Как установить цвет фона для ячейки HTML-таблицы? — efim360.ru
У нас есть примитивная таблица в HTML-разметке (скопируй код себе, чтобы потренироваться):
<!DOCTYPE html>
<html lang=»en»>
<head>
<meta charset=»UTF-8″>
<meta http-equiv=»X-UA-Compatible» content=»IE=edge»>
<meta name=»viewport» content=»width=device-width, initial-scale=1.0″>
<title>Document</title>
</head>
<body>
<div align=»center»>
<table>
<thead>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
</tr>
</thead>
<tbody>
<tr>
<th>qwe</th>
<th>asd</th>
<th>zxc</th>
</tr>
</tbody>
</table>
</div>
</body>
</html>
Визуально в браузере это выглядит так:
Таблица в HTML-разметке на одну запись с тремя столбцами
Мы хотим поменять цвет средней ячейки, которая содержит слово «asd«. Как это сделать?
Как это сделать?
Получение объекта ячейки
Получаем сам объект ячейки с нужным нам словом. Например так (актуально для нашего случая):
document.querySelector("body > div > table > tbody > tr > th:nth-child(2)")Если смотреть в браузере на вкладке Console, то отобразить объект со всеми его свойствами можно командой:
console.dir(document.querySelector("body > div > table > tbody > tr > th:nth-child(2)"))Вывод будет выглядеть так:
Вывели свойства объекта HTML-элемента в консоль браузера
Получение свойства, отвечающего за графическое оформление
Среди всех его свойств нас будет интересовать свойство «style«, которое хранит объект класса CSSStyleDeclaration, описанного в стандарте CSSOM.
Свойство style в экземпляре HTMLTableCellElement — JavaScript
Получение свойства, отвечающего за цвет заднего фона для HTML-элемента
