Внесение изменений в таблицы индексированных цветов в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Feb 24, 2017 07:27:23 PM GMT | Также применяется к Adobe Photoshop CS6
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Команда «Таблица цветов» позволяет внести изменения в таблицу цветов изображения с индексированными цветами. Эти функции настройки особенно полезны при работе с псевдоцветными изображениями, которые вместо оттенков серого отображают цветом изменение уровня серого (это часто используется в научных и медицинских приложениях). Однако настройка таблицы цветов также может привести к появлению специальных эффектов в изображениях с индексированными цветами, где количество цветов ограниченно.
Эти функции настройки особенно полезны при работе с псевдоцветными изображениями, которые вместо оттенков серого отображают цветом изменение уровня серого (это часто используется в научных и медицинских приложениях). Однако настройка таблицы цветов также может привести к появлению специальных эффектов в изображениях с индексированными цветами, где количество цветов ограниченно.
Чтобы просто сдвинуть цвета в псевдоцветном изображении, выберите «Изображение» > «Коррекция» и воспользуйтесь командами настройки цвета из вложенного меню.
Можно отредактировать цвета таблицы цветов, чтобы добиться специальных эффектов, или назначить прозрачность в изображении одному из цветов таблицы.
Откройте изображение с индексированными цветами.
Выберите команду «Изображение» > «Режим» > «Таблица цветов».
Чтобы изменить отдельный цвет, щелкните его и выберите в палитре цветов новый.
Чтобы изменить некоторый диапазон цветов, очертите его в таблице с помощью мыши.
 В палитре цветов выберите первый цвет диапазона и нажмите кнопку «ОК». При повторном открытии палитры выберите последний цвет диапазона и снова нажмите кнопку «ОК».
В палитре цветов выберите первый цвет диапазона и нажмите кнопку «ОК». При повторном открытии палитры выберите последний цвет диапазона и снова нажмите кнопку «ОК».Выбранные вами в палитре цвета помещаются в диапазон, выделенный в диалоговом окне Таблица цветов.
Чтобы назначить цвету прозрачность, выберите инструмент «Пипетка» в диалоговом окне «Таблица цветов» и щелкните этот цвет в таблице или на изображении. Выбранный цвет заменяется в изображении прозрачным цветом.
Чтобы применить новые цвета к изображению с индексированными цветами, в диалоговом окне «Таблица цветов» нажмите кнопку «ОК».
Откройте изображение с индексированными цветами.
Выполните одно из следующих действий.
В диалоговом окне Таблица цветов выберите заранее определенную таблицу из меню «Таблица».
Заказной
Создает указанную палитру.
Абсолютно черное тело
Отображает палитру на основе цветов, которые излучает по мере нагревания абсолютно черное тело: черного, красного, оранжевого, желтого и белого.

Градации серого
Отображает палитру на основе 256 уровней серого — от черного до белого.
Спектр
Отображает палитру на основе цветов, которые получаются при прохождении белого света сквозь призму: от фиолетового, синего и зеленого до желтого, оранжевого и красного.
Системная (Mac OS)
Отображает стандартную 256-цветную системную палитру Mac OS.
Системная (Windows)
Отображает стандартную 256-цветную системную палитру Windows.
Кнопки «Сохранить» и «Загрузить» в диалоговом окне «Таблица цветов» позволяют сохранять таблицы индексированных цветов и пользоваться ими при работе с другими изображениями Adobe Photoshop. После загрузки таблицы цветов в изображение его цвета изменяются с учетом расположения цветов в новой таблице, на которые они ссылаются.
Сохраненные таблицы цветов также можно загрузить в панель «Образцы».
