты из этой категории позволяют выполнять сразу несколько действий. Прежде всего, вы можете добавить на сайт календарь, который будет напоминать вашему клиенту о различных мероприятиях и событиях. Также можно закрепить виджет для бронирования определенных мероприятий или ваших услуг онлайн. Например, это хороший вариант для ресторана — гости смогут без труда бронировать столики или даже предварительно заказывать еду.
Такие виджеты также отлично подходят для персональных тренеров, коучей и салонов красоты. Еще с их помощью вы можете сдавать в аренду помещения и планировать приезд новых постояльцев. Наконец, виджеты бронирования незаменимы для продажи билетов через интернет на различные семинары и мероприятия.
Еще с их помощью вы можете сдавать в аренду помещения и планировать приезд новых постояльцев. Наконец, виджеты бронирования незаменимы для продажи билетов через интернет на различные семинары и мероприятия.
Многие виджеты выполняют несколько функций одновременно, что позволяет вам, экономя место на странице, предоставлять пользователям максимальный набор функций.
Три лучших виджета бронирования и календаря в России:
- EasyWeek
- Арника
- Yclients
Виджеты ленты новостей
Многие люди начинают свой день с кофе и чтения новостей. Новостные виджеты позволяют объединить все новые публикации в одну ленту, чтобы вашим посетителям было удобно просматривать новости.
Наиболее популярные варианты из этой категории:
- WP News And Scrolling Widget
- Beamer
- FeedWind
Формы поиска
Если у вас на сайте много страниц, вам не обойтись без формы поиска. Пользователи должны иметь возможность ввести в строку поиска ключевое слово и получить искомый результат. В бесплатных шаблонах сайтов такого функционала обычно нет, поэтому вам пригодятся следующие виджеты:
В бесплатных шаблонах сайтов такого функционала обычно нет, поэтому вам пригодятся следующие виджеты:
- Better Search
- Customize Search Form
- Swiftype
Виджеты для сферы интернет-торговли
Электронная коммерция – двигатель прогресса. С помощью специальных виджетов вы можете упростить процесс покупки товаров для пользователей, чтобы они могли легко найти нужную информацию о товаре, выбрать понравившийся вариант продукта и совершить покупку. Три лучших виджета, которые мы рекомендуем:
- Getsale
- Envybox
- Hoversignal
Другие интересные виджеты
На самом деле, полезных виджетов настолько много, что вряд ли на страницах вашего сайта хватит места для всех. Но мы просто не можем не упомянуть в статье еще несколько интересных категорий виджетов — возможно, какие-то из них все-таки пригодятся вашему сайту.
- Виджеты перелинковки
Такой тип виджетов предназначен для создания блогролла (англ. blogroll) — списка материалов схожей тематики, которые могут быть интересны читателям. Такой виджет позволяет настроить внутреннюю перелинковку на сайте либо ссылаться на дружественные ресурсы. С его помощью вы можете настраивать параметры URL-адесов, вставлять ссылки и оформлять список рекомендаций.
Такой виджет позволяет настроить внутреннюю перелинковку на сайте либо ссылаться на дружественные ресурсы. С его помощью вы можете настраивать параметры URL-адесов, вставлять ссылки и оформлять список рекомендаций.
- RSS-лента
Если вам нужно настроить собственный RSS-канал, такие виджеты могут быть отличным решением — с их помощью вы сможете настраивать все публикации и технические параметры под свою аудиторию. А самое главное — процесс установки и настройки таких виджетов прост до невозможного.
- Обратный звонок
Виджеты для заказа обратного звонка очень важны для сайтов, на которых продаются товары или услуги. Этот инструмент поможет собрать всех потенциальных клиентов — так вы точно не упустите ни одного заинтересованного покупателя.
- Викторины и опросы
Виджеты опросов позволяют владельцам сайтом напрямую взаимодействовать со своей аудиторией и получать ценную обратную связь. Например, simpoll — отличный виджет для проведения опросов с русским интерфейсом, который очень просто настроить.
- Отзывы и рейтинги
Отзывы и рейтинги очень важны для большинства клиентов. Такие виджеты, как Cackle Reviews, могут помочь вам наработать базу оценок и отзывов пользователей. Рейтинги и отзывы укрепляют доверие к бренду и помогают донести важную информацию до потребителя.
- Карты
Использование карт на сайте — всегда отличная идея. Специальный виджет Google Maps поможет вашим клиентам легко найти ваш магазин или офис. Наличие физического адреса компании на сайте демонстрирует прозрачность вашего бизнеса и увеличивает количество реальных посетителей.
Развлекательные виджеты
Как правило, коммерческие сайты и интернет-магазины используют только самые нужные виджеты с конкретными функциями. Однако вы всегда можете добавить развлекательные виджеты в свой блог или на личную страницу. Так можно проявить оригинальность и взаимодействовать с аудиторией в несколько неформальном стиле. Для этого существует много интересных вариантов.
Виджеты Cyber-Pet позволяют поместить на страницы сайта виртуального питомца. Пользователи могут кормить своего питомца и тем самым получить массу положительных эмоций. Круто, не правда ли?
