⚡️ HTML и CSS с примерами кода
Тег <button> (от англ. button — кнопка) создаёт на веб-странице кнопки и по своему действию напоминает результат, получаемый с помощью <input> (с атрибутом type="button | reset | submit").
В отличие от этого элемента, <button> предлагает расширенные возможности по созданию кнопок. Например, на подобной кнопке можно размещать любые элементы HTML, в том числе изображения. Используя стили можно определить вид кнопки путём изменения шрифта, цвета фона, размеров и других параметров.
- button
- datalist
- fieldset
- form
- input
- label
- legend
- meter
- optgroup
- option
- output
- progress
- select
- textarea
Синтаксис
<button>...</button>
Закрывающий тег обязателен.
Атрибуты
autofocus- Устанавливает, что кнопка получает фокус после загрузки страницы.
disabled- Блокирует доступ и изменение элемента.
form- Связывает между собой форму и кнопку.
formaction- Задаёт адрес, на который пересылаются данные формы при нажатии на кнопку.
formenctype- Способ кодирования данных формы.
formmethod- Указывает метод пересылки данных формы.
formnovalidate- Отменяет проверку формы на корректность.
formtarget- Открывает результат отправки формы в новом окне или фрейме.
name- Определяет уникальное имя кнопки.
type- Устанавливает тип кнопки: обычная; для отправки данных формы на сервер; для очистки формы.
value- Значение кнопки, которое будет отправлено на сервер или прочитано с помощью скриптов.

Также для этого тега доступны универсальные атрибуты.
autofocus
Атрибут autofocus устанавливает, что кнопка получает фокус после загрузки страницы. Такую кнопку можно нажать сразу без перевода на неё фокуса, например, с помощью клавиатуры.
Синтаксис
<button autofocus>...</button>
Значения
Нет.
Значение по умолчанию
По умолчанию это значение выключено.
disabled
Блокирует доступ к кнопке и её изменение. Она в таком случае отображается серым цветом и недоступна для активации пользователем. Кроме того, такая кнопка не может получить фокус путём нажатия на клавишу Tab, мышью или другим способом. Тем не менее, такое состояние кнопки можно изменять через скрипты. Значение блокированной кнопки не передаётся на сервер.
Синтаксис
<button disabled>...</button>
Значения
Нет.
Значение по умолчанию
По умолчанию это значение выключено.
form
Связывает кнопку с формой по её идентификатору. Такая связь необходима в случае, когда кнопка не располагается внутри элемента <form>, например, при создании её программно.
Синтаксис
<button form="<идентификатор>">...</button>
Значения
Идентификатор формы (значение атрибута id элемента <form>).
Значение по умолчанию
Нет.
formaction
Определяет адрес обработчика формы — это программа, которая получает данные формы и производит с ними желаемые действия. Атрибут formaction по своему действию аналогичен атрибуту action элемента <form>. Если одновременно указать action и formaction, то при нажатии на кнопку атрибут action игнорируется и данные пересылаются по адресу, указанному в formaction.
Синтаксис
<button formaction="<адрес>">...</button>
Значения
Нет.
formenctype
Устанавливает способ кодирования данных формы при их отправке на сервер. Обычно явно указывается в случае, когда используется поле для отправки файла (input type="file"). Этот атрибут по своему действию аналогичен атрибуту enctype элемента <form>.
Синтаксис
<button formenctype="application/x-www-form-urlencoded | multipart/form-data | text/plain" > ... </button>
Значения
application/x-www-form-urlencoded- Вместо пробелов ставится
+, символы вроде русских букв кодируются их шестнадцатеричными значениями (например,%D0%9F%D0%B5%D1%82%D1%8Fвместо Петя). multipart/form-data- Данные не кодируются. Это значение применяется при отправке файлов.

text/plain- Пробелы заменяются знаком
+, буквы и другие символы не кодируются.
Значение по умолчанию
application/x-www-form-urlencoded
formmethod
Атрибут сообщает браузеру, каким методом следует передавать данные формы на сервер.
Синтаксис
<button formmethod="get | post">...</button>
Значения
Различают два метода — GET и POST.
GET- Этот метод предназначен для передачи данных формы непосредственно в адресной строке в виде пар «
имя=значение», которые добавляются к адресу страницы после вопросительного знака и разделяются между собой амперсандом (символ&). Полный адрес к примеру будетhttp://site.ru/doc/?name=Vasya&password=pup. Объём данных в методе ограничен 4 Кб. POST- Посылает на сервер данные в запросе браузера, объём пересылаемых данных ограничен лишь настройками сервера.

formnovalidate
Отменяет встроенную проверку данных введённых пользователем в форме на корректность при нажатии на кнопку. Такая проверка делается браузером автоматически при отправке формы на сервер для полей <input type="url">, а также при наличии атрибута pattern или required у элемента <input>.
