Как изменить или убрать фон в Word
Редактирование текста в Microsoft Word означает не только собственно его набор, но и сопутствующие действия. Например, изменение размера или типа шрифта, межстрочного интервала или полей. Иногда бывает так, что простые чёрные символы на белом фоне не отвечают задаче, стоящей перед перед вами. Есть возможность поменять ещё и цвет букв, для этого используется соответствующее окно в интерфейсе текстового процессора. Что же касается собственно листа, на котором располагаются символы, то он тоже может быть изменён. В программе эта область определена параметром «Фон». Им считается пространство области печати на листе — либо полностью, либо ограниченное какими-то рамками, например, ячейка в таблице. Так вот, фон этой области можно изменить, как если бы вы печатали на цветной бумаге или прямо на фотографии.
Изменение фона
Структурированное меню настроек, отображаемое в верхней части рабочего окна программы, так называемая Лента, содержит опции, изменяя которые, вы можете управлять внешним видом и оформлением текста в документе. В этом случае перед тем, как сделать фон в Ворде, нам нужно будет найти в этом меню вкладку «Разметка страницы». Среди прочих пунктов там будет группа из трёх элементов, которые и позволяют управлять фоном документа. Чтобы выставить фоном простой цвет, нажмите на кнопку «Цвет страницы» и щёлкните по желаемому оттенку в появившейся на экране палитре. Весь документ теперь будет окрашен в выбранный тон. Если в стандартной палитре вы не нашли ничего подходящего для вас, ниже её будет диалог выбора «Другие цвета». В нём с помощью выбора из градиента вы сможете вручную установить требуемый цвет.
В этом случае перед тем, как сделать фон в Ворде, нам нужно будет найти в этом меню вкладку «Разметка страницы». Среди прочих пунктов там будет группа из трёх элементов, которые и позволяют управлять фоном документа. Чтобы выставить фоном простой цвет, нажмите на кнопку «Цвет страницы» и щёлкните по желаемому оттенку в появившейся на экране палитре. Весь документ теперь будет окрашен в выбранный тон. Если в стандартной палитре вы не нашли ничего подходящего для вас, ниже её будет диалог выбора «Другие цвета». В нём с помощью выбора из градиента вы сможете вручную установить требуемый цвет.
Впрочем, сплошная заливка тоже не всегда отвечает требованиям пользователя. В том же меню вы можете выбрать дополнительные эффекты, которые разнообразят внешний вид документа. Узоры или текстуры будут нанесены прямо поверх цвета, так что, комбинируя их, можно добиться практически любого желаемого внешнего вида. Чтобы провести настройку, нажмите на соответствующий цвет и пощёлкайте на узорах. В основном окне в режиме реального времени будут отображаться изменения, чтобы вам не приходилось закрывать окно настройки и, если вдруг результат вас не устроит, открывать его снова. Такой предварительный просмотр очень помогает, когда вы ищете что-то конкретное, а не просто подбираете удачный фон.
В основном окне в режиме реального времени будут отображаться изменения, чтобы вам не приходилось закрывать окно настройки и, если вдруг результат вас не устроит, открывать его снова. Такой предварительный просмотр очень помогает, когда вы ищете что-то конкретное, а не просто подбираете удачный фон.
Кроме того, в качестве фона можно использовать картинку, как будто вы располагаете текст поверх фотографии. Для этого выберите «Другие способы заливки» и там найдите пункт «Изображение». В этом же окне есть настройка прозрачности и цвета, так что вы сможете подобрать именно такой внешний вид, какой считаете нужным для своего документа. Учтите только, что чересчур яркие цвета могут сделать текст нечитаемым, да и выглядят они не слишком приятно для глаз. Также нужно помнить, что у цветопередачи монитора есть пределы и искажения, так что при печати на цветном принтере вы можете в итоге получить не то, чего ожидали и что видели на своём дисплее.
