Как создать меню ссылок одинаковой ширины
schoolsw3.comСАМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕ ДЛЯ ВЕБ РАЗРАБОТЧИКОВ
❮ Назад Вперед ❯
Узнать, как создать панель навигации с навигационными ссылками одинаковой ширины.
Меню равной ширины
Главная Поиск Контакт Логин
Редактор кода »
Создание адаптивной панели навигации
Шаг 1) Добавить HTML:
Пример
<!— Меню навигации —>
<div>
<a href=»#»>Главная</a>
<a href=»#»>Поиск</a>
<a href=»#»>Контакт</a>
<a href=»#»>Логин</a>
</div>
Шаг 2) Добавить CSS:
Пример
/* Стиль меню навигации */.navbar {
width: 100%;
background-color: #555;
overflow: auto;
}
/* Навигационные ссылки */
.navbar a {
float: left;
padding: 12px;
color: white;
text-decoration: none;
font-size: 17px;
width: 25%; /* Четыре звена равной ширины. Если у вас есть две ссылки, используйте 50% и 33.33% для трех ссылок и т.д. */
Если у вас есть две ссылки, используйте 50% и 33.33% для трех ссылок и т.д. */
}
/* Добавить цвет фона при наведении курсора мыши */
.navbar a:hover {
background-color: #000;
}
/* Стиль текущей/активной ссылки */
.navbar a.active {
background-color: #4CAF50;
}
/* Добавить отзывчивость — на экранах менее 500px, сделать навигационные ссылки появляются поверх друг друга, а не рядом друг с другом */
@media screen and (max-width: 500px) {
.navbar a {
float: none;
display: block;
width: 100%;
text-align: left; /* Если вы хотите, чтобы текст был выровнен по левому краю на небольших экранах */
}
}
Равная ширина навигационных ссылок с иконками
Пример
Главная Поиск Контакт Логин
Редактор кода »Совет: Зайдите на наш учебник CSS Навигации чтобы узнать больше о навигационных барах.
❮ Назад Вперед ❯
ВЫБОР ЦВЕТА
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.CSS Учебник
Bootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.CSS Справочник
Bootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.CSS Примеры
Bootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание.
Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
Как создать меню с горизонтальной прокруткой
schoolsw3.comСАМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕ ДЛЯ ВЕБ РАЗРАБОТЧИКОВ
❮ НазадВперед ❯
Узнать, как создать горизонтальное прокручиваемое меню с помощью CSS.
Меню с горизонтальной прокруткой
ГлавнаяНовостиКонтактО НасПоддержкаБлогИнструментыОсноваЗаказыБольшеЛоготипДрузьяПартнерыЛюдиРабота
Редактор кода »
Создать меню с горизонтальной прокруткой
Шаг 1) Добавить HTML:
Пример
<div>
<a href=»#home»>Главная</a>
<a href=»#news»>Новости</a>
<a href=»#contact»>Контакт</a>
<a href=»#about»>О Нас</a>
. ..
..
</div>
Шаг 2) Добавить CSS:
Трюк, чтобы сделать навигационную панель прокручиваемой с помощью overflow:auto и white-space: nowrap:
Пример
div.scrollmenu {background-color: #333;
overflow: auto;
white-space: nowrap;
}
div.scrollmenu a {
display: inline-block;
color: white;
text-align: center;
padding: 14px;
text-decoration: none;
}
div.scrollmenu a:hover {
background-color: #777;
}
Совет: Зайдите на наш учебник CSS Навигации, чтобы узнать больше о навигационных панелях.
❮ НазадВперед ❯
ВЫБОР ЦВЕТА
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.CSS Учебник
Bootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.
 CSS Справочник
CSS СправочникBootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.CSS Примеры
Bootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять Условия к использованию, Cookies и политика конфиденциальности.
Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
Как создать горизонтальную панель навигации в HTML и CSS?
