Обучение детей HTML и CSS: как и для чего
05 Апреля 2022 года, 14:14
Шрифт:
Оглавление
- HTML – это?
- Что такое CSS?
Обучение детей HTML- и CSS-программированию поможет познакомить их с миром IT-технологий.
HTML – это?
HTML – это язык гипертекстовой разметки, который представляет собой серию тегов, используемых для создания веб-сайтов. Эти теги сообщают интернет-браузеру, как показывать содержимое на сайте. Так, если помечать слова тегом , то текст будет отображаться как абзац.
Код HTML отвечает за примерно 90% сайтов в интернете
HTML – не совсем язык программирования. Однако все, что написано с помощью HTML, может быть перенесено на основные языки программирования, такие как JavaScript, C# и Python. Изучение HTML является важной ступенью в освоении программирования и эти навыки будут полезны всем начинающим веб-разработчикам.
Однако все, что написано с помощью HTML, может быть перенесено на основные языки программирования, такие как JavaScript, C# и Python. Изучение HTML является важной ступенью в освоении программирования и эти навыки будут полезны всем начинающим веб-разработчикам.
Чтобы просмотреть HTML-подробности любой веб-страницы, нужно щелкнуть правой кнопкой мыши и нажать «Просмотреть код».
Исходный код позволяет любому увидеть, как была «построена» страница
Познакомившись с основами HTML, дети смогут постепенно сами создавать многостраничные сайты и сложные программы.
Как только ребенок освоит HTML, он сможет приступить к изучению CSS или каскадных таблиц стилей.
Что такое CSS?
CSS (Cascading Style Sheets) – каскадные таблицы стилей. Каскадирование – это интерпретация введенных данных в браузере в виде заголовка, абзацев, различных шрифтов и т. д.
Где используется CSS
Во-первых, у вас есть веб-сайт, записанный в файле . html. Он содержит весь текст вашего веб-сайта, а также правила структуры веб-страницы. Думайте об этом, как о каркасе вашего сайта.
html. Он содержит весь текст вашего веб-сайта, а также правила структуры веб-страницы. Думайте об этом, как о каркасе вашего сайта.
С помощью кода CSS возможно назначать правила представления и оформления для различных устройств. Для этого не нужно менять структуру самой html-страницы для нового типа устройства.
Но с помощью CSS достаточно изменить один файл css, чтобы внести изменения на тысячи веб-страниц сайта одновременно.
И HTML, и CSS являются достаточно простыми в освоении языками, с помощью которых ребенок уже с 10 лет сможет создать самостоятельно веб-сайт или интерфейс веб-приложения.
Навыки HTML- и CSS-разработки помогут ребенку научиться:
- создавать и разрабатывать визуальный интерфейс программ и приложений;
- ставить задачи и проводить работы по исправлению ошибок;
- искать необходимую информацию;
- работать над контентом разного типа: текстом, графикой, изображениями, видео и т.
 д.
д.
А также позволят приступить к изучению более сложных языков программирования: например, Python, JavaScript и С#.
Подборку бесплатных видеоуроков по HTML и CSS от школы программирования «Пиксель» вы сможете найти здесь:
Уроки веб-программирования для детей: HTML и CSS
Теги: ОбучениеПрограммированиеHTMLCSS
(Голосов: 4, Рейтинг: 5) | ||||
Читайте нас в Telegram — digital_bar
Есть о чем рассказать? Тогда присылайте свои материалы Марине Ибушевой
Базовые знания HTML и CSS для начинающих: с какой стороны подойти к изучению
Получить базовые знания HTML и CSS — первая ступенька для тех, кто хочет погрузиться в мир веб-разработки и создавать крутые веб-сайты. Для большого проекта знаний только HTML и CSS будет недостаточно, нужно будет знать еще JavaScript, PHP, SQL, чтобы придать сайту анимацию и наладить его работу с базой данных.
Базовые знания HTML и CSS могут пригодиться для того, чтобы:
«запилить» простенький лендинг;
сверстать макет сайта, который программист с опытом сможет реализовать в полноценный рабочий проект;
правильно оформлять тексты;
понять, подходит ли вам профессия веб-разработчика; если да, тогда можно совершенствовать свои навыки, изучая языки программирования для веб-разработки или их фреймворки.
Базовые знания HTML и CSS получить несложно. Выучить основы этих технологий реально за несколько дней, чтобы попробовать что-нибудь сверстать. Если понравится, тогда можно продолжать обучение.
