Верстаем панель меню с помощью HTML и CSS.
В прошлой статье мы нарисовали панель меню.
В этой статье мы сверстаем эту панель меню с помощью HTML и CSS.
Для начала создадим папку и дадим ей название «панель меню», в ней создадим ещё одну папку и назовём её “images”.
Открываем нашу панель меню в Photoshop. Скачать её вы можете вот здесь (в конце статьи).
Делаем нарезку для панели меню.
Отключаем все слои, кроме слоя «блок меню», отключаем для этого слоя тень и включаем направляющие CTRL+;.
Берём инструмент «раскройка».
Аккуратно вырезаем нашу панель строго по направляющим.
Файл -> сохранить для WEB. Формат выбираем PNG-24 (справа вверху). После того, как вы нажмёте кнопку «сохранить», появится вот такое окно, где нужно будет выбрать пункт «выделенные фрагменты».

Даём файлу название “menu” и сохраняем в папку images.
Отключаем слой «блок меню» и включаем слой «окно поиска». Точно так же вырезаем его и сохраняем в папку “images” под названием “serach-txt” .
Таким же образом вырезаем значок поиска, дав ему имя “serach-btn” и разделительную линию, назвав её “bg-menu”.
Итак, у нас в папке Images должно быть 4 файла PNG:
Пишем разметку панели меню.
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<link rel= «stylesheet» type= «text/css» href= «style.css» />
<title>Панель меню</title>
<body>
<div>
<ul>
<li><a href=»#»>Главная</a></li>
<li><a href=»#»>О нас</a></li>
<li><a href=»#»>Контакты</a></li>
</ul>
<form action=»» method=»»>
<input type=»text» name=»serach» />
<input type=»image» src=»images/serach-btn.png» />
</form>
</div>
</body>
</html>
Обратите внимание, что нашу панель меню мы заключили в div с классом “menu”.
Окну поиска мы присвоили класс “serach-txt”.
Кнопке поиска мы присвоили класс “serach-btn” и прописали путь к картинке.
Если взглянуть в браузер, то увидим вот такую картину:
Пишем стили.
В редакторе создаём файл style.css(синтаксис css) и поехали прописывать стили.
Для всей страницы задаём фоновый цвет.
body {
background: #78a944;
}
Код цвета мы смотрим в Photoshop с помощью пипетки.
- Задаём фоновый рисунок для панели меню.
.menu {
background:url(images/menu.png) no-repeat;
}
- Выставляем ширину и высоту панели меню.
width: 1002px;
height: 102px;
- Выставляем нашу панель по центру.
margin:0 auto;
overflow:hidden;
- Делаем отступ сверху.
margin-top: 70px;
border: 1px solid #adc88f;
- Закругляем углы.
border-radius: 12px;
-moz-border-radius: 12px;
-webkit-border-radius: 12px;
Пишем стили для li.
- Убираем маркеры.
li {
list-style:none;
}
- Выравниваем все пункты li по левому краю.
float:left;
- Задаём отступы.
padding:15px 17px 25px 17px;
- Вставляем разделительную линию.
background:url(images/bg-menu.png) left center no-repeat;
- Убираем первую разделительную линию.
li:first-child{
float:left;
background:none;
padding:15px 17px 25px 17px;
}
Пишем стили для a.
- Убираем подчёркивание.
a {
text-decoration: none;
}
- Определяем размер и стиль шрифта.
font:30px «Century Gothic» ;
- Делаем шрифт жирным.
font-weight: bold;
- Задаём цвет тексту.
color: #121e06;
- Создаём тень от текста.
text-shadow:2px 2px 1px #b3d48f;
- При наведении курсора мыши на пункт меню, текст делаем светло-зелёным, тень убираем.
a:hover {
color: #c6ea9f;
}
Пишем стили для окна поиска, т.е. для класса serach-txt.