< html > < голова > < название > 9 0008 размер шрифта: 17 пикселей; граница: 2 пикселя сплошного серого цвета; радиус границы: 9 пикселей; } .background { 900 07 background: rgba(0, 0, 0, 0.4) url( background-blend-mode: затемнить; background-size: обложка } |
20+ отличных примеров горизонтального меню CSS
Это уже третий раз за неделю, когда я собираюсь говорить о меню. После просмотра мобильных меню, адаптивной панели навигации, липкого заголовка навигации, кругового меню с чистым CSS и многих других, на этот раз мы вернулись к горизонтальному меню. Почему опять меню? потому что нам, кажется, этого недостаточно, как и вам с поиском в меню для каждого случая, который продолжается и продолжается. Поэтому мы создали немного новую тему, охватывающую ряд адаптивных меню, особенно горизонтальную панель меню для навигации с использованием чистого CSS. Горизонтальная панель навигации предназначена специально для эффективного макета веб-сайта css, однако немногие приложения могут предпочесть ее вертикальной.
После просмотра мобильных меню, адаптивной панели навигации, липкого заголовка навигации, кругового меню с чистым CSS и многих других, на этот раз мы вернулись к горизонтальному меню. Почему опять меню? потому что нам, кажется, этого недостаточно, как и вам с поиском в меню для каждого случая, который продолжается и продолжается. Поэтому мы создали немного новую тему, охватывающую ряд адаптивных меню, особенно горизонтальную панель меню для навигации с использованием чистого CSS. Горизонтальная панель навигации предназначена специально для эффективного макета веб-сайта css, однако немногие приложения могут предпочесть ее вертикальной.
Мы уже миллион раз говорили, что меню — неотъемлемая часть любого веб-сайта или приложения, потому что они являются ориентиром для пользователей внутри него. Не только с точки зрения пользовательского опыта, но и для лучшей оценки SEO, это должно быть сделано с совершенством. Сказав, что меню так важно, вы бы предпочли отдельный дизайн для мобильных устройств, ноутбуков с экраном 14 дюймов, ноутбуков с экраном 15 дюймов, планшетов и тысячи других вариантов? Только если ты сумасшедший, чтобы так думать. Вам просто нужно проверить отзывчивые меню css для решения всех этих проблем.
Вам просто нужно проверить отзывчивые меню css для решения всех этих проблем.
Примеры навигации по горизонтальным меню на чистом CSS с исходным кодом
Будь то для вдохновения для вашего веб-макета или для практических целей, мы обеспечим вас всеми адаптивными меню css. Специальное горизонтальное навигационное меню в данном случае. Если это не то, что вы ищете, обязательно ознакомьтесь с другими нашими статьями, где вы обязательно найдете то, что вам нужно. Тем не менее, всего несколько минут вашего времени на это будут добавлены к вашей базе знаний по проектированию.
Сопутствующие
- Примеры CSS-меню боковой панели
- Библиотеки пользовательского интерфейса и фреймворки Best react material
- Удивительные примеры меню CSS для мобильных устройств 0640
Давайте углубимся в число css-меню, которые адаптируются к различным устройствам, которые ваш пользователь может предпочесть для связи с вашим приложением или веб-сайтом.
1. CSS-меню Lavalamp
CSS-меню Lavalamp — это горизонтальное навигационное меню, которое предлагает разные цвета для разных компонентов меню. Что это значит? Это просто означает, что при наведении курсора от одного компонента меню к другому активный индикатор меняет цвет. Как и в приведенном ниже примере, мы видим зеленый фон для дома. Когда вы наводите курсор на вкладку «О программе», индикатор перемещается из дома, меняя цвет на красный. Это хороший пример простого эффекта с привлекательными эффектами.