Убрать фон
Когда фон становится не нужен, или если ваши эксперименты по подбору оптимальных цветов оказались неудачными, вы можете одним кликом убрать его из документа. В том же меню на вкладке «Разметка страницы» нажмите на «Цвет страницы» и выберите пункт с отсутствием цвета. Это метод, как убрать фон в Ворде, он убирает все выставленные настройки заливки и узоров, выбранные вами ранее. После этого вы можете выбирать новый фон или оставить его без настройки. Только помните, что если в вашем документе есть несколько областей с настроенным фоном, то будет очищена та, на которой в момент нажатия на кнопку установлен курсор, так как именно она считается активной. Если вы хотите отменить действие, скажем, случайно подсветили и очистили не ту область, можете воспользоваться одноимённым пунктом меню или сочетанием горячих клавиш Ctrl+Z.
В том же меню на вкладке «Разметка страницы» нажмите на «Цвет страницы» и выберите пункт с отсутствием цвета. Это метод, как убрать фон в Ворде, он убирает все выставленные настройки заливки и узоров, выбранные вами ранее. После этого вы можете выбирать новый фон или оставить его без настройки. Только помните, что если в вашем документе есть несколько областей с настроенным фоном, то будет очищена та, на которой в момент нажатия на кнопку установлен курсор, так как именно она считается активной. Если вы хотите отменить действие, скажем, случайно подсветили и очистили не ту область, можете воспользоваться одноимённым пунктом меню или сочетанием горячих клавиш Ctrl+Z.
Заключение
Возможности, предоставляемые текстовым процессором Microsoft Word, очень широки. Он позволяет редактировать и форматировать не только обычные, но и веб-документы, для которых часто и используется нестандартный фон. Пользователь может залить страницу одним цветом, градиентом или узором, текстурой, выбрать своё изображение в качестве фона и т. д. Также он может, когда работы будут закончены, убрать все изменения парой кликов мышкой. Эта возможность широко используется в офисной работе, как и многие другие функции текстового процессора.
Пользователь может залить страницу одним цветом, градиентом или узором, текстурой, выбрать своё изображение в качестве фона и т. д. Также он может, когда работы будут закончены, убрать все изменения парой кликов мышкой. Эта возможность широко используется в офисной работе, как и многие другие функции текстового процессора.
Самостоятельная работа | Практическая контрольная работа
Планирование уроков на учебный год (по учебнику Н.Д. Угриновича, профильный уровень)
Главная | Информатика и информационно-коммуникационные технологии | Планирование уроков и материалы к урокам | 11 классы | Планирование уроков на учебный год (по учебнику Н.Д. Угриновича, профильный уровень) | Самостоятельная работа. Практическая контрольная работа
Содержание урока
Практические работы по HTMLЗадание № 1. Создание простейшего файла HTML
Задание № 2. Управление расположением текста на экране
Управление расположением текста на экране
Задание № 3. Некоторые специальные команды форматирования текста
Задание № 4. Выделение фрагментов текста
Задание № 5. Задание размеров символов Web-страницы
Задание № 6. Установка размера текущего шрифта
Задание № 7. Установка гарнитуры и цвета шрифта
Задание № 8. Выравнивание текста по горизонтали
Задание № 9. Задание цвета фона и текста
Задание № 10. Размещение графики на Web-странице
Задание № 11. Использование атрибутов изображения
Задание № 12. Установка фонового изображения на Web-странице
Задание № 13. Создание таблицы
Задание № 14. Построение гипертекстовых связей
Задание № 15. Создание ссылки на другой HTML-документ
Задание № 16. Редактирование ссылки на другой HTML-документ
Редактирование ссылки на другой HTML-документ
Задание № 17. Самостоятельное итоговое задание
Как подготовить хорошую Web-страницу
Тестирование
Практическая контрольная работаЗадание № 9. Задание цвета фона и текста
При изображении фона и цвета браузеры используют цвета, установленные по умолчанию, – они заданы параметрами настройки браузера. Если вы хотите задать другие цвета, то это надо сделать в начале файла HTML в теге <BODY>. Атрибут BGCOLOR= определяет цвет фона страницы, атрибут TEXT= задает цвет текста для всей страницы, атрибуты LINK= и VLINK= определяют соответственно цвета непросмотренных и просмотренных ссылок (последние два примера будут рассмотрены позже).