Выдвижная боковая панель на CSS
/* Оформление панели */
#side-checkbox {
display: none;
}
.side-panel {
position: fixed;
z-index: 999999;
top: 0;
left: -360px;
background: #337AB7;
transition: all 0.5s;
width: 320px;
height: 100vh;
box-shadow: 10px 0 20px rgba(0,0,0,0.4);
color: #FFF;
padding: 40px 20px;
}
.side-title {
font-size: 20px;
padding-bottom: 10px;
margin-bottom: 20px;
border-bottom: 2px solid #BFE2FF;
}
/* Оформление кнопки на странице */
.side-button-1-wr {
text-align: center; /* Контейнер для кнопки, чтобы было удобнее ее разместить */
}
.side-button-1 .side-b {
margin: 10px;
text-decoration: none;
position: relative;
font-size: 20px;
line-height: 20px;
padding: 12px 30px;
color: #FFF;
font-weight: bold;
text-transform: uppercase;
font-family: ‘Roboto Condensed’, Тahoma, sans-serif;
background: #337AB7;
cursor: pointer;
border: 2px solid #BFE2FF;
}
.side-button-1 .side-b:hover,
.side-button-1 .side-b:active,
.side-button-1 .side-b:focus {
color: #FFF;
}
.side-button-1 .side-b:after,
.side-button-1 .side-b:before {
position: absolute;
height: 4px;
left: 50%;
bottom: -6px;
content: «»;
transition: all 280ms ease-in-out;
width: 0;
}
.side-button-1 .side-open:after,
.side-button-1 .side-open:before {
background: green;
}
.side-button-1 .side-close:after,
.side-button-1 .side-close:before {
background: red;
}
.side-button-1 .side-b:before {
top: -6px;
}
.side-button-1 .side-b:hover:after,
.side-button-1 .side-b:hover:before {
width: 100%;
left: 0;
}
/* Переключатели кнопки 1 */
.side-button-1 .side-close {
display: none;
}
#side-checkbox:checked + .side-panel + .side-button-1-wr .side-button-1 .side-open {
display: none;
}
#side-checkbox:checked + .side-panel + .side-button-1-wr .side-button-1 .side-close {
display: block;
}
#side-checkbox:checked + .side-panel {
left: 0;
}
/* Оформление кнопки на панеле */
.side-button-2 {
font-size: 30px;
border-radius: 20px;
position: absolute;
z-index: 1;
top: 8px;
right: 8px;
cursor: pointer;
transform: rotate(45deg);
color: #BFE2FF;
transition: all 280ms ease-in-out;
}
.side-button-2:hover {
transform: rotate(45deg) scale(1.1);
color: #FFF;
}
Как сделать навигационное меню — учебник CSS
Навигация присутствует на любом хорошем сайте, даже если он одностраничный. В зависимости от ситуации, навигационные ссылки могут вести на различные разделы сайта либо отправлять к закладке (якорю), расположенной на текущей странице. Грамотное составление навигации, в которой не запутается пользователь, требует определенных знаний и опыта. К дизайну навигационной панели также нужно подходить с умом, и в этом уроке мы расскажем вам, как создать удобное навигационное меню.
Создание навигации
Что такое навигация? Это набор ссылок, зачастую упорядоченных и сгруппированных по смыслу. Навигационное меню часто создается с использованием HTML-тега списка <ul>, где в каждом пункте <li> содержится одна ссылка <a>. В HTML5 для навигации ввели отдельный тег <nav>, куда можно просто помещать теги ссылок. После создания HTML-каркаса можно переходить к его стилизации с помощью CSS, где вы можете определять, каким будет ваше меню — вертикальным, горизонтальным, выпадающим и т. п.
Допустим, у нас есть простая навигация с пятью ссылками, созданная в HTML на основе маркированного списка:
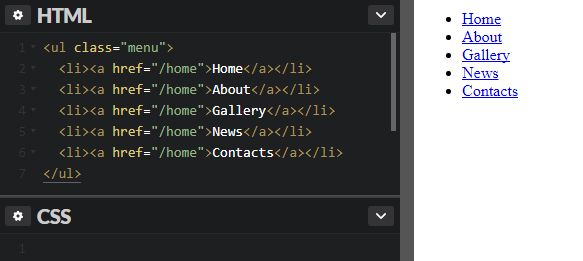
<ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Gallery</a></li> <li><a href="#">News</a></li> <li><a href="#">Contacts</a></li> </ul>
Изначально, без стилей наша навигация выглядит, как обычный список:

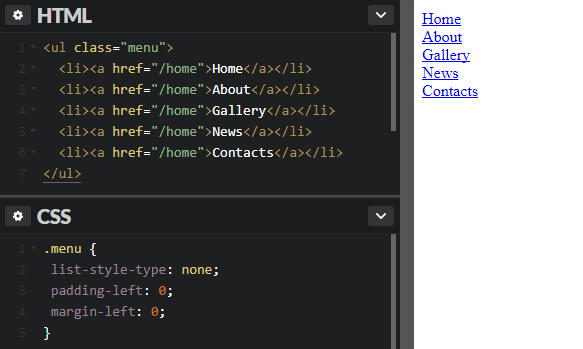
Чтобы сделать этот элемент более похожим на навигационную панель, необходимо проделать несколько обязательных шагов. Во-первых, возле пунктов меню не нужны маркеры, а во-вторых, стандартные значения
margin и padding, заданные браузером для списка, могут мешать, поэтому мы обнуляем их. В итоге получается следующее:
.menu {
list-style-type: none;
margin: 0;
padding: 0;
}

По сути, идентичные действия по отношению к спискам делает файл сброса стилей Reset.css, поэтому, если вы используете его на вашем сайте, то код выше можно не записывать.
После обнуления стандартных стилей списка можно приступать непосредственно к созданию стилей для навигации. Мы покажем, как делать вертикальные и горизонтальные панели.
Вертикальное меню
Создание вертикальной навигационной панели считается более легким занятием, нежели создание горизонтального меню. Главным образом потому, что нет необходимости задавать горизонтальное расположение ссылок. Это просто вертикальный список страниц сайта. И всё же некоторые важные стили применить придется.
Блочные ссылки
Прежде всего нужно сделать все теги <a> блочными элементами:
.menu a { display: block; }
Существует несколько причин для этого:
- Вы сможете задавать отступы для ссылок.
Блочный элемент занимает всю ширину контейнера, тогда как ширина строчного элемента зависит от его содержимого. Из-за этого могут появиться проблемы, если вы, например, решите установить для ссылок фоновый цвет:

GIFСтрочные ссылки могут быть разной длины, что негативно отразится на внешнем виде.
- Исходя из второго пункта, можно отметить еще один положительный момент. Когда ссылка является блочным элементом, область ее кликабельности расширяется: даже если кликнуть по месту, где нет текста, она все равно сработает. Это удобно, потому что не надо прицеливаться по маленькой ссылке. А с помощью вертикальных отступов
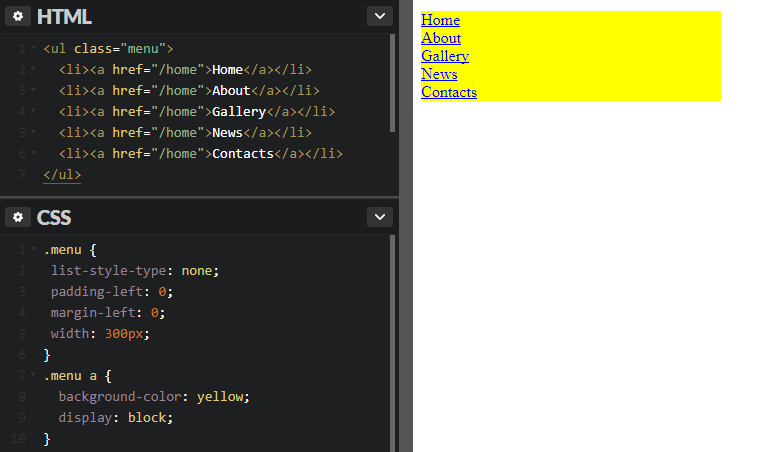
Ширина меню
Следующее, что нам понадобится сделать — это задать ширину меню. Если у вас заранее не была определена ширина навигационной панели, и она не находится в контейнере, который ограничивает ее, то меню будет растянуто на всю ширину окна (как в нашем примере выше) — ведь блочный элемент по умолчанию ведет себя именно так. Вы можете задать необходимую ширину для элемента .menu, например:
.menu { width: 300px; }

Вместо этого можно установить ширину для пунктов <li> либо для ссылок <a> — визуально эффект может быть одинаковый, но учтите, что в таком случае ширина элемента
.menu всё равно останется 100%.Разделение пунктов
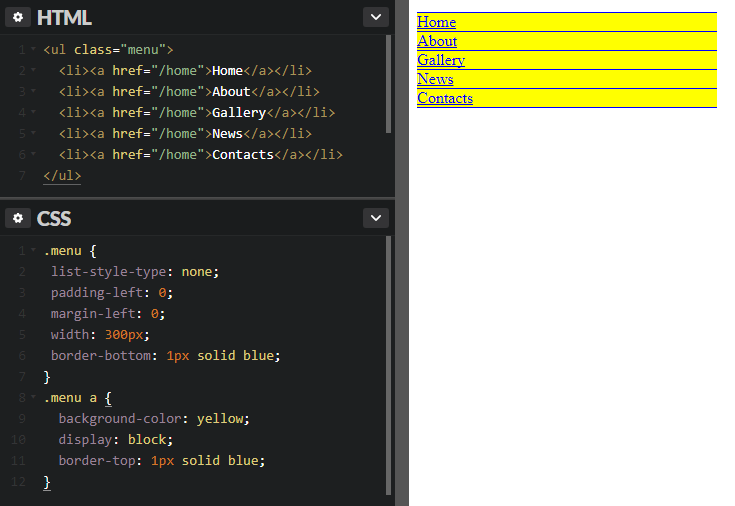
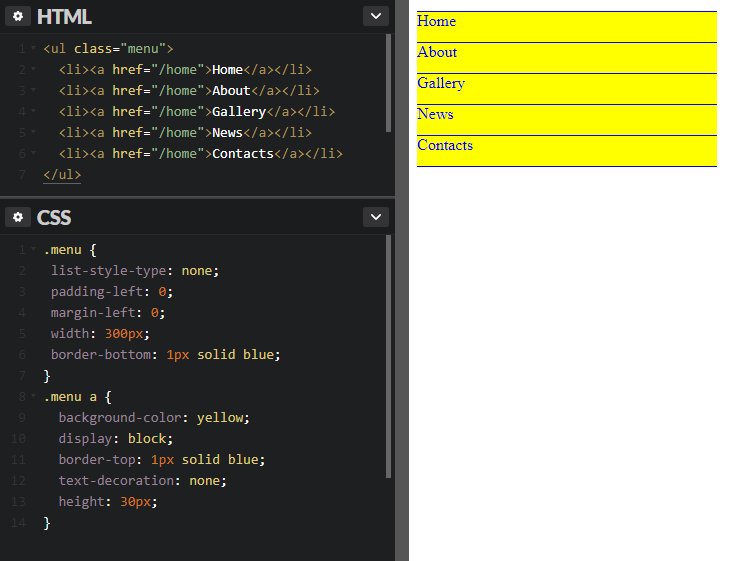
