Видео курс HTML и CSS. Введение в HTML
Здравствуйте, дорогие слушатели! Меня зовут Александр и мы с вами приступаем к цыклу лекций по языку HTML. HTML – это аббревиатура от английских слов Hyper Text Markup Language.
На русский это можно перевести как язык разметки гипертекста. Зачем он нужен? Может быть вы слышали, в современном мире есть огромное количество языков программирования. Может быть вы знаете такой язык как Ассемблер, ну, или слышали о нем что-нибудь. На нем можно написать, например, драйверы устройств – программы, которые управляют мобильными телефонами, компьютерами, платами расширения (видеоадаптеры, звуковые адаптеры) и т.д. Вы может быть слышали о таком языке как С++. На нем можно написать также драйверы устройств, игры. На языке С# можно написать, например, консольное приложение, веб-приложение, также можно создать какие-то глобальные решения для бизнеса.
Что же можно сделать с помощью HTML? — Можно создать разметку текста.
Давайте представим ситуацию, что мы с вами являемся собственниками большого издательского дома. И вот наш новый журнал требуется разместить в интернете. Что нам для этого нужно? Наверное нам хотелось бы сохранить аутентичность, т.е. чтобы наш журнал в киосках прессы и в интернете на веб-странице имел одинаковый вид.
И вот наш новый журнал требуется разместить в интернете. Что нам для этого нужно? Наверное нам хотелось бы сохранить аутентичность, т.е. чтобы наш журнал в киосках прессы и в интернете на веб-странице имел одинаковый вид.
Это значит, что заголовки, шрифты основного текста и общее оформление первой страницы должно совпадать как в печатном виде, так и в электронном.
Давайте откроем веб-браузер и представим, чтобы мы хотели увидеть. Допустим, это у нас поэтический журнал. Поэтому где-то в левой части страницы мы бы хотели увидеть один стих, в правой – другой, а где-то внизу – контактная информация нашего издательства.
Давайте откроем блокнот, наберем здесь какой-нибудь стих и попытаемся открыть его с помощью браузера. У меня этот стих сохранен на диске G, поэтому я захожу в браузер, набираю тут G:\ и браузер мне подсказывает, что на диске G у меня есть такой файл G:\стихи.txt. Кликаем левой кнопкой мышки и видим стих в окне браузера.
Давайте сравним. Видите, что здесь получилось: во-первых, шрифт нашего браузера и шрифт блокнота не совпадают. Также видим, что в блокноте у меня шрифт жирный, а в браузере — обычный. Следовательно, форматирование не было перенесено на нашу страницу. Как же решить эту проблему?
Также видим, что в блокноте у меня шрифт жирный, а в браузере — обычный. Следовательно, форматирование не было перенесено на нашу страницу. Как же решить эту проблему?
Давайте откроем нашу презентацию и немножко поговорим об HTML.
Как я уже говорил, HTML – это язык разметки гипертекста. Здесь, в частности, написано, что это стандартный язык разметки документа во всемирной паутине и большинство веб-страниц создаются при помощи языка HTML. Вот и решение нашей проблемы.
Мы можем, используя язык HTML, в том же блокноте создать разметку нашего документа таким образом, чтобы он отображался в интернет браузере в таком виде, в котором нам хотелось бы.
Давайте перейдем на следующий слайд. Здесь написано, что HTML был разработан Тимом Бернерсом Ли в Церне для общения со своими коллегами. И, как видим, язык прижился и используется не только физиками, а и всеми желающими разместить свою страницу в интернете.
Ну а мы с вами переходим к следующему слайду презентации и рассмотрим основные составляющие языка HTML.
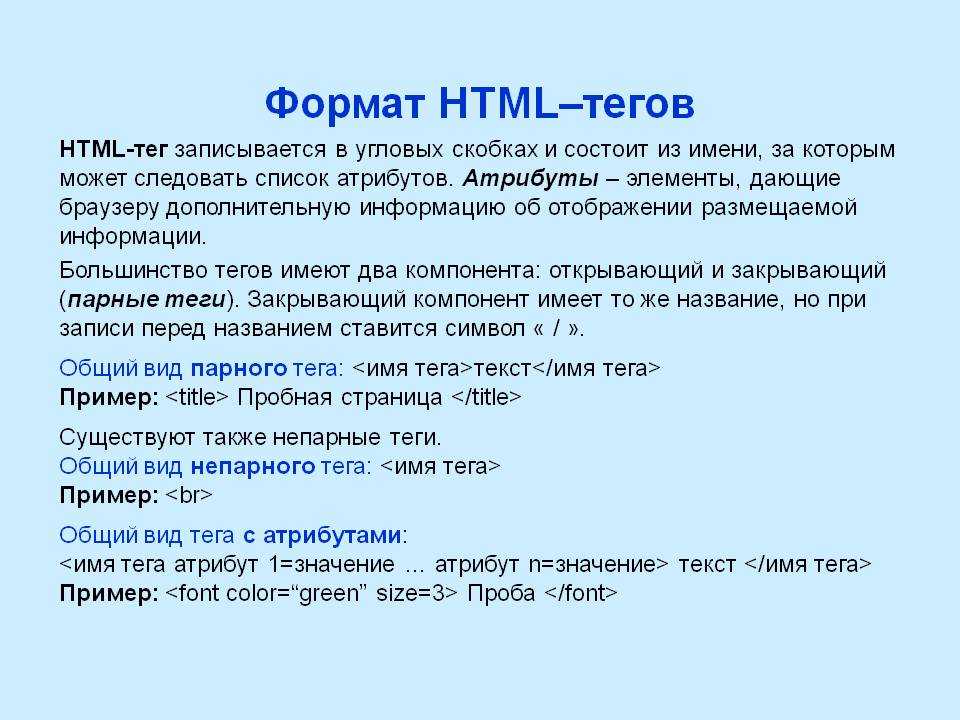
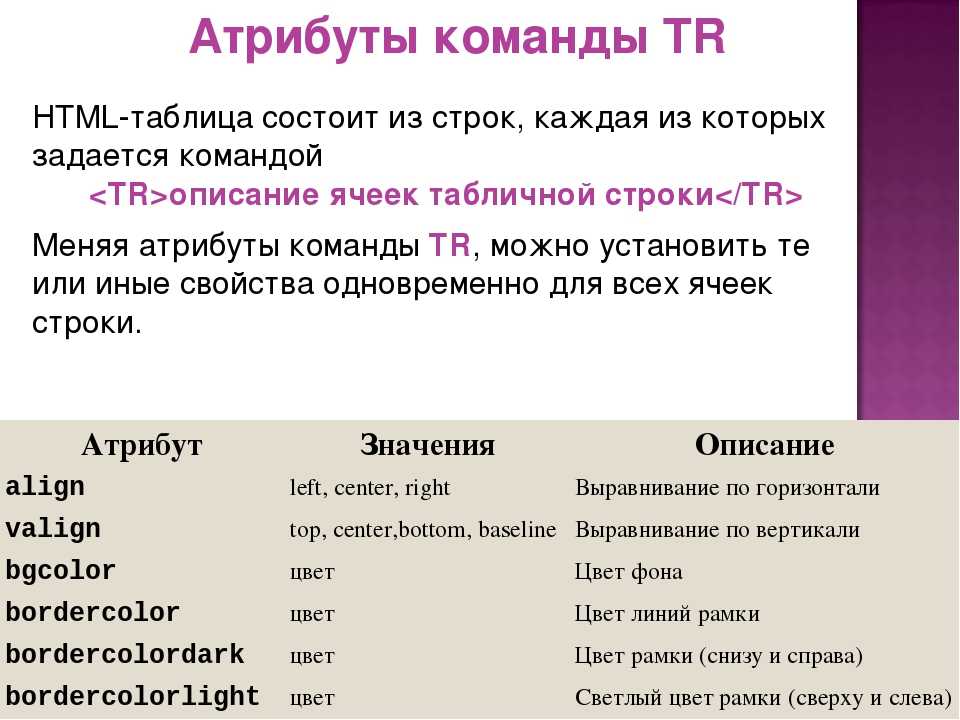
Цельный элемент языка (пункт 5 презентации) состоит из открывающегося тега и закрывающегося тега. Кроме того, каждый тег может содержать в себе какие-то атрибуты. В частности, у нас здесь атрибут align, который в данном случае (указываем значение атрибута – “center”) выравнивает наш текст по центру. Между открывающимся и закрывающимся тегами находится содержание всего элемента.