Базовые знания HTML и CSS
HTML — это язык разметки. Споры о том, является ли он языком программирования, длятся уже несколько десятков лет.
Раньше он действительно был не очень функциональным и не содержал большого количества тегов. Но сегодня HTML — это достаточно функциональный язык, который указывает обозревателям интернета, где и какой элемент выводить на странице веб-сайта. HTML можно сравнить со скелетом — без него сайт не будет сайтом.
CSS — это каскадные таблицы стилей. При помощи стилей элементам на веб-странице задается внешний вид. То есть HTML определяет, где будет показан элемент на странице, а CSS определяет, как он будет выглядеть: цвет, размер, шрифт, фон, отступы, анимация, реакция на действия пользователя и многое другое.
Как получить базовые знания HTML
Самый простой способ — найти бесплатную обучающую информацию: курсы, тренинги, видеоуроки, книги, статьи и т. д. Изучить HTML — это понять, как правильно использовать теги. HTML состоит из тегов. Тег указывает браузеру, что это за элемент, а браузер понимает, как его отразить. Например, в HTML есть теги для:
заголовков — <h2>, <h3>, <h4>, <h5> и т.
д., где цифра показывает уровень заголовка, например, h2 — это самый главный заголовок на странице, который должен быть единственным;
абзацев — <р>;
нумерованных и ненумерованных списков — <ol> и <ul>;
изображений — <img>;
форм — <form>;
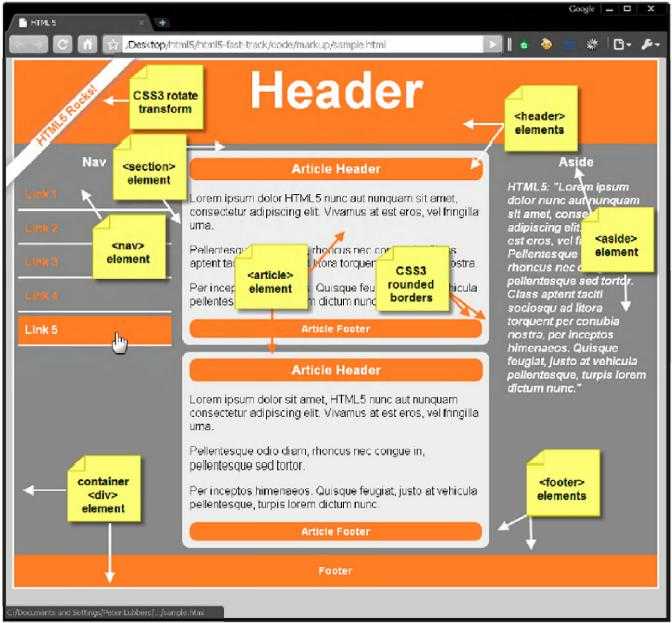
структурных секций — <section>;
структурных блоков — <div>;
основных элементов страницы — <head>, <header>, <body>, <footer>, <title>;
и мн. др.
Необходимо изучить основные теги и правила их применения, чтобы верстка сайта была валидной и отвечала стандартам W3C.
На изучение этой теории не тратится много времени, а потом важна практика. Больше практики — больше понимания, что и как делать правильно.
Как получить базовые знания CSS
Базовые знания CSS получают точно такими же методами, как и HTML. Плюс в том, что HTML и CSS не являются сложными технологиями, поэтому бесплатного контента по ним достаточно. Очень часто в одном курсе эти технологии изучаются вместе, потому что они дополняют друг друга. При этом без знаний HTML нет смысла приступать к изучению CSS. Поэтому перед получением знаний о CSS лучше уже иметь базовые знания о HTML. Что изучают о CSS:
Основы синтаксиса. Изучают основные селекторы. Селектор — это способ обратиться к конкретному элементу или элементам HTML. Например, вы можете всем заголовкам «h3» на всех страницах сайта задать один шрифт, цвет и стиль при помощи общего класса. Но если вы хотите один заголовок из всех выделить по-особенному, тогда вы присваиваете ему уникальный идентификатор и задаете уникальные стили по этому идентификатору.