Чтобы визуально разделить пункты меню, можно задать каждому из них нижнюю или верхнюю границу. В зависимости от того, какую из них вы используете, у вас будет не хватать границы сверху или снизу меню. Это можно исправить, добавив еще одну границу к самому блоку .menu:
.menu a {
border-top: 1px solid blue;
}
.menu {
border-bottom: 1px solid blue;
}

Высота пунктов и вертикальное выравнивание
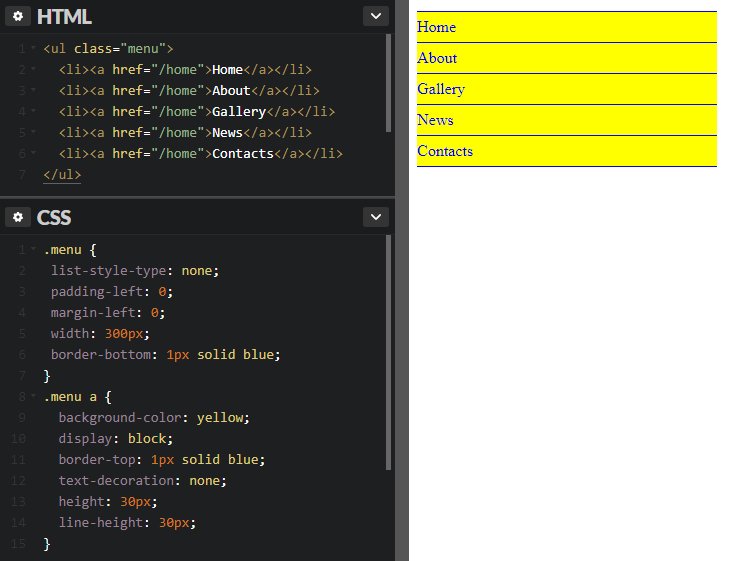
Сейчас ссылки меню выглядят слишком низкими, расположенными близко друг к другу. Если текст каждой ссылки не будет занимать более одной строки, то увеличить их высоту и сохранить при этом текст вертикально по центру можно с помощью свойств height и
line-height:
.menu a {
height: 30px;
line-height: 30px;
}

GIF
Как видно на анимации, свойство height влияет на высоту ссылки, а межстрочный интервал line-height изменяет уже высоту самой текстовой строки. Обязательно задавайте одинаковые значения для этих двух свойств, если хотите, чтобы текст ссылки был вертикально отцентрирован.
Горизонтальное меню
Основная задача при создании горизонтальной навигации — расположить пункты меню в один ряд. Это можно сделать несколькими способами.
Способ первый
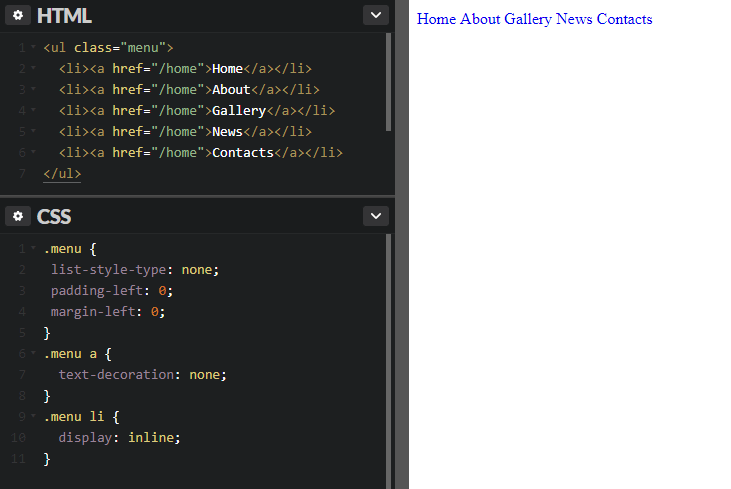
Первый вариант — задать пунктам списка свойство display со значением inline либо inline-block:
.menu li {
display: inline;
}

При этом теги <a> внутри <li> нельзя делать блочными, иначе пункты перестанут выстраиваться горизонтально и снова встанут в вертикальную позицию. Ссылкам можно также задать значение inline или inline-block. Выберите второе, если вы собираетесь в дальнейшем создавать отступы для ссылок.
