HTML/Элемент button
Синтаксис
(X)HTML
<button> ... </button>
Описание
Элемент button (от англ. «button» ‒ «кнопка») cоздаёт в документе интерактивные кнопки. По своему значению элемент button похож на элемент input, но в отличии от input элемент button может отображать на кнопке почти все элементы (кроме элемента карты) вкладываемые в данный элемент.
Примечание
Если предполагается, что с помощью кнопки button на сервер будут отправляться данные формы, то эту кнопку либо располагают внутри формы (элемент form), либо если нет такой возможности (допустим, что форма и кнопка располагаются в разных частях документа) присоединяют к форме с помощью атрибута «form».
Совет
Для корректности работы кнопки во всех браузерах, желательно в данном элементе указывать атрибут «
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| Верс. | Раздел |
|---|---|
| HTML | |
| 2.0 | |
| 3.2 | |
| 4.01 | 17.5 The BUTTON element DTD: Transitional
Strict
Frameset |
| 5.0 | 4.10.6 The button element |
| 5.1 | 4.10.6. The button element |
| XHTML | |
1. 0 0 | Extensible HyperText Markup Language DTD: Transitional
Strict
Frameset |
| 1.1 | Extensible HyperText Markup Language |
Атрибуты
- autofocus
- Получение кнопкой фокуса после загрузки страницы.
- disabled
- Блокирует кнопку.
- form
- Присоединяет кнопку к форме (с помощью значения параметра «
id» присоединяемой формы). - formaction
- URL-адрес обработчика формы.
- Способ кодирования данных формы перед отправкой.
- formmethod
- Метод передачи данных формы.
- formnovalidate
- Запрещает проверку данных формы на корректность.
- formtarget
- Указывает место, в котором должен быть открыт результат отправки данных формы.

- name
- Имя кнопки.
- type
- Тип кнопки.
- value
- Значение кнопки (отправляется вместе с данными формы на сервер).
- Глобальные атрибуты
- accesskey, class, contenteditable, contextmenu, data-*, dir, draggable, dropzone, hidden, id, inert, lang, spellcheck, style, tabindex, title, translate, xml:lang
Пример использования
Листинг кода<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Элемент button</title>
<link type=»text/css» href=»ex-style.css» rel=»stylesheet»>
</head>
<body>
<h2>Пример с элементом «button»</h2>
<!— Создаём форму, поле ввода и две кнопки «очистить» и «отправить» —>
<form action=»/examples/php-scripts/FIE.php» method=»get»>
<p>Введите ваше имя: <input type=»text» name=»first_name»></p>
<p>
<button type=»reset»>Очистить</button>
<button type=»submit»><img src=»http://programmerbook. ru/favicon.ico» alt=»Эмблема сайта»>Отправить</button>
ru/favicon.ico» alt=»Эмблема сайта»>Отправить</button>
</p>
</form>
</body>
</html>
Элемент button
кнопок · Bootstrap
Примеры
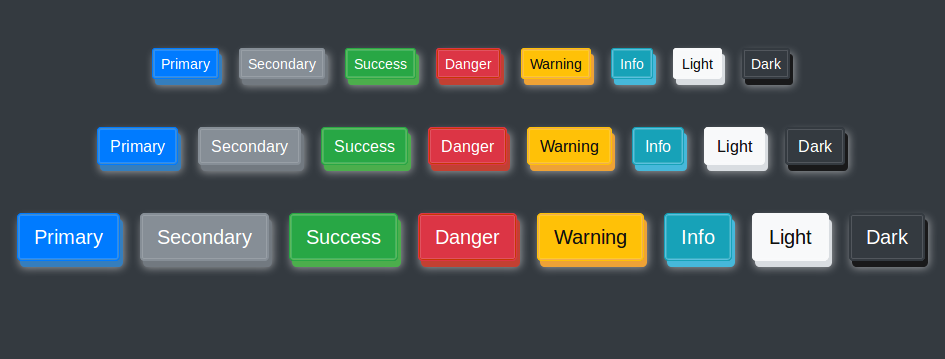
Bootstrap включает в себя несколько предопределенных стилей кнопок, каждый из которых служит своей собственной семантической цели, с добавлением нескольких дополнений для большего контроля.
Передача значения вспомогательным технологиям
Использование цвета для добавления значения обеспечивает только визуальную индикацию, которая не будет передана пользователям вспомогательных технологий, таких как программы чтения с экрана.
.sr-only .Бирки для кнопок
.btn 9Классы 0014 предназначены для использования с элементом . Однако вы также можете использовать эти классы для элементов или (хотя некоторые браузеры могут применять несколько иное отображение).
При использовании классов кнопок в элементах , которые используются для запуска функций на странице (например, сворачивания содержимого), а не для ссылки на новые страницы или разделы на текущей странице, этим ссылкам следует присвоить role="button" , чтобы надлежащим образом передать их назначение вспомогательным технологиям, таким как программы чтения с экрана.
Ссылка
Ссылка <тип ввода="кнопка" значение="Ввод">
Кнопки контура
Нужна кнопка, но не яркие цвета фона, которые они приносят? Замените классы модификаторов по умолчанию на . для удаления всех фоновых изображений и цветов на любой кнопке. btn-outline-*
btn-outline-*
Размеры
Хотите большие или маленькие пуговицы? Добавьте .btn-lg или .btn-sm для дополнительных размеров.
Создайте кнопки уровня блока — те, которые охватывают всю ширину родителя — путем добавления .btn-block .
Кнопки будут казаться нажатыми (с более темным фоном, более темной рамкой и вложенной тенью), когда они активны. Нет необходимости добавлять класс к
Нет необходимости добавлять класс к , поскольку они используют псевдокласс . Тем не менее, вы все равно можете форсировать такой же активный внешний вид с помощью aria-pressed="true" ), если вам нужно программно реплицировать состояние.
Основная ссылка Ссылка
Основная ссылка Ссылка
Чтобы кнопки выглядели неактивными, добавьте логический атрибут disabled к любому элементу .
Отключены кнопки с помощью элемент ведет себя немного иначе:
-
disabled, поэтому необходимо добавить класс., чтобы он визуально отображался отключенным. disabled
disabled - Некоторые стили, ориентированные на будущее, включены для отключения всех
событий указателяна кнопках привязки. В браузерах, поддерживающих это свойство, вы вообще не увидите отключенный курсор. - Кнопки Disabled должны включать
aria-disabled="true"атрибут для указания состояния элемента вспомогательным технологиям.
Основная ссылка Ссылка
Основная ссылка Ссылка
Предупреждение о функциональности ссылки
Класс .disabled использует событий указателя: нет , чтобы попытаться отключить функциональность ссылки s, но это свойство CSS еще не стандартизировано. Кроме того, даже в браузерах, поддерживающих pointer-events: none , навигация с помощью клавиатуры остается неизменной, а это означает, что зрячие пользователи клавиатуры и пользователи вспомогательных технологий по-прежнему смогут активировать эти ссылки.
tabindex="-1" (чтобы они не получали фокус клавиатуры) и используйте пользовательский JavaScript, чтобы отключить их функциональность.Плагин кнопки
Делайте больше с помощью кнопок. Управляйте состояниями кнопок или создавайте группы кнопок для дополнительных компонентов, таких как панели инструментов.
Переключить состояния
Добавьте data-toggle="button" для переключения активного состояния кнопки. Если вы предварительно переключаете кнопку, вы должны вручную добавить .active class и aria-pressed="true" к .
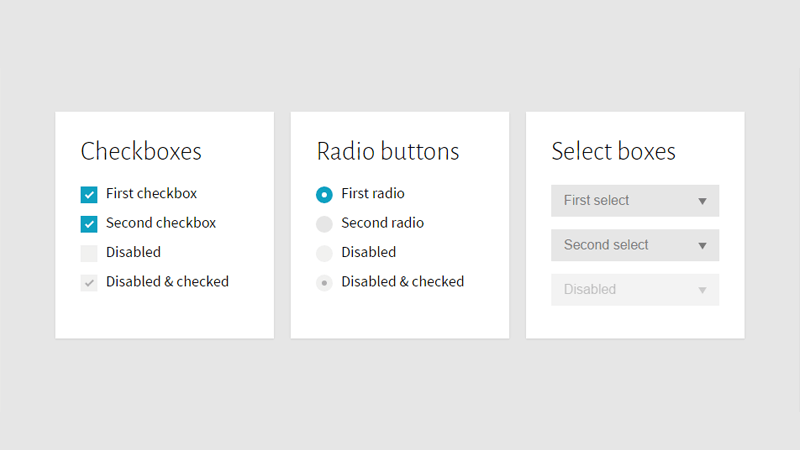
Флажок и радиокнопки
Bootstrap’s 9Стили 0013 .button можно применять к другим элементам, таким как s, чтобы обеспечить переключение флажков или радиокнопок. Добавьте
Добавьте data-toggle="buttons" в .btn-group , содержащую эти измененные кнопки, чтобы включить их поведение переключения через JavaScript, и добавьте .btn-group-toggle , чтобы стилизовать s в вашем кнопки. Обратите внимание, что вы можете создавать отдельные кнопки с питанием от ввода или их группы.
Проверенное состояние для этих кнопок обновляется только через нажатие событие на кнопке. Если вы используете другой метод для обновления ввода — например, с помощью или путем ручного применения свойства ввода checked — вам потребуется переключить .active на вручную.
Обратите внимание, что кнопки с предварительной отметкой требуют, чтобы вы вручную добавили класс .active к входу .
Проверено
<метка> Отмечено<дел>Активный Радио Радио
<метка> Активен <метка> Радио <метка> Радио<дел>Методы
Метод Описание $().кнопка('переключатель')
Переключает состояние отправки. Создает впечатление, что кнопка активирована. $().кнопка('удалить')Уничтожает кнопку элемента. Bulma: бесплатная современная CSS-инфраструктура с открытым исходным кодом на основе Flexbox 9.0001
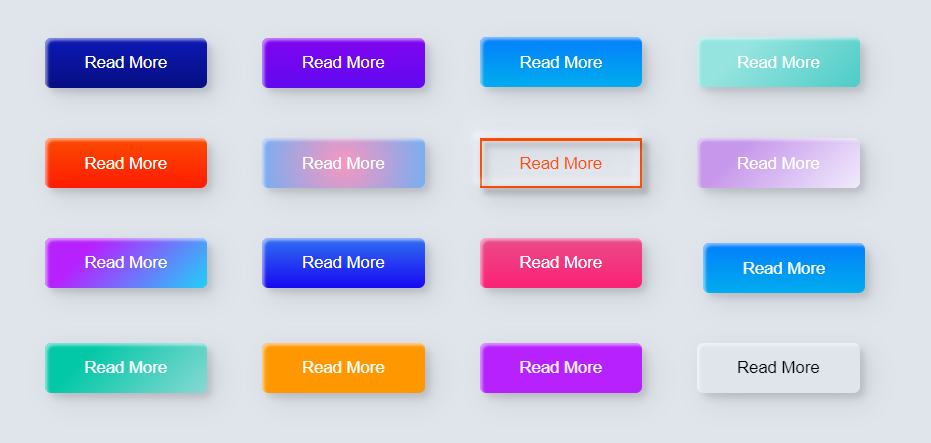
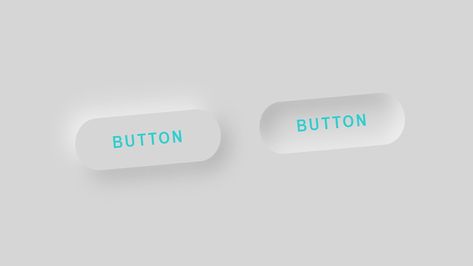
Кнопка является неотъемлемым элементом любого дизайна. Он должен выглядеть и вести себя как интерактивный элемент вашей страницы.
Пример
HTML
<кнопка>КнопкаКласс кнопки
можно использовать на:Пример
Анкер
HTML
ЯкорьЦвета #
Кнопка доступна во всех различных цветов , определенных картой
$colorsSass.Пример
HTML
Пример
HTML
<дел>Каждый цвет теперь доступен в своей светлой версии . Просто добавьте модификатор
is-lightк модификатору цвета, чтобы применить светлую версию кнопки.Пример
HTML
<дел>
Размеры #
Кнопка поставляется в 4 разных размерах:
- маленький
- нормальный
- середина
- большой
Хотя размер по умолчанию — нормальный , модификатор is-normal существует на тот случай, если вам нужно сбросить кнопку до нормального размера.
Пример
HTML
Вы можете изменить размер нескольких кнопок одновременно, поместив их в родителя кнопок и применив один из 3 модификаторов:
-
пуговицы-маленькие -
кнопки средние -
кнопки большие
Пример
HTML
<дел>
Вы можете изменить размер только подмножества кнопок , просто применив к ним класс модификатора.
Например, если вы хотите, чтобы все кнопки были маленькими , но все еще имели одну из своих обычных , просто сделайте следующее:
Пример
HTML
<дел>
Адаптивные размеры #
Новинка!
0. 9.4
9.4
Если вам нужны разные размеры кнопок для каждой точки останова, вы можете использовать Bulma отзывчивых кнопок. Просто добавьте модификатор is-responsive :
| Имя | Фиксированный размер | Адаптивный размер (изменить размер окна, чтобы увидеть в действии) | Код |
|---|---|---|---|
| По умолчанию | <кнопка> По умолчанию | ||
| Маленький | <кнопка> Маленький | ||
| Обычный | <кнопка> Нормальный | ||
| Средний | <кнопка> Середина | ||
| Большой | <кнопка> Большой |
Открыть таблицу в новом окне
Вы можете настроить размеры, перезаписав $button-responsive-sizes 9. 0014 Переменная Sass.
0014 Переменная Sass.
Дисплеи #
Пример
HTML
Стили #
Контурный
Пример
HTML
Инвертировано (цвет текста становится цветом фона и наоборот)
Invert Outlined (инвертированный цвет становится цветом текста и границ)
Закругленные кнопки
состояния #
Bulma стилизует различные состояний своих кнопок. Каждое состояние доступно как псевдокласс и класс CSS:
Каждое состояние доступно как псевдокласс и класс CSS:
-
: наведите курсор наизависает -
:фокусиis-focus -
:активениактивен
Это позволяет вам получить стиль определенного состояния, не вызывая его.
Обычный
Пример
HTML
Наведение
Пример
HTML
Фокус
Пример
HTML
Активный
Пример
HTML
Загрузка
Вы можете очень легко превратить кнопку в ее загрузку версии , добавив модификатор is-loading . Вам даже не нужно удалять внутренний текст, что позволяет кнопке сохранять свое исходный размер между состоянием по умолчанию и состоянием загрузки.
Вам даже не нужно удалять внутренний текст, что позволяет кнопке сохранять свое исходный размер между состоянием по умолчанию и состоянием загрузки.
Статический
Вы можете создать неинтерактивную кнопку , используя модификатор is-static . Это полезно для выравнивания текстовой метки с вводом, например, при использовании надстроек формы.
Статический
Статический Отключено
Bulma поддерживает использование атрибута disabled Boolean HTML, который не позволяет пользователю взаимодействовать с кнопкой.
Класс CSS is-disabled устарел в пользу атрибута disabled HTML. Подробнее
Подробнее
Со значками Font Awesome
Кнопки Bulma можно легко улучшить, добавив значок Font Awesome . Для достижения наилучших результатов поместите внутренний текст в отдельный элемент .
Пример
HTML
<р>
<кнопка>
<диапазон>
<я>
<кнопка>
<диапазон>
<я>
<кнопка>
<диапазон>
<я>
<кнопка>
<диапазон>
<я>
GitHub
<кнопка>
<диапазон>
<я>
@jgthms
<кнопка>
<диапазон>
<я>
Сохранить
<кнопка>
Удалить
<диапазон>
<я>
<кнопка>
<диапазон>
<я>
GitHub
<кнопка>
<диапазон>
<я>
GitHub
<кнопка>
<диапазон>
<я>
GitHub
<кнопка>
<диапазон>
<я>
GitHub
Если кнопка содержит только значок, Bulma позаботится о том, чтобы размер кнопки оставался размером 90 065 квадратных 90 068 , независимо от размера кнопки 90 609 или 90 610 значка.
<р>
<кнопка>
<диапазон>
<я>
<кнопка>
<диапазон>
<я>
<кнопка>
<диапазон>
<я>
<кнопка>
<диапазон>
<я>
<кнопка>
<диапазон>
<я>
<кнопка>
<диапазон>
<я>
<кнопка>
<диапазон>
<я>
<кнопка>
<диапазон>
<я>
<кнопка>
<диапазон>
<я>
Группа кнопок #
Если вы хотите сгруппировать кнопки вместе на одной строке , используйте модификатор is-grouped в контейнере поля :
Пример
HTML
<дел><кнопка> Сохранить изменения
<кнопка> Отмена
<кнопка> Удалить сообщение
Аддоны кнопок #
Если вы хотите использовать кнопки в качестве надстроек , используйте модификатор has-addons в контейнере поля :
Пример
HTML
<дел><кнопка> <диапазон> <я> Влево
<кнопка> <диапазон> <я> Центр
<кнопка> <диапазон> <я> Вправо
Группа кнопок с надстройками #
Вы также можете группировать дополнения:
Пример
HTML
<дел><кнопка> <диапазон> <я> Жирный
<кнопка> <диапазон> <я> Курсив
<кнопка> <диапазон> <я> Подчеркнуть


 disabled
disabled  кнопка('переключатель')
кнопка('переключатель') 