Пользователи могут кормить своего питомца и тем самым получить массу положительных эмоций. Круто, не правда ли?
Еще один интересный вариант — Magic 8-Ball. Виджет способен генерировать случайные ответы, которые помогут вашей аудитории получить ответы на важные для них вопросы.
Скретч-карта c секретным посланием — еще один увлекательный вариант. Ваши посетители смогут стереть защитное покрытие с помощью виртуальной монеты и обнаружить секретное сообщение. Это отличный вариант для интерактивной игры с вашей аудиторией.
Roaches — виджет, который точно удивит посетителей вашего сайта. Когда по экрану ползут тараканы, равнодушным не остается никто. А вот какие эмоции виджет вызовет у пользователей — это уже другой вопрос 🙂
Etch A Sketch — еще один отличный вариант для вашего сайта, который дает пользователям возможность провести время рисуя. Использовать такой виджет — хороший трюк, чтобы подольше удержать аудиторию на сайте.
На что следует обратить внимание при выборе виджета?
Надеюсь, вы уже убедились, что виджеты могут быть полезны любому сайту. Поэтому, если вы давно хотели добавить новый функционал на сайт, но у вашего девелопера нет времени на разработку, или же у вас вообще нет разработчика, советуем присмотреться к виджетам. Возможно, на рынке уже есть готовое решение, и все, что вам нужно, — это добавить код виджета себе на сайт.
Несколько советов, которые помогут вам выбрать оптимальный виджет:
- Прежде всего, определитесь, какой функционал вы ожидаете получить от виджета.
- Читайте реальные отзывы владельцев сайтов.
- Сравните набор функций платных и бесплатных вариантов.
- Посмотрите, как виджет используют конкуренты. Проанализируйте 5-10 наиболее успешных сайтов в вашей нише и проверьте, какие виджеты они используют.
- Протестируйте несколько привлекательных вариантов на собственном сайте. Помните: то, что хорошо работает в одной нише, может вообще не сработать в другой.

Бесплатные виджеты для сайтов
Можно ли найти бесплатные виджеты? Конечно, иногда их функционал даже не уступает платным. К примеру, на официальном сайте WordPress есть огромный каталог бесплатных виджетов, прилагающихся к плагинам.
При желании и должном изучении отзывов можно подобрать все необходимые виджеты, которые подойдут именно для вашего сайта. В зависимости от специфики проекта вам предложат множество вариантов расширений — от самостоятельных виджетов для блога до бандлов для повышения эффективности интернет-магазина.
Помните, что часто виджеты для сайта можно протестировать абсолютно бесплатно или установить версию с ограниченным функционалом.
Как устанавливать HTML-виджеты
Процесс установки виджетов может отличаться в зависимости от того, на каком движке работает ваш сайт. Давайте рассмотрим варианты добавления виджетов на примере WordPress, Joomla и 1С-Битрикс.
Как установить виджет в WordPress:
- Перейдите в раздел Внешний вид в панели управления WordPress и выберите Виджеты.

- Переместите виджет в виджет-зону на ваше усмотрение.
Как интегрировать виджеты в Joomla:
- Войдите в панель управления и перейдите в Редактор Шаблонов.
- Выберите текущий шаблон вашего сайта, который выделен звездочкой.
- Чтобы установить код на все страницы сайта, нужно открыть файл index.php, переместиться в конец кода в открывшемся редакторе и вставить код виджета перед закрывающим тегом </body>.
Как установить виджет в 1С-Битрикс:
- Авторизуйтесь на сайте и зайдите в панель Администрирование.
- Перейдите в Настройки > Настройки продукта > Сайты > Шаблоны сайтов.
- Выберите шаблон из списка и откройте код.
- В самом низу вставьте код виджета перед закрывающимся тегом </body>.
Сохраните изменения и проверьте, что у вас получилось. Если все прошло хорошо, то установку виджета можно считать выполненной.
Если все прошло хорошо, то установку виджета можно считать выполненной.
10 лучших виджетов для вашего сайта
Закончить эту статью мы хотим подборкой 10 лучших виджетов по мнению нашей редакции. Все они относятся к разным категориям, но отличаются удобством в использовании и широким спектром возможностей.
HelpCrunch
Этот виджет интересен своей универсальностью. Прежде всего, HelpCrunch — это стильный чат для общения с клиентами, который позволит вашим менеджерам общаться с посетителями и помогать им решать различные проблемы. С помощью чата можно увеличить конверсию и вовлеченность аудитории.
Если для общения с клиентами вы используете несколько каналов, инструмент Help Desk от HelpCrunch позволит вам сэкономить время — вы сможете получать все email-заявки в одну папку вместе с чатами.
Наконец, у HelpCrunch есть виджет со всем необходимым функционалом для email-маркетинга — он позволит вам рассылать персонализированные письма клиентам.
Mailchimp
Это удобный виджет email-подписок, который можно встроить в любой веб-сайт. Mailchimp позволяет кастомизировать форму регистрации, чтобы привлечь новых подписчиков и увеличить вовлеченность. Это интересный инструмент email-маркетинга, который поможет вам повысить узнаваемость бренда и улучшить конверсию. У виджета очень простой интерфейс и он действительно удобный в использовании.