В результате все заголовки будут одинаковы, кроме одного.Позиционирование элементов. HTML «выделяет» место на странице для элемента. При помощи CSS можно анимировать этот элемент или выделить его по-особенному. А можно определять, кому показывать этот элемент, а кому нет. Например, в одном браузере показывать этот элемент, а в другом — нет, или на компьютере показывать, а на телефоне — нет, или не показывать элемент, пока пользователь не выполнит какое-то действие. Вариантов с позиционированием элементов достаточно — при помощи CSS можно воплотить в жизнь многие идеи разработчика.
Адаптивную верстку. Тенденция делать все сайты адаптивными растет. «Адаптивные» означает, что сайт «подстраивается» под размер экрана устройства, которое его просматривает. При этом весь контент, который присутствует в компьютерной версии, сохраняется и в мобильной. То есть получается одна версия сайта на все устройства без скрытия и потери контента.
Базовые знания HTML и CSS уже «развяжут вам руки», и у вас появится возможность создавать собственные небольшие проекты. При помощи CSS вы сможете адаптировать под свои вкусы любой сайт, сделанный по технологии «no code», то есть с применением конструкторов, сайты на WordPress, сделанные при помощи плагинов в том числе.
После базовых знаний CSS можно будет наращивать свои профессиональные навыки, изучая препроцессоры или фреймворки CSS.
Где получить базовые знания HTML и CSS
За базовые знания HTML и CSS необязательно платить деньги. Есть много онлайн-школ и обучающих ресурсов, которые делятся такими знаниями совершенно бесплатно. Например:
Заключение
Любое крупное и важное дело начинается с маленьких шагов. Базовые знания HTML и CSS — это первый шаг в веб-программирование. Если, получив их, вы поняли, что веб-программирование — это сфера, в которой вы хотите состояться, тогда вам остается двигаться только вперед.

Получить базовые знания HTML и CSS можно за несколько дней, но этого недостаточно, чтобы получить оплачиваемую работу. Вам нужно будет много практики, чтобы научиться применять полученные знания. Поэтому будьте готовы к тому, что первое время вы будете очень мало зарабатывать. Но практика и постоянное повышение квалификации дают результаты. Спустя какое-то время вы обнаружите, как стоимость ваших услуг заметно выросла, по сравнению со стартом.
Сколько HTML и CSS нужно знать, чтобы стать полноценным разработчиком? | Райан Вергара | HackerNoon.com
Прежде чем изучать веб-разработку и программирование, я всегда испытывал благоговейный трепет, когда смотрел на хорошо сделанные веб-сайты. Я люблю читать статьи, а Интернет — мой основной источник современной информации. Таким образом, я познакомился с множеством потрясающих страниц, которые не только выглядели великолепно, но и предоставляли своим зрителям разумные функциональные возможности. Это пробудило во мне желание однажды тоже представить миру информацию таким образом, что любой, кто на нее посмотрит, удивится.
Как создатель контента я начал использовать Blogger, пишу о финансовом образовании и предпринимательстве. С Blogger в те дни не было большой свободы действий с точки зрения настройки внешнего вида сайта. Я начал возиться и нашел учебные пособия, которые научили меня настраивать файлы CSS темы Blogger. Именно тогда я понял, что мне нужно изучать HTML и CSS. Я не начинал учиться, пока, наконец, не признал тот факт, что редактирование нескольких строк CSS никогда не даст мне полного контроля над тем, как сайт, который я делаю, будет выглядеть и функционировать.
Теперь, спустя более пяти лет, я уже знаю, как сделать сайт с нуля и даже добавить в него основные функции. Черт возьми, теперь я даже могу кодировать как интерфейсную, так и внутреннюю часть базового приложения для блога и даже создавать приложение для телесериалов с помощью ReactJS. Независимо от того, насколько продвинуты мои навыки сейчас, я не могу отрицать тот факт, что изучение HTML и CSS — это моя основа.
Я понимаю желание начать с настоящего языка программирования, такого как Ruby, JavaScript или Python. Но чтобы создать что-то законченное, по крайней мере, для Интернета, разработчик должен иметь приличные навыки работы с HTML и CSS. Однако веб-разработчику не обязательно быть в них экспертом.
Сначала я подумал о том, чтобы составить полный список всех тегов HTML и селекторов/свойств CSS. Затем я понял, что могу просто привести читателя к более полезным ресурсам. Затем я просто сделаю предложения высокого уровня, чтобы подчеркнуть, что веб-разработчикам не обязательно иметь уровень компетенции Брюса Ли, чтобы быть ниндзя HTML/CSS. Для создания сайта вам нужно использовать только общие теги HTML, такие как заголовков (h2-h6), ссылок (), изображений (), ненумерованных списков (
с
Вот ссылки на простые, но отличные учебные пособия по изучению HTML и CSS:
- Изучение HTML5
- Изучение CSS3
- Адаптивный веб-дизайн
В наши дни нам повезло, что у нас есть инструменты, библиотеки и фреймворки, которые упрощают и упрощают создание разметки и стилей сайта. Раньше было сложно усовершенствовать макет страницы, используя только плавающие элементы и свойства положения в CSS. Но теперь у нас есть FlexBox и CSS Grid . Имея базовые навыки в этих двух областях, уже можно создавать невероятно выглядящие веб-страницы. В дополнение к этому у нас есть такие библиотеки, как Bootstrap, Foundation и Semantic-UI, которые предоставляют готовые стили. Нам просто нужно связать их CSS-файлы (и библиотеки JavaScript/jQuery), понять их классы и системы сеток, и, вуаля, вы можете создавать потрясающе выглядящие сайты.
Но теперь у нас есть FlexBox и CSS Grid . Имея базовые навыки в этих двух областях, уже можно создавать невероятно выглядящие веб-страницы. В дополнение к этому у нас есть такие библиотеки, как Bootstrap, Foundation и Semantic-UI, которые предоставляют готовые стили. Нам просто нужно связать их CSS-файлы (и библиотеки JavaScript/jQuery), понять их классы и системы сеток, и, вуаля, вы можете создавать потрясающе выглядящие сайты.
Изучайте Flexbox и CSS Grid, развлекаясь
- Flexbox Froggy — Изучайте Flexbox с помощью игры
- Учебное пособие по Flexbox в Scrimba
- Grid Garden — Изучайте CSS Grid с помощью игры
- Учебное пособие по CSS Grid в Scrimba
 А как насчет тех повторяющихся или избыточных селекторов, которые делают ваш CSS таким длинным? Я считаю, что самая большая ценность препроцессора CSS заключается в том, как он помогает разработчику организовать свой код CSS. Это упрощает управление сайтом с несколькими селекторами и свойствами. Теперь, если вы начинаете веб-разработку и вам действительно не терпится начать «настоящее программирование», то вы будете рады узнать, что с препроцессорами CSS это почти то же самое, что и программирование. Вы используете такие вещи, как переменные, циклы и функции, как будто работаете с JavaScript или Ruby. Учебное пособие по SASS на YouTube — нажмите на эту ссылку, чтобы просмотреть полный плейлист
А как насчет тех повторяющихся или избыточных селекторов, которые делают ваш CSS таким длинным? Я считаю, что самая большая ценность препроцессора CSS заключается в том, как он помогает разработчику организовать свой код CSS. Это упрощает управление сайтом с несколькими селекторами и свойствами. Теперь, если вы начинаете веб-разработку и вам действительно не терпится начать «настоящее программирование», то вы будете рады узнать, что с препроцессорами CSS это почти то же самое, что и программирование. Вы используете такие вещи, как переменные, циклы и функции, как будто работаете с JavaScript или Ruby. Учебное пособие по SASS на YouTube — нажмите на эту ссылку, чтобы просмотреть полный плейлист Кто-то, кто создает веб-сайт, никогда, я имею в виду, никогда не должен пренебрегать использованием этого великолепного инструмента. В Firefox он тоже есть, но я считаю, что Chrome проще в использовании. С помощью инструментов разработчика Chrome вы можете легко проверить элементы HTML и свойства CSS вашего сайта, чтобы исправить ошибки или протестировать новый стиль, который вы хотите внедрить на свою страницу, не внося его в реальный код.
Кто-то, начинающий свой путь в веб-разработке, должен будет ознакомиться с HTML и CSS в течение нескольких недель (даже месяцев), прежде чем он сможет перейти к собственно изучению программирования. Но как лучше всего практиковаться в создании сайтов? Краткий ответ — клонировать существующие сайты. Это сэкономит вам время и нервы, связанные с поиском идей. Вы получите значительный прирост уверенности, как только создадите даже заголовок или навигационную часть сайта, который вы клонируете.
Я начал изучать веб-разработку и программирование самостоятельно. Хотя вы можете многому научиться самостоятельно, работать с другими все же лучше. Будет много раз, когда вы застрянете с ошибками, которые из-за большого количества написанных вами строк кода вы просто не сможете найти. Еще одна пара глаз спасет вас от такой агонии. Нужно ли говорить, что это веселее? Я сам в настоящее время работаю каждый день с партнером по кодированию из другой части мира. Мы клонировали домашние страницы популярных компаний, включая Mint. com, Apple, Newsweek и TheNextWeb. Мы многому научились на этом пути. Дисциплина и последовательность важны, чтобы стать высококвалифицированным веб-разработчиком или инженером-программистом. Наличие партнера по подотчетности помогает развивать эти две черты.
com, Apple, Newsweek и TheNextWeb. Мы многому научились на этом пути. Дисциплина и последовательность важны, чтобы стать высококвалифицированным веб-разработчиком или инженером-программистом. Наличие партнера по подотчетности помогает развивать эти две черты.
Найдите структурированный способ обучения
Если вы хотите пройти интенсивное обучение по разработке программного обеспечения, посетите Microverse.org. Если вы впервые программируете, запишитесь на предварительный курс, где вы узнаете (БЕСПЛАТНО) веб-разработку и разработку программного обеспечения. Если вы продвинутый ученик (вы хорошо владеете JavaScript или любым другим языком программирования), то я бы порекомендовал программу Fast Track Program (вы заплатите только после того, как закончите программу и найдете удаленную работу по разработке программного обеспечения).
Следуйте за мной на Twitter | Github
Зачем существует CSS — бесплатное руководство по изучению HTML и CSS
По мере роста популярности Интернета в 90-х годах росло и стремление применить определенный дизайн к веб-сайту.
-
-
-
-
-
Также можно использовать несколько атрибутов HTML:
-
bgcolorопределил цвет фона для элемента -
текстопределил цвет текста - несколько атрибутов
полямогут использоваться для добавления пробела с любой стороны элемента
Зачем избегать столов
Но прежде всего для создания столбцов, визуального выравнивания элементов и общего расположения элементов относительно друг друга веб-разработчики использовали элемент Этот подход был громоздким по нескольким причинам: Вот почему от использования таблиц для целей макета постепенно отказались, а вместо них использовали CSS. CSS означает C , соединяющие S и S . Его цель 9Языки разметки 0156 стиля (например, HTML или XML). Следовательно, CSS бесполезен сам по себе, если он не связан с HTML-документом. CSS превращает документ HTML в жизнь , выбирая шрифты, применяя цвета, определяя поля, позиционируя элементы, анимируя взаимодействия и многое другое. Как работает CSS, выбирая элемент HTML (например, абзац), выбирая свойство для изменения (например, цвет) и применяя определенные значение (например, красный): Слово «Стиль» может быть обманчивым. Вы можете подумать, что CSS используется только для изменения цвета, размера и шрифта текста. Но CSS может определить макет HTML-документа , задав высоту, ширину, внутренние и внешние поля, позиции, столбцы… Вы можете писать CSS непосредственно в элементах HTML, используя стиль Этот текст важен. Вы можете использовать тег для оформления своих веб-страниц, потому что он естественным образом обеспечивал визуальную сетку :.

<таблица>
Логотип
слоган
Авторское право 2015
Левое меню
Основное содержание
Правая боковая панель

Что такое CSS
Как работает CSS
p{ цвет: красный;} Где писать CSS?
CSS как атрибут
атрибут:

CSS в

 д.
д. 
 Раньше он действительно был не очень функциональным и не содержал большого количества тегов. Но сегодня HTML — это достаточно функциональный язык, который указывает обозревателям интернета, где и какой элемент выводить на странице веб-сайта. HTML можно сравнить со скелетом — без него сайт не будет сайтом.
Раньше он действительно был не очень функциональным и не содержал большого количества тегов. Но сегодня HTML — это достаточно функциональный язык, который указывает обозревателям интернета, где и какой элемент выводить на странице веб-сайта. HTML можно сравнить со скелетом — без него сайт не будет сайтом. д., где цифра показывает уровень заголовка, например, h2 — это самый главный заголовок на странице, который должен быть единственным;
д., где цифра показывает уровень заголовка, например, h2 — это самый главный заголовок на странице, который должен быть единственным; На изучение этой теории не тратится много времени, а потом важна практика. Больше практики — больше понимания, что и как делать правильно.
На изучение этой теории не тратится много времени, а потом важна практика. Больше практики — больше понимания, что и как делать правильно.