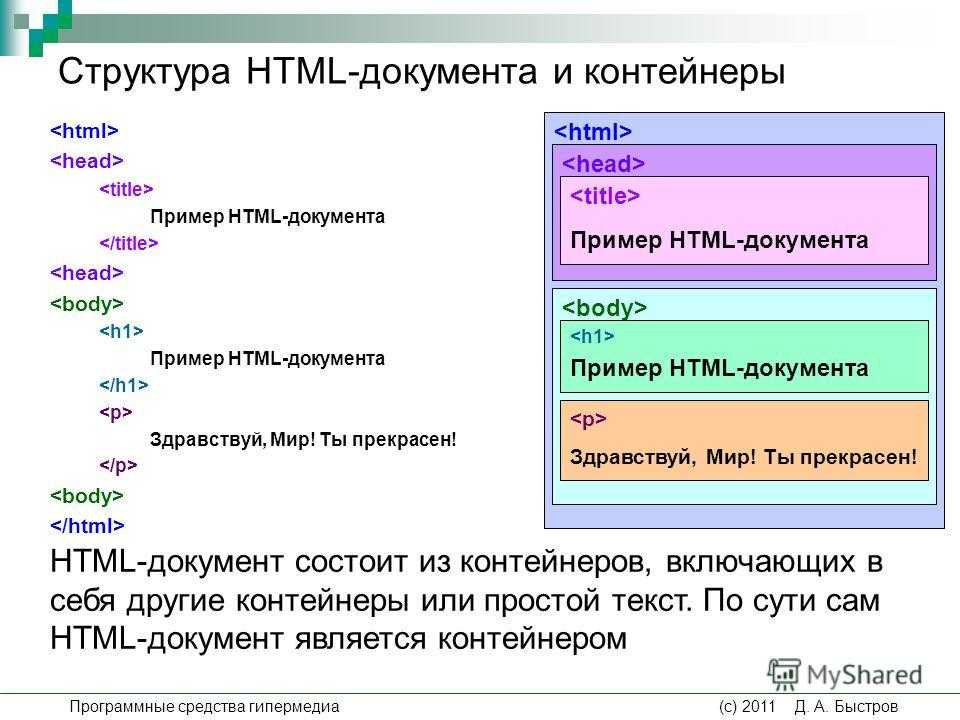
Давайте теперь поговорим о семантике языка. Первое, что нам нужно сделать при создании HTML документа – это указать одноименный тег, открывающийся (<html>) и закрывающийся (</html>). Следовательно, браузер будет знать, что между этими тегами следует искать инструкции по отображению страницы.
Внутри тега <html> существует еще два очень важных тега: <head> и <body>. В теге <head> содержится вся справочная, или служебная, информация, которую мы не видим, но она очень важна для работы нашей страницы.
В теге <body> находится та информация, которую мы хотим отобразить на странице.
Давайте теперь поговорим о правилах размещения этих тегов. В частности, первое правило – элементы не должны пересекаться. Т.е., если открывающийся тег располагается внутри элемента, то и соответствующий закрывающийся тег должен располагаться внутри этого же элемента.
Блочные элементы могут содержать вложенные блочные и текстовые элементы. О текстовых мы немного позже поговорим.
Текстовые элементы могут содержать вложенные текстовые элементы.
Текстовые элементы не могут содержать вложенные блочные элементы. Это правило мы будем рассматривать глубже при рассмотрении текстовых элементов.
А теперь давайте посетим сайт нашего учебного центра и посмотрим на HTML код этого сайта. Для этого нажимаем комбинацию клавиш Ctrl + u. Открывается дополнительная вкладка и мы видим как много кода содержит наш сайт.
Давайте попробуем найти что-нибудь знакомое. В частности, мы знаем уже тег <html>, тег <head>, а вот и тег <body>.
Давайте теперь закроем и попробуем немного отредактировать наш блокнот. Я уже внес некоторые изменения. Я добавил тег <html>, тег <head>, тег <body> и внизу их закрыл.
Я уже внес некоторые изменения. Я добавил тег <html>, тег <head>, тег <body> и внизу их закрыл.
Попробуем теперь его открыть. Заходим в браузер, вводим путь к файлу (файл в этот раз я сохранил с расширением .html) и нажимаем Enter.
Теперь у нас пропало минимальное редактирование, которое было, но при этом мы получили очень мощный инструмент, который мы сейчас и рассмотрим.
Давайте откроем нашу презентацию и посмотрим на основные элементы для работы с текстом.
Первый из них – это параграф.
Давайте откроем наш блокнот и попробуем создать здесь тег параграф, т.е. напишем открывающиеся <p> и закрывающиеся </p> теги. Сохраняем, переходим в браузер, нажимаем Ctrl + r. Мы видим, что строка, которую мы обработали в блокноте, отделилась от остального текста.
Давайте в презентации посмотрим на тег <br/>. Он делает перенос на следующую строку. Обратите внимание – этот тег не имеет открывающегося и закрывающегося тегов, т.к. не имеет содержимого.
Посмотрим, как он работает. Откроем блокнот и где-нибудь поставим данный тег. Сохраним, зайдем в браузер и по открытии страницы увидим изменения.
<br/> — аббревиатура от английских слов broken row. Суть его заключается в переводе каретки на новую строку.
С помощью тегов <br/> мы можем создать нашей странице приятный для взгляда вид.
Но данный тег не очень удобен тем, что нужно ставить его вручную на каждой необходимой строке.
Альтернативой тегу <br/> является тег <pre></pre>.
Давайте проверим его работу на нашем стихе.
В результате мы получили полностью отредактированный текст с учетом тега <pre></pre>.
Внутри данного тега мы можем делать с текстом все, что нам необходимо.
Справедливо можно задать вопрос: насколько удобно использовать блокнот для создания веб-сайта.
Если у нас программа небольшая, то блокнот довольно удобен, но, если проект большой, сайт большой, то легко можно потеряться в таком блокноте.
Посмотрим, то может предложить компания Microsoft для веб-разработки. Зайдем на решение под названием Visual Studio.
Visual Studio позволяет удобно работать с программным кодом и создавать большие проекты.
Давайте среди различных версий данной программы посмотрим решение Express for Web.
Visual Studio Express 2013 for Web включает в себя инструменты для веб разработки и для разработки служб.
Если вам интересна не только веб разработка, то я вам рекомендую изначально установить Ultimate решение. В этой версии включено все, что только может понадобиться веб программисту, следовательно, не нужно будет устанавливать дополнительный софт для новых идей.
Я вам рекомендую установить версию Ultimate.
У меня оно уже установлено и давайте посмотрим, как с ним можно работать.
Чтобы создать HTML документ, заходим на вкладку File -> New -> Website, создаем ASP .NET Empty Website, даем ему имя, сохраняем его на диск G.
У нас создался проект. Теперь к нему нужно добавить HTML документ: Add new item -> HTML Page. Даем название по умолчанию, нажимаем Add.
Теперь к нему нужно добавить HTML документ: Add new item -> HTML Page. Даем название по умолчанию, нажимаем Add.
У нас создался HTML документ, в котором не нужно прописывать теги <body> и <html>.
Осталось зайти в блокнот, выделить стих и вставить его в тег <body>. Запустим теперь наш проект. Получился такой же результат, как и в предыдущем примере, когда мы работали с блокнотом.
Обратите внимание, там где мы используем тег <pre> по умолчанию используется так называемый моноширинный шрифт, в котором каждая буква занимает одинаковую ширину.
Откроем теперь Visual Studio и посмотрим на проекты, подготовленные к данному уроку.
Первый пример. Посмотрим на новый тег <title> и посмотрим, где это используется.
Текст, записанный в теге <title> является названием вкладки, которая напоминает корешок книги.
Посмотрим на следующий пример. Браузер по умолчанию игнорирует большие пробелы.
