Как прописать тег ALT — советы и примеры
Тема сегодняшней статьи – SEO — оптимизация изображения с помощью атрибута ALT. Многие не знают, что при оптимизации данного атрибута вы повышаете вероятность посещения вашего сайта. Итак, более подробнее расскажу далее в статье:
Что такое атрибут ALT?
ALT – это атрибут, в котором содержится альтернативный текст изображения. Атрибут показывается, когда в браузере отключен показ изображения, но в стандартных настройках вы его не увидите.
Так же, как и Title и Description он учитывается поисковой системой

До и после загрузки изображения в браузер
Синтаксис html описания картинки
</head><body>
<img src=”image.jpg” alt=”Описание картинки image” />
</body>
</html>
В атрибут Alt тега <img> входит собственно описание картинки. Последовательность атрибутов не особо важна. В данном примере я подчеркнул обязательные атрибуты для тега img.
Читайте в нашем блоге: Что такое BM25
Как правильно прописывать описание картинки
Прежде чем прописывать Title я расскажу вам частые ошибки, которые замечаю на сайтах.
Пустые атрибуты ALT и TITLE. Как правило, многие SEO оптимизаторы не заморачиваются по поводу этого тега. Да, возможно, если ваш сайт очень крупный имеет посещаемость 100000 в сутки заморачиваться не стоит, но если вы только раскручиваетесь и вам нужен первый трафик, то указать атрибуты все же стоит.
Не соответствие изображения и атрибутов. Допустим если на вашей картинке отображена BMW X5, а в атрибуте прописываете Audi A3, то не ждите что человек перейдет по вашей картинке на сайт.
Переоптимизация. Часто встречающаяся проблема, можно ставить прям в пример как не нужно делать. Оптимизаторы надеясь получить заветный трафик прописывают по несколько ключевых слов в атрибут “alt” и ждут, когда позиции в выдаче среди картинок начнут расти. Вы должны понимать, что данный текст будут читать люди, которые оценивают несколько картинок и если там сплошь спам никто не перейдет по ссылке. Добавлять коммерческие слова “купить, заказать, цена, стоимость, наименование города” не рекомендуется.
Так же поисковые системы могут наложить на вас санкции, поэтому не увлекайтесь.
А как же нужно прописывать теги для картинок?
Краткое и понятное описание картинки. Как можно точнее опишите изображение и если ALT был создан автоматически перепроверьте все страницы.
Длина атрибута ограничена. Поисковые системы учитывают 3-4 слова (около 250 символов) что затрудняет описание картинки.
Например:
alt=”Ремонт компьютеров в Чебоксарах”
Уникальные атрибуты для каждой картинки. Так же важная составляющая, самая встречающаяся проблема у SEO-оптимизаторов. На примере я вам покажу как ее решить.
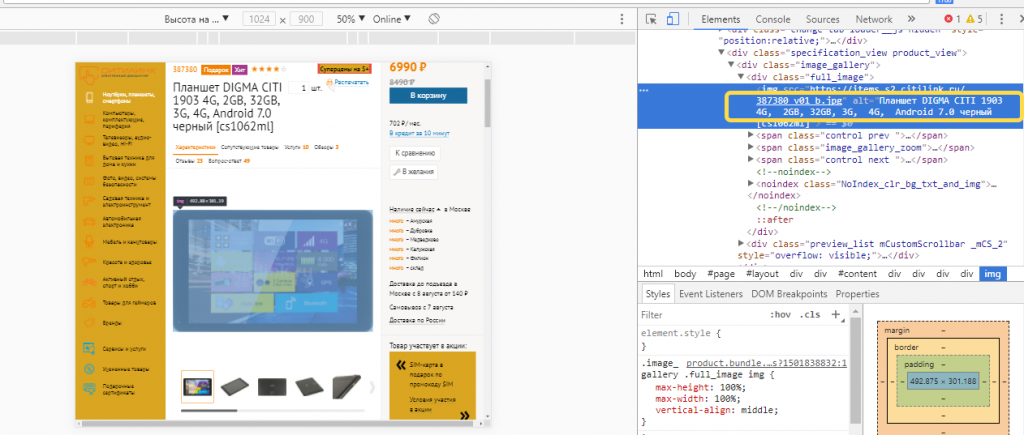
Карточка товара содержит много картинок

Пример бренда Ситилинк, где указан один и тот же товар с одинаковым ALT
Как же разделять картинки одного и того же товара, если спамить нельзя и нужно прописывать все уникальное? Допустим “Сплит-система HYUNDAI H-AR6-07H” можно расписать так:
“Сплит-система HYUNDAI H-AR6-07H Вид 1”
“Сплит-система HYUNDAI H-AR6-07H Вид 2”
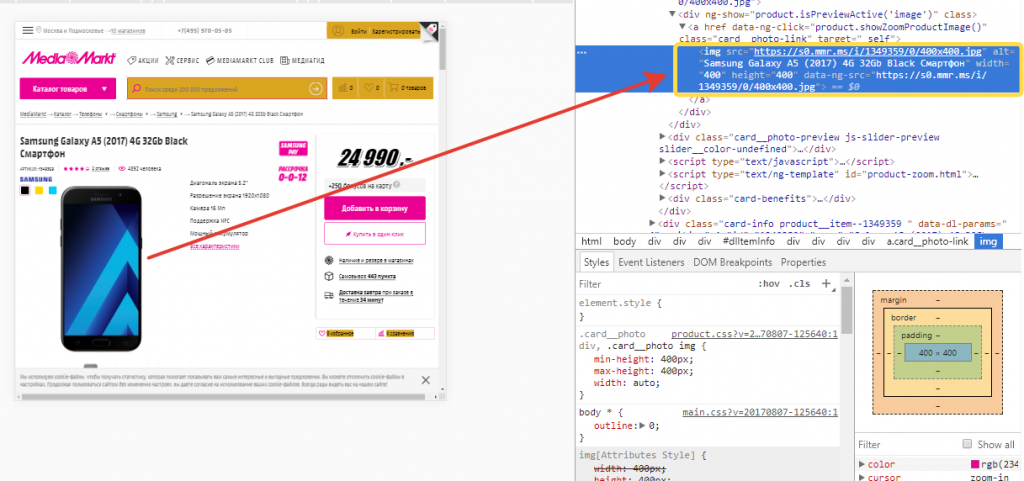
Похожие товары

Пример как прописывает ALT у похожих товаров MediaMarkt
Помимо картинок товара, есть у вас на сайте имеются элементы: похожие товары, с этим товаром чаще смотрят и так далее. Данный вид картинок не стоит сбрасывать со счетов и SEO оптимизировать их прописав ALT и Title. Причем стоит уделить время прописать конкретно: бренд, модель, номер товара, все важные параметры, которые люди могут вбивать в поиск.
Размер изображения – чем больше разрешение картинки, тем лучше. В любом случае ее отображение можно подкорректировать благодаря атрибутам “width” и “height”. Но не стоит делать картинку слишком маленькой, в противном случае поисковые системы не будут учитывать изображение меньше 150 пикселей и будут считать ее за иконку.
Расположение изображения – как можно ближе к тексту, который содержит ключевые слова. Вот почему многие оптимизаторы учитывают этот фактор и стандартная схема расположения картинок выглядит так:
Читайте в нашем блоге: Мета-тег keywords<h3> Текст заголовка с ключевым словом</h3>
<img alt=”Product 1”/>
<p>Дальнейшее описание</p>
Уменьшение веса изображения. Размер картинки играет ключевую роль, ведь если она будет весить очень много, что даже будет тормозить скорость загрузки сайта это скажется на ранжировании всего сайта. Да-да бывало и такое!
Формат изображений. Рекомендую использовать проверенные временем и не запрещенные поисковыми системами – JPG, PNG, GIF.
Подпись под картинкой
Если на вашем сайте очень много картинок и почти нет текста, подпись картинкой будет полезна, поэтому именно с точки зрения SEO необходимо ее оптимизировать:
- Указать ключевые слова. Вхождение ключевиков в подпись обязательно, так как данный текст сыграет роль в ранжировании всей страницы;
- Указать какой-либо факт/преимущество о картинке.
Например, у вас картинка динамиков Iphone 7.