Демо | Код
2. Навигация по значкам
Говорите не только для того, чтобы другие слушали, но и для того, чтобы выражать свое мнение. Хотя мы здесь не говорим о голосовом меню, мы определенно говорим об иконках для горизонтального навигационного меню с чистым css. Макет, который мы видим здесь, представляет собой простую горизонтальную панель навигации, но мощную композицию CSS, ничего не усложняющую. Кроме того, для индикатора выделения мы имеем слегка приподнятый вид вместе с эффектом тени. Это доказывает, что вам не всегда нужно играть с цветами для мощной доставки.
Это доказывает, что вам не всегда нужно играть с цветами для мощной доставки.
Демо | Код
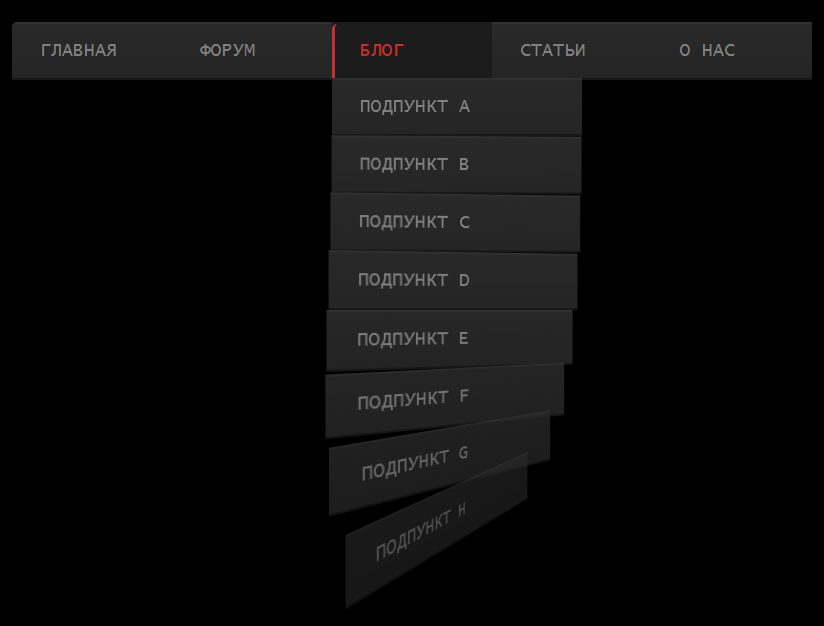
3. Перекошенное меню
Не будем сразу недооценивать цвета, так как они являются мощным инструментом для дизайнеров. Следующий пример горизонтального меню состоит из чистого эффекта css, где вы не можете решить, изменил ли текст свой цвет или стал прозрачным. Это связано с тем, что при наведении курсора на горизонтальную панель навигации, которая изначально состоит из белого фона и черного цвета шрифта, эффект CSS превращает белый фон в черный, а черный шрифт в красный. Однако из-за красного цвета фона кажется, что текст внутри панели навигации пустой. Так что воспринимайте это как чистую хитрость css для меню, будь то вертикальное или горизонтальное для эффекта 2 в 1.
Демо | Код
4. Анимация навигационного меню
Комбинация значка и метки меню является мощным средством навигации для пользователей. Однако проблема заключается в том, как включить оба. Если вы страдаете от той же дилеммы, посмотрите следующий пример. В горизонтальном меню у нас есть 3 различных варианта навигации, представленных только значком css. Однако, когда вы наводите курсор на любой из них, вы можете увидеть, что для них появляется метка меню. Это отличный эффект как с точки зрения визуальных эффектов, так и с точки зрения удобства использования.
Если вы страдаете от той же дилеммы, посмотрите следующий пример. В горизонтальном меню у нас есть 3 различных варианта навигации, представленных только значком css. Однако, когда вы наводите курсор на любой из них, вы можете увидеть, что для них появляется метка меню. Это отличный эффект как с точки зрения визуальных эффектов, так и с точки зрения удобства использования.