В свою очередь, экземпляр CSSStyleDeclaration хранит свойство «backgroundColor«, которое в данный момент имеет значение пустой строки.
Именно это свойство нам нужно поправить, чтобы реально-отображаемый цвет ячейки таблицы изменился.
То есть нам нужно написать строку в синтаксисе, понятном для анализатора цветов в CSS. Это тема отдельного занятия, поэтому я просто буду использовать цвет «rgb(255 255 0)«.
Обновление цвета ячейки таблицы при помощи JavaScript
Теперь мы можем выстроить цепочку выражений, которые установят жёлтый цвет фона для ячейки посередине.
document.querySelector("body > div > table > tbody > tr > th:nth-child(2)").style.backgroundColor = 'rgb(255 255 0)'Получаем запланированный результат:
Изменили цвет ячейки таблицы на жёлтый — JavaScriptИзменения можно также увидеть в разметке документа.
Изменилась разметка HTML-элемента ячейки таблицы — добавился атрибут style
Информационные ссылки
Стандарт ECMAScript — https://tc39. es/ecma262/multipage/
es/ecma262/multipage/
Стандарт DOM — https://dom.spec.whatwg.org
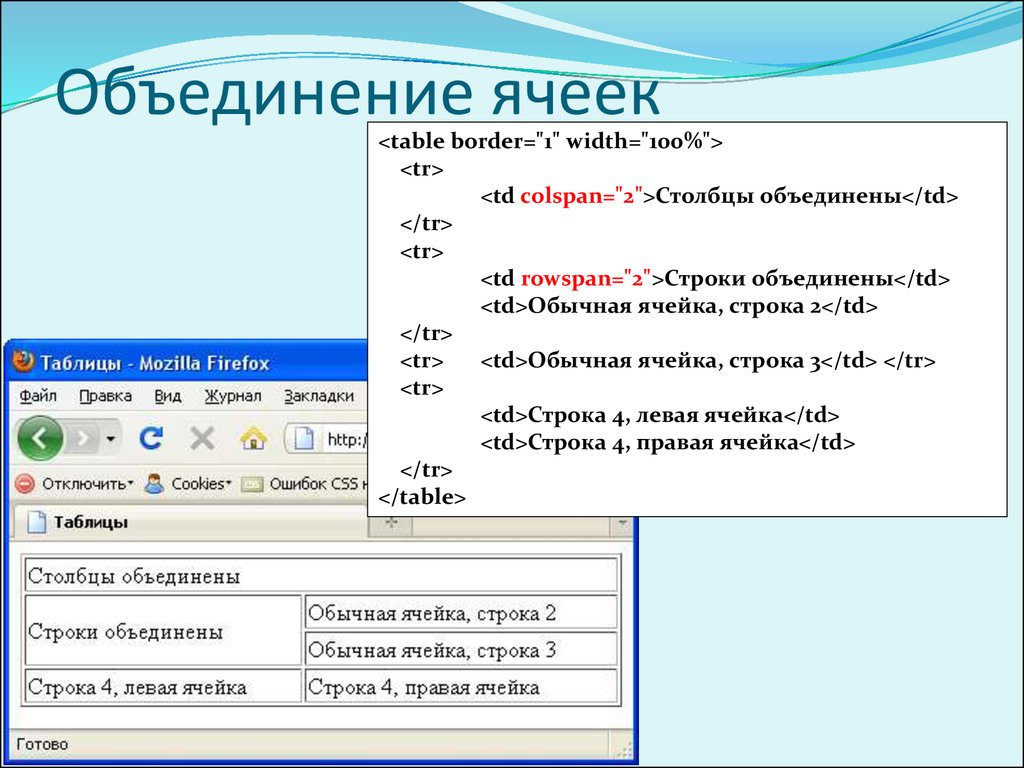
Цвет в таблицах
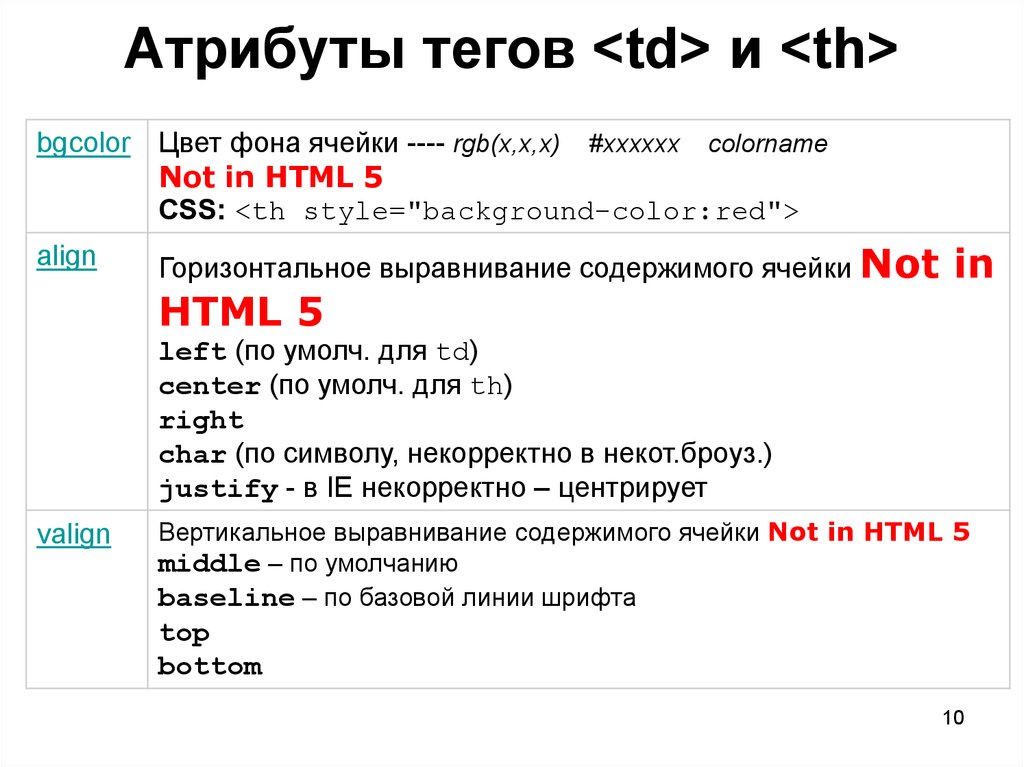
В HTML не предусмотрено специальных средств раскрашивания таблиц. Однако как Netscape Navigator, так и Microsoft Internet Explorer имеют расширения, позволяющие изменять цвет ячеек и рамок. Вы можете изменить цвет фона ячейки при помощи атрибута BGCOLORперед размещением в ней текста или изображения, а также использовать атрибутBORDERCOLORдля изменения цвета рамки ячейки. Теги<TABLE>,<TD>,<TH>и<TR>также допускают использование в них указанных атрибутов. Таким образом, вы можете изменить цвет всей таблицы, отдельной ячейки или строки таблицы.