Справки по другим продуктам
- Преобразование между цветовыми режимами
Вход в учетную запись
Войти
Управление учетной записью
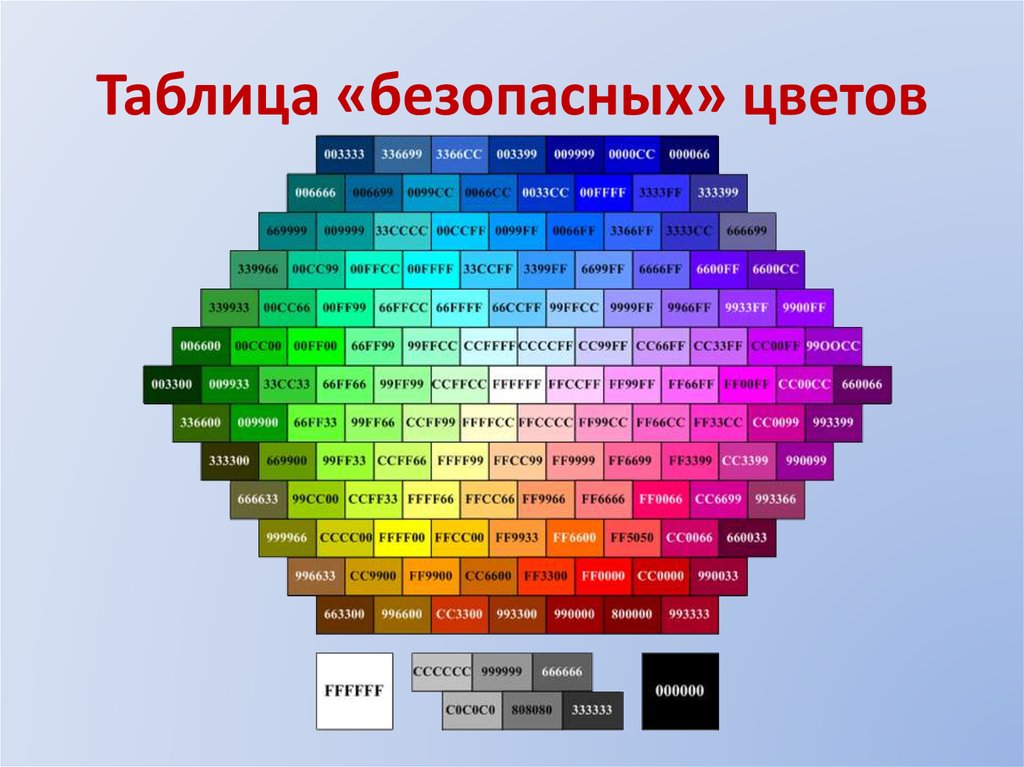
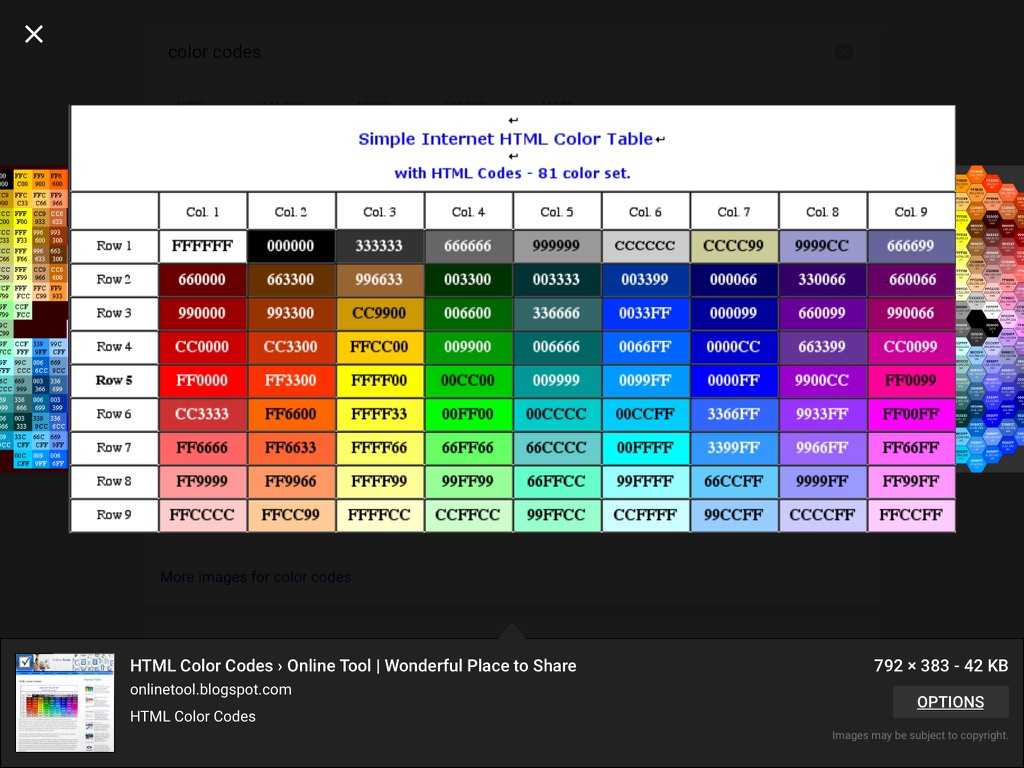
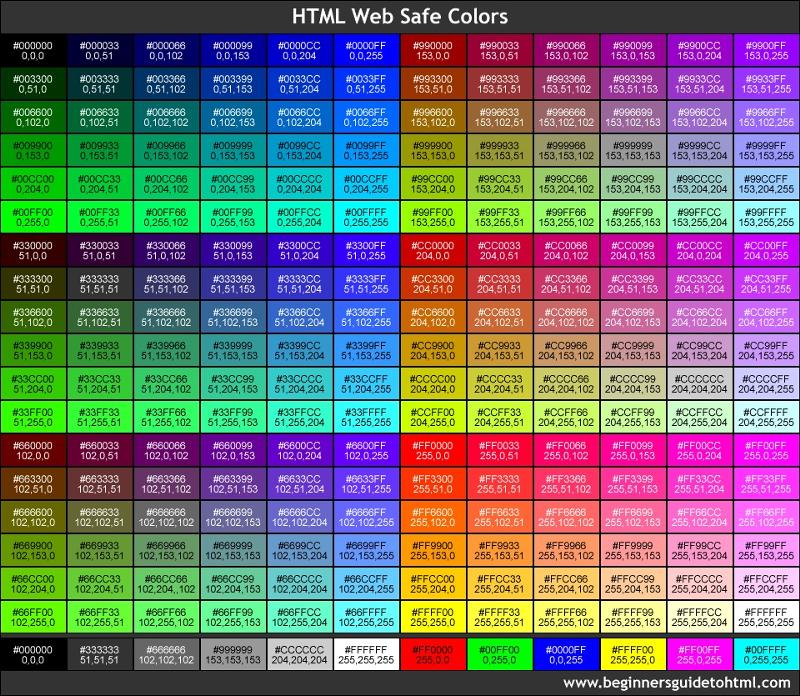
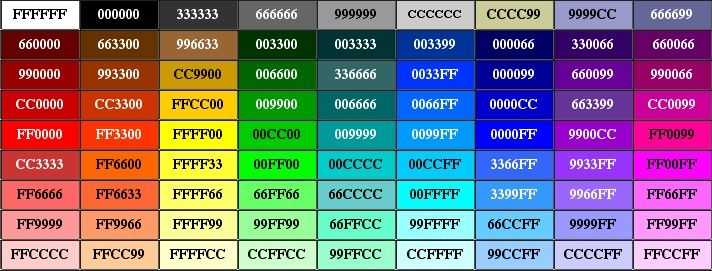
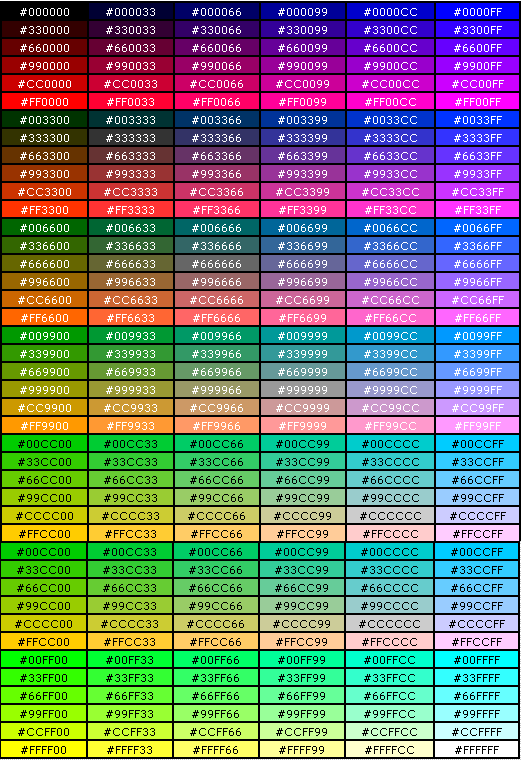
Таблица безопасных веб-цветов. Безопасные цвета в HTML и CSS
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой есть раздел HTML. Данную запись можно еще отнести к разделу CSS, так как эти цвета можно задавать HTML элементам и при помощи свойств каскадных таблиц стилей. безопасными такие веб-цвета называются из-за того, что предполагается эти цвета будут одинаково отображаться на любых мониторах и в любых браузерах. Но, как мы знаем, модель RGB аппаратно-зависимая, и отображения цвета на HTML странице в браузере в любом случае будет зависеть от устройства пользователя.
Безопасные веб-цвета в HTML и CSS
Всего насчитывается 216 безопасных цветов в HTML. Но на самом деле говорить: безопасные цвета в HTML не совсем корректно. Эти цвета мы можем использовать для изменения цвета HTML элементов при помощи CSS свойств. Но, самое главное, правильнее говорить безопасные цвета модели RGB. Ведь именно при помощи данной модели мы задаем эти 216 цветов. Также стоит заметить, что слово «безопасные» лучше писать в кавычках. Никакой опасности цвет модели RGB нести не может. Современные мониторы довольно корректно передают любые цвета, а старые устройства в любом случае будут передавать эти безопасные цвета немного по-разному.
Но на самом деле говорить: безопасные цвета в HTML не совсем корректно. Эти цвета мы можем использовать для изменения цвета HTML элементов при помощи CSS свойств. Но, самое главное, правильнее говорить безопасные цвета модели RGB. Ведь именно при помощи данной модели мы задаем эти 216 цветов. Также стоит заметить, что слово «безопасные» лучше писать в кавычках. Никакой опасности цвет модели RGB нести не может. Современные мониторы довольно корректно передают любые цвета, а старые устройства в любом случае будут передавать эти безопасные цвета немного по-разному.
Поэтому на данный момент вам не стоит сильно озадачиваться «безопасностью цветов», когда вы оформляете свои HTML документы, задавая тот или иной цвет при помощи специальных HTML атрибутов или же используя CSS свойства, второй подход, кстати, более правильный, так как содержимое следует отделять от оформления.
| 000000 | 000033 | 000066 | 000099 | 0000CC | 0000FF |
| 003300 | 003333 | 003366 | 003399 | 0033CC | 0033FF |
| 006600 | 006633 | 006666 | 006699 | 0066CC | 0066FF |
| 009900 | 009933 | 009966 | 009999 | 0099CC | 0099FF |
| 00CC00 | 00CC33 | 00CC66 | 00CC99 | 00CCCC | 00CCFF |
| 00FF00 | 00FF33 | 00FF66 | 00FF99 | 00FFCC | 00FFFF |
| 330000 | 330033 | 330066 | 330099 | 3300CC | 3300FF |
| 333300 | 333333 | 333366 | 333399 | 3333CC | 3333FF |
| 336600 | 336633 | 336666 | 336699 | 3366CC | 3366FF |
| 339900 | 339933 | 339966 | 339999 | 3399CC | 3399FF |
| 33CC00 | 33CC33 | 33CC66 | 33CC99 | 33CCCC | 33CCFF |
| 33FF00 | 33FF33 | 33FF66 | 33FF99 | 33FFCC | 33FFFF |
| 660000 | 660033 | 660066 | 660099 | 6600CC | 6600FF |
| 663300 | 663333 | 663366 | 663399 | 6633CC | 6633FF |
| 666600 | 666633 | 666666 | 666699 | 6666CC | 6666FF |
| 669900 | 669933 | 669966 | 669999 | 6699CC | 6699FF |
| 66CC00 | 66CC33 | 66CC66 | 66CC99 | 66CCCC | 66CCFF |
| 66FF00 | 66FF33 | 66FF66 | 66FF99 | 66FFCC | 66FFFF |
| 990000 | 990033 | 990066 | 990099 | 9900CC | 9900FF |
| 993300 | 993333 | 993366 | 993399 | 9933CC | 9933FF |
| 996600 | 996633 | 996666 | 996699 | 9966CC | 9966FF |
| 999900 | 999933 | 999966 | 999999 | 9999CC | 9999FF |
| 99CC00 | 99CC33 | 99CC66 | 99CC99 | 99CCCC | 99CCFF |
| 99FF00 | 99FF33 | 99FF66 | 99FF99 | 99FFCC | 99FFFF |
| CC0000 | CC0033 | CC0066 | CC0099 | CC00CC | CC00FF |