Демо | Код
5. Эффекты навигации
Если вы не знаете, как получить максимальную отдачу от простого меню, подождите, пока не увидите несколько эффектов навигации по следующей ссылке. Не всегда нужно делать что-то экстраординарное. Иногда речь идет о простой доставке для прямого действия. Таковы эти навигационные эффекты, когда вы наводите курсор, вы можете видеть эффекты в виде подчеркнутого компонента вместе со стилем заполнения несколькими способами. Посмотрите сами, какой из них лучше для вас.
Демо | Код
6. Меню CSS
Мы имеем дело с рядом простых навигационных меню с мощными эффектами. Как и следующее горизонтальное меню с еще одним простым, но уникальным CSS-эффектом. Когда вы наводите курсор на каждый компонент меню, вы получаете небольшое подчеркивание с градиентным цветом. В то время как большая часть эффекта CSS для горизонтальной панели навигации ограничена здесь, есть небольшое дополнение, которое добавляет новую динамику. Это вы можете увидеть в левом верхнем углу компонента меню.
Как и следующее горизонтальное меню с еще одним простым, но уникальным CSS-эффектом. Когда вы наводите курсор на каждый компонент меню, вы получаете небольшое подчеркивание с градиентным цветом. В то время как большая часть эффекта CSS для горизонтальной панели навигации ограничена здесь, есть небольшое дополнение, которое добавляет новую динамику. Это вы можете увидеть в левом верхнем углу компонента меню.
Демо | Код
7. Прозрачная исчезающая панель навигации
Следующий пример горизонтального навигационного меню предназначен для тех, кто не хочет, чтобы их меню выглядело как какой-то дополнительный компонент, прикрепленный поверх остальной части CSS-макета. Это связано с хорошей комбинацией цветов, чтобы показать эффект прозрачного затухания меню. Кроме того, горизонтальная окантовка и небольшое увеличение яркости при навигации помогают ориентироваться.
Демо | Код
8. Изображения при наведении курсора на пункт меню
Проявите немного терпения с этим анимационным эффектом, потому что сначала он может выглядеть как один из ранее увиденных примеров, но просто подождите, пока вы его не увидите. Вращающееся меню — это то, что вы уже видели несколько раз. Однако то, что следует за этим, является реальным эффектом здесь. Хотя большая часть меню может не давать предварительного представления о том, чего ожидать, это, безусловно, является исключением. Это связано с тем, что последующая анимация представляет собой изображение, отображающее предложение из этого варианта навигации.
Вращающееся меню — это то, что вы уже видели несколько раз. Однако то, что следует за этим, является реальным эффектом здесь. Хотя большая часть меню может не давать предварительного представления о том, чего ожидать, это, безусловно, является исключением. Это связано с тем, что последующая анимация представляет собой изображение, отображающее предложение из этого варианта навигации.
Демо | Код
9. Эффект отзывчивого меню CSS3
Эффект для этого горизонтального меню похож на самую первую панель навигации css, которую мы видели. Тем не менее, это для тех, кто ищет адаптивные меню css. Я не думаю, что мне нужно много объяснять для этого. Проще говоря, меню подходит для любого количества устройств и размеров экрана.
Демо | Код
10. Адаптивная панель навигации
Хотите узнать больше об адаптивной панели навигации css? Больше ни слова. Навигационная панель, которая не только сжимается или расширяется в зависимости от размера экрана, но и полностью меняет свое поведение. Как вы видели, в веб-браузере вы получаете обычное горизонтальное меню, в то время как проверка того же с мобильного устройства приводит к кнопке переключения, которая состоит из меню, выровненного по вертикали благодаря css. Отсюда вы получаете одно меню для всех устройств.
Как вы видели, в веб-браузере вы получаете обычное горизонтальное меню, в то время как проверка того же с мобильного устройства приводит к кнопке переключения, которая состоит из меню, выровненного по вертикали благодаря css. Отсюда вы получаете одно меню для всех устройств.