Значения цветов, установленные на уровне ячейки, будут перекрывать значения, установленные на уровне строки, которые в свою очередь, будут перекрывать значения, заданные на уровне всей таблицы.
ПримерСоздадим таблицу, удовлетворяющую следующим требованиям:
цвет таблицы — белый;
вторая строка светло-серого цвета, в ячейке 2 — цвет «teal»;
цвет надписи в ячейке 5 — красный;
первый столбец составляет 20% от ширины таблицы, два другие — по 40%;
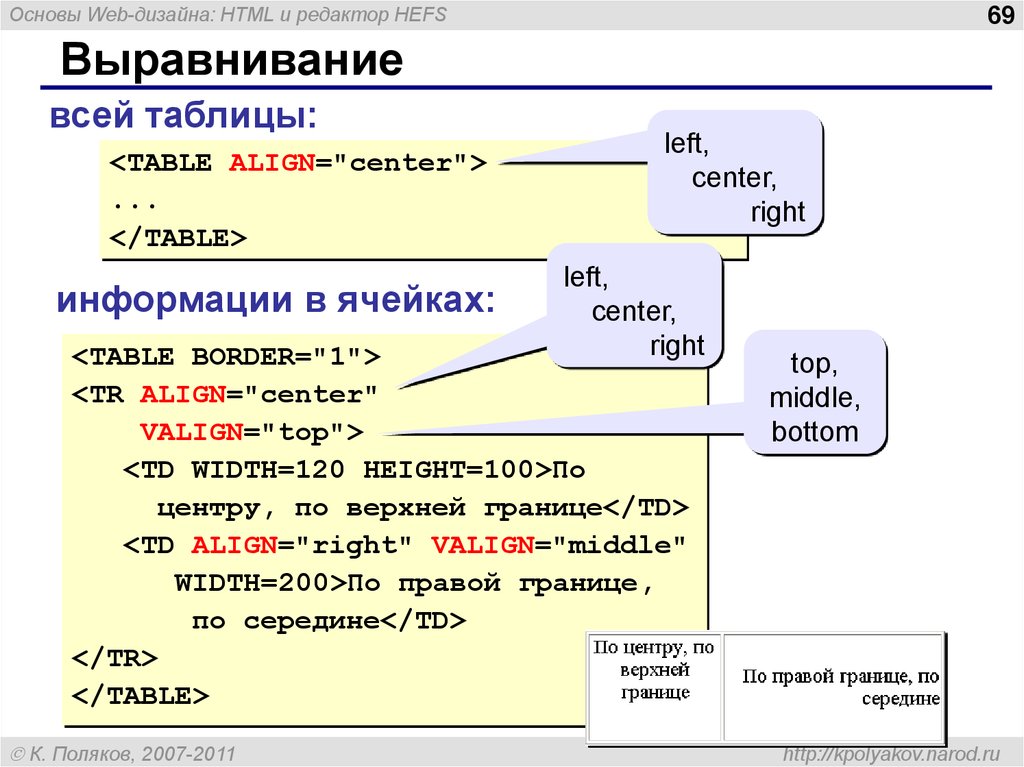
ячейка 3 центрирована, а ячейка 4 — выровнена вправо;
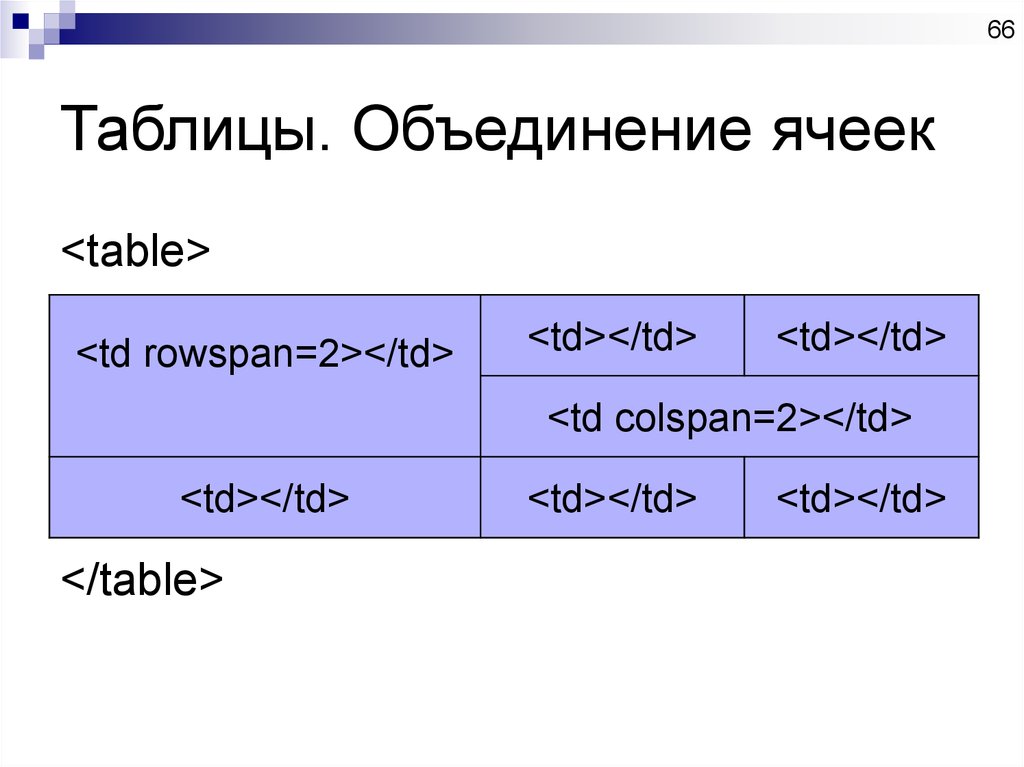
ячейки 6 и 8 объединены в одну, центрированы и выровнены по нижнему краю ячейки;
поля внутри ячеек — 10 пикселей.

<HTML>
<BODY>
<TABLE BORDER=8 WIDTH=90% BGCOLOR=»white»
CELLPADDING=10 ALIGN=center>
<TR>
<TH WIDTH=20%>Простой заголовок</TH>
<TH WIDTH=80% COLSPAN=2>Заголовок на 2 столбца</TH>
</TR>
<TR BGCOLOR=»#CCCCCC»>
<TH WIDTH=20%>Заголовок на 1 строку</TH>
<TD WIDTH=40%>Ячейка 1</TD>
<TD WIDTH=40% BGCOLOR=»teal»>Ячейка 2</TD>
</TR>
<TR>
<TH WIDTH=20% ROWSPAN=3>Заголовок на 3 строки</TH>
<TD ALIGN=center>Ячейка 3</TD>
<TD ALIGN=right>Ячейка 4</TD>
</TR>
<TR>
<TD><FONT COLOR=»red»>Ячейка 5</FONT></TD>
<TD ROWSPAN=2 ALIGN=center VALIGN=bottom>Ячейка 6</TD>
</TR>
<TR>
<TD>Ячейка 7</TD>
</TR>
</TABLE>
</BODY>
</HTML>
ЗаданиеСоздайте
файлtable. html,
в котором разместите приведенную выше
таблицу.
