Не меняется цвет текста и фона через style.css в изучении bootstrap3, что я делаю не так?
Изучаю Bootstrap3. Пишу в style.css background-color и color — задаю его #f0ad4e, а он остается синим, так же как и заголовок h2. Код уже сто раз проверила. Даже скопировала из урока — все равно синий. Что я делаю не так…?
Причем через инструменты Google Chrome меняю, копирую, вставляю в css — ноль реакции.
<!DOCTYPE html>
<html lang="ru">
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Bootstrap Navbar</title>
<!-- Подключаем Bootstrap CSS через CDN -->
<link rel="stylesheet" href="assets/css/bootstrap.min.css">
<!-- Подключаем style.css -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
<div>
<nav role="navigation">
<div>
<div>
<div>
<div>
<div>
<h2><a href="#">Киномания</a></h2>
<p>Кино - наша страсть!</p>
</div>
</div>
</div>
<button type="button" data-target="#navbarCollapse" data-toggle="collapse">
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
</div>
<div>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Фильмы</a></li>
<li><a href="#">Сериалы</a></li>
<li><a href="#">Рейтинг фильмов</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
</div>
</nav>
</div>
</div>
<div>
<div>
<div>
<div>
<h3>Новые фильмы</h3>
<hr>
<div>
<div>
<a href="#"><img src="assets/img/inter.
png" alt="Интерстеллар">
<div>Интерстеллар</div></a>
</div>
<div>
<a href="#"><img src="assets/img/matrix.png" alt="Матрица">
<div>Матрица</div></a>
</div>
<div>
<a href="#"><img src="assets/img/cloud.png" alt="Облачный Атлас">
<div>Облачный Атлас
</div></a>
</div>
<div>
<a href="#"><img src="assets/img/max.png" alt="Безумный Макс">
<div>Безумный Макс</div></a>
</div>
</div>
<div></div>
<h3>Новые сериалы</h3>
<hr>
<div>
<div>
<img src="assets/img/xfiles.png" alt="Секретные материалы">
<div>Секретные материалы</div>
</div>
<div>
<img src="assets/img/silicon.
png" alt="Кремневая долина">
<div>Кремневая долина</div>
</div>
<div>
<img src="assets/img/dead.png" alt="Ходячие мертвецы">
<div>Ходячие мертвецы</div>
</div>
<div>
<img src="assets/img/breakingbad.png" alt="Во все тяжкие">
<div>Во все тяжкие</div>
</div>
</div>
<div></div>
<a href="#"><h4>Как снимали Интерстеллар</h4></a>
<hr>
<p>45 лет исполнилось Кристоферу Нолану — одному из самых успешных режиссеров нашего времени, чьи работы одинаково любимы как взыскательными критиками, так и простыми зрителями.
Фильмом изначально занималась студия Paramount. Когда Кристофер Нолан занял место режиссера, студия Warner Bros., которая выпускала его последние фильмы, добилась участия в проекте.
</p>
<a href="#">Читать</a>
<div></div>
<a href="#"><h4>Актер Том Хенкс поделился впечатлением о фестивале</h4></a>
<hr>
<p>16 февраля в Лондоне состоялась 67-я церемония вручения наград Британской киноакадемии. Леонардо ДиКаприо, Брэд Питт, Анджелина Джоли, Кейт Бланшетт, Хелен Миррен, Эми Адамс, Кристиан Бэйл, Альфонсо Куарон и другие гости и победители премии — в нашем репортаже.
</p>
<a href="#">Читать</a>
<div></div>
</div>
<div>
<div>
<div><div>Поиск</div></div>
<div>
<form role="search">
<div>
<div>
<input type="search" placeholder="Ваш запрос">
<div>
<div>
<button type="submit"><i></i></button>
</div>
</div>
</div>
</form>
</div>
</div>
<div>
<div><div>Вход</div></div>
<div>
<form role="form">
<div>
<input type="text" placeholder="Логин">
</div>
<div>
<input type="password" placeholder="Пароль">
</div>
<button type="submit">Вход</button>
</form>
</div>
</div>
</div>
</div>
</div>
<div></div>
</div>
<footer>
<div>
<p> <a href="https://fructcode.
com">FRUCTCODE.COM</a> </p>
</div>
</footer>
<!-- Подключаем jQuery и Bootstrap JS через CDN -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>Мария Будур
3 years ago
Похожие вопросы
- Все вопросы
- Старые
Код ваш приложите к вопросу, попробую подсказать.
student_BUOPPsrj
3 years ago
У вас в <link rel=»stylesheet» href=»style.css»> верный путь к файлу style.css? Он в корне проекта лежит или в папке assets/css/style.css?
У вас лишний html здесь еще:
<!DOCTYPE html> <html lang="ru"> <html lang="ru">
student_pavX41ci
3 years ago
Спасибо большое! Именно тут и ошибка! Чувствую себя идиоткой =D
Мария Будур
3 years ago
Цвета | CSS | CodeBasics
Выделение цветом участка текста — распространённый способ привлечь внимание пользователя на странице. Различные рекламные баннеры так и норовят сообщить нам о невероятной скидке, или что предложение закончится сегодня. Так же такое выделение может обозначать важную информацию, которая обязательно должна быть прочитана.
Различные рекламные баннеры так и норовят сообщить нам о невероятной скидке, или что предложение закончится сегодня. Так же такое выделение может обозначать важную информацию, которая обязательно должна быть прочитана.
Используя CSS можно устанавливать цвет текста как для всей страницы, так и для небольшого участка. Это определяется селектором, который будет выбран. Сам же цвет устанавливается с помощью свойства color, значением которого является код цвета или его алиас.
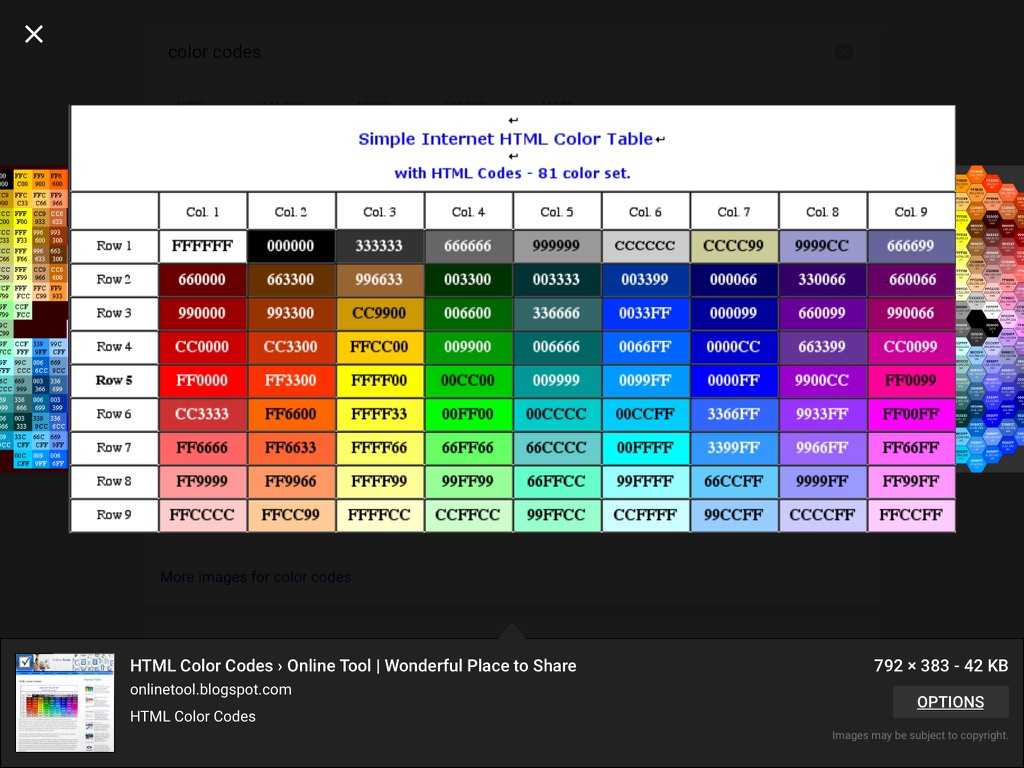
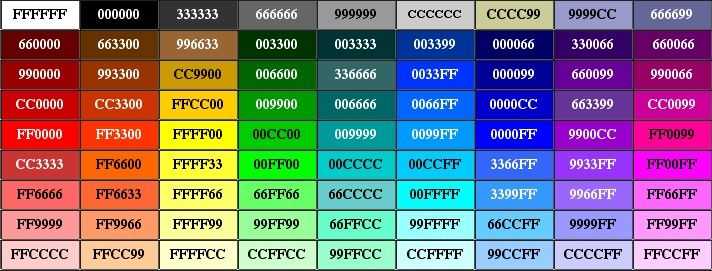
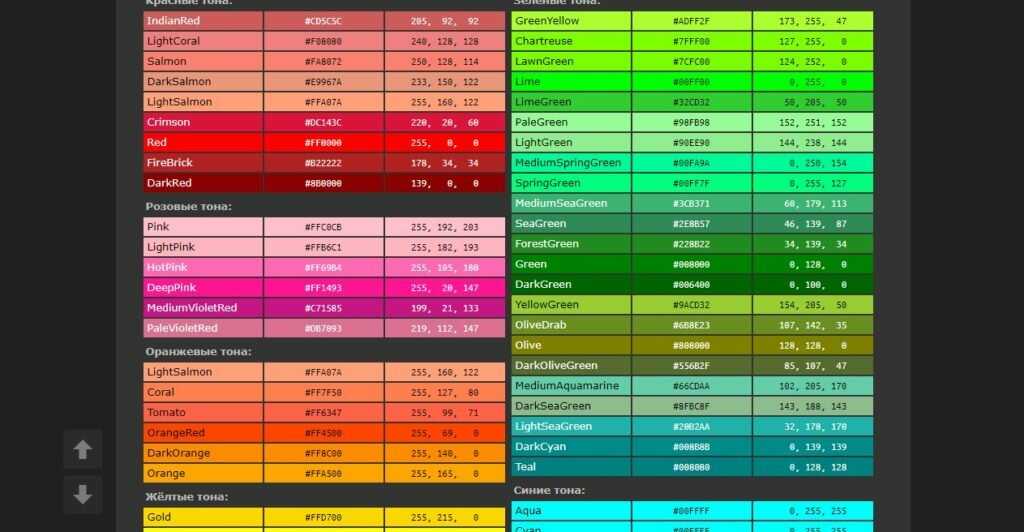
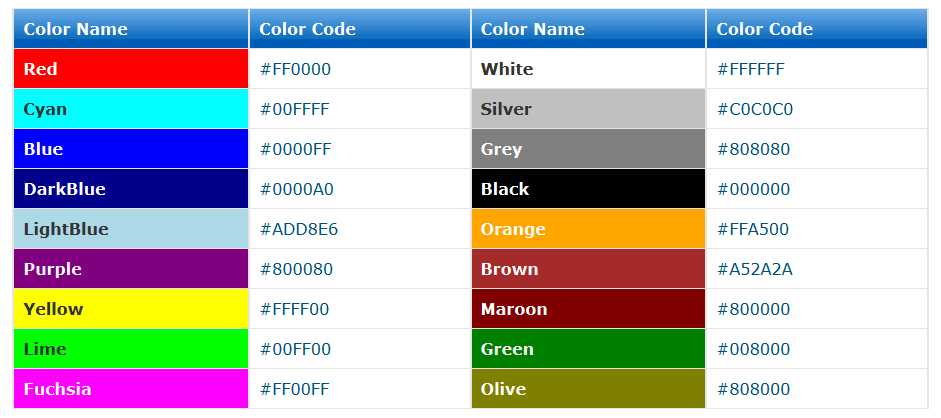
В этом уроке цвет будет указываться в формате HEX — это шестнадцатеричное представление цвета, где #ffffff означает белый цвет, а #000000 чёрный. Для удобства, в конце урока, оставлена ссылка на портал, где можно выбрать любой цвет и получить его значение в формате HEX. Подробнее про цветовые модели в CSS будет рассказано в одном из следующих уроков.
Создадим параграф и выделим в нём одно слово. Для этого обернём его в строчный тег <span> и дадим произвольный класс, с помощью которого и будем выбирать элемент в CSS:
<p><span>Внимание!</span> Важная информация</p>
.info { color: #5263f3; }
Внимание! Важная информация
Чтобы установить цвет текста для всей страницы можно использовать селектор body. Свойство color является наследуемым, поэтому цвет будет установлен для всех текстовых элементов:
body {
color: #333333;
}
Задание
В редакторе добавьте элемент <span> с классом violet и установите для него цвет равный #9400d3. Для подключения стилей воспользуйтесь тегом <style>.
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
← Предыдущий
Следующий →
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Цвет текста при наведении курсора и активация одновременно — HTML и CSS — Форумы SitePoint
dave8794
#1
У меня вертикальное выпадающее меню. Текст ссылки основной категории имеет цвет A, а фон белый. При наведении текст меняется на цвет B, а фон — на цвет C. Когда ссылка активна, текст меняется на цвет C, а фон — на белый. Моя проблема заключается в том, что когда я снова наводил курсор на активную ссылку, мне нужен цвет фона C и цвет текста B в той же последовательности, что и состояние наведения неактивной ссылки. По сути, я хочу, чтобы неактивная ссылка при наведении и активная ссылка при наведении были одинаковыми, когда они оба используются.
Ссылка неактивна: цвет текста A, фон белый
При наведении: цвет текста ссылки B, цвет фона C
Активен: цвет текста ссылки C, фон белый
Наведение/активность: цвет текста B, цвет фона C
Надеюсь, это сделает смысл. Если кто-нибудь может сказать мне, возможно ли это, я был бы очень признателен. Ниже приведен мой код, я включил только соответствующий код:
.menu > li > a {
color: #CB6C00;
}
.menu > li > a span {
background: #FFFFFF;
}
.menu > li > a:hover {
background-color: #008590;
цвет: #FFFFFF;
}
.menu > li > a.active { (Я хочу, чтобы при наведении здесь был текст #FFFFFF и фон #008590, но, конечно, текст уже #008590.)
color: #008590;
}
ральф
#2
Вы пробовали это?