В подписе укажите данный факт: “Звучание звука в Iphone 7 стало заметно лучше благодаря Lighting” Отношение Яндекса к атрибуту ALT

Яндекс открытым текстом говорит, что ALT важен.
Далее в хелпе Яндекса наткнулся на очень интересный ответ:
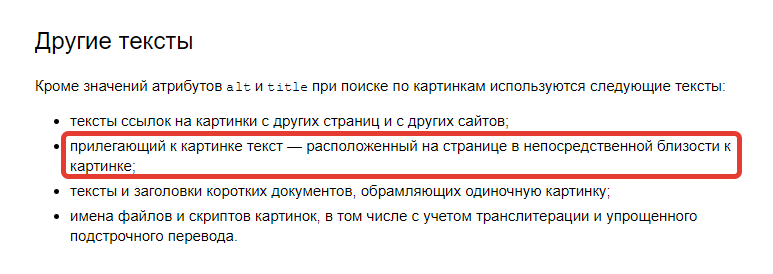
“Как поместить мою картинку на первое место?»
При ранжировании картинок учитывается прилегающий к картинке текст. Чем точнее описание изображения соответствует запросу пользователя, тем выше вероятность того, что картинка будет показана на первой странице результатов поиска.”

Дополнительные факторы картинки влияющие на SEO
Текст под картинкой несет гораздо большую пользу для поисковика, чем собственно сам ALT.
Ранжирование картинок в Google
Помимо вышеупомянутого ALT, вот что учитывает Google в ранжировании изображений.

Самые значимые факторы для Google
Давайте пробежимся по главным факторам для Google.
Фотографии хорошего качества – это должно быть понятно, итак. Никому не будут интересны размытые фотографии или просто плохого качества. Здесь скорее качество картинки играет на ее кликабельность, некий CTR.
Отдельные страницы для каждой картинки – интересная мысль, но честно редко встречаю такие сайты. Проблематичным становится оптимизировать: интернет-магазины, одностраничные сайты, сайты каталоги, где хранится большое количество изображений.
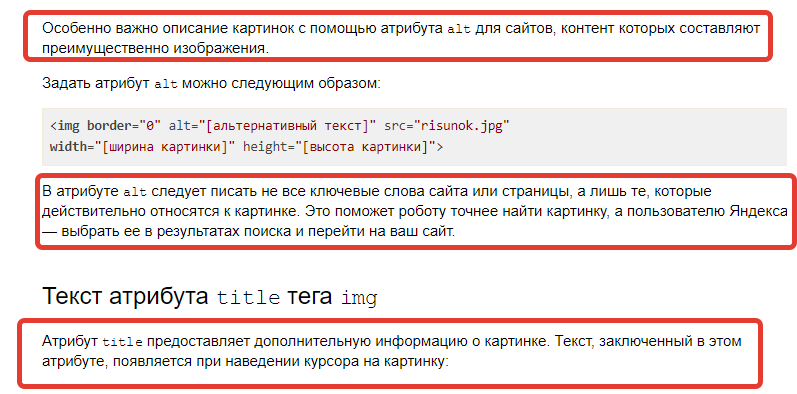
А что по поводу атрибута Title
Google не упомянул, а Яндекс по минимуму атрибут Title. (Не путать с тегом <Title>). Указать лишним точно не будет, только можно по тому что Title при наведении на картинку отображается и несет в себе смысл. В этом плане, как и с текстом под картинкой можно экспериментировать, указывать полезную информацию: различные факты, преимущества и так далее.
Во всяком случае он несет гораздо больше пользы чем мета-тег keywords, который я писал совсем недавно.
Вот и все. Задавайте вопросы в комментариях, кто что думает по поводу атрибутов ALT, TITLE. Как вы оформляете изображения?
что это такое, что значит тег
Москва г. Москва, ул. Нобеля 7, п. 56 +7 (800) 700-59-30


Alt (Альт) – это атрибут для тега img, в котором устанавливается альтернативный текст для изображения. Текстовая информация отображается при отключенной загрузке графики в браузере пользователя и дает понять, что изображено на этой картинке. Название «alt» HTML-тег получил от слова alternative – альтернативный вариант текста.
