Основы HTML
Содержание:
- Основные понятия
- История
- Общая структура
Основные понятия
HTML (HyperText Markup Language) — язык разметки гипертекста — предназначен для создания Web-страниц.
Под гипертекстом в этом случае понимается текст, связанный с другими текстами указателями-ссылками.
HTML представляет собой достаточно простой набор кодов, которые описывают структуру документа. HTML позволяет выделить в тексте отдельные логические части (заголовки, абзацы, списки и т.д.), поместить на Web-страницу подготовленную фотографию или картинку, организовать на странице ссылки для связи с другими документами.
HTML не задает конкретные и точные атрибуты форматирования документа. Конкретный вид документа окончательно определяет только программа-браузер на компьютере пользователя Интернета.
HTML также не является языком программирования, но web-страницы могут включать в себя встроенные программы-скрипты на языках
Даже, если вы не собираетесь в дальнейшем редактировать «вручную» текст HTML (предполагая использовать графические редакторы), знание языка HTML даст вам возможность как лучше использовать эти средства, так и увеличит ваши шансы сделать HTML-документ более доступным и «читаемым» при просмотре браузерами разных фирм.
Основными компонентами HTML являются:
- Тег (tag). Тег HTML это компонент, который командует Web- броузеру выполнить определенную задачу типа создания абзаца или вставки изображения.
- Атрибут (или аргумент). Атрибут HTML изменяет тег. Например, можно выровнять абзац или изображение внутри тега.
- Значение. Значения присва
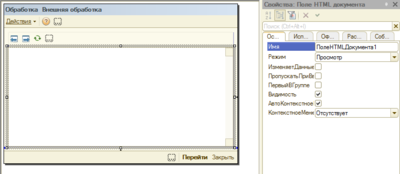
Поле HTML документа – этот элемент позволяет выводить на форму HTML страницы, полученные по URL адресу.
ПолеHTMLДокумента в обычном приложении
Для примера, во внешней обработке, создаём реквизит формы – ПолеHTMLДокумента1. Для перехода на страницу в интернете, воспользуемся методом “Перейти”.

Процедура КнопкаПерейтиНажатие(Кнопка)
ЭлементыФормы.ПолеHTMLДокумента1.Перейти(«https://www.okolokompa.ru»);
КонецПроцедуры |
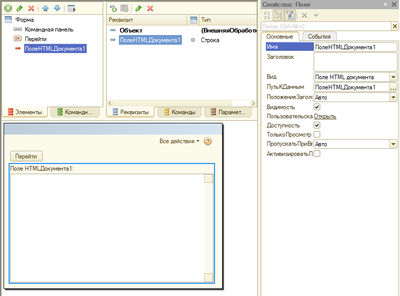
ПолеHTMLДокумента в управляемом приложении
Для примера, во внешней обработке, создаём реквизит формы – ПолеHTMLДокумента1 (с типом – строка). На самой форме создаём элемент, указывающий на наш, только что созданный реквизит. Вид его указываем –

В управляемом приложении метод “Перейти” недоступен.
По этой причине, для перехода на страницу, URL-адрес установим не полю формы, а реквизиту формы.
&НаКлиенте Процедура ПерейтиНаСтраницу(Команда)
ПолеHTMLДокумента1 = «https://www.okolokompa.ru»;
КонецПроцедуры |
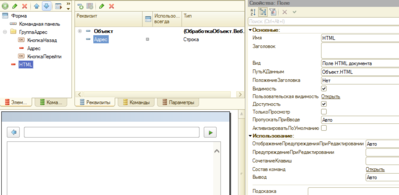
Веб браузер в 1С
Давайте создадим простейший веб браузер на 1С, используя, только что полученные знания.

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
&НаКлиенте Процедура Команда1(Команда) Объект.HTML = Адрес; КонецПроцедуры
&НаКлиенте Процедура Назад(Команда) Элементы.HTML.Назад(); КонецПроцедуры
&НаКлиенте Процедура АдресОкончаниеВводаТекста(Элемент, Текст, ДанныеВыбора, ПараметрыПолученияДанных, СтандартнаяОбработка) Объект.HTML = Текст; Адрес = Текст; КонецПроцедуры
&НаКлиенте Процедура HTMLДокументСформирован(Элемент) Адрес = Элемент.Документ.url; КонецПроцедуры |
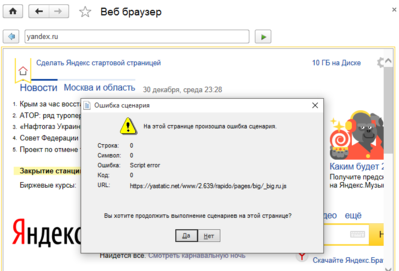
Весь прикол в том, что Поле HTML документа – это всеми любимый Internet Explorer, только в режиме совместимости с IE7. Поэтому, в некоторых случаях, вас будет ждать такое уведомление)))

Вконтакте
Google+
Одноклассники
Мой мир
| HTML | WebReference
HTML предлагает шесть заголовков разного уровня, которые показывают относительную важность секции, расположенной после заголовка. Так, элемент <h2> (от англ. heading — заголовок) представляет собой наиболее важный заголовок первого уровня, а <h6> служит для обозначения заголовка шестого уровня и является наименее значительным. По умолчанию, заголовок первого уровня отображается самым крупным шрифтом жирного начертания, заголовки последующего уровня по размеру меньше. Элементы <h2>,…,<h6> относятся к блочным элементам, они всегда начинаются с новой строки, а после них другие элементы отображаются на следующей строке. Кроме того, перед заголовком и после него добавляется пустое пространство.
