ширина фона размер | Фрагмент кода
Если вы хотите разместить любое изображение на заднем плане, это довольно просто. Если вы хотите сфокусироваться на какой-то точке изображения, которая немного усложняет код CSS. Если вы хотите манипулировать размером, это более сложно. Учитывая, что ни одно изображение не может соответствовать всем размерам экрана.
Рассмотрим случай изменения размера фонового изображения в теле (во весь экран) и внутри контейнера.
Чтобы понять размеры, мы всегда будем брать положение изображения в качестве центра. Это можно изменить в зависимости от изображения.
Установка размера фона в полноэкранном окне.
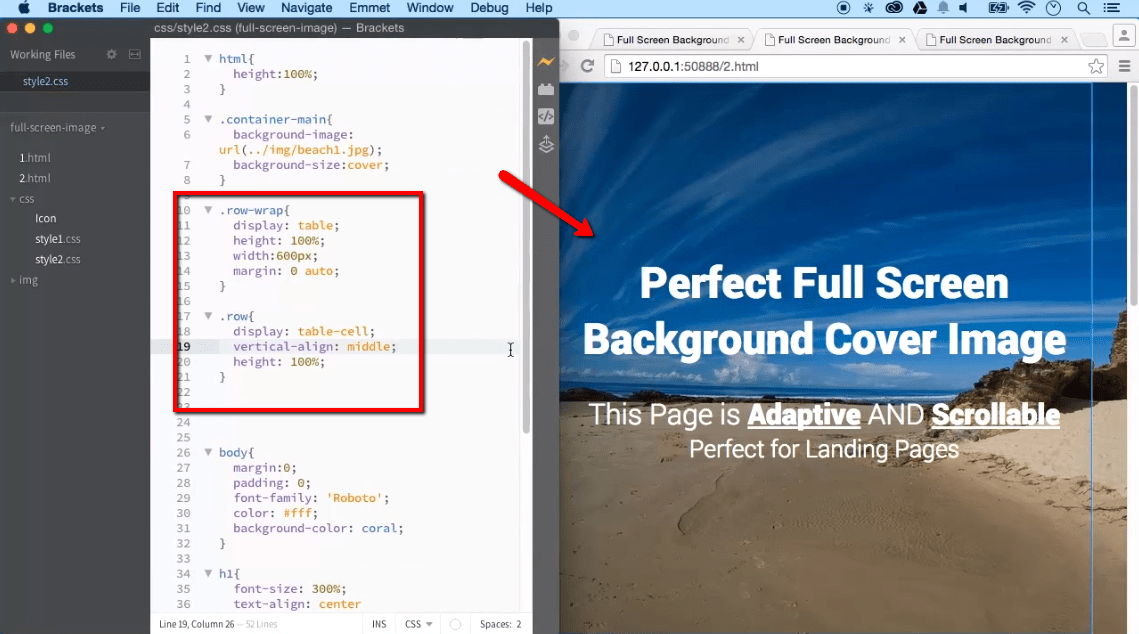
Мы сделаем тело 100%, чтобы можно было использовать изображение. Вот как выглядит базовый HTML:
<голова> <тело>
Часть стиля будет иметь только сброс HTML и основного текста, а также фоновое изображение с центральным положением и без повторений:
HTML, тело {
высота: 100%;
маржа: 0;
заполнение: 0;
}
тело{
фон: url(earhy-lady. jpg) центр без повторов;
}
jpg) центр без повторов;
} Это просто выведет изображение в теле. Не очень убедительно, верно?
Пример редактирования
Это связано с тем, что фоновое изображение имеет масштаб по умолчанию. Мы можем захотеть изменить его размер, чтобы он выглядел хорошо, по крайней мере, на рабочем столе. Вот как это выглядит после использования размера фона.
/* Изображение будет увеличено до полной ширины */
тело{
размер фона: обложка;
}
Редактировать пример
Мы можем подогнать его под высоту, изменив код следующим образом:
/* Это изменит размер изображения до полной высоты */
тело{
размер фона: содержит;
} Пример редактирования
Использование полноразмерных или полноразмерных изображений не является идеальным. Это идеально подходит для фоновых изображений, где можно обрезать изображение в некоторых точках.
Мы можем установить свойство background-position в то место, где мы хотим установить фокус при изменении размера области просмотра.
Фиксированный и процентный размер фонового изображения:
Фоновый размер может иметь фиксированный или процентный размер. Это позволит растянуть изображение. Любите это, ненавидьте это, есть метод, чтобы нарушить соотношение сторон, если вы хотите его использовать. Это не всегда хорошо выглядит.
Мы просто попробуем управлять шириной фона, чтобы продемонстрировать, как это работает. Это нарушит соотношение сторон.
/* Это изменит размер изображения на 400 пикселей по оси x и на 200 пикселей по оси y */
тело{
размер фона: 400 пикселей 200 пикселей;
} Пример редактирования
Это можно сделать как по оси X, так и по оси Y.
/* Это изменит размер изображения на 400 пикселей по оси Y и на 200 пикселей по оси X */
тело{
размер фона: 200 пикселей 400 пикселей;
} Пример редактирования
Что делать, если мы хотим изменить размер фонового изображения внутри контейнера?
Все методы, которые применимы к телу, глобально применимы для любого элемента, например набора логотипов. Возможно, нам придется использовать размер в процентах, чтобы изображения, такие как логотипы, не обрезались из-за размера фона.
Возможно, нам придется использовать размер в процентах, чтобы изображения, такие как логотипы, не обрезались из-за размера фона.
Основное правило изменения размера изображения выглядит так:
/* Настройка базовой сетки */
.logo-контейнер{
дисплей: сетка;
сетка-столбец-шаблон: 1fr 1fr;
зазор сетки: 10px;
}
.лого{
размер фона: авто 70%;
} Этот размер подойдет, учитывая, что большинство логотипов имеют прямоугольное соотношение. Лужи с портретным размером будут обрезаны из-за размера в направлении x.
Пример редактирования
Для большего количества портретных изображений нам просто нужно использовать лучший размер фона. Высота будет больше 70%, чтобы в поле было полное изображение.
.лого{
размер фона: 70% авто;
} Это приведет к следующему выводу.
Пример редактирования
Фото Саджада Нори, Омида Армина на Unsplash
https://unsplash.com/photos/ceoOtd3U5zs
https://unsplash.com/photos/_8rh7LPA4mE
Подойдут ли эти размеры для адаптивных макетов?
ответ зависит. Если оно содержится в каком-то контейнере, сохраняющем соотношение сторон, изображение будет хорошо выглядеть на всех устройствах. Однако, если изображение используется в качестве украшения фона, оно может быть обрезано в зависимости от размера области просмотра.
Если оно содержится в каком-то контейнере, сохраняющем соотношение сторон, изображение будет хорошо выглядеть на всех устройствах. Однако, если изображение используется в качестве украшения фона, оно может быть обрезано в зависимости от размера области просмотра.
background-size Свойство CSS | ZONE CSS
Accueil > Rechercher > Les funds et arrières plan CSS > background CSS > background-size CSS
Описание статьи
Определение CSS
background-size . Собственный план Арьера CSS background-size permet de Модификатор хвоста или изображения плана Арьера Внутренняя зона план , специфицированный по свойству Css background-clip . Изображение фонда объявлено с собственностью CSS background-image или background .
размер фона : размер фона : содержит; размер фона : обложка; размер фона : авто;размер фона : 10px 50%; размер фона : 50% авто;
Собственный стиль background-size CSS peut prendre une/des valeurs de taille :
-
auto0098 garde sa taille initiale . Valeur par défaut , revient mettreauto auto. -
содержат: хвостовой части изображения d’arrière-plan s’adapte а-ля хвостовой части зоны d’arrière план без деформации. -
обложка: хвостовая часть изображения фонда большого и высокого плана зоны д’арьер без деформации. L’image де фонда peut être rognée си elle ЭСТ плюс Grande.