Зачем заполнять атрибут alt
В поисковой системе индексируется не только текст, но и графическая информация, и изображения – один из источников дополнительного трафика. Чтобы показывать релевантные изображения при поиске по картинкам, Google и Яндекс ориентируются на теги, в которых и написано, что представлено на них. Благодаря этому в результатах поиска пользователь получает именно то, что искал.
Поисковый робот же в первую очередь ориентируется на изображения с атрибутом alt, поэтому с точки зрения seo-оптимизации это очень важный пункт. Например, если у вас на сайте размещено более 1000 изображений в сотнях статей, то каждое из них может принести дополнительный трафик.
Посетители увидят атрибут alt только в случае отключения загрузки изображений или при плохом соединении Интернета. Загрузка графических элементов осуществляется после получения информации браузером, поэтому замещающий текст на экране монитора виден раньше.
Атрибут alt поможет только при поиске картинок, поэтому на органическую выдачу никак не повлияет.
Правила правильного заполнения alt
- Поисковые системы игнорируют длинные описания, поэтому регулируйте длину alt до 5–6 слов, но не превышайте 200–250 символов.
- Описание изображения должно четко соответствовать его содержимому. Например, бессмысленно вставлять фразу «домашний кот» для изображения с автомобилем.
- Для увеличения эффекта от оптимизации картинок рекомендуется использовать ключевые слова из тега h2 или заголовка статьи, но только в том случае, если они похожи по смыслу.
- Не используйте в тексте большое количество ключевых слов, не допускайте спама в описании.
- Не оптимизируйте атрибуты alt у изображений, которые относятся к фону вашего сайта, элементам меню. У них тег должен быть пустым или вовсе отсутствовать. Изображения для элементов дизайна по возможности можно выносить в CSS-спрайты.
- Не придумывайте дополнительные теги alt для похожих картинок из одного материала или товара. Например, у вас интернет-магазин курток, у каждой несколько фотографий. Это значит, что для всех вы пишете одно и то же название, только можете добавить цифры 1, 2, 3 для разграничения.

Атрибут alt | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 2.1+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Атрибут alt устанавливает альтернативный текст для области изображения. Такой текст отображается в виде всплывающей подсказки при наведении курсора мыши на область.
Синтаксис
| HTML | |
| XHTML | |
Обязательный атрибут
Да.
Значения
Любая подходящяя текстовая строка. Ее обязательно надо брать в двойные или одинарные кавычки.
Значение по умолчанию
Нет.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег AREA, атрибут alt</title>
</head>
<body>
<p><img src="images/europe.png" alt="Европа"
usemap="#Map">
<map name="Map">
<area shape="poly" coords="34,83,42,90,52,87,64,85,71,81,79,87,84,95,
75,110,61,120,42,116,37,110,25,94,32,82" href="is.html" alt="Исландия">
<area shape="poly" coords="168,262,173,254,180,254,207,272,201,290,206,309,
197,318,182,316,182,323,165,320,152,317,154,292,138,276,168,263"
href="fr.html" alt="Франция">
<area shape="poly" coords="250,223,264,217,274,222,295,221,298,235,301,257,
290,269,274,268,247,254,243,241,243,241" href="pl.html" alt="Польша">
</map></p>
</body>
</html>Атрибут alt | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 4.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Атрибут alt устанавливает альтернативный текст для поля с изображением. Такой текст позволяет получить текстовую информацию о рисунке при отключенной в браузере загрузке изображений. Поскольку загрузка изображений происходит после получения браузером информации о нем, то замещающий рисунок текст появляется раньше. А уже по мере загрузки текст будет сменяться изображением. Браузеры также отображают альтернативный текст в виде подсказки, появляющейся при наведении курсора мыши на изображение.
Синтаксис
| HTML | |
| XHTML | |
Значения
Любая подходящая текстовая строка. Ее обязательно надо брать в двойные или одинарные кавычки.
Значение по умолчанию
Нет.
Пример
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег INPUT, атрибут alt</title>
</head>
<body>
<form method="post" action="handler.php">
<p>...</p>
<p><input src="images/imgbutton.gif" type="image"
alt="Отправить форму на сервер"></p>
</form>
</body>
</html>Тег alt в исходном коде сайта. Как правильно прописать тег альт
Снова приветствую Вас, читатели BloogIT! Сегодня я хочу написать небольшую статью про тег ALT. Наверное, Вы хорошо знаете про данный тег, однако не придаете ему большое внимание.
Итак, для начала разберемся с атрибутами, которые предоставляют поисковикам информацию об изображении. Это:
Тег Alt хорошо подходит для продвижения страниц, если у Вас представлено несколько изображений. Рекомендую Вам вставлять в тег не просто ключевое слово, но и текст, который раскрывает смысл ключевого слова, или дополняет его. Также, при продвижении, желательно писать тег, отличный от названия рисунка.
Как правильно прописать тег ALT
Чтобы правильно прописать тег рекомендую Вам воспользоваться 3 правилами:
- Тег Alt должен быть отличен от названия изображения.
- Тег должен содержать слова, описывающие изображение.
- Тег должен содержать ключевые слова.
Приведу простой пример: продвигая данную страницу по запросу тег Alt я сделал его таким для изображения выше:
Используя в теге эти три правила, я создал условия для попадания этого изображения в выдачу по поисковым запросам «Тег alt» на сервисах Яндекс картинки и Google изображения
Благодаря грамотному тегу в исходном коде Вашего сайта, Вы можете получить дополнительный трафик по поисковым запросам, а также получить обратные ссылки на Ваш сайт. Если Ваш сайт не на CMS, а просто на HTML, то правильное написание кода будет:
<img alt="текст">
Заменяя «текст» тегом в соответствии с моей инструкцией, Вы получите правильно составленный код изображения для поисковиков. Как видим, благодаря простой настройке тега мы можем получить весомые преимущества при продвижении сайта. Легкого Вам SEO!
Атрибут ALT | SEO блог KEY-SEO
Содержание страницы
Что такое атрибут Alt? Для чего нужен тег Alt мы разберём в этой статье.
Атрибут Alt («альт») — тег, который устанавливает альтернативный текст для изображения, которое ещё не загрузилось браузером. Также этот текст показывается в случае, когда в интернет браузере отключен показ изображений. При стандартных настройках браузера этот текст по мере загрузки замещается картинкой.
Так атрибут Alt для картинок выглядит в коде страницы:

Если прописан тег Alt для картинки, то в браузере, в котором запрещена загрузка изображений, мы увидим примерно следующее:

Что значат атрибуты Alt для изображений в аспекте SEO оптимизации? Благодаря данным тегам мы даём понять поисковому роботу с помощью текста, какая графическая информация содержится на странице.
Как оптимизировать атрибут ALT
У многих вебмастеров и сеошников возникает вопрос, а как необходимо подписывать изображение в атрибуте Alt?
Стоит учесть, что поисковики учитывают только первые несколько слов из атрибута Альт у картинки, потому делать слишком длинные описания картинки не рекомендуется. Достаточно от 3-х до 10-ти слов.
О чем и что писать в теге Alt?
Чтобы определиться, что писать в атрибуте Alt, нужно просто посмотреть на само изображение. В первую очередь, тег Alt в описании картинки должен описывать её. Если на картинке изображен тег Альт, значит и подпись должна быть соответствующая. Пример:

Текст тега Alt для изображения выше — «тег alt в коде страницы», что полностью описывает данную иллюстрацию.
Ещё одно требование к данному атрибуту — он должен содержать ключевое слово или фразу, под которую оптимизирована страница. Данная страница об атрибуте Альт — соответственно в изображениях данной статьи вы можете увидеть вхождение данной фразы, а также похожих синонимов (тег, атрибут, alt, альт).
Но не стоит заниматься спамом ключевых слов в атрибутах ALT на веб-странице, поскольку можно угодить под фильтр Яндекса АГС. Google также отрицательно относится к переспаму.
Синтаксис атрибута Альт для картинок
Так выглядит код HTML атрибута Alt тега IMG:
<img alt="текст">
В коде XHTML:
<img alt=»текст» />
Атрибуты Alt для изображения являются обязательными. В любом анализаторе HTML содержимого или онлайн сервисе SEO-аудита сайта отсутствие данного тега расценивается, как ошибка. Поэтому, если вы проверили свой сайт на ошибки и обнаружили, что нет HTML тега Alt, необходимо это срочно исправить. Тогда при следующем апдейте есть вероятность, что ПС учтут это обновление.