Теперь посмотрим, как создаются комментарии к коду HTML. Отмечу, что комментарии необходимо ставить, чтобы через некоторое время легче было разобраться в уже написанном коде.
Отмечу, что комментарии необходимо ставить, чтобы через некоторое время легче было разобраться в уже написанном коде.
Начало комментария в HTML обозначается набором символов <!— , а конец —>.
Комментарий можно ставить в любом месте – браузер из не видит. Давайте запустим проект и убедимся в этом.
Посмотрим еще раз на использование тега <br/>.
Запустим проект и посмотрим на работу тега <p>.
Идем далее. Теперь поговорим об атрибутах.
Атрибут align. Используется он в теге параграф. Если данному атрибуту присвоить значение “сenter” – это будет способствовать тому, что текст будет расположен по центру страницы. Значение “right” – текст будет выровнен по правому краю страницы, “left” – содержимое будет выровнено по левому краю.
Давайте убедимся, что это так.
Вот эта фраза находится по центру.
Вот эта – выровнена по правому краю.
И третья фраза – по левому краю.
Возвратимся в нашу презентацию и рассмотрим следующий слайд. Здесь нам предлагается посмотреть на заголовки.
Здесь нам предлагается посмотреть на заголовки.
Заголовки используются для того, чтобы сделать акцент на каких-то частях Вашего документа.
Заголовки могут быть от h2 до h6.
h2 – это наиболее важные заголовки. Например, название вашего реферата.
h3 – это менее важные, например, разделы вашего реферата.
h4 – это подразделы и т.д.
h6 – самые незначительные, но все же заголовки.
Вот такая вот есть иерархия от h2 до h6.
Давайте теперь откроем Visual Studio и посмотрим, как это используется в реальном HTML документе.
Запускаем пример. Обратите внимание, наш пример открылся в браузере и вот что мы видим.
Вот самый главный заголовок – название вашего реферата.
Вот это, например, раздел вашего реферата.
Это подраздел и т.д.
Давайте рассмотрим следующий пример для закрепления этого материала.
Открою более детальный пример.
Представьте себе, что вы пишете статью об HTML. Давайте запустим и посмотрим.
Название HTML вы выделяете тегом h2. Раздел выделяете тегом h3. Подраздел — тегом h3 и т.д.
Раздел выделяете тегом h3. Подраздел — тегом h3 и т.д.
Как вы видите, вот так вот формируется HTML документы. Т.е. что-то у вас уже прорисовывается какое-то понимание о том, как это все работает и, думаю, вскоре мы сможем очень просто создавать вот такие HTML страницы.
Давайте опять откроем нашу презентацию и посмотрим на следующий слайд.
Здесь нам предлагается рассмотреть такой тег как </hr>. Этот тег для рисования линий. Обратите внимание, что этот тег имеет несколько атрибутов. Давайте их подробнее рассмотрим.
Значит, атрибут align мы с вами знаем. Это выравнивание. В частности, это будет выравнивание нашей линии. Можно по левому, по правому краям и по центру выравнивать.
Атрибут color – это атрибут тега </hr>, который указывает цвет нашей линии.
Атрибут size указывает ширину прямой, width – толщину, noshade – контролирует тень прямой.
Давайте посмотрим, как это все работает. Открываем Visual Studio и посмотрим на тег </hr>.
Запускаем. Видим, фраза-линия, фраза-линия в соответствии с нашей программой.
Давайте посмотрим более детально на некоторые атрибуты.
Давайте рассмотрим тег color. Если мы пропишем: color = “Red”. Очевидно, что мы увидим нашу линию красного цвета. Если напишем color = “Blue” — линия будет синего цвета и color = “Green”, соответственно, зеленого.
Давайте убедимся в этом.
Да, действительно, смотрите, вот так вот можно делать разноцветные линии. Обратите внимание, линия рисуется от левого края до правого по умолчанию.
Идем далее. Давайте посмотрим на атрибут width. Данный атрибут задает ширину нашей линии. Ширина задается в пикселях. Первую линию мы хотели бы нарисовать шириной 600 пикселей и выровнять по левому краю. Видите, здесь еще добавлен атрибут align.
Вторую линию мы хотели бы увидеть шириной в 300 пикселей и третью линию – шириной в 800 пикселей. Давайте посмотрим, так ли это. Да, смотрите: первая линия выровнена по левому краю, остальные две – по центру, и, соответственно, размеры такие, как мы задавали. Хорошо. Давайте посмотрим дальше.
Хорошо. Давайте посмотрим дальше.
Атрибут size. Здесь мы указывает цвет линии атрибутом color, а здесь хотим, чтобы первая линия была размером в один пиксель, вторая- 4 пикселя и третья – в 10 пикселей.
Запускаемся, смотрим. Да, действительно. Вот разноцветные линии разной толщины.
Закрываем и идем далее.
И последний атрибут тега </hr> — noshade. Что он делает? Нужно запустить и посмотреть. Приблизим и посмотрим. Обратите внимание, здесь у нас по умолчанию присутствует тень. Видите, вот такая вот серая линия. А здесь ее нет.
Визуально, если мы поставим экран на стандартный размер, то первая линия будет без тени, а вот эти две будут иметь тень. Т.е., задавая атрибут noshade мы явно указываем, что наша линия не должна содержать тени.
Давайте теперь опять откроем нашу презентацию на 10й странице и посмотрим на некоторые теги форматирования текста.
1й – это тег <strong> </strong>. Содержимое, помещенное внутрь этого тега, приобретает жирное очертание. Возможно вложение этого тега в другие теги для работы с текстом. Т.е. – это то же, что мы пытались с вами сделать в блокноте – выделить текст жирные начертанием и отобразить его в браузере. Теперь мы сможем это сделать с помощью тега <strong> </strong>.
Возможно вложение этого тега в другие теги для работы с текстом. Т.е. – это то же, что мы пытались с вами сделать в блокноте – выделить текст жирные начертанием и отобразить его в браузере. Теперь мы сможем это сделать с помощью тега <strong> </strong>.
Следующий тег – тег <big></big>. Размер содержимого, помещенное внутрь этого тега, увеличивается на единицу. Возможно вложение этого тега в другие теги для работы с текстом. Здесь нужно сказать, что весь текст по умолчанию в HTML равен трем, а вообще от варьируется от единицы до семи. Так вот, тег <big></big> увеличивает на единицу исходный текст.
Следующий тег – тег <small> </small>. Размер содержимого, помещенное внутрь этого тега, уменьшается на единицу. Т.е. если по умолчанию величина текста равна трем, то после применения тега <small> </small> мы его уменьшим на единицу.
Следующий тег — <b> </b>. содержимое, помещенное внутрь этого тега, приобретает жирное очертание (как и тег <strong> </strong>). Отличие между этими тегами в том, что тег <strong> </strong> еще используется для акцентирования текста. Т.е. текст, заключенный в тег <strong> </strong> будет более виден поисковым системам.
Отличие между этими тегами в том, что тег <strong> </strong> еще используется для акцентирования текста. Т.е. текст, заключенный в тег <strong> </strong> будет более виден поисковым системам.
Давайте рассмотрим следующие теги. Это тег <i> </i>. содержимое, помещенное внутрь этого тега, приобретает курсивное начертание.
Тег <em> </em>. Содержимое, помещенное внутрь этого тега, приобретает акцентированное состояние. Также оно будет курсивным. По аналогии с тегом <strong> </strong> поисковик будет больше обращать внимание на тег <em> </em>.
Следующий тег <sub> </sub>. Содержимое, помещенное внутрь этого тега, переходит в нижний индекс предыдущего текстового содержимого. Этот тег необходим, например, в случае записи дробных чисел – он перенесет число в нижнюю часть дроби.
Тег <sup> </sup>. Тоже используется для математических функций. Часто встречается такое выражение, например, как икс квадрат. Вот эту двойку мы можем перенести в верхний индекс с помощью тега <sup> </sup>.
Вот эту двойку мы можем перенести в верхний индекс с помощью тега <sup> </sup>.
А теперь давайте перейдем в Visual Studio.
