border-color — CSS — Дока
- Кратко
- Пример
- Как пишется
- Подсказки
- На практике
- Максим Печёрин советует
Кратко
СкопированоСвойство border управляет цветом рамки элемента.
Пример
СкопированоДля того чтобы увидеть работу свойства, необходимо помимо цвета рамки добавить ещё и значение свойства border.
<p>Блок текста, обведённый рамкой</p>
<p>Блок текста, обведённый рамкой</p>
.text { border-style: solid; border-color: tomato;}
.text {
border-style: solid;
border-color: tomato;
}
Открыть демо в новой вкладкеКак пишется
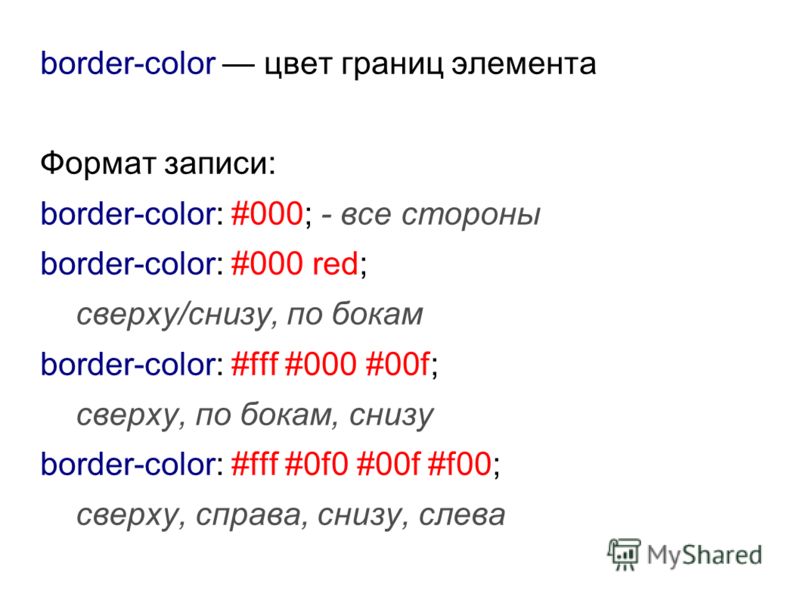
СкопированоМожно писать одно, два, три или четыре значения, разделяя их пробелами. В зависимости от этого получится разный результат:
border— одно значение, цвет рамки со всех сторон одинаковый.- color : tomato 
border— два значения, первое устанавливает цвет рамки сверху и снизу, второе — слева и справа.- color : tomato skyblue border— три значения, первое значение устанавливает цвет рамки сверху, второе — слева и справа, а третье — снизу.- color : tomato skyblue olive border— четыре значения, устанавливает для каждой стороны свой цвет, поочерёдно: для верхней, правой, нижней и левой рамки.- color : tomato skyblue olive silver
Разрешается использование названий цветов, форматов HEX, RGB, HSL, а также ключевых слов transparent (для прозрачной рамки) или inherit (для наследования значения родителя).
Подсказки
Скопировано💡 Свойство не наследуется.
💡 Значение по умолчанию соответствует значению color у элемента.
💡 Можно анимировать, читайте подробнее про CSS.
💡 Поддерживается всеми современными браузерами.
На практике
СкопированоМаксим Печёрин советует
Скопировано🛠 Чаще всего это свойство используется в шорткате border, а отдельно пишется, если все свойства рамки сохраняются, а цвет нужно изменить, например по событию :hover или :focus. Или когда вы используете методологию БЭМ, и все свойства рамки прописаны у элемента, а цвет рамки — у модификатора. Вот пример:
<div> <p>Текст</p> <p>Текст с модификатором</p></div>
<div>
<p>Текст</p>
<p>Текст с модификатором</p>
</div>
.block__element { border-width: 1px; border-style: solid;}.block__element--modify { border-color: tomato;}
.block__element {
border-width: 1px;
border-style: solid;
}
. block__element--modify {
border-color: tomato;
}
block__element--modify {
border-color: tomato;
}
Оценка материалаЕсли вы нашли ошибку, отправьте нам пулреквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
Предыдущий материал←
border-spacing ctrl + alt + ←
Следующий материал→
border-width ctrl + alt + →
➥ border-color — htmlbook.info
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | Нет |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www. w3.org/TR/CSS21/box.html#propdef-border-color w3.org/TR/CSS21/box.html#propdef-border-color |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает цвет границы на разных сторонах элемента. Свойство позволяет задать цвет границы сразу для всех сторон элемента или только для указанных.
Синтаксис
border-color: [цвет | transparent] {1,4} | inherit
Значения
См. цвет
- transparent
- Устанавливает прозрачный цвет.
- inherit
- Наследует значение родителя.