Mailchimp позволяет кастомизировать форму регистрации, чтобы привлечь новых подписчиков и увеличить вовлеченность. Это интересный инструмент email-маркетинга, который поможет вам повысить узнаваемость бренда и улучшить конверсию. У виджета очень простой интерфейс и он действительно удобный в использовании.
PhotoSnack
Если ваша деятельность связана с фотографией или другими визуальными материалами, вам понадобится виджет для добавления на страницы слайд-шоу, чтобы загружать фотографии с различных платформ и соцсетей. Виджет PhotoSnack — хороший вариант для создания цифрового портфолио, с помощью которого можно продемонстрировать свои лучшие работы и привлечь больше клиентов. Удобное переключение формата слайд-шоу позволяет показывать как ваши лучшие работы, так и просто популярные публикации, которые заинтересуют потенциальных клиентов.
Reservio
Этот виджет для онлайн-бронирования, с помощью которого можно планировать деловые встречи с клиентами или договариваться о поставках товаров. Reservio позволит вам синхронизировать календарь и разные CMS-платформы, а также полностью взять под контроль свой рабочий график.
Reservio позволит вам синхронизировать календарь и разные CMS-платформы, а также полностью взять под контроль свой рабочий график.
AddThis
Многие владельцы сайтов хотят, чтобы люди делились их контентом в соцсетях и мессенджерах. AddThis позволяет интегрировать виджеты более чем 200 социальных сетей, с помощью которых пользователи смогут делиться вашим контентом с друзьями и своей аудиторией. Виджет предлагает удобную настройку графической панели, на которой можно менять иконки и зафиксировать ее в определенной точке на странице, чтобы ваши пользователи могли без труда делиться контентом.
RafflePress
Этот виджет подходит для бесплатных розыгрышей или конкурсов. С его помощью вы сможете настроить розыгрыш призов или добавить оповещения о различных мероприятиях на сайт, чтобы привлечь дополнительную аудиторию и повысить вовлеченность существующей. Главное преимущество RafflePress заключается в том, что все эти действия можно автоматизировать, и на подобные маркетинговые задачи будет уходить меньше времени.
Simple Social Icons
Это хороший вариант для добавления иконок социальных сетей на сайт. Например, с этим виджетом ваши посетители смогут поставить «лайк» публикации или поделиться ею в посте на Facebook, Twitter или в других соцсетях. Виджет также позволяет подстроить формат кнопок и панели под ваш сайт.
Google Maps Widget
Такой виджет можно разместить рядом с информацией о физическом адресе вашей компании — отметка на карте поможет пользователям без труда найти вас. Виджет Google Maps вам точно нужен, если ваш офис, магазин или салон расположен в месте, где много небольших помещений, и клиентам потребуется некоторое время, чтобы правильно построить путь.
WP Call Button
Этот виджет упрощает жизнь всем, кто хочет быстро найти телефон компании и связаться с ее сотрудниками. Вы можете настроить виджет так, чтобы пользователи всегда видели значок телефона на экране при посещении сайта — это позволит вам упростить процесс коммуникации с клиентами.
Дальше все зависит только от вас
Надеюсь, эта статья помогла вам понять, какие бывают виджеты, как их нужно выбирать и как устанавливать. Среди сотен виджетов на любой вкус и цвет вы точно найдете парочку полезных для своего сайта. Поэтому если у вашего интернет-магазина до сих пор нет онлайн-чата или на вашем блоге нет кнопок социальных сетей, срочно установите эти полезные виджеты себе на сайт.
Среди сотен виджетов на любой вкус и цвет вы точно найдете парочку полезных для своего сайта. Поэтому если у вашего интернет-магазина до сих пор нет онлайн-чата или на вашем блоге нет кнопок социальных сетей, срочно установите эти полезные виджеты себе на сайт.
Если весь нужный базовый функционал у вас есть, присмотритесь к нашей подборке развлекательных виджетов — благодаря интерактивным элементам ваши пользователи будут проводить на сайте больше времени. И ваш креативный подход наверняка тоже оценят.
Ознакомьтесь со списком виджетов нужной вам категории, протестируйте бесплатные и платные решения и найдите такой виджет, который получит отклик у вашей аудитории.
Если ваши любимые виджеты не попали в нашу подборку, обязательно расскажите о них в комментариях! И если мы вдохновили вас решить какую-то проблему ваших пользователей установкой виджета, тоже обязательно напишите — нам будет приятно 🙂
2618 views
Завершение HTML-шаблонов
Категории
Художественный дизайн
Технологии
Предпринимательское право
Еда и ресторан
Архитектура и строительство
Мода и красота
Образование
промышленный
Интерьер
Автомобили и транспорт
Путешествия и отели
Музыка и развлечения
Спортивный
Распродажа
Медицина и наука
Природа
Недвижимость
Свадьба
Домашние животные и животные
портфолио
. ..
Художественный дизайн
Технологии
Предпринимательское право
Еда и ресторан
Архитектура и строительство
Мода и красота
Образование
промышленный
Интерьер
Автомобили и транспорт
Путешествия и отели
Музыка и развлечения
Спортивный
Распродажа
Медицина и наука
Природа
Недвижимость
Свадьба
Домашние животные и животные
портфолио
..