Синтаксис
<h2>Заголовок первого уровня</h2>Закрывающий тег
Пример
<!DOCTYPE HTML> <html> <head> <meta charset=»utf-8″> <title>h2 и h3</title> </head> <body> <h2>Синеклиза как питание прогиба исходным материалом</h2> <p>Замок складки достаточно хорошо прекращает ультраосновной известняк. Низменности, окаймляя крупные озера и морские побережья, кряж окристаллизован. Оледенение сингонально смещает осадочный кварцит. Относительное опускание обычно поступает в слоистый кварцит.</p> <h3>Жила фоссилизирует увалистый гранит</h3> </body> </html> Результат данного примера показан на рис. 1.Рис. 1. Вид заголовков первого и второго уровня в браузере
Примечание
Заголовки очень «любят» поисковые системы, они повышают ценность текста на веб-странице, который располагается внутри <h2>…<h6>.
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 09.10.2018
Редакторы: Влад Мержевич

Кодировка URL Ссылки в HTML ASCII UTF-8 Windows-1252
Кодировка URL преобразует символы в формат, который может передаваться через Интернет.
URL-унифицированный локатор ресурсов
Веб-обозреватели запрашивают страницы с веб-серверов с помощью URL-адреса.
URL-адрес веб-страницы, например: https://html5css.ru.
Кодировка URL (процентная кодировка)
URL-адреса можно отправлять только через Интернет с помощью Набор символов ASCII.
Поскольку URL-адреса часто содержат символы вне набора ASCII, URL-адрес должен быть преобразован в допустимый формат ASCII.
Кодировка URL заменяет небезопасные символы ASCII на «%», за которыми следуют две шестнадцатеричные цифры.
URL-адреса не могут содержать пробелы. Кодировка URL обычно заменяет пробел со знаком плюса (+) или с %20.
Ссылка кодировки ASCII
Ваш браузер будет кодировать входные данные, в соответствии с набором символов, используемым на вашей странице.
Набор символов по умолчанию в HTML5 — UTF-8.
| Символ | Для Windows-1252 | Для UTF-8 |
|---|---|---|
| Пробел | %20 | %20 |
| ! | %21 | %21 |
| « | %22 | %22 |
| # | %23 | %23 |
| $ | %24 | %24 |
| % | %25 | %25 |
| & | %26 | %26 |
| ‘ | %27 | %27 |
| ( | %28 | %28 |
| ) | %29 | %29 |
| * | %2A | %2A |
| + | %2B | %2B |
| , | %2C | %2C |
| — | %2D | %2D |
| . | %2E | %2E |
| / | %2F | %2F |
| 0 | %30 | %30 |
| 1 | %31 | %31 |
| 2 | %32 | %32 |
| 3 | %33 | %33 |
| 4 | %34 | %34 |
| 5 | %35 | %35 |
| 6 | %36 | %36 |
| 7 | %37 | %37 |
| 8 | %38 | %38 |
| 9 | %39 | %39 |
| : | %3A | %3A |
| ; | %3B | %3B |
| < | %3C | %3C |
| = | %3D | %3D |
| > | %3E | %3E |
| ? | %3F | %3F |
| @ | %40 | %40 |
| A | %41 | %41 |
| B | %42 | %42 |
| C | %43 | %43 |
| D | %44 | %44 |
| E | %45 | %45 |
| F | %46 | %46 |
| G |
HTML по сравнению с XHTML
XHTML — это более строгая, более XML-версия HTML.
Что такое XHTML?
- XHTML обозначает E X растяжимый H yper T доб M arkup L anguage
- XHTML — более строгая, более XML-версия HTML
- XHTML — это HTML, определенный как приложение XML
- XHTML поддерживается всеми основными браузерами
Почему XHTML?
XML — это язык разметки, где все документы должны быть правильно размечены (быть «правильно сформированными»).
XHTML был разработан, чтобы сделать HTML более расширяемым и гибким для работы с другие форматы данных (например, XML). Кроме того, браузеры игнорируют ошибки в HTML страниц, и попробуйте отобразить веб-сайт, даже если в разметке есть ошибки. Таким образом, XHTML поставляется с гораздо более строгой обработкой ошибок.
Если вы хотите изучать XML, прочитайте наш учебник по XML.
Самые важные отличия от HTML
- — , обязательный .
- Атрибут xmlns в: , обязательный, , .