| CC3300 | CC3333 | CC3366 | CC3399 | CC33CC | CC33FF |
| CC6600 | CC6633 | CC6666 | CC6699 | CC66CC | CC66FF |
| CC9900 | CC9933 | CC9966 | CC9999 | CC99CC | CC99FF |
| CCCC00 | CCCC33 | CCCC66 | CCCC99 | CCCCCC | CCCCFF |
| CCFF00 | CCFF33 | CCFF66 | CCFF99 | CCFFCC | CCFFFF |
| FF0000 | FF0033 | FF0066 | FF0099 | FF00CC | FF00FF |
| FF3300 | FF3333 | FF3366 | FF3399 | FF33CC | FF33FF |
| FF6600 | FF6633 | FF6666 | FF6699 | FF66CC | FF66FF |
| FF9900 | FF9933 | FF9966 | FF9999 | FF99CC | FF99FF |
| FFCC00 | FFCC33 | FFCC66 | FFCC99 | FFCCCC | FFCCFF |
| FFFF00 | FFFF33 | FFFF66 | FFFF99 | FFFFCC | FFFFFF |
Также на моем сайте вы сможете найти таблицу имен HTML цветов, которые можно использовать вместо RGB кода цвета.
Возможно, эти записи вам покажутся интересными
Цвет альтернативной строки таблицы CSS
Мы можем раскрасить альтернативные строки, чтобы сделать нашу таблицу более удобной для пользователя и позволить пользователю быстро просматривать данные. Мы можем использовать свойство CSS, чтобы изменить цвет альтернативных строк, чтобы привлечь к ним внимание пользователя. Селектор стиля в CSS используется для изменения альтернативных строк. Используя селектор стилей CSS, вы можете легко изменить цвет чередующихся строк. Селектор nth-child() в CSS принимает четный или нечетный параметр, а затем изменяет цвет с помощью свойства background-color в этом селекторе стиля. В этом уроке мы изменим цвет четных и нечетных рядов несколькими способами.
Синтаксис:
1 | : 900CS-дочернее объявление 0; } |
Пример №1:
Создайте файл HTML для создания таблиц со строками и столбцами. Используйте селектор стилей CSS, чтобы изменить цвет чередующихся строк. Код Visual Studio — это программное обеспечение, которое мы используем для запуска этих примеров. В результате мы должны создать файл HTML и ввести код HTML для создания таблицы. HTML-код для построения таблицы можно увидеть здесь, а файл необходимо сохранить с расширением «.html».
Используйте селектор стилей CSS, чтобы изменить цвет чередующихся строк. Код Visual Studio — это программное обеспечение, которое мы используем для запуска этих примеров. В результате мы должны создать файл HTML и ввести код HTML для создания таблицы. HTML-код для построения таблицы можно увидеть здесь, а файл необходимо сохранить с расширением «.html».
Здесь мы создаем таблицу и заполняем ее строки и столбцы данными. «
Данный код используется для окрашивания чередующихся строк сгенерированной нами таблицы. Поскольку это наш файл CSS, в котором мы используем селектор стиля CSS для изменения альтернативного цвета строк, он сохраняется с расширением файла «.css». Сначала мы используем свойство «border-collapse» для стилизации таблицы, которое определяет, будет ли граница таблицы сворачиваться в единую границу или она будет разделена. В этом случае мы настраиваем его на «схлопывание». В результате утилизации у нас теперь есть единая граница таблицы. Ширина этой таблицы установлена на «100 процентов».