Синтаксис
<button formnovalidate>...</button>
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
formtarget
Определяет имя фрейма, в которое будет загружаться результат, возвращаемый обработчиком формы, в виде HTML-документа.
Синтаксис
<button formtarget="<имя фрейма> | _blank | _self | _parent | _top" > ... </button>
Значения
В качестве значения используется имя фрейма, заданное атрибутом name элемента <iframe>.
_blank- Загружает страницу в новую вкладку браузера.
_self- Загружает страницу в текущую вкладку.
_parent- Загружает страницу во фрейм-родитель; если фреймов нет, то это значение работает как
_self. _top- Отменяет все фреймы и загружает страницу в полном окне браузера; если фреймов нет, то это значение работает как
_self.
name
Определяет уникальное имя кнопки. Как правило, это имя используется при отправке значения кнопки на сервер или для доступа к кнопке через скрипты.
Синтаксис
<button name="<имя>">...</button>
Значения
В качестве имени используется набор символов, включая числа и буквы. JavaScript чувствителен к регистру, поэтому при обращении к элементу по имени соблюдайте ту же форму написания, что и в атрибуте 
Значение по умолчанию
Нет.
type
Определяет тип кнопки, который устанавливает её поведение в форме. По внешнему виду кнопки разного типа никак не различаются, но у каждой такой кнопки свои функции.
Синтаксис
<button type="button | reset | submit">...</button>
Значения
button- Обычная кнопка.
reset- Кнопка для очистки введённых данных формы и возвращения значений в первоначальное состояние.
submit- Кнопка для отправки данных формы на сервер.
menu- Открывает меню, созданное с помощью элемента
<menu>.
Значение по умолчанию
submit
value
Определяет значение кнопки, которое будет отправлено на сервер. На сервер отправляется пара «имя=значение», где имя задаётся атрибутом name элемента <button>, а значение — атрибутом value. Значение может как совпадать с текстом на кнопке, так быть и самостоятельным. Также атрибут
Значение может как совпадать с текстом на кнопке, так быть и самостоятельным. Также атрибут value применяется для доступа к данным через скрипты.
Синтаксис
<button value="<текст>">...</button>
Значения
Любая текстовая строка.
Значение по умолчанию
Нет.
Спецификации
- WHATWG HTML Living Standard
- HTML5
- HTML 4.01 Specification
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>BUTTON</title>
</head>
<body>
<p>
<button>Кнопка с текстом</button>
<button>
<img
src="image/umbrella.gif"
alt="Зонтик"
/>
Кнопка с рисунком
</button>
</p>
</body>
</html>
Ссылки
- Тег
<button>MDN (рус. )
)
Примеры разбивки на страницы CSS
❮ Предыдущая Далее ❯
Узнайте, как создать адаптивную нумерацию страниц с помощью CSS.
Простая нумерация страниц
Если у вас есть веб-сайт с большим количеством страниц, вы можете добавить пагинация на каждой странице:
Пример
.pagination {
отображение: встроенный блок;
}
.pagination a {
цвет:
черный;
с плавающей запятой: слева;
отступ: 8 пикселей
16 пикселей;
text-decoration: нет;
}
Попробуйте сами »
Активная и наводимая пагинация
Выделить текущую страницу с помощью .active класс и используйте :hover селектор для изменения цвета каждой ссылки на страницу при наведении на них указателя мыши:
Пример
.pagination a.active {
background-color:
#4CAF50;
цвет: белый;
}
. pagination a:hover:not(.active) {цвет фона: #ddd;}
pagination a:hover:not(.active) {цвет фона: #ddd;}
Попробуйте сами »
Закругленные активные и наводимые кнопки
Добавьте свойство border-radius , если вы хотите закругленную «активную» и «наводимую» кнопку:
Пример
.pagination a {
border-radius: 5px;
}
.pagination a.active {
border-radius: 5px;
}
Попробуйте сами »
Hoverable Transition Effect
Добавьте свойство transition к ссылкам на страницы, чтобы создать эффект перехода при наведении:
Пример
.pagination a {
transition: background-color .3s;
}
Попробуйте сами »
Разбиение на страницы с границами
Используйте свойство border для добавления границ к разбивке на страницы:
Пример
px solid /* Серый */}
Попробуйте сами »
Закругленные границы
Совет: Добавьте закругленные границы к первой и последней ссылке в пагинация:
Пример
. pagination a:first-child {
pagination a:first-child {
border-top-left-radius:
5 пикселей;
border-bottom-left-radius: 5px;
}
.pagination
a:last-child {
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
}
Попробуйте сами »
Пробел между ссылками
Совет: Добавьте свойство margin , если вы не хотите группировать ссылки на страницы:
Пример
{.0015 поле: 0 4 пикселя; /* 0 для верха
и дно. Не стесняйтесь изменять его */
}
Попробуйте сами »
Размер страницы
Измените размер страницы с помощью свойства font-size :
Пример
a
. размер: 22px;
}
Попробуйте сами »
Разбивка по центру
Чтобы отцентрировать разбивку на страницы, оберните элемент-контейнер (например,
text-align:center Пример
. center {
center {
text-align: center;
}
Попробуйте сами »
Другие примеры
Пример
Попробуйте сами »
Панировочные сухари
- Главная
- Картинки
- Лето 15
- Италия
Другой вариант разбиения на страницы — так называемые «хлебные крошки»:
Пример
ul.breadcrumb {
padding: 8px 16px;
стиль списка: нет;
background-color: #eee;
}
ul.breadcrumb li {display: inline;}
ul.breadcrumb li+li:before {
отступ: 8px;
цвет: черный;
содержимое: «/\00a0»;
}
Попробуйте сами »
❮ Предыдущая Следующий ❯
НАБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Практическое руководство
Учебное пособие по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры How To
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
4 FORUM 90 | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
HTML-тег кнопки
❮ Назад Полный справочник HTML Далее ❯
Пример
Интерактивная кнопка размечена следующим образом:
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже .
Определение и использование
<кнопка> 9Тег 0032 определяет кликабельную кнопку.
Внутри элемента вы можете поместить текст
(и теги типа , , , ,
и т. д.).
Это невозможно с кнопкой, созданной с помощью элемента
!
Совет: Всегда указывайте атрибут type для элемента ,
чтобы сообщить браузерам, что это за кнопка.
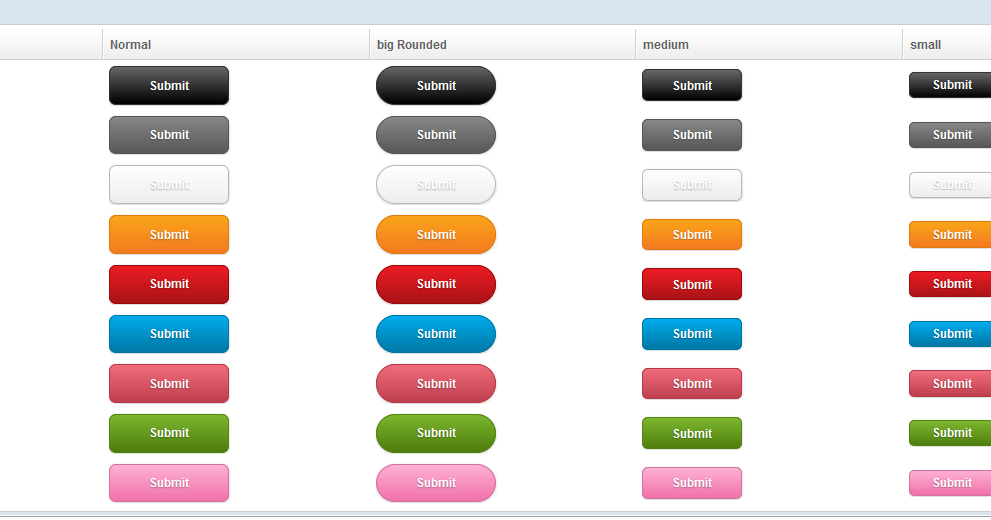
Совет: Вы можете легко стилизовать кнопки с помощью CSS! Посмотрите на примеры ниже или посетите наши кнопки CSS руководство.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <кнопка> | Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| автофокус | автофокус | Указывает, что кнопка должна автоматически получать фокус при загрузке страницы |
| отключен | отключен | Указывает, что кнопка должна быть отключена |
| форма | form_id | Указывает, к какой форме относится кнопка |
| формация | URL-адрес | Указывает, куда отправлять данные формы при отправке формы. Только для type="submit" Только для type="submit" |
| тип формы | application/x-www-form-urlencoded multipart/form-data text/plain | Указывает, как следует кодировать данные формы перед их отправкой на сервер. Только для type="submit" |
| метод формы | получить сообщение | Указывает, как отправлять данные формы (какой метод HTTP использовать). Только для type="submit" |
| формировать | формановация | Указывает, что данные формы не должны проверяться при отправке. Только для type="submit" |
| цель формы | _blank _self _parent _top имя кадра | Указывает, где отображать ответ после отправки формы. Только для type="submit" |
| имя | имя | Задает имя для кнопки |
| тип | кнопка сброс отправить | Указывает тип кнопки |
| значение | текст | Задает начальное значение для кнопки |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Другие примеры
Пример
Используйте CSS для оформления кнопок:
Попробуйте сами »
Пример
Используйте CSS для стилизации кнопок (с эффектом наведения):
Попробуйте сами »
Связанные страницы
Ссылка HTML DOM: Объект кнопки
Учебное пособие по CSS: Стилизация кнопок
Настройки CSS по умолчанию
Нет.
❮ Предыдущий Полный справочник HTML Следующий ❯
НАБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения.




 )
)