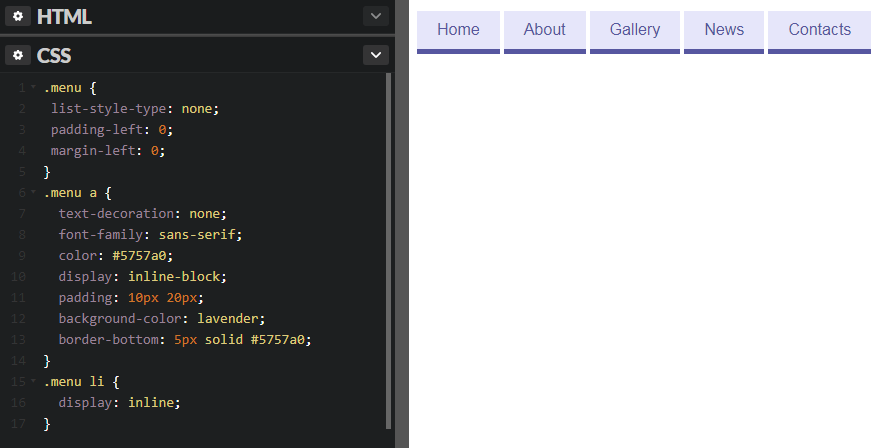
После этого можно заняться оформлением ссылок. Например, можно сделать такой стиль:
.menu a {
text-decoration: none;
font-family: sans-serif;
color: #5757a0;
display: inline-block;
padding: 10px 20px;
background-color: lavender;
border-bottom: 5px solid #5757a0;
}

Мы добавили фоновый цвет и нижнюю границу для каждой ссылки, а также увеличили ее размеры при помощи внутренних отступов padding. Заметьте, что между пунктами меню есть небольшие промежутки, хоть мы и не добавляли их через стили. Они возникают, потому что браузер так воспринимает символ возврата каретки между закрывающим и открывающим тегами <li>. Эти промежутки можно убрать, записав HTML-код списка в одной строке:
<ul> <li><a href="#">Home</a></li><li><a href="#">About</a></li><li><a href="#">Gallery</a></li> ... </ul>

Однако это неудобно, ведь эти изменения придется вносить в HTML вручную, да и чтение кода затрудняется. Поэтому попробовать избавиться от промежутков можно с помощью отрицательного значения margin-right:
.menu li {
margin-right: -5px;
}
Этот код не убирает промежутки, а прикрывает их за счет сдвига элементов на пять пикселей влево. Данный способ нельзя назвать очень надежным, потому что размер промежутка может варьироваться в зависимости от других стилей.
Если промежутки между пунктами не запланированы в вашем дизайне, лучше воспользоваться вторым методом горизонтального выстраивания элементов.
Способ второй
Возможно, вы уже догадались, что второй вариант создания горизонтального меню заключается в использовании свойства float. Для этого добавьте стиль для тегов <li>:
.menu li {
float: left;
}

Как видим, промежутков между пунктами уже нет. Все остальные стили работают, как и прежде. Но если вы добавите после навигации другой HTML-элемент (допустим, <h2>), то на него повлияет обтекание и он встанет в один ряд с пунктами меню. Отменить это действие можно, добавив заголовку свойство clear: left. Но при разработке сайта с большим количеством разных страниц может стать сложно следить за тем, нигде ли вы не забыли указать данное свойство. Гораздо легче отменить обтекание со стороны навигации. В этом поможет такая запись:
.menu {
overflow: hidden;
}
Это также поможет вернуть нормальную высоту родителя плавающих элементов. Мы уже говорили об этой проблеме в предыдущих уроках, но тогда мы решали ее через специальный хак с использованием псевдоэлемента :after. Пример выше — это еще один способ решить вопрос с исчезнувшей высотой контейнера.

GIF
Примечание: если вы установите фон для элемента .menu, то вы не увидите его до тех пор, пока не примените к нему overflow: hidden. Логично, ведь как можно увидеть фон элемента, чья высота равна нулю?