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Результат зависит от количества и указан в табл. 1.
| Число значений | Результат |
|---|---|
| 1 | Цвет границы будет установлен для всех сторон элемента. |
| 2 | Первое значение устанавливает цвет верхней и нижней границы, второе — левой и правой. |
| 3 | Первое значение задает цвет верхней границы, второе — одновременно левой и правой границы, а третье — нижней границы. |
| 4 | Поочередно устанавливается цвет верхней, правой, нижней и левой границы. |
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-color</title>
<style>
h2 {
border-color: red white; /* Цвет границы */
border-style: solid; /* Стиль границы */
}
p {
border-color: #008a77; /* Цвет границы */
border-style: solid; /* Стиль границы */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<h2>Lorem ipsum dolor sit amet</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. </p>
</body>
</html>
</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Использование свойства border-color
Объектная модель
[window.]document.getElementById(«elementID«).style.borderColor
Браузеры
Internet Explorer 6 не поддерживает значение transparent. Браузер Internet Explorer до версии 7.0 включительно не поддерживает inherit.
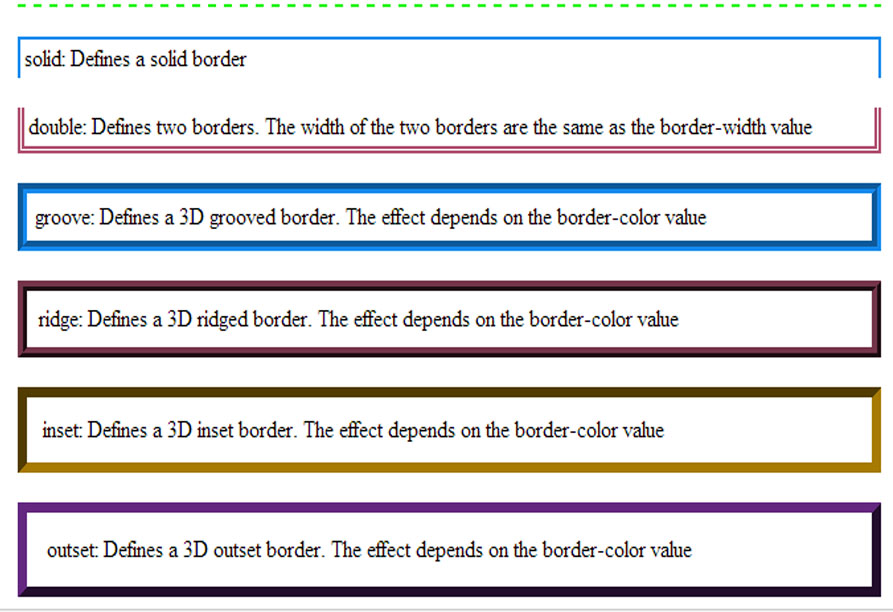
Цвет границы в разных браузерах может несколько различаться при использовании значений стиля groove, ridge, inset или outset.
Цвет границы CSS
Свойство CSS border-color позволяет установить цвет границы поля.
Свойство border-color является сокращенным свойством для border-top-color , border-right-color , border-bottom-color и border-left-color . Если вы хотите указать цвет границы только для некоторых сторон (но не для всех сторон), вы можете вместо этого использовать одно или несколько этих свойств.
Обратите внимание, что вам также необходимо убедиться, что border-width не равно 0
border-style не установлен на нет или скрыто до отображения границы.Синтаксис
цвет границы: <цвет>{1,4}
Возможные значения
- цвет
- Задает цвет границы. Это должен быть допустимый цвет .
Можно указать от одного до четырех значений цвета . Если вы укажете все четыре значения, они зададут верхнюю, правую, нижнюю и левую границу соответственно.
В следующих примерах показано, как количество значений влияет на результат.
Указан один цвет
цвет границы: голубой; Указаны два цвета
border-color: голубой пурпурный; Указаны три цвета
border-color: голубой пурпурно-желтый; Определено четыре цвета
 2em;
отступ: 20 пикселей;
ширина границы: 9px;
стиль границы: сплошной;
цвет границы: голубой пурпурный желтый черный;
} <дел>
2em;
отступ: 20 пикселей;
ширина границы: 9px;
стиль границы: сплошной;
цвет границы: голубой пурпурный желтый черный;
} <дел> border-color: голубой пурпурный желтый черный; Кроме того, все свойства CSS также принимают следующие значения ключевых слов CSS в качестве единственного компонента значения их свойства:
-
начальный - Представляет значение, указанное как начальное значение свойства.
-
унаследовать - Представляет вычисленное значение свойства родительского элемента.