Поскольку это наш файл CSS, в котором мы используем селектор стиля CSS для изменения альтернативного цвета строк, он сохраняется с расширением файла «.css». Сначала мы используем свойство «border-collapse» для стилизации таблицы, которое определяет, будет ли граница таблицы сворачиваться в единую границу или она будет разделена. В этом случае мы настраиваем его на «схлопывание». В результате утилизации у нас теперь есть единая граница таблицы. Ширина этой таблицы установлена на «100 процентов».
Затем идут «th» и «td», которые представляют заголовок и простые ячейки соответственно. Теперь примените к ним стиль, применив свойство «text-align», которое выравнивает текст внутри ячеек по «левому» полю, как мы его установили. Мы также устанавливаем его «padding» на «8px». После этого, чтобы изменить цвет чередующихся строк, мы используем селектор стиля CSS, который мы передаем свойству «: nth-child()». Поэтому цвет четных рядов меняется. Здесь используется свойство background-color, чтобы изменить цвет четной строки на светло-серый, а код этого цвета — «#f2f2f2».
При нажатии «ALT+B» внутри HTML-файла, который мы подготовили ранее, вывод отображается на экране. Четные строки отображаются другим цветом, поскольку мы применяем селектор стиля к четным строкам таблицы.
Пример #2:
В этом примере мы изменяем цвет нечетных строк предыдущей таблицы, которую мы построили в первом примере. Мы не меняем стол; мы просто меняем цвет строки нечетных строк здесь. Ширина таблицы равна «100 процентов». Затем у нас есть «th» и «td». Мы устанавливаем для параметра «выравнивание текста» значение «по левому краю». Текст внутри ячеек таблицы располагается слева от ячейки. «Заполнение» создает пространство между границей таблицы и данными, которые вводятся в ячейках таблицы.
Итак, для этого «отступа» установлено значение «10px». Он используется для создания буфера «10 пикселей» между содержимым таблицы и границей. Теперь настроим цвет «нечетных» строк таблицы. Итак, здесь мы используем свойство «nth-child()». Цвет четных строк меняется, если мы передаем его свойству «:nth-child()». Здесь свойство background-color используется для изменения цвета четной строки на «светло-серый» с использованием цветового кода «#f2f2f2».
Здесь свойство background-color используется для изменения цвета четной строки на «светло-серый» с использованием цветового кода «#f2f2f2».
Вы можете видеть, что цвет нечетных строк в этом выводе меняется, потому что изменяется цвет чередующихся «нечетных» строк. И цвет фона только нечетных строк становится серым.
Пример №3:
В нашем третьем примере мы используем тот же селектор стилей CSS, что и в предыдущих кодах, для изменения цветов как четных, так и нечетных строк. Однако мы используем одну единственную таблицу и меняем цвет как четных, так и нечетных строк. Здесь цвет «границы» — «черный». Ширина границы составляет примерно «2 пикселя». И тип сделанной рамки указывается в свойстве «border» CSS.
Кроме того, граница «свернута» и выглядит как одна граница. «100%» выбрано в качестве «ширины». Затем у нас есть «th» и «td», и мы выравниваем их текст по «центру», используя «text-align». Для них мы используем отступ «6px». Опять же, граница для заголовка и ячеек установлена на «2 пикселя», «ширина», «сплошной» тип и «черный» цвет. Цвет строк меняется, когда мы используем селектор стиля. Селектор стиля применяется к «четному» количеству строк. Сначала мы устанавливаем цвет фона строки для четных строк на «желто-зеленый». Мы также хотим изменить цвет «нечетных» строк, поэтому мы снова используем этот селектор стиля, и на этот раз мы помещаем «нечетные» в качестве параметра селектора «nth-child()» и устанавливаем его «background-». цвет» на «светло-зеленый». В результате цвет нечетных рядов меняется на «светло-зеленый».
Опять же, граница для заголовка и ячеек установлена на «2 пикселя», «ширина», «сплошной» тип и «черный» цвет. Цвет строк меняется, когда мы используем селектор стиля. Селектор стиля применяется к «четному» количеству строк. Сначала мы устанавливаем цвет фона строки для четных строк на «желто-зеленый». Мы также хотим изменить цвет «нечетных» строк, поэтому мы снова используем этот селектор стиля, и на этот раз мы помещаем «нечетные» в качестве параметра селектора «nth-child()» и устанавливаем его «background-». цвет» на «светло-зеленый». В результате цвет нечетных рядов меняется на «светло-зеленый».
Альтернативные строки в этом выводе окрашены по-разному. Четные ряды желто-зеленые, а нечетные светло-зеленые. Используя селектор стилей CSS, вы можете изменить цвет чередующихся строк.
Пример #4:
Это наш последний пример, и мы собираемся создать новую таблицу, содержащую четыре столбца и шесть строк. Теперь мы используем два селектора здесь, в этом коде, чтобы изменить цвет четной строки, а также цвет нечетной строки.
Здесь мы немного стилизуем заголовок, используя свойство «text-align» и установив его в «центр». Кроме того, мы устанавливаем «семейство шрифтов» на «алжирский» шрифт. «Цвет» шрифта этого заголовка — «красный». В этом примере для шрифта «table» установлено значение «Arial», а для «border-collapse» также установлено значение «collapsed». «Ширина» установлена на «100px». Свойства, используемые здесь для «th» и «td», такие же, как и в предыдущих примерах. Здесь цвет «четной» строки устанавливается на «светло-зеленый», а цвет «нечетной» строки устанавливается на «светло-зеленый» с помощью селектора «nth-child()».
Вывод показан ниже, и вы заметите, что четные строки имеют одинаковый цвет, а нечетные строки также имеют одинаковые цвета. Это результат использования селектора «nth-child()» в нашем коде CSS.
Заключение
В этом руководстве показано, как изменить альтернативные цвета строк с помощью селектора CSS nth-child(). Мы рассмотрели, как это работает с нечетным числом строк, а также с четным числом строк. Мы использовали свойство background-color, которое используется для изменения цвета строк. Мы использовали селектор nth-child(), чтобы применить разные цвета к чередующимся строкам в этом руководстве, и подробно рассмотрели каждый код. Мы также включили код HTML и CSS, а также вывод. В результате вы получите много знаний о концепции CSS изменения цвета чередующихся строк.
Мы рассмотрели, как это работает с нечетным числом строк, а также с четным числом строк. Мы использовали свойство background-color, которое используется для изменения цвета строк. Мы использовали селектор nth-child(), чтобы применить разные цвета к чередующимся строкам в этом руководстве, и подробно рассмотрели каждый код. Мы также включили код HTML и CSS, а также вывод. В результате вы получите много знаний о концепции CSS изменения цвета чередующихся строк.
Цвет заголовка таблицы Bootstrap — бесплатные примеры и руководство
- Обзор
- Столы
- Цвета
Цвет заголовка таблицы
Цвет заголовка адаптивной таблицы, созданный с помощью Bootstrap 5. Простой пример придания цвета заголовку таблицы.
Простой пример придания цвета заголовку таблицы.
Базовый пример
Выберите цвет для заголовка таблицы,
добавьте этот цвет в класс Показать код
Изменить в песочнице Показать код
Изменить в песочнице .table-* и поместите все в элемент . # Первый Последний Ручка 1 Марка Отто @mdo 2 Джейкоб Торнтон @толстый 3 Ларри Птица @твиттер
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@толстый
3
Ларри
птица
@твиттер
# Первый Последний Ручка # Первый Последний Ручка # Первые Последний Ручка # Первый Последний Ручка # Первый Последний Ручка # Первый Последний Ручка # Первый Последний Ручка # Первый Последний Ручка # Первый Последний Ручка <таблица> .
 .. <таблица> ... <таблица> ... <таблица> ... <таблица> ... <таблица> ... <таблица> ... <таблица> ... <таблица> .
.. <таблица> ... <таблица> ... <таблица> ... <таблица> ... <таблица> ... <таблица> ... <таблица> ... <таблица> .


 В палитре цветов выберите первый цвет диапазона и нажмите кнопку «ОК». При повторном открытии палитры выберите последний цвет диапазона и снова нажмите кнопку «ОК».
В палитре цветов выберите первый цвет диапазона и нажмите кнопку «ОК». При повторном открытии палитры выберите последний цвет диапазона и снова нажмите кнопку «ОК».