Художественный дизайн
Технологии
Предпринимательское право
Еда и ресторан
Архитектура и строительство
Мода и красота
Образование
промышленный
Интерьер
Автомобили и транспорт
Путешествия и отели
Музыка и развлечения
Спортивный
Распродажа
Медицина и наука
Природа
Недвижимость
Свадьба
Домашние животные и животные
портфолио
Функции блокировки
Текст на изображении
Функции
Ползунок полной ширины
Контакты
О нас
Широкий
Формы
Расколоть
Над сеткой
Группа
Многослойные изображения
плитка
Галерея
Сетка
Повторитель сетки
Слайдер
Трети
Модальное всплывающее окно
Сообщения в блоге
Список продуктов
информация о продукте
видео
Бренды
Отзывы
Прилавок
Форма обратной связи
Текст
Текст и кнопка
Команда
Цены
Стол
Вкладки
Аккордеон
Часто задаваемые вопросы
Социальное
. ..
Текст на изображении
Функции
Ползунок полной ширины
Контакты
О нас
Широкий
Формы
Расколоть
Над сеткой
Группа
Многослойные изображения
плитка
Галерея
Сетка
Блок перекрытия
Повторитель сетки
Слайдер
Трети
Модальное всплывающее окно
Сообщения в блоге
Список продуктов
информация о продукте
видео
Бренды
Отзывы
Прилавок
Форма обратной связи
Текст
Текст и кнопка
Команда
Цены
Стол
Вкладки
Аккордеон
Часто задаваемые вопросы
Социальное
..
Текст на изображении
Функции
Ползунок полной ширины
Контакты
О нас
Широкий
Формы
Расколоть
Над сеткой
Группа
Многослойные изображения
плитка
Галерея
Сетка
Блок перекрытия
Повторитель сетки
Слайдер
Трети
Модальное всплывающее окно
Сообщения в блоге
Список продуктов
информация о продукте
видео
Бренды
Отзывы
Прилавок
Форма обратной связи
Текст
Текст и кнопка
Команда
Цены
Стол
Вкладки
Аккордеон
Часто задаваемые вопросы
Социальное
- Дом
- HTML-шаблоны
- Отделка
Сортировка:
- Новейшие и популярные
Магазин одежды для расширения и ремонта зданий
Подробнее ↓
Создайте шаблон промышленной целевой страницы своей мечты
Другие HTML-шаблоны для архитектуры и строительства
Подробнее ↓
Строительная компания Магазин одежды
Подробнее ↓
Шаблон целевой страницы продвижения контента
Строительство и строительные технологии Bootstrap Html
О нас Block With Grid Repeater Одна страница
Подробнее ↓
Архитекторы в шаблоне магазина Торонто
Что такое бизнес на основе HTML-шаблона веб-сайта
Мы бутик-разработчик, внимательный к деталям Html Site
О подробностях шаблона контракта
Подробнее ↓
HTML-шаблон динамического архитектурного дизайна
Подробнее ↓
Многопрофильная строительная фирма
Простой конструктор шаблонов
Скачать
Простая форма обратной связи
Свяжитесь с нами Блок на темном фоне
Подробнее ↓
Глобальная строительная компания
Подробнее ↓
Архитектурно-дизайнерская фирма
Подробнее ↓
Технология строительства
Наши социальные сети
Просто напишите HTML-шаблон сообщения