Демо | Код
11. Эффект линии при наведении на меню
Наскучил простой эффект линии для вашего компонента меню? Почему бы не дать им какой-нибудь классный ход с помощью CSS, например, следующее меню горизонтальной навигации. Эффект похож на быструю волну, которую мы обычно наблюдаем, управляя грязной простыней или работая с веревками. Еще одно простое включение с некоторым привлекательным эффектом, если не сказать больше.
Демо | Код
12. Суперпростая горизонтальная панель навигации
Самый простой эффект наведения, который вы когда-либо видели. Всегда лучше иметь что-то, чем ничего. Поэтому, если у вас недостаточно времени, чтобы получить анимацию и эффекты наведения какого-либо следующего уровня, вы всегда можете выполнить работу, просто изменив цвет фона. Кроме того, вы можете определить различные стили шрифта для чего-то, что выделяется из коробки для четкого различия.
Кроме того, вы можете определить различные стили шрифта для чего-то, что выделяется из коробки для четкого различия.
Демо | Код
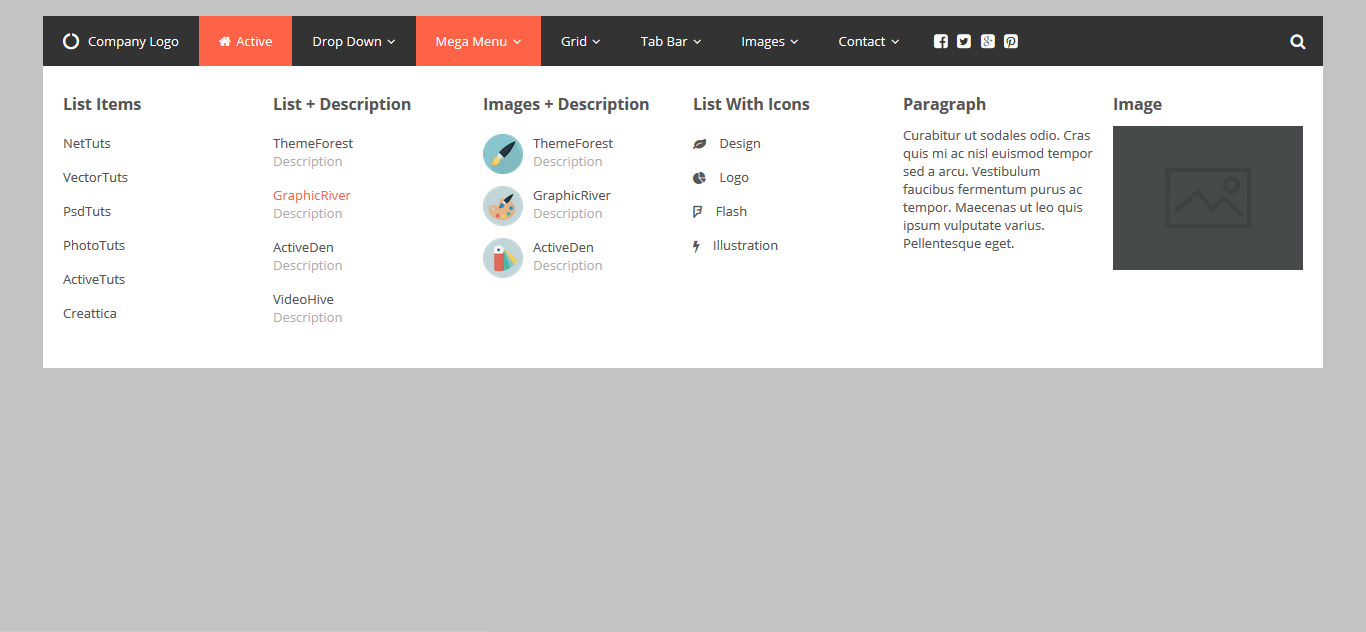
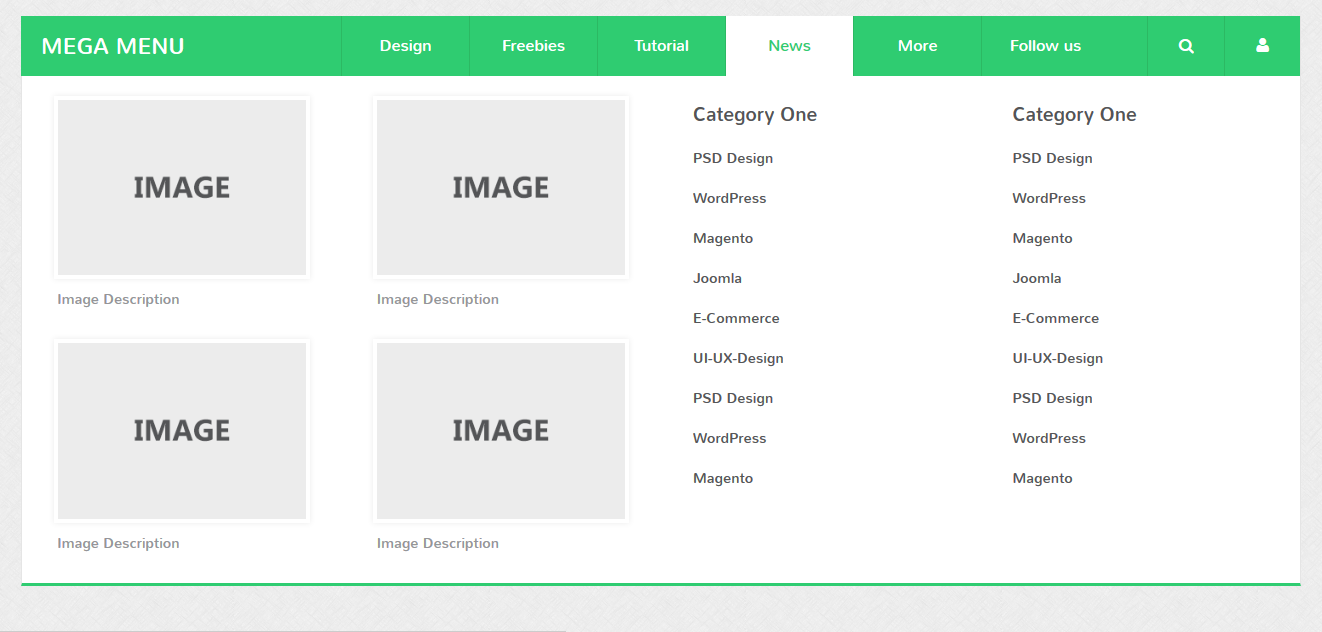
13. Чистое CSS3 Мега Горизонтальное выпадающее меню с анимацией
Горизонтальная строка меню, которую мы здесь имеем, представляет собой комбинацию некоторых из лучших отдельных меню css и анимационных эффектов вместе взятых. Это потому, что мы не можем говорить об одной вещи. Я не уверен, стоит ли говорить об эффекте быстрой быстрой анимации, когда значки и соответствующие метки появляются в противоположном направлении при наведении или раскрывающемся меню для отслеживания всей навигации. Вдобавок ко всему индикатор ползунка также является отличным способом указать текущий выбор компонента меню.
Демо | Код
14. Концепция меню CSS (Clip-path)
Все мы знаем, как игривы дети, и мы также знаем, насколько невинными пытаются быть некоторые дети, когда за ними наблюдают. То же самое является темой для этой концепции горизонтального меню с некоторыми игривыми компонентами CSS. Компоненты меню поддерживаются некоторыми полигонами, которые заняты собственным движением, пока мы не решим сосредоточиться на них. Когда мы наводим курсор на компонент меню, они попадают в поле зрения, как армии. Тем не менее, тема полностью создана для забавных и игривых веб-сайтов для детей или творческих вещей.
Компоненты меню поддерживаются некоторыми полигонами, которые заняты собственным движением, пока мы не решим сосредоточиться на них. Когда мы наводим курсор на компонент меню, они попадают в поле зрения, как армии. Тем не менее, тема полностью создана для забавных и игривых веб-сайтов для детей или творческих вещей.
Демо | Код
15. Стильная горизонтальная панель меню
Простая компоновка для более профессионального и делового вида веб-сайта. Некоторым бизнесменам не нравится играть и сразу переходить к делу. Это относится к тому же примеру, где нет усложняющих цветов и других вещей, просто простое меню заголовка с возможностью навигации по другим частям. Тем не менее, эффект наведения по-прежнему присутствует, чтобы пользователи знали, куда они идут.
Демо | Код
16. Эффект перечеркивания при наведении
Почти во всех примерах этой, а также предыдущих статей меню мы заметили, что для того, чтобы указать текущий выбор, вы должны играть с фоном или некоторыми отдельными цветами. Однако в этом примере мы покажем вам альтернативный вариант.
Однако в этом примере мы покажем вам альтернативный вариант.
Хотя предыдущая техника работает отлично, но немного портит динамику верстки. Это может быть доступно с точки зрения того, что мы получаем взамен, однако для тех, кто не хочет никаких компромиссов, может просто добавить эффект сквозного удара. Это означает, что для компонента, на который вы наводите курсор, горизонтальная линия пересекает его, показывая, что текст был обрезан из-за какой-то ошибки.
Демо | Код
17. Слайд-меню 2
Пример слайд-меню очень похож на учебный процесс, где мы выполняем последовательность шагов для лучшего понимания. Макет очень хорошо сочетается со светлыми цветами темы. Стиль CSS и внешний вид горизонтальной панели навигации довольно просты. У нас есть ряд горизонтальных компонентов на некотором расстоянии друг от друга с общим подчеркиванием. Однако только выбранный компонент выделен полужирным шрифтом, а остальные остаются блеклыми.
Хотя вы хотели бы, чтобы ваше меню было хорошо видно вашим пользователям почти каждый раз, я думаю, что наилучшей реализацией этой горизонтальной панели навигации является, как я уже сказал, обучающее меню, полоса прогресса css, комбинированный макет меню и т. д.
д.
Демо | Код
18. Простое меню навигации
Простое меню навигации создает эффект, похожий на игру на пианино. На это намекает сочетание черного и белого фона для компонента меню. Во время игры на фортепиано мы видим, как некоторые клавиши поднимаются в ответ на нажатие соответствующей клавиши. Точно так же эффект наведения включает расширение выбранного компонента меню вместе с изменением фона, чтобы внести свой вклад в эффект.
Демо | Код
19. Горизонтальное меню на чистом CSS
Если вы решили поискать горизонтальное меню с классическими стилями вкладок css для навигации, то у нас есть именно то, что вам нужно. Хотя боковая панель и меню переключения являются популярным выбором для навигации в приложении, некоторые все еще предпочитают собственный стиль вкладок. Причина такого выбора меню заключается в том, что вы предпочитаете постоянно предоставлять пользователю возможность навигации, а не сосредотачиваться на экономии места. Однако с учетом того, что меню занято всего несколькими верхними пикселями, это не такой уж большой компромисс.