html,
в котором разместите приведенную выше
таблицу.
Фреймы
Один из способов выдать сразу несколько файлов HTML на экран пользователя — это открыть несколько окон браузера. Другой путь состоит в том, чтобы разбить окно на несколько разделов. Эти разделы называются фреймамиили кадрами. В каждом фрейме показывается свой HTML-документ. Каждый фрейм может иметь свои полосы прокрутки, ссылки, графические изображения и т. д. Фреймы могут функционировать независимо или влиять друг на друга, используя ссылки, указывающие на другие фреймы.
Контейнер <FRAMESET>
Web-страница, которая разделена на фреймы,
называется документом группы фреймов.
Документы группы фреймов содержат
стандартный заголовок, задаваемый тегом
HEAD,
но в отличии от стандартных HTML-документов,
они не содержат тегаBODY.
Вместо него используется контейнер
(т. е. парный тег)<FRAMESET>,
который применяется для определения
строк и столбцов отдельных фреймов,
каждый из которых обозначается тегом<FRAME>.
Если включить контейнер BODYв документ, где используется контейнерFRAMESET, то кадры будут проигнорированы программой просмотра, и информация, содержащаяся в документах, задаваемых тегами<FRAME>, не будет выведена. Будет показана только информация, содержащаяся в контейнереBODY.
Внутри контейнера <FRAMESET> … </FRAMESET>могут располагаться только теги<FRAME>или другие контейнерыFRAMESET. Определение параметров кадров
Тег <FRAMESET>имеет два главных атрибута:ROWSиCOLS, задающих разбиение на строки и столбцы соответственно. Ниже приведен вид контейнераFRAMESET:
<FRAMESET ROWS=»список_значений» COLS=»список_значений»>
…
</FRAMESET>
Можно определить любое число рядов и столбцов; необходимым условием является указание хотя бы одного из атрибутов ROWSилиCOLS.
Кадр не может быть единственным: если
вы определили единственный ряд и
единственный столбец, то программа
просмотра проигнорирует контейнер
FRAMESET,
и экран останется пустым.
Значение атрибута ROWSилиCOLSпредставляет собой строку, содержащую список значений в пикселах, процентах или относительных единицах, разделенных запятыми. Количество рядов или столбцов кадров определяется числом этих значений.
ПримерДля задания сетки кадров из трех рядов, высота которых 100, 240 и 140 пикселов соответственно, используйте тег
<FRAMESET ROWS=»100,240,140″>
Задание высоты ряда в пикселах, однако, является плохим стилем, так как при этом не учитывается тот факт, что окна браузеров могут иметь самую разную величину. В абсолютных единицах стоит указывать размеры кадра лишь для размещения небольших изображений, в остальных же случаях лучше пользоваться относительными величинами.
ПримерТег<FRAMESET
ROWS=»25%, 50%, 25%»> задаст
три кадра, размером по 25%, 50% и 25% от высоты
окна браузера.
Относительно точности указания размеров фреймов в процентах можно не беспокоиться: если сумма значений не равна 100%, то масштаб кадров будет пропорционально изменен.
Задание параметров кадров в относительных единицах выглядит примерно так:
<FRAMESET COLS=»*,2*,3*»>
Символ *обозначает пропорциональное деление окна программы просмотра. В данном примере окно будет разделено на три вертикальных кадра, первый из которых будет иметь ширину в 1/6, второй — в 2/6 (или 1/3) и третий — в 3/6 (или 1/2) от ширины окна браузера. Единица при указании относительных значений может быть опущена.
