Электронная почта в формате HTML | Кодирование цветов фона
Поиск
Как кодировать цвета фона в информационных бюллетенях по электронной почте в формате HTML
Роб Гравель и Лиза Смит
Современные маркетинговые тенденции резко контрастируют с теми, которые использовались ранее. Это изменение связано с Интернетом, который сегодня управляет жизнью людей по всему миру. Одной из самых популярных и широко используемых маркетинговых стратегий является рассылка информационных бюллетеней по электронной почте клиентам компании. Это, безусловно, отличная идея, которая приносит результаты большинству компаний.
Однако разработка электронного бюллетеня на самом деле не так проста, как кажется. Речь идет не только о соединении контента и изображений. Вы также должны подумать о цветах, которые вы используете в своем информационном бюллетене. Они должны быть привлекательными и в то же время не должны затмевать содержание.
Они должны быть привлекательными и в то же время не должны затмевать содержание.
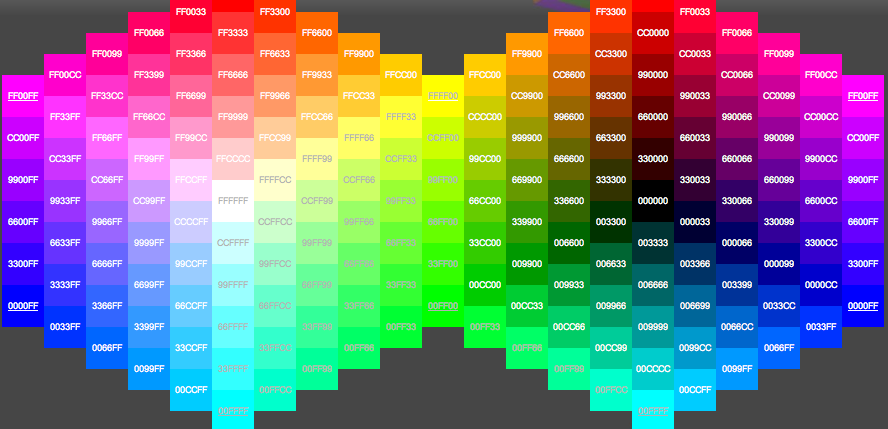
Цветовые коды HTML
Ну, все это кажется довольно простым, когда написано на бумаге, не так ли? Но на самом деле это не так круто в HTML. На самом деле вам нужно правильно настроить коды, чтобы получить идеальные цвета фона для ваших информационных бюллетеней электронной почты в формате HTML. Независимо от того, ищете ли вы фиолетовый фон или желтый, вы должны правильно подобрать код, чтобы получить желаемый эффект.
Дело в том, что даже самым бывалым разработчикам порой сложно написать код для цветов фона. Иногда, даже после долгих размышлений и тщательного написания цветовых кодов, они заканчиваются черным экраном, который затмевает весь остальной контент. Это может быть довольно неприятно. Однако не все потеряно. Существует довольно много способов, которыми вы можете написать код для цветов фона в информационных бюллетенях электронной почты в формате HTML.
Давайте начнем с проверки различных методов, которые разработчики используют для кодирования фоновых цветов.
- Атрибут HTML bgcolor в сочетании с 3-значным шестнадцатеричным кодом цвета
- 6-значный шестнадцатеричный код цвета, используемый с атрибутом HTML bgcolor
- HTML-атрибут bgcolor, используемый с цветовым кодом RGB
- 3-значный шестнадцатеричный код цвета, используемый вместе со свойством background-color CSS
- Свойство CSS background-color, используемое с 6-значным шестнадцатеричным кодом цвета
- Свойство background-color CSS в сочетании с цветовым кодом RGB
3-значный шестнадцатеричный код цвета
Теперь стало ясно, что использование трехзначного шестнадцатеричного цветового кода изобилует сложностями и не дает желаемых результатов. Независимо от того, как и где вы их используете, в конечном итоге вы получите черный или синий фон, который закрывает или подавляет весь контент.
Цветовые коды RGB
Было обнаружено, что использование цветовых кодов RGB для кодирования фоновых цветов для информационного бюллетеня по электронной почте в формате HTML несколько лучше, чем 3-значные шестнадцатеричные цветовые коды. Используя их, можно создать несколько привлекательных цветовых комбинаций. Однако это означает, что они будут хорошо работать с белыми или светлыми шрифтами. Но если вы думаете о черном шрифте, это просто не сработает.
Используя их, можно создать несколько привлекательных цветовых комбинаций. Однако это означает, что они будут хорошо работать с белыми или светлыми шрифтами. Но если вы думаете о черном шрифте, это просто не сработает.
Шестизначные шестнадцатеричные коды цветов
Итак, как лучше всего писать коды для фоновых цветов в информационных бюллетенях HTML? Я бы посоветовал вам использовать 6-значный шестнадцатеричный код цвета. Это, безусловно, самый надежный способ сделать это и, безусловно, даст ожидаемые результаты.
