html — Как поменять цвет текста на кнопках?
Заранее говорю, что я в коде понимаю очень мало (практически ничего), поэтому не кидайте в меня пожалуйста помидоры. Поставила подвал на сайт, просто сторонний код на другом сайте нашла. После вставки кода поменялся цвет на ссылках в меню и названиях товаров. Был черный, стал ярко синий. Вот код, который вставила:
HTML
<link href="//maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet">
<script src="//maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<!------ Include the above in your HEAD tag ---------->
<!-- Footer -->
<section>
<div>
<div>
<div>
<h5>Информация</h5>
<ul>
<li><a href="http://kiprus.ru/feedback"><i></i>Обратная связь</a></li>
<li><a href="tel:8(969)400-46-90"><i></i>+7(969)400-46-90</a></li>
<li><a href="mailto:info@kiprus.
ru"><i></i>[email protected]</a></li>
<li><a href="https://kiprus.ru/blog"><i></i>Полезные статьи</a></li>
<li><a href="https://kiprus.ru/o-kompanii"><i></i>О компании</a></li>
<li><a href="https://kiprus.ru/dostavka"><i></i>Доставка</a></li>
<li><a href="https://kiprus.ru/oplata"><i></i>Оплата</a></li>
</ul>
</div>
<div>
<h5>Наша продукция</h5>
<ul>
<li><a href="https://kiprus.ru/avtomatika"><i></i>Автоматика</a></li>
<li><a href="https://kiprus.ru/pribory-kontrolya"><i></i>Приборы контроля</a></li>
<li><a href="https://kiprus. ru/pribory-dlya-tehnologicheskih-protsessov"><i></i>Приборы для технологических процессов</a></li>
<li><a href="https://kiprus.ru/zapornaya-i-reguliruyuschaya-armatura"><i></i>Запорная и регулирующая арматура</a></li>
<li><a href="https://kiprus.ru/kontrolno-izmeritelnye-pribory"><i></i>Контрольно-измерительные приборы</a></li>
<li><a href="https://kiprus.ru/pribory-ucheta"><i></i>Приборы учета</a></li>
<li><a href="https://kiprus.ru/soputstvuyuschie-tovary"><i></i>Сопутствующие товары</a></li>
</ul>
</div>
<div>
<h5>Наш адрес</h5>
<ul>
<script type="text/javascript" charset="utf-8" async src="https://api-maps.
ru/pribory-dlya-tehnologicheskih-protsessov"><i></i>Приборы для технологических процессов</a></li>
<li><a href="https://kiprus.ru/zapornaya-i-reguliruyuschaya-armatura"><i></i>Запорная и регулирующая арматура</a></li>
<li><a href="https://kiprus.ru/kontrolno-izmeritelnye-pribory"><i></i>Контрольно-измерительные приборы</a></li>
<li><a href="https://kiprus.ru/pribory-ucheta"><i></i>Приборы учета</a></li>
<li><a href="https://kiprus.ru/soputstvuyuschie-tovary"><i></i>Сопутствующие товары</a></li>
</ul>
</div>
<div>
<h5>Наш адрес</h5>
<ul>
<script type="text/javascript" charset="utf-8" async src="https://api-maps.
yandex.ru/services/constructor/1.0/js/?um=constructor%3A64c60aaf0a2ad265d0326abe3f4401c25673b2549427962ba2a7f47bcd2374e0&width=320&height=200&lang=ru_RU&scroll=true"></script>
</ul>
</div>
</div>
<div>
<div>
</div>
<hr>
</div>
<div>
<div>
<a href="https://kiprus.ru/" target="_blank">© 2019-2022 Kiprus.ru Все права защищены </a></p>
</div>
<hr>
</div>
</div>
</section>
<!-- ./Footer -->
Заметила, что если убрать в начале HTML кода вот это
<link href="//maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet"> <script src="//maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script> <script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
то ссылки становятся снова черными, но и подвал становится уродливым.
Нашла в интернете еще такой код:
a:link { /* unvisited link */ color: #384B7A;
text-decoration: none;
}
a:visited { /* visited link */ color: #384B7A;
text-decoration: none;
}
a:hover { /* mouse over link */ color: #6FFF57;
text-decoration: none;
border-bottom: none;
}
a:active { /* active link */ color: #000000;
text-decoration: none;
}
Это помогло исправить цвет на ссылках, но при этом на всех градиентных кнопках текст тоже поменялся. Был белым, а теперь его практически не видно.
Как сделать так, чтобы текст на кнопках снова стал белый, а все остальное осталось темного цвета?
В тех поддержке платформы мне написали: Чтобы оставить подвал и вернуть стандартные стили вы можете добавить код сторонних стилей (из файла bootstrap. min.css) в файл user.css и убрать те, что перезаписывают стандартные. Это не гарантирует исправной работы системы.
В вашем случае перезаписываются стили ссылок (тег ).
min.css) в файл user.css и убрать те, что перезаписывают стандартные. Это не гарантирует исправной работы системы.
В вашем случае перезаписываются стили ссылок (тег ).
Но мне ничего к сожалению не понятно, а больше они ничего не говорят. Может кто-то поможет мне… Буду очень благодарна. Сайт https://kiprus.ru/
Узнаем как изменить цвет текста в HTML?
Яркое оформление вашего сайта — залог привлечения постоянного внимания гостей страницы и увеличения конверсии. Правильно подобранная гамма цветов повлияет в том числе и на восприятие информации читателем. Речь идет не только о цветах фона или отдельных элементах интернет-страницы, но и в большей степени цвете самого текста, размещенного на сайте.
Использование CSS для оформления сайта
Для оформления HTML-документа и изменения настроек текста в нем используется CSS (Cascading Style Sheet — каскадные таблицы стилей).
Для внесения корректировок в цвет текста HTML в более ранних версиях можно было воспользоваться тегом <font>. ..</font>. После выхода версии HTML5, программисты и владельцы сайтов для этих целей начали пользоваться только CSS. Это отвечает всем стандартам и можно будет не беспокоиться о том, как сайт будет отображаться в разных браузерах.
..</font>. После выхода версии HTML5, программисты и владельцы сайтов для этих целей начали пользоваться только CSS. Это отвечает всем стандартам и можно будет не беспокоиться о том, как сайт будет отображаться в разных браузерах.
Внести изменения цвета текста в HTML, применяя CSS, можно несколькими способами:
- при помощи режима HEX: color:#0000ff;
- с использованием слова, обозначающего требуемый цвет (на английском языке): color:blue.
Прямое включение CSS в документ HTML
Использование атрибута style для изменения цвета текста в HTML коде разберем на примере.
Вставив данный код в редактор, который вы обычно используете для написания HTML-кода, отобразится текст, окрашенный в цвета, которые мы рассматриваем ниже.
Начало любого нового HTML- документа выглядит следующим образом:
<!DOCTYPE html>
<html>
<head>
<h3>Изменяем цвет текста в HTML</h3>
</head>
<body>
<h2> По умолчанию цвет текста содержимого страницы — черный. Конечно, если дополнительными тегами не задано другое оформление. </h2>
Конечно, если дополнительными тегами не задано другое оформление. </h2>
<h3> Включение атрибута style (style=»цвет в формате hex или цвет, заданный словом») с определенным значением цвета, изменит цвет текста в соответствии с Вашими пожеланиями. Текст этого заголовка-синий. </h3>
<p> В предыдущем параграфе и в данном случае мы задали цвет текста в режиме HEX, который представляет собой шестнадцатеричную систему исчисления. Цвета зашифрованы в сочетаниях цифр от 0 до 9 и латинских букв от a до f. Цвет этого текста-зеленый. </p>
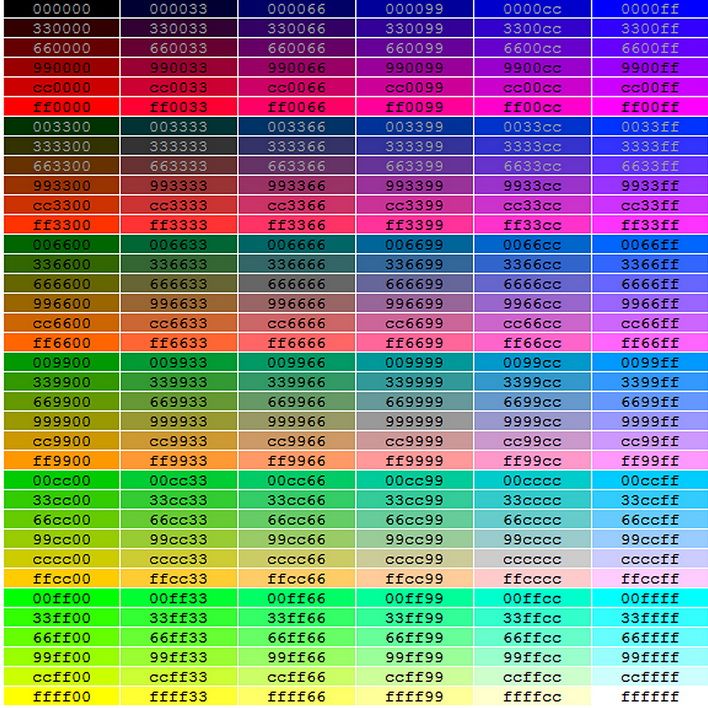
<p> Запоминать номера цветов не нужно. Существует таблица цветов в HEX-формате. Найти ее очень просто, написав в поисковике соответствующий запрос. Данный параграф на сайте будет окрашен в красный цвет. </p>
<p> Легче представляется определение цвета текста английским словом. Цвет текста в этом примере коричневый. Основные цвета легко узнать и запомнить. Также любой сайт по изучению английского языка подскажет вам нужные слова. </p>
</p>
<p> Использование цветов в hex-формате нужно в случае необходимости изменения цвета нераспространенного оттенка. Здесь мы применили цвет Indigo согласно таблице цветов. </p>
</body>
</html>
Применение способа, рассмотренного выше, оправдано в случае, если необходимо изменить цвет текста нескольких строк или параграфов, то есть не масштабно.
Подключение CSS в секцию <head>
Для того чтобы задать в общем цвет текста страницы, отличный от черного, тег style должен самостоятельно использоваться внутри парного тега <head>…</head>.
Этот способ удобен для использования новичками, а также для немногостраничных сайтов.
Ниже приведен пример разметки, при которой все стили (в том числе изменение цвета текста HTML-документа), размещенные внутри тега парного тега <style>…</style> будут применены ко всему документу, если внутри парного тега <body>…</body> не заданы свои дополнительные параметры.
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: green;
}
</style>
</head>
<body> Таким образом, специально задав цвет основной части документа, данный текст будет окрашен в зеленый цвет (green).
</body>
</html>
Рассмотренные выше примеры того, как можно изменить цвет текста в HTML позволят с легкостью подобрать оформление для вашего сайта и разнообразить его цветовую гамму.
Таблица цветов шрифта HTML, коды и полный список названий цветов
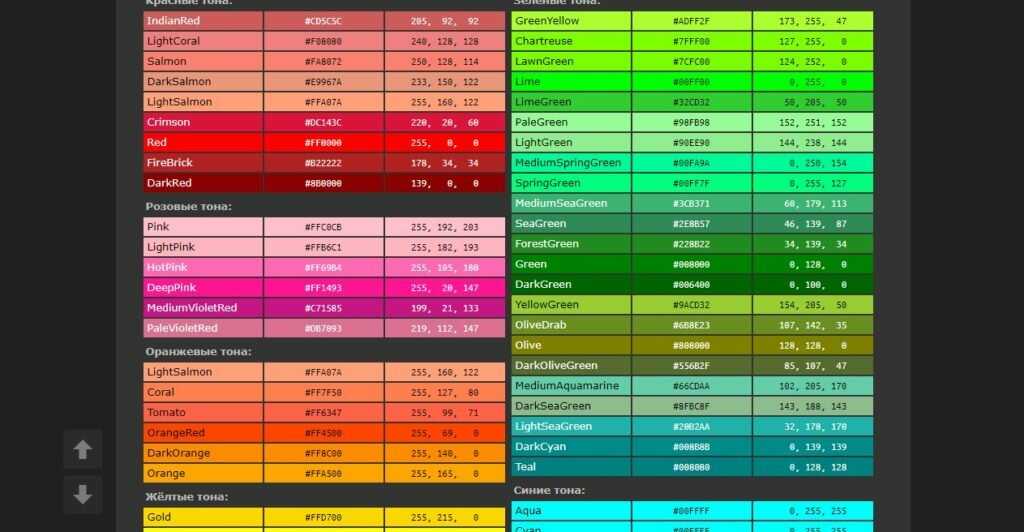
Вы можете указать цвет текста на своей веб-странице, используя атрибут ‘color’ в элементе шрифта HTML . Существует два разных метода ввода значения атрибута цвета . Самый простой способ — использовать любое из 140 официально признанных названий цветов, которые составляют часть так называемого списка цветов X11.
Пример:
<шрифт color="green" > Ваш зеленый текст идет сюда. 
Таблица цветов HTML
И, конечно же, теперь вам должно быть интересно, каковы все официальные названия цветов. Что ж, для вашего удобства я построил интерактивную диаграмму цветов ниже, отображающую все официальные названия цветов в так называемом списке цветов X11, которые можно использовать в коде веб-страницы. Любое из этих названий цветов можно использовать для определения цветов в HTML, CSS и/или Javascript. Следовательно, любой из этих цветов может использоваться в вашем HTML 9.0007 шрифт
Наведите указатель мыши на образцы цветов в таблице цветов слева, чтобы просмотреть названия цветов. Нажмите на любой образец, чтобы выбрать этот цвет.Ваш цвет:
Шестнадцатеричные коды цветов
Однако, если вы хотите выбрать из гораздо более широкого диапазона цветов, значения цвета также могут быть представлены с использованием шестнадцатеричных цветовых кодов (которым должен предшествовать знак решетки «#»), что позволяет вам выбирать из потенциально 16 миллионов определений цвета, а не 140.
Шестнадцатеричный код цвета — это просто шестизначный код, использующий любое число от 0 до 9 или любую букву от A до F (без учета регистра). Код применяет цветовую систему RGB (красный, зеленый, синий), где первые две цифры определяют красный цвет, вторые две цифры — зеленый, а последние две цифры — синий. Например, #ff0000 = ярко-красный, #00ff00 = ярко-зеленый и #0000ff = ярко-синий.
Вот пример использования шестнадцатеричного кода цвета в шрифт элемент:
color="#008000" > Ваш зеленый текст будет здесь.
Ползунок цвета HSB
Теперь, даже при использовании инструментов ползунка цвета RGB, создание собственных пользовательских шестнадцатеричных цветов может быть утомительной и ошеломляющей задачей. Когда у вас есть только различные насыщенности красного, зеленого и синего для работы, не совсем очевидно, как сделать различные другие цвета и тона, например, оранжевый.
Итак, еще раз для вашего удобства, вот удобный ползунок цвета HSB, который позволит вам быстро и легко создавать свои собственные шестнадцатеричные коды цветов. Эти цветовые коды можно использовать для определения цветов в HTML, CSS и/или Javascript, которые, конечно же, включают элемент шрифта HTML .
Цвет текста по умолчанию
И, наконец, вы можете установить цвет текста по умолчанию на своей веб-странице при отсутствии какого-либо другого объявления кода цвета шрифта. Вы делаете это, используя атрибут text в теге . Вы можете использовать именованные цвета или шестнадцатеричные коды цветов. Пример:
В приведенном выше примере объявляется, что, если иное не указано какими-либо атрибутами color в тегах , цвет текста на вашей веб-странице будет темно-синим.
Теперь давайте узнаем, как установить размер шрифта на вашей веб-странице…
См. также:
- Что такое веб-хостинг?
- Как создать веб-страницу
Цвета текста Php с примерами кода
Цвета текста Php с примерами кода
Привет всем, В этом посте мы рассмотрим, как проблема цвета текста Php может быть решена с помощью компьютерного языка.
echo "Простая строка в одну строку blue color
";
На множестве наглядных примеров мы продемонстрировали, как решать проблему цветов текста в Php.
Как изменить цвет текста в PHP?
PHP не имеет встроенных функций для изменения размера или цвета шрифта. Мы можем использовать HTML и CSS с PHP для изменения размера и цвета шрифта. 27 февраля 2022 г.
Как вы окрашиваете текст в HTML?
Значения атрибута:
- имя_цвета: устанавливает цвет текста, используя имя цвета.
 Например: «красный».
Например: «красный». - hex_number: устанавливает цвет текста, используя шестнадцатеричный код цвета. Например: «#0000ff».
- rgb_number: устанавливает цвет текста с помощью кода rgb. Например: «rgb(0, 153, 0)».
Какой код цвета текста?
Цвет текста шестнадцатеричное значение – например, «#ff0000» значение RGB – например, «rgb(255,0,0)»
Как изменить цвет текста элемента?
Итак, для улучшения визуального восприятия веб-страницы добавляются текстовые элементы разного цвета. Свойство цвета CSS определяет цвет текста для элемента HTML. Чтобы задать цвет текста для различных элементов в CSS, добавьте соответствующий селектор CSS и определите свойство цвета с требуемым значением цвета.31 марта 2021 г.
Как сделать текст красным в HTML?
Чтобы изменить цвет текста в HTML-документе на другой, используйте тег FONT COLOR. Чтобы изменить цвет шрифта на красный, добавьте в код тега следующий атрибут. #ff0000 — это цветовой код красного цвета.
Как выделить текст в HTML?
Тег HTML Тег в HTML используется для определения выделенного текста. Он используется для выделения части текста в абзаце. Тег является новым в HTML 5.19.-Jul-2022
Как изменить цвет и размер текста в HTML?
Вы можете использовать тег
Как сделать текст белым в HTML?
Например, чтобы указать белый цвет, используйте #ffffff. Чтобы указать ярко-синий, используйте #0000ff. Для фиолетового используйте #ff00ff.08-Sept-2021
Как изменить цвет текста Li в HTML?
«css изменить цвет шрифта li» Код ответа
- /*
- li только меняет цвет пуль, если вы хотите изменить.
- текст, вы должны использовать тег «a» после li.


 ru/pribory-dlya-tehnologicheskih-protsessov"><i></i>Приборы для технологических процессов</a></li>
<li><a href="https://kiprus.ru/zapornaya-i-reguliruyuschaya-armatura"><i></i>Запорная и регулирующая арматура</a></li>
<li><a href="https://kiprus.ru/kontrolno-izmeritelnye-pribory"><i></i>Контрольно-измерительные приборы</a></li>
<li><a href="https://kiprus.ru/pribory-ucheta"><i></i>Приборы учета</a></li>
<li><a href="https://kiprus.ru/soputstvuyuschie-tovary"><i></i>Сопутствующие товары</a></li>
</ul>
</div>
<div>
<h5>Наш адрес</h5>
<ul>
<script type="text/javascript" charset="utf-8" async src="https://api-maps.
ru/pribory-dlya-tehnologicheskih-protsessov"><i></i>Приборы для технологических процессов</a></li>
<li><a href="https://kiprus.ru/zapornaya-i-reguliruyuschaya-armatura"><i></i>Запорная и регулирующая арматура</a></li>
<li><a href="https://kiprus.ru/kontrolno-izmeritelnye-pribory"><i></i>Контрольно-измерительные приборы</a></li>
<li><a href="https://kiprus.ru/pribory-ucheta"><i></i>Приборы учета</a></li>
<li><a href="https://kiprus.ru/soputstvuyuschie-tovary"><i></i>Сопутствующие товары</a></li>
</ul>
</div>
<div>
<h5>Наш адрес</h5>
<ul>
<script type="text/javascript" charset="utf-8" async src="https://api-maps.
 0.0/js/bootstrap.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
0.0/js/bootstrap.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
 Например: «красный».
Например: «красный».