1. Внесите изменения в файл RASP.HTML
<HTML> <HEAD> <TITLE>Учебный файл HTML</TITLE> </HEAD> <BODY BGCOLOR="#FFFFCC" TEXT="#330066"> <P ALIGN="CENTER"> <FONT COLOR="#008080" SIZE="7"> <B>Расписание</B></FONT><BR> <FONT SIZE="6"><I> занятий на вторник</I></FONT> </P> </BODY> </HTML>
2. Просмотрите изменения Web-страницы в браузере.
Просмотрите изменения Web-страницы в браузере.
Следующая страница Задание № 10. Размещение графики на Web-странице
Cкачать материалы урока
Как установить цвет фона на странице HTML?
Популярные теги 2022
Главная › страницы
Сообщение Последнее обновление: 15 августа 2021 11:00 GMT | Пользователь: @Html, | Тема: Html
HTML-страницы имеют цвет фона по умолчанию, если вы хотите использовать определенный цвет для своей веб-страницы, вот несколько способов, которыми вы можете это сделать,
- Использование атрибута bgcolor в теге body:
- Использование встроенного стиля CSS
- Использование встроенного КСС
- Использование класса CSS
- Использование внешнего CSS
⛏️ Вы установите цвет фона на тег .
1. Использование атрибута
bgcolor в теге body:Это специальный атрибут, который вы используете в теге body, который изменяет цвет вашей веб-страницы, как определено, есть несколько способов его использования,
- Использование названий цветов: цвета морской волны, черный, серый, фуксия, белый, темно-бордовый, оливковый, темно-синий, бирюзовый, красный, зеленый, синий, фиолетовый, желтый, салатовый, серебристый и т.
 д.
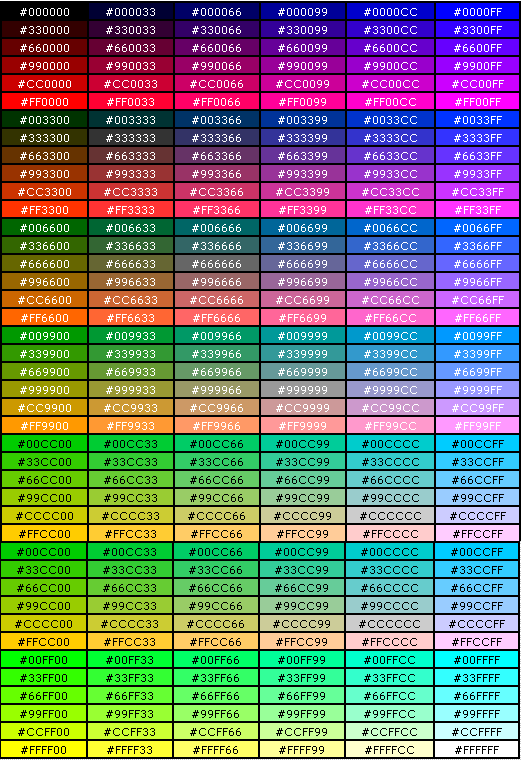
д. - Использование шестнадцатеричных # цветовых кодов: #f2f2f2, #eeeeee, #784264, #aa7722, #189d1920
- Использование цветовых кодов RGB : RGB(128, 128, 128), RGB(0, 0, 0)
Пример:
<голова> HTML: пример bogy bgcolor <тело bgcolor="зеленый">Установка background-color для веб-страницы HTML с помощью bgcolor
2. Использование встроенного стиля CSS:
Вы можете использовать элемент встроенного стиля для установки цвета фона, используя свойство background-color ,
Пример:
<голова>HTML: пример встроенного css background-color <тело>Установка background-color для веб-страницы HTML с помощью свойства background-color
3. Использование встроенного CSS:
Это один из наиболее предпочтительных способов установки фона для веб-страницы. Просто добавьте встроенный стиль в элемент стиля в разделе заголовка.
Просто добавьте встроенный стиль в элемент стиля в разделе заголовка.