.menu > li > a.active:[COLOR="#FF0000"]наведите[/COLOR] { цвет: #fff; фон: #008590; }
Дэйв8794
#3
Я только что попробовал, но не работал, пока не понял, что не изменил цвет текста в активном состоянии без наведения. Спасибо вам за помощь!
фелгалл
#4
Единственный способ достичь активного состояния без применения наведения — это если клавиатура использовалась для выделения поля, а затем нажата клавиша ввода, чтобы сделать его активным.
Вы уверены, что используете клавиатуру для табуляции в поле, а затем нажимаете клавишу ввода, чтобы установить активное состояние без предварительной установки состояния наведения — что вы бы сделали, наведя на него указатель мыши (там, где вы нажмите кнопку мыши, чтобы сделать его активным).
Также вам нужно помнить, что он остается активным только до тех пор, пока клавиша не будет отпущена — как только вы отпустите клавишу, она вернется в состояние наведения или фокуса.
Роберт Симпсон
#5
a:hover,a:active { /* правила */ }
ralphm
#6
OP имеет класс «активный», применяемый к пункту меню, когда он является текущей выбранной страницей. Это не проблема псевдокласса :active. В идеале, чтобы избежать путаницы, лучше использовать класс «текущий» (или аналогичный).
Роберт Симпсон
#7
a:hover,a:active,
a.active:link,a.active:visited { /* rules / }
a.active:hover,a.active:active { / rules */ }
Роберт Симпсон
#8
Я только что ответил на тему двухлетней давности или проблемы с датами возникли только сейчас? Я точно помню, что делал свой предыдущий пост совсем недавно. Либо так, либо я схожу с ума.
Миттиниг
#9
До вашего первого ответа последний был сделан в ноябре 2012 г. @ralphm
@ralphm
Есть всплывающее окно, чтобы сообщить вам, но обращает ли кто-нибудь внимание на них после того, как они видели несколько?
Роберт Симпсон
#10
Я не помню, чтобы видел это уведомление: S
Миттиниг закрыто
#11
Браузер— Как переопределить цвет текста для всех веб-сайтов (используя userContent.css) в FireFox?
спросил
Изменено 8 лет, 1 месяц назад
Просмотрено 3к раз
Многие веб-сайты, например результаты поиска Google, отображают серый текст на белом фоне. На моем дисплее серый цвет плохо виден.
На моем дисплее серый цвет плохо виден.
- Можно ли переопределить цвет текста для всех веб-сайтов , не влияя ни на что другое?
- Можно ли переопределить цвет текста специально для Google?
Я хочу повлиять только на цвет текста в теле, а не на цвет гиперссылок.
Я знаю, что могу изменить цветовой профиль в Firefox:
Настройки
-> Содержание
-> Цвета
и снимите флажок «Разрешить страницам выбирать свой собственный цвет», но это испортит всю веб-страницу.
Могу ли я сделать текст черным для всех веб-сайтов, изменив userContent.css ?
- Firefox
- Браузер
- CSS
2
Файл userContent.css идеально подходит для таких настроек.
Чтобы достичь цели для вашего пункта 1 (т.е. переопределить цвета всех веб-сайтов), используйте:
body {
цвет: черный !важно;
фон: желтый !важно;
}
Относительно вашей точки 2 :
Чтобы настроить вывод только результатов поиска Google, проверьте, к какому классу относится описательный текст результатов поиска (через «щелчок правой кнопкой мыши -> проверить элемент»):
Как видите, это класс . , поэтому вы можете использовать следующий код в  st
st userContent.css , чтобы переопределить только свойства этого класса и только на сайтах Google (глобальный .com сайт и — в моем случае — региональный сайт .de ):
@-moz-document domain(google.de), domain(google.com) {
.st {
цвет: черный !важно;
фон: желтый !важно;
}
Для наглядности я также включил директиву желтого цвета фона:
Лучшим и наиболее развитым дополнением к Firefox для изменения отображения страниц является Грязная обезьяна. Он может изменить любой элемент на любой странице, в том числе HTML, CSS и JavaScript.
Для получения дополнительной информации см. (но гораздо больше можно найти через Google):
Вики GreaseSpot
Видеоруководство
Репозиторий скриптов
Изменение стилей страницы с помощью Greasemonkey
Похоже, вы изменили «яркость» на значение, при котором серый почти белый.
Может быть, я упускаю суть.






 menu > li > a.active:[COLOR="#FF0000"]наведите[/COLOR] {
цвет: #fff;
фон: #008590;
}
menu > li > a.active:[COLOR="#FF0000"]наведите[/COLOR] {
цвет: #fff;
фон: #008590;
}