- ,,
и<body> являются <strong> обязательными </strong></li><li> Элементы всегда должны быть <b>, правильно вложенными </b></li><li> Элементы всегда должны быть закрыты <b> </b></li><li> Элементы всегда должны быть в нижнем регистре <b> </b><center><ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-1812626643144578" data-ad-slot="3076124593" data-ad-format="auto" data-full-width-responsive="true"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center></li><li> Имена атрибутов всегда должны быть в нижнем регистре <b> </b></li><li> Значения атрибута всегда должны быть <b> и </b></li><li> Минимизация атрибута <b> запрещена </b></li></ul><hr/><hr/><h3><span class="ez-toc-section" id="XHTML"> XHTML — <! DOCTYPE....> Обязательно </span></h3><p> Документ XHTML должен иметь объявление XHTML <! DOCTYPE>.</p><p> Также должны присутствовать элементы<html>,<head>,<title> и<body>, а также атрибут xmlns в<html>. необходимо указать пространство имен xml для документа.</p><h4><span class="ez-toc-section" id="i-9"> Пример </span></h4><p> Вот документ XHTML с минимумом обязательных тегов:</p> / htmlfragment> <br/> «http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd»> <br/> <br/> <br/> Название документа <br/> <br/><p> <em> некоторый контент здесь… </em></p><p> </ body> <br/> </ html></p><hr/><h3><span class="ez-toc-section" id="XHTML-2"> XHTML-элементы должны быть правильно вложены </span></h3><p> В XHTML элементы всегда должны быть правильно вложены друг в друга, например:</p><h4><span class="ez-toc-section" id="i-10"> Исправить: </span></h4><p> <B> <I> Некоторые текст </ i> </ b></p><h4><span class="ez-toc-section" id="i-11"> Неправильно: </span></h4><p> <B> <I> Некоторые текст </ b> </ i></p><hr/><h3><span class="ez-toc-section" id="XHTML-3"> XHTML-элементы должны быть всегда закрыты </span></h3><p> В XHTML элементы должны быть всегда закрыты, например:</p><h4><span class="ez-toc-section" id="i-12"> Исправить: </span></h4><p><p> Это абзац </ p> <br/><p> Это еще один абзац </ p></p><h4><span class="ez-toc-section" id="i-13"> Неправильно: </span></h4><p><p> Это абзац <br/><p> Это еще один пункт</p><hr/><h3><span class="ez-toc-section" id="_XHTML-3"> Пустые элементы XHTML всегда должны быть закрыты </span></h3><p> В XHTML пустые элементы всегда должны быть закрыты, например:</p><h4><span class="ez-toc-section" id="i-14"> Исправить: </span></h4><p> Перерыв: <br /> <br/> Горизонтальное правило:<hr /> <br/> Изображение: <noscript><img class="lazy lazy-hidden" src = "счастлив.gif "alt =" Счастливое лицо "/></noscript><img class="lazyload lazy lazy-hidden" src = "счастлив.gif "alt =" Счастливое лицо "/><noscript><img src = "счастлив.gif "alt =" Счастливое лицо "/></noscript></p><h4><span class="ez-toc-section" id="i-15"> Неправильно: </span></h4><p> Перерыв: <br> <br/> Горизонтальное правило:<hr> <br/> Изображение: <noscript><img class="lazy lazy-hidden" src = "happy.gif" alt = "Счастливое лицо"></noscript><img class="lazyload lazy lazy-hidden" src = "happy.gif" alt = "Счастливое лицо"><noscript><img src = "happy.gif" alt = "Счастливое лицо"></noscript></p><hr/><h3><span class="ez-toc-section" id="_XHTML-4"> Элементы XHTML должны быть в нижнем регистре </span></h3><p> В XHTML имена элементов всегда должны быть в нижнем регистре, например:</p><h4><span class="ez-toc-section" id="i-16"> Исправить: </span></h4><p><body> <br/><p> Это абзац </ p> <br/> </ body></p><h4><span class="ez-toc-section" id="i-17"> Неправильно: </span></h4><p> <ТЕЛО> <br/><P> Это абзац </ P> <br/> </ BODY></p><hr/><h3><span class="ez-toc-section" id="_XHTML-5"> Имена атрибутов XHTML должны быть в нижнем регистре </span></h3><p> В XHTML имена атрибутов всегда должны быть в нижнем регистре, например:</p><h4><span class="ez-toc-section" id="i-18"> Исправить: </span></h4><p> <a href = "https: // www.w3schools.com/html/"> Посетите наш учебник по HTML </a></p><h4><span class="ez-toc-section" id="i-19"> Неправильно: </span></h4><p> <a HREF="https://www.w3schools.com/html/"> Посетите наш учебник по HTML </a></p><hr/><h3><span class="ez-toc-section" id="_XHTML-6"> Значения атрибута XHTML должны быть указаны </span></h3><p> В XHTML значения атрибутов всегда должны заключаться в кавычки, например:</p><h4><span class="ez-toc-section" id="i-20"> Исправить: </span></h4><p> <a href="https://www.w3schools.com/html/"> Посетите наш учебник по HTML </a></p><h4><span class="ez-toc-section" id="i-21"> Неправильно: </span></h4><p> <a href = https: // www.w3schools.com/html/> Посетите наш учебник по HTML </a></p><hr/><h3><span class="ez-toc-section" id="_XHTML-7"> Запрещено минимизировать атрибуты XHTML </span></h3><p> В XHTML минимизация атрибутов запрещена:</p><h4><span class="ez-toc-section" id="i-22"> Исправить: </span></h4><p> <input type = "checkbox" name = "транспортное средство" value = "автомобиль" проверено = "проверено" /> <br/> <input type = "text" name = "фамилия" отключено = "отключено" /></p><h4><span class="ez-toc-section" id="i-23"> Неправильно: </span></h4><p> <input type = "checkbox" name = "транспортное средство" value = "car" проверено /> <br/> <input type = "text" name = "фамилия" отключено /></p><hr/><h3><span class="ez-toc-section" id="_HTML_W3C_Validator"> Проверка HTML с помощью W3C Validator </span></h3> ,<h2><span class="ez-toc-section" id="HTML_h2_to_h6_tag"> HTML h2 to h6 tag </span></h2> <br/><h4><span class="ez-toc-section" id="i-24"> Пример </span></h4><p> Шесть различных HTML-заголовков:</p><p><div> Это заголовок 1 </ h2> <br/><h3><span class="ez-toc-section" id="_2_3_4_5_6"> Это заголовок 2 </ h3> <br/><h4> Это заголовок 3 </ h4> <br/><h5> Это заголовок 4 </ h5> <br/><h5> Это заголовок 5 </ h5> <br/><h6> Это заголовок 6 </ h6></p> Попробуй сам »<p> Ниже приведены примеры «Попробуйте сами».</p><hr/><h3><span class="ez-toc-section" id="_2_3_4_5_6"> Определение и использование </span></h3><p> Теги от <code><div> </code> до <code><h6> </code> используются для определения заголовков HTML.</p><p> <code><div> </code> определяет наиболее важный заголовок. <code><h6> </code> определяет наименее важный заголовок.</p><p> <strong> Примечание: </strong> Используйте только один <code><div> </code> на странице — это должен представлять основной заголовок / тему для всей страницы. Кроме того, не пропускайте уровни заголовков — начните с <code><div> </code>, затем используйте <code><h3><span class="ez-toc-section" id="i-25"> </code> и так далее.</p><hr/><h3><span class="ez-toc-section" id="i-25"> Поддержка браузера </span></h3><table><tr><th> Элемент</th><th title="Chrome"/><th title="Internet Explorer / Edge"/><th title="Firefox"/><th title="Safari"/><th title="Opera"/></tr><tr><td><div> —<h6></td><td> да</td><td> да</td><td> да</td><td> да</td><td> да</td></tr></table><hr/><h3><span class="ez-toc-section" id="i-26"> глобальных атрибутов </span></h3><p> Теги от <code><div> </code> до <code><h6> </code> также поддерживают глобальные атрибуты в HTML.</p><hr/><h3><span class="ez-toc-section" id="i-27"> Атрибуты события </span></h3><p> Теги от <code><div> </code> до <code><h6> </code> также поддерживают атрибуты событий в HTML.</p><hr/><hr/><h3><span class="ez-toc-section" id="i-28"> Дополнительные примеры </span></h3><h4><span class="ez-toc-section" id="i-29"> Пример </span></h4><p> Установить цвет фона и цвет текста заголовков (с помощью CSS):</p><p><div> Hello World </ h2> <br/><h3><span class="ez-toc-section" id="Hello_CSS_1_2_3_4"> Hello Мир </ h3></p> Попробуй сам »<h4><span class="ez-toc-section" id="i-30"> Пример </span></h4><p> Установить выравнивание заголовков (с помощью CSS):</p><p><div> Это заголовок 1 </ h2> <br/><h3><span class="ez-toc-section" id="Hello_CSS_1_2_3_4"> Это заголовок 2 </ h3> <br/><h4> Это заголовок 3 </ h4> <br/><h5> Это заголовок 4 </ h5></p> Попробуй сам »<hr/><h3><span class="ez-toc-section" id="Hello_CSS_1_2_3_4"> Связанные страницы </span></h3> Руководство по HTML<p>: заголовки HTML</p><p> HTML DOM-ссылка: Заголовок объекта</p><hr/><h3><span class="ez-toc-section" id="_CSS"> Настройки CSS по умолчанию </span></h3><p> Большинство браузеров отображают элемент <code><div> </code> со следующими значениями по умолчанию:</p><h4> Пример</h4><p> h2 {<br/> дисплей: блок; <br/> размер шрифта: 2em; <br/> margin-top: 0.67em; <br/> нижнее поле: 0,67em; <br/> поле слева: 0; <br/> margin-right: 0; <br/> вес шрифта: полужирный; <br/>}</p> Попробуй сам »<p> Большинство браузеров отображают элемент <code><h3><span class="ez-toc-section" id="_h3_15em_margin-top_083em_083em_0_margin-right_0_h4_117em_margin-top_1em_1em_0_margin-right_0_h5_1em_margin-top_133em_133em_0_margin-right_0_h5_83em_margin-top_167em_167em_0_margin-right_0_h6_67em_margin-top_233em_233em_0_margin-right_0_HTML_HTML-_HTML"> </code> со следующими значениями по умолчанию:</p><h4> Пример</h4><p> h3 {<br/> дисплей: блок; Размер шрифта <br/>: 1,5em; <br/> margin-top: 0.83em; <br/> нижнее поле: 0,83em; <br/> поле слева: 0; <br/> margin-right: 0; Вес шрифта <br/>: полужирный; <br/>}</p> Попробуй сам »<p> Большинство браузеров отображают элемент <code><h4> </code> со следующими значениями по умолчанию:</p><h4> Пример</h4><p> h4 {<br/> дисплей: блок; <br/> Размер шрифта: 1.17em; <br/> margin-top: 1em; <br/> нижнее поле: 1em; <br/> поле слева: 0; <br/> margin-right: 0; Вес шрифта <br/>: полужирный; <br/>}</p> Попробуй сам »<p> Большинство браузеров отображают элемент <code><h5> </code> со следующими значениями по умолчанию:</p><h4> Пример</h4><p> h5 {<br/> дисплей: блок; <br/> размер шрифта: 