-
снято с охраны - Это значение действует либо как
наследует, либо какначальное, в зависимости от того, наследуется свойство или нет. Другими словами, он устанавливает для всех свойств их родительские значения, если они наследуемые, или их начальные значения, если они не наследуемые.
Общая информация
- Исходное значение
- Использует значение
currentColor(которое является значением свойства color ).
- Применимо к
- Все элементы.
- Унаследовано?
- №
- СМИ
- Визуальный
- Анимируемый
- Да (см. пример)
Пример кода
цвет границы: голубой; /* Верх: голубой Справа: голубой Внизу: голубой Слева: голубой */ цвет границы: голубой пурпурный желтый черный; /* Верх: голубой Справа: пурпурный Низ: желтый Слева: черный */ цвет границы: голубой пурпурно-желтый; /* Верх: голубой Справа: пурпурный Низ: желтый Слева: пурпурный */ цвет границы: голубой пурпурный; /* Верх: голубой Справа: пурпурный Внизу: голубой Слева: пурпурный */
Официальные спецификации
- CSS Backgrounds and Borders Module Level 3 (рекомендация кандидата W3C от 9 сентября 2014 г.)
- CSS Уровень 2.1 (Рекомендация W3C от 7 июня 2011 г.)
- CSS уровень 1 (рекомендация W3C от 17 декабря 1996 г.)
Цвет границы CSS | Как цвет границы работает в CSS?
Пространство вокруг отступов и полей называется Цвет между отступами и полями называется Цвет границы. Цвет границы отделяет тело HTML от одного содержимого к другому. Цвет границы применяется одновременно ко всем сторонам или к разным сторонам с помощью цвета границы. Вы можете наблюдать разницу между отступами, полями и цветом границы ниже. Как мы знаем, мы всегда предпочитали CSS общим стилям на всех страницах.
Цвет границы отделяет тело HTML от одного содержимого к другому. Цвет границы применяется одновременно ко всем сторонам или к разным сторонам с помощью цвета границы. Вы можете наблюдать разницу между отступами, полями и цветом границы ниже. Как мы знаем, мы всегда предпочитали CSS общим стилям на всех страницах.
Как цвет границы работает в CSS?
Получить цвет рамки вокруг содержимого или изображения с помощью свойства border-color.
Синтаксис 1
раздел
{
цвет границы: значение1, значение2, значение3, значение4; //значения цвета границы
} Объяснение: Если мы применяем цвет границы с четырьмя значениями, то первое значение применяется для верхнего края, второе значение — для правого, третье значение — для нижнего и четвертое значение — для левого. , соответственно.
Синтаксис 2
раздел
{
цвет границы: значение1, значение2, значение3; //значения цвета границы
} Объяснение: Если мы применяем цвет границы с тремя значениями, то первое значение применяется для верхнего края, второе значение — для левого и правого, третье значение — для нижнего края соответственно.
Синтаксис 3
раздел
{
цвет границы: значение1, значение2; //значения цвета границы
} Объяснение: Если мы применяем цвет границы с двумя значениями, первое значение применяется для верхнего и нижнего края, а второе значение — для левого и правого, соответственно.
Синтаксис 4
раздел
{
border-color: значение//значение цвета границы
} Объяснение: Если мы применяем цвет границы только с одним значением, используйте его одинаково для всех четырех сторон. Предположим, мы хотим применить стиль границы только к одной стороне, например, сверху, справа, снизу или слева. Вы можете использовать приведенный ниже синтаксис.
Цвета границы для определенной стороны
Синтаксис 1
div
{
border-top-color: значение // цвет верхней стороны границы
} Синтаксис 2
раздел
{
border-right-color: значение // цвет правой стороны границы
} Синтаксис 3
раздел
{
border-bottom-color: значение//цвет нижней границы границы
} Синтаксис 4
раздел
{
border-left-color: значение//цвет границы слева
} Примеры реализации цвета границы CSS
Вот примеры реализации цвета границы CSS:
Пример #1
BorderColor4ValuesandTopColor. html
html
<голова> <метакодировка="ISO-8859-1">Цвет границы <тело>Свойство цвета границы с 4 значениями и границей top Свойство цвета
Привет, я разработал свойство цвета границы от 4 значения (сверху, справа, снизу и слева соответственно).
Здравствуйте, я разработал свойство цвета верхней границы границы.
BorderColor4ValuesandTopColor.css
.style1 {
стиль границы: сплошной;
цвет границы: коричневый красный синий зеленый; /* Задает цвет сверху, справа, снизу и слева соответственно */
ширина границы: 10px;
размер шрифта: 20px;
ширина: 900 пикселей;
}
.style2 {
стиль верхней границы: сплошной;
цвет верхней границы: синий;
ширина границы: 10px;
размер шрифта: 20px;
ширина: 900 пикселей;
} Вывод:
Объяснение: Первый абзац задает коричневый, красный, синий и зеленый цвета для верхней, правой, нижней и левой частей соответственно путем присвоения четырем значения свойству border-color. Второй абзац дает синий цвет, присваивая значение свойству border-top-color.
Второй абзац дает синий цвет, присваивая значение свойству border-top-color.
Пример #2
BorderColor3ValuesAndRightColor.html
<голова> <метакодировка="ISO-8859-1">Цвет границы <тело>Свойство цвета границы с 3 значениями и границей Свойство Right Color
Здравствуйте, я разработал свойство цвета границы от 3 значения (сверху, справа, снизу и слева соответственно).
Здравствуйте! Мой дизайн разработан со свойством цвета границы справа.
BorderColor3ValuesAndRightColor.css:
.style1 {
стиль границы: пунктирный; /*Выделяет границу пунктирными линиями*/
цвет границы: голубая фуксия, оливковый;
/* Придает цвету сверху синий цвет, слева и справа цвет фуксии, снизу оливковый цвет*/
ширина границы: 10px;
размер шрифта: 20px;
ширина: 900 пикселей;
}
. style2 {
стиль границы справа: пунктир; /*Выделяет границу пунктирными линиями*/
цвет правой границы: зеленый;
ширина границы: 10px;
размер шрифта: 20px;
ширина: 900 пикселей;
}
style2 {
стиль границы справа: пунктир; /*Выделяет границу пунктирными линиями*/
цвет правой границы: зеленый;
ширина границы: 10px;
размер шрифта: 20px;
ширина: 900 пикселей;
} Выходные данные:
Объяснение: В первом абзаце сверху отображается синий цвет, слева и справа цвета фуксии, а снизу — оливковый цвет путем присвоения трех значений свойству border-color. Второй абзац дает зеленый цвет, присваивая значение свойству border-right-color.
Пример #3
BorderColor2ValuesAndLeftColor.html
<голова> <метакодировка="ISO-8859-1">Цвет границы <тело>Свойство цвета границы с 2 значениями и границей Свойство Left Color
Здравствуйте, я разработал свойство цвета границы от 2 значения (сверху, справа, снизу и слева соответственно).

Здравствуйте, я разработал свойство цвета границы слева.
BorderColor2ValuesAndLeftColor.css:
.style1 {
бордюр: двойной; /*Дает рамку с двойной рамкой*/
цвет границы: темно-бордовый;
/* Делает цвет сверху и снизу темно-бордовым, слева и справа — темно-синим*/
ширина границы: 10px;
размер шрифта: 20px;
ширина: 900 пикселей;
}
.style2 {
левый бордюр: двойной; /*Дает рамку с двойной рамкой*/
цвет границы слева: серый;
ширина границы: 10px;
размер шрифта: 20px;
ширина: 900 пикселей;
} Вывод:
Объяснение: В первом абзаце сверху и снизу цвет темно-бордовый, а слева и справа — темно-синий путем присвоения двух значений свойству border-color. Второй абзац задает серый цвет, присваивая значение свойству border-left-color.
Пример #4
BorderColorSingleValueAndBottomColor.html
<голова> <метакодировка="ISO-8859-1"> css">Цвет границы <тело>Свойство цвета границы с одиночными значениями и границей Свойство цвета нижнего края
Здравствуйте, я разработал свойство цвета границы от Single значение (сверху, справа, снизу и слева соответственно).
Здравствуйте, я разработал свойство цвета нижней границы границы.
BorderColorSingleValueAndBottomColor.css
.style1 {
стиль границы: сплошной; /*Дает границу со сплошной рамкой*/
цвет границы: красный;
/* Придает цвету сверху, справа, слева и снизу темно-бордовый цвет*/
ширина границы: 10px;
размер шрифта: 20px;
ширина: 900 пикселей;
}
.style2 {
нижняя граница: сплошная; /*Дает границу со сплошной рамкой*/
цвет нижней границы: красный;
ширина границы: 10px;
размер шрифта: 20px;
ширина: 900 пикселей;
} Вывод:
Объяснение: Первый абзац дает красный цвет, присваивая единственное значение свойству border-color.


 block__element--modify {
border-color: tomato;
}
block__element--modify {
border-color: tomato;
}
 </p>
</body>
</html>
</p>
</body>
</html>
 style2 {
стиль границы справа: пунктир; /*Выделяет границу пунктирными линиями*/
цвет правой границы: зеленый;
ширина границы: 10px;
размер шрифта: 20px;
ширина: 900 пикселей;
}
style2 {
стиль границы справа: пунктир; /*Выделяет границу пунктирными линиями*/
цвет правой границы: зеленый;
ширина границы: 10px;
размер шрифта: 20px;
ширина: 900 пикселей;
} 