Пример:
<стиль>
тело {
цвет фона:#cccccc;
}
<голова>
HTML: встроенный CSSExample цвета фона
<тело>
Установка background-color для веб-страницы HTML с использованием свойства background-color, встроенного в CSS
4. Использование класса CSS:
Пример:
<стиль>
.страница-фон {
цвет фона:#550055;
}
<голова>
HTML: background-color с использованием примера класса CSS
<тело>
Установка background-color для веб-страницы HTML с использованием свойства background-color в качестве класса CSS
5. Использование внешнего CSS:
Если вы используете внешний файл .css, вы просто переносите код в разделе стилей в этот файл!
css" /> <голова> HTML: фоновый цвет с использованием внешнего файла CSS Пример <тело>Установка цвета фона для веб-страницы HTML с использованием цвета фона с использованием внешнего файла CSS.
Внешний файл style.css:
тело {
цвет фона:#eeefff;
} Установка цвета фона тела html с использованием атрибута bgcolor
⚡️ Поддерживается всеми браузерами: Safari, Google Chrome, Internet Explorer, Opera, Firefox.
Другие сообщения, связанные с Html,
- удалить вертикальную прокрутку div
- Создать кнопку HTML, которая выглядит как гиперссылка href
- Полная кодовая таблица 256 ASCII с Html Hex IBM Microsoft Key
- Пример HTML5 HELLO WORLD
- Получить внутреннее значение содержимого таблицы HTML td, tr или th с атрибутом id или name
- Добавление подзаголовков в теги заголовков Bootstrap
- Что такое тип документа для HTML5?
- Шахматная доска с фигурами с использованием чистого HTML и CSS
- Гиперссылка в html (тег привязки) без подчеркивания
- W3: здесь не разрешены символьные данные, ошибка проверки HTML
- ряды Фибоначчи от 1 до 500 таблица
- 9 Граница для элемента DIV в примерах HTML
- Как добавить несколько пробелов между текстом html-страницы
- Как отключить автозаполнение в полях ввода в HTML-форме
- Скорость тега Marquee по умолчанию: SCROLLAMOUNT
- Как сделать перенос слов в HTML
- Принудительное преобразование ввода текста HTML в верхний регистр
- Список цветовых кодов HTML5 CSS3
- Как удалить старые URL-адреса страниц 404 из сканера Google
- Срок действия проверки reCaptcha истек.

- Все коды стрелок направления для HTML
- Выравнивание HTML-элемента по центру страницы по вертикали и горизонтали
- Как сделать тег div кликабельным
- Удалить HTML-теги head и body из источника ckeditor
- Автоматически обновлять веб-страницу каждые x секунд или минут с использованием метатега?
Еще сообщения:
- Как выйти из подсказки dquote в Терминале — macOS/Linux — MacOS
- Что такое CA FE BA BE 00 00 00 3D в байт-коде класса Java — Java
- Android: как сделать TextView прокручиваемым — Android
- zsh: команда не найдена [исправлено] macOS — zsh
- 403 запрещенная ошибка для изображения — PHP Синтаксис форматированных строковых литералов Python
- f-strings и примеры — Python
- Кодирование или декодирование строки Base64 с помощью команды терминала Mac — MacOS
- Как отключить Siri на Mac Monterey — MacOS
Справка:Цвет | Центральное сообщество | Фэндом
в: Справка, редактирование, редактирование исходного кода
английский
Посмотреть источникСодержание
- 1 Определение цветов
- 1.
 1 Шестнадцатеричные коды
1 Шестнадцатеричные коды - 1.2 Названия цветов
- 1.2.1 Имена цветов HTML
- 1.2.2 Имена цветов RGBA
- 1.2.3 Названия веб-цветов
- 1.2.4 Флуоресцентные краски
- 1.
- 2 Цвет и доступность
- 3 Каталожные номера
- 4 См. также
- 5 Дополнительная помощь и отзывы
- Эту страницу лучше всего просматривать на скине рабочего стола Фэндома. (Нажмите здесь, чтобы просмотреть эту страницу в режиме рабочего стола)
Цвет можно добавить в ваше сообщество в различных местах. Например, вы можете использовать дизайнер тем для настройки цветовой палитры вашей вики. Или вы можете добавить более конкретный цвет с помощью шаблонов вашего сообщества и CSS.