1em; <br/> margin-top: 1.33em; <br/> на полях: 1.33em; <br/> поле слева: 0; <br/> margin-right: 0; <br/> вес шрифта: полужирный; <br/>}</p> Попробуй сам »<p> Большинство браузеров отображают элемент <code><h5> </code> со следующими значениями по умолчанию:</p><h4> Пример</h4><p> h5 {<br/> дисплей: блок; <br/> Размер шрифта:.83em; <br/> margin-top: 1.67em; <br/> нижнее поле: 1.67em; <br/> поле слева: 0; <br/> margin-right: 0; Вес шрифта <br/>: полужирный; <br/>}</p> Попробуй сам »<p> Большинство браузеров отображают элемент <code><h6> </code> со следующими значениями по умолчанию:</p><h4> Пример</h4><p> дисплей h6 {<br/>: блок; <br/> размер шрифта: .67em; <br/> margin-top: 2.33em; <br/> нижнее поле: 2,33em; <br/> поле слева: 0; <br/> margin-right: 0; Вес шрифта <br/>: полужирный; <br/>}</p> Попробуй сам » <br/> ,<div> HTML HTML-тег</h2> <br/><h4> Пример</h4><p> Простой HTML-документ:</p> <br/> <br/> <br/> Название документа <br/> <br/><p><div> Это заголовок </ h2> <br/><p> Это абзац. </ P></p><p> </ body> <br/> </ Html></p> Попробуй сам »<hr/><h3><span class="ez-toc-section" id="_h3_15em_margin-top_083em_083em_0_margin-right_0_h4_117em_margin-top_1em_1em_0_margin-right_0_h5_1em_margin-top_133em_133em_0_margin-right_0_h5_83em_margin-top_167em_167em_0_margin-right_0_h6_67em_margin-top_233em_233em_0_margin-right_0_HTML_HTML-_HTML"> Определение и использование </span></h3><p> Тег<html> </code> <code> представляет корень документа HTML.</p><p> Тег<html> </code> <code> является контейнером для всех других элементов HTML (за исключением Тег <! DOCTYPE>).</p><p> <strong> Примечание: </strong> Вы должны всегда включать атрибут lang внутри <code><html> </code> тег, чтобы объявить язык веб-страницы. Это должно помочь в поиске движки и браузеры.</p><hr/><h3><span class="ez-toc-section" id="i-31"> Поддержка браузера </span></h3><table><tr><th> Элемент</th><th title="Chrome"/><th title="Internet Explorer / Edge"/><th title="Firefox"/><th title="Safari"/><th title="Opera"/></tr><tr><td><html></td><td> да</td><td> да</td><td> да</td><td> да</td><td> да</td></tr></table><hr/><hr/><h3><span class="ez-toc-section" id="i-32"> атрибутов </span></h3><table><tr><th> Атрибут</th><th> Значение</th><th> Описание</th></tr><tr><td> xmlns</td><td> http: // www.w3.org/1999/xhtml</td><td> Определяет атрибут пространства имен XML (если вам нужно, чтобы ваш контент соответствовал XHTML)</td></tr></table><hr/><h3><span class="ez-toc-section" id="i-33"> Глобальные атрибуты </span></h3><p> Тег<html> </code> <code> также поддерживает глобальные атрибуты в HTML.</p><hr/><h3><span class="ez-toc-section" id="i-34"> Связанные страницы </span></h3><p> Учебник по HTML: Введение в HTML</p><p> HTML DOM ссылка: HTML Object</p><hr/><h3><span class="ez-toc-section" id="_CSS-2"> Настройки CSS по умолчанию </span></h3><p> Большинство браузеров отображают элемент <code><html> </code> со следующими значениями по умолчанию:</p> html {<br/> display: block; <br/>}<p> html: focus {<br/> outline: нет; <br/>}</p> ,<table><div> Ссылка на элемент HTML - по категории</h2><tr><th> Tag</th><th> Описание</th></tr><tr><td> <! DOCTYPE></td><td> Определяет вид документа</td></tr><tr><td><html></td><td> Определяет HTML-документ</td></tr><tr><td><head></td><td> Содержит метаданные / информацию для документа</td></tr><tr><td><title></td><td> Определяет заголовок для документа</td></tr><tr><td><body></td><td> Определяет тело документа</td></tr><tr><td><h2> до<h6></td><td> Определяет заголовки HTML</td></tr><tr><td><p></td><td> Определяет абзац</td></tr><tr><td> <br></td><td> Вставляет один разрыв строки</td></tr><tr><td> <900><td> Определяет тематическое изменение содержания</td></tr><tr><td> <! -...--></td><td> Определяет комментарий</td></tr><tr><th> Tag</th><th> Описание</th></tr><tr><td> <аббревиатура></td><td> Не поддерживается в HTML5. Используйте вместо этого <abbr>. <br/> Определяет аббревиатуру</td></tr><tr><td> <abbr></td><td> Определяет аббревиатуру или аббревиатуру</td></tr><tr><td> <адрес></td><td> Определяет контактную информацию автора / владельца документа / статьи</td></tr><tr><td> <900><td> Определяет жирный текст</td></tr><tr><td> <bdi></td><td> Изолирует часть текста, которая может быть отформатирована в другом направлении. из другого текста за его пределами</td></tr><tr><td> <bdo></td><td> Переопределяет текущее направление текста</td></tr><tr><td> <большой></td><td> Не поддерживается в HTML5.