20 удивительных анимированных кнопок на чистом CSS
источник: 20 Amazing Pure CSS Animated Buttons
автор: Brenda Stokes Barron The Digital Inkwell
Вступление
Если вы хотите придать своему веб-сайту немного больше изящества, вам наверняка захочется исследовать и использовать анимированные кнопки CSS. Эти части кода добавляют слой интерактивности вашему сайту, который оценят большинство посетителей сайта. Кроме того, их можно использовать для придания ощущения динамики и дальнейшей помощи в укреплении вашего бренда. Ниже приведен список из 20 различных анимированных кнопок CSS, которые вы можете добавить на свой сайт с помощью довольно простого CSS.
1. Stylish Animated CSS Buttons for Bloggers
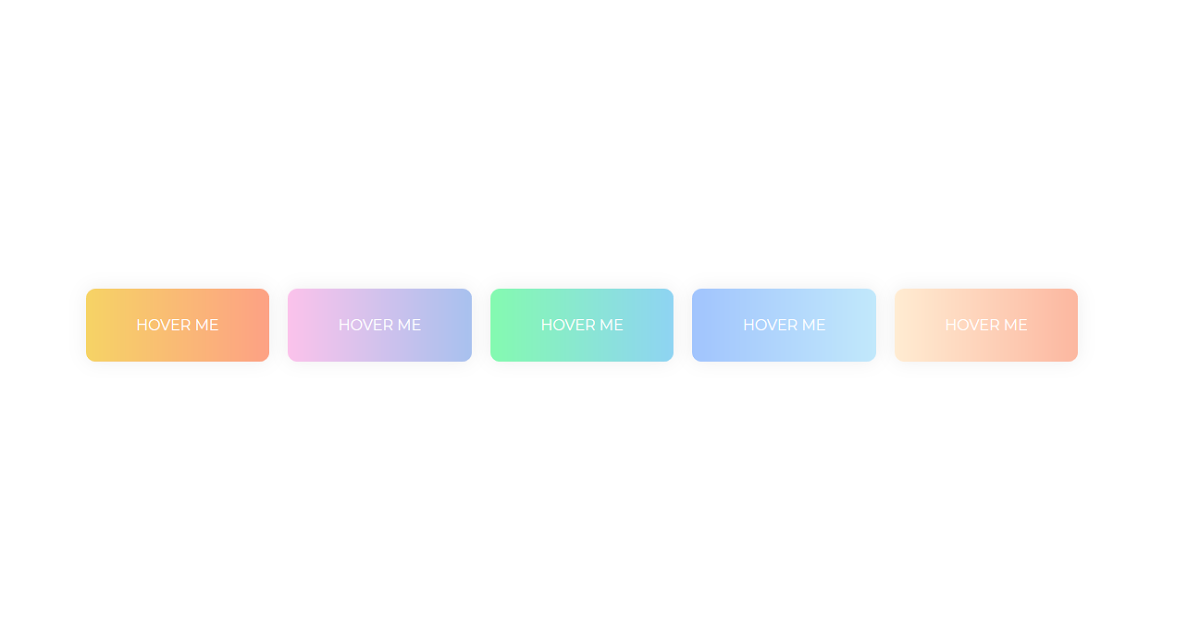
Этот набор стильных анимированных кнопок CSS идеально подходит для использования блоггерами. Они предлагают широкий спектр эффектов при наведении курсора, от прокручивания цвета по кнопке слева направо (и наоборот), сверху вниз, что подчеркивает контур кнопки, и многое другое.
Stylish Animated CSS Buttons for Bloggers.
2. Animated CSS Buttons
See the Pen animated-css-buttons by Naved khan (@Navedkhan012) on CodePen.
Этот набор анимированных кнопок CSS обладает простотой, которая делает их очень удобными в самых разных контекстах. При наведении курсора эти кнопки заполняются цветом под углами, применяют эффекты прокрутки, заливки узором и многое другое.
Animated CSS Buttons.
3. More Animated CSS Buttons
See the Pen Animated CSS Buttons by an (@annguyn) on CodePen.
Этот набор кнопок CSS очень прост, но именно это делает их привлекательными. Если вы хотите добавить немного интерактивности на свой сайт, это безопасная ставка.
More Animated CSS Buttons
4. CSS3 Buttons
See the Pen css 3 buttons by Oleg Semenov (@wemonsh) on CodePen.
Теперь эти кнопки CSS3 предлагают классные эффекты перехода. Некоторые заполняются цветом при наведении, но другие развивают эффект падающей тени, который заставляет кнопки казаться оторванными от экрана.
CSS3 Buttons
5.
 Simple CSS Buttons Animation
Simple CSS Buttons AnimationSee the Pen Simple CSS buttons animation by Michael Domanych (@mhouse) on CodePen.
Как следует из названия этого набора кнопок, эти кнопки CSS просты и понятны в своем дизайне. Они предлагают скользящий цвет со всех сторон, а также заполнение от центра.
Simple CSS Buttons Animation
6. CSS + SVG Button Animation
See the Pen CSS + SVG Button Animation by Clément (@clmntclmnt) on CodePen.
Вот один анимированная кнопка, но ее эффект, несомненно, убедительный. При наведении курсора эта кнопка заполняется цветом от сторон до середины, затем вокруг кнопки появляется контрастный цветной контур.
CSS + SVG Button Animation.
7. Animation with Cubic Bezier
See the Pen animation with cubic bezier by Franca (@franca_) on CodePen.
Эта забавная кнопка добавит настоящий стиль любому веб-сайту. Когда вы наводите курсор на кнопку, текст внутри нее меняет цвет.
Animation with Cubic Bezier.
8. Pure CSS Button
See the Pen Pure CSS Button (animation with clip-path) by Marco Antônio (@thismarcoantonio) on CodePen.
Эта кнопка немного отличается от остальной части этого списка. Он имеет путь обрезки, благодаря которому при наведении курсора на текст кнопки анимация круга скользит по стрелке, превращая заостренный конец в точку.
Pure CSS Button
9. Blobs Button
See the Pen Blobs button by Hilary (@hilwat) on CodePen.
Как следует из названия, кнопка Blobs заполняется разноцветными каплями при наведении курсора. Это отличный выбор для тех, кто хочет добавить немного прихоти или веселья на свои сайты.
Blobs Button
10. Simple CSS Button Hover Effects
See the Pen Simple CSS Button Hover Effects by Natalia Reshetnikova (@natalia-reshetnikova) on CodePen.
Вот еще один набор довольно заниженных анимированных кнопок, которые все еще могут оказать реальное влияние. Некоторые эффекты включают в себя растягивание текста кнопки, саму кнопку, разделяющуюся на X-образную форму, и изменение цвета.
Simple CSS Button Hover Effects.
11. CSS Button with Hover Effect
See the Pen CSS Button With Hover Effect by Raj Kamal Chenumalla (@avvign) on CodePen.
Вот еще одна кнопка, которая предлагает супер простой дизайн. При наведении у него развивается аура, которая быстро исчезает. Тонкий, но эффективный.
CSS Button with Hover Effect.
12. 100 Days CSS Button N 045
Эта простая кнопка имеет эффект, когда контур кнопки усиливается в цвете и преследует ее границу при наведении на нее курсора.
100 Days CSS Button N 045.
13. Pure CSS Buttons
See the Pen Pure CSS Buttons by Ishaan Saxena (@ishaansaxena) on CodePen.
Вот еще один набор супер простых кнопок CSS. Они заполняются цветом со всех сторон при наведении и могут использоваться как значки.
Pure CSS Buttons.
14. Auto Width CSS Button Flip
See the Pen Auto Width Css Button Flip by Alex Moore (@MoorLex) on CodePen.Какой интересный вариант! Когда вы наводите курсор мыши на эту анимированную кнопку, она, кажется, наклоняется вперед, показывая другой текст на «обратной стороне» кнопки.
Auto Width CSS Button Flip.
15. Collection of Button Hover Effects
See the Pen Collection of Button Hover Effects by David Conner (@davidicus) on CodePen.
Here’s another set of animated CSS buttons that use fun hover effects to make a statement. Outline effects, fills, and color shifts make up the majority of the effects used here.
Collection of Button Hover Effects.
16. Pure CSS Button with Ring Indicator
See the Pen Pure CSS Button with Ring Indicator by Cole McCombs (@mccombsc) on CodePen.
Если вы хотите привлечь внимание к призыву к действию или чему-то в этом роде, эта кнопка может быть идеальным выбором. Он постоянно излучает кольцо из своего центра, обращая на него внимание. Затем, при наведении, кнопка подсвечивается и слегка поднимается.
Он постоянно излучает кольцо из своего центра, обращая на него внимание. Затем, при наведении, кнопка подсвечивается и слегка поднимается.
Pure CSS Button with Ring Indicator
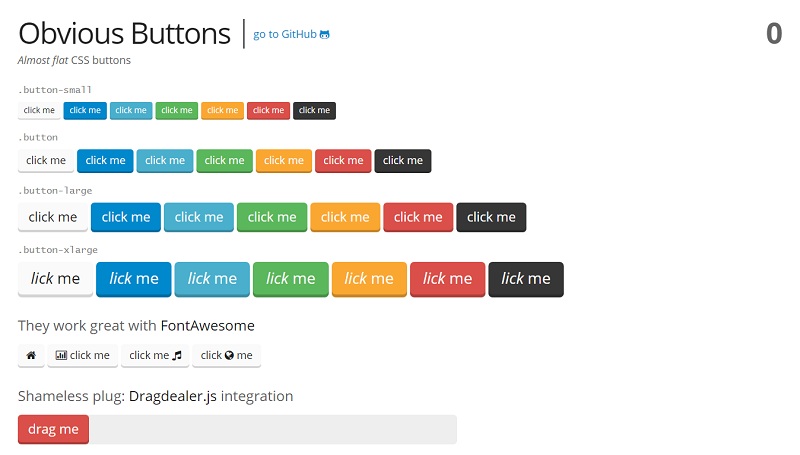
17. CSS3 Button Hover Effects with FontAwesome
See the Pen CSS3 Button Hover Effects with FontAwesome by foxeisen (@foxeisen) on CodePen.
Этот набор кнопок использует эффекты наведения в сочетании с FontAwesome для некоторых вечных вариантов дизайна. При наведении курсора на эти кнопки отображается стрелка вместо текста, текстовое смещение для размещения стрелки на кнопке и многое другое.
CSS3 Button Hover Effects with FontAwesome
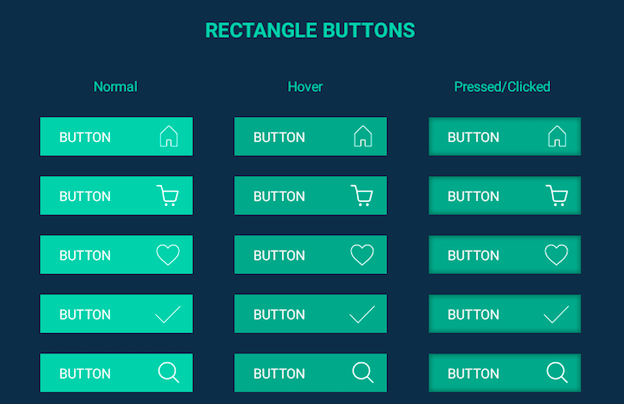
18. CSS3 3D Flip Button
See the Pen
CSS3 3d flip button by Sean Michael (@seansean11)
on CodePen.