L’image де фонда peut être rognée си elle ЭСТ плюс Grande. - Nombre Nombre : два положительных имени, определяющих единство CSS de longueur, представляющих порядок: la longueur de l’image d’arrière-plan et la hauteur de l’image d’arrière-plan. Si l’unité est en pourcentage (
%), la valeur est calculée en fonction de la taille de la zone d’arriere-plan.
номер peut aussi prendre la valeur de «auto«. Si on ne met qu’un seul nombre, cela revient a mettre deux nombres identiques
Пример кода background-size CSS
Условия применения CSS
background-size . Собственность CSS background-size Подходит для всех балансов (X)HTML, а также для плана загрузки изображения.
Значение CSS background-size peut être mise directement dans la propriété de raccourci CSS background 
Проблема интерпретации
background-size en Css. Свойство стиля background-size CSS Не нужно искать старые навигаторы.
Условия анимации для
background-size в CSS3. La CSS background-size Является собственностью стиля, который может быть использован для анимации CSS и переходы CSS .
Правила синтаксиса CSS для
background-size .Règles de la CSS-размер родственников Aux arrière Plans Multiples
DANS LE CADRE DES Изображения D’Arrière Plans Multiples , vous pouvez pour chaque declarée dans la csss . хвост в background-size .
Chaque taille doit être séparée par une virgule (, ) .
фоновое изображение : объявление-изображение-1, объявление-изображение-2, объявление-изображение-3, объявление-изображение-4; background-size : размер-декларация-изображение-1, размер-декларация-изображение-2, размер-декларация-изображение-3, размер-декларация-изображение-4;
Навигация по совместимости
background-size- Сведения о версиях CSS background-size
- Собственность
background-sizeСовместимость с CSS3 и другими.
- Резюме поддержки навигации по CSS background-size org/WebPage"> Propriété CSS
- Propriété CSS
background-sizeсовместим с частью Firefox 9 - Propriété CSS
background-sizeчастично совместим с Internet Explorer 9 - Propriété CSS
background-sizeсовместим с частью Opera 10 - Propriété CSS
background-sizeсовместим с частью Safari 4
background-size совместим с частью Chrome 3Votre avis sur la définition
background-size en CSSVotez pour la définition CSS
background-size - 1/5
- 2/5
- 3/5
- 4/5
- 5 /5
Avis sur la page https://www. zonecss.fr/proprietes-css/background-size-css.html Голосов: 4,3 /5 - 23
голосов
zonecss.fr/proprietes-css/background-size-css.html Голосов: 4,3 /5 - 23
голосов
Cliquez sur une étoile pour избирателя.
Cours et Faq En Rapport avec la propriété css
фоновый размерLes Cours CSS Associés à la définition
Фоно-размеры Vousez Ci-DesseSues ou d'utiliser la propriété background-size CSS.
- Единицы длины Css
FAQ и AIDES CSS parlant de
background-size Вы можете определить размер залога в соответствии с часто задаваемыми вопросами CSS, который позволяет разрешить поиск помощников и других свойств темы, которая соответствует CSS background-size CSS.
- THME: Les Fonds et Arrires планы CSS
- THME: Les Images et les CSS
 план (фонд) en Css ?
план (фонд) en Css ?Ошибка
background-size CSSExplication
Vous trouverez ci-dessous Различные ошибки интерпретации CSS background-size 02 9.
Ces bugs background-size CSS передается на внутренние сайты.
J'ai verifié la majorité des bugs mais pour some je ne peux pas car je ne possède pas le navigationur en question.
Ceux que j'ai pu visualiser sont note
Проверка ошибки: oui.
Voir Les 0 Bugs
Définitions Приложения à la CSS
Фоновый размерDéfinitions CSS Annexes Founal-Size
-
FOOSHE -
FOOSHE -
FOOSHE77777792873FOOSHE7777777788.

 jpg) центр без повторов;
}
jpg) центр без повторов;
}  L’image де фонда peut être rognée си elle ЭСТ плюс Grande.
L’image де фонда peut être rognée си elle ЭСТ плюс Grande.