Указание значений атрибутов ROWSиCOLSможет быть и смешанным, включающим любое сочетание абсолютных размеров, процентных отношений и относительных значений, например,
<FRAMESET COLS=»100,25%,*,2*»>
Здесь первому кадру присвоено абсолютное
значение в 100 пикселов по ширине, второму
— 25% от ширины окна. Оставшееся пространство
делится между третьим и четвертым
кадрами в пропорции 1 к 2.
Оставшееся пространство
делится между третьим и четвертым
кадрами в пропорции 1 к 2.
Приоритеты в указаниях значений атрибутов таковы: в первую очередь (слева направо) отводится место для кадра с абсолютным значением, затем — для кадра со значением в процентах, и в последнюю очередь — для кадров с относительными величинами.
Если вы пользуетесь абсолютными величинами в атрибутах ROWSиCOLS, не делайте такие кадры большими — ведь они должны поместиться в окно браузера любого размера. Совместно с такими кадрами для лучшей балансировки рекомендуется использовать хотя бы один кадр, определенный в процентах или в относительных величинах.
При определении обоих атрибутов получается сетка кадров, например, тег
<FRAMESET ROWS=»*,2*,*» COLS=»2*,*»>
задает сетку из трех рядов и двух
столбцов. В данном примере первый и
последний ряды занимают по 1/4, второй
ряд — половину от высоты окна. Первый
столбец занимает 2/3, а второй — 1/3 ширины
окна браузера.
Первый
столбец занимает 2/3, а второй — 1/3 ширины
окна браузера.
Тег <FRAME>
Тег <FRAME>определяет отдельный кадр. Он должен располагаться внутри контейнераFRAMESET.
Пример
<FRAMESET ROWS=»*,2*»>
<FRAME>
<FRAME>
</FRAMESET>
Заметьте, что этот тег не является контейнером и, в отличие от тега <FRAMESET>, не имеет закрывающего тега.
Число тегов <FRAME>обязательнодолжно быть равно числу кадров, определенных в теге<FRAMESET>. В нашем примере определено два кадра, поэтому контейнер содержит соответственное количество тегов<FRAME>. Пока кадры ничем не заполнены.
В HTML тег <FRAME>располагает шестью атрибутами:SRC,NAME,MARGINWIDTH,MARGINHEIGHT,SCROLLINGиNORESIZE.
<FRAME SRC=»URL» NAME=»имя_окна»
SCROLLING=yes|no|auto MARGINWIDTH=»значение»
MARGINHEIGHT=»значение» NORESIZE>
Использовать все атрибуты необязательно. Чаще всего вы будете пользоваться только одним атрибутом — SRC. Строка
<FRAME SRC=»URL»>
определяет URL-адрес содержимого кадра. Это обычно файл HTML-документа, расположенный в том же каталоге, что и документ, содержащий контейнер FRAMESET, например,
<FRAME SRC=»first.html»>
Этот документ должен быть полноценным HTML-документом, т. е. содержать все обязательные части (контейнеры HTML,HEAD,BODYи т. д.).
В случае, если программа просмотра не
сможет найти указанный файл, кадр не
будет построен, и браузер выведет
сообщение об ошибке. Если же в теге вовсе
не указан атрибут SRC,
кадр будет создан и оставлен пустым.
Текст, заголовки, графика и другие элементы не могут напрямую включаться в документ с кадрами. Все они должны вводиться только с помощью указания URL-адреса элемента. Если контейнер FRAMESETсодержит «инородное тело», оно будет выведено, а кадры полностью проигнорированы.
Атрибут MARGINWIDTH=nзадает размещение слева и справа от содержимого кадра областей свободного пространства высотой поnпикселов, аMARGINHEIGHT=n, соответственно, сверху и снизу.