В отличие от всех других кнопок в этом списке, 3D Flip Button CSS3 отображает эффект при нажатии на нее. Как только вы нажмете, кнопка свернется, чтобы показать новый текст и значки. Это отличный способ указать, что форма была отправлена, например.
CSS3 3D Flip Button
19. Button Fun
Вот еще один отличный вариант кнопки, который подойдет тем, кто ищет более сдержанный вид. Когда вы наводите курсор на эти кнопки, текст и контур изменяют цвет с эффектом ауры.
Button Fun
20. Button Shine Effect
See the Pen
Button Shine Effect by Dan Mensinger (@dmensinger)
on CodePen.
Последняя анимированная кнопка CSS в нашем списке — это эффект Button Shine. При наведении курсора кнопка меняет цвет и кажется светящейся, как будто свет прошел над ее поверхностью. Это просто и эффективно, идеальный уровень интерактивности, чтобы вызвать интерес к вашему сайту.
Button Shine Effect.
🐓
HTML/CSS-кнопки — когда и что использовать
У меня есть довольно простой вопрос относительно кнопок на HTML страницах.
Как мы знаем, существует несколько возможностей их создания. Можно установить display: block; на a, так что можно назначить ему цвет, ширину и высоту. Но есть также элемент HTML button и элемент submit .
Когда использовать что? Например, при создании формы мне нужен элемент submit , если я правильно помню. Но когда у меня есть button вне формы, я могу использовать обычный a . Но все же я не знаю, как тогда использовать
Но все же я не знаю, как тогда использовать button .
Не могли бы вы помочь мне с этим?
html css buttonПоделиться Источник Sven 10 августа 2012 в 10:16
5 ответов
- HTML положение кнопки
У меня есть кнопка html и css для нее, когда я проверяю ее в firefox, это кажется прекрасным, но когда я проверяю chrome, положение кнопки неуместно. Код html для кнопки <button type=’button’ class=button_position>View Rating</button> и css для этого есть…
- класс apex 5.0.1 и css для кнопки HTML
в apex 4.2.3 я могу добавить класс к своей кнопке с помощью Стиль кнопки: кнопка HTML Кнопка CSS классы: myclass в apex 5 Стиль кнопки изменяется шаблоном кнопки (HTML button (legacy-APEX5 migration) ==> Куда я могу поместить свой класс button css ?
12
Якоря (<a>) следует использовать , когда это ссылка, а не Отправка формы.
Поисковые роботы не могут переходить по ссылкам, отправленным input или button, только a . Поэтому для целей SEO лучше всего использовать якоря для ссылок.
Если это форма, вы всегда должны использовать либо button , либо input , потому что они могут отправить форму при нажатии клавиши enter button (в отличие от ссылок) и, как правило, лучше подходят для доступности.
Однако я не буду вдаваться в подробности относительно того, использовать ли button или input , так как уже есть глубокий пост по этому поводу:
<button> против <input type=»button» />. что использовать?
Поделиться Curt 10 августа 2012 в 10:20
3
Элемент button ( <button> ) HTML представляет собой кликабельный элемент button.
Элемент привязки HTML (<a> ) определяет гиперссылку, именованное целевое назначение для гиперссылки или и то, и другое.
Поделиться Ahsan Khurshid 10 августа 2012 в 10:20
0
В последнее время я использую кнопки в качестве крючков JavaScript, если мне кажется правильным прикреплять обработчики событий к кнопкам, а не к якорному элементу.
Якорные теги представляют собой местоположение, в то время как button для меня-это скорее акт. Я использую кнопки в качестве навигации по слайдам, чтобы показать / скрыть контент и выполнить ajax запросов. 😀
Поделиться Alastair Hodgson 10 августа 2012 в 10:24
- CSS непрозрачность кнопки
У меня есть кнопка в HTML, и я должен добавить к ней непрозрачность. Я хочу использовать для этого CSS.
 Вот мой существующий код CSS для кнопки: .btn_nav{ position:fixed; width:100%; height:68px; background-color:#323232; border-bottom:2px solid #777777; }
Вот мой существующий код CSS для кнопки: .btn_nav{ position:fixed; width:100%; height:68px; background-color:#323232; border-bottom:2px solid #777777; } - Когда использовать id и класс в html/css
Я новичок в веб-разработке и пытаюсь создать веб-сайт для изучения html и css. Но я заметил, что когда я устанавливаю любой идентификатор для элемента, а затем пишу css для этого идентификатора, то он применяется к этому элементу, а когда я устанавливаю класс и делаю то же самое с этим классом, то…
0
в форме вы должны использовать соответствующий элемент.
‘a’ не совсем подходит по форме.
взгляните, например, на главную цель элементов на W3C.
потому что вы можете взять любой элемент, и с помощью CSS или JS вы можете изменить поведение и цели… и это так плохо. (обычаи, доступность, понимание)
Поделиться N4553R 10 августа 2012 в 10:25
0
Согласно w3Schools.![]() com ,
com ,
Определение и использование
Тег
<button>определяет кликабельный button.Внутри элемента
<button>вы можете поместить содержимое, например текст или изображения. В этом разница между этим элементом и кнопками, созданными с помощью элемента<input>.Совет: всегда указывайте атрибут type для элемента
<button>. Различные браузеры используют различные типы по умолчанию для элемента<button>.
А также :
Советы и примечания
Примечание: Если вы используете элемент
<button>в форме HTML, разные браузеры могут отправлять разные значения. Используйте<input>для создания кнопок в форме HTML.
Для того, что я вижу, теги <button> предназначены для использования вне форм, а <input type="button"> -внутри.
По умолчанию оба они стилизуются так , как ваш браузер использует для стилизации <input type="button">, в отличие от тега <a> .
Поделиться Bigood 10 августа 2012 в 10:43
Похожие вопросы:
Когда использовать CSS и когда делать это в HTML
Я пытаюсь обрисовать плюсы и минусы CSS по сравнению с таблицами и узнать, в каком случае их использовать. Затем преимущества использования css вместо таблицы и файлов CSS — это информация и таблицы…
Создание выпадающей кнопки только с HTML и CSS?
Можно ли создать кнопку с выпадающим меню только с HTML & CSS? <a id=TakeAction>Take Action</a> <ul id=actions> <li>action 1</li> <li>action 2</li> ……
что означает html > в CSS?
У меня есть ниже CSS код в каком-то CSS файле портала Liferay. Что означает html> ? Когда это следует использовать? .lfr-dockbar-pinned { .dockbar { left: 0; position: fixed; right: 0; top: 0; }…
Что означает html> ? Когда это следует использовать? .lfr-dockbar-pinned { .dockbar { left: 0; position: fixed; right: 0; top: 0; }…
HTML положение кнопки
У меня есть кнопка html и css для нее, когда я проверяю ее в firefox, это кажется прекрасным, но когда я проверяю chrome, положение кнопки неуместно. Код html для кнопки <button type=’button’…
класс apex 5.0.1 и css для кнопки HTML
в apex 4.2.3 я могу добавить класс к своей кнопке с помощью Стиль кнопки: кнопка HTML Кнопка CSS классы: myclass в apex 5 Стиль кнопки изменяется шаблоном кнопки (HTML button (legacy-APEX5…
CSS непрозрачность кнопки
У меня есть кнопка в HTML, и я должен добавить к ней непрозрачность. Я хочу использовать для этого CSS. Вот мой существующий код CSS для кнопки: .btn_nav{ position:fixed; width:100%; height:68px;…
Когда использовать id и класс в html/css
Я новичок в веб-разработке и пытаюсь создать веб-сайт для изучения html и css. Но я заметил, что когда я устанавливаю любой идентификатор для элемента, а затем пишу css для этого идентификатора, то…
Но я заметил, что когда я устанавливаю любой идентификатор для элемента, а затем пишу css для этого идентификатора, то…
поменяйте местами кнопки html/css
Я создал кнопку включения/выключения с помощью html/css. при нажатии кнопки включения или выключения она будет ссылаться на скрипт python с помощью тега href. Но я не хочу, чтобы кнопки казались…
Динамические Кнопки HTML/CSS
У меня есть проблема с моими кнопками, я новичок в HTML и CSS, но мне это нужно для проекта uni, ну, по крайней мере, на первой странице. Я пытаюсь сделать его красивым, и я хотел сделать мои…
Как использовать кнопки angular material с сеткой CSS
Я пытался использовать Angular material с сеточной системой CSS. У меня есть этот код для html, который отображает две кнопки, одна стандартная кнопка html, а другая использует класс CSS класса…
HTML и CSS с примерами кода
Тег <button> (от англ. button — кнопка) создаёт на веб-странице кнопки и по своему действию напоминает результат, получаемый с помощью
button — кнопка) создаёт на веб-странице кнопки и по своему действию напоминает результат, получаемый с помощью <input> (с атрибутом type="button | reset | submit").
В отличие от этого элемента, <button> предлагает расширенные возможности по созданию кнопок. Например, на подобной кнопке можно размещать любые элементы HTML, в том числе изображения. Используя стили можно определить вид кнопки путём изменения шрифта, цвета фона, размеров и других параметров.
Синтаксис
Закрывающий тег обязателен.
Атрибуты
autofocus- Устанавливает, что кнопка получает фокус после загрузки страницы.
disabled- Блокирует доступ и изменение элемента.
form- Связывает между собой форму и кнопку.
formaction- Задаёт адрес, на который пересылаются данные формы при нажатии на кнопку.
formenctype- Способ кодирования данных формы.

formmethod- Указывает метод пересылки данных формы.
formnovalidate- Отменяет проверку формы на корректность.
formtarget- Открывает результат отправки формы в новом окне или фрейме.
name- Определяет уникальное имя кнопки.
type- Устанавливает тип кнопки: обычная; для отправки данных формы на сервер; для очистки формы.
value- Значение кнопки, которое будет отправлено на сервер или прочитано с помощью скриптов.
Также для этого тега доступны универсальные атрибуты.
autofocus
Атрибут autofocus устанавливает, что кнопка получает фокус после загрузки страницы. Такую кнопку можно нажать сразу без перевода на неё фокуса, например, с помощью клавиатуры.
Синтаксис
<button autofocus>...</button>
Значения
Нет.
Значение по умолчанию
По умолчанию это значение выключено.
disabled
Блокирует доступ к кнопке и её изменение. Она в таком случае отображается серым цветом и недоступна для активации пользователем. Кроме того, такая кнопка не может получить фокус путём нажатия на клавишу Tab, мышью или другим способом. Тем не менее, такое состояние кнопки можно изменять через скрипты. Значение блокированной кнопки не передаётся на сервер.
Синтаксис
<button disabled>...</button>
Значения
Нет.
Значение по умолчанию
По умолчанию это значение выключено.
form
Связывает кнопку с формой по её идентификатору. Такая связь необходима в случае, когда кнопка не располагается внутри элемента <form>, например, при создании её программно.
Синтаксис
<button form="<идентификатор>">. ..</button>
..</button>
Значения
Идентификатор формы (значение атрибута id элемента <form>).
Значение по умолчанию
Нет.
formaction
Определяет адрес обработчика формы — это программа, которая получает данные формы и производит с ними желаемые действия. Атрибут formaction по своему действию аналогичен атрибуту action элемента <form>. Если одновременно указать action и formaction, то при нажатии на кнопку атрибут action игнорируется и данные пересылаются по адресу, указанному в formaction.