Демо | Код
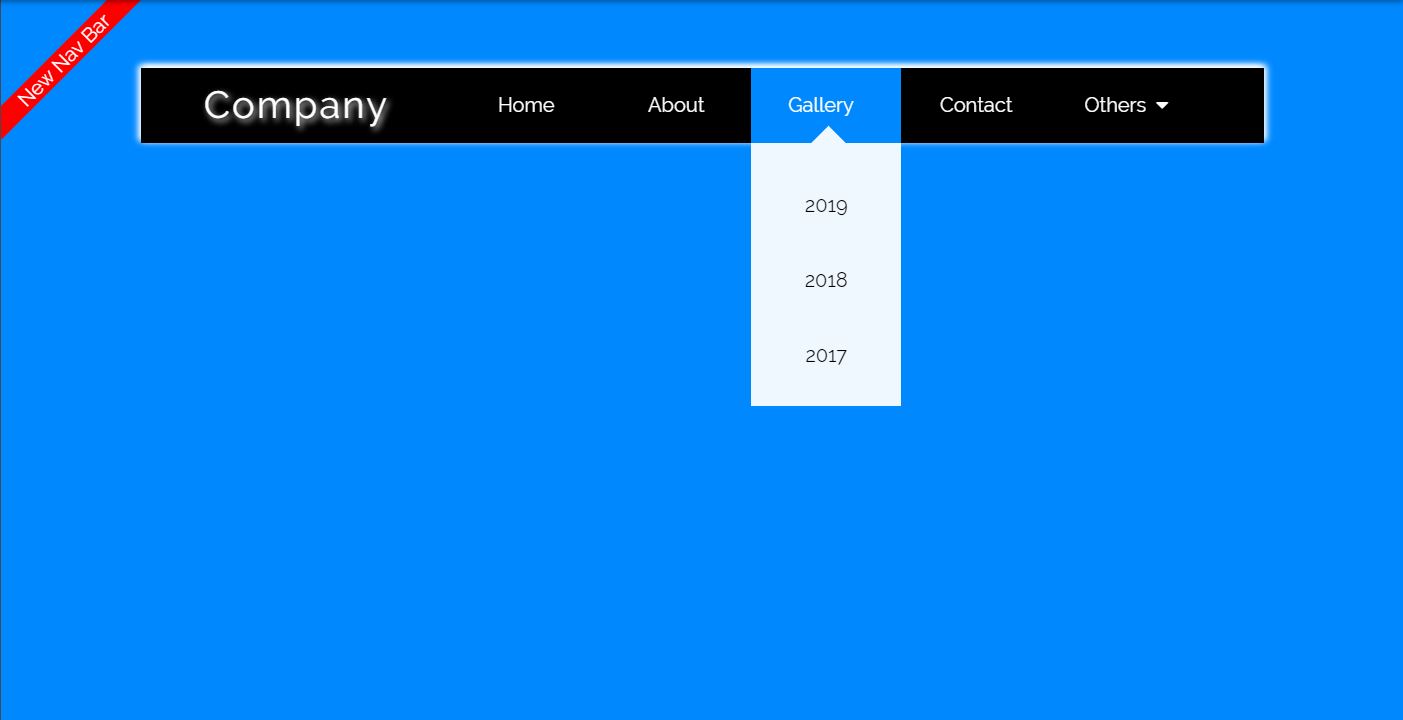
20. Горизонтальное меню HTML5/CSS3
Простое меню заголовка для простого веб-сайта со всеми функциями для правильной навигации вместе с выпадающим поддочерним меню. Это все, что можно объяснить для этого горизонтального меню, сделанного из html5 и css. Чтобы получить такой стиль для вашего веб-сайта, предлагающий хороший пользовательский опыт, нужно всего несколько минут. Итак, если у вас приближается крайний срок, а вы еще не подумали о дизайне меню, вот спасение для вас.
Демо | Код
21. Меню на чистом CSS
Итак, на сегодня все. Мы подошли к последнему варианту адаптивных меню с использованием css. Тем не менее, не расстраивайтесь, потому что последний из них — громоздкий, предлагающий несколько горизонтальных навигационных панелей css для навигации по вашему желанию. С комбинацией значка css и ярлыка он уже выглядит эффективным вариантом горизонтальной панели навигации. Наряду с поддержкой раскрывающегося списка, кажется, что мы находимся в мини-витрине css горизонтальной панели навигации, чтобы выбрать лучший для нас.

 navbar {
navbar {  nav-list li a {
nav-list li a {