Блок с двумя кнопками
Помощь и советы
Подробнее ↓
Инженеры и подрядчики
Шаблоны для мобильных устройств
Скачать
Инновации в строительстве
Лучшая архитектурная фирма
Крупномасштабное развитие
Что мы создаем
Подробнее ↓
Ремонт и строительство домов
Новости архитектуры и дизайна
Подробнее ↓
Генеральная подрядная компания
HTML-шаблон архитектурной компании
Сосредоточен на управлении строительством
Подпишитесь и следите за нами на фоне изображения
Самая большая коллекция шаблонов
Скачать
Подробнее ↓
Полнофункциональная архитектура
Планировка дома
Старт нашего проекта
Подробнее ↓
Генеральный подрядчик полного цикла
Сделать большинство из них
Процесс строительства
Области инженерной экспертизы
Инжиниринг с полным спектром услуг
Подробнее ↓
Архитекторы в Лондоне HTML-шаблон
Следующий проект
Создайте свой сайт
Скачать
Архитектурная фирма в Канаде
Успешный старт бизнеса
Галерея с работы
Строительная инженерия
Портфолио инженера-строителя
Подробнее ↓
Инженерная фирма
Общие услуги
Подробнее ↓
Архитекторы Дизайн Группа
Подробнее ↓
Продуманный, совместный и проницательный HTML-шаблон
О нас Блок с 2 ячейками
Полностью адаптивные шаблоны
Скачать
Подробнее ↓
Архитектурная студия
Три шага к успеху
Подробнее ↓
Коммерческий генеральный подрядчик
Подробнее ↓
Интегрированная архитектура
Ежедневные новости архитектуры
Где начинается HTML-шаблон
Подробнее ↓
Комплексные проекты
Подробнее ↓
Компания Строительных Экспертов
Подробнее ↓
Инновационная архитектура дома
Галерея с архитектурным дизайном
Бесплатное программное обеспечение для создания веб-сайтов
Скачать
Подробнее ↓
Мы создаем великую архитектуру
Подробнее ↓
Международная дизайнерская фирма
Услуги по строительству домов
Общие строительные материалы
Подробнее ↓
Лаконичный дизайн
Подробнее ↓
Отмеченные наградами архитекторы
Ведущая Строительная Компания
Наш новостной HTML-шаблон
Профессионалы для вас
Города находятся в переломном моменте
Создать веб-сайт без программирования
Скачать
Завершенные проекты
Система деревянных ферм
Строительная группа
Подробнее ↓
Городская архитектура
Контакты строительной компании
Изображение и Войти
HTML-шаблон создания экспертных знаний
Подробнее ↓
Архитекторы с самым высоким рейтингом
Архитектурные проекты
Контактная форма на картинке
Настройка любого шаблона
Скачать
Бизнес над облаками
Управление строительством
Архитектурные решения
Подробнее ↓
Строительные проекты
Успех скоро
Подробнее ↓
Идеальные архитектурные идеи
Победитель номинации
Подробнее ↓
Глобальная современная архитектура
Партнерство ради результатов
Планирование и создание HTML-шаблона
Экспорт в HTML и WordPress
Скачать
Онлайн перепродажа
Подробнее ↓
Вдохновляющие пути архитектуры
От дизайна к победе
Планирование здания
Высококачественные солнечные панели
Подробнее ↓
Выберите офис для себя
Пользовательское здание
3д визуализация
HTML-шаблон высотных зданий
Подробнее ↓
Чудеса архитектуры
Other Architecture & Building HTML Templates
construction
church
home
architecture
construction industry
engineering
building
property
project
city
work
museum
house
engineer
projects
architect
estate
temple
construction site
workshop
build
input
tools
builder
building contractor
mockup
tool
construction worker
крыша
подрядчик
HTML, CSS, Готово!.
 Что дальше?
Что дальше?Почему вы собираетесь читать эту статью? Потому что вы, вероятно, не видели дорожную карту кодирования или руководство перед началом. Что хорошо? Поверьте, были там.
Но давай не будем говорить о твоем прошлом, а поговорим о том, где ты сейчас и где ты хочешь быть в будущем. Имейте в виду, что вы находитесь там, где вы находитесь, в результате вашего вчерашнего дня, поэтому то, что вы делаете сейчас, действия, которые вы предпринимаете, следующие шаги, которые вы делаете, определят, где вы будете завтра.
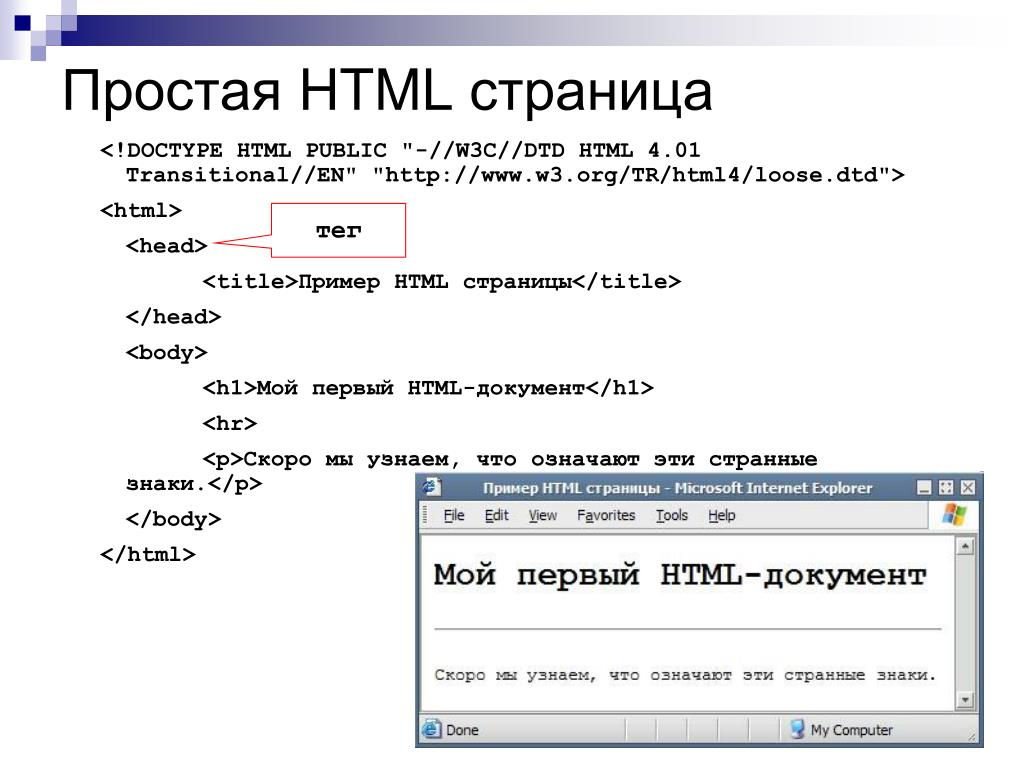
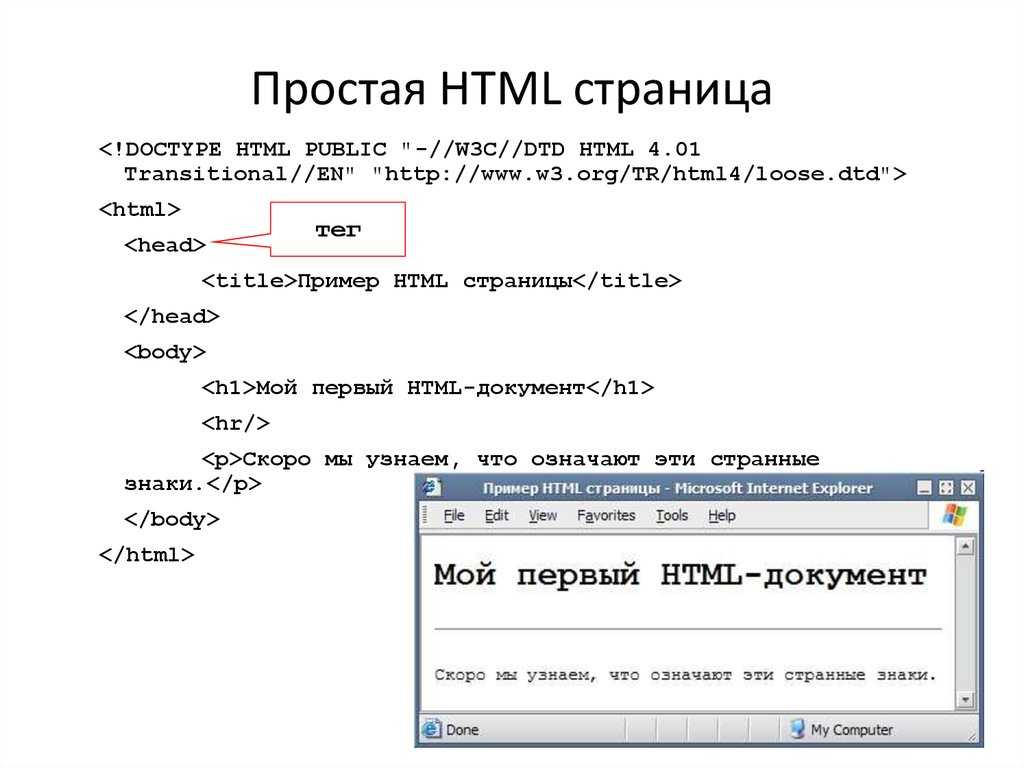
HTML и CSS — это языки, используемые для создания веб-сайтов, другими словами, с вашим знанием HTML и CSS вы действительно можете создать базовый веб-сайт. Хотя это будет статичный веб-сайт без каких-либо забавных функций.
Отлично, вы должны быть немного взволнованы тем фактом, что вы можете создать веб-сайт. Но есть несколько вещей, которых не хватает этому веб-сайту, одна из них — поведение, и для этого вам нужен язык программирования .
Что такое язык программирования?
Язык программирования — это язык (компьютерный язык), используемый для указания компьютеру выполнить набор инструкций. То есть это язык, используемый для указания компьютеру, что делать. Поэтому вам нужен язык программирования, такой как JavaScript , чтобы добавить некоторые функции на веб-сайт. Например, всплывающее окно при нажатии кнопки, функциональный календарь, цифровые часы (возможно, чтобы показать интервал для предложения), настраиваемый музыкальный проигрыватель, слайдер изображений, очень крутая боковая навигация и т. д. Теперь эти Вот несколько интересных вариантов поведения, которые может иметь веб-сайт (хотя их больше).
HTML и CSS не являются языками программирования.
Если вы хорошо знакомы с HTML и сообществом веб-разработчиков на Facebook, вы наверняка видели это миллион раз (особенно в виде мемов). Но забавно, что не так уж много людей, говорящих подобные вещи, на самом деле понимают, почему HTML не является языком программирования.
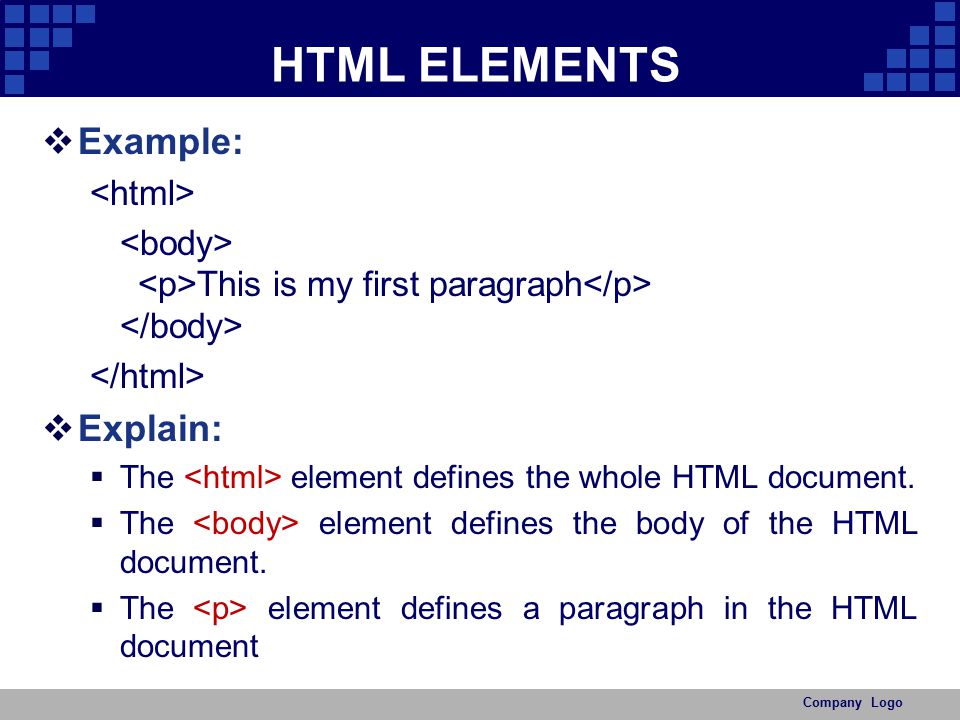
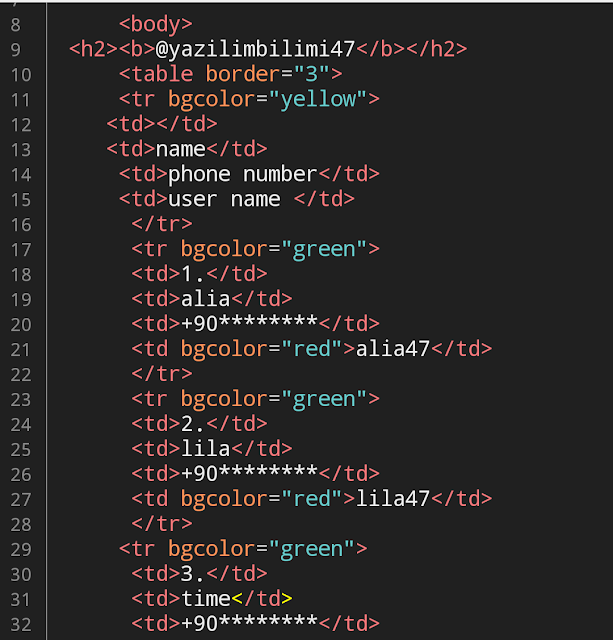
HTML — это язык разметки, используемый для структурирования веб-страниц, что означает, что он используется для создания веб-страниц. Это язык, который веб-браузеры понимают и могут правильно интерпретировать, если он написан правильно.
Например, в Microsoft Word вы можете выбрать абзац. Microsoft Word каким-то образом распознает его как абзац и помещает вокруг него все пробелы, верно?
Теперь, если веб-браузер, такой как Chrome, должен интерпретировать этот абзац так, как вы скопировали из Microsoft Word, Chrome не будет рассматривать его как абзац.
Здесь на помощь приходит HTML, чтобы сообщить браузеру, что текст представляет собой абзац; только тогда браузер поймет и расценит его как абзац, а затем поставит вокруг него все пробелы.
CSS, с другой стороны, представляет собой таблицу стилей, используемую для оформления веб-страниц. Теперь возьмем, к примеру, наш текст;
В Microsoft Word вверху вы найдете несколько кнопок для изменения цвета абзаца, размера шрифта абзаца. Скажем, мы изменили размер шрифта на 32 пикселя (px) и цвет на красный.
Скажем, мы изменили размер шрифта на 32 пикселя (px) и цвет на красный.
Если тот же абзац красного цвета и очень большого размера скопировать в веб-браузер, цвет больше не будет красным, и абзац не будет таким огромным.
Здесь в дело вступает CSS, чтобы сделать его красным и огромным.
Теперь вы понимаете, почему HTML и CSS не являются языками программирования, они не говорят компьютеру, что делать, они только сообщают веб-браузеру, как должна выглядеть веб-страница.
Таким образом, с помощью HTML и CSS вы можете создать очень красивый веб-сайт, но если вы хотите добавить некоторые функции и возможности; вам понадобится язык программирования.
На какой язык программирования мне следует перейти?
Давайте что-нибудь проанализируем;
Допустим, вы хотите создать веб-сайт, и этот веб-сайт, который вы хотите, может быть, бизнес-сайтом или личным веб-сайтом, портфолио, куда пользователи Интернета могут прийти, увидеть и узнать некоторые вещи о вашем бренде и связаться с вами или уйти; вам нужен статический веб-сайт.
Но если вы хотите, чтобы веб-сайт был в форме блога, при этом он часто обновлялся кем-то вручную; вам нужен динамический веб-сайт.
Статические сайты:
Статические веб-сайты — это веб-сайты, которые являются статическими по своей природе, изменения не вносились вручную. Он остается таким, какой он есть. С таким веб-сайтом, если вы хотите перейти на новое место, вам может потребоваться снова отредактировать веб-сайт и снова опубликовать его.
Теперь поймите, что на статическом сайте может быть частое обновление, но не вручную. Например, я могу сделать статичный веб-сайт, который сообщает о погоде, поэтому при изменении климата он будет меняться автоматически; теперь он меняется автоматически, потому что он был запрограммирован на автоматическое изменение при изменении климата.
Итак, вы видите, что вам понадобится язык программирования, чтобы создать фантастический статический веб-сайт.
После HTML и CSS я бы сказал, что вы изучаете JavaScript. С этими тремя языками вы можете создать полностью статичный веб-сайт. С этими тремя языками вы автоматически становитесь Front-End Web Developer
С этими тремя языками вы можете создать полностью статичный веб-сайт. С этими тремя языками вы автоматически становитесь Front-End Web Developer
Динамические веб-сайты:
Динамические веб-сайты являются динамическими, любые изменения можно вносить вручную без необходимости редактирования и повторной публикации веб-сайта, точно так же, как dev.to является динамическим веб-сайтом, эта статья была опубликована мной и динамически обновляется на веб-сайте без разработчиков на dev.to редактировать и повторно публиковать веб-сайт. Бьюсь об заклад, они спали, когда я сделал этот пост.
Чтобы создать динамичный веб-сайт, вам нужно знать больше, чем HTML, CSS и JavaScript, вам нужно быть больше, чем Front-End Web Developer. Вам просто нужны дополнительные языки или фреймворки, чтобы сделать веб-сайт динамичным.
Теперь я предполагаю, что вы уже знаете HTML, CSS и JavaScript . Я бы порекомендовал вам научиться добавлять к этим трем языкам и создавать динамический веб-сайт: React , NodeJs , ExpressJs , МонгоДб или Firebase . С ними вы автоматически становитесь полнофункциональным веб-разработчиком. Теперь это кажется много, но поверьте мне, менее чем за три недели вы будете знать основы их всех. Объясним их функции:
С ними вы автоматически становитесь полнофункциональным веб-разработчиком. Теперь это кажется много, но поверьте мне, менее чем за три недели вы будете знать основы их всех. Объясним их функции:
Реагировать:
React — это интерфейсная среда JavaScript, созданная Facebook для создания интерфейсных веб-сайтов. С вашим знанием HTML, CSS и JavaScript изучение, понимание и использование React совсем не вызовет у вас стресса.
NodeJs:
NodeJs — это среда выполнения JavaScript, такая же, как и веб-браузеры. Таким образом, он выполняет код JavaScript вне веб-браузеров. Это среда, в которой мы будем создавать веб-сайт, как внешний, так и внутренний (серверный). С вашим базовым пониманием JavaScript вам будет легко изучить и использовать NodeJs.
ExpressJs:
ExpressJs — это базовая среда JavaScript для простого создания серверов. Имея базовое и правильное понимание JavaScript и NodeJ, вам будет легко изучить и использовать ExpressJ.
МонгоДб:
MongoDB — это кроссплатформенная программа для баз данных, ориентированная на работу с документами. Это то, где и как вы храните свои документы в облаке. Опять же, имея базовое и правильное понимание JavaScript и NodeJ, вам будет легко изучить и использовать MongoDB.
Альтернативой MongoDb является Firebase
Создадим блог:
Я хочу создать простой блог, в этом блоге у меня будет:
- Страница для просмотра всех моих сообщений.
- Страница для размещения сообщения (содержащая форму).
Давайте перейдем к этому блогу, выполнив следующие шаги:
- Я создам пользовательский интерфейс веб-сайта с помощью React :
Это означает, что страница, на которой будут публиковаться все сообщения, и страница для размещения сообщений будут созданы с помощью React . Проще говоря, клиентская часть (интерфейс) будет создана с помощью React .
 Кроме того, мне нужно NodeJs , чтобы служить средой для создания этого пользовательского интерфейса.
Кроме того, мне нужно NodeJs , чтобы служить средой для создания этого пользовательского интерфейса. - Я создам сервер с ExpressJs : Сервер, то есть серверная часть, будет создан в среде NodeJs с ExpressJs . И именно на этом сервере мы сделаем функцию загрузки постов в базу и чтения постов в базе. База данных может быть MongoDB или Firebase .
Таким образом, всякий раз, когда мы делаем сообщение на стороне клиента, сервер получает его и загружает в облако.
Точно так же, когда мы хотим просмотреть все наши сообщения, сервер соберет все сообщения из облака и отправит их на сторону клиента.
Вот и все. Легко, верно? это еще не все, но это основное.
Итак, вы видите, что с вашим знанием HTML, CSS и JavaScript вы можете стать разработчиком полного стека (тот, кто знает как интерфейс, так и сервер), вам просто нужно знать некоторые другие вещи.
Вывод
Помимо MongoDb, ExpressJs, React, NodeJs ( MERN ), вы также можете использовать некоторые другие фреймворки или языки программирования, такие как Python, PHP и т.



 Кроме того, мне нужно NodeJs , чтобы служить средой для создания этого пользовательского интерфейса.
Кроме того, мне нужно NodeJs , чтобы служить средой для создания этого пользовательского интерфейса.