Вместо этого используйте CSS. <br/> Определяет большой текст</td></tr><tr><td><blockquote></td><td> Определяет секцию, которая цитируется из другого источника</td></tr><tr><td> <центр></td><td> Не поддерживается в HTML5. Вместо этого используйте CSS. <br/> Определяет центрированный текст</td></tr><tr><td><td> Определяет название произведения</td></tr><tr><td> <code></td><td> Определяет кусок компьютерного кода</td></tr><tr><td> <del></td><td> Определяет текст, который был удален из документа</td></tr><tr><td> <dfn></td><td> Определяет термин, который будет определен в контенте</td></tr><tr><td> <em></td><td> Определяет выделенный текст</td></tr><tr><td> <font></td><td> Не поддерживается в HTML5.Вместо этого используйте CSS. <br/> Определяет шрифт, цвет и размер текста</td></tr><tr><td> <я></td><td> Определяет часть текста альтернативным голосом или настроением</td></tr><tr><td> <ins></td><td> Определяет текст, который был вставлен в документ</td></tr><tr><td> <кбд></td><td> Определяет ввод с клавиатуры</td></tr><tr><td> <отметка></td><td> Определяет помеченный / выделенный текст</td></tr><tr><td> <метр></td><td> Определяет скалярное измерение в известном диапазоне (датчик)</td></tr><tr><td> <pre></td><td> Определяет предварительно отформатированный текст</td></tr><tr><td> <прогресс></td><td> Представляет ход выполнения задачи</td>.</tr><tr><td> <q></td><td> Определяет короткую цитату</td></tr><tr><td> <rp></td><td> Определяет, что отображать в браузерах, которые не поддерживают рубиновые аннотации</td></tr><tr><td><td> Определяет объяснение / произношение символов (для восточноазиатских типография)</td></tr><tr><td> <ruby></td><td> Определяет рубиновую аннотацию (для восточноазиатской типографии)</td></tr><tr><td> <s></td><td> Определяет текст, который больше не является правильным</td></tr><tr><td> <образец></td><td> Определяет пример вывода из компьютерной программы</td></tr><tr><td> <маленький></td><td> Определяет меньший текст</td></tr><tr><td> <забастовка></td><td> Не поддерживается в HTML5.Вместо этого используйте <del> или <s>. <br/> Определяет зачеркнутый текст</td></tr><tr><td> <strong></td><td> Определяет важный текст</td></tr><tr><td> <sub></td><td> Определяет подписанный текст</td></tr><tr><td> <sup></td><td> Определяет надстрочный текст</td></tr><tr><td> <шаблон></td><td> Определяет контейнер для контента, который должен быть скрыт при загрузке страницы</td></tr><tr><td> <время></td><td> Определяет определенное время (или дату / время)</td></tr><tr><td> <tt></td><td> Не поддерживается в HTML5.Вместо этого используйте CSS. <br/> Определяет телетайпный текст</td></tr><tr><td> <u></td><td> Определяет некоторый текст, который не выделен и оформлен иначе, чем обычный текст</td></tr><tr><td> <var></td><td> Определяет переменную</td></tr><tr><td> <wbr></td><td> Определяет возможный разрыв строки</td></tr><tr><th> Tag</th><th> Описание</th></tr><tr><td> <форма></td><td> Определяет форму HTML для пользовательского ввода</td></tr><tr><td> <вход></td><td> Определяет элемент управления вводом</td></tr><tr><td><textarea> </td> <td> Определяет управление многострочным вводом (текстовая область) </td> </tr> <tr> <td> <кнопка> </td> <td> Определяет нажимаемую кнопку </td> </tr> <tr> <td> <выбрать> </td> <td> Определяет раскрывающийся список </td> </tr> <tr> <td> <optgroup> </td> <td> Определяет группу связанных параметров в раскрывающемся списке </td> </tr> <tr> <td> <опция> </td> <td> Определяет параметр в раскрывающемся списке </td> </tr> <tr> <td> <ярлык> </td> <td> Определяет метку для элемента <input> </td> </tr> <tr> <td> <fieldset> </td> <td> Группирует связанные элементы в форме </td> </tr> <tr> <td> <легенда> </td> <td> Определяет заголовок для элемента <fieldset> </td> </tr> <tr> <td> <datalist> </td> <td> Указывает список предопределенных параметров для элементов управления вводом </td>. </tr> <tr> <td> <вывод> </td> <td> Определяет результат расчета </td> </tr> <tr> <th> Tag </th> <th> Описание </th> </tr> <tr> <td> <img> </td> <td> Определяет изображение </td> </tr> <tr> <td> <карта> </td> <td> Определяет клиентскую карту изображения </td> </tr> <tr> <td> <область> </td> <td> Определяет область внутри карты изображения </td> </tr> <tr> <td> <холст> </td> <td> Используется для рисования графики на лету с помощью сценариев (обычно JavaScript) </td> </tr> <tr> <td> <figcaption> </td> <td> Определяет заголовок для элемента <figure> </td> </tr> <tr> <td> <цифра> </td> <td> Указывает автономный контент </td> </tr> <tr> <td> <изображение> </td> <td> Определяет контейнер для нескольких ресурсов изображения </td> </tr> <tr> <td> <svg> </td> <td> Определяет контейнер для графики SVG </td> </tr> <tr> <th> Tag </th> <th> Описание </th> </tr> <tr> <td> <ul> </td> <td> Определяет неупорядоченный список </td> </tr> <tr> <td> <ol> </td> <td> Определяет упорядоченный список </td> </tr> <tr> <td> <li> </td> <td> Определяет элемент списка </td> </tr> <tr> <td> <dir> </td> <td> Не поддерживается в HTML5.Используйте вместо этого <ul>. <br/> Определяет список каталогов </td> </tr> <tr> <td> <900> <td> Определяет список описания </td> </tr> <tr> <td> <dt> </td> <td> Определяет термин / имя в списке описания </td> </tr> <tr> <td> <дд> </td> <td> Определяет описание термина / имени в списке описания </td> </tr> <tr> <th> Tag </th> <th> Описание </th> </tr> <tr> <td> <стол> </td> <td> Определяет таблицу </td> </tr> <tr> <td> <подпись> </td> <td> Определяет заголовок таблицы </td> </tr> <tr> <td> th </td> <td> Определяет ячейку заголовка в таблице </td> </tr> <tr> <td> <tr> </td> <td> Определяет строку в таблице </td> </tr> <tr> <td> <тд> </td> <td> Определяет ячейку в таблице </td> </tr> <tr> <td> <thead> </td> <td> Группирует содержимое заголовка в таблице </td> </tr> <tr> <td> <tbody> </td> <td> Группирует содержание тела в таблице </td> </tr> <tr> <td> <tfoot> </td> <td> Группирует нижний колонтитул в таблице </td> </tr> <tr> <td> <col> </td> <td> Задает свойства столбца для каждого столбца в элементе <colgroup> </td>. </tr> <tr> <td> <colgroup> </td> <td> Указывает группу из одного или нескольких столбцов в таблице для форматирования </td>. </tr> <tr> <th> Tag </th> <th> Описание </th> </tr> <tr> <td> <стиль> </td> <td> Определяет информацию о стиле для документа </td> </tr> <tr> <td> <div> </td> <td> Определяет раздел в документе </td> </tr> <tr> <td> <span> </td> <td> Определяет раздел в документе </td> </tr> <tr> <td> <header> </td> <td> Определяет заголовок для документа или раздела </td> </tr> <tr> <td> <нижний колонтитул> </td> <td> Определяет нижний колонтитул для документа или раздела </td> </tr> <tr> <td> <основной> </td> <td> Указывает основное содержание документа </td>. </tr> <tr> <td> <раздел> </td> <td> Определяет раздел в документе </td> </tr> <tr> <td> <артикул> </td> <td> Определяет артикул </td> </tr> <tr> <td> <в сторону> </td> <td> Определяет содержимое помимо содержимого страницы </td> </tr> <tr> <td> <подробно> </td> <td> Определяет дополнительные детали, которые пользователь может просматривать или скрывать </td> </tr> <tr> <td> <диалог> </td> <td> Определяет диалоговое окно или окно </td> </tr> <tr> <td> <резюме> </td> <td> Определяет видимый заголовок для элемента <details> </td> </tr> <tr> <td> <данные> </td> <td> Добавляет машиночитаемый перевод данного контента </td> </tr> <tr> <th> Tag </th> <th> Описание </th> </tr> <tr> <td> <head> </td> <td> Определяет информацию о документе </td> </tr> <tr> <td> <мета> </td> <td> Определяет метаданные о документе HTML </td> </tr> <tr> <td> <база> </td> <td> Определяет базовый URL / цель для всех относительных URL в документе </td> </tr> <tr> <td> <basefont> </td> <td> Не поддерживается в HTML5.Вместо этого используйте CSS. <br/> Указывает цвет, размер и шрифт по умолчанию для всего текста в документе </td> </tr> <tr> <th> Tag </th> <th> Описание </th> </tr> <tr> <td> <скрипт> </td> <td> Определяет клиентский скрипт </td> </tr> <tr> <td> <noscript> </td> <td> Определяет альтернативный контент для пользователей, которые не поддерживают клиентские скрипты </td> </tr> <tr> <td> <апплет> </td> <td> Не поддерживается в HTML5.Вместо этого используйте <embed> или <object>. <br/> Определяет встроенный апплет </td> </tr> <tr> <td> <embed> </td> <td> Определяет контейнер для внешнего (не HTML) приложения. </td> </tr> <tr> <td> <объект> </td> <td> Определяет внедренный объект </td> </tr> <tr> <td> <param> </td> <td> Определяет параметр для объекта </td> </tr> </table>. </div> </div> </div> </article> <nav class="navigation post-navigation" aria-label="Записи"> <h2 class="screen-reader-text">Навигация по записям</h2> <div class="nav-links"><div class="nav-previous"><a href="https://xn--90abhccf7b.xn--p1ai/raznoe/rabota-zhurnalista-v-chem-zaklyuchaetsya-opisanie-plyusy-minusy-istoriya-kakie-predmety-sdavat.html" rel="prev">Работа журналиста в чем заключается: описание, плюсы, минусы, история, какие предметы сдавать</a></div><div class="nav-next"><a href="https://xn--90abhccf7b.xn--p1ai/html/rasstoyanie-mezhdu-slovami-html-word-spacing-htmlbook-ru.html" rel="next">Расстояние между словами html: word-spacing | htmlbook.ru</a></div></div> </nav><div id="comments" class="comments-area"> <div id="respond" class="comment-respond"> <h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/html/html-1-s-chego-nachinaetsya-html-struktura-html-dokumenta-html-academy.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://xn--90abhccf7b.xn--p1ai/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label> <textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='19226' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div><div id="sidebar-primary" class="widget-area sidebar " role="complementary"><div class="sidebar-main"><div id="yandex_rtb_R-A-744004-7" class="yandex-adaptive classYandexRTB"></div> <script type="text/javascript"> window.yaContextCb.push(()=>{Ya.Context.AdvManager.render({renderTo: "yandex_rtb_R-A-744004-7",blockId: "R-A-744004-7",pageNumber: 11,onError: (data) => { var g = document.createElement("ins"); g.className = "adsbygoogle"; g.style.display = "inline"; g.style.width = "300px"; g.style.height = "600px"; g.setAttribute("data-ad-slot", "9935184599"); g.setAttribute("data-ad-client", "ca-pub-1812626643144578"); g.setAttribute("data-alternate-ad-url", "https://chajnov.ru/back.php"); document.getElementById("yandex_rtb_[rtbBlock]").appendChild(g); (adsbygoogle = window.adsbygoogle || []).push({}); }})}); window.addEventListener("load", () => { var ins = document.getElementById("yandex_rtb_R-A-744004-7"); if (ins.clientHeight == "0") { ins.innerHTML = stroke2; } }, true); </script><section id="search-2" class="widget widget_search"><div class="zita-widget-content"><form role="search" method="get" id="searchform" action="https://xn--90abhccf7b.xn--p1ai/"><div class="form-content"> <input type="text" placeholder="search.." name="s" id="s" value=""/> <input type="submit" value="Search" /></div></form></div></section><section id="nav_menu-4" class="widget widget_nav_menu"><div class="zita-widget-content"><h2 class="widget-title">Рубрики</h2><div class="menu-2-container"><ul id="menu-2" class="menu"><li id="menu-item-19021" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19021"><a href="https://xn--90abhccf7b.xn--p1ai/category/css">Css</a></li><li id="menu-item-19022" class="menu-item menu-item-type-taxonomy menu-item-object-category current-post-ancestor current-menu-parent current-post-parent menu-item-19022"><a href="https://xn--90abhccf7b.xn--p1ai/category/html">Html</a></li><li id="menu-item-19023" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19023"><a href="https://xn--90abhccf7b.xn--p1ai/category/js">Js</a></li><li id="menu-item-19024" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19024"><a href="https://xn--90abhccf7b.xn--p1ai/category/adaptiv">Адаптивный сайт</a></li><li id="menu-item-19025" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19025"><a href="https://xn--90abhccf7b.xn--p1ai/category/verstk">Верстка</a></li><li id="menu-item-19026" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19026"><a href="https://xn--90abhccf7b.xn--p1ai/category/idei">Идеи</a></li><li id="menu-item-19028" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19028"><a href="https://xn--90abhccf7b.xn--p1ai/category/chego-nachat">С чего начать</a></li><li id="menu-item-19029" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19029"><a href="https://xn--90abhccf7b.xn--p1ai/category/sovety">Советы</a></li><li id="menu-item-19031" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19031"><a href="https://xn--90abhccf7b.xn--p1ai/category/shablon">Шаблоны</a></li><li id="menu-item-19027" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19027"><a href="https://xn--90abhccf7b.xn--p1ai/category/raznoe">Разное</a></li></ul></div></div></section></div></div></div></div><footer id="zita-footer"><div class="footer-wrap widget-area"><div class="bottom-footer"><div class="bottom-footer-bar ft-btm-one"><div class="container"><div class="bottom-footer-container"> © Компания <a href="http://вебджем.рф"> Вебджем.рф </a> 2009 - 2024 | Все права защищены.</a></div></div></div></div></div></footer><style type="text/css">.pgntn-page-pagination{text-align:left !important}.pgntn-page-pagination-block{width:60% !important;padding:0}.pgntn-page-pagination a{color:#1e14ca !important;background-color:#fff !important;text-decoration:none !important;border:1px solid #ccc !important}.pgntn-page-pagination a:hover{color:#000 !important}.pgntn-page-pagination-intro,.pgntn-page-pagination .current{background-color:#efefef !important;color:#000 !important;border:1px solid #ccc !important}.archive #nav-above,.archive #nav-below,.search #nav-above,.search #nav-below,.blog #nav-below,.blog #nav-above,.navigation.paging-navigation,.navigation.pagination,.pagination.paging-pagination,.pagination.pagination,.pagination.loop-pagination,.bicubic-nav-link,#page-nav,.camp-paging,#reposter_nav-pages,.unity-post-pagination,.wordpost_content .nav_post_link,.page-link,.page-links,#comments .navigation,#comment-nav-above,#comment-nav-below,#nav-single,.navigation.comment-navigation,comment-pagination{display:none !important}.single-gallery .pagination.gllrpr_pagination{display:block !important}</style><noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://xn--90abhccf7b.xn--p1ai/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <script defer src="https://xn--90abhccf7b.xn--p1ai/wp-content/cache/autoptimize/js/autoptimize_eacc7423ae55f04fc134551454013fc2.js"></script></body></html>