Синтаксис
<button formaction="<адрес>">...</button>
Значения
Нет.
formenctype
Устанавливает способ кодирования данных формы при их отправке на сервер. Обычно явно указывается в случае, когда используется поле для отправки файла (input type="file"). Этот атрибут по своему действию аналогичен атрибуту
Этот атрибут по своему действию аналогичен атрибуту enctype элемента <form>.
Синтаксис
<button
formenctype="application/x-www-form-urlencoded | multipart/form-data | text/plain"
>
...
</button>
Значения
application/x-www-form-urlencoded- Вместо пробелов ставится
+, символы вроде русских букв кодируются их шестнадцатеричными значениями (например,%D0%9F%D0%B5%D1%82%D1%8Fвместо Петя). multipart/form-data- Данные не кодируются. Это значение применяется при отправке файлов.
text/plain- Пробелы заменяются знаком
+, буквы и другие символы не кодируются.
Значение по умолчанию
application/x-www-form-urlencoded
formmethod
Атрибут сообщает браузеру, каким методом следует передавать данные формы на сервер.
Синтаксис
<button formmethod="get | post">...</button>
Значения
Различают два метода — GET и POST.
GET- Этот метод предназначен для передачи данных формы непосредственно в адресной строке в виде пар «
имя=значение», которые добавляются к адресу страницы после вопросительного знака и разделяются между собой амперсандом (символ&). Полный адрес к примеру будетhttp://site.ru/doc/?name=Vasya&password=pup. Объём данных в методе ограничен 4 Кб. POST- Посылает на сервер данные в запросе браузера, объём пересылаемых данных ограничен лишь настройками сервера.
formnovalidate
Отменяет встроенную проверку данных введённых пользователем в форме на корректность при нажатии на кнопку. Такая проверка делается браузером автоматически при отправке формы на сервер для полей <input type="email">, <input type="url">, а также при наличии атрибута pattern или required у элемента <input>.
Синтаксис
<button formnovalidate>...</button>
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
formtarget
Определяет имя фрейма, в которое будет загружаться результат, возвращаемый обработчиком формы, в виде HTML-документа.
Синтаксис
<button
formtarget="<имя фрейма> | _blank | _self | _parent | _top"
>
...
</button>
Значения
В качестве значения используется имя фрейма, заданное атрибутом name элемента <iframe>. Если установлено несуществующее имя, то будет открыта новая вкладка. В качестве зарезервированных значений можно указывать следующие.
_blank- Загружает страницу в новую вкладку браузера.
_self- Загружает страницу в текущую вкладку.
_parent- Загружает страницу во фрейм-родитель; если фреймов нет, то это значение работает как
_self.
_top- Отменяет все фреймы и загружает страницу в полном окне браузера; если фреймов нет, то это значение работает как
_self.
name
Определяет уникальное имя кнопки. Как правило, это имя используется при отправке значения кнопки на сервер или для доступа к кнопке через скрипты.
Синтаксис
<button name="<имя>">...</button>
Значения
В качестве имени используется набор символов, включая числа и буквы. JavaScript чувствителен к регистру, поэтому при обращении к элементу по имени соблюдайте ту же форму написания, что и в атрибуте name.
Значение по умолчанию
Нет.
type
Определяет тип кнопки, который устанавливает её поведение в форме. По внешнему виду кнопки разного типа никак не различаются, но у каждой такой кнопки свои функции.
Синтаксис
<button type="button | reset | submit">. ..</button>
..</button>
Значения
button- Обычная кнопка.
reset- Кнопка для очистки введённых данных формы и возвращения значений в первоначальное состояние.
submit- Кнопка для отправки данных формы на сервер.
menu- Открывает меню, созданное с помощью элемента
<menu>.
Значение по умолчанию
value
Определяет значение кнопки, которое будет отправлено на сервер. На сервер отправляется пара «имя=значение», где имя задаётся атрибутом name элемента <button>, а значение — атрибутом value. Значение может как совпадать с текстом на кнопке, так быть и самостоятельным. Также атрибут value применяется для доступа к данным через скрипты.
Синтаксис
<button value="<текст>">...</button>
Значения
Любая текстовая строка.
Значение по умолчанию
Нет.
Спецификации
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>BUTTON</title>
</head>
<body>
<p>
<button>Кнопка с текстом</button>
<button>
<img
src="image/umbrella.gif"
alt="Зонтик"
/>
Кнопка с рисунком
</button>
</p>
</body>
</html>
Ссылки
Как создать HTML кнопку, которая действует как ссылка
- Snippets
- ›
- HTML
- ›
- Как создать HTML кнопку, которая действует как ссылка
Есть много способов создания HTML кнопки, которая действует как ссылка, т. е., когда вы нажимаете на эту кнопку, она перенаправляется на указанный URL-адрес.
е., когда вы нажимаете на эту кнопку, она перенаправляется на указанный URL-адрес.
Вы можете выбрать один из следующих методов добавления ссылки на HTML кнопку.
Добавьте строчный
onclick event¶- к HTML <button> тегу внутри элемента HTML <form>.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<button>Click Here</button>
</body>
</html>Этот пример может не работать, если кнопка находится внутри тега <form>.
- к <input> тегу внутри элемента HTML <form>.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<form>
<input type="button" value="w3docs"/>
</form>
</body>
</html>Ссылки не будут работать, если JavaScript не используется, а поисковая система может проигнорировать такие ссылки.
Используйте атрибут action или formaction внутри элемента <form>.¶
- атрибут action
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<form action="https://www.w3docs.com/">
<button type="submit">Click me</button>
</form>
</body>
</html>Для того, чтобы открыть ссылку в новой вкладке, добавьте атрибут target=»_blank».
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<form action="https://www.w3docs.com/" method="get" target="_blank">
<button type="submit">Click me</button>
</form>
</body>
</html>Так как нет форм и данных, этот пример семантически не будет иметь смысла. Но данная разметка допустима.
Но данная разметка допустима.
- б. атрибут HTML5 formaction.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<form>
<button type="submit" formaction="https://www.w3docs.com">Click me</button>
</form>
</body>
</html>Атрибут formaction используется только для кнопок с type=”submit”. Так как этот атрибут является HTML5-specific, он может слабо поддерживаться в старых браузерах.
Добавьте ссылку в стиле HTML кнопки (используя CSS)¶
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.button {
background-color: #FF4500;
border: none;
color: white;
padding: 20px 34px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 20px;
margin: 4px 2px;
cursor: pointer;
}
</style>
</head>
<body>
<a href="https://www. w3docs.com/">Click Here</a>
</body>
</html>
w3docs.com/">Click Here</a>
</body>
</html>Так как требуется сложное стилевое оформление, этот метод может не работать в некоторых браузерах.
Приносим извинения за это
Как мы можем улучшить это?
Спасибо за ваш отзыв!
Спасибо за ваш отзыв!
Считаете ли это полезным? Да Нет
Похожие статьи
Web-разработка • HTML и CSS
Кнопка — элемент интерфейса, представляющий собой прямоугольник, нажатие на который приводит к выполнению некоторого действия. Кнопки используются в HTML-формах, диалоговых окнах, меню и других частях веб-страниц. Создание кнопку можно путем добавления классов btn и btn-default к элементу <a> или <button>.
Кнопки
<!-- тема default --> <button type="button">Текст кнопки</button> <!-- тема primary --> <button type="button">Текст кнопки</button> <!-- тема success --> <button type="button">Текст кнопки</button> <!-- тема info --> <button type="button">Текст кнопки</button> <!-- тема warning --> <button type="button">Текст кнопки</button> <!-- тема danger --> <button type="button">Текст кнопки</button> <!-- тема link --> <button type="button">Текст кнопки</button>
Изменение размера кнопки:
<!-- Большая кнопка --> <button type="button">Текст кнопки</button> <!-- Маленькая кнопка --> <button type="button">Текст кнопки</button> <!-- Очень маленькая кнопка --> <button type="button">Текст кнопки</button>
Кнопка, занимающая всю ширину родительского элемента:
<button type="button">Текст кнопки</button>
Выравнивание кнопки по центру:
<!-- Первый способ -->
<div>
<button type="button">Текст кнопки</button>
</div>
<!-- Второй способ -->
<button type="button">Текст кнопки</button>Группы кнопок
Объединение нескольких кнопок в группу:
<div role="group">
<button>Первая</button>
<button>Вторая</button>
<button>Третья</button>
</div>Множественные группы кнопок:
<div role="toolbar">
<div role="group">
<button>Первая</button>
<button>Вторая</button>
<button>Третья</button>
</div>
<div role="group">
<button>Четвертая</button>
<button>Пятая</button>
</div>
<div role="group">
<button>Шестая</button>
</div>
</div>
Вертикальная группа кнопок:
<div role="group">
<button>Первая</button>
<button>Вторая</button>
<button>Третья</button>
</div>Выпадающий список внутри группы кнопок:
<div role="group" aria-label="Последние новости">
<button type="button">1</button>
<button type="button">2</button>
<button type="button">3</button>
<div role="group">
<button type="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Следующие <span></span>
</button>
<ul>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li role="separator"></li>
<li><a href="#">Последняя</a></li>
</ul>
</div>
</div>
Кнопка выпадающего меню
<div>
<button type="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Действие <span></span>
</button>
<ul>
<li><a href="#">Первая ссылка</a></li>
<li><a href="#">Вторая ссылка</a></li>
<li><a href="#">Третья ссылка</a></li>
<li role="separator"></li>
<li><a href="#">Четвертая ссылка</a></li>
</ul>
</div>Кнопка выпадающего меню с разделителем:
<div>
<button type="button">Действие</button>
<button type="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span></span>
<span>Выпадающий список</span>
</button>
<ul>
<li><a href="#">Первая ссылка</a></li>
<li><a href="#">Вторая ссылка</a></li>
<li><a href="#">Третья ссылка</a></li>
<li role="separator"></li>
<li><a href="#">Четвертая ссылка</a></li>
</ul>
</div>Разные размеры кнопок:
<!-- Большая кнопка выпадающего меню -->
<div>
<button type="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Большая кнопка <span></span>
</button>
<ul>
. ....
</ul>
</div>
<!-- Маленькая кнопка выпадающего меню -->
<div>
<button type="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Маленькая кнопка <span></span>
</button>
<ul>
.....
</ul>
</div>
<!-- Очень маленькая кнопка выпадающего меню -->
<div>
<button type="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Очень маленькая кнопка <span></span>
</button>
<ul>
.....
</ul>
</div>
....
</ul>
</div>
<!-- Маленькая кнопка выпадающего меню -->
<div>
<button type="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Маленькая кнопка <span></span>
</button>
<ul>
.....
</ul>
</div>
<!-- Очень маленькая кнопка выпадающего меню -->
<div>
<button type="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Очень маленькая кнопка <span></span>
</button>
<ul>
.....
</ul>
</div>Переключение кнопок
Кнопка-переключатель
Для создания кнопки-переключателя, необходимо добавить к ней атрибут data-toggle="button". После этого при нажатии на кнопку она будет переключаться из обычного состояния в активное и наоборот.
<button type="button" data-toggle="button" aria-pressed="false">
Кнопка-переключатель
</button>
<a href="#" data-toggle="button" aria-pressed="false" role="button">
Кнопка-переключатель
</a>
Если кнопка изначально должна находиться в активном состоянии, то к ней необходимо добавить класс active и aria-pressed="true".
Кнопки checkbox и radio
Стили кнопок можно применять и к другим элементам, таким как label, чтобы создать checkbox или radio-кнопки.
<div data-toggle="buttons">
<label> <!-- отмеченный checkbox -->
<input type="checkbox" name="options[]" value="first" checked> Первый вариант
</label>
<label>
<input type="checkbox" name="options[]" value="second"> Второй вариант
</label>
<label>
<input type="checkbox" name="options[]" value="third"> Третий вариант
</label>
</div><div data-toggle="buttons">
<label>
<input type="radio" name="option" value="first"> Первый вариант
</label>
<label>
<input type="radio" name="option" value="second"> Второй вариант
</label>
<label> <!-- отмеченная radio-кнопка -->
<input type="radio" name="option" value="third" checked> Третий вариант
</label>
</div>Поиск: CSS • HTML • Web-разработка • Навигация • Кнопка • Группа • Button • Верстка • Bootstrap • Фреймворк
25+ КНОПОК CSS — Сообщество разработчиков
50+ КНОПОК CSS
https://gscode. in/css-buttons/
in/css-buttons/
Кнопка CSS при наведении курсора.
Креативные эффекты анимации кнопок | Только с использованием HTML и CSS
Кнопка «Креатив» | наведите указатель мыши на
Внес изменения в мое первое перо с эффектом наведения кнопки. Добавлены CSS-анимации к псевдоэлементам. Кнопка представляет собой миксин SASS.
4.
Если вам понравилась эта статья, ознакомьтесь с дополнительными примерами [gscode.дюйм]
50+ КНОПОК CSS
https://gscode.in/css-buttons/
Эффект наведения с использованием псевдоэлементов
Нужен простой эффект наведения кнопки для вашего проекта? Вот мой список примеров.
Классная коллекция простых эффектов наведения кнопок, использующих только CSS. Профессионально и чисто. Не забудьте оставить комментарии, вопросы или замечания. Хотите увидеть больше? или есть идеи? Дай мне знать!
Потрясающие эффекты при наведении кнопки
Кнопка с легким блеском / блеском при наведении. Никаких изображений, только один элемент HTML и псевдоэлемент CSS.
В духе http://codepen.io/indyplanets/pen/LejJd
Никаких изображений, только один элемент HTML и псевдоэлемент CSS.
В духе http://codepen.io/indyplanets/pen/LejJd
Это десять кнопок с эффектами наведения CSS. В эффектах используются переходы, текст-тени, анимация и трансформации.
Кнопка с простым эффектом при наведении курсора! Требуется один элемент
Игра с CSS-анимацией и эффектом наведения.
Коллекция CSS3-эффектов при наведении курсора, применяемых к ссылкам, кнопкам, логотипам, SVG, избранным изображениям и т. Д.Легко применяйте к своим собственным элементам, изменяйте или просто используйте для вдохновения. Доступен в CSS, SASS и LESS.
Доступна версия 2.0 с более чем 100 эффектами .
Загрузите последнюю версию hover.css с GitHub. Эта версия CodePen останется на v1.0
.Простые стили кнопок для быстрого старта веб-дизайна!
Создание базовой анимации с помощью теней. Никаких дополнительных элементов или даже псевдоэлементов не требуется.
Посмотрите мою коллекцию пуговиц, чтобы узнать больше.
Некоторые эффекты наведения кнопки с использованием псевдоэлементов и границ.
Несколько примеров ярких эффектов наведения. В настоящее время обновляю эту ручку. Незавершенные работы
Если вам понравилась эта статья, ознакомьтесь с дополнительными примерами [gscode.in]
p> Простая идея, которую в итоге было очень сложно реализовать. В этом эксперименте не используются никакие трехмерные элементы или преобразования, только двухмерные элементы и некоторая умная математика, чтобы создать иллюзию трехмерной монеты с реальной толщиной.Я доволен результатами, учитывая ограничения HTML и CSS.
Подбрасывание монеты тоже на самом деле случайное — если вы нажмете кнопку несколько раз, вы увидите.
Confetti с использованием JS, SCSS и холста HTML5.
Футболка с пуговицей-пушкой с GreenSock.
Не знаю почему, но в Chrome иногда отрезают кончик пушки, что не идеально.
Наслаждайтесь!
50+ КНОПОК CSS
https://gscode.in/css-buttons/
Создание волшебной 3D-кнопки с помощью HTML и CSS
Недавно я понял, что кнопки — это «убийственная функция» Интернета.
Каждая важная вещь, которую мы делаем в Интернете, от заказа еды до записи на прием и воспроизведения видео, включает нажатие кнопки. Кнопки (и формы, которые они отправляют) делают Интернет динамичным, интерактивным и мощным.
Но многие из этих кнопок тусклые. Они могут вызвать огромные изменения в реальном мире, но совсем не ощущаются осязаемыми. Ощущение, как унылые повседневные пиксели.
В этом руководстве мы создадим причудливую 3D-кнопку:
Push Me
Целевая аудиторияЭто учебное пособие среднего уровня для интерфейсных разработчиков.Он ориентирован на HTML / CSS, знания JavaScript не требуются.
Если вы относительно новичок в переходах CSS, я бы рекомендовал сначала прочитать «Интерактивное руководство по переходам CSS».
Есть один главный трюк, который мы пару раз воспользуемся в этом уроке, чтобы создать иллюзию 3D-кнопки.
Вот как это работает: когда пользователь взаимодействует с нашей кнопкой, мы перемещаем слой переднего плана вверх и вниз перед неподвижным фоном:
(Попробуйте сдвинуть ползунок «Показать», а затем взаимодействовать с кнопкой !)
Почему бы не использовать box-shadow или border ? Эти свойства: super Анимировать дорого.Если нам нужен плавно-масляный переход на кнопке, мы добьемся большего успеха с этой стратегией.
Вот наша кнопка MVP в коде:
Наша кнопка элемент обеспечивает бордовый цвет фона, который имитирует нижний край нашей кнопки. Мы также убираем границу / отступ по умолчанию, которые идут с элементами button .
. Front — наш слой переднего плана. он получает яркий розово-малиновый цвет фона, а также некоторые стили текста.
Мы будем перемещать слой переднего плана с помощью преобразования : перевод . Это лучший способ добиться этого эффекта, поскольку преобразования могут быть ускорены аппаратно.
Пока мышь удерживается на кнопке, применяются стили : active . Мы сдвинем передний слой вниз так, чтобы он находился на 2 пикселя выше нижнего. Мы могли бы уменьшить его до 0 пикселей, но я хочу, чтобы трехмерная иллюзия сохранялась постоянно.
Мы создали прочный фундамент, и теперь пришло время построить на нем несколько крутых вещей!
Ссылка на этот заголовок
Контуры фокусаБольшинство браузеров добавят контур к кнопке при ее нажатии, чтобы указать, что элемент получил фокус.
Вот как это выглядит по умолчанию в Chrome / MacOS:
В приведенном выше MVP я взял на себя смелость добавить объявление смещения контура . Это свойство дает нашей кнопке немного буфера:
Это значительное улучшение, но все же немного раздражает глаза. Кроме того, это не работает последовательно: в Firefox
Кроме того, это не работает последовательно: в Firefox смещение контура не работает для контуров «фокуса» по умолчанию.
Мы не можем просто удалить его - этот контур super важен для людей, которые используют клавиатуру для навигации.Они полагаются на него, чтобы узнать, какой элемент сфокусирован.
К счастью, мы можем использовать шикарный псевдокласс CSS, чтобы помочь нам: : focus-visible
Это чертовски удобный селектор, так что давайте разберемся с ним.
Псевдокласс : focus будет применять свои объявления, когда элемент находится в фокусе. Это работает независимо от того, находится ли элемент в фокусе, переходя к нему с помощью табуляции на клавиатуре или щелкая по нему мышью.
: focus-visible аналогичен, но он применяется только тогда, когда элемент находится в фокусе и , пользователь может увидеть визуальный индикатор фокуса (например, потому что они используют клавиатуру для навигации).![]()
Наконец, : not позволяет нам смешивать некоторую логику. Стили будут применяться, когда элемент соответствует селектору : focus , но не селектору : focus-visible . На практике это означает, что мы будем скрывать контур, когда кнопка находится в фокусе и пользователь использует указательное устройство (например, мышь, трекпад, палец на сенсорном экране).
Скажу честно: приведенное выше правило довольно сбивает с толку!
Есть ли более ясный способ достичь того же эффекта? Что, если бы мы написали это так?
revert - это специальное ключевое слово, которое вернется к тому значению, которое должно быть, на основе настроек браузера по умолчанию *.В Chrome на MacOS это означает сплошную синюю линию.
Все проще, правда? Мы говорим «Скрыть контур, кроме случаев, когда он явно сфокусирован».
К сожалению, у этого альтернативного метода есть проблема: он не работает в старых браузерах .
В большинстве браузеров щелчок кнопки приводит к фокусировке. Однако в зависимости от вашего браузера и операционной системы это может быть не так!
MDN имеет отличную рецензию, в которой рассказывается, как разные браузеры ведут себя при нажатии кнопок.
Кроме того, в Safari кнопки можно фокусировать с помощью «Option + Tab». В других браузерах достаточно одной клавиши «Tab».
Ссылка на этот заголовок
Состояние наведенияИтак, в реальной жизни кнопки не поднимаются, чтобы встретиться с вашим пальцем до того, как вы нажмете на него.
Но было бы здорово, если бы они сделали?
Сдвинем кнопку вверх на несколько пикселей при наведении курсора. Кроме того, давайте наложим переход на передний слой. Это оживит изменения состояния, создавая более плавное взаимодействие.
Я добавляю объявление will-change: transform , чтобы можно было аппаратно ускорить эту анимацию. Эта тема рассмотрена в моем «Введение в переходы CSS».
Эта тема рассмотрена в моем «Введение в переходы CSS».
Ссылка на этот заголовок
Внедрение индивидуальности С переходом на одеяло : преобразование 250 мс , мы дали нашей кнопке анимацию, но она все еще не очень похожа на индивидуальность .
Давайте рассмотрим различные действия, которые можно выполнять с этой кнопкой:
Должно ли каждое из этих действий иметь одинаковые характеристики? Я так не думаю.Я хочу, чтобы кнопка быстро опускалась при нажатии, и я хочу, чтобы она приходила в норму при отпускании. Когда курсор удаляется, я хочу, чтобы он возвращался в свое естественное положение с ледяной скоростью.
Вот как это выглядит. Попробуйте взаимодействовать с кнопкой, чтобы увидеть разницу:
Мы можем установить переопределения для каждого состояния, чтобы изменить поведение анимации. В дополнение к выбору различных скоростей, мы можем также изменить временные функции!
Наш переход по умолчанию, внутри ., применяется, когда мышь покидает кнопку. Это наш переход к «возвращению к равновесию». Я дал ему неторопливую продолжительность 600 мс - вечность, когда дело касается микровзаимодействий. Я также дал ему настраиваемую кривую плавности с помощью  front
front кубической кривой Безье .
Я скоро напишу больше о кубических кривых Безье. По сути, они позволяют нам создавать нашу собственную временную кривую. Это инструмент более низкого уровня, который дает нам тонну контроля.
В случае нашей «равновесной» кривой это, по сути, более агрессивное ослабление :
Когда мы нажимаем кнопку, мы переключаемся на наш переход : активный .Я выбрал молниеносное время перехода 34 мс - примерно 2 кадра при 60 кадрах в секунду. Я хочу, чтобы этот был быстрым, потому что именно так люди обычно нажимают кнопки в реальной жизни!