Значения этих атрибутов всегда должны указываться в абсолютных значениях (пикселах). Так, тег
<FRAME MARGINHEIGHT=»5″ MARGINWIDTH=»7″>
создаст внутреннюю рамку на верхней и
нижней границах кадра шириной в 5
пикселов, а на левой и правой границе
— шириной в 7 пикселов. Внутри этой рамки
данные выводиться не будут. Эти атрибуты
не имеют ничего общего с рамкой кадра,
определяемой браузером, либо задаваемой
при помощи атрибута BORDER.
К построенным вами кадрам автоматически добавляются полосы прокрутки, если содержание кадра больше его размера. Иногда это может нарушить эстетику страницы, поэтому в HTML предусмотрен атрибут SCROLLINGтега<FRAME>, имеющий следующий формат:
<FRAME SCROLLING=»yes|no|auto»>
Этот атрибут может принимать одно из трех значений: yes,noиauto.Последнее значение подразумевается по умолчанию, т. е. когда атрибут не определен. Если указано значениеyes, полоса прокрутки появится в любом случае, значениеnoзапрещает появление полосы. Определение атрибутаSCROLLING, например, может быть следующим:
<FRAME SCROLLING=yes>
По умолчанию размеры кадров могут легко изменяться читателями, однако понятно, что это может сильно нарушить авторский замысел. Поэтому вы, скорее всего, захотите использовать атрибут NORESIZEтега<FRAME>, запрещающий возможность «перекраивания» вашей страницы:
<FRAME NORESIZE>
Этот атрибут не имеет значений. Указав
его в одном кадре, вы тем самым запретите
изменять размеры и всех смежных кадров.
Как правило, этого бывает достаточно,
чтобы «закрепить» рамки всех кадров
страницы на месте.
Указав
его в одном кадре, вы тем самым запретите
изменять размеры и всех смежных кадров.
Как правило, этого бывает достаточно,
чтобы «закрепить» рамки всех кадров
страницы на месте.
Когда вы захватываете рамку кадра мышью, то указатель становится двунаправленной стрелкой, если перемещение рамки возможно. В противном случае, т. е. когда использован атрибут NORESIZE, двунаправленная стрелка не появляется.
Для определения рамки кадра в HTML существуют три атрибута: BORDER,FRAMEBORDERиBORDERCOLOR. Первый из этих атрибутов используется только с тегом<FRAMESET>и устанавливает ширину всех рамок для всех кадров контейнераFRAMESET. Эта величина указывается в пикселах, например,
<FRAMESET BORDER=»10″>
Если этот атрибут нулевой, то все кадры контейнера будут без рамок. По умолчанию атрибут BORDERимеет значение 5.
Атрибут FRAMEBORDERиспользуется с тегами<FRAMESET>и<FRAME>и может принимать два значения:yesилиno. В случаеyesрамка имеет трехмерную форму. ЕслиFRAMEBORDER=»no»,
рамка невидима, т. е. она имеет цвет
фона окна браузера, устанавливаемого
по умолчанию.
В случаеyesрамка имеет трехмерную форму. ЕслиFRAMEBORDER=»no»,
рамка невидима, т. е. она имеет цвет
фона окна браузера, устанавливаемого
по умолчанию.
По умолчанию атрибут FRAMEBORDERимеет значениеyes, т. е. предусматривает наличие трехмерной рамки. Рамка кадра будет невидимой, если значениеFRAMEBORDER=»no»установлено для всех кадров, смежных с ним.
Атрибут BORDERCOLORможет использоваться с тегами<FRAMESET>и<FRAME>. Ему может быть присвоено стандартное имя цвета или RGB-значение.