В следующем уроке мы более детально расскажем о возможностях селекторов атрибутов, с помощью которых можно задавать стили ссылкам в зависимости от атрибутов и их значений.
Как создать боковое меню для сайта на CSS3
 В последнее время стали весьма популярны меню, которые занимают минимум места, при этом оснащены красивой анимацией. В данном уроке мы рассмотрим как создать такое меню. Аналогичное меню можно просмотреть в действии на сайте UI8. Там реализована навигация, которая находится слева, при нажатии на иконку происходит плавное сдвижение панели сайта влево, благодаря теням будет создаваться эффект глубины. В нашем уроке мы реализуем возможность шести панелей, которые будут находится в разных уголках сайта.
В последнее время стали весьма популярны меню, которые занимают минимум места, при этом оснащены красивой анимацией. В данном уроке мы рассмотрим как создать такое меню. Аналогичное меню можно просмотреть в действии на сайте UI8. Там реализована навигация, которая находится слева, при нажатии на иконку происходит плавное сдвижение панели сайта влево, благодаря теням будет создаваться эффект глубины. В нашем уроке мы реализуем возможность шести панелей, которые будут находится в разных уголках сайта.
Такая навигация станет отличным дополнением к ресурсу, если Вы хотите максимально разгрузить дизайн сайта, и придать ему минимум графических аспектов. И так, давайте приступи.
Русифицированные шаблоны пользуются большим спросом среди предпринимателей русскоговорящих стран. Поэтому те, кто находился в поиске именно такого типа готовых решений, должны порадоваться тому, что на сайте TemplateMonster появилась новая категорий шаблонов. Теперь вы сможете выбрать самый подходящий вариант из коллекции HTML шаблонов на русском языке. Каждый из них разработан в соответствии с трендами в веб-дизайне. Вы сможете использовать удобный визуальный редактор для того, чтобы работать с дизайном своего будущего сайта. Также вас должны впечатлить разнообразные страницы, которые уже готовы к использованию.
Шаг 1. HTML
Навигация будет состоять из ненумерованного списка, помещённого в элемент nav. Через атрибут класс передаём какая иконка должна быть прикреплена к элементу:
<nav></pre> <a href=»#»><span>Меню</span></a> <ul> <li><a href=»#»>Главная</a></li> <li><a href=»#»>Новости</a></li> <li><a href=»#»>Форум</a></li> <li><a href=»#»>Контакты</a></li> <li><a href=»#»>О нас</a></li> </ul> </nav> <pre> |
C разметкой мы разобрались, теперь давайте все это оформим с помощью стилей.

Шаг 2. CSS
Следует обратить внимание, что код с браузерными префиксами, можете найти в исходниках. Воспользуемся свойством box-sizing:
*, *:after, *::before { box-sizing: border-box; }
|
Зададим общие стили для body и основного контейнера:
body { background: #04a466; }
.container { padding: 80px; }
|
Основной элемент навигации будет располагаться фиксировано в зависимости от того, какой пример мы запустим. При раскрытии меню, меняем ширину рамки. Сначала высота рамки будет равна 0. Далее мы её расширим с задержкой в 0.3 сек:
.bt-menu { position: fixed; top: 0; left: 0; width: 100%; height: 0; border-width: 0px; border-style: solid; border-color: #333; background-color: rgba(0,0,0,0); transition: border-width 0.3s, background-color 0.3s, height 0s 0.3s; }
|
При раскрытии меню меняем высоту и ставим значение 100%, а рамку смещаем на 90px влево и на 30px со всех других сторон. Цвет фона выставим в формате RGBA:
.bt-menu.bt-menu-open { height: 100%; border-width: 30px 30px 30px 90px; background-color: rgba(0,0,0,0.3); transition: border-width 0.3s, background-color 0.3s; }
|
Далее применим один финт. Через JavaScript добавим невидимый элемент при клике на который, поставленная нами рамка будет исчезать.
.bt-overlay { position: absolute; width: 100%; }
|
При открытии меню, расширяем данный элемент:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
.bt-menu-open .bt-overlay { height: 100%; }
.bt-menu-trigger { position: fixed; top: 15px; left: 20px; display: block; width: 50px; height: 50px; cursor: pointer; }
.bt-menu-trigger span { position: absolute; top: 50%; left: 0; display: block; width: 100%; height: 4px; margin-top: -2px; background-color: #fff; font-size: 0px; user-select: none; transition: background-color 0.3s; }
|
При отображении меню, будем затемнять основную область. Остальные две области будут созданы псевдо-элементами. При открытом меню, средняя линия исчезнет:
.bt-menu-open .bt-menu-trigger span { background-color: transparent; }
|
Псевдо-элементы расположим абсолютно и их высота будет такой же как у родительского элемента — 100%:
.bt-menu-trigger span:before, .bt-menu-trigger span:after { position: absolute; left: 0; width: 100%; height: 100%; background: #fff; content: »; transition: transform 0.3s; }
|
Для того позиционирования, воспользуемся свойством translateY:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
.bt-menu-trigger span:before { transform: translateY(-250%); }
.bt-menu-trigger span:after { transform: translateY(250%); }
.bt-menu-open .bt-menu-trigger span:before { transform: translateY(0) rotate(45deg); }
.bt-menu-open .bt-menu-trigger span:after { transform: translateY(0) rotate(-45deg); }
|
При открытии меню, элементы списка станут видимыми, а затем применяем эффект плавного появления. Так же изменим значение transform до 0, для достижения 3d эффекта:
.bt-menu ul li a { display: block; outline: none; color: transparent; text-decoration: none; font-size: 0px; }
|
Теперь займёмся ссылками. В качестве шрифтов будем использовать иконки. Задаём размер шрифта, равный 0, и делаем его невидимым:
.bt-menu ul li a { display: block; outline: none; color: transparent; text-decoration: none; font-size: 0px; }
|
Сбросим размер текста псевдо-элементов, которые содержат иконки. Значения em тут работать не будут, поэтому задаём размеры в пикселях:
.bt-menu ul li a:before { color: #04a466; font-size: 48px; transition: color 0.2s; }
|
Сделаем иконки чуть меньше, если пользователь просматривает сайт через мобильное устройство:
@media screen and (max-height: 31.125em) { .bt-menu ul li a:before { font-size: 32px; } }
|
Со стилями мы разобрались, теперь давайте перейдем к следующему шагу.
Шаг 3. JS
Нам необходимо, что при клике на свободную область, меню будет закрыто. Так же нам нужно обеспечить поддержку событий прикосновений:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
function init() {
var menu = document.getElementById( ‘bt-menu’ ), trigger = menu.querySelector( ‘a.bt-menu-trigger’ ), // тип события (если мобильное устройство, то используются события нажатий) eventtype = mobilecheck() ? ‘touchstart’ : ‘click’, resetMenu = function() { classie.remove( menu, ‘bt-menu-open’ ); classie.add( menu, ‘bt-menu-close’ ); }, closeClickFn = function( ev ) { resetMenu(); overlay.removeEventListener( eventtype, closeClickFn ); };
var overlay = document.createElement(‘div’); overlay.className = ‘bt-overlay’; menu.appendChild( wrapper );
trigger.addEventListener( eventtype, function( ev ) { ev.stopPropagation(); ev.preventDefault();
if( classie.has( menu, ‘bt-menu-open’ ) ) { resetMenu(); } else { classie.remove( menu, ‘bt-menu-close’ ); classie.add( menu, ‘bt-menu-open’ ); overlay.addEventListener( eventtype, closeClickFn ); } });
}
init();
})();
|
Вот и все. Готово!
Материал взят из зарубежного источника. И представлен исключительно в ознакомительных целях.