Как задать тег Альт для картинки
В CMS WordPress прописать атрибуты Alt для картинки достаточно просто. Необходимо кликнуть на предварительно загруженную картинку, выбрать пункт редактировать. В открывшемся окне добавьте описание атрибута Alt, нажмите кнопку обновить. Готово!
В остальных админках сайтов очень похожий функционал, поэтому задать данный атрибут не составит труда.
В некоторых CMS имеются плагины автоматической простановки атрибута Альт по заданному шаблону. Поэтому изначально перед наполнением сайта добавьте шаблоны Alt тегов, тогда не придётся их прописывать вручную.
Прописать тег IMG Alt вручную тоже несложно, см. синтаксис кода выше.
Ещё интересные статьи
Руководство по alt-text от слабовидящего веб-разработчика / Habr
Эта статья содержит всё, что вам нужно знать об alt-text! Когда их использовать и как идеально их подготовить. Подготовил я, Дэниель, веб-разработчик с частичной потерей зрения, который ежедневно использует скринридер.Во время сёрфинга в вебе я использую сочетание увелителя экрана и скринридера. Как показывает практика, увеличение экрана удобнее на дисплеях большого размера, а скринридер — на меньших устройствах.
Как и всем остальным, мне попадается в интернете большое количество изображений. При использовании скринридера я завишу от текстового описания картинок — alt-text — которое произносится вслух.
Часто alt-text не помогает, часто это просто потеря времени, потому что не передаёт никакого смысла.
Проиллюстрирую на примере главной страницы The Verge. Вот как она выглядит для зрячих:
А ниже то, что вижу я. Я заменил картинки на текст, который читает мой скринридер:
Не очень помогает, правда?
Вот наиболее типичные ошибки alt-text, с которыми я сталкиваюсь:
- “cropped_img32_900px.png” или “1521591232.jpg” — названия файлов, вероятно, потому что в изображении нет атрибута alt.
- “<Заголовок статьи>” — на каждом изображении статьи, вероятно, для улучшения поискового ранжирования (SEO).
- “Фотограф: Эмма Ли” — вероятно, потому что редактор не знает, для чего нужен alt-text.
Атрибуты alt-text не всегда настолько плохи, но почти всегда есть способ их улучшить. Так что будь вы абсолютным новичком или хотите перевести вашу «игру» на новый уровень, вот полное руководство по alt-text!
Alt-text — это описание изображения, что демонстрируется людям, которые по каким-то причинам не могут увидеть картинку. Среди прочего, alt-text помогает:
- людям ограничениями по зрению или незрячим
- тем, кто отключил показ изображений для экономии трафика
- поисковым системам
Первая группа — люди с ограничениями по зрению и незрячие — пожалуй, больше всего нуждаются в описании alt-text. Для навигации в Сети они используют скринридер. Эта программа преобразует графическую информацию на экране в текст или шрифт Брайля. Чтобы сделать это максимально точно, у картинок на вашем сайте должны быть текстовые описания alt-text.
Они очень важны! Настолько важны, что в правилах Web Content Accessibility Guidelines (WCAG) они указаны самым первым пунктом:
Любое нетекстовый контент, который демонстрируется пользователю, должен иметь текстовую альтернативу, которая служит эквивалентной цели.
— Правило WCAG 1.1.1
В HTML alt-text является атрибутом элемента img:
<img src="dog.png" alt="Dog playing in meadow." />Большинство систем управления контентом (CMS), вроде WordPress, позволяют ввести alt-text при загрузке изображения:
Соответствующее поле обычно называется “Alt-text”, “Alternative text” или “Alt”, но в некоторых интерфейсах оно именуется как «Описание изображения» или что-нибудь подобное.
Вот шаги для создания великолепных текстовых атрибутов.
Опишите изображение
Это может показаться очевидным, но alt-text должен описывать изображение. Например:
«Группа людей на железнодорожной станции»
«Счастливый ребёнок, играющий в песочнице»
«Очередь из пяти человек в супермаркете»
Что не стоит включать в описание:
- Имя фотографа. Это часто встречается, но абсолютно не имеет смысла.
- Ключевые слова для поисковой оптимизации. Не захламляйте alt-text нерелевантными словами, с помощью которых пытаетесь подняться в результатах поиска Google. Атрибуты alt-text предназначены не для этого и это введёт в заблуждение ваших пользователей.
Содержимое alt-text зависит от контекста
Как описать изображение — зависит от контекста. Позвольте привести пример:
Если бы это изображение было в статье по фотографии, то alt-text мог бы звучать так:
«Чёрно-белая фотография крупным планом человека на улице, лицо в фокусе, фон размыт».
Если изображение находится на сайте о телесериалах, то соответствующий alt-text может быть совершенно иным:
«Звезда сериала Адам Ли напряжённо смотрит через дождь».
Так что пишите максимально осмысленный alt-text для пользователей в том контексте, в котором они находятся.
Будьте лаконичны
Читая предыдущий раздел, вы могли подумать: «Я как зрячий человек вижу на картинке много деталей, вроде того, кто там изображён, как сделан снимок, тип куртки, примерный возраст мужчины и так далее. Почему бы не сделать детальное, длинное описание, так что пользователь с нарушением зрения получит столько же информации, сколько я?»
Рад, что вы спросили!
Если честно, вы можете получить всю необходимую информацию об изображении одним взглядом — именно этого эффекта мы пытаемся достичь для пользователей со скринридерами. Дайте необходимую информацию в описании alt-text, но сделайте его максимально лаконичным и точным.
Один из нескольких случаев, когда уместен длинный alt-text — если вы описываете изображение с важным текстом. В идеале у вас не должно быть изображений с текстом, но иногда приходится их использовать. Например, как на скриншотах или фотографиях знаков.
Но общее правило — сохранять лаконичность и избегать многословности.
Не говорите, что это изображение
Не начинайте alt-text словами «Изображение…», «Фотография…» и тому подобными. Скринридер добавляет это по умолчанию. Так что если вы напишете «Изображение…» в alt-text, то скринридер прочитает «Изображение изображение…», когда пользователь наведёт на него фокус. Не очень приятно.
Единственное, вы можете закончить alt-text сообщением, что это особый вид изображения, например, иллюстрация.
«Пёс прыгает через обруч. Иллюстрация».
Завершение точкой.
Завершайте alt-text точкой. Это позволит скринридеру сделать небольшую паузу после последнего слова alt-text, что более приятно звучит.
Не используйте атрибут title
Во многих интерфейсах есть поле для добавления в тег изображения атрибута title-text рядом с alt-text. Не нужно его использовать! Никто их не использует — они не работают на тачскринах, а на десктопах отображаются, если пользователь наведёт курсор на изображение и ненадолго задержит его там, чего никто не делает. Кроме того, добавление title-text заставляет некоторые скринридеры читать и title-text, и alt-text, что является избыточным. Так что просто не добавляйте title-text.
В большинстве случаев нужно снабжать изображения описанием alt-text, но есть некоторые исключения, когда этот атрибут лучше оставить пустым. Важное примечание: никогда не удаляйте атрибут alt, потому что это нарушает стандарт html. Но можно оставить его пустым, вот так:
alt=””. Делайте это в следующих случаях.Повторяющиеся изображения в фидах
Представьте, что вы просматриваете фид в твиттере. Каждый раз, когда хотите прочитать новый твит, вам сначала нужно прослушать «Изображение из профиля пользователя ». По-моему, это будет очень раздражать!
Другие примеры фидов:
- Список ссылок на статьи. Примерно как на нашей странице «Статьи».
- Фиды чатов или мессенджеров
- Фиды комментариев
Так что для максимального удобства пользователей оставляйте поле alt-text пустым для изображений, которые повторяются в фидах.
Иконки с текстом
Рядом с иконками всегда должно быть текстовое описание. Если так, то у иконки не должно быть alt-text. Позвольте объяснить!
В качестве примера посмотрите на кнопки социальных сетей:
Если вы укажете текст в атрибуте alt-text для иконки Facebook, то скринридер произнесёт что-то вроде «Facebook Facebook». Очень избыточно!
Окей, технически это не касается alt-text, но всё равно важно: убедитесь, что у иконки и текста ссылки одинаковый атрибут link, для большего удобства пользователей. Примерно так:
<a href="...">
<img src="fb_icon.png" alt="" />
Facebook
</a>Другая типичная ошибка — это иконки на кнопках меню:
Если на кнопке меню отсутствует текстовая надпись — что, по-моему, очень неудобно для пользователей — тогда нужно добавить к ней alt-text (или, как вариант, описать её функциональность в самом коде, как aria-label). Объясните функцию иконки, например, «Меню». Не пишите «Три горизонтальные линии» или «Основной гамбургер» — к сожалению, это реальные примеры, которые мне встречались.
Если на иконке меню есть надпись, то поле alt-text следует оставить пустым. Я часто встречаю кнопки меню, которые звучат как «Меню меню». Однажды мне даже попался «Гамбургер меню меню». Немного сбивает с толку, вы не находите?
Изображения в ссылках
Обычно изображение с ссылкой сопровождается текстовой ссылкой. Как в этом примере:
В этом случае изображение и ссылка должны иметь одинаковый link-tag в HTML. Поле alt-text можно оставить пустым. Пользователю важно услышать текст по ссылке. Описание alt-text для изображения только отвлечёт, добавив ненужную информацию. Скорее всего, это изображение будет в статье по ссылке, и там уже можно дать хорошее описание в alt-text.
Если вам очень, очень нужно поместить в ссылку изображение без сопутствующего текста, тогда alt-text должен описать, куда ведёт ссылка, а не само изображение.
Декоративные изображения
По возможности, не несущие смысловой нагрузки декоративные изображения лучше публиковать как фоновые изображения в CSS. Наверное, само собой понятно, что для них вообще не нужен alt-text.
Я бы классифицировал как декоративные большинство изображений, которые вы вставляете в текст. Там не нужен alt-text. Например, картинка на заглавной странице Netflix:
Логотипы в баннере
Логотипы в баннерах почти всегда ссылаются на главные страницы веб-сайтов. По поводу атрибута alt-text в логотипе мнения немного отличаются.
Некоторые говорят, что там следует указывать название компании, тот факт, что это логотип, и направление ссылки. Например, так:
«Axess Lab, логотип, ссылка на главную страницу».
По-моему, это слегка многословно. Слишком много шума! Поскольку мой скринридер уже сказал, что это картинка со ссылкой, то мне кажется, достаточно названия компании. Из того факта, что это картинка, я предположу, что это логотип, а из того факта, что это ссылка — предположу, что она следует конвенциям и ведёт на заглавную страницу.
SVG
Масштабируемая векторная графика (SVG) — это формат изображений, который становится всё более популярен в интернете. И он мне нравится! Такие изображения остаются резкими при масштабировании, занимают меньше места и быстрее загружаются.
Есть два основных способа добавить SVG на страницу HTML.
- Внутрь элемента img. В этом случае просто добавляете alt-text как обычно:
<img src="dog.svg" alt="Dog rolling on gras." /> - Используя тег svg. Здесь нельзя использовать атрибут alt, потому что он не поддерживается. Однако можно это обойти с помощью двух атрибутов wai-aria:
role=”img”иaria-label=”<alt-text>”.
Фактически, во втором случае, вы должны быть в состоянии добавить alt-text как элемент title в svg, но такой метод пока недостаточно поддерживается браузерами и вспомогательными технологиями.
Хотя машинное обучение и искусственный интеллект быстро улучшаются и могут довольно точно описать некоторые изображения, пока они недостаточно хороши в понимании релевантного контекста. Кроме того, машины недостаточно хорошо понимают смысл «краткости» и часто используют слишком много или слишком мало слов.
В реальности Facebook разработал функцию для автоматического описания изображений. Но мне такие описания кажутся слишком обобщёнными. Прямо сейчас одно изображение в моём фиде описано как «Кот в помещении». В реальности на фотографии кот охотится за игрушечной мышью.
Так что извините, вам всё ещё придётся писать атрибуты alt-text самостоятельно!
Я рад, что вы дочитали до этого места! Значит, вы заботитесь о том, чтобы веб стал лучшим местом для всех. Распространяйте знание и продолжайте оставаться такими хорошими людьми!