Первым у нас идет тег <strong> </strong>. Текст заключен в тег <strong> </strong>, а значит мы хотим видеть его в жирном очертании. Давайте в этом убедимся. Ctrl + F5 и вот правда. Этот текст не заключен в тег <strong> </strong>. Видно, что он не имеет жирного очертания. А вот этот текст заключен в данный тег и, соответственно, имеет жирное очертание.
Вот этот пример показывает, что тег заключен в тег <strong> </strong> внутри параграфа. Это значит, что мы можем делать вложенность тега.
Давайте посмотрим на следующий пример.
Тег <big></big>. Давайте сразу же запустим этот пример и посмотрим уже в браузере.
Это текст, не заключенный в тег <big></big> и его размер по умолчанию равен трем.
Это такой же текст, но заключенный в тег <big></big>. Т.е. его размер уже равен 4. Это тег, заключенный в тег <big></big> внутри параграфа дважды.
Т.е. его размер уже равен 4. Это тег, заключенный в тег <big></big> внутри параграфа дважды.
Давайте в этом убедимся. Вот у нас два тега <big></big> и, соответственно, размер нашего текста по отношению к тексту по умолчанию увеличивается в два раза.
Давайте посмотрим на тег <small>. Запустим этот пример. Обратите внимание – этот текст не заключен в тег <small>, а вот этот текст заключен в тег <small> один раз. Мы можем в этом убедиться – вот у нас этот текст. Теперь давайте посмотрим на текст, который в два раза заключен в тег <small>.
Вот он у нас.
Давайте рассмотрим следующий. Это тег <b>. Вы видите, что результат такой же, как и в теге <strong>.
Следующий тег – тег <i>. Как вы помните из недавно сказанного, он выводит текст курсивом. Давайте в этом убедимся.
Следующий пример – тег <em>. Результат в браузере будет такой же.
И вот здесь вот сравнение тега <i> и тега <em>. Как видите, разницы в браузере у нас никакой. Давайте на следующий посмотрим. Тег <sub>. Запустим. Вы видите, вот у нас просто текст, и вот у нас применяется тег <sub>. Обратите внимание, в коде это у нас вот здесь вот. Мы часть текста из строки заключили в тег <sub> и у нас получилось, что он оказался в нижнем индексе. Вот у нас получается такая «ступенька».
Как видите, разницы в браузере у нас никакой. Давайте на следующий посмотрим. Тег <sub>. Запустим. Вы видите, вот у нас просто текст, и вот у нас применяется тег <sub>. Обратите внимание, в коде это у нас вот здесь вот. Мы часть текста из строки заключили в тег <sub> и у нас получилось, что он оказался в нижнем индексе. Вот у нас получается такая «ступенька».
Тег <sup>. Давайте запустим этот проект. Результат аналогичен с предыдущим примером, только «ступенька» уже восходящая.
Давайте посмотрим на тег center. Давайте посмотрим его на примере. Мы используем данный тег и как результат мы увидим, что в браузере наш текст расположен посередине страницы.
Посмотрим, что делает тег MARQUE. Как видим, на экране появилось две бегущие строки. Давайте посмотрим в код. На 11й странице мы используем просто тег MARQUE, а на 13й используем его с атрибутом loop, который равен 3. Текст на 13й строке пробежит по окну браузера всего 3 раза, поскольку loop указывает количество циклов. Как вы видите, тег MARQUE имеет один существенный недостаток – текст по окну браузера перемещается рывками. Для устранения этого недостатка функция прокрутки браузера была перенесена в JavaScript. Там это реализуется намного лучше.
Как вы видите, тег MARQUE имеет один существенный недостаток – текст по окну браузера перемещается рывками. Для устранения этого недостатка функция прокрутки браузера была перенесена в JavaScript. Там это реализуется намного лучше.
Давайте теперь посмотрим на атрибут style. Он является первой формой использования CSS. О CSS мы будем говорить позже, но сейчас нужно сказать, что атрибут style позволяет нам управлять стилем нашего текста.
Давайте посмотрим на наш атрибут style. На строке 16 нашего кода можно увидеть, что мы хотим, чтобы шрифт данной текстовой строки был verdana. Обратите внимание на 17 строку. Мы также здесь используем атрибут style. Здесь мы указываем еще один параметр – это color, и также указываем frontsize, а это значит, что мы хотели бы размер шрифта увидеть в 20 пикселей. Запустим этот пример и посмотрим, что из этого получилось.
Теперь рассмотрим такую важную особенность, как работа со ссылками.
Принципиально новое слово в практике использования ссылок было сказано в 1991 году с изобретением идеологии World Wide Web.
Давайте посмотрим, как можно реализовать ссылку в языке HTML. Для этого нам понадобится использовать тег <a>. Давайте рассмотрим этот тег более детально. У него есть следующие атрибуты: href, name, target, title.
href — это атрибут, который содержит в себе адрес страницы, на которую ведет ссылка. Ссылка “#” – ссылка на ту же страницу, т.е. на саму себя.
Также у нас есть атрибут name. Это атрибут, который содержит в себе имя данной ссылки.
Атрибут target говорит нам о том, каким образом открывать ссылку. Если мы укажем _self, то ссылка будет открыта в том же окне, где мы находимся. Если укажем _blank, то ссылка будет открыта в новой вкладке.
Атрибут title указывает тултип на ссылку (выскакивающее окошко с подсказкой). Об этом поговорим позже.
Посмотрим теперь на примерах. Запустим наш пример. Переходим по ссылке и попадаем на сайт нашего учебного центра.
Давайте посмотрим следующий пример. Первая ссылка отправляет нас на сайт нашего учебного центра. Давайте посмотрим, куда отправляет нас вторая ссылка. Когда мы нажимаем на вторую ссылку, мы попадаем на первый пример. Третья ссылка отправляет на саму себя.
Давайте посмотрим, куда отправляет нас вторая ссылка. Когда мы нажимаем на вторую ссылку, мы попадаем на первый пример. Третья ссылка отправляет на саму себя.
Рассмотрим следующий пример. Здесь указан новый атрибут name. Результат тот же, а детали данного атрибута рассмотрим позже.
В четвертом примере мы используем атрибут target. Результат тот же благодаря _self и _blank.
Атрибут title. Запускаем пример и смотрим на тултипы. Видите, выскакивает подсказка.
Теперь рассмотрим такой механизм, как отправка почты. Вы наверняка видели когда-нибудь на сайтах кнопку «почта», вы на нее кликаете и отправляете какие-то данные по почте. Давайте посмотрим, как это реализуется.
А атрибуте <a> мы указываем mailto, далее идет адрес электронной почты. Далее мы указываем subject %20 again. На строке 15 раскрыто значение символов %20.
Запустим наш пример и посмотрим, как это работает. В поле to указан имейл, а в поле subject – Hello again.
Рассмотрим такое понятие, как якоря. Якорь – это значение в документе, на которое можно создать ссылку. Очень популярны якоря в Википедии, где вначале статьи идет перечень параграфов, а далее вы кликаете по ним и автоматически на них переадресовываетесь. Для этого в HTML используется <a href= “#C1”> Ссылка №1 </a>. C1 – имя нашего якоря. Далее где-нибудь в документе мы указываем <a name = “C1”> Заголовок </a>. когда мы кликнем на имя Ссылка №1, мы автоматически переместимся на соответствующий заголовок. Давайте посмотрим, как это работает.
Якорь – это значение в документе, на которое можно создать ссылку. Очень популярны якоря в Википедии, где вначале статьи идет перечень параграфов, а далее вы кликаете по ним и автоматически на них переадресовываетесь. Для этого в HTML используется <a href= “#C1”> Ссылка №1 </a>. C1 – имя нашего якоря. Далее где-нибудь в документе мы указываем <a name = “C1”> Заголовок </a>. когда мы кликнем на имя Ссылка №1, мы автоматически переместимся на соответствующий заголовок. Давайте посмотрим, как это работает.
Видео курс по вёрстке
Видео курс по вёрсткеЗаказать
О курсе
Структурированный материал
Символическая цена
Пожизненный доступ
Практические задания
35 видео уроков (5 часов)
Просмотр со смартфона
Курс для тех, кто
Хочет научиться создавать сайты своими силами
Учится современным инструментам разработки
Еще не знает язык HTML и CSS, но хочет выучить
Хочет стать крутым мастером и зарабатывать деньги
Заказать
Программа курса
Модуль 1
(HTML)
Краткий обзор того, что мы будем изучать в данном видео курсе.