Наконец, наш переход : hover . Это состояние связано с двумя отдельными действиями:
В идеале я бы выбрал разные переходы для каждого из этих действий, но это невозможно в чистом CSS. Если бы я действительно хотел пройти лишнюю милю, мне нужно было бы написать JS для устранения неоднозначности между этими состояниями.
Если бы я действительно хотел пройти лишнюю милю, мне нужно было бы написать JS для устранения неоднозначности между этими состояниями.
Я создал "упругую" кривую Безье, которая немного выходит за пределы. Это придает кнопке еще больше индивидуальности. Вот как выглядит эта кривая:
В конечном счете, кривые Безье никогда не будут выглядеть достаточно пышными, как физика пружины, , но они могут быть довольно близки, если приложить достаточно усилий!
Ссылка на этот заголовок
Добавление тениЧтобы действительно продавал все «3D», мы можем добавить тень:
Push Me
У вас может возникнуть соблазн достать box-shadow , но мы добьемся большего успеха, повторив трюк, который мы видели ранее.Наша тень будет отдельным слоем, и она будет двигаться в направлении , противоположном нашему переднему слою.
Для того, чтобы это сработало, нам нужно немного реструктурировать. Вот разметка для нашей новой настройки:
Вот разметка для нашей новой настройки:
Раньше мы использовали сам в качестве краевого слоя. Теперь, однако, нам нужна тень, которая бы располагалась под ним. Наш станет оберткой, содержащей 3 слоя, уложенных один поверх другого.
Вот CSS, некоторые элементы удалены для краткости:
Чтобы складывать элементы HTML, мы используем абсолютное позиционирование.Последний слой, .front , использует относительное позиционирование, поскольку нам нужен 1 дочерний элемент в потоке, чтобы задать ширину и высоту .
Мы можем полагаться исключительно на DOM-заказ; Нет z-index , необходимого для управления порядком наложения!
С точки зрения того, как установить , перевод : наша тень движется в противоположном направлении от нашего переднего слоя. Тень не так далеко от базовой линии: .front перемещается вверх на 6 пикселей, .shadow перемещается вниз только на 4 пикселя. Это субъективный выбор; вы можете предпочесть другие ценности. Приветствуются эксперименты!
Это субъективный выбор; вы можете предпочесть другие ценности. Приветствуются эксперименты!
Мы также можем добавить немного размытия для более мягкой и естественной тени:
Этого можно добиться с помощью фильтра размытия:
Ссылка на этот заголовок
Цвет и эстетикаМы просто примерно там, но мы можем сделать еще две мелочи, чтобы завершить эффект.
Этот первый очень тонкий, но действительно удовлетворительный.Я применяю линейный градиент к «краю» элемента, чтобы казалось, что закругленные углы отражают меньше света:
Показать передний слой Показать градиентВот CSS для этого бита:
Мы почти у цели - давайте бросим Добавьте вишню на это мороженое и положите конец.
Последняя деталь - дополнительный эффект наведения:
Push Me
При наведении курсора кнопка светится. Оба слоя становятся светлее.
Как с этим бороться? Мы могли бы переключить цвета, но это немного усложняется из-за только что добавленного градиента. К счастью, мы можем использовать другой фильтр CSS:
К счастью, мы можем использовать другой фильтр CSS: , яркость, .
При наведении курсора кнопка становится на 10% ярче. Это влияет на все 3 слоя. Фильтр - свойство с удивительной производительностью для анимации, поэтому мы не будем слишком сильно нагружать оборудование.
Ссылка на этот заголовок
Усовершенствования для мобильных устройствПри нажатии интерактивного элемента на мобильных устройствах в браузере вверху появляется «прямоугольник касания»:
Обратите внимание на быстро мигающий серый прямоугольник? Цвет варьируется между iOS и Android, но эффект остается неизменным.
Почему это происходит? Что ж, это поле может служить полезным отзывом, чтобы подтвердить, что вы успешно коснулись цели. Но наша кнопка предлагает множество отзывов как есть, поэтому в этом случае она нам не нужна.
Мы можем удалить его с помощью этого объявления:
Еще одна вещь: на iOS, если кнопку удерживать в течение секунды, телефон попытается выделить текст внутри кнопки:
Давайте сделаем нашу кнопку недоступной для выбора , чтобы улучшить эту ситуацию:
С большой властью приходит большая ответственность. Мы должны проявлять большую осторожность при отключении функций браузера, предназначенных для повышения удобства использования! В этом случае я вполне уверен, что мы улучшаем опыт, а не ухудшаем его, но эти свойства следует использовать крайне редко.
Мы должны проявлять большую осторожность при отключении функций браузера, предназначенных для повышения удобства использования! В этом случае я вполне уверен, что мы улучшаем опыт, а не ухудшаем его, но эти свойства следует использовать крайне редко.
Это был долгий путь, но я надеюсь, вы согласитесь, что мы создали кнопку , которая очень удобна.
Тоже очень показное; вы, вероятно, захотите быть довольно избирательным в выборе того, где вы используете такую кнопку.Я бы не стал использовать эту кнопку для баннера согласия на использование файлов cookie GDPR! Но для грандиозных и захватывающих действий теперь у вас есть кнопка, которая соответствует 000
Если вы заинтересованы в повышении уровня своих навыков CSS, я работаю над курсом! Он специально разработан для разработчиков JS. Если вы работаете с такими фреймворками, как React или Vue, и не чувствуете себя комфортно с CSS, моя миссия в этом году - это изменить. Он называется CSS для разработчиков JavaScript , и вы можете узнать больше на css-for-js. dev.
dev.
✨ Вот окончательный исходный код нашей большой нажимаемой кнопки:
CSS Button Styling Guide | Современные решения CSS
Это выпуск №9 из серии, посвященной современным решениям CSS для проблем, которые я решал за последние 13 с лишним лет работы в качестве фронтенд-разработчика .
В этом руководстве будут рассмотрены тонкости создания доступного расширяемого внешнего вида кнопок как для элементов ссылок, так и для элементов кнопок.
Охваченные темы:
- сброс стилей для кнопок
aи - отображение, визуализация, размер и текстовые стили
- Рекомендации по доступному стилю
- расширенные стили для общих сценариев
Эх, кнопка (или это ссылка?). Я боролся с кнопкой еще со времен задержки при наведении курсора из-за ожидания загрузки второго изображения через спрайты изображений, а затем испытал огромное облегчение, когда на сцену прибыли border-radius , box-shadow и градиенты.
Но ... мы слишком далеко зашли в стилистике кнопок и где-то по пути полностью упустили из виду, что на самом деле означает кнопка, не говоря уже о доступной кнопке (или ссылке).
СТОП! Прочтите эту отличную статью: Ссылки и кнопки в современных веб-приложениях, чтобы понять, когда уместно использовать кнопку
,, а не кнопку
Мы рассмотрим, какие свойства требуются для визуального создания внешнего вида кнопки как для a , так и для кнопки , а также дополнительные сведения, необходимые для обеспечения доступности их создания и использования.
Сброс стилей по умолчанию #
Вот наша базовая линия - собственные стили браузера, отображаемые в Chrome, с единственными изменениями, пока что ссылка наследует настраиваемый шрифт, установленный в теле, и я также увеличил размер шрифта :
HTML-код, если вы играете дома:
Ссылка на кнопку Я использовал javascript :; строка для значения href , чтобы мы могли тестировать состояния без запуска навигации.Точно так же, поскольку эта кнопка не предназначена для отправки формы, ей нужен явный тип , кнопка , чтобы предотвратить запуск запроса на получение и перезагрузку страницы.
Сброс стилей #
Примечание : Обычно я применяю сброс Normalize к CodePens, но в этом уроке мы начинаем с нуля, чтобы узнать, что требуется для сброса кнопок и ссылок. Использование Normalize или других популярных сбросов сделает некоторые из этих вещей за вас.
Во-первых, мы добавим класс кнопки как к ссылке, так и к кнопке, чтобы подчеркнуть, где применяются стили для этого урока.
Привет! Зарегистрируйтесь на мой семинар по CSS в июле на Smashing Conference: Level-Up With Modern CSS
Ссылка на кнопку
Размер коробки Убедитесь, что ваши стили включают следующий сброс - если вы не хотите его глобально (вы должны), вы можете применить его к нашему классу кнопок.
* {
размер коробки: рамка-рамка;
} Вкратце, это правило не позволяет таким вещам, как границы и отступы, увеличивать ожидаемый размер элемента (например,ширина 25% остается 25%, а не 25% + ширина границы + отступы).
a Для ссылки у нас есть только один сброс:
a.кнопка {
текстовое оформление: нет;
} Это просто удаляет подчеркивание.
кнопка Далее у нас есть еще несколько правил, необходимых для сброса кнопки:
button.button {
border: none;
цвет фона: прозрачный;
семейство шрифтов: наследование;
отступ: 0;
курсор: указатель; @media screen и (-ms-high-Contrast: active) {
border: 2px сплошной текущий цвет;
}
}
Есть некоторые различия в значении display между браузерами, но мы собираемся изменить его на уникальный вариант в ближайшее время.
С этими стилями сброса у нас теперь есть такой вид:
Благодаря @overflowhidden за решение, обеспечивающее заметную границу кнопок для пользователей с включенным режимом высокой контрастности Windows .
Стили отображения #
Я обнаружил, что во многих сценариях лучше всего работает display: inline-flex , который дает нам возможности выравнивания контента, как у flexbox, но находится в DOM в пределах поведения inline-block .
a.button,
button.button {
display: inline-flex;
align-items: center;
justify-content: center;
} Гибкое выравнивание пригодится, если вы добавите значки в будущем или наложите ограничения по ширине.
Визуальных стилей #
Далее мы применим несколько стандартных визуальных стилей, которые вы, безусловно, можете настроить на свой вкус. Это наиболее гибкая группа стилей, и вы можете опустить box-shadow и / или border-radius .
$ btnColor: # 3e68ff; a.button,
button.button {
background-color: $ btnColor;
цвет: #fff;
радиус границы: 8 пикселей;
box-shadow: 0 3px 5px rgba (0, 0, 0, 0,18);
}
Теперь наша ссылка и кнопка становятся более похожими:
Контраст кнопки #
При создании начальных стилей кнопок задействовано два уровня контраста:
- По крайней мере 3: 1 между цветом фона кнопки и фоном, на котором он отображается на
- Не менее 4.5: 1 (для текста размером менее 18,66 пикселей или 24 пикселей) или 3: 1 (для текста, превышающего эти размеры) между текстом кнопки и фоном кнопки
Вот инфографика, которую я создал, чтобы продемонстрировать, как цвета кнопок соотносятся с их контрастными отношениями:
Предполагая, что фон страницы белый, наш выбор цвета кнопки проходит с соотношением 4,54: 1.
Попробуйте ButtonBuddy для создания кнопок доступных цветов . Это веб-приложение, которое я создал, поможет получить все векторы контраста прямо в цветовой палитре вашей кнопки.
Хотели бы вы, чтобы советы по CSS были в вашем почтовом ящике? Подпишитесь на мой информационный бюллетень, чтобы получать обновления статей, советы по CSS и внешние ресурсы!
Размер #
Мы намеренно упустили одно свойство в категории «Визуальный», которое вы могли пропустить, увидев скриншот выполнения: padding .
Поскольку набивка является частью коробчатой модели , мы оставили ее для раздела размеров.