Определение цветов
Шестнадцатеричные коды
Почти каждый мыслимый цвет может быть представлен шестизначным шестнадцатеричным кодом — числовым представлением количества красного, зеленого и синего, присутствующих в данном конкретном цвете. RGBA — еще одна цветовая модель, часто используемая в Интернете. Он включает в себя не только красный, зеленый и синий, но и «альфа» или каналы прозрачности. Таким образом, шестнадцатеричные коды и коды RGB/RGBA являются более точными, хотя и менее удобными для пользователя, чем названия цветов.
RGBA — еще одна цветовая модель, часто используемая в Интернете. Он включает в себя не только красный, зеленый и синий, но и «альфа» или каналы прозрачности. Таким образом, шестнадцатеричные коды и коды RGB/RGBA являются более точными, хотя и менее удобными для пользователя, чем названия цветов.
В таблицах ниже приведены шестнадцатеричные коды для нескольких цветов. Если вы хотите использовать любой из них, просто добавьте их, где это необходимо. Например, если вы хотите сделать цвет кнопки белым в дизайнере тем, скопируйте шестнадцатеричный код этого цвета (#FFFFFF). Затем добавьте его в поле ввода на вкладке настройки.
Примечание. Шестнадцатеричные коды не чувствительны к регистру, поэтому #ffffff и #FFFFFF представляют одно и то же.
Имена цветов
Существует два основных типа названий цветов, которые являются предпочтительными: HTML и веб-цвета.
Имена цветов HTML
Для простоты использования некоторые цвета имеют ключевых слов цвета — (без учета регистра) имена, например красный и ЖЕЛТЫЙ . Спецификация HTML 4.01 [1] определила шестнадцать «основных» ключевых слов цвета:
Спецификация HTML 4.01 [1] определила шестнадцать «основных» ключевых слов цвета:
| Имя | Шестнадцатеричный код |
|---|---|
| голубой | #00FFFF |
| темно-синий | #000080 |
| черный | #000000 |
| оливковое | #808000 |
| синий | #0000FF |
| фиолетовый | #800080 |
| фуксия | #FF00FF |
| красный | #FF0000 |
| Имя | Шестнадцатеричный код |
|---|---|
| зеленый | #008000 |
| серебро | #C0C0C0 |
| серый | #808080 |
| бирюзовый | #008080 |
| известь | #00FF00 |
| белый | #FFFFFF |
| бордовый | #800000 |
| желтый | #FFFF00 |
Имена цветов RGBA
Примечание: Вы также можете найти коды RGB , которые совпадают с кодами RGBA, но без альфа-канала. Это делает их функционально эквивалентными цветовым кодам HTML, перечисленным выше.
Это делает их функционально эквивалентными цветовым кодам HTML, перечисленным выше.
Цветовые каналы имеют значения от 0 до 255, в то время как альфа-канал или канал прозрачности всегда имеет значение от 0 до 1, где 0 означает полную прозрачность, а 1 — полную непрозрачность или отсутствие прозрачности.
Первое из четырех чисел представляет красный канал, второе — зеленый канал, третье — синий канал и четвертое — альфа-канал.
| Имя | Код RGBA |
|---|---|
| голубой | RGBA (0, 255, 255, 1) |
| темно-синий | RGBA (0, 0, 128, 1) |
| черный | RGBA (0, 0, 0, 1) |
| оливковое | RGBA(128, 128, 0, 1) |
| синий | RGBA (0, 0, 255, 1) |
| фиолетовый | RGBA (128, 0, 128, 1) |
| фуксия | RGBA(255, 0, 255, 1) |
| красный | RGBA(255, 0, 0, 1) |
| Имя | Код RGBA |
|---|---|
| зеленый | RGBA (0, 128, 0, 1) |
| серебро | RGBA(192, 192, 192, 1) |
| серый | RGBA(128, 128, 128, 1) |
| бирюзовый | RGBA (0, 128, 128, 1) |
| известь | RGBA (0, 255, 0, 1) |
| белый | RGBA(255, 255, 255, 1) |
| бордовый | RGBA(128, 0, 0, 1) |
| желтый | RGBA(255, 255, 0, 1) |
Названия веб-цветов
Если вы потратили какое-то время на программирование, то знаете, что существуют и другие названия цветов, например, васильковый и лен . Эти расширенные ключевые слова цвета являются именами цветов X11, определенными веб-браузерами.
Эти расширенные ключевые слова цвета являются именами цветов X11, определенными веб-браузерами.
Первая версия системы X Window определяла ключевые слова цвета по именам цветов X11. Сегодня веб-цвета, система-потомок X11, предоставляют доступные цвета.
Большой полезный список используемых названий цветов и эквивалентных шестнадцатеричных кодов можно найти в Википедии. [2] [3]
Флуоресцентные цвета
Флуоресцентные или неоновые цвета могут светиться на страницах вашей вики, в зависимости от того, как вы настроили базовые цвета в дизайнере тем. Эффект может быть захватывающим и эффективным. Итак, поиграйте со следующим. Но помните: немного неона имеет большое значение!
| Имя | Шестнадцатеричный код |
|---|---|
| Тропический душ | # C9FFE5 |
| Голубая метель | #A3E3ED |
| Психоделический фиолетовый | #FA00FF |
| Арлекин | #3FFF00 |
| Пузыри | #E7FEFF |
| Рэззл Дэззл Роуз | #FF33CC |
| Фиолетовый электрик | #BF00FF |
| ярко-пурпурный | #FF00CC |
| Неоновая морковь | #FFA343 |
| Желтый шартрез | #DFFF00 |
| Ярко-розовый | #FC0FC0 |
| Имя | Шестнадцатеричный код |
|---|---|
| Кричащий зеленый | #66FF66 |
| Фиолетовый пицца | #FE4EDA |
| Фиолетовый электрик | #8B00FF |
| Солнечное свечение | #FFCC33 |
| Электрическая известь | #CCFF00 |
| Снежная мята | #D6FFDB |
| Розовый фламинго | #FF66FF |
| Инфракрасный | #FF496C |
| Лазерный лимон | #FFFF66 |
| Флоксы | #DF00FF |
| Вероника | # A020F0 |
Доступно несколько онлайн-инструментов, которые помогут вам выбрать правильный цвет.
Цвет и доступность
Хотя творческий подход к цвету может значительно улучшить внешний вид вашей вики, важно помнить, что не все воспринимают цвет одинаково. Также важно, чтобы ваша вики была доступна для дальтоников, слабовидящих или инвалидов.
Резкие контрасты также могут быть вредными для глаз, и их следует избегать. Одним из полезных сайтов является Contrast Checker.
Ссылки
- ↑ HTML 4.01 Спецификация, раздел 6.5 «Цвета»
- ↑ Цветовой модуль W3C TR CSS3, ключевые слова цвета SVG
- ↑ W3C TR SVG 1.0, распознанные ключевые слова цвета
См. также
- Веб-цвета в Википедии, на основе которых была основана эта страница
- 4096 Цветовой круг
- Названия цветов и оттенков от Colblindor
- Что можно и чего нельзя делать в дизайне с использованием неоновых цветов
- Дальтонизм и веб-дизайн
- Обзор того, как контраст влияет на выбор цвета в вашей вики
- Изменение внешнего вида вашей вики с помощью Theme Designer
Дополнительная помощь и отзывы
- Просмотр и поиск других справочных страниц в Help:Contents
- Посетите Fandom Community Central для получения дополнительной помощи и поддержки
- Проверьте Contact Fandom, чтобы узнать, как сообщить об ошибках или неясных шагах в этой статье
Контент сообщества доступен по лицензии CC-BY-SA, если не указано иное.

 д.
д.
 1 Шестнадцатеричные коды
1 Шестнадцатеричные коды