В этом уроке мы установим браузер Google Chrome и редактор кода VS Code.
Рассмотрим функции редактора VS Code и узнаем как с ним работать.
Выучим свои первые HTML теги, с помощью которых и создаются любые сайты.
Научимся правильно указывать путь к файлам изображений и другим страницам сайта.
Научимся создавать списки на своем сайте.
В этом уроке мы рассмотри, как создавать таблицы на языке HTML.
В этом видео уроке мы узнаем, как работать с текстом.
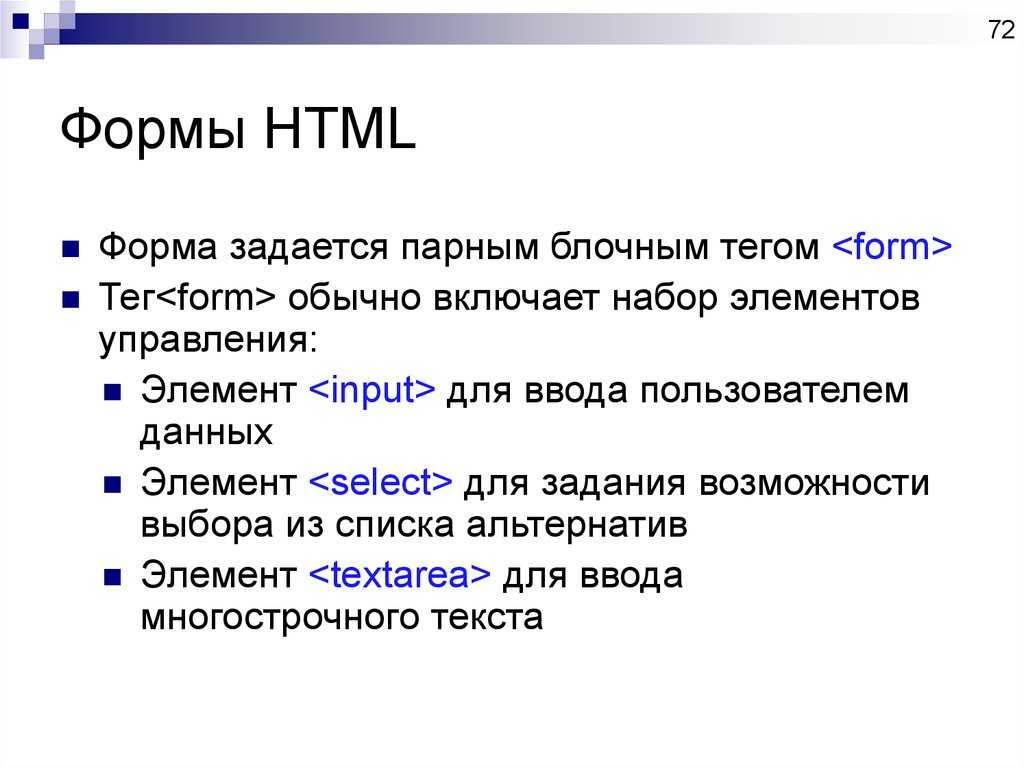
Научимся создавать формы для ввода текста, флажки и кнопки.
Рассмотрим универсальные атрибуты, которые можно добавлять любому HTML тегу.
Научимся работать с RGB цветом и добавлять специальные символы на свой сайт.
Модуль 2
(CSS)
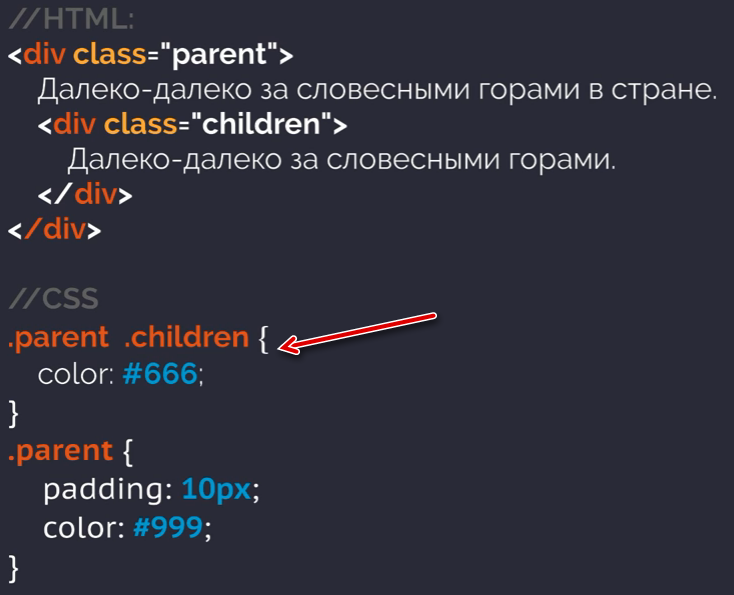
Рассмотрим основные CSS селекторы, узнаем что это такое и зачем они нужны.
Научимся работать с изображениями на языке CSS.
В этом уроке мы научимся создавать границы вокруг любого элемента
на сайте и стилизовать их.
Разберемся, как изменять размеры элементов на странице с помощью CSS.
Научимся работать со шрифтами. Установим свой шрифт на сайт.
В этом уроке мы поговорим про блочную модель документа и научимся пользоваться блочной моделью.
Псевдоклассы и псевдоэлементы на языке CSS позволяют расширять основные возможности языка, которые мы уже выучили.
В этом уроке мы изучим базовые приемы Flexbox верстки и будем применять их в следующем модуле.
В этом уроке мы будем учиться создавать адаптивную сетку на CSS.
Так же научимся работать с переменными и функцией calc. Узнаем, как создавать медиа-запросы, чтобы
сделать адаптивную версию своего сайта для мобильных устройств. Научимся создавать макет с
12-колончатой сеткой в Photoshop, сравним нашу сетку с сеткой Bootstrap 5, а так же научимся её
подключать и узнаем как проверять свой сайт на эмуляторе мобильных устроств прямо с браузера на ПК.
Задание для практики по теме ‘создание адаптивной сетки на CSS’.
Модуль 3
(Практика)
Урок, в котором мы будем верстать фрагмент современного сайта, используя все полученные ранее знания.
Домашнее задание для закрепления изученного материала в предыдущем уроке.
Урок, в котором мы будем верстать фрагмент современного сайта, используя все полученные ранее знания.
Домашнее задание для закрепления изученного материала в предыдущем уроке.
Урок, в котором мы будем верстать фрагмент современного сайта, используя все полученные ранее знания.
Домашнее задание для закрепления изученного материала в предыдущем уроке.
В этом уроке мы рассмотрим графический редактор Photoshop и научимся основным приемам, которые могут пригодиться верстальщику.
Урок, в котором мы будем верстать фрагмент современного сайта,
используя все полученные ранее знания.
Домашнее задание для закрепления изученного материала в предыдущем уроке.
Подведение итогов и финальный проект, который вы сможете выполнить самостоятельно и добавить эту работу себе в портфолио.
Вы получите все исходные коды к лекциям и домашним заданиям этого модуля, дополнительные материалами, которые будут вам полезны при разработке и ссылки на большое количество проверенных онлайн ресурсов, которые помогут вам при создании сайта.
Об авторе
Исмаил Усеинов
Занимаюсь веб-разработкой с 2013 года.
В 2017 году основал обучающий YouTube канал ITDoctor. Делюсь своими знаниями в области программирования и создания сайтов. Сформировал свою собственную методику обучения, которая позволяет ученикам максимально эффективно осваивать изучаемый материал.
Обучаю языкам HTML, CSS, JavaScript, PHP, работе с препроцессорами, сборщиками и системой контроля версий
Git, а также многому другому из мира веб-технологий. Уже более тысячи моих учеников научились создавать
сайты самостоятельно и зарабатывать на этом деньги.
Уже более тысячи моих учеников научились создавать
сайты самостоятельно и зарабатывать на этом деньги.
В этом видео курсе я хочу научить вас основам сайтостроения — это языки HTML и CSS. Эти языки являются основой и знать их должен каждый, кто хочет развиваться в этой области. Вы получите знания, которые нужны в самом начале пути любого веб-разработчика и будите их использовать на протяжение всего своего пути. Вся теоретическая информация разложена по полочкам, доступно объясняется и подкрепляется практическими заданиями и домашними работами. Курс намерено не содержит лишней информации, тем самым позволяет лучше освоить материал, который действительно важен.
Отзывы о курсе
Кристина Трибой
Исмаил, спасибо Вам большое! Очень толковый курс у Вас получился, обучение прошло легко и интересно. Узнала
много нового, отдельное спасибо за большое количество полезной информации в конце, очень пригодится в работе
и сэкономит много времени.
Мне есть с чем сравнить, т.к. начала обучение с 0 по книгам и другим источникам в интернете 6 месяцев назад и уроки на канале ITDoctor могу смело назвать лучшими для новичков. Пересмотрела уже почти все, они очень качественные, хорошо продуманные, не затянутые. Автор всегда на связи, отвечает на вопросы, помогает — просто фантастика! ITDoctor — это уже бренд! С чем Вас, Исмаил и поздравляю!
Курс по HTML & CSS
Обучающий курс по изучению языка гипертекстовой разметки HTML и каскадных таблиц стилей CSS от автора образовательного канала ITDoctor. Это практический видеокурс: в каждой главе теоретический материал будет закрепляться множеством наглядных примеров кода.
- 35 практических уроков
- Продолжительность 5 часов
- Готовые примеры кода
- Никаких ограничений по времени
- 7 домашних заданий
Купить
youtube.com/embed//41tdjZWeCH0″ frameborder=»0″ allowfullscreen=»»>HTML — Видеоуроки, курсы, туториалы
HTML — Видеоуроки, курсы, туториалы | CourseHunter📌 Очень жаль, что всем известный персонаж решил начать войну. Мы молимся за Украину и за мир!
HTML- язык гипертекстовой разметки, на котором держатся большинство веб-страниц в интернете. Опубликован в 1993 году — он стал основой веба. Сам по себе он не сложный и содержит в себе теги, которые форматируют текст и элементы на странице. Последняя версия на данный момент — HTML 5.1, которая начала разрабатыватся в 2012 году и сейчас рекомендована к использованию. Язык полезно изучить как фронт-енд разработчикам (ну тут понятно) так и бек-енд разработчикам, которые в любом случае будут стыкатся с этой разметкой во время веб-разработки.
Популярное в html
HTML в топиках
FrontendASC DESC
Курсы по html
Продвинутый уровень Web Develop» data-link=»https://coursehunter.net/course/verstka-i-veb-razrabotka-saytov-prodvinutyy-uroven-web-develop»>Верстка и веб-разработка сайтов. Продвинутый уровень Web DevelopВерстка и веб-разработка сайтов. Продвинутый уровень Web Develop
Этот курс сделает вас настоящим «PRO» верстальщиком веб сайтов! Освойте современные методы создания CSS анимаций, работу с GRID CSS и продвинутые методы адаптации сайтов. Бонус: работа с Git и NPM.
Бесплатно
Посмотреть
Семантика HTML и селекторы CSS
HTML Semantics & CSS Selectors
HTML — это мост между контентом и кодом. Большая буква «С» в CSS означает каскад. К сожалению, мало времени тратится на изучение того, что означает любое из этих понятий, или их влияние на ваш код. В этом курсе вы научитесь использовать семантический HTML, селекторы, наследование и каскадирование для создания веб-страниц с более компактным кодом и более эффективным стилем.
Премиум
Посмотреть
Верстка и создание веб сайтов 2022 — с нуля до результата!
Верстка и создание веб сайтов 2022 — с нуля до результата!
Этот курс для абсолютных новичков, по этому мы начнем с самых основ и вместе, шаг за шагом, пройдем путь от установки редактора кода, до создания стильных, современных адаптированных под планшеты, телефоны и десктоп версии веб сайтов. Мы начнем, с изучения базы HTML и СSS, и да, здесь не будет теории, ведь все знания мы будем применять сразу, на реальных проектах, живых задачах, и на протяжении всего курса будем создавать современные веб сайты.
Премиум
Посмотреть
net/course/effektivnyy-kurs-po-html-i-css-verstka-lyubyh-saytov-legko»>Эффективный курс по HTML и CSS. Верстка любых сайтов легко.Эффективный курс по HTML и CSS. Верстка любых сайтов легко.
Данный видеокурс содержит все, что необходимо для начинающих в изучении основ HTML5 и СSS3, а также технологии Flexbox. Этот курс подойдет каждому, кто хочет изучить этот язык и начать верстать сайты не имея абсолютно никаких начальных знаний в этой теме. Весь материал преподносится максимально доступно и понятно с объяснениями по каждым действиям. Курс состоит из ежедневных занятий с видеоуроками и последующим выполнением заданий для…
Премиум
Посмотреть
Компетенция Верстальщик — HTML, CSS, JavaScript
Компетенция Верстальщик — HTML, CSS, JavaScript
Когда-то уже изучали HTML и CSS, но так и не научились верстать макеты? Или просто проявляете первый интерес к веб-работке? Курс Компетенция Верстальщик станет отличной стартовой площадкой для того, чтобы войти в мир IT.![]() Получите необходимый набор навыков по работе с HTML, CSS, JavaScript и дополнительными инструментами, создайте себе портфолио и станьте профессионалом.
Получите необходимый набор навыков по работе с HTML, CSS, JavaScript и дополнительными инструментами, создайте себе портфолио и станьте профессионалом.
Премиум
Посмотреть
Понимание HTML и CSS
Understanding HTML and CSS
Глубоко изучите семантический HTML, CSS, Flexbox, Grid, научитесь читать спецификации и многое другое. В этом курсе вы получите глубокое понимание HTML и CSS, поскольку мы углубимся в то, как эти технологии действительно работают. Мы рассмотрим проблемы, которые пытаются решить HTML и CSS, и то, как они их решают. Мы углубимся в то, как на самом деле работают браузерные движки рендеринга. Мы обретем уверенность в чтении и понимании спецификаций…
Премиум
Посмотреть
net/course/osnovy-veb-razrabotki-algoexpert»>Основы веб-разработки / algoexpertWeb Dev Fundamentals
Базовые знания, необходимые для погружения в разработку интерфейса. В отличие от других ускоренных курсов по FrontendExpert, которые были сосредоточены на обзоре основных языков программирования в Интернете, этот раздел будет посвящен темам высокого уровня и, как правило, направлен на объяснение того, как на самом деле работает Интернет.
Премиум
Посмотреть
Ускоренный курс HTML
HTML Crash Course
Основополагающие знания HTML, необходимые для успешного прохождения фронтенд-интервью. HTML может быть не самой захватывающей темой в компьютерных науках, но он лежит в основе веб-разработки и является обязательным знанием для любого фронтенд-инженера.
Премиум
Посмотреть
net/course/veb-razrabotka-dlya-blokcheyna»>Веб-разработка для блокчейнаWeb Development For Blockchain
Изучите основы веб-разработки, необходимые для блокчейна. Если вы хотите стать разработчиком Blockchain, вам сначала нужно иметь некоторые базовые навыки веб-разработки. Тем не менее, веб-разработка — это ОГРОМНАЯ тема… бэкэнд, фронтэнд, devops, aws и т.д… Вам нужно изучить ВСЕ это для Blockchain? К счастью нет!
Премиум
Посмотреть
Базовый HTML, CSS + Javascript
Foundation HTML, CSS + Javascript
Хотите научиться программировать? Это идеальное место, чтобы научиться уверенно создавать собственные веб-сайты с нуля.
Премиум
Посмотреть
VEX Академия | Видео уроки VEX IQ
Уроки позволяют освоить материал без предварительного обучения, в простой и доступной форме разъясняют основные робототехнические термины и понятия, помогают освоить навыки конструирования и
программирования.
НАЧАТЬ УРОКИ СЕЙЧАС
КОМПЛЕКСНЫЕ ВИДЕО УРОКИ ПО VEX IQ
С КОМПЛЕКТАМИ МЕТОДИЧЕСКИХ МАТЕРИАЛОВ
Видео уроки в составе комплекса постоянно дорабатываются и обновляются. Методические материалы будут добавлены к урокам по мере готовности.
УЧЕБНО-ТЕМАТИЧЕСКИЙ ПЛАН УРОКОВ
НАЧАТЬ УРОКИ СЕЙЧАС
СМОТРИТЕ
ТЕМАТИЧЕСКИЕ
ВИДЕО УРОКИ
ЗНАКОМЬТЕСЬ С ТЕОРЕТИЧЕСКИМИ СВЕДЕНИЯМИ
СЛЕДУЙТЕ
СЦЕНАРИЮ
УРОКА
ПОЛЬЗУЙТЕСЬ ИНСТРУКЦИЯМИ ПО СБОРКЕ
ЗАПОЛНЯЙТЕ
РАБОЧИЙ ЛИСТ
УРОКА
РОБОТОТЕХНИКА VEX IQ
ВВЕДЕНИЕ
Урок # 1. Техника безопасности.
Технологии. Ресурсы-продукты.
Урок # 2. Система. Модель.
Конструирование. Способы соединения.
Цель урока: научиться собирать модель с определенными признаками, изучить возможные соединения деталей в конструкторе.
Цель урока: познакомиться с правилами техники безопасности на занятиях робототехникой, рассмотреть виды технологий. Разобраться, как технологии влияют на эффективность.
Разобраться, как технологии влияют на эффективность.
КАРТОЧКИ
Урок # 3. Эффективность. Измерения. Создание и
использование измерительных приборов.
Урок # 4. Силы.
Цель урока: познакомиться с понятием эффективности использования ресурсов и научиться измерять время, расстояние, скорость и массу.
Цель урока: освоить измерение силы при помощи динамометра. Убедится в том, что ключевыми характеристиками силы является ее величина и направление.
Урок # 5. Энергия.
Урок # 6. Преобразование энергий.
Цель урока: научиться изменять потенциальную и кинетическую энергию тела в зависимости от условий задачи.
Цель урока: научиться применять закон сохранения энергии в зависимости от условий задачи.
КОНСТРУИРОВАНИЕ
Урок #7. Обеспечение жесткости
и прочности создаваемых конструкций.
Урок # 8. Принципы создания устойчивых и неустойчивых конструкций.
Цель урока: научиться изменять жесткость и прочность конструкции в завичимости от задачи.
Цель урока: научиться создавать устойчивые и неустойчивые конструкции и оценить степень устойчивости.
Урок # 9. Опора. Центр масс.
Урок # 10. Колесо.
Цель урока: научиться находить центр масс.
Цель урока: убедиться в том, что колесо значительно снижает действие силы трения при перемещении объекта. Разобраться, как колесо влияет на маневренность объекта.
Урок # 11. Этапы технического проекта.
Технический рисунок. Технический проект «Самокат».
Познакомимся с этапами разработки технического проекта и особенностями создания технического рисунка.
ТЕХ. РИСУНОК
Механизмы
Урок # 12. Основной принцип механики.
Наклонная плоскость.
Урок # 13. Клин.
Цель урока: научиться создавать механизмы, которые помогают затрачивать меньше сил при совершении действия.
Цель урока: познакомиться принципом работы простого механизма — клина.
Урок # 14. Рычаги. Рычаг первого рода.
Урок # 15. Рычаги второго и третьего рода.
Рычаги второго и третьего рода.
Цель урока: познакомимся с принципом работы рычага первого рода.
Цель урока: познакомиться принципом работы рычага второго и третьего рода.
Урок # 16. Зубчатые передачи.
Урок # 17. Зубчатые передачи.
Редуктор и мультиплексор.
Цель урока: познакомимся с принципом работы зубчатой передачи и ее параметрами.
Цель урока: познакомиться со способами организации зубчатой передачи — редуктором и мультиплексором.
Урок # 18. Зубчатая передача. Резиномотор.
Урок # 19. Ременная передача.
Цель урока: познакомимся с принципом работы зубчатой передачи — резиномотором.
Цель урока: познакомимся с принципом работы ременной передачи.
Урок # 20. Цепная передача.
Урок # 21. Изобретатели и рационализаторы.
Творческий проект «Ручной миксер».
Цель урока: познакомимся с принципом работы цепной передачи.
Цель урока: разработать творческий технический проект и познакомиться с особенностями решения.
ТЕХ. РИСУНОК
Программирование и дистанционное управление
Урок # 22. Язык программирования роботов RobotC.
Урок # 23. Конструкция полноприводного робота VEX IQ.
Программирование поступательного и вращательного движения.
Цель урока: познакомиться с интерфейсом программы ROBOTC и утилитой VEX OS Utility, познакомиться с определениями понятий программирование, алгоритм, переменная и функция.
Цель урока: познакомиться с командами управления робота для организации поступательного и вращательного движения для полноприводной конструкции робота.
Урок # 24. Декомпозиция. Движение по лабиринту.
Урок # 25. Функциональное управление роботом.
Цель урока: познакомиться с принципами декомпозиции и организацией движения робота. лабиринте без использования сенсоров.
Цель урока: познакомиться с функциональным управлением роботом и научиться с помощью функции описать 9 видов движения.
Урок # 26. Циклы в С. Движение при помощи бесконечного цикла. Счетчики.
Движение при помощи бесконечного цикла. Счетчики.
Урок # 27. Робот. Элементы робота. Пульт дистанционного управления. Ветвления в С.
Цель урока: познакомиться с понятием цикла и счетчика в цикле.
Цель урока: познакомиться с принципами работы ветвления, а также освоить основы работы с пультом дистанционного управления.
Урок # 28. Вложенные ветвления.
Урок # 29. Элементы декомпозиции в механике.
Сравнение полного, заднего и переднего приводов.
Цель урока: познакомиться с принципами организации вложенных ветвлений, а также освоить основы работы с пультом дистанционного управления.
Цель урока: познакомиться с принципами декомпозиции в механике, а также сравнить свойства полного, заднего и переднего приводов.
Урок # 30. Двоичное кодирование. Switch case.
Урок # 31. Роли в команде.
Творческий проект «Уборочная техника». Генерирование и отбор идей, поиск ресурсов.
Цель урока: познакомиться с принципами двоичного кодирования и програмной конструкцией switch case.
Цель урока: познакомиться с первыми тремя этапами разработки творческого технического проекта: генерирование и отбор идей, поиск ресурсов. Попробовать себя в роли генератора идей, стратега и исследователя ресурсов.
Урок # 32. Роли в команде.
Творческий проект «Уборочная техника».
Создание чертежной документации.
Урок # 33. Роли в команде.
Творческий проект «Уборочная техника».
Разработка конструкции и программы.
Цель урока: познакомиться с этапом создания чертежной документации. Осуществить поиск конструкторского решения. Попробовать себя в роли реализатора-проектировщика.
Цель урока: познакомиться с этапами реализации опытного образца. Созданием конструкции и программы, а также тестированием. Попробовать себя в роли реализатора-конструктора, реализатора-программиста и тестировщика.
Урок # 34. Роли в команде.
Творческий проект «Уборочная техника».
Реклама.
Урок # 35. Роли в команде.
Творческий проект «Уборочная техника».
Итоговая выставка.
Цель урока: познакомиться с этапом публичного представления собственного опытного образца.
Цель урока: познакомиться с этапом создания рекламы опытного образца. Попробовать себя в роли исследователя ресурсов в области рекламы.
ВИДЕО УРОКИ ПО VEX IQ
КОЛЛЕКЦИЯ МАТЕРИАЛОВ 2017-2018
ЗАКРЕПЛЯЕМ ПОЛУЧЕННЫЕ ЗНАНИЯ
ПРОСМАТРИВАЕМ НОВОЕ ВИДЕО
Возможности конструктора. Vex IQ!
Состав набора. Vex IQ!
Эффективный запуск волчка? VEX IQ
Сборка и улучшение телеги! Vex IQ!
Первичная настройка. Vex IQ!
Первая программа в RobotC. VEX IQ
Ваши манеры программирования. VEX IQ
Передний, задний или полный привод? Vex IQ!
Простейшее управление роботом с пульта. Vex IQ!
Двоичное кодирование. Switch-Case в RobotC. Vex IQ!
Использование функций при программировании.
Программирование пульта на основе линейной функции.
Управление роботом на одном стике с пульта.
Help в RobotC, Датчик-Лампочка и RGB ШИМ!
Управление скоростью вращения двигателя. Vex IQ!
Контроль угла поворота оси двигателя. Vex IQ!
Управление роботом при помощи отклонений стика
Собираем робо-руку из конструктора! VEX IQ
Управление манипулятором с RobotC. Vex IQ!
Как управлять манипулятором очень точно?
Датчик касания в Vex IQ. Уроки про сенсор.
Датчик цвета в Vex IQ. Уроки про сенсор.
Танец в круге. Движение по линии.
Движение по черной линии и 1 датчик.
Движение по черной линии на двух датчиках. Vex IQ!
Датчик расстояния в Vex IQ.
Плавное движение за рукой. Vex IQ.
Повышаем точность датчиков в робототехнике Vex IQ.
Движение около стены, слежение.
Точное движение робота. Vex IQ.
Гироскоп! Точные повороты, движения манипуляторов.
ГЛАВНАЯ
О ПРОЕКТЕ
ПАРТНЁРЫ
КОНТАКТЫ
Html css для начинающих — Курсы по программированию
Используйте промо-код «HSPDC1G» и получите 15% скидку на подписку ITVDN.
Полный курс https://itvdn.com/ru/video/html-and-css-renewed
Знакомство с курсом HTML&CSS
Если Вы хотите стать веб-разработчиком, освоить процесс создания веб-сайтов, лучше всего начать с изучения основ веб-программирования - верстки страниц (HTML), работы с каскадными таблицами стилей (CSS). Изучение HTML и CSS станет первым шагом на Вашем пути профессионального становления как frontend-разработчика. Сделать этот шаг Вам помогут видео-уроки сертифицированных тренеров Microsoft, которые предоставляет онлайн платформа для обучения ИТ-специалистов ITVDN.
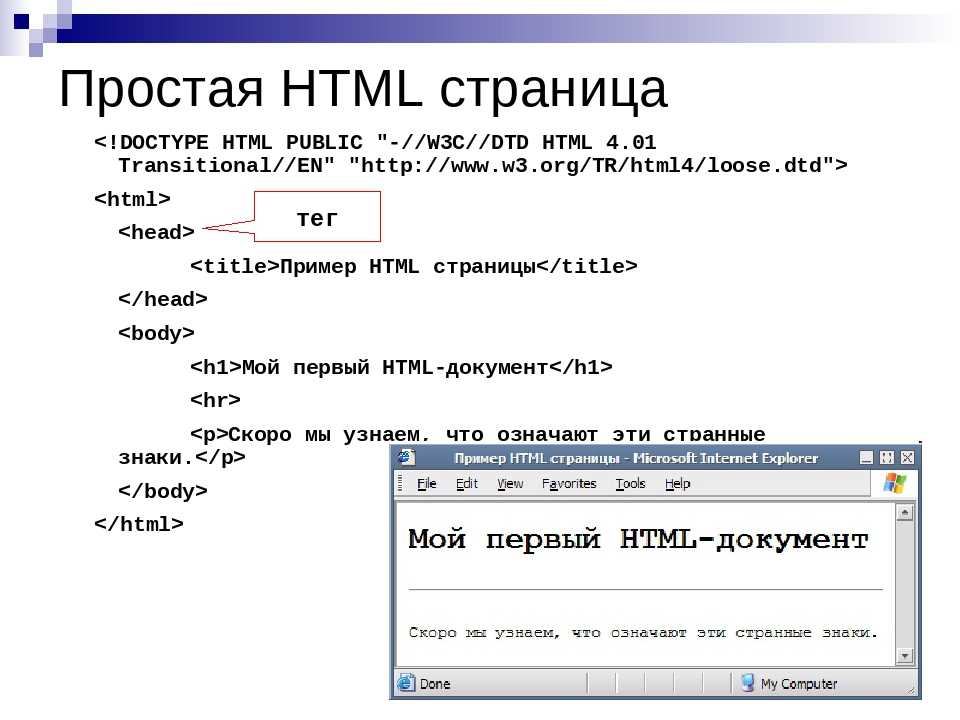
Видеокурс HTML & CSS. Урок 1. Введение в HTML.
В этом видео Вы познакомитесь с языком HTML. На уроке будет рассмотрена история языка: кем и когда он был создан;.составляющие языка, тег, атрибут тега, содержимое тега; семантика языка и основные теги, определяющие структуру документа; основные правила разметки; теги для форматирования текста, их атрибуты. Рекомендованная литература - "Изучаем HTML, XHTML и CSS" Элизабет Фримен
Видеокурс HTML & CSS. Урок 2. Работа с изображениями.
На видео рассмотрена работа с изображениями в HTML, процедура вставки изображения в разметку с тегом img, атрибуты этого тега, форматы изображений, добавление анимации на страницу, подсказки пользователю при наведении на изображение, размеры изображений, карты изображений. Рекомендованная литература - "Изучаем HTML, XHTML и CSS" Элизабет ФрименУрок 2. Работа с изображениями.» src=»https://www.youtube.com/embed/6-nz_QxsCxY?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>
Видеокурс HTML & CSS. Урок 3. Таблицы и списки.
На видео будет рассмотрен тег table, особенности его использования, создание таблицы с разными размерами и содержимым, фон и размер отдельных ячеек, упорядоченные списки, неупорядоченные списки, вложенные списки и списки определений.
Видеокурс HTML & CSS. Урок 4. Теги div и span.
На видео будет рассмотрен слой в HTML, создание слоев, тег div, размеры слоя, вложенные слои, позиционирование, обтекание, отступы, атрибуты тега div, особенности тега span, форматирование и создание уникального стиля для любого кусочка текста на странице, основы современной верстки страниц.Рекомендованная литература - "Изучаем HTML, XHTML и CSS" Элизабет Фримен
Полный курс https://itvdn.com/ru/video/html-and-css-renewed
Видеокурс HTML & CSS. Урок 5. Таблицы стилей CSS.
На видео рассмотрен специальный язык для создания внешнего вида веб-страницы - CSS (Cascading Style Sheets), способы интеграции CSS в веб-страницу, семантика CSS, особенности применения стилей, селекторы для задания стиля частям документа, приоритет между различными подходами при задании стилей. Рекомендованная литература - "Изучаем HTML, XHTML и CSS" Элизабет Фримен
Видеокурс HTML & CSS.
 Урок 6. Метатеги и верстка страниц.
Урок 6. Метатеги и верстка страниц.На видео будут рассмотрены метатеги, их типы и предназначение, «резиновая», фиксированная и смешанная верстки, тема позиционирования элементов, свойством как position и его параметры, как задать уровень прозрачности элементам, скругление углов рамки элементов. Рекомендованная литература - "Изучаем HTML, XHTML и CSS" Элизабет Фримен
Видеокурс HTML & CSS. Урок 7. Формы.
На видео уроке Вы будут рассмотрены формы в HTML, тег form, методы запроса к серверу, элементы формы: кнопки, поля для ввода информации, выпадающие списки; группировка и создание скрытых и многострочных полей. Теоретический материал будет подкреплен практическими примерами. Рекомендованная литература - "Изучаем HTML, XHTML и CSS" Элизабет ФрименУрок 7. Формы.» src=»https://www.youtube.com/embed/8njOWpWkllg?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>
Видеокурс HTML & CSS. Урок 8. Верстка веб-страницы.
На видео будет рассмотрен алгоритмом создания веб-страницы, с чего начать создание веб-страницы. Создание страницы будет разобрано по шагам, подкреплено объяснением строчек кода и демонстрацией их в браузере. Просмотрев урок, Вы сможете делать собственные веб-сайты. Рекомендованная литература - "Изучаем HTML, XHTML и CSS" Элизабет Фримен
Полный курс https://itvdn.com/ru/video/html-and-css-renewed
Лучшие Youtube-каналы для Frontend-разработчика
На Github был опубликован список полезных каналов для Frontend-разработчиков. Публикуем их здесь с разрешения автора. В списке представлