Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Элемент <body> предназначен для хранения содержания веб-страницы (контента), отображаемого в окне браузера. Информацию, которую следует выводить в документе, следует располагать именно внутри контейнера <body>. К такой информации относится текст, изображения, теги, скрипты JavaScript и т.д.
Тег <body> также применяется для определения
цветов ссылок и текста на веб-странице. Подобная практика в HTML 4 осуждается
и взамен для указания цветовой схемы рекомендуется использовать стили, применяя
их к селектору BODY. Тем не менее, большинство атрибутов
до сих пор поддерживается разными браузерами.
Часто тег <body> используется для размещения обработчика событий, например, onload, которое выполняется после того, как документ завершил загрузку в текущее окно или фрейм.
Открывающий и закрывающий теги <body> на веб-странице не являются обязательными, однако хорошим стилем считается их использование, чтобы определить начало и конец HTML-документа.
Синтаксис
<body> ... </body>
Атрибуты
- alink
- Устанавливает цвет активной ссылки.
- background
- Задает фоновый рисунок на веб-странице.
- bgcolor
- Цвет фона веб-страницы.
- bgproperties
- Определяет, прокручивать фон совместно с текстом или нет.
- bottommargin
- Отступ от нижнего края окна браузера до контента.
- leftmargin
- Отступ по горизонтали от левого края окна браузера до контента.
- link
- Цвет ссылок на веб-странице.
- rightmargin
- Отступ от правого края окна браузера до контента.

- scroll
- Устанавливает, отображать полосы прокрутки или нет.
- text
- Цвет текста в документе.
- topmargin
- Отступ от верхнего края окна браузера до контента.
- vlink
- Цвет посещенных ссылок.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Открывающий и закрывающий теги не обязательны.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<title>Тег BODY</title>
<meta charset="utf-8">
</head>
<body onload="alert('Документ загружен')">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p>
<p>Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>Результат текущего примера показан на рис. 1. При использовании события onload тега <body> выполняется скрипт, написанный на языке JavaScript, в данном случае он выводит сообщение, что документ загружен.
1. При использовании события onload тега <body> выполняется скрипт, написанный на языке JavaScript, в данном случае он выводит сообщение, что документ загружен.
Рис. 1. Всплывающее окно в документе
Документ
- Структура HTML-кода
- Структура XHTML-документа
- Теги верхнего уровня
- Цвет ссылок
Какие теги могут быть в Body. Список атрибутов тега
19699 4
| How-to | – Читать 6 минут |
Прочитать позже
АУДИТ САЙТА — КОНТЕНТ
Инструкцию одобрил
Руководитель SEO отдела в Mnogoland
Юрий Горбатый
Тег body — важный элемент, который содержит весь контент, отображаемый на веб-странице в браузере. Его необходимо правильно заполнять, чтобы страница корректно выглядела и успешно ранжировалась в поисковых системах.
Что такое тег body
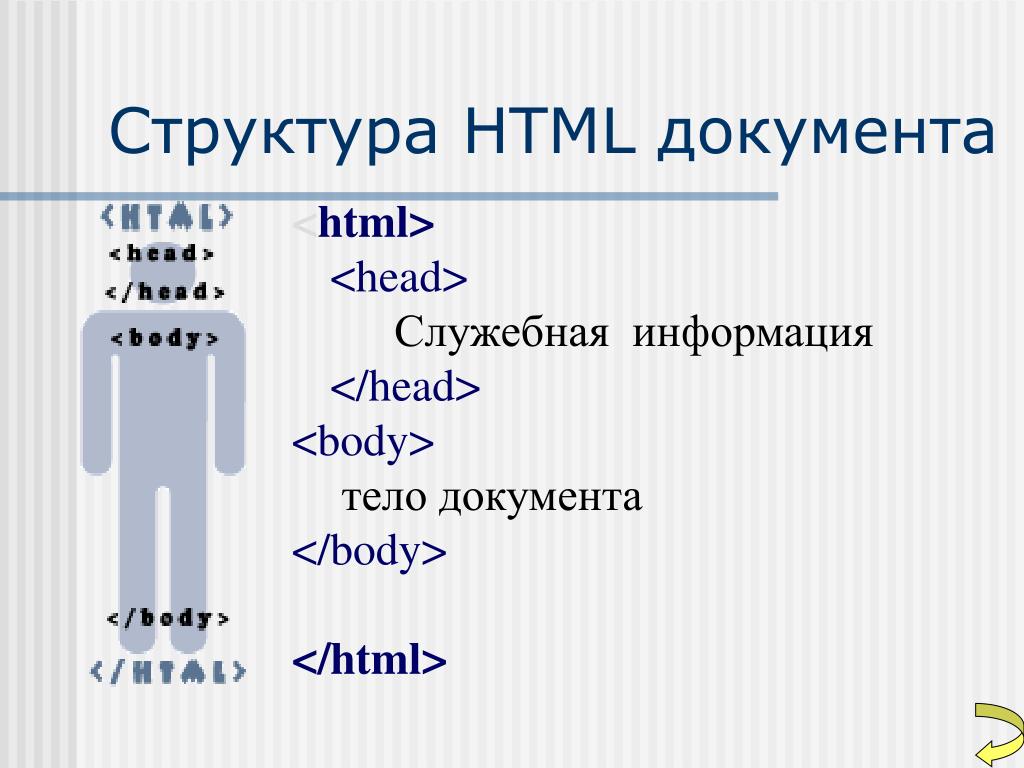
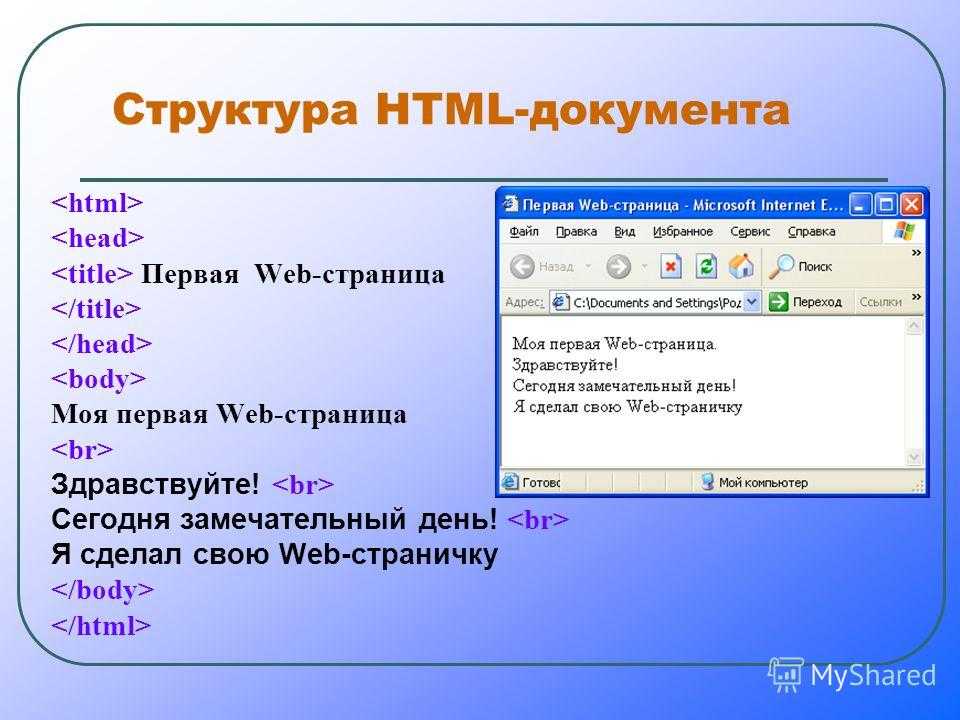
Тег body — неотъемлемая часть любой HTML-страницы, необходимая для обозначения границ основного содержимого, которое показывается пользователям. Упрощенно HTML-страница имеет следующую структуру:
Упрощенно HTML-страница имеет следующую структуру:
- head — блок заголовков, содержащий техническую информацию, скрипты и метатеги, которые браузер не показывает пользователям в стандартном режиме просмотра. Исключение — метатег <title>, который определяет заголовок страницы;
- body — все содержимое страницы, доступное пользователям.
В HTML-документе должен быть только один тег <body>. Для успешного продвижения страницы в него необходимо добавлять качественный и уникальный контент, интересный пользователям. При этом важно следить, чтобы он не дублировал полностью либо частично содержимое других страниц как собственного проекта, так и других сайтов. В теге body нет ключевых слов или фраз.
Где находится тег body
Увидеть HTML-теги на web-странице можно, кликнув правой кнопкой мыши и нажав «Просмотр кода страницы»:
В начале страницы размещен открывающийся тег <head>:
Открывающийся тег <body> следует сразу после закрывающегося </head>, завершающего блок заголовков:
Для чего нужен тег body
Тег <body> предназначен для добавления всего контента и функционала для взаимодействия с пользователями — сюда относятся заголовки, тексты, гиперссылки, баннеры, картинки, видео, формы для связи и прочее.
Также в теге могут размещаться js-скрипты, выполняющие различные функции. Код при этом размещается внутри тегов <script></script>. В HTML5 тип скрипта дополнительно прописывать не нужно, так как по умолчанию это JavaScript. В устаревших версиях HTML js-скрипты прописывались так:
Еще в тег <body> можно добавлять атрибуты и события, видоизменяющие страницу. Например, можно добавить определенное сообщение, появляющееся после загрузки страницы или при нажатии кнопки мыши.
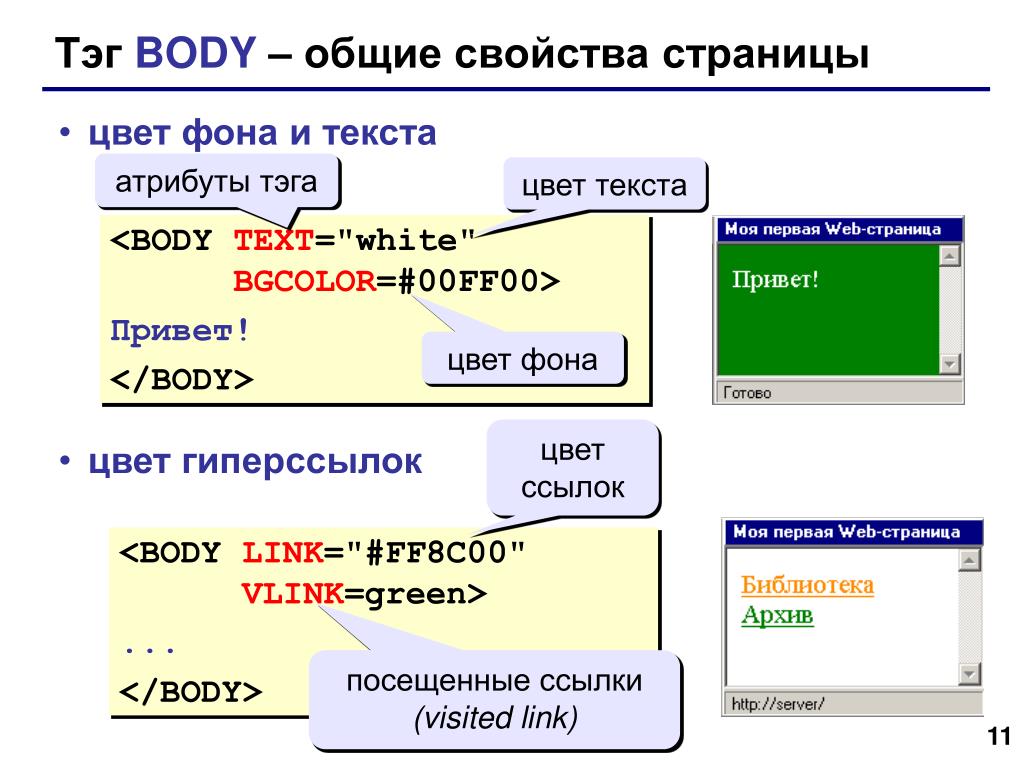
Атрибуты тега body
В тег можно добавлять атрибуты, определяющие цветовую схему страницы, хотя более предпочтительно использовать селектор body в отдельном файле с CSS-стилями:
Применение ряда атрибутов тега <body>, например, rightmargin и leftmargin, осуждается спецификацией HTML и станет причиной не валидного кода. Некоторые атрибуты можно использовать с переходным типом <!DOCTYPE>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
При использовании атрибутов в теге body можно сразу посмотреть, как страница будет выглядеть при внесении изменений. Для этого в Google Chrome нужно кликнуть правой кнопкой мыши по странице и выбрать «Просмотреть код», после этого браузер будет отображаться в режиме разработчика.
Примеры использования атрибутов тега <body>
- В данном примере использован атрибут bgcolor, определяющий фоновый цвет страницы. С его помощью исходный цвет фона страницы был изменен на черный:
Цвет можно указать с помощью шестнадцатеричных кодов либо названий, которые предусмотрены в стандарте HTML;
- изменение цвета текста страницы с помощью атрибута text:
- изменение фонового изображения с использованием атрибута background:
Путь к файлу можно использовать как в относительном, так и в абсолютном виде. Относительный путь предпочтительнее, так как обеспечивает менее длинные ссылки, а также избавляет от проблем при смене домена. В этом случае все ссылки останутся рабочими, в отличие от варианта с абсолютным адресом, при котором после изменения домена гиперссылки станут битыми.
В этом случае все ссылки останутся рабочими, в отличие от варианта с абсолютным адресом, при котором после изменения домена гиперссылки станут битыми.
Можно ли добавлять метатеги в body
Метатеги, например, <robots>, <description> должны помещаться в раздел заголовков документа — head. Метатеги предназначены для служебной информации о документе, которая не демонстрируется в теле документа.
Попытки использовать какой-либо метатег в body делают код недействительным с точки зрения спецификации HTML и могут нарушить разметку документа.
В некоторых случаях при ошибочных размещениях метатегов в теле страницы возможен их автоматический перенос браузером в раздел head и корректное отображение документа. Однако желательно создавать валидную разметку и добавлять метатеги только в раздел заголовков, а не в основное содержимое страницы.
Заключение
Тег <body> — необязательный элемент в спецификации HTML5, однако его использование на веб-страницах удобно для разграничения служебной информации и контента сайта. Также он полезен для создания стилей страницы в CSS-файле.
Также он полезен для создания стилей страницы в CSS-файле.
Наполнять тег <body> стоит уникальным контентом, который будет представлять интерес для пользователей и в полной мере соответствовать запросам целевой аудитории.
В данном теге может содержаться информация в разнообразных видах и формах: текст, мультимедийный контент и скрипты, делающие страницу интерактивной.
Нужно с осторожностью использовать атрибуты тега <body>, поскольку многие из них противоречат спецификации HTML и их применение приводит к не валидной верстке.
Не стоит размещать метатеги в <body> поскольку это нарушает правила спецификации HTML.
» title = «Что должно присутствовать в теге Body 16261788249403» />
Аудит всего сайта или отдельной страницы в один клик. Полный список ошибок, отсортированный по критичности, пути их устранения и рекомендации. Любая периодичность проверки и автоматическая рассылка отчетов на почту.
| Запустить аудит сайта |
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
3. 55 из 5 на основе 11 оценок
55 из 5 на основе 11 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Denys Kondak
Как модерировать комментарии на сайте, чтобы избежать фильтров поисковиков
How-to
Denys Kondak
Как создать страницу ошибок 5XX
How-to
Denys Kondak
Как реализовать выбор языка и переключение языковых версий на сайте
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Как атрибуты элемента BODY сопоставляются со свойствами CSS?
Как атрибуты элемента BODY сопоставляются со свойствами CSS?| Главный индекс | Элемент Индекс | Дерево элементов | История поддержки HTML |
| Почему CSS лучше HTML? | Преобразование BODY в CSS | Пример |
| ||||||||||||||||||||||||||||||||||||||||
Скучные авторские права.
 ..
.. Тег HTML
Тег HTML используется для создания элемента body. Этот элемент представляет основной раздел содержимого HTML-документа.
Как правило, большая часть контента, отображаемого на типичной веб-странице, содержится в элементе . Таким образом, элемент обычно содержит много других элементов (учитывая количество контента на типичной веб-странице). Обычно это приводит к тому, что начальный тег оказывается ближе к верхней части документа, а закрывающий тег ближе к нижней части.
Элемент относится к категории «корневой раздел». Большинство элементов, содержащихся в
HTML должны содержать не более одного элемента .
Синтаксис
Тег записывается как с содержимым документа, вставленным между начальным и конечным тегами. В открывающий тег можно вставлять любые атрибуты (например,
В открывающий тег можно вставлять любые атрибуты (например, ). Обратите внимание, что существует 12 обработчиков событий, которые доступны только для 9Элемент 0223
Элемент должен быть вторым элементом в элементе .
Вот так:
<голова>
Пример
В этом примере показано, как элемент отображается в HTML-документе. Обратите внимание, что содержимое за пределами элемента не отображается на странице.
Атрибуты
Атрибуты могут быть добавлены к элементу HTML, чтобы предоставить больше информации о том, как элемент должен выглядеть или вести себя.
Элемент принимает следующие атрибуты.
HTML5 представил следующие обработчики событий, которые можно использовать с Элемент (и элемент в HTML 4 и более ранних версиях).
| Атрибут | Описание |
|---|---|
после печати | послепечатная обработка обработчик событий |
перед печатью | перед печатью обработчик событий |
перед выгрузкой | перед выгрузкой обработчик событий |
onhashchange | hashchange обработчик событий. Событие hashchange запускается при переходе к записи истории сеанса, URL-адрес которой отличается от предыдущего только идентификатором фрагмента. |
onlanguagechange | Languagechange обработчик событий. |
сообщение | сообщение обработчик событий. |
ошибка сообщения | messageerror обработчик событий. |
в автономном режиме | автономный обработчик событий . |
онлайн | интерактивный обработчик событий . |
на страницескрыть | pagehide обработчик событий. Событие pagehide запускается при переходе из записи истории сеанса. |
onpageshow | pageshow обработчик событий. Событие pageshow запускается при переходе с по запись истории сеанса. |
онпопсейт | обработчик события popstate . Событие popstate запускается при переходе к записи истории сеанса, которая представляет объект состояния. |
при отклонении обрабатывается | rejectionhandled обработчик событий. |
на складе | хранилище обработчик событий. |
при необработанном отклонении | необработанное отклонение обработчик событий. |
при разгрузке | выгрузить обработчик событий . |
Они также перечислены ниже в разделе «Обработчики событий» вместе со всеми другими атрибутами содержимого обработчиков событий, которые можно использовать для всех элементов HTML.
Глобальные атрибуты
Следующие атрибуты являются стандартными для всех элементов HTML. Поэтому вы можете использовать эти атрибуты с тегом , а также со всеми другими тегами HTML.
-
ключ доступа -
автокапитализация -
класс -
редактируемый контент -
данные-* -
директор -
перетаскиваемый -
скрытый -
идентификатор -
режим ввода -
это -
ИД -
itemprop -
Артикул -
предметная область -
тип изделия -
язык -
часть -
гнездо -
проверка орфографии -
стиль -
tabindex -
Название -
перевод
Полное объяснение этих атрибутов см.


 w3.org/TR/html4/loose.dtd">
w3.org/TR/html4/loose.dtd">