Пример
<FRAMESET BORDERCOLOR=»red» ROWS=»*,*»>
<FRAME SRC=»first.html» BORDERCOLOR=»#FF00FF»>
<FRAME SRC=»first.html»>
</FRAMESET>
Здесь атрибут BORDERCOLORтега<FRAMESET>устанавливает красный цвет рамок
(«red»), однако такой же атрибут тега<FRAME>отменяет это значение и определяет цвет
рамки первого кадра как фиолетовый. В
результате второй кадр, в котором
цветовой атрибут не определен, будет
иметь часть рамки фиолетовой (на стороне,
смежной с первым кадром), а остальную
часть рамки — красной.
В
результате второй кадр, в котором
цветовой атрибут не определен, будет
иметь часть рамки фиолетовой (на стороне,
смежной с первым кадром), а остальную
часть рамки — красной.
Если же в двух смежных кадрах определены свои собственные атрибуты BORDERCOLOR, то ни один из них не будет иметь силы. Цвет их рамок будет определяться соответствующим атрибутом контейнераFRAMESET.
Как изменить цвет шрифта в html-таблице?
спросил
Изменено 3 года, 7 месяцев назад
Просмотрено 201 тысяч раз
Как изменить цвет шрифта в html-таблице?
<таблица><тд> <выбрать имя="тест">
Я пробовал
в нескольких местах. .. что не работает.
.. что не работает.
- HTML
- шрифты
- цвета
1
<таблица><тд> <выбрать имя="тест">
Что-то вроде этого, если хотите вернуться к старой школе.
Поддержка: 60,00 долларов США в год
Хотя более современным подходом было бы использование стиля css:
Поддержка: 60,00 долларов США в год
Конечно, есть и более общие способы сделать это.
, если вам нужно изменить конкретный параметр в меню выбора вы можете сделать это так:
option[value="Basic"] {
красный цвет;
}
или вы можете изменить их все
выберите {
красный цвет;
}
таблица тд{
цвет:#0000ff;
}
<таблица>
<тд>
<выбрать имя="тест">
Попробуйте это:
<голова>
<стиль>
Выбрать {
высота: 30 пикселей;
цвет: #0000ff;
}
<тело>
<таблица>
<тд>
<выбрать имя="тест">
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Как я могу заполнить ячейку данных html-таблицы цветом?
Задай вопрос
спросил
Изменено 2 года, 11 месяцев назад
Просмотрено 12 тысяч раз
Я создаю временную шкалу с таблицей html. Я хочу раскрасить ячейки данных в строке, соответствующей продолжительности жизни человека, представленного в строке. То есть, если бы человек жил с 1835 по 1910 год, все эти столбцы были бы раскрашены. Те, кто до 1835 года, и те, кто после 1910 не будет.
Я хочу раскрасить ячейки данных в строке, соответствующей продолжительности жизни человека, представленного в строке. То есть, если бы человек жил с 1835 по 1910 год, все эти столбцы были бы раскрашены. Те, кто до 1835 года, и те, кто после 1910 не будет.
В настоящее время у меня просто есть тильда-заполнитель в качестве содержимого ячеек «год»:
Джон Маршалл Клеменс Отец <тд>~ <тд>~ <тд>~ <тд>~Окончательный эффект должен выглядеть примерно так (при условии, что Джон Маршалл жил как минимум с 1794 по 1797 год:
- html
- загрузочная таблица
2
Вы можете сделать это с помощью классов CSS
.bg { цвет фона: оранжево-красный; }<таблица>Джон Маршалл Клеменс Отец <тд>~ <тд>~ <тд>~ <тд>~Надеюсь, это поможет, если это статика.
.bgColor{ цвет фона: #ff7f28; цвет: #ff7f28; }<голова> <тело> <таблица>Имя Отношение 1794 1795 1796 1797 Джон фатер ~ отметить я <тд>~ <тд>~ <тд>~ <тд>~живой жена <тд>~ <тд>~ <тд>~ <тд>~Если вы не хотите использовать css,
Джон Маршалл Клеменс Отец ~ ~ ~ https://www.