Вот как вы можете использовать 6-значные шестнадцатеричные коды цветов для написания кодов для цветов фона:
1. Настройка ширины и цвета фона для контента
Вы можете установить ширину и цвет фона для области содержимого, написав один набор кодов. Определитесь с шириной области и цветом, который вы хотите добавить к фону. При написании кода используйте соответствующий процент ширины и соответствующий цветовой код. Это можно записать как
<таблица>
2.
 Изменение цвета фона сообщения
Изменение цвета фона сообщенияЧтобы изменить цвет фона сообщения в информационном бюллетене, сначала найдите тег body в существующем коде. Найдя его, вы можете добавить цветовой код, чтобы установить цвет фона, или заменить существующий цветовой код новым, чтобы изменить цвет фона. Это можно записать так:
<тело>
3. Изменение цвета фона таблицы
Если вас не устраивает цвет фона таблицы и вы хотите его изменить, просто найдите тег table в коде. Как только вы найдете его, замените существующий код цвета на код цвета по вашему выбору. Например, если вы хотите фиолетовый фон для стола, введите цветовой код для фиолетового, и все готово.
<таблица>
4. Изменение цвета фона ячейки
Если вы хотите выделить одну или несколько ячеек, задав им другой цвет, вы также можете сделать это, применив код к нужному элементу. Для этого проверьте существующий код, чтобы найти тег для таблицы содержимого. Это может быть либо ячейка, цвет которой нужно изменить, либо таблица с одной ячейкой. В последнем случае вместо написания кода для изменения цвета фона ячейки вы можете написать код для изменения цвета фона таблицы содержимого. Это, в свою очередь, автоматически изменяет цвет целевой ячейки.
В последнем случае вместо написания кода для изменения цвета фона ячейки вы можете написать код для изменения цвета фона таблицы содержимого. Это, в свою очередь, автоматически изменяет цвет целевой ячейки.
Простая таблица
<таблица>
Я сине-фиолетовый
Я индиго
Я сине-фиолетовый
сине-фиолетовый фон фон цвета индиго сине-фиолетовый фон
Вложенная таблица
<таблица>
сине-фиолетовый фон
<тд>
<таблица>
фон цвета индиго
сине-фиолетовый фон
сине-фиолетовый фон фон цвета индиго
сине-фиолетовый фон
Заключение
Итак, вы видите, что добавление идеальных цветов в информационный бюллетень электронной почты HTML требует некоторого опыта кодирования. Однако, как только вы освоите 6-значные шестнадцатеричные коды, это, безусловно, станет проще. Теперь, в следующий раз, когда вы захотите разработать информационный бюллетень в формате HTML, вы можете кодировать цвета фона, как профессионал.
Однако, как только вы освоите 6-значные шестнадцатеричные коды, это, безусловно, станет проще. Теперь, в следующий раз, когда вы захотите разработать информационный бюллетень в формате HTML, вы можете кодировать цвета фона, как профессионал.
Популярные статьи
Рекомендуемые
css — Компонент молнии фонового цвета
спросил
Изменено
2 года, 11 месяцев назад
Просмотрено
52к раз
Я пытаюсь установить цвет фона моего компонента молнии, я не могу понять, какой CSS мне следует использовать. Делая это:
.ЭТО {
цвет фона: белый;
}
Большая часть фона становится белой, но пространство между нижним колонтитулом остается цветом по умолчанию (серовато-голубоватым).
.ЭТО {
цвет фона: белый;
высота: 100%;
}
Делает всю страницу белой. Любой пример? Заранее спасибо
Это код компонента:
- молния
- CSS
5
Вам нужно обернуть содержимое вашего компонента следующим образом —
<дел>
//контент вашего компонента
, тогда фон вашего компонента будет белым по умолчанию. Для получения дополнительной информации — https://www.lightningdesignsystem.com/utilities/themes/
Для получения дополнительной информации — https://www.lightningdesignsystem.com/utilities/themes/
или если вам нужен другой цвет фона, вам нужно написать CSS
.ЭТО .slds-theme_backgroundColor-lightblue {
цвет фона: голубой;
}
и добавьте этот класс в свой контейнер div
<дел>
//контент вашего компонента
<дел>
Кажется, это твоя верхняя часть. Вы можете присвоить этому погружению определенный класс, чтобы установить его фон:
В свой класс CSS вы можете добавить это:
.THIS .custom-background {
цвет фона: белый;
}
Это сделает фон верхней части белым.
Нижний колонтитул кажется отдельным компонентом (предполагается, что вы имели в виду c:Partners_Footer вместо c.

 Однако, как только вы освоите 6-значные шестнадцатеричные коды, это, безусловно, станет проще. Теперь, в следующий раз, когда вы захотите разработать информационный бюллетень в формате HTML, вы можете кодировать цвета фона, как профессионал.
Однако, как только вы освоите 6-значные шестнадцатеричные коды, это, безусловно, станет проще. Теперь, в следующий раз, когда вы захотите разработать информационный бюллетень в формате HTML, вы можете кодировать цвета фона, как профессионал.
 Для получения дополнительной информации — https://www.lightningdesignsystem.com/utilities/themes/
Для получения дополнительной информации — https://www.lightningdesignsystem.com/utilities/themes/