HTML, удалить границу из верхней левой ячейки таблицы
У меня есть html table, моя верхняя левая ячейка пуста, и я хочу удалить ее границу.
Я попробовал с некоторыми css:
.border-less {
border-top: 1px solid #FFFFFF;
border-left: 1px solid #FFFFFF;
}
Это я применил к своей верхней левой ячейке:
<td></td>
но это не работает.
Есть идеи, как этого добиться?
html css html-table borderПоделиться Источник woshitom 20 мая 2015 в 07:01
3 ответа
- Как удалить границу фонового изображения CSS
как я могу удалить границу, которая окружает фоновое изображение, я пробовал border:none не работал, я пробовал контур все еще ничего вот ссылка на код: http://codepen.io/LightYagami116/pen/ezzYGW по какой-то причине есть белая граница вокруг верхней и левой стороны изображения. Заранее благодарю…
- Удалить нижнюю границу из таблицы
Я пытаюсь удалить нижнюю границу таблицы на этой странице . Я добавил Это к css на мою детскую тему… /* Remove Border from Bottom of Table */ .noborder table{border-collapse: separate !important; } Также сделали так, чтобы таблица имела правильный класс. Тем не менее, он все еще захватывает css…
1
Попробуйте вот так: демо
table tr.border-less>td {
border-top: 0px solid #FFFFFF;
border-left: 0px solid #FFFFFF;
}
Поделиться G.L.P 20 мая 2015 в 07:07
1
Удалите границу из table и tr и примените границу только для td .
table {
border-collapse: collapse;
}
td {
border: 1px solid grey;
}
td.border-less {
border: none;
}<table>
<tr>
<td></td>
<td>22</td>
<td>33</td>
</tr>
<tr>
<td>11</td>
<td>22</td>
<td>33</td>
</tr>
<tr>
<td>11</td>
<td>22</td>
<td>33</td>
</tr>
</table>Поделиться Pugazh 20 мая 2015 в 07:08
1
проверьте это
CSS
table, th, td { border: 1px solid black; border-collapse: collapse; } .border-less { border-top: 1px solid #FFFFFF; border-left: 1px solid #FFFFFF; }
http://jsfiddle.net/vasanthanvas/jfvhxy59/
Поделиться vas 20 мая 2015 в 07:09
Похожие вопросы:
Как удалить границу ячейки для таблицы?
Как я могу удалить границу первой ячейки из таблицы с помощью JavaScript? (и в конце концов, другие, как показано на рисунке) var firstRow = document.getElementById(tbl1).rows[0].cells; //Get first…
Удалить границу из ячейки таблицы
У меня есть структура таблицы, которая генерируется динамически. Есть хитрый стиль для настольного стола. Я добавил границу сверху и справа к прямой таблице, что мне нужно, так это…
Как удалить конкретную ячейку из таблицы HTML?
Предположим, у меня есть таблица HTML, и я хочу удалить одну ячейку из таблицы HTML примерно так: Я изменил цвет границы ячейки на белый, так как цвет границы всей таблицы черный, поэтому он.
Как удалить границу фонового изображения CSS
как я могу удалить границу, которая окружает фоновое изображение, я пробовал border:none не работал, я пробовал контур все еще ничего вот ссылка на код: http://codepen.io/LightYagami116/pen/ezzYGW…
Удалить нижнюю границу из таблицы
Я пытаюсь удалить нижнюю границу таблицы на этой странице . Я добавил Это к css на мою детскую тему… /* Remove Border from Bottom of Table */ .noborder table{border-collapse: separate !important;…
Как мне избавиться от границ в верхней левой ячейке этой таблицы?
Мой HTML является: <table style=width:100%;> <tbody> <tr> <th style=width:40%; > No Border here, just white background </th> <th style=width:60%;…
Скрыть границу ячейки в таблице HTML
Я хочу удалить границу ячейки таблицы HTML, но сохранить границу outside. Такая таблица по умолчанию HTML будет создана следующим образом: Но мне нужна такая планировка: Как я могу это сделать?
Как удалить границу из ячейки таблицы
Я пытаюсь удалить границу из атрибута в таблице, но это не работает! граница: отсутствует; граница: 0; пожалуйста, скажите мне, в чем я ошибаюсь? и что же мне делать? Спасибо. Рисунок 1 Рисунок 2
Как удалить границу и изменить цвет фона в верхней левой ячейке таблицы?
У меня возникли проблемы с изменением верхней левой угловой ячейки таблицы. У меня есть этот стол: <table> <caption>zľavové hodiny</caption> <tr>…
Удалить границу вложенной таблицы из таблицы itext
Я пытался создать вложенную таблицу в itext на java. Я могу создать его, но неожиданно вложенная таблица имеет свою собственную границу вместе с границей ячейки исходной таблицы. Есть ли…
HTML, CSS, JavaScript, Perl, PHP, MySQL: Weblibrary.biz
Для установки границ ячеек таблицы в CSS используются две модели. Первая модель больше всего подходит для так называемых отдельных границ вокруг определенных ячеек, другая применяется к границам, проходящим от одного края таблицы до другого. Любая из этих моделей позволяет создать множество различных стилей границ, поэтому выбор модели определяется исключительно вкусом создателя таблицы.
Первая модель больше всего подходит для так называемых отдельных границ вокруг определенных ячеек, другая применяется к границам, проходящим от одного края таблицы до другого. Любая из этих моделей позволяет создать множество различных стилей границ, поэтому выбор модели определяется исключительно вкусом создателя таблицы.
‘border-collapse’
Значение: collapse | separate | inherit
Начальное значение: collapse
Область применения: элементы ‘table’ и ‘inline-table’
Наследование: да
Процентные значения: N/A
Устройства: визуальные
Это свойство позволяет выбрать модель границ таблицы. Значение ‘separate’ означает модель с отдельными границами. Значение ‘collapse’ задает модель с пересекающимися границами. Эти модели описаны ниже.
Модель отдельных границ
‘border-spacing’
Значение: <length> <length>? | inherit
Начальное значение: 0
Область применения: элементы ‘table’ и ‘inline-table’
Наследование: да
Процентное задание: не определено
Устройства: визуальные
Если задана длина, то она обозначает расстояние между границами соседних ячеек. Если задана одна длина, она определяет расстояние по горизонтали и по вертикали. Если указаны оба значения, первое определяет расстояние по горизонтали, а вторая – по вертикали. Длины не могут быть отрицательными.
В этой модели каждая ячейка имеет собственные границы. Свойство ‘border-spacing’ определяет расстояние между границами соседних ячеек. Это расстояние заполняется фоном элемента таблицы. У строк, столбцов, групп строк и групп столбцов не может быть границ (т.е. агенты пользователей должны игнорировать свойства границ для данных элементов).
Таблицу, представленную на рисунке ниже, можно создать с помощью следующей таблицы стилей:
TABLE { border: outset 10pt;
border-collapse: separate;
border-spacing: 15pt }
TD { border: inset 5pt }
TD. special { border: inset 10pt } /* Верхняя левая ячейка */
special { border: inset 10pt } /* Верхняя левая ячейка */
Таблица, в которой для свойства ‘border-spacing’ установлено определенное значение. Обратите внимание, что у каждой ячейки имеется собственная граница, а у таблицы отдельная граница.
Границы вокруг пустых ячеек: свойство ’empty-cells’
’empty-cells’
Значение: show | hide | inherit
Начальное значение: show
Область применения: элементы ‘table-cell’
Наследование: да
Процентное задание: не определено
Устройства: визуальные
Если для этого свойства установлено значение ‘show’, вокруг пустых ячеек отображается граница (как вокруг обычных ячеек).
Значение ‘hide’ означает, что вокруг пустых ячеек не будет границ. Более того, если у всех ячеек в строке это свойство имеет значение ‘hide’, и ячейки не имеют видимого содержимого, вся строка будет выполняться согласно значению ‘display: none’.
Согласно следующему правилу границы будут иметь все ячейки:
TABLE { empty-cells: show }
Модель с пересекающимися границами
В модели с пересекающимися границами можно указывать границы, которые окружают ячейку, строку, группу строк, столбец или группу столбцов полностью или частично. Таким образом можно установить границы для атрибута HTML “rule”.
Границы выровнены по центру сетки между ячейками. В случае нечетного числа или дискретных единиц (пикселы, точки принтера) агенты пользователей должны выбрать подходящую линию границы.
На рисунке ниже показана взаимосвязь ширины таблицы, ширины границ, поля внутри ячеек и ширины ячейки. Эта взаимосвязь представляется следующим уравнением, которое применимо к каждой строке таблицы:
Эта взаимосвязь представляется следующим уравнением, которое применимо к каждой строке таблицы:
ширина_строки = (0.5 * ширина_границы0) + левое_поле_внутри_таблицы1
+ ширина1 + правое_поле_внутри_таблицы1 + ширина_границы1 +
левое_поле_внутри_таблицы2 +...+ правое_поле_внутри_таблицыn +
(0.5 * ширина_границыn)
Здесь n – количество ячеек в строке, а ширина-границыi – граница между ячейками i и i + 1. Обратите внимание, что в ширину таблицы включена только одна из двух внешних границ; другая граница находится в области поля.
Схема ширины ячеек, границ и полей внутри ячеек.
Обратите внимание, что в этой модели ширина таблицы включает половину границы таблицы. Кроме того, в этой модели у таблицы нет полей внутри (но имеются поля).
Разрешение конфликтов между границами
В модели с пересекающимися границами границы с каждого края ячейки могут задаваться свойствами различных элементов, располагающихся у края (ячейки, строки, группы строк, столбцов, группы столбцов и самой таблицы), и эти границы могут различаться по ширине, стилю и цвету. В этом случае для каждого края используется стиль границы, “приковывающий взгляд”, за исключением того, что граница не отображается, если используется стиль стиля ‘hidden’.
Какой тип границы “выиграет” в случае конфликта, определяется следующими правилами:
- Границы, для свойства ‘border-style’ которых установлено значение ‘hidden’, имеют приоритет над всеми остальными конфликтующим границами. Все другие границы в указанном месте не отображаются.
- У границ, имеющих стиль ‘none’, самый низкий приоритет. Только если свойства границ всех элементов, относящихся к этому краю, имеют значение ‘none’, границы не будет (но помните, что значение ‘none’ используется для стиля границы по умолчанию.)
- Если ни один из стилей не имеет значение ‘hidden’ и хотя бы один из них имеет значение, отличное от ‘none’, “побеждают” более широкие границы.
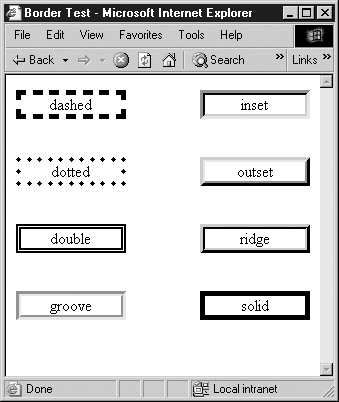
 Если у нескольких границ свойства ‘border-width’ имеют одинаковые значения, стили применяются в следующем порядке: ‘double’, ‘solid’, ‘dashed’, ‘dotted’, ‘ridge’, ‘outset’, ‘groove’ и стиль с самым низким приоритетом ‘inset’.
Если у нескольких границ свойства ‘border-width’ имеют одинаковые значения, стили применяются в следующем порядке: ‘double’, ‘solid’, ‘dashed’, ‘dotted’, ‘ridge’, ‘outset’, ‘groove’ и стиль с самым низким приоритетом ‘inset’. - Если стили границ отличаются только цветом, тогда стиль, заданный для ячейки, имеет приоритет над стилем строки, стиль строки – над стилем группы строк, столбца, группы столбцов и таблицы.
В следующем примере показано применение этих правил иерархии. В результате использования таблицы стилей:
TABLE { border-collapse: collapse;
border: 5px solid yellow; }
*#col1 { border: 3px solid black; }
TD { border: 1px solid red; padding: 1em; }
TD.solid-blue { border: 5px dashed blue; }
TD.solid-green { border: 5px solid green; }
к коду HTML:
<P>
<TABLE>
<COL><COL><COL>
<TR>
<TD> 1
<TD> 2
<TD> 3
</TR>
<TR>
<TD> 4
<TD> 5
<TD> 6
</TR>
<TR>
<TD> 7
<TD> 8
<TD> 9
</TR>
<TR>
<TD> 10
<TD> 11
<TD> 12
</TR>
<TR>
<TD> 13
<TD> 14
<TD> 15
</TR>
</TABLE>
будет представлена примерно следующая таблица:
Пример таблицы с пересекающимися границами.
В следующем примере представлена таблица с горизонтальными линиями, разделяющими строки. Для верхней границы таблицы указано значение ‘hidden’, что обеспечивает отсутствие верхней границы первой строки. В результате будет использоваться атрибут “rules” HTML 4.0 (rules=”rows”).
TABLE[rules=rows] TR { border-top: solid }
TABLE[rules=rows] { border-collapse: collapse;
border-top: hidden }
Таблица с горизонтальными линиями, разделяющими строки.
В данном случае такой же результат можно получить, не указывая значения ‘hidden’ для границы всей ТАБЛИЦЫ, а только для первой строки. Можно использовать любой способ.
TR:first-child { border-top: none }
TR { border-top: solid }
Вот еще один пример пересекающихся границ:
Таблица с двумя отсутствующими внутренними границами.
HTML source:
<TABLE>
<TR><TD>foo</TD>
<TD>bar</TD></TR>
<TR><TD>foo</TD>
<TD>bar</TD></TR>
</TABLE>
Стили границ
Смысл некоторых значений свойства ‘border-style’ применительно к таблице и к другим элементам различен. В приведенном ниже списке такие значения помечены звездочкой.
none
Граница отсутствует.
*hidden
Аналогично значению ‘none’, но в модели с пересекающимися границами имеет приоритет над любыми другими границами (см. раздел о конфликтах между границами).
dotted
Граница представляется рядом точек.
dashed
Граница представляется рядом коротких линейных сегментов.
solid
Граница представляется единым сегментом линии.
double
Граница представляется двумя сплошными линиями. Сумма толщины двух линий и
расстояния между ними равно значению ‘border-width’.
groove
Граница выглядит вдавленной.
ridge
В противоположность ‘groove’, граница выглядит выпуклой.
*inset
В модели с отдельными границами весь выглядит вдавленным. В модели с пересекающимися границами это значение дает тот же эффект, что и значение ‘groove’.
*outset
В модели с отдельными границами весь блок выглядит выпуклым. В модели с пересекающимися границами это значение дает тот же эффект, что и значение ‘ridge’.
Красивые рамки для таблицы html. Рамки и границы
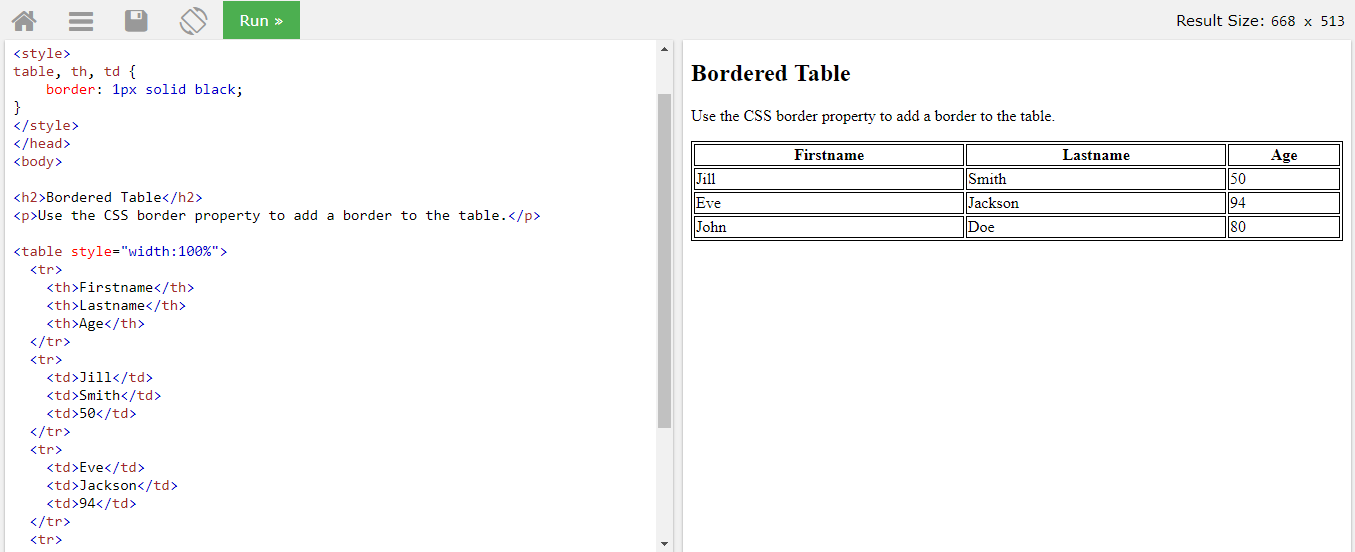
.Table, th, td { border: 1px solid black; } Попробовать »
Теперь и таблица и ячейки имеют рамки, при этом и каждая ячейка и таблица имеют свои собственные рамки. В результате между рамками появилось пустое пространство, управлять размером этого пространства позволяет свойство border-spacing , которое задается для всей таблицы целиком. Другими словами, нельзя управлять промежутками между различными ячейками индивидуально.
Даже если убрать промежутки между ячейками с помощью значения 0 свойства border-spacing , то рамки ячеек будут соприкасаться друг с другом, удваиваясь. Для объединения рамок ячеек используется свойство border-collapse . Оно может принимать два значения:
- separate: является значением по умолчанию. Ячейки отображаются на небольшом расстоянии друг от друга, каждая ячейка имеет свою собственную рамку.
- collapse: соединяет соседние рамки в одну, все промежутки между ячейками, а также между ячейками и рамкой таблицы игнорируются.
| Имя | Фамилия |
|---|---|
| Гомер | Симпсон |
| Мардж | Симпсон |
| Имя | Фамилия |
|---|---|
| Гомер | Симпсон |
| Мардж | Симпсон |
Размер таблицы
После добавления рамок к ячейкам таблицы стало заметно, что содержимое ячеек слишком близко расположено к краям. Для добавления свободного пространства между краями ячеек и их содержимым можно воспользоваться свойством padding :
Th, td { padding: 7px; } Попробовать »
Размер таблицы зависит от ее содержимого, но часто возникают ситуации, когда таблица оказывается слишком узкой и появляется необходимость ее растянуть. Ширину и высоту таблицы можно изменять с помощью свойств width и height , задавая нужные размеры или самой таблице или ячейкам:
Table { width: 70%; } th { height: 50px; } Попробовать »
Выравнивание текста
По умолчанию текст в заголовочных ячейках таблицы выравнивается по центру, а в обычных ячейках текст выровнен по левому краю, используя свойство text-align можно управлять выравниванием текста по горизонтали.
CSS свойство vertical-align позволяет управлять выравниванием текстового содержимого по вертикали. По умолчанию текст выровнен вертикально по центру ячеек. Вертикальное выравнивание можно переопределить с помощью одного из значений свойства vertical-align:
- top: текст выравнивается по верхней границе ячейки
- middle: выравнивает текст по центру (значение по умолчанию)
- bottom: текст выравнивается по нижней границе ячейки
| Имя | Фамилия |
|---|---|
| Гомер | Симпсон |
| Мардж | Симпсон |
Чередование фонового цвета строк таблицы
При просмотре больших таблиц, содержащих много строк с большим количеством информации, бывает трудно отследить, какие данные относятся к конкретной строке. Чтобы помочь пользователям сориентироваться, можно использовать два разных фоновых цвета поочередно. Для создания описанного эффекта можно использовать селектор class , добавляя его к каждой второй строке таблицы:
Название документа| Имя | Фамилия | Положение |
|---|---|---|
| Гомер | Симпсон | отец |
| Мардж | Симпсон | мать |
| Барт | Симпсон | сын |
| Лиза | Симпсон | дочь |
Добавлять атрибут class к каждой второй строке довольно утомительное занятие. В CSS3 был добавлен псевдо-класс:nth-child , позволяющий решить эту проблему альтернативным путем. Теперь эффекта чередования можно достичь исключительно средствами CSS, не прибегая к изменению HTML-разметки документа. С помощью псевдо-класса:nth-child можно выбрать все четные или нечетные строки таблицы, используя одно из ключевых слов: even (четные) или odd (нечетные):
Tr:nth-child(odd) { background-color: #EAF2D3; } Попробовать »
Изменение фона строки при наведении курсора
Еще одним способом повышения удобочитаемости табличных данных является изменение фонового цвета строки при наведении на нее курсора мыши. Это поможет выделить нужное содержимое таблицы и повысит визуальное восприятие данных.
Это поможет выделить нужное содержимое таблицы и повысит визуальное восприятие данных.
Реализовать такой эффект очень просто, для этого нужно добавить псевдо-класс:hover к селектору строки таблицы и задать нужный цвет фона:
Tr:hover { background-color: #E0E0FF; } Попробовать »
Выравнивание таблицы по центру
Выравнивание HTML таблицы по центру возможно только в том случае, если ширина таблицы меньше, чем ширина её родительского элемента. Чтобы выровнять таблицу по центру, надо воспользоваться свойством margin , задав ему минимум два значения: первое значение будет отвечать за внешний отступ таблицы сверху и снизу, а второе — за автоматическое выравнивание по центру:
Table { margin: 10px auto; } Попробовать »
Если вам нужны разные отступы сверху и снизу таблицы, то можно задать свойству margin три значения: первое будет отвечать за отступ сверху, второе за выравнивание по горизонтали, а третье за отступ снизу:
Table { margin: 10px auto 30px; }
Свойство CSS border слажит для создания границы объекта, а именно за толщину рамки, за ее цвет и стиль. Это свойство широко используется в HTML. Можно создавать различные эффекты для лучшего восприятия контента на странице. Например, оформить сайдбар, шапку сайта, меню и т.п.
1. Синтаксис CSS border
border : border-width border-style border-color | inherit ;
- border-width — толщина рамки. Можно задавать в пикселях (px) или воспользоваться стандартными значениями thin, medium, thick (они отличаются только шириной в пикселях)
- border-style
— стиль выводимой рамки. Может принимать следующие значения
- none или hidden — отменяет границу
- dotted — рамка из точек
- dashed — рамка из тире
- solid — простая линия (применяется чаще всего)
- double — двойная рамка
- groove — рифленая 3D граница
- ridge , inset , outset — различные 3D эффекты рамки
- inherit — применяется значение родительского элемента
- border-color
— цвет рамки.
 Можно задавать с помощью конкретного названия цвета или в формате RGB (см. названия html цветов для сайта)
Можно задавать с помощью конкретного названия цвета или в формате RGB (см. названия html цветов для сайта)
Значения в свойстве CSS border можно задавать в любой последовательности. Чаще всего используют последовательность «толщина стиль цвет».
2. Примеры с различными границами рамок CSS border
2.1. Пример. Разные стили оформления границы рамки border-style
border-style: dashed
border-style: dashed
border-style: solid
border-style: double
border-style: groove
border-style: ridge
border-style: inset
border-style: outset
Четыре разных рамки
border-style: dotted
border-style: dashed
border-style: solid
border-style: double
border-style: groove
border-style: ridge
border-style: inset
border-style: outset
Четыре разных рамки
2.2. Пример. Изменения цвета рамки при наведении курсора мыши
Этот пример очень простой, но интересный. Он показывает, как можно использовать псевдокласс :hover и рамку CSS border для создания простых эффектов (например, для меню).
При наведении курсора мыши на блок цвет рамки изменится
Вот как это выглядит на странице:
2.3. Пример. Как сделать прозрачную рамку border
Рамку можно сделать прозрачной. Этот эффект редко, но иногда может быть очень полезен для веб-дизайнеров. Для задания прозрачности надо воспользоваться заданием цвета в виде RGBA (R, G, B, P) , где последним параметром задается прозрачность (вещественное число от 0.0 до 1.0)
Вот как это выглядит на странице:
3. Толщина границы: свойство border-width
Задает толщину линии. Ранее мы задавали ее в едином описании border.
Синтаксис CSS border-width
border-width : thin | medium | thick | значение ;
- thin — тонкая толщина линии
- medium — средняя толщина линии
- thick — толстая толщина линии
Ниже приведены несколько примеров. Самым необычным будет — это разная толщина границы у каждой стороны.
Самым необычным будет — это разная толщина границы у каждой стороны.
border-width: thin
border-width: medium
border-width: thick
Разная толщина у границ
Вот как это выглядит на странице:
border-width: thin
border-width: medium
border-width: thick
Разная толщина у границ
4. Как сделать рамку border только с одного края (границы)
У свойства CSS border есть производные свойства для задания односторонних границ у элемента:
- border-top — для задания рамки сверху (верхняя граница)
- border-bottom — для задания рамки снизу (нижняя граница)
- border-right — для задания рамки справа (правая граница)
- border-left — для задания рамки слева (левая граница)
Эти границы можно совмещать, т.е. прописать для каждого направления свою рамку. Синтаксис точно такой же как и у border.
Также есть свойства
- border-top-color — задание цвета верхний границы
- border-top-style — задание стиля верхней границы
- border-top-width — задание толщины верхней границы
- и т.д. для каждого направления
На мой взгляд проще писать все в строчку, чем плодить лишний текст в стилях. Например, следующие свойства будут одинаковыми
/* Описание двух одинаковых стилей: */
4.1. Пример. Красивая рамка для выделения цитат
Пример рамки для цитаты
Вот как это выглядит на странице:
Пример рамки для цитаты
Примечание
Можно задать отдельную границу для каждой из сторон.
5. Как сделать несколько границ border у элемента html
Иногда требуется сделать несколько границ. Приведем пример
5.1. Первый вариант с несколькими границами
Вот как это выглядит на странице:
Есть второй способ через наложение теней.
5.2. Наложение теней для создания нескольких границ
Вот как это выглядит на странице:
6.
 Скругление углов у границ (border-radius)
Скругление углов у границ (border-radius)Для создания красивых рамок используют свойство CSS border-radius (доступно только в CSS3). С помощью него можно делать скругления углов, что создает совсем другой вид. Например
7. Вдавленная линия CSS
Вдавленные линии эффектно могут смотреться на темном фоне, что подходит далеко не каждому сайту.
Вот как это выглядит на странице:
Для обращения к border из JavaScript нужно писать следующую конструкцию:
document.getElementById(«elementID»).style.border =»VALUE »
Статьи по теме
Еще статьи из этой рубрики
HTML-Таблица.|Простые советы.
Из всех объектов, которые используются для разметки текста в интернете, таблицы являются самыми сложными для новичков. Действительно, табличные данные приходится публиковать достаточно часто. В отличие от списков, абзацев, заголовков, изображений с таблицами всегда возникает море проблем.
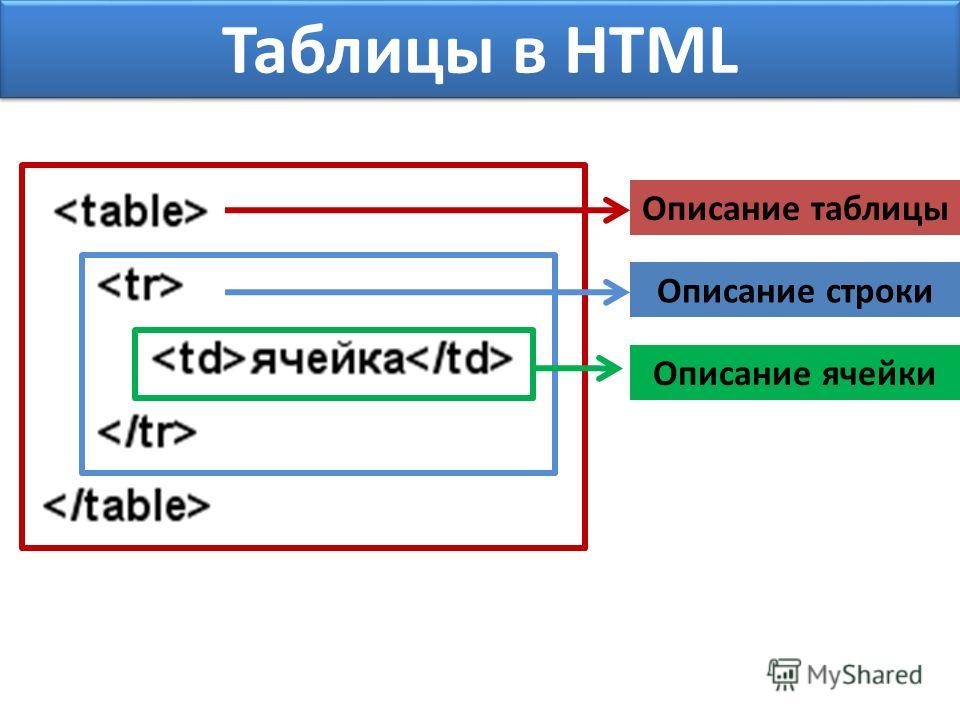
В этом курсе мы узнаем, как с помощью HTML описывать таблицы, научимся делать простые и достаточно сложные таблицы. И, самое главное, научимся аккуратно оформлять таблицы с помощью CSS. Вы увидите, как на самом деле легко и просто работать с таблицами. Простейшая таблица описывается с помощью трёх тегов
. Почти всё текстовое содержимое таблицы размещается внутри тегов
. В простейшей таблице в каждой строке должно быть одинаковое количество ячеек, то есть внутри всех
должно быть одинаковое количествоtd.Потренируйтесь добавлять строки в таблицу.
Пример таблицы в HTML
< table> — начало таблицы
< tr> — начало строки
< td>Первая ячейка< /td> — первый столбец
< td>Вторая ячейка< /td> — второй столбец
< /tr> — конец строки
< tr> — начало второй строки
< td>Первая ячейка< /td> — первый столбец
< td>Вторая ячейка< /td> — второй столбец
< /tr> — конец второй строки
< /table> — конец таблицы
Добавляем столбцы
Со строками справились, теперь потренируемся добавлять в таблицу столбцы.

Для того, чтобы добавить столбец в таблицу, надо в каждую строку
tr добавить по ячейке td.Задаём рамки с помощью CSS
Для того, чтобы научиться создавать полноценные таблицы с помощью CSS, я вам рекомендую с этого места создать таблицу уже не в сообщении блогспота , а в программе Notepad++например, или любой другой. Для написания CSS следует использовать вот такой код:
<head>
<style>
CSS-код
</style>
</head>
Об этом я писал в посте«Структура HTML документа»
Таблицы в предыдущих заданиях отображались с рамками по умолчанию. Такие рамки отображаются, если у тега table задан атрибут border с ненулевым значением.
Но с помощью атрибута border гибко управлять рамками не получается. С его помощью можно только изменять их толщину.
Поэтому мы будем учиться использовать CSS. С помощью CSS-свойства border можно задавать как внешние рамки таблицы, так и рамки каждой ячейки.
Потренируемся использовать CSS для задания рамок
Примерно так:
table {
border: 3px solid black;
}
td {
border: 3px solid lightgray;
}
Улучшаем отображение рамок.
Мы задали рамки таблицы с помощью CSS, но они не так хороши, как хотелось бы. По умолчанию браузер рисует рамки таблицы и рамки отдельных ячеек раздельно.
Чтобы избавиться от таких двойных рамок, используется CSS-свойство таблицы border-collapse. Вот так:
table {
border-collapse: collapse;
}
Значение collapse убирает двойные рамки: cхлопываются рамки соседних ячеек, а также рамки ячеек и внешняя рамка таблицы. При этом внешняя рамка таблицы может исчезнуть, и чтобы её вернуть, можно увеличить её ширину.
Я долго думал, как оформить этот пост, чтобы были понятны все манипуляции и пришел к выводу, что какие бы фото и видео я не публиковал, пока вы сами не попробуете писать эти коды в программе, все остальное бесполезно.
Поэтому, открывайте программу Notepad++ и пишите свой первый сайт. Так у вас будет возможность легко и быстро проверять ваш код и отрабатывать навыки его написания. Здесь и далее, я буду приводить только код и его значения.
Горизонтальные и вертикальные рамки.
Иногда требуется, чтобы рамки ячеек в таблице отображались не полностью. Например, чтобы отображалась только нижняя рамка ячеек, тогда таблица получается расчерченной по горизонтали. Аналогично, если отображать только боковые рамки ячеек, то таблица получается разбитой на столбцы.
Такие эффекты легко достигаются с помощью CSS. Для этого необходимо использовать не свойство border, которое задаёт рамки для всех сторон ячейки, а одно из свойств:
- border-top,
- border,
- border-bottom,
- border-left.
Эти свойства задают отображение только одной рамки ячейки: верхней, правой, нижней или левой соответственно.
Отступы внутри ячеек
Вы освоили простейшие приёмы для работы с рамками таблиц. Наша таблица уже смотрится аккуратно, но содержимое ячеек прилипает к рамкам. Если добавить отступы внутри ячеек, то информация будет восприниматься намного лучше.
Отступы внутри ячеек можно добавлять с помощью атрибута cellpadding тега table. Но лучше его не использовать, а задавать отступы с помощью CSS.
CSS-свойство padding задаёт «внутренние отступы элемента» со всех сторон.
Можно задавать отступы для каждой из сторон отдельно, используя свойства:
- padding-top,
- padding-right,
- padding-bottom,
- padding-left.
Например, чтобы задать у ячеек все отступы в 10 пикселей, а отступ слева в 20 пикселей, нужно написать такой CSS-код:
td {
padding: 10px;
padding-left: 20px;
}
Как пример:
table {
border-collapse: collapse;
border: 3px solid black;
}
td {
padding:5px;
padding-right: 30px;
border: 2px solid lightgray;
}
Отступы между ячейками
Большинство задач по оформлению таблиц решаются с помощью работы с рамками, отступами внутри ячеек, изменения цвета фона ячеек.
 Помимо внутренних отступов можно задавать отступы между ячейками таблицы.
Помимо внутренних отступов можно задавать отступы между ячейками таблицы.Отступы между ячейками не работают с border-collapse: collapse, что достаточно логично, ведь рамки ячеек в этом режиме «склеены» и их не разорвать.
Поэтому в этом задании мы используем border-collapse: separate, которое «расклеивает» ячейки. На самом деле это значение по умолчанию, а мы используем его только для наглядности. Если удалить свойство border-collapse, то результат не изменится, ячейки будут отображаться раздельно.
Отступы между ячейками можно задать:
- с помощью атрибута cellspacing тега <table>
- или c помощью CSS-свойства
border-spacing.
Отметим, что свойство border-spacing задаётся для таблицы, в отличие от padding, которое задаётся для ячеек.
Ячейки-заголовки
Теперь мы познакомимся с ещё несколькими табличными тегами и научимся создавать более сложные таблицы.
Обычно в таблицах выделяют названия столбцов или строк. В HTML для этого предусмотрен специальный тег th, который расшифровывается как «table header» и обозначает ячейку-заголовок. Тег th аналогичен td, он так же должен располагаться внутри tr, для него стилями можно задавать все те же свойства.
По умолчанию текст внутри th выделяется жирным и выравнивается по центру ячейки.
В этом задании мы наконец-то добавим в нашу таблицу ячейки-заголовки и оформим их: добавим увеличенные отступы и более яркие рамки.
Пример:
table {
border-collapse: collapse;
border: 2px solid black;
}
td {
padding: 5px;
padding-right: 30px;
border: 1px solid lightgray;
}
th {
padding: 10px;
border:1px solid black; /* стили для ячеек-заголовков */
}
Заголовок таблицы
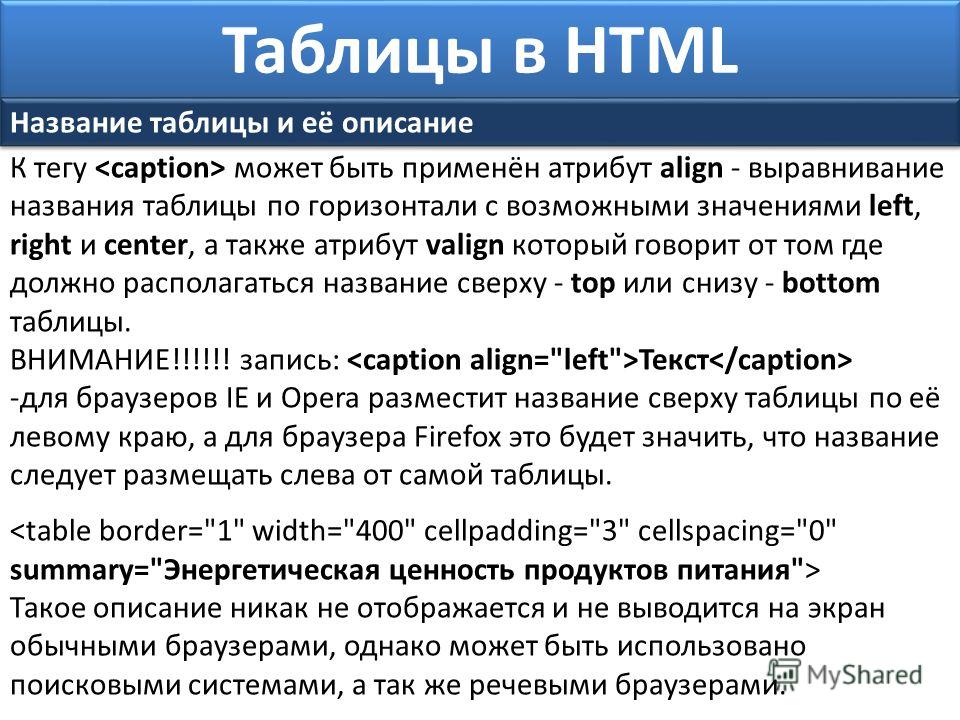
В предыдущем задании вы создали заголовочные ячейки с помощью подходящих тегов, в этом задании мы создадим подпись к таблице (или заголовок таблицы).

Сейчас подпись Распределение браузеров сделана с помощью заголовка первого уровня. В принципе, можно догадаться, что это название таблицы, но семантически правильнее будет сделать это название с помощью тега caption.
Тег caption должен размещаться внутри тега table, причём непосредственно внутри него и первым, до остальных вложенных тегов.
Вот так:
<table> <caption>Текст</caption> ... </table>
Тег заголовка идёт первым внутри таблицы, но с помощью CSS можно переместить заголовок таблицы в любое место: сверху или снизу таблицы, по центру, справа или слева.
По вертикали заголовок таблицы перемещается CSS-свойством caption-side со значениямиtop и bottom, которые обозначают до и после таблицы соответственно.
По горизонтали заголовок таблицы выравнивается CSS-свойством text-align со значениями left, right и center.
Образец:
table {
border-collapse: collapse;
border: 2px solid black;
}
td {
padding: 5px;
padding-right: 30px;
border: 1px solid lightgray;
}
th {
padding: 10px;
border: 1px solid black;
}
caption {
caption-side: bottom;
text-align: left;
/* стили для заголовка таблицы */
}
Объединяем ячейки в строках
Мы подобрались к одному из самых сложных вопросов по работе с таблицами. Это объединение ячеек.
Когда вы объединяете ячейки в текстовом редакторе, например, Word, то программа многое делает за вас. В чистом HTML задача объединения сложнее, однако, не стоит пугаться, сам принцип объединения ячеек не так уж сложен, просто нужно больше внимательности.
Начнём с объединения ячеек по горизонтали. Чтобы объединить ячейки по горизонтали, необходимо использовать атрибут colspan у тегов th или td.
Когда вы задаёте ячейке атрибут colspan со значением 2, то ячейка как бы «растягивается» на ячейку справа, но та ячейка не исчезает, а отодвигается и в таблице появляется новый столбец. Чтобы удалить его, нужно удалить ячейку, которая находится справа от «растянутой».
Чтобы удалить его, нужно удалить ячейку, которая находится справа от «растянутой».
Легче сделать и посмотреть, чем объяснять.
Объединяем ячейки в столбцах.
Объединение ячеек по вертикали немного сложнее. Оно осуществляется с помощью атрибута
rowspan у тега td или th.
Когда вы задаёте ячейке атрибут rowspan со значением 2, то ячейка как бы «растягивается» на следующую строку. При этом ячейка, которая была под «растянутой» отодвигается в своей же строке вправо, что добавляет в таблицу лишний столбец. Удалив ячейку, которая была под «растянутой» мы избавимся от этого столбца.Закрепление colspan
Можно ли объединять более двух ячеек по горизонтали? Можно! При этом точно так же используется атрибут
colspan. Однако, так как ячейка «растягивается» вправо больше, чем на одну соседнюю ячейку, то и лишних столбцов появляется больше.Например, если установить colspan равным 4, то ячейка растянется на три соседние ячейки справа, а они в свою очередь сместятся, добавив в таблицу три столбца.
Комбо: colspan + rowspan
Можно растягивать ячейку одновременно и по вертикали, и по горизонтали. Для этого нужно задать ячейке два атрибута:
rowspan и colspan.Вытеснение соседних ячеек будет происходить так же, как и при обычном объединении ячеек. Правда, вытесненных ячеек окажется больше. Например, ячейка с rowspan="2" и colspan="2" вытеснит три соседних ячейки.
Этот случай из тех, которые легче объяснить на примере, чем на словах.
Я решил написать коды отдельно, для того, чтобы было удобнее сразу скопировать их, вставить и потренироваться уже на готовом коде изменяя его значения.
Готорвые задания можно посмотреть в посте «Готовые коды для тренировки»
Выравнивание содержимого в ячейках
Содержимое ячеек можно выравнивать по горизонтали и по вертикали с помощью CSS.

За выравнивание по горизонтали отвечает CSS-свойство text-align. Чаще всего используются значения left, center и right.
За выравнивание по вертикали отвечает CSS-свойство vertical-align. Чаще всего используются значения top, middle и bottom.
На самом деле, значений у обоих свойств больше, но в случае с ячейками нас интересуют только перечисленные.
Чтобы задать выравнивание содержимого ячеек, надо в стилях указать:
td {
vertical-align: значение;
text-align: значение;
}
Эти стили повлияют на все ячейки. Чтобы задать выравнивание только в определённых ячейках, нужно назначить им классы и определить стили для классов.
Добавим цвета
В этом задании мы раскрасим нашу скучную чёрно-белую таблицу. Таблицы можно раскрашивать, задавая цвет фона ячеек, цвет текста в ячейках, а также цвет рамок. Можно задавать и фоновые изображения, но это мы разберём в последующих курсах.
Цветами можно управлять с помощью этих свойств:
background-color— задаёт цвет фона,color— цвет текста,border-color— цвет рамок.
До этого мы использовали компактную форму для описания рамок: border: 1px solid lightgray. В этой записи цвет задаёт третья часть — lightgray.
Значения цветов в CSS задаются разными способами. Мы будем использовать ключевые слова для описания цвета.
Таким образом, чтобы задать цвета для ячейки в CSS, нужен такой код:
td {
color: цвет;
background-color: цвет;
border: 1px solid цвет;
}
Конечно, раскрашивать можно и td, и th, и даже table.
Раскрашиваем строки
В предыдущем задании вы раскрасили ячейки и ячейки-заголовки с помощью CSS. Если задавать стили для тега, например, th или td, то они применятся ко всем тегам. В нашем примере все ячейки окрасились в светло-жёлтый, а все ячейки-заголовки в светло-голубой.
 Как быть, если стили нужно задать для какой-то определённой ячейки, группы ячеек, или строки? Можно использовать классы и применять стили для этих классов. Например, вот так:
Как быть, если стили нужно задать для какой-то определённой ячейки, группы ячеек, или строки? Можно использовать классы и применять стили для этих классов. Например, вот так:
.my-class {
стили
}
Задаём размеры таблицы
По умолчанию ширина и высота таблицы зависит от содержимого и отступов внутри ячеек. Чем меньше содержимого, тем меньше размеры таблицы. С помощью CSS можно управлять размерами таблицы, задавать желаемую ширину и высоту. Также размерами можно управлять с помощью атрибутов таблицы, но мы рассмотрим только CSS.
Стоит отметить, что у таблицы есть минимальные размеры, которые зависят от содержания, меньше которых она не сожмётся, какое бы значение ширины или высоты ни задавалось.
Ширина таблицы задаётся с помощью CSS-свойства width, а высота с помощью свойства height, например:
table {
width: 100px;
height: 100px;
}
Размеры таблицы можно задавать как в абсолютных единицах, например, в пикселях — 20px, так и в относительных, в процентах — 20%.
При использовании процентов размеры таблицы будут вычисляться с учётом размеров родительского элемента, в нашем случае окна мини-браузера.
Особое значение auto включает расчёт размеров по умолчанию. Например, width: auto; или height: auto;.
Важное замечание! Проценты при задании высоты обычно не работают.
Задаём размеры отдельных ячеек и столбцов.
Размеры ячеек и столбцов тоже можно задавать вручную, особенно если вам не нравится, как браузер распределил ширину колонок.
Размеры ячеек задаются точно так же, как и размеры таблицы: с помощью CSS-свойств width и height.
Есть два варианта добавления стилей ячейкам:
- Назначать ячейкам уникальные имена классов, например,
class="cell-11", и применять стили для этих классов. - Использовать атрибут
style, внутри которого можно писать CSS-код. Пример второго варианта:
Пример второго варианта:
<td> ... </td>
К счастью, редко нужно задавать размеры каждой ячейки. Обычно размеры ячеек прописывают, когда надо вручную установить ширину столбцов таблицы: для этого достаточно задать ширину для каждой ячейки из первой строки.Обязательно посмтрите мой пост —
HTML-разметка тела документа
Более подробно узнать о всех тонкостях написания кода и потренировать свои навыки онлайн вы сможете w3schools.com
Каскадные таблицы стилей — Оформление табличных данных в CSS
Оформление табличных данных
В этой главе:
- Таблицы и визуальное форматирование
- Ширина таблицы
- Высота таблицы и вертикальное выравнивание
- Границы ячеек
- Отображение границ пустых ячеек
Как известно, таблицы представляют собой отношения между данными. Визуально форматирование таблиц происходит в виде прямоугольной сетки ячеек. Строки и столбцы ячеек могут объединяться в группы строк (в XHTML – элементы THEAD, TFOOT, TBODY) и группы столбцов (COL, COLGROUP). Вокруг строк, столбцов, групп строк, групп строк и ячеек могут проходить видимые границы. Внутри ячейки данные могут выравниваться по вертикали или по горизонтали. Кроме того, данные могут выравниваться во всех ячейках или столбцах.
Всего в CSS 2 предусмотрено 5 свойств, относящихся исключительно к таблицам, однако к элементам таблиц применимы и многие общие свойства CSS, от border и padding до font и color. Однако действие ряда общих свойств при работе с элементами таблиц имеют свои нюансы. Кроме того, ряд значений для некоторых свойств CSS, например, display, имеют ряд значений, применимых только к элементам таблиц. В частности, это все значения свойства display с префиксом table, которые, как уже отмечалось, могут быть применены только к XML-документам.
Таким образом, таблицы во многом являются «вещью в себе», поэтому в этой главе мы рассмотрим не только специфичные для таблиц свойства CSS, но и само представление табличных данных с точки зрения каскадных таблиц стилей – в дополнение к той информации, что уже рассматривалась в рамках XHTML.
Таблицы и визуальное форматирование
Модель таблиц CSS основана на модели таблиц HTML 4.0, в которой структура таблицы тесно связана с визуальным представлением таблицы. В этой модели таблица состоит из необязательного заголовка и произвольного количества строк ячеек. Такая модель таблиц считается «ориентированной на строки», поскольку в документе явным образом определяются именно строки, а не столбцы. Столбцы же определяются только после указания всех строк: первая ячейка строки относится к первому столбцу, вторая – ко второму и т.д. Строки и столбцы могут образовывать структурные группы с отражением при представлении таблицы (например, вокруг группы строк может располагаться общая граница).
Таким образом, таблица состоит из заголовков, строк, групп срок, столбцов, групп столбцов и ячеек. Давайте вспомним все типы визуального представления, относящиеся к таблицам, а также элементы XHTML, соответствующие таким типам, для чего обратимся к таблице 3.8.
| Тип | Элемент в XHTML | Описание |
|---|---|---|
| table | TABLE | Указывает, что элемент определяет обычную таблицу уровня блока (block) |
| inline-table | TABLE | Указывает, что элемент определяет таблицу уровня стоки (inline) |
| table-row | TR | Указывает, что элемент является строкой ячеек |
| table-row-group | TBODY | Указывает, что элемент группирует одну или несколько строк |
| table-header-group | THEAD | Аналогично table-row-group, но при выводе эта группа строк всегда отображается перед всеми другими строками или группами, сразу за главным заголовком таблицы |
| table-footer-group | TFOOT | Аналогично table-row-group, но при выводе эта группа строк всегда отображается после всех других строк или групп |
| table-column | COL | Указывает, что элемент определяет столбец ячеек |
| table-column-group | COLGROUP | Указывает, что элемент объединяет один или несколько столбцов |
| table-cell | TD, TH | Указывает, что элемент представляет собой ячейку таблицы |
| table-caption | CAPTION | Задает главный заголовок таблицы |
Очевидно, что все виды отображения, принятые в CSS, прочно связаны с определенными элементами XHTML. Это и не удивительно, ведь XHTML – это тот же HTML 4.0, который, с одной стороны, внес ясность в табличную модель, а с другой – появился на год раньше, чем CSS 2. Единственное новшество – это тип inline-table, который делает таблицу элементом строки. Поскольку в XHTML для этого не предусмотрено специального тега, то такие таблицы всегда определяются с использованием CSS:
Это и не удивительно, ведь XHTML – это тот же HTML 4.0, который, с одной стороны, внес ясность в табличную модель, а с другой – появился на год раньше, чем CSS 2. Единственное новшество – это тип inline-table, который делает таблицу элементом строки. Поскольку в XHTML для этого не предусмотрено специального тега, то такие таблицы всегда определяются с использованием CSS:
<div>Блок текста, содержащий таблицу типа Inline.
<table>
<tr>
<td>ячейка</td>
</tr>
</table>
Конец текста.</div>Впрочем, справедливости ради, следует отметить, что такой тип таблиц (по крайней мере, для XHTML) поддерживается только последними версиями браузеров (разве чтов Opera поддержка появилась еще в 7-й версии). Чтобы в этом убедиться, посмотрите файл Part_3\Tables\itable.html в различных программах просмотра: при правильном построении таблица должна находиться в одной строке с остальным текстом.
Известно, что ячейки таблицы принадлежат двум контекстам: строкам и столбцам. Однако, как уже отмечалось, в исходном документе ячейки являются наследующими элементами строк, а не столбцов. Но, тем ни менее, на ряд свойств ячеек оказывают влияние свойства столбцов. В частности, к таковым относятся border, background, width и visibility. При этом свойство visibility может принимать значения visible и collapse, а не visible и hidden, как для других элементов. А назначаемое колонкам свойство background будет иметь силу только в том случае, если строки и ячейки таблицы имеют прозрачный фон. Связано это с тем, что все элементы таблицы имеют предопределенное позиционирование по слоям.
Всего в таблице имеется 6 слоев. Самым нижним является собственно контейнер таблицы. За ним следуют: группы колонок, колонки, группы строк, строки и, наконец, собственно ячейки. При этом не важно, указаны ли явно все эти элементы (довольно часто колонки и группы колонок и строк не указывают), поскольку любой браузер, поддерживающий хотя бы HTML 4. 0, считает, что они все равно есть – подобно тому, как подразумевается наличие тегов HTML, HEAD и BODY в любом документе HTML. Соответственно, если задать фон для таблицы в целом, а затем указать собственный фон для строк или ячеек, то общий фон виден не будет. Исключение составят лишь области, не занятые ячейками – например, пространство между ними.
0, считает, что они все равно есть – подобно тому, как подразумевается наличие тегов HTML, HEAD и BODY в любом документе HTML. Соответственно, если задать фон для таблицы в целом, а затем указать собственный фон для строк или ячеек, то общий фон виден не будет. Исключение составят лишь области, не занятые ячейками – например, пространство между ними.
Отдельным от таблицы является блок заголовка, формируемый в XHTML элементом CAPTION. Он представляет собой отдельный блок, располагающийся отдельно от собственного блока таблицы, но при этом заголовок и таблица вместе образуют общий анонимный блок. Последнее важно с точки зрения позиционирования, поскольку, например, при обтекании в качестве границы табличного блока будет выступать не сама таблица, а именно такой анонимный блок, образуемый таблицей вместе с заголовком. Разумеется, все это верно только для случая, когда заголовок определен в исходном документе.
Для выравнивания заголовка в CSS предусмотрено свойство caption-side. В CSS 2 было определено 4 вида выравнивания: по верху (top), по низу (bottom), а так же по левому (left) и по правому (right) краям. Однако в спецификации CSS 2.1 последние два значения исчезли, а поддержка такого расположения заголовка за все время существования CSS 2 была обеспечена лишь браузерами Mozilla.
Примеры расположения заголовков, а заодно – и слоев можно посмотреть в файле layers.html.
Таким образом, мы рассмотрели ряд принципов визуального форматирования таблиц, а так же одно из свойств CSS, относящихся только к таблицам – caption-side.
Выравнивание таблиц
Значение по умолчанию: top. Наследуемые значения: да. Применяется: к главному заголовку таблицы. Совместимость: все, кроме MSIE 6-7.
Ширина таблицы
В отличие от других элементов, ширина таблицы далеко не всегда определяется значением свойства width. Дело в том, что если автоматический подбор ширины действует для других типов блоков только в тех случаях, когда ширина не указана, то для таблиц всегда действует специальный алгоритм, воспринимающий указанную в свойстве width ширину как минимальную, а реальные размеры вычисляются на основе реального содержимого. Фактически, для таблиц свойство width действует как свойство min-width для других блоков.
Фактически, для таблиц свойство width действует как свойство min-width для других блоков.
Тем не менее, в CSS 2 имеется свойство, позволяющее более жестко управлять отображением таблиц это – table-layout. Оно может принимать 2 значения – auto (принято по умолчанию) и fixed. Соответственно, в первом случае размеры таблицы рассчитываются браузером исходя из содержимого ячеек, а во втором будут учтены только заданные явно ширина столбцов и таблицы в целом. Таким образом, при надлежащей аккуратности (т.е. если суммарная указанная ширина столбцов будет не больше, чем ширина таблицы) можно действительно рассчитывать на то, что ширина таблицы будет именно такой, как указано в свойстве width. Рассмотрим оба варианта расположения таблиц, обратившись к листингу 3.10.
Листинг 3.10. Автоматическое и фиксированное размещение таблиц
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN">
<html>
<head>
<title>Ширина таблиц</title>
<style type="text/css">
.t1 {width: 160px; table-layout: auto; border: solid 2px black}
.t2 {width: 160px; table-layout: fixed; border: solid 2px black}
</style>
</head>
<body>
<table>
<caption>Автоматическое<caption>
<tr>
<td>Ячейка 1</td><td>Ячейка 2</td><td>Ячейка 3</td><td>Ячейка 4</td>
</tr>
</table>
<table>
<caption>Фиксированное<caption>
<tr>
<td>Ячейка 1</td><td>Ячейка 2</td><td>Ячейка 3</td><td>Ячейка 4</td>
</tr>
</table>
</body>
</html>Здесь задано 2 класса таблиц, один – с автоматическим, а второй – с фиксированным размещением. Для обоих классов определена ширина в 160 пикселей. В HTML-части определены 2 аналогичные таблицы, первая из которых имеет класс с автоматическим размещением, а вторая – с фиксированным. Очевидно, что отведенного размера (менее 40 пикселей на столбец) не хватит для того, чтобы вывести содержимое. Соответственно, просмотрев пример в браузере мы увидим, что первая таблица была расширена приблизительно до 220 пикселей (рис. 2.17, сверху) – это типичное поведение всех современных браузеров. В то же время такое «типичное поведение» нередко оказывается ненужным.
Очевидно, что отведенного размера (менее 40 пикселей на столбец) не хватит для того, чтобы вывести содержимое. Соответственно, просмотрев пример в браузере мы увидим, что первая таблица была расширена приблизительно до 220 пикселей (рис. 2.17, сверху) – это типичное поведение всех современных браузеров. В то же время такое «типичное поведение» нередко оказывается ненужным.
Рис. 3.17. Варианты размещения (вычисления размеров) таблиц
Зато вторая таблица получает именно ту ширину, которая была указана. При этом не вместившееся содержимое ячеек накладывается друг на друга (по крайней мере, в Mozilla-браузерах – см. рис. 2.17), что и не удивительно, т.к. значением по умолчанию вступающего тут в силу свойства overflow является visible. Впрочем, таблицы – есть таблицы, и в MSIE и Opera для таблиц сделано исключение, в результате чего в этих браузерах не вмещающееся содержимое обрезается. Так что для получения более предсказуемого результата в различных программах просмотра лучше подстраховаться и указать тип переполнения явно:
td {overflow: visible}В то же время, если бы мы для второй таблицы задали явно ширину строк, используя ли элементы COL или COLGROUP, или же указывая ширину самих ячеек, то размер таблицы все-таки мог бы измениться. Допустим, мы укажем ширину столбцов по 45 пикселей – в результате размер таблицы превысит указанное нами значение, однако, хотя этого размера все равно будет не совсем достаточно для полноценного (без переполнения) отображения ячеек, дальнейшего увеличения ширины не произойдет. Но если бы в качестве мы указали то же самое в таблице с автоматическим размещением, то указанные 45 пикселей браузер воспримет как благое пожелание, и учтет лишь, что ширина всех столбцов должна быть одинаковой, но все расширит их до необходимого размера (в рассматриваемом примере – около 50px).
Еще одним важным моментом является то, что за определяемую при помощи свойства width ширину таблицы принимается размер таблицы вместе со всеми внутренними границами, включая рамки и расстояния между ячейками.
Если теперь вернуться к варианту автоматического размещения таблиц, то следует заметить, что такой алгоритм является не только менее предсказуемым, но и гораздо более медленным, особенно в случае объемных по содержанию таблиц. Дело в том, что браузер должен предварительно загрузить всю таблицу, а к ее отображению приступает только после того, как все содержимое будет проанализировано. Тем не менее, оба варианта имеют полное право на жизнь, в зависимости от того, в каком контексте применяется конкретная таблица.
Значение по умолчанию: auto.
Наследуемые значения: нет.
Применяется: к таблице в целом.
Совместимость: все.Высота таблицы и вертикальное выравнивание
Подобно ширине, высота таблицы может быть намечена при помощи свойства height, заданного для таблицы. Однако в конечном итоге высота таблицы всегда вычисляется автоматически, и свойство height лишь ограничивает ее минимальную высоту – вариантов с фиксированным размещением для размеров по вертикали в CSS не предусмотрено. В результате высота таблицы складывается из сумм высот ее строк, которые, в свою очередь, либо вычисляются автоматически, либо задаются при помощи свойства height – последний вариант (т.е. указание высоты для ячейки в каждой строке) является единственной возможностью повлиять на высоту таблицы в целом.
Но здесь мы можем рассмотреть другой аспект, связанный с размерами по вертикали. Это – свойство CSS vertical-align. Хотя оно и не связано напрямую с таблицами (и, более того, имеет ограничения при воздействии с ячейками таблиц), именно для замены предназначенного для строк и ячеек таблиц HTML-атрибута VALIGN оно, в первую очередь, и предназначается.
Итак, свойство vertical-align для ячейки таблицы определяет ее выравнивание в строке. Содержимое каждой ячейки имеет базовую линию, верх, средину и низ (так же, как и сама строка). Соответственно, среди допустимых значений этого свойства имеются baseline, top, middle и bottom. Прежде всего, разберемся с базовой линией – baseline. Применительно к таблицам за базовую линию ячейки принимается базовая линия первого линейного блока. На практике это означает, что если есть 2 выровненные по базовой линии ячейки, причем в первой размер шрифта больше, чем во второй, то базовая линия, по которой выравнивается выводимый текст, будет одинаковой в обеих ячейках.
Прежде всего, разберемся с базовой линией – baseline. Применительно к таблицам за базовую линию ячейки принимается базовая линия первого линейного блока. На практике это означает, что если есть 2 выровненные по базовой линии ячейки, причем в первой размер шрифта больше, чем во второй, то базовая линия, по которой выравнивается выводимый текст, будет одинаковой в обеих ячейках.
Значением по умолчанию для свойства vertical-align является baseline, но тут вновь сказывается специфика таблиц: если ни для одной из ячеек в строке не указано явно свойство vertical-align со значением baseline, то базовая линия вычислена браузером не будет. Соответственно, вывод таблицы с выводом по умолчанию и с явно заданным выравниванием по базовой линии будет отличаться, в чем несложно убедиться, создав таблицу, содержащую строки без вертикального выравнивания и с выравниванием по базовой линии (см. файл valign.html). Если такую таблицу дополнить строками, выровненными по 3 остальным вариантам, то можно убедиться, что на самом деле, браузеры выравнивают содержимое ячеек по середине (рис. 3.18).
Рис. 3.18. Варианты вертикального выравнивания ячеек
Если теперь немного отвлечься от таблиц, то можно отметить, что значения свойства vertical-align помимо уже рассмотренных, могут быть следующими:
- sub – Осуществляется смещение базисной линии вниз до уровня, отведенного для нижних индексов родительского блока;
- super – Осуществляется смещение базисной линии вверх до уровня, отведенного для верхних индексов родительского блока;
- text-top – Осуществляется выравнивание верхней границы по верхней же кромке шрифта родительского элемента;
- text-bottom – Осуществляется выравнивание нижней границы по нижней же кромке шрифта родительского элемента.
Кроме того, в качестве значения для vertical-align допустимо указывать размер или процентное значение. В таком случае смещение будет происходить вверх (или вниз – в случае отрицательного значения) на заданную величину относительно базовой линии.
Что же до нечисловых значений, то, например, смысл значений sub и super сводится к тому же, что и использования элементов SUB и SUP в XHTML, с той лишь разницей, что задаваемое при помощи CSS смещение не влияет на размер шрифта:
Основной текст, <sup>нижний индекс (мелкий)</sup> еще текст
<span>нижний индекс (нормальный)</span>.Это будет выведено браузером примерно так:
Основной текст, нижний индекс (мелкий) еще текст нижний индекс (нормальный).
Если же возникнет необходимость сделать нижний или верхний индекс таким же, как при использовании HTML, то достаточно добавить определение размера кегля:
<span>нижний индекс</span>.Подводя итог по вертикальному выравниванию, можно отметить, что такое свойство, как vertical-align, на практике оказывается востребованным именно в контексте оформления табличных данных, поскольку именно выравнивание по высоте чаще всего позволяет получить более наглядную и аккуратно выглядящую таблицу.
Свойства valign
Значение по умолчанию: baseline (для ячеек таблиц – middle).
Наследуемые значения: нет.
Применяется: к ячейкам таблицы и строковым блокам.
Совместимость: все.
Границы ячеек
Подобно тому, как имеется 2 варианта размещения таблиц, границы между ячейками в таблицах так же могут быть одного из 2-х типов: с отдельными (separate) или пересекающимися (collapse) границами. За выбор модели границ отвечает свойство CSS border-collapse, которое, соответственно, может принимать значения collapsed или separated. Интересно отметить, что если в CSS 2 за значение по умолчанию было принято collapsed, то в CSS 2.1, с оглядкой на реальное положение вещей (т.е. на то, как браузеры выводят таблицы без CSS), за таковое приняли separated. Чтобы разобраться с вариантами вывода границ, обратимся к листингу 3.11.
Листинг 3. 11. Варианты границ
11. Варианты границ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN">
<html>
<head>
<title>Границы</title>
<style type="text/css">
table,td {border: solid 1px black; }
</style>
</head>
<body>
<table>
<caption>Отдельные</caption>
<tr>
<td>Ячейка 1-1</td><td>Ячейка 1-2</td><td>Ячейка 1-3</td>
</tr>
<tr>
<td>Ячейка 2-1</td><td>Ячейка 2-2</td><td>Ячейка 2-3</td>
</tr>
</table>
<br />
<table>
<caption>Пересекающиеся</caption>
<tr>
<td>Ячейка 1-1</td><td>Ячейка 1-2</td><td>Ячейка 1-3</td>
</tr>
<tr>
<td>Ячейка 2-1</td><td>Ячейка 2-2</td><td>Ячейка 2-3</td>
</tr>
</table>
</body>
</html>Если теперь посмотреть на пример построения таких таблиц в браузере, то можно будет убедиться, что в первом случае каждая ячейка имеет собственную границу со всех сторон, а во втором смежные ячейки имеют общую линию границы (рис. 3.19).
Рис. 3.19. Отдельные и пересекающиеся границы ячеек
Кроме того, общая граница таблицы (если она, конечно, определена), так же будет смежной с внешними границами приграничных ячеек.
Поскольку в модели отдельных границ каждая ячейка имеет собственные границы, то логично было бы предположить, что можно управлять расстоянием между внешними границами ячеек. И если средствами HTML это делается при помощи атрибута CELLSPACING, то в CSS для этого имеется свойство border-spacing. Созданное таким образом межъячеечное пространство заполняется фоном элемента таблицы (это вы уже могли видеть на примере слоев в файле layers. html).
html).
ПРИМЕЧАНИЕ
Очевидно, что в случае с ячейками свойство border-spacing фактически является эквивалентом свойства margin для остальных элементов. А вот для определения внутреннего отступа по-прежнему можно использовать свойство padding (или же атрибут CELLPADDING применительно к HTML).
Здесь остается отметить, что свойство border-spacing имеет смысл применять лишь в том случае, когда используется модель таблицы с раздельными границами ячеек, поскольку в противном случае межъячеечных интервалов просто не будет.
Так же следует принять к сведению, что для строк, столбцов и их групп не может быть границ. Дело в том, что даже в случае, если вы указали, что границы должны проходить, скажем, по строкам (например, присвоив HTML-атрибуту RULES значение Rows), границы все равно будут принадлежать самим ячейкам, а не абстрактной линии, проходящей меду двумя их рядами.
Свойства border-collapse и border-spacing
Значение по умолчанию: border-collapse – separate; border-spacing – 0.
Наследуемые значения: да.
Применяется: к таблицам.
Совместимость: все.
Отображение границ пустых ячеек
В завершение темы таблиц с отдельными границами между ячейками рассмотрим такой случай, когда требуется выводить границы даже в том случае, когда ячейка является пустой. Под термином «пустая ячейка» понимается случай, когда ячейка не содержит никакой информации: т.е. либо вообще ничего, либо только пробельные символы. Как вам, наверное, уже известно, браузеры практически игнорируют такие ячейки при выводе таблиц – отдельные пустые ячейки выглядят просто как пустое место, а если в строке все ячейки окажутся пустыми, то вся строка будет сжата практически до нулевой высоты.
Чтобы проиллюстрировать такое поведение, возьмем за основу первую таблицы из предыдущего примера (листинг 3.11) и модифицируем ее таким образом, чтобы в первой строке осталась только одна непустая ячейка, а во второй непустых ячеек не было вовсе, после чего добавим еще одну, третью строку:
<table>
<tr>
<td>Ячейка 1-1</td><td>Ячейка 1-2</td><td>Ячейка 1-3</td>
</tr>
<tr>
<td> </td><td> </td><td> </td>
</tr>
<tr>
<td>Ячейка 3-1</td><td>Ячейка 3-2</td><td>Ячейка 3-3</td>
</tr>
</table>Если теперь открыть файл с такой таблицей в браузере, то можно будет убедиться, что в первой строке очерчена границей лишь первая ячейка, правее которой находится пустое пространство, а о существовании 2-й строки можно только догадываться. И хотя такое положение вещей и кажется привычным, не всегда это удобно. В таком случае следует использовать свойство empty-cells, которое может принимать одно из двух значений – hide (скрывать) и show (показывать).
И хотя такое положение вещей и кажется привычным, не всегда это удобно. В таком случае следует использовать свойство empty-cells, которое может принимать одно из двух значений – hide (скрывать) и show (показывать).
Так что теперь мы можем модифицировать таблицу вновь, добавив в описание стиля это свойство с нужным значением:
<table>Результаты построения обоих вариантов таблиц можно посмотреть в файле empty.html.
Остается заметить, что в случае с пересекающимися ячейками все возможные границы видны всегда, вне зависимости от значения свойства empty-cells. Однако, при этом возникает такой резонный вопрос, как быть в том случае, если пересекающиеся границы имеют разное оформление? В таком случае на помощь нам (и разработчикам браузеров) приходит описанный в CSS 2 алгоритм разрешения «пограничных» конфликтов. Суть его сводится к следующим 4 пунктам:
- Границы, для свойства border-style которых установлено значение hidden, имеют приоритет над всеми остальными смежными границами: все другие границы в указанном месте не отображаются.
- У границ, имеющих стиль none, самый низкий приоритет. Только если свойства границ всех ячеек, относящихся к этому краю, имеют значение none, границы не будет (но не забывайте, что значение none используется для стиля границы по умолчанию).
- Если ни один из стилей не имеет значение hidden и хотя бы один из них имеет значение, отличное от none, то «побеждают» более широкие границы. Если у нескольких границ свойства border-width имеют одинаковые значения, стили применяются в следующем порядке: double, solid, dashed, dotted, ridge, outset, groove и inset (по убыванию приоритета).
- Если стили границ отличаются только цветом, тогда стиль, заданный для ячейки, имеет приоритет над стилем строки, стиль строки – над стилем группы строк, столбца, группы столбцов и таблицы.
Пример разрешения конфликтов вы можете посмотреть в файле conflict. html.
html.
На этом знакомство как со свойством border-collapse, так и со спецификой таблиц в рамках CSS вообще можно считать оконченным – ведь все 5 табличных свойств нам уже знакомы!
Свойства empty-cells
Значение по умолчанию: hide.
Наследуемые значения: да.
Применяется: к таблицам.
Совместимость: кроме MSIE 6-7.
2011-06-21 // Есть вопросы, предложения, замечания? Вы можете обсудить это на форуме !
« Оформление текста в CSS | Генерируемое содержимое и списки CSS »
HTML таблицы
HTML таблицыДля создания таблиц в HTML используется элемент <table>. Он служит контейнером для элементов, которые определяют содержимое таблицы.
Строки в таблице задаются парным блочным тегом <tr> (сокр. от англ. “table row” — строка таблицы). Каждая строка в таблице записывается в отдельный тег <tr>.
В тег <tr> записываются ячейки таблицы, которые добавляются при помощи тега <td> (сокр. от англ. “table data” — данные таблицы). Каждая ячейка записывается в отдельный тег <td>. В ячейках записывается содержимое таблицы (числа, текст и т.д.).
Заголовок строки или столбца таблицы задается при помощи тега <th> (сокр. от англ. “table head” — строка таблицы). Тег <th> размещается в первой строке таблицы. В браузере он автоматически выделяется жирным.
Синтаксис¶
Тег <table> парный, содержимое записывается между открывающим (<table>) и закрывающим (</table>) тегами.
Тег <th> не является обязательным элементом таблицы, но мы рекомендуем включать его в таблицу, так как он помогает лучше структурировать контент, а также помогает поисковым машинам лучше индексировать таблицы.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<table>
<tr>
<th>Месяц</th>
<th>Дата</th>
</tr>
<tr>
<td>Январь</td>
<td>10. 01.2018</td>
</tr>
<tr>
<td>Февраль</td>
<td>10.01.2018</td>
</tr>
</table>
</body>
</html>
01.2018</td>
</tr>
<tr>
<td>Февраль</td>
<td>10.01.2018</td>
</tr>
</table>
</body>
</html>Результат¶
| Месяц | Дата |
|---|---|
| Январь | 10.01.2018 |
| Февраль | 10.01.2018 |
Границы таблицы¶
Как видно из примера, браузер по умолчанию не отображает рамки таблицы. Добавить их можно двумя способами, используя атрибут border, либо при помощи CSS стилей. Рассмотрим подробно оба варианта.
Атрибут span>border устанавливает рамку вокруг таблицы, а также границы между ячеек. Если значение атрибута не указано, то браузер отображает рамку толщиной в один пиксель. По умолчанию рамка изображается двойной.
Выглядит это так:
<!DOCTYPEhtml><html><head><title>Заголовок окна веб-страницы</title></head><body><tableborder="1"><tr><th>Месяц</th><th>Дата</th></tr><tr><td>Январь</td><td>10.01.2014</td></tr><tr><td>Февраль</td><td>10.01.2014</td></tr></table></body></html>Результат¶
| Месяц | Дата |
|---|---|
| Январь | 10.01.2014 |
| Февраль | 10.01.2014 |
Установить границы таблицы можно также при помощи CSS свойства border, которое задаёт толщину и стиль рамки.
Пример¶
<!DOCTYPEhtml><html><head><title>Заголовок окна веб-страницы</title><style>table,th,td{border:1pxsolid#cccccc}</style></head><body><table><tr><th>Месяц</th><th>Дата</th></tr><tr><td>Январь</td><td>10. 01.2018</td></tr><tr><td>Февраль</td><td>10.01.2018</td></tr></table></body></html>
01.2018</td></tr><tr><td>Февраль</td><td>10.01.2018</td></tr></table></body></html>Результат¶
| Месяц | Дата |
|---|---|
| January | 10.01.2018 |
| Февраль | 10.01.2018 |
Группировка элементов таблицы¶
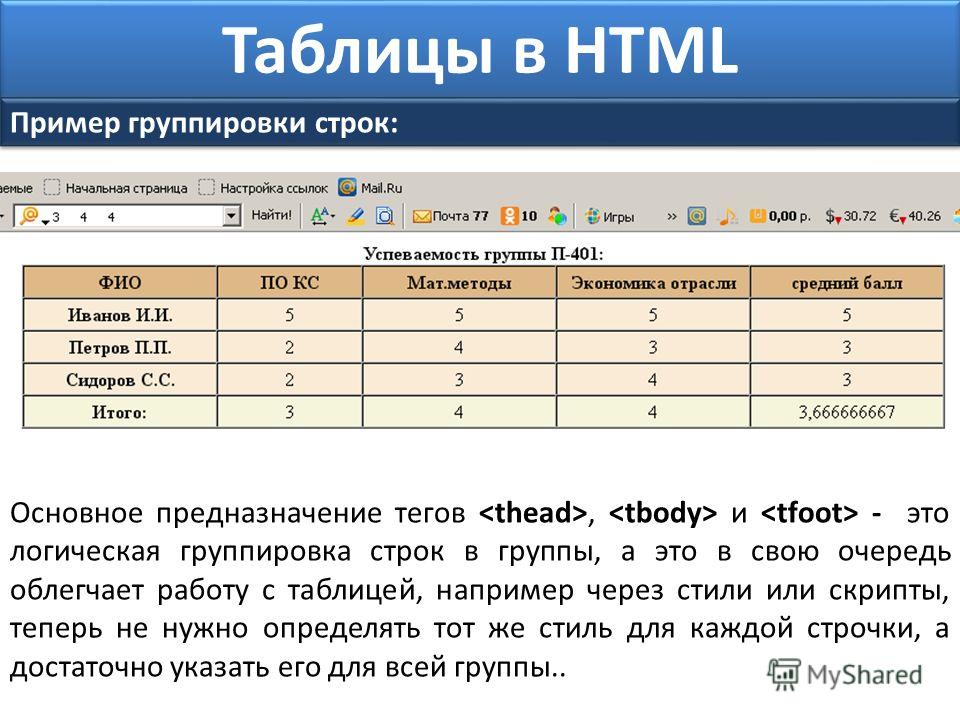
Содержимое таблицы можно группировать в логические блоки. Для этого в HTML предусмотрены следующие теги:
- Тег<thead>- (сокр. от англ. “table head” — «голова» таблицы) группирует одну или несколько верхних строк в таблице, то есть создает “шапку” таблицы.
- Тег<tbody>- (сокр. от англ. “table body” — «тело» таблицы) группирует центральные строки в таблице с основным содержанием. (В одной таблице допускается использование нескольких таких блоков).
- Тег<tfoot>- (сокр. от англ. “table footer” — нижний колонтитул таблицы) группирует нижние строки, формируя «подвал» таблицы. (В одной таблице можно использовать только один тег <tfoot>).
В коде тег <tfoot> ставится до тега <tbody>. Делается это потому, что браузеру необходимо отобразить нижнюю часть таблицы до того, как он получит все (потенциально многочисленные) данные, которые могут содержаться в теге <tbody>.
Пример¶
<!DOCTYPEhtml><html><head><title>Заголовок окна веб-страницы</title><style>table,th,td{border:1pxsolid#cccccc}</style></head><body><table><thead><tr><th>Месяц</th><th>Дата</th></tr></thead><tfoot><tr><td>Общая сумма</td><td>200$</td></tr></tfoot></table><tbody><tr><td>Июнь</td><td>150$</td></tr><tr><td>Июль</td><td>50$</td></tr></tbody></body></html>Результат¶
| Месяц | Дата |
|---|---|
| Общая сумма | 200$ |
Объединение ячеек¶
Для объединения ячеек в таблице используются атрибутыcolspanиrowspan. Атрибутcolspanустанавливает число ячеек, которые должны быть объединены по горизонтали, аrowspan- по вертикали.
Атрибутcolspanустанавливает число ячеек, которые должны быть объединены по горизонтали, аrowspan- по вертикали.
Пример объединения ячеек по горизонтали¶
<!DOCTYPEhtml><html><head><title>Заголовок окна веб-страницы</title><style>table,th,td{border:1pxsolid#cccccc}</style></head><body><table><tr><thcolspan="2">Месяц и Дата</th></tr><tr><td>Январь</td><td>10.01.2018</td></tr><tr><td>Февраль</td><td>10.01.2018</td></tr></table></body></html>Результат¶
| Месяц и Дата | |
|---|---|
| Январь | 10.01.2018 |
| February | 10.01.2018 |
Пример объединения ячеек по вертикали¶
<!DOCTYPEhtml><html><head><title>Заголовок окна веб-страницы</title><style>table,th,td{border:1pxsolid#cccccc}</style></head><body><table><tr><th>Месяц</th><th>Дата</th></tr><tr><td>Январь</td><tdrowspan="2">10.01.2018</td></tr><tr><td>Февраль</td></tr></table></body></html>Результат¶
| Месяц | Дата |
|---|---|
| Январь | 10.01.2018 |
| Февраль |
Приносим извинения за это
Как мы можем улучшить это?
Спасибо за ваш отзыв!
Спасибо за ваш отзыв!
Считаете ли это полезным?ДаНет
Похожие статьи
We use cookies to improve user experience, and analyze website traffic.Accept
Таблицы в html документах
Таблицы в HTML документах позволяют структурировать данные. С помощью таблиц на веб страницах легко организовать различные веб каталоги. В любой таблице есть строки и столбцы. На пересечении строки и столбца находится ячейка, в которой выводится информация.
С помощью таблиц на веб страницах легко организовать различные веб каталоги. В любой таблице есть строки и столбцы. На пересечении строки и столбца находится ячейка, в которой выводится информация.
Создание таблицы на HTML странице
Чтобы создать таблицу в HTML документе используется парный тег <table> </table>
Чтобы задать заголовки таблицы внутри тега <table>, используется тег <th>
</th>
Чтобы задать строку в HTML таблице на веб странице, используется тег <tr> </tr>
Чтобы задать столбцы в таблице в HTML документе используется тег <td> </td>
Для каждого столбца используется свой тег <td></td>
Пример задания HTML таблицы на веб странице
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Данные 1</td><td>Данные 2</td></tr>
<tr><td>Данные 3</td><td>Данные 4</td></tr>
</table>
Атрибуты HTML таблицы
Чтобы задать внешние границы таблицы(рамку), используется атрибут border, в кавычках указывается толщина.
Чтобы задать ширину таблицы, используется атрибут width, в кавычках указывается или процент от страницы, или ширина в пикселях.
Чтобы задать отступ текста от границы внутри ячейки, используется атрибут cellpadding. В кавычках указывается величина отступа.
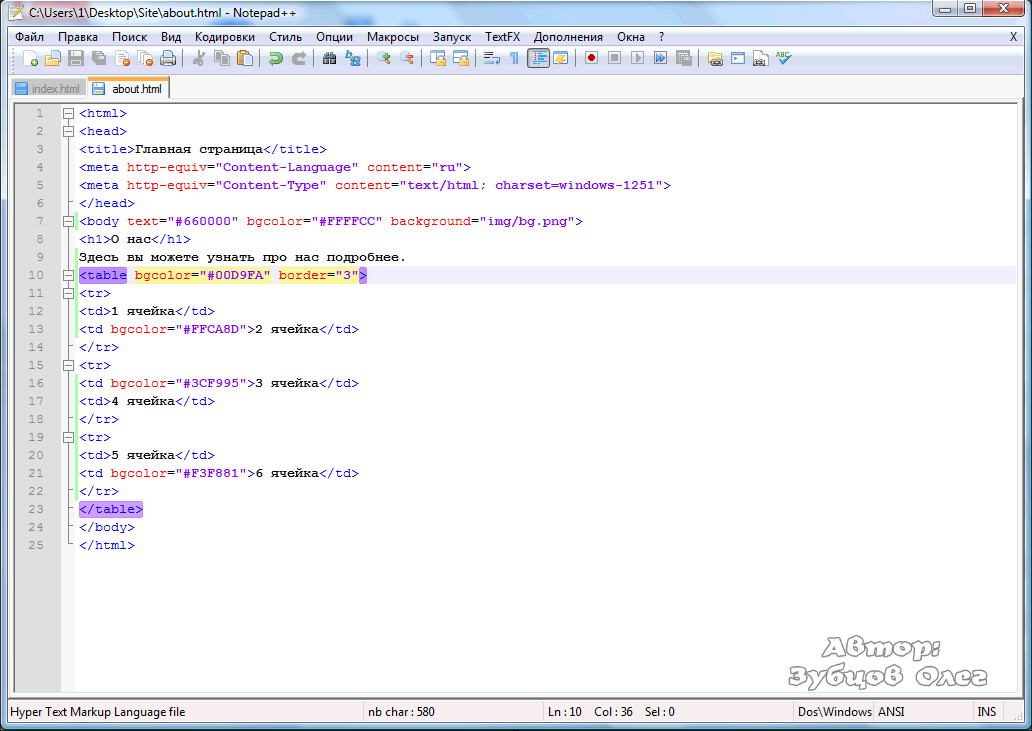
Пример html страницы с таблицей
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN»
«http://www.w3.org/TR/html4/strict.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Таблица</title>
</head>
<body>
<table border=»2″ cellpadding=»25″>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Данные 1</td><td>Данные 2</td></tr>
<tr><td>Данные 3</td><td>Данные 4</td></tr>
</table>
</body>
</html>
В итоге получится html страница с таблицей
Вернуться к содержанию курса html ^ Перейти к теме использование css>>
Полезно : Регистрация домена и размещение сайта на хостинге
Пример html сайта каталог сайтов
Пример html сайта Сайт с меню
Поделиться
HTML тег tbody
Пример
Таблица HTML с элементами,
и: <таблица>
Месяц Экономия
г.

г.
Попробуй сам »
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Тег Элемент Браузеры могут использовать эти элементы для прокрутки тела таблицы независимо от верхнего и нижнего колонтитула. Кроме того, при печати большой таблицы, занимающей несколько страниц, эти элементы позволяют печатать верхний и нижний колонтитулы таблицы вверху и внизу каждой страницы. Примечание. Элемент Тег Совет: , Тег Тег Стиль, table, th, td { Как выровнять содержимое внутри <таблица> Как выровнять содержимое по вертикали внутри <таблица> Большинство браузеров отображают элемент tbody { HTML | Атрибут Атрибут HTML Синтаксис: Значения атрибутов: Пример: 9 0038 Вывод: Поддерживаемые браузеры: Браузер, поддерживаемый рамкой HTML Элемент HTML Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос. Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос. Этот перечислимый атрибут указывает, как таблица должна быть выровнена внутри содержащего документа. Может иметь следующие значения: Установите Цвет фона таблицы. Это шестизначный шестнадцатеричный код RGB с префиксом Чтобы добиться аналогичного эффекта, используйте свойство CSS Этот целочисленный атрибут определяет в пикселях размер рамки, окружающей таблицу. Если установлено значение 0, атрибут кадра Для достижения аналогичного эффекта используйте сокращенное свойство CSS Этот атрибут определяет расстояние между содержимым ячейки и ее границей, отображается или нет.Если длина cellpadding определена в пикселях, это пространство размером в пиксель будет применено ко всем четырем сторонам содержимого ячейки. Если длина определяется с использованием процентного значения, содержимое будет центрировано, и общее вертикальное пространство (вверху и внизу) будет представлять это значение. То же верно и для всего горизонтального пространства (слева и справа). Для достижения аналогичного эффекта примените свойство Этот атрибут определяет размер пространства между двумя ячейками в процентах или пикселях. Атрибут применяется как по горизонтали, так и по вертикали к пространству между верхом таблицы и ячейками первой строки, слева от таблицы и первого столбца, справа от таблицы и последнего столбца и низа таблицы. таблица и последняя строка. Для достижения аналогичного эффекта примените свойство Этот перечислимый атрибут определяет, какая сторона рамки, окружающей таблицу, должна отображаться. Для достижения аналогичного эффекта используйте свойства Этот перечислимый атрибут определяет, где правила, то есть строки, должны отображаться в таблице. Может иметь следующие значения: Для достижения аналогичного эффекта примените свойство Этот атрибут определяет ширину таблицы. Вместо этого используйте свойство CSS Простая таблица с заголовком Таблица с thead, tfoot и tbody Таблица с colgroup Таблица с colgroup и col Простая таблица с подписью Предоставляя элемент Это помогает людям ориентироваться с помощью вспомогательных технологий, таких как программы чтения с экрана, людям с нарушениями зрения и людям с когнитивными проблемами. Атрибут области действия в элементах заголовка является избыточным в простых контекстах, поскольку область действия определена. Однако некоторые вспомогательные технологии могут не давать правильных выводов, поэтому указание области заголовка может улучшить взаимодействие с пользователем. В сложных таблицах можно указать область действия, чтобы предоставить необходимую информацию о ячейках, связанных с заголовком. Предоставление объявления Вспомогательные технологии, такие как программы чтения с экрана, могут испытывать трудности при синтаксическом анализе таблиц, которые настолько сложны, что ячейки заголовков невозможно связать строго горизонтально или вертикально. Обычно на это указывает наличие атрибутов В идеале рассмотрите альтернативные способы представления содержимого таблицы, включая разбиение ее на набор более мелких связанных таблиц, которые не должны полагаться на использование атрибутов Если таблица не может быть разбита на части, используйте комбинацию атрибутов таблиц BCD загружаются только в браузере. Атрибут rules элемента TABLE определяет, какие правила (внутренние границы) отображаются. Подробную информацию о группах таблиц см. В «Связанном документе». Вы знаете, как доска для крестиков-ноликов. Это первый способ, о котором я думаю. Добавьте границу повсюду, затем удалите границу на: См. Перо внутри границы на столе №1 Криса Койера (@chriscoyier) на CodePen. Это , не рекомендуемый , так как это устаревший атрибут . Но правила были специально для этого. См. Перо внутри рамки на столе №1 Криса Койера (@chriscoyier) на CodePen. Вы можете управлять цветом с помощью Мне кажется, это трюк с CSS. MDN имеет объяснение: В случае сворачивания ячейки и границы таблицы скрытое значение имеет наивысший приоритет: это означает, что если установлена какая-либо другая конфликтующая граница, она не будет отображаться. Путем установки См. Перо внутри границы на столе №3 Криса Койера (@chriscoyier) на CodePen. Можете придумать другие способы? Возможно, вы слышали, что таблицы CSS и HTML несовместимы. Это не тот случай. Да, использование HTML-таблиц для макета больше не является лучшей практикой веб-дизайна, потому что они были заменены стилями макета CSS, но таблицы по-прежнему являются правильной разметкой для добавления табличных данных на веб-страницу. Поскольку многие веб-профессионалы избегают таблиц, думая, что они не более чем проблемы, многие из этих профессионалов не имеют большого опыта работы с этим обычным HTML-элементом и испытывают затруднения, когда им приходится добавлять внутренние строки в ячейки таблицы на веб-странице. Когда вы используете CSS для добавления границ к таблицам, он добавляет только границу вокруг внешней части таблицы. Если вы хотите добавить внутренние строки к отдельным ячейкам этой таблицы, вам необходимо добавить границы к внутренним элементам CSS.Тег HR можно использовать для добавления строк внутри отдельных ячеек. Чтобы применить стили, описанные в этом руководстве, вам понадобится таблица на веб-странице. Затем вы создаете таблицу стилей как внутреннюю таблицу стилей в заголовке документа (если вы имеете дело только с одной страницей) или прикрепляете к документу как внешнюю таблицу стилей (если сайт имеет несколько страниц). Вы помещаете стили, чтобы добавить внутренние линии в таблицу стилей. Решите, где вы хотите, чтобы линии отображались в таблице.У вас есть несколько вариантов, в том числе: Вы также можете расположить линии вокруг отдельных ячеек или внутри отдельных ячеек. Вам также нужно будет добавить свойство border-collapse в свой CSS для вашей таблицы. Это сведет границы к одной линии между каждой ячейкой и позволит границам строк таблицы функционировать должным образом.Прежде чем что-либо делать, добавьте следующий блок в свой CSS. Чтобы добавить линии вокруг всех ячеек в таблице, создав эффект сетки, добавьте в таблицу стилей следующее: Чтобы добавить линии между столбцами для создания вертикальных линий, идущих сверху вниз по столбцам таблицы, добавьте в свою таблицу стилей следующее: Если вы не хотите, чтобы вертикальные линии отображались в первом столбце, вы можете использовать псевдокласс first-child для нацеливания только на те элементы, которые появляются первыми в их строке, и удалить границу. Как и при добавлении строк между столбцами, вы можете добавить горизонтальные линии между строками с помощью одного простого стиля, добавленного в таблицу стилей, как показано ниже: Чтобы удалить границу снизу таблицы, вы снова должны полагаться на псевдокласс. В этом случае вы должны использовать last-child для таргетинга только на последнюю строку. Если вам нужны только строки между определенными строками или столбцами, вы можете использовать класс для этих ячеек или строк. Если вы предпочитаете немного более чистую разметку, вы можете использовать псевдокласс nth-child для выбора определенных строк и столбцов в зависимости от их положения. Например, если вы хотите настроить таргетинг только на второй столбец в каждой строке, вы можете использовать nth-child (2), чтобы применить CSS только ко второму элементу в каждой строке. То же самое и со строками. Вы можете настроить таргетинг на определенную строку, используя nth-child . Хотя вы, безусловно, можете использовать псевдоклассы для нацеливания на отдельные ячейки, самый простой способ справиться с такой ситуацией - использовать класс CSS.Чтобы добавить линии вокруг отдельных ячеек, вы добавляете класс к ячейкам, вокруг которых хотите установить границу: Затем добавьте следующий CSS в свою таблицу стилей: Если вы хотите добавить строки внутри содержимого ячейки, проще всего сделать это с помощью тега горизонтальной линейки ( Если вы предпочитаете вручную контролировать промежутки между ячейками таблицы, удалите следующую строку: Этот атрибут отлично подходит для стандартных таблиц, но он значительно менее гибкий, чем CSS, поскольку вы можете определять только ширину границы и иметь ее только вокруг всех ячеек таблицы или ни одной. Спасибо, что сообщили нам! Расскажите почему! Большие уродливые границы стола работают только для людей с фетишами на большие уродливые границы стола. Из имеющихся у меня фетишей я рад сообщить, что мне не хватает именно этого. Мне нравится смотреть на столы с тонкими линиями, которые выставлены так же аккуратно, как и те, которые можно нарисовать на бумаге. Вы можете не поверить в это, глядя на некоторые таблицы, которые использовались в JournalXtra в прошлом, но я надеюсь показать вам свет, который я видел. Мне потребовалось время, чтобы реализовать простой способ изменить внешний вид таблиц HTML, чтобы сделать границы тонкими. Я знал, что могу установить свойства стиля в CSS, чтобы изменить ширину границы, отключить границы, отключить только некоторые границы, сделать границы ребристыми, желобчатыми, пунктирными или пунктирными, но я не мог понять, как избавиться уродливой двойной границы, созданной разрывом между разными границами. Тогда мне пришла в голову мысль: почему бы просто не избавиться от границ? Это может показаться противоречивым.В конце концов, я хочу, чтобы границы выглядели красиво, я не хочу, чтобы таблицы были трудночитаемыми из-за отсутствия каких-либо границ, так зачем мне избавляться от них? Давайте посмотрим на мои рассуждения Базовая таблица HTML состоит из 3 тегов HTML, как показано в этой таблице. Записанные на HTML-странице с соответствующими закрывающими тегами, они будут выглядеть следующим образом: У тегов Даже если для свойств границы установлено значение «none», между этими границами остается небольшой интервал. Когда указана ширина границы больше нуля, этот интервал создает уродливые двойные границы. Осторожно, фетишисты с двойными границами: эти двойные границы вот-вот исчезнут! Мы можем использовать два малоизвестных свойства границы, чтобы избавиться от расстояния между границами: Свертывание границ может принимать одно из двух значений: разделить или свернуть.Значение по умолчанию - «свернуть». Расстояние между границами указывается в пикселях и, естественно, устанавливается больше нуля. Как border-collapse, так и border-spacing используются с селектором таблицы CSS, как показано в приведенных ниже примерах. Взгляните на четыре примера изображений таблицы, показанных ниже: CSS, используемый для каждой из этих таблиц: В каждом случае использовалась разметка HTML (с указанием соответствующих идентификаторов и классов): Взглянем на эти примеры таблиц: Рассмотрим таблицу 1 и способ ее создания в виде бункеров. Таблицы 2 и 4 выглядят одинаково. У каждого из них есть 2-пиксельная граница, проходящая вокруг их ячеек и окружения; и все они имеют одинаковую ширину и высоту. Единственное отличие состоит в том, что у таблицы 2 свойства границ явно указаны в CSS, тогда как у таблицы 4 границы не указаны. Взгляните на их CSS, если не верите. В таблице 2 используется свойство свернутых границ. К сожалению, свойство collapsed-border имеет одну небольшую сложность.Фактически, это огромная сложность, из-за которой двойные границы кажутся довольно приятными по сравнению с ними: свернутые границы превращаются в беспорядок, когда таблица и ее внутренние ячейки имеют стилизованные границы. Чтобы доказать это, взгляните на следующие две таблицы, пятую и шестую. Обе таблицы имеют рифленую границу таблицы 20 пикселей и рифленую границу ячейки данных 5 пикселей, но таблица 5 имеет свернутые границы, а таблица 6 имеет нулевой интервал между границами. Трудно поверить, что пятый стол должен выглядеть как шестой.Это еще один пример того, почему я не люблю и не рекомендую использовать CSS «border-collapse: collapse;» стоимость имущества. Таблица 6 аналогична таблице 3 примера. Исключение составляют его границы более толстые и рифленые. Он демонстрирует преимущества указания значения для границы интервала для CSS вашей таблицы. У определения границ тегов Можно ли стилизовать границу без специального определения границы таблицы? Однозначно! Есть еще одно малоиспользуемое свойство CSS, которое создает немного фантомного изображения: Свойство контура рисует тень со стилем или без стиля вокруг объекта, на который оно определено воздействовать. Outline имеет несколько поведенческих свойств, на которые стоит обратить внимание: Пара этих заметок повторяют друг друга, но я подумал, что они нуждаются в детализации, чтобы прояснить любую двусмысленность.Просто чтобы убедиться, что вы это понимаете ... если два объекта нарисованы рядом друг с другом, один наложен друг на друга, нижний край верхнего объекта будет перекрыт контуром верхнего края нижнего объекта. Верхний объект не будет перемещен контуром нижнего объекта. Думайте о контуре как о тени объекта - его можно отбрасывать на другие объекты, не беспокоя их. Мы можем нарисовать стилизованную «рамку» для ячеек таблицы без указания ширины границы, установив для контура тега Рассмотрим следующие две таблицы, седьмую и восьмую. В таблице 7 используются стилизованные границы, тогда как в таблице 8 используются стилизованные контуры для формирования границ. Обратите внимание на отсутствие двойной границы в таблице восемь.Контуры, окружающие его ячейки данных, перекрываются и сводят на нет двойной вид. Ширина контура тегов CSS для этих двух таблиц: Поле в 10 пикселей, используемое в таблице восемь, равно ширине контура его тега Это определит границу в одну линию. Если вы предпочитаете не использовать явно определенные границы в соответствии с CSS, попробуйте что-то подобное: , вы можете даже центрировать их, добавив «margin-left: auto;» и "margin-right: auto" в #content .entry table {}. Это будет работать для большинства тем WordPress. Иногда предпочтительнее иметь двойные границы, особенно когда используются стили для границ таблицы. Лично я предпочитаю использовать аккуратно нарисованную одинарную линию вокруг таблицы и между ее ячейками без промежутков между границами. Как показано выше, есть три хороших способа создания таблиц с границами, между которыми нет уродливого оврага: Второй метод может привести к появлению двойных границ при использовании стилей.Третий метод - это стилизованная версия любой таблицы, созданной с помощью первого метода. Border, border-color, border-width и border-style могут быть дополнены суффиксами -top, -right, -bottom или -left, чтобы определить, какая сторона указанного свойства настроена с помощью установленных значений. Дополнительную информацию о таблицах и их свойствах стиля можно получить по номеру Таблицы на w3schools.com Таблицы на w3.org CSS на w3schools.com CSS на elizabethcastro.com Как и большинство эстетических вещей, красота в глазах смотрящего. Каким бы ни был стиль в таблицах, я считаю, что часто лучше указать отдельные цвета фона для тегов Как вам нравится оформлять свои столы? Оставить комментарий и дайте нам знать. используется для группировки содержимого тела в таблице HTML. используется вместе с и
Элементы для определения каждой части таблицы (тело, верхний колонтитул, нижний колонтитул). должен иметь один или несколько
Теги внутри. должен использоваться в следующем контексте: Как дочерний элемент после любого
Попробуй сам », и элементы не будут влиять на макет таблицы по умолчанию.Однако вы можете
используйте CSS для стилизации этих элементов (см. пример ниже)! Поддержка браузера
Элемент Есть Есть Есть Есть Есть Глобальные атрибуты
также поддерживает глобальные атрибуты в HTML. Атрибуты событий
также поддерживает атрибуты событий в HTML.
Другие примеры
Пример
thead {color: green;}
tbody {color: blue;}
tfoot {color: red;}
border: 1px сплошной черный;
}
Попробуй сам »
Месяц Экономия
Январь
г. 100 февраль
г. 80
Сумма 180
Пример
Месяц Экономия
январь 100 февраль 80 долларов
Пример
Месяц Экономия
январь 100 февраль 80
Настройки CSS по умолчанию
со следующими значениями по умолчанию:
display: таблица-строка-группа;
vertical-align: middle;
цвет границы: наследовать;
} HTML | Атрибут границы
border
border используется для того, чтобы указать границу таблицы .
 Он устанавливает границу вокруг ячеек таблицы.
Он устанавливает границу вокруг ячеек таблицы.
< html > < < < заголовок > Граница HTML-таблицы Атрибут заголовок > голова > < корпус > < h2 > GeeksforGeeks h2 > < h3 таблица Атрибут границы h3 > < таблица граница = "1" > < подпись > Сведения об авторе подпись > < tr > < th > NAME th > < th > AGE th > < th > ФИЛИАЛ th > tr > < tr > < td > BITTU 90 038 td > < td > 22 td > < td > CSE td > tr > < tr > < td > RAM td > < td > 21 td > < td > ECE td > tr > таблица > 900 38 body > html > Атрибут приведен ниже:
: Элемент таблицы - HTML: язык разметки гипертекста
представляет табличные данные, то есть информацию, представленную в двумерной таблице, состоящей из строк и столбцов ячеек, содержащих данные.

Категории контента Расход Разрешенное содержание В этом порядке: , элементов элементов Отсутствие тега Нет, и начальный, и конечный тег являются обязательными. Разрешенные родители Любой элемент, который принимает содержимое потока Неявная роль ARIA стол Разрешенные роли ARIA Любая Интерфейс DOM HTMLTableElement Устаревшие атрибуты
align Этот устаревший API больше не следует использовать, но, вероятно, он по-прежнему будет работать. слева : таблица отображается в левой части документа; центр : таблица отображается в центре документа; справа : таблица отображается в правой части документа.
margin-left и margin-right to auto or margin to 0 auto для достижения эффекта, аналогичного атрибуту align. bgcolor Этот устаревший API больше не следует использовать, но, вероятно, он по-прежнему будет работать. # . Также можно использовать одно из предопределенных цветовых словечек. background-color . граница Этот устаревший API больше не следует использовать, но, вероятно, он по-прежнему будет работать. устанавливается на недействительный. border . cellpadding Этот устаревший API больше не следует использовать, но, вероятно, он по-прежнему будет работать. border-collapse к элементу с его значением, установленным на свертывание, и свойство
padding к элементам . 
cellspacing Этот устаревший API больше не следует использовать, но, вероятно, он по-прежнему будет работать. border-spacing к элементу .
border-spacing не имеет никакого эффекта, если для border-collapse установлено значение collapse. frame Этот устаревший API больше не следует использовать, но, вероятно, он по-прежнему будет работать. border-style и border-width . rules Этот устаревший API больше не следует использовать, но, вероятно, он по-прежнему будет работать. нет , что означает, что правила отображаться не будут; это значение по умолчанию; групп , что приведет к отображению правил между группами строк (определенными элементами , и ) и между группами столбцов (определенными элементом строк , что приведет к отображению правил между строками; столбцов , что приведет к отображению правил между столбцами; все , что приведет к отображению правил между строками и столбцами.
border к соответствующим элементам , , , сводка Этот устаревший API больше не следует использовать, но, вероятно, он по-прежнему будет работать. ширина Этот устаревший API больше не следует использовать, но, вероятно, он по-прежнему будет работать. width . Простая таблица
<таблица>
Джон
Самка
Джейн
Самка
Другие простые примеры
Имя
Фамилия
Джон
Самка
Джейн
Самка
Заголовок 1
Заголовок 2
<фут>
Основной текст 1
Основной текст 2
Содержание нижнего колонтитула 1
Содержание нижнего колонтитула 2
Страны
Столицы
Население
Язык
США
Вашингтон, Д.С.
309 миллионов
английский
Швеция
Стокгольм
9 миллионов
шведский
Лайм
Лимон
Оранжевый
Зеленый
желтый
Оранжевый
Отличные данные
Captions

Строки и столбцы области действия
Пример
<таблица>
Имя
HEX
HSLa
RGBa
Бирюзовый
#51F6F6
hsla (180, 90%, 64%, 1)
rgba (81, 246, 246, 1)
Золотарник
#F6BC57
hsla (38, 90%, 65%, 1)
rgba (246, 188, 87, 1) scope = "col" в элементе поможет описать, что ячейка находится наверху столбца.Предоставление объявления scope = "row" в элементе поможет описать, что ячейка является первой в строке. Сложные таблицы
colspan и rowspan .
colspan и rowspan .Помимо помощи людям, использующим вспомогательные технологии, в понимании содержимого таблицы, это также может принести пользу людям с когнитивными проблемами, которые могут испытывать трудности с пониманием ассоциаций, описываемых макетом таблицы. id и заголовков , чтобы программно связать каждую ячейку таблицы с заголовком (ами), с которым связана ячейка. :
HTML-теги / теги таблиц / контролирует внутренние границы
Атрибут Значение Пояснение rules = "" нет удаляет все внутренние границы рядов отображает границы только между строками столбов отображает границы только между столбцами группы отображает границы только между группами все отображает границы между всеми ячейками Пример
нет (удаляет все внутренние границы)
Строка1 - Столбец1
Строка1 - Столбец2
Строка1 - Колонка3
Строка2 - Столбец1
Строка2 - Столбец2
Строка2 - Столбец3
Строка3 - Столбец1
Строка3 - Столбец2
Строка3 - Столбец3
строк (отображает только границы между строками) Ряд1 - Столбец Ряд1 - Столбец 2 Ряд1 - Столбец 3 Ряд 2 - Столбец Ряд 2 - Столбец 2 Ряд 2 - Столб 3 Ряд 3 - Столбец 1 Ряд 3 - Столбец 2 Ряд 3 - Столб 3
Строка1 - Столбец1
Строка1 - Столбец2
Строка1 - Колонка3
Строка2 - Столбец1
Строка2 - Столбец2
Строка2 - Столбец3
Строка3 - Столбец1
Строка3 - Столбец2
Строка3 - Столбец3
cols (Отображает границы только между столбцами) Ряд1 - Столбец Ряд 1 - Столбец 2 Ряд1 - Столбец 3 Ряд 2 - Столбец Ряд 2 - Столбец 2 Ряд 2 - Столб 3 Ряд 3 - Столбец Ряд 3 - Столбец 2 Ряд 3 - Столб 3
Строка1 - Столбец1
Строка1 - Столбец2
Строка1 - Колонка3
Строка2 - Столбец1
Строка2 - Столбец2
Строка2 - Столбец3
Строка3 - Столбец1
Строка3 - Столбец2
Строка3 - Столбец3
группы (отображает только границы между группами) Ряд1 - Столбец Ряд1 - Столбец 2 Ряд1 - Столбец 3 Ряд 2 - Столбец Ряд 2 - Столбец 2 Ряд 2 - Столб 3 Ряд 3 - Столбец Ряд 3 - Столбец 2 Ряд 3 - Столб 3
<фут>
Заголовок таблицы
Нижний колонтитул таблицы
Строка1 - Столбец1
Строка1 - Столбец2
Строка1 - Колонка3
Строка2 - Столбец1
Строка2 - Столбец2
Строка2 - Столбец3
Строка3 - Столбец1
Строка3 - Столбец2
Строка3 - Столбец3
все (отображает границы между всеми ячейками) Заголовок таблицы Нижний колонтитул таблицы Ряд1 - Столбец Ряд1 - Столбец 2 Ряд1 - Столбец 3 Ряд 2 - Столбец Ряд 2 - Столбец 2 Ряд 2 - Столб 3 Ряд 3 - Столбец Ряд 3 - Столбец 2 Ряд 3 - Столб 3
Строка1 - Столбец1
Строка1 - Столбец2
Строка1 - Колонка3
Строка2 - Столбец1
Строка2 - Столбец2
Строка2 - Столбец3
Строка3 - Столбец1
Строка3 - Столбец2
Строка3 - Столбец3
Табличные теги Ряд1 - Столбец Ряд 1 - Столбец 2 Ряд1 - Столбец 3 Ряд 2 - Столбец Ряд 2 - Столбец 2 Ряд 2 - Столб 3 Ряд 3 - Столбец 1 Ряд 3 - Столбец 2 Ряд 3 - Столб 3 Стол с границами только внутри
 На днях я просто размышлял, как это сделать, как делают некоторые. Я могу думать о трех способах. Один включает в себя несколько хороших правил, и это то, как я интуитивно думаю, один включает устаревший атрибут, а третий очень прост и похож на трюк с CSS.
На днях я просто размышлял, как это сделать, как делают некоторые. Я могу думать о трех способах. Один включает в себя несколько хороших правил, и это то, как я интуитивно думаю, один включает устаревший атрибут, а третий очень прост и похож на трюк с CSS. Возможность №1) Удаление ненужных границ
таблица {
граница-коллапс: коллапс;
}
table td {
граница: сплошной черный цвет 5 пикселей;
}
table tr: first-child td {
граница-верх: 0;
}
table tr td: first-child {
граница слева: 0;
}
table tr: last-child td {
нижняя граница: 0;
}
table tr td: last-child {
граница справа: 0;
} Возможность # 2) Атрибут rules
border-color , но не border-width или border-style .
таблица {
граница-коллапс: коллапс;
стиль границы: скрытый;
}
table td {
граница: сплошной черный цвет 5 пикселей;
} 
border-style: hidden; на самой таблице, это означает, что «скрытый» выигрывает на этом внешнем крае, но только на внешнем крае, а не на других границах внутренних ячеек. Использование CSS для добавления внутренних границ в таблицу HTML
CSS Границы таблицы
Lifewire / Дерек Абелла Перед началом работы
таблица {
граница-обрушение: обрушение;
} Как добавить линии вокруг всех ячеек в таблице
Как добавить строки только между столбцами в таблице
td: first-child, th: first-child {
граница слева: нет;
} Как добавить строки только между строками в таблице
tr: последний-дочерний {
нижний край: нет;
} Как добавить строки между определенными столбцами или строками в таблице
td: nth-child (2), th: nth-child (2) {
граница слева: сплошной 2px красный;
}
tr: nth-child (4) {
border-bottom: сплошной зеленый цвет 2 пикселя;
} Как добавить линии вокруг отдельных ячеек в таблице
Как добавить строки внутри отдельных ячеек в таблице
). Полезные советы
Улучшение границ HTML-таблиц · JournalXtra
Тег Назначение <таблица> Обозначает размещение стола Отмечает строку данных таблицы Отмечает ячейку данных таблицы <таблица>
некоторые данные и
есть свои собственные поля, границы и отступы.Каждому из них также может быть назначен собственный цвет текста, цвет фона и фоновое изображение. и
и
, но для параметра border-collapse установлено значение «collapse» и
, но для параметра border-spacing установлено нулевое значение и
стол.один {border: 2px сплошной черный;}
td.one {border: 2px сплошной черный;}
table.two {border: 2px сплошной черный; border-collapse: collapse;}
td.two {border: 2px сплошной черный;}
table.three {border: 2px сплошной черный; border-spacing: 0px}
td.three {border: 2px сплошной черный;}
table.four {background-color: black; border-spacing: 2px;}
td.four {background-color: white}
Пример
<таблица>
Ячейка 1 Ячейка 2
Ячейка 3 Ячейка 4
Ячейка 5 Ячейка 6 Рифленые границы обрушенного типа Рифленые границы без обрушения с нулевым зазором Таблица 5 Стол шестой и
есть обратная сторона, даже если для параметра border-spacing задано нулевое значение пикселей: таблица может выглядеть немного несбалансированной, если границы тега имеют ширину, отличную от ширины границы тега.Попробуйте сами, чтобы понять, что я имею в виду.
таблицу ширину, равную ширине границы таблицы; если нам нужен определенный контур для тега , который не перекрывает элементы, размещенные рядом с ним, мы можем указать поле для тега
, равное определенному для него контуру.Результаты, как и следовало ожидать, немного отличаются от результатов для таблиц со стилизованными, неразмещенными границами.
Определенная граница без интервала между границами Определенный контур с интервалом между границами Седьмая таблица Таблица восемь таблицы восемь должна быть немного увеличена, чтобы сделать ее размеры (близкие) к размерам таблицы семь. table.seven {граница: серая канавка 10 пикселей; border-spacing: 0px;}
td.seven {border: 10px серый гребень;}
table.eight {контур: серая канавка 10 пикселей; интервал границы: 14 пикселей; margin: 10px;}
тд.восемь {контур: серый гребень 14 пикселей;} и служит для предотвращения наложения контура на другие элементы страницы. При использовании в реальном макете страницы это поле будет устанавливаться только на сторонах, которые соприкасаются с другими элементами страницы. Стилизация таблиц WordPress
Таблицы, используемые в сообщениях WordPress, можно легко стилизовать с помощью плагина header-footer. Посетите настройки плагина и добавьте этот код во вторую текстовую область с пометкой «HTML-код для вставки в заголовок каждой страницы»: <стиль>
#содержание .таблица записей {border: 1px сплошной серый; border-spacing: 0px;}
#content .entry td {border: 1px сплошной серый;}
#content .entry th {border: 1px сплошной серый;}
#content .entry caption {border-bottom: 1px сплошной серый;}
<стиль>
#content .entry table {background-color: gray; border-spacing: 1px;}
#содержание .запись td {background-color: white;}
#content .entry th {background-color: white;}
#content .entry caption {background-color: white;}
и
для сторон, которые соприкасаются с другими элементами страницы
. и
Недвижимость Значения Описание граница ширина, стиль и цвет Позволяет указывать ширину, стиль и цвет в одной строке ширина границы нет, спецификация пикселей или тонкий, средний, толстый или наследуемый Управляет шириной объекта. с бордюром нет, скрытый, пунктирный, пунктирный, сплошной, двойной, гребень, канавка, подъем, выход за пределы, унаследовать Управляет способом рисования границ. цвет рамки Название цвета, шестнадцатеричное или значение RGB. Управляет указанием цвета свойства граница-обрушение обрушение, раздельное Указывает, нужно ли сворачивать границу таблицы. расстояние между границами ДЛИНА Определяет расстояние между таблицей и границами ячеек фон ширина, стиль и цвет Позволяет указывать ширину, стиль и цвет в одной строке цвет фона См. Цвет границы См. Цвет границы фоновое изображение url (http: // domain.tld ’) Позволяет указать изображение для отображения в качестве фона элемента. контур ширина, стиль и цвет Позволяет указать ширину, стиль и цвет в одной строке. Может применяться к любому элементу. ширина контура См. Ширину границы См. Ширину границы контурный стиль См. Стиль границы См. Стиль границы цвет контура См. Цвет границы См. Цвет границы и
вместо использования border-collapse для удаления двойных границ в таблицах. Исходное содержимое здесь опубликовано в соответствии с условиями лицензии: X Тип лицензии: Только чтение Аннотация лицензии: Вы можете читать исходное содержимое в контексте, в котором он опубликован (по этому веб-адресу). Никакое другое копирование или использование не разрешается без письменного согласия автора.

 Если у нескольких границ свойства ‘border-width’ имеют одинаковые значения, стили применяются в следующем порядке: ‘double’, ‘solid’, ‘dashed’, ‘dotted’, ‘ridge’, ‘outset’, ‘groove’ и стиль с самым низким приоритетом ‘inset’.
Если у нескольких границ свойства ‘border-width’ имеют одинаковые значения, стили применяются в следующем порядке: ‘double’, ‘solid’, ‘dashed’, ‘dotted’, ‘ridge’, ‘outset’, ‘groove’ и стиль с самым низким приоритетом ‘inset’. Можно задавать с помощью конкретного названия цвета или в формате RGB (см. названия html цветов для сайта)
Можно задавать с помощью конкретного названия цвета или в формате RGB (см. названия html цветов для сайта)
 01.2018</td>
</tr>
<tr>
<td>Февраль</td>
<td>10.01.2018</td>
</tr>
</table>
</body>
</html>
01.2018</td>
</tr>
<tr>
<td>Февраль</td>
<td>10.01.2018</td>
</tr>
</table>
</body>
</html> 01.2018</td></tr><tr><td>Февраль</td><td>10.01.2018</td></tr></table></body></html>
01.2018</td></tr><tr><td>Февраль</td><td>10.01.2018</td></tr></table></body></html>