Давайте применим значения размера, а затем обсудим:
а.button,
button.button {
отступ: 0,25 мкм 0,75 мкм;
Мин-ширина: 10 каналов;
min-height: 44px;
} Мы применяем отступ , используя em единиц, что является предпочтением, которое позволяет пропорционально изменять размер отступа с примененным размером шрифта .
Затем мы устанавливаем min-width с помощью блока ch , который примерно равен ширине символа 0 применяемого шрифта и font-size .Эта рекомендация - визуальный барьер ритма. Рассмотрим сценарий, в котором у вас есть две расположенные рядом кнопки с одной короткой и одной длинной метками, например. «Поделиться» и «Узнать больше». Без min-width кнопка «Поделиться» была бы резко короче, чем «Узнать больше».
Минимальная высота основана на том, что кнопка является достаточно большой целью на сенсорных устройствах, чтобы соответствовать критериям успеха WCAG 2.1 для 2.5.5 - Размер цели.
Стили начинают объединяться, но мы еще не закончили:
Стили текста #
Судя по последнему снимку экрана, у вас может возникнуть соблазн пропустить стили текста.
Но посмотрите, что происходит, когда мы уменьшаем размер области просмотра и запускаем отзывчивое поведение:
Как видите, у нас другое выравнивание, и высота строки также может быть отрегулирована.
Я намеренно пропустил исправление выравнивания текста в стилях сброса, поэтому теперь мы убедимся, что оно центрировано для обоих. Затем мы также можем уменьшить высоту строки - это может потребоваться отрегулировать в зависимости от используемого шрифта.
a. Кнопка,
кнопка.кнопка {
выравнивание текста: по центру;
line-height: 1.1;
} Отлично, выглядит отлично!
Государственные стили #
Прямо сейчас единственная визуальная обратная связь, которую пользователь получает при попытке взаимодействия с кнопками, - это изменение курсора на вариант «указатель».
Нам нужно обеспечить наличие трех состояний.
: наведение # Обычно наибольшее внимание привлекает hover , так что мы начнем с него.
Типичное обновление при наведении - это изменение цвета фона. Поскольку мы были довольно близки к 4,5, нам нужно затемнить цвет.
Мы можем использовать Sass для вычисления этого цвета, используя переменную $ btnColor , которую мы определили в разделе «Визуализация»:
a.button,
button.button {
&: hover {
background-color: scale-color ($ btnColor, $ lightness: -20%);
}
} Эффект немного резкий, но у нас есть еще один современный инструмент CSS, чтобы смягчить его, метко названный transition .Свойство перехода необходимо будет добавить за пределами правила hover , чтобы оно применялось как для «over», так и «out».
a.button,
button.button { transition: 220 мс при простом вводе;
}
: фокус # Для пользователей клавиатуры мы должны убедиться, что состояние фокуса четко различимо.
По умолчанию браузеры применяют своего рода эффект «ореола» к элементам, которые получают фокус.Плохая практика - просто удалить свойство контура , которое воспроизводит этот эффект, и не заменить его.
Мы заменим контур на настраиваемое состояние фокуса, которое использует box-shadow . Подобно контуру , box-shadow не изменит общий размер элемента, поэтому не вызовет сдвигов макета. И, поскольку мы уже применили переход , тень box-shadow унаследует его для использования также для дополнительного эффекта привлечения внимания.
a.button,
button.button { &: focus {
outline-style: solid;
контур-цвет: прозрачный;
box-shadow: 0 0 0 4px scale-color ($ btnColor, $ lightness: -40%);
}
}
В очередной раз мы использовали функцию scale-color , на этот раз сделав ее даже немного темнее, чем цвет hover . Это связано с тем, что кнопка может одновременно находиться в состояниях наведения и фокусировки .
Благодаря @overflowhidden за предоставление решения для обеспечения воспринимаемого состояния : focus для пользователей с включенным режимом высокой контрастности Windows .
: активный # Наконец, особенно для «реальной кнопки», лучше всего определить стиль состояния : активный .
Для ссылок это появляется на короткое время во время "вниз" щелчка / касания.
Для кнопок это может отображаться в течение более длительного времени, учитывая, что кнопка может быть запущена с помощью клавиши пробела, которую можно удерживать неограниченное время.
Мы добавим : active к существующему : hover style:
&: hover,
&: active {
background-color: scale-color ($ btnColor, $ lightness: -20%);
} Варианты стиля #
Тема выделенных («призрачных») кнопок - это тема для другого дня, но есть два варианта, которые мы быстро добавим.
Маленькие пуговицы #
Используя формат БЭМ, мы создадим кнопку - маленький класс , чтобы просто уменьшить размер шрифта. Поскольку мы устанавливаем отступ на на , размер будет пропорционально изменен. А наша минимальная высота гарантирует, что кнопка остается достаточно большой мишенью для касания.
& - small {
font-size: 1.15rem;
} Блок кнопок #
Бывают случаи, когда вам нужно, чтобы поведение блока вместо встроенного, поэтому мы добавим width: 100% , чтобы разрешить эту опцию, вместо изменения display prop, поскольку нам все еще нужно выравнивание гибкости для содержимого кнопки :
& - ширина блока {
: 100%;
} Попался: дочерний элемент Flex Columns #
В сценарии, в котором кнопка является дочерним элементом гибкого столбца, вы можете быть застигнуты врасплох, когда кнопка расширяется до полной ширины даже без кнопки - класс блока .
Для защиты от этого сценария в будущем можно добавить align-self: start к базовым стилям кнопок или создать служебные стили для каждого из значений свойств выравнивания гибкости / сетки: start , center и конец .
Демо #
Стефани Эклс (@ 5t3ph)
Методы и ресурсы- Smashing Magazine
Об авторе
Янко Йованович - дизайнер пользовательского интерфейса, инженер-программист, блоггер, спикер и художник.В свободное время он пишет о пользовательских интерфейсах в своем блоге ... Больше о Янко ↬
Кнопки, независимо от их назначения, являются важными элементами дизайна. Они могут быть конечной точкой веб-формы или призывом к действию. У дизайнеров есть много причин для стилизации кнопок, в том числе для того, чтобы сделать их более привлекательными и повысить удобство использования. Однако одна из наиболее важных причин заключается в том, что стандартные кнопки могут быть легко пропущены пользователями , потому что они часто выглядят аналогично элементам в их операционной системе.Здесь мы представляем вам несколько приемов и руководств, которые помогут вам научиться стилизовать кнопки с помощью CSS. Мы также коснемся удобства использования. Прежде чем мы объясним, как стилизовать кнопки, давайте проясним распространенное заблуждение: кнопки не являются ссылками. Основная цель ссылки - перемещаться между страницами и представлениями, тогда как кнопки позволяют выполнять действие (например, отправить форму).Кнопки, независимо от их назначения, являются важными элементами дизайна. Они могут быть конечной точкой веб-формы или призывом к действию.У дизайнеров есть много причин для стилизации кнопок, в том числе для того, чтобы сделать их более привлекательными и повысить удобство использования. Однако одна из наиболее важных причин заключается в том, что стандартные кнопки могут быть легко пропущены пользователями , потому что они часто выглядят аналогично элементам в их операционной системе. Здесь мы представляем вам несколько приемов и руководств, которые помогут вам научиться стилизовать кнопки с помощью CSS. Мы также коснемся удобства использования.
Возможно, вы захотите взглянуть на следующие статьи по теме:
Links vs.buttons
Прежде чем мы объясним, как стилизовать кнопки, давайте проясним распространенное заблуждение: кнопки не являются ссылками. Основная цель ссылки - перемещаться между страницами и представлениями, тогда как кнопки позволяют выполнять действие (например, отправить форму).
В одной из своих статей Якоб Нильсен пишет о командных ссылках, которые представляют собой смесь ссылок и кнопок. Но он рекомендовал ограничить командные ссылки действиями с незначительными последствиями и второстепенными командами. Чтобы узнать больше о первичных и вторичных командах (и действиях), посмотрите «Первичные и вторичные действия в веб-формах» Люка Вроблевски.Чтобы узнать больше о различиях между ссылками и кнопками, прочтите «Создание полезных ссылок и кнопок» на UXBooth.
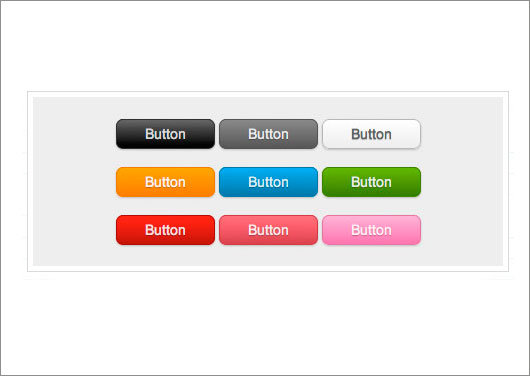
Basic Styling
Самый простой способ стилизовать ссылки и кнопки - это добавить цвет фона, отступы и границы. Ниже приведены примеры кода для ссылки, кнопки , и input, элементы («Отправить»).
Образец кнопки
.кнопка {
отступ: 5 пикселей;
цвет фона: #dcdcdc;
граница: 1px solid # 666;
цвет: # 000;
текстовое оформление: нет;
} Этот простой код минимизирует визуальные различия между ссылками и кнопками. А вот визуализированные примеры кода выше:
Важно отметить, что эти три элемента визуализируются по-разному с одним и тем же CSS . Итак, вы должны тщательно стилизовать эти элементы, чтобы обеспечить единообразие на вашем веб-сайте или в приложении.
Изображения
Добавление изображений к кнопкам может сделать кнопки более заметными.Иногда само изображение ясно передает назначение кнопки ; например значок лупы для поиска или значок дискеты для сохранения. Самый простой способ добавить изображение к кнопке - использовать фоновое изображение и затем расположить его соответствующим образом. Ниже приведены наши примеры со значком галочки.
.button {
отступ: 5px 5px 5px 25px;
граница: 1px solid # 666;
цвет: # 000;
текстовое оформление: нет;
фон: #dcdcdc url (icon.png) прокрутка без повтора 5 пикселей по центру;
} Состояния кнопок
Помимо состояния по умолчанию, кнопки и ссылки могут иметь два других состояния: при наведении курсора и активное (т.е.е. нажата). Важно, чтобы кнопки в разных состояниях выглядели по-разному, чтобы пользователи понимали, что происходит. Любому элементу в состоянии наведения можно задать стиль, вызвав псевдокласс : hover CSS.
a: hover {
цвет: # f00;
} Хотя это очень важно, активное состояние редко реализуется на веб-сайтах. Показывая это состояние, вы гарантируете, что ваши кнопки реагируют и посылаете пользователям визуальный сигнал о том, что кнопка была нажата. Это называется изоморфным соответствием , и это «взаимосвязь между внешним видом визуальной формы и сопоставимым человеческим поведением» (Люк Вроблевски, Site-Seeing).В статье «Состояние нажатой кнопки с помощью CSS» подробно рассказывается о важности активного состояния.
a: активный {
цвет: # f00;
} Есть еще одно состояние, которое можно увидеть при навигации с помощью клавиатуры: состояние фокуса. Когда пользователь переходит к кнопке с помощью клавиши Tab, она должна изменить внешний вид, желательно, чтобы он выглядел так же, как при наведении курсора.
a: focus {
цвет: # f00;
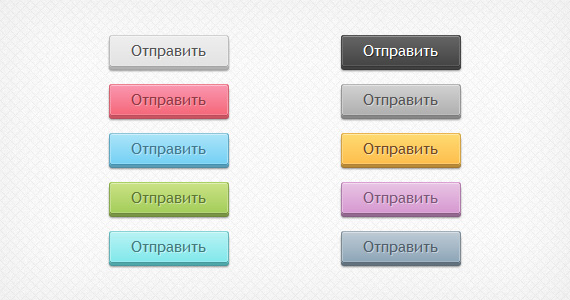
} В примерах ниже показан общий способ стилизации состояний кнопок.Состояние наведения немного светлее, чем нормальное состояние, в то время как активное состояние имеет инвертированный градиент, имитирующий нажатие. Хотя вам не нужно ограничиваться этим стилем, это хорошее место для начала.
Нам следует поговорить о том, как обрабатывать свойство контура для состояний : active и : focus . Правильное обращение с этим свойством важно для опыта пользователей, которые используют как клавиатуру, так и мышь. В статье «Лучшее подавление контуров CSS» Патрик Лаук показывает, как кнопки и ссылки ведут себя в различных комбинациях состояний, и объясняет, почему свойство контура должно вызываться только с состоянием : active .
Синяя кнопка «Купить сейчас» на Apple.com имеет немного более светлый фон для состояния наведения и стиль вставки для активного состояния. Даже основная кнопка навигации на веб-сайте Apple реализует все три состояния.
Хотя она не реализует активное состояние, эта модная кнопка на Tea Round имеет приятный эффект затухания при наведении курсора.
Кнопка «Подробнее» на UX Booth становится зеленой при наведении курсора и перемещается на один пиксель вниз в активном состоянии, что имитирует эффект нажатия кнопки.
Полезное чтение
В статье «Повторное открытие элемента кнопки» показаны различия между ссылками и кнопками и объясняется, как легко стилизовать кнопки.
Стилизация кнопок формы охватывает основы стилизации кнопок с множеством примеров.
Красивые кнопки CSS с набором значков показывает, как стилизовать кнопки с использованием фоновых изображений. Несмотря на то, что это не масштабируемые кнопки, это действительно хорошие кнопки.
«Воссоздание кнопки» - очень хорошая статья, в которой объясняется, как у Google появились кнопки, которые он использует на большинстве своих веб-сайтов.
Масштабируемые кнопки CSS с использованием PNG и цветов фона объясняет, как создавать действительно потрясающие кнопки для всех состояний. Хотя он использует jQuery, он постепенно ухудшается, если JavaScript отключен.
Раздвижные двери: гибкие кнопки
При стилизации кнопок необходимо сделать одно важное соображение: масштабируемость. Масштабируемость в этом контексте означает возможность растягивать кнопку, чтобы она соответствовала тексту, и повторно использовать изображения. Если вы не хотите создавать разные изображения для каждой кнопки, рассмотрите технику «раздвижных дверей».Этот метод позволяет создавать масштабируемые многофункциональные кнопки.
Принцип заключается в том, что два изображения скользят друг по другу, позволяя кнопке растягиваться до содержимого . Обычно это делается путем вложения элемента span в ссылку. Как показано на изображении выше, каждый элемент имеет собственное фоновое изображение, позволяющее создать эффект скольжения. Два фрагмента кода ниже показывают структуру и базовый стиль этого эффекта.
Типичная кнопка раздвижных дверей a {
фон: прозрачный url ('button_right.png ') без повтора прокрутка вверху справа;
дисплей: блок;
плыть налево;
/ * здесь отступы, поля и другие стили * /
}
a span {
фон: прозрачный url ('button_left.png') без повтора;
дисплей: блок;
/ * здесь отступы, поля и другие стили * /
} Преимущества этого метода в том, что он:
- Это простой способ создания визуально насыщенных кнопок;
- Обеспечивает доступность, гибкость и масштабируемость;
- Не требует JavaScript;
- Работает во всех основных браузерах.
Полезное чтение
Статья «Раздвижные двери CSS» в A List Apart (часть 1 и часть 2) охватывает основы этой техники. Хотя эти статьи немного устарели, их должен прочитать каждый веб-разработчик.
Также немного устарел, «Создание пуленепробиваемых графических кнопок ссылок с помощью CSS» - отличная статья, в которой показано, как создавать пуленепробиваемые кнопки с изменяемым размером и сжатием. Также обязательно к прочтению.
Filament Group предлагает множество отличных статей и руководств.Вторая статья о кнопках CSS «Стилизация элемента кнопки с помощью раздвижных дверей CSS» объясняет, как создавать кнопки, комбинируя методы. Хотя он не поддерживает активное состояние, его можно легко расширить.
Если вам нужны кнопки, похожие на Wii, статья «Простые круглые ссылки CSS (кнопки Wii)» предоставляет все необходимые ресурсы и объяснения, как их стилизовать.
Обычный способ достижения техники раздвижных дверей CSS - использование двух изображений. Однако статья CSS Sliding Door Using Only One Image показывает, что можно добиться того же эффекта только с одним изображением.
Овальные кнопки CSS и квадратные кнопки CSS от Dynamic Drive - две другие статьи, которые демонстрируют эффективность раздвижных дверей CSS.
CSS-спрайты: одно изображение, не много
При использовании CSS-спрайтов один файл изображения содержит несколько графических элементов , обычно расположенных в виде сетки. Размещая изображение мозаикой, мы показываем только один спрайт за раз. Что касается кнопок, мы можем включить графику для всех трех состояний в один файл. Этот метод эффективен, поскольку требует меньше ресурсов и страница загружается быстрее.Все мы знаем, что выполнение многих запросов к серверу для нескольких небольших ресурсов может занять много времени. Вот почему CSS-спрайты так удобны. Они значительно сокращают количество обращений к серверу. Они настолько мощны, что некоторые разработчики используют CSS-спрайты для всей своей графики. Обзор Holy Sprites на CSS Tricks предлагает несколько очень креативных решений.
Пример ниже показывает простейшее использование CSS-спрайтов. Одно изображение содержит графику для всех трех состояний кнопки. Регулируя свойство background-position , мы определяем точное положение фонового изображения, которое нам нужно.Изображение, которое мы выбрали для показа, соответствует положению фона: сверху: -30px и слева: 0 .
a {
фон: белый url (buttons.png) 0px 0px без повтора;
}
a: hover {
background-position: -30px 0px;
}
a: active {
background-position: -60px 0px;
} Для получения общей информации и ресурсов по CSS-спрайтам, ознакомьтесь с Тайной CSS-спрайтов: методы, инструменты и руководства ».
Полезное чтение
В этом простом руководстве «Как создать простую кнопку с помощью CSS-спрайтов изображений» Крис Спунер объясняет, как создать изображение CSS-спрайтов в Photoshop и использовать его с CSS.
Преобразование элемента кнопки с помощью раздвижных дверей и спрайтов изображений показывает, как обогатить элемент кнопки комбинацией раздвижных дверей и спрайтов изображений. Он очень интересно реализует активное состояние, не используя разные изображения или цвета, а скорее позиционируя.
CSS 3: Кнопки будущего
CSS 3 позволяет нам создавать визуально насыщенные кнопки с помощью всего нескольких строк кода. Пока что это самый простой способ создания кнопок. Обратной стороной CSS 3 является то, что в настоящее время он поддерживается только Firefox и Safari.Положительным моментом является то, что кнопки, стилизованные под CSS 3 , изящно ухудшаются в неподдерживаемых браузерах . Используя свойства браузера -moz-border-radius (для Firefox) или -webkit-border-radius (для Safari), вы можете определить радиус углов. Вот несколько примеров того, что можно сделать с помощью свойства радиуса границы.
Для получения лучших результатов вы можете комбинировать закругленные углы CSS 3 со свойством фонового изображения. В приведенном ниже примере показана типичная кнопка с изображением градиента, первая без закругленных углов, а вторая с.
По сравнению с раздвижными дверями этот метод намного проще. Однако, если вы хотите сохранить визуальную согласованность во всех браузерах, используйте раздвижные двери, потому что это работает во всех основных браузерах, включая IE6. Чтобы узнать больше о возможностях CSS 3, прочтите «Интересные функции и возможности CSS 3: 30+ полезных руководств». А вот несколько хороших руководств по стилизации кнопок с помощью функций CSS 3.
Полезное чтение
Super Awesome Buttons With CSS 3 и RGBA демонстрирует мощь CSS 3 с закругленными углами, тенями Mozilla и RGBA, который представляет собой цветовой режим, который добавляет альфа-смешение к вашим любимым свойствам CSS.Это один из лучших примеров кнопок CSS 3.
Создание кнопок без изображений с помощью CSS 3 объясняет недостатки использования изображений для кнопок и показывает несколько вариантов создания кнопок CSS 3 без изображений.
Мгновенные инструменты: полезны ли они?
Существуют инструменты для создания кнопок, такие как Easy Button и Menu Maker и My Cool Button, а также для создания CSS-спрайтов, таких как CSS Sprite Generator, но вопрос в том, действительно ли они помогают создавать кнопки, соответствующие вашим потребностям.Несмотря на то, что они настраиваются и просты в использовании, ваше творчество и контроль над результатами ограничены, что делает кнопки среднего вида. Использование универсальных кнопок - не лучшая идея.
Решение - использовать Photoshop (или бесплатную альтернативу) и проверенные методы, описанные в этой статье. Если вы новичок в Photoshop, вот несколько отличных руководств по созданию удивительных кнопок.
Если вы не знаете, с чего начать, кнопка «Нравится» на iPhone в Photoshop - идеальный выбор.Всего за 10-15 минут вы сможете создавать кнопки, которые можно увидеть на iPhone.
Как создать гладкую и чистую кнопку в Photoshop - это очень подробное руководство, которое проведет вас через 30 простых шагов и поможет изучить основы Photoshop. Кроме того, в статье объясняется, как использовать эту графику в сочетании с HTML и CSS для создания полнофункциональных кнопок CSS.
Кнопки и удобство использования: вместо заключения
Приемы, описанные выше, могут помочь вам создать потрясающие кнопки.Однако, поскольку они играют решающую роль в удобстве использования веб-сайта, кнопки должны соответствовать некоторым ключевым принципам:
- Сначала рассмотрите маркировку. Всегда метит кнопки с названием действия, которое пользователь выполняет . И всегда делайте это глаголом. Распространенной ошибкой является обозначение кнопок «Перейти» для различных действий, таких как поиск, отправка электронной почты и сохранение. Этикетки также должны быть короткими и по существу; не нужно загромождать пользовательский интерфейс.
- Как уже упоминалось, включите все состояния кнопок (по умолчанию, при наведении, активно), чтобы предоставить пользователю четкие визуальные подсказки о том, что происходит.Контуры кнопок должны оставаться только в активном состоянии.
- Четкое различие между первичным и вторичным действиями . Самое важное действие должно быть самым заметным. Обычно это делается путем присвоения первичным и вторичным действиям разных цветов.
- Обратите особое внимание на согласованность . Кнопки должны быть согласованы во всем веб-приложении как визуально, так и по поведению. Используйте раздвижные двери CSS для повторно используемых кнопок или закругленные углы CSS 3 для сохранения единообразия.
- Хотя это очевидно, следует отметить, что вся область кнопок должна быть интерактивной.
Создание полезных ссылок и кнопок объясняет, почему пользователи иногда ожидают кнопок, а в других случаях - ссылок. Он также показывает, как выбирать между двумя элементами.
Как создавать кнопки для повышения удобства использования объясняет некоторые принципы удобства использования, которые следует учитывать при разработке кнопок. Он охватывает основы использования значков, внешнего вида, поведения, иерархии и согласованности.
(al)кнопок - материализовать
В Material Design описаны три основных типа кнопок.Выпуклая кнопка - это стандартная кнопка, обозначающая действия и стремящаяся придать глубину почти плоской странице. Плавающая круглая кнопка действия предназначена для очень важных функций. Плоские кнопки обычно используются в элементах, которые уже имеют глубину, например, в карточках или модальных окнах.
Поднятый
кнопка облако кнопка облако кнопка
кнопка
кнопка облака
кнопка облака
Плавающий
доб.
добавить
Кнопка плавающего действия
См. Документацию на этой странице
плоский
Плоские кнопки используются для уменьшения чрезмерного наложения слоев.Например, плоские кнопки обычно используются для действий внутри карты или модального окна, поэтому перекрывающихся теней не так много.
Кнопка
Кнопка
Кнопка "Отправить"
Когда вы используете кнопку для отправки формы, вместо использования тега ввода используйте тег кнопки с типом submit
Отправить отправить
Большой
Эта кнопка имеет большую высоту для кнопок, которым нужно уделять больше внимания.
Кнопка облако кнопка облако кнопка
Кнопка
кнопка облака
кнопка облака
Маленький
Когда мышь и клавиатура являются основными методами ввода, эта меньшая кнопка полезна для более плотных макетов пользовательского интерфейса.
Кнопка облако кнопка облако кнопка
Кнопка
кнопка облака
кнопка облака
Инвалидов
Этот стиль можно применить ко всем типам кнопок
Кнопка Кнопка Кнопка добавить
Кнопка
Кнопка
Кнопка
добавить
css - Как сделать HTML-ссылку похожей на кнопку?
Сильно запоздалый ответ:
Я боролся с этим время от времени с тех пор, как впервые начал работать в ASP.Вот лучшее, что я придумал:
Концепция: я создаю настраиваемый элемент управления с тегом. Затем в кнопку я помещаю событие onclick, которое устанавливает для document.location желаемое значение с помощью JavaScript.
Я назвал элемент управления ButtonLink, чтобы меня легко запутать с LinkButton.
aspx:
<% @ Control Language = "VB" AutoEventWireup = "false" CodeFile = "ButtonLink.ascx.vb" Inherits = "controls_ButtonLink"%>
код позади:
Элементы управления частичным классом_ButtonLink
Наследует System.Web.UI.UserControl
Dim _url как строка
Dim _confirm As String
Публичное свойство NavigateUrl как строка
Получать
Возврат _url
Конец получить
Установить (значение как строка)
_url = значение
BuildJs ()
Конец набора
Конечная собственность
Публичное свойство подтверждается как строка
Получать
Возврат _confirm
Конец получить
Установить (значение как строка)
_confirm = значение
BuildJs ()
Конец набора
Конечная собственность
Текст общедоступного свойства в виде строки
Получать
Кнопка возврата. Текст
Конец получить
Установить (значение как строка)
кнопка.Текст = значение
Конец набора
Конечная собственность
Общедоступное свойство включено как логическое
Получать
Кнопка возврата.
Конец получить
Установить (значение как логическое)
button.Enabled = значение
Конец набора
Конечная собственность
Публичное свойство CssClass как строка
Получать
Кнопка возврата.
Конец получить
Установить (значение как строка)
button.CssClass = значение
Конец набора
Конечная собственность
Sub BuildJs ()
Это небольшая путаница в том смысле, что если пользователь дает URL-адрес и подтверждающее сообщение, мы дважды создадим строку onclick.«Но это не так уж важно.
Если String.IsNullOrEmpty (_url) Тогда
button.OnClientClick = Ничего
ElseIf String.IsNullOrEmpty (_confirm) Тогда
button.OnClientClick = String.Format ("document.location = '{0}'; return false;", ResolveClientUrl (_url))
Еще
button.OnClientClick = String.Format ("if (confirm ('{0}')) {{document.location = '{1}';}} return false;", _confirm, ResolveClientUrl (_url))
Конец, если
Конец подписки
Конец класса
Достоинства схемы: Похоже на контрольную.Вы пишете для него один тег:
Получившаяся кнопка представляет собой «настоящую» кнопку HTML и поэтому выглядит так же, как настоящая кнопка. Вам не нужно пытаться имитировать внешний вид кнопки с помощью CSS, а затем бороться с разными взглядами в разных браузерах.
Хотя возможности ограничены, вы можете легко расширить его, добавив дополнительные свойства. Скорее всего, большинству свойств придется просто «передать» нижележащую кнопку, как я сделал для text, enabled и cssclass.
Если у кого-нибудь есть решение попроще, чище или лучше, я был бы рад его услышать. Это больно, но это работает.
10 высококачественных бесплатных библиотек кнопок и фреймворков CSS
Если задуматься, кнопки - это движущие силы онлайн-взаимодействия. Мы используем их, чтобы добавлять товары в корзину, узнавать больше об услугах, подтверждать наши решения и отправлять контактные формы.
Таким образом, нажатие кнопки похоже на успешный вывод, к которому нас пытаются привлечь дизайнеры.Вот почему так важно выбирать кнопки, которые отлично смотрятся и дают очевидные визуальные подсказки.
Имея это в виду, мы нашли коллекцию библиотек кнопок CSS, которые вы можете использовать для управления взаимодействием в ваших собственных веб-проектах. Наслаждаться!
Панель инструментов веб-дизайнера
Неограниченное количество скачиваний: более 1 000 000 веб-шаблонов, тем, плагинов, ресурсов дизайна и многое другое!
bttn.css - Классные кнопки для крутых проектов
bttn.css - это набор кнопок в легком стиле, которые имеют разные формы, размеры и цвета.Все стили можно вызывать с простыми именами классов. С уменьшенным файлом CSS размером всего 4 КБ, эта библиотека также довольно легкая.
Buttons - Коллекция кнопок CSS
Название может быть простым, но Buttons - это библиотека с более чем 20 коллекциями стилей на выбор. Среди выдающихся - слегка стеклянная Delta, веселая и дерзкая Theta, вместительная и минималистичная Mu и клавишная Phi. Обязательно ознакомьтесь с ультра-крутыми эффектами щелчка в демоверсии.
Buttons - Библиотека кнопок CSS, созданная с помощью Sass и Compass
Не путать с другой библиотекой, которая называется, кхм, Buttons. Эта библиотека содержит простые и привлекательные кнопки CSS различных форм. Дополнительные преимущества включают стили кнопок со значками, в которых используется FontAwesome.
Pushy Buttons - CSS нажимаемые кнопки 3D
Кнопкис нажимными кнопками, возможно, и не самый модный набор, но они красочные, и их легко заметить в толпе.Кроме того, они обеспечивают странно приятный отскок при нажатии. В конце концов, разве это не все, что нам действительно нужно от кнопки?
btns.css - Небольшая рамка кнопок CSS для личного и коммерческого использования
Лично мне нравятся кнопки с плавными переходами CSS. btns.css отлично справляется с тонкими переходами цвета при наведении курсора и даже с версиями, которые увеличиваются и уменьшаются в размере.
Press.css - плоская, легкая, масштабируемая библиотека кнопок, созданная под влиянием рекомендаций Google по материальному дизайну
.Нажмите.css предоставляет красивые плоские кнопки любого размера, формы и цвета. Всего с тремя включенными эффектами размер кода сведен к минимуму (12 КБ). Они также прекрасно работают с иконками FontAwesome.
Интересный подход к традиционной кнопке со значком. CSS3 Button Hover Effects with FontAwesome показывает значок только во время наведения курсора. При наведении курсора на кнопку активируется плавный переход CSS, при котором появляется значок FontAwesome - рядом с текстом или вместо него.Часть отличной коллекции кнопок CSS на CodePen.
Social Buttons for Bootstrap - Социальные кнопки входа, созданные на чистом CSS на основе Bootstrap и Font Awesome
Социальные кнопки для Bootstrap сочетают в себе достоинства фреймворка Bootstrap с иконками FontAwesome. Включены все крупные социальные сети, всего более 20. Существуют классы для каждой сети, а также классы для разных размеров. Цвета соответствуют каждой соответствующей услуге.
beautons - Красиво простой набор инструментов для кнопок
beautons - это простая библиотека кнопок.Выбирайте из различных размеров, стилей и состояний кнопок. Классы CSS можно комбинировать, чтобы смешивать и сочетать разные стили.
Obvious Buttons - Альтернатива Bootstrap между придерживающейся градиентом версии 2.0 и полностью плоской версией 3.0
Созданные с использованием LESS, очевидные кнопки красочны, привлекательны и легко настраиваются. Они также обеспечивают простой анимированный эффект при нажатии.
Chunky 3D Web Buttons Ормана Кларка - это не просто набор сексуальных кнопок.Это также полноценное руководство, демонстрирующее, как они были созданы. Так что вы можете начать с основ и продолжить добавлять свои собственные штрихи.
Radioactive Buttons - Создавайте потрясающие и привлекательные кнопки с помощью CSS-анимации
Радиоактивные кнопки отличает интересные эффекты наведения, которые можно добавить. Например, наведение может привести к легкому пульсирующему изменению цвета (как если бы кнопка действительно была радиоактивной). Это делается путем зацикливания перехода CSS заданное количество раз.В результате получилась забавная, привлекающая внимание кнопка.
Все дело в кликах
Кнопки часто можно упустить из виду при создании веб-сайта. В конце концов, они обычно не занимают много места на экране и не являются самым захватывающим элементом дизайна. Тем не менее, использование правильного может привлечь внимание и поощрить клик. Обратите внимание, как в некоторых из приведенных выше библиотек используются интересные эффекты наведения и щелчка. Эти типы эффектов могут добавить функциональности кнопкам и улучшить общий пользовательский интерфейс.
В следующий раз, когда вы создаете веб-сайт или работаете над призывом к действию (CTA), думайте о кнопках как о большем, чем просто элемент дизайна. Думайте о них как о воротах к целям вашего сайта. Использование одной из представленных выше библиотек действительно может повлиять на ваш коэффициент конверсии.

 Вот мой существующий код CSS для кнопки: .btn_nav{ position:fixed; width:100%; height:68px; background-color:#323232; border-bottom:2px solid #777777; }
Вот мой существующий код CSS для кнопки: .btn_nav{ position:fixed; width:100%; height:68px; background-color:#323232; border-bottom:2px solid #777777; }
 ..</button>
..</button>

 ..</button>
..</button>
 w3docs.com/">Click Here</a>
</body>
</html>
w3docs.com/">Click Here</a>
</body>
</html> ....
</ul>
</div>
<!-- Маленькая кнопка выпадающего меню -->
<div>
<button type="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Маленькая кнопка <span></span>
</button>
<ul>
.....
</ul>
</div>
<!-- Очень маленькая кнопка выпадающего меню -->
<div>
<button type="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Очень маленькая кнопка <span></span>
</button>
<ul>
.....
</ul>
</div>
....
</ul>
</div>
<!-- Маленькая кнопка выпадающего меню -->
<div>
<button type="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Маленькая кнопка <span></span>
</button>
<ul>
.....
</ul>
</div>
<!-- Очень маленькая кнопка выпадающего меню -->
<div>
<button type="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Очень маленькая кнопка <span></span>
</button>
<ul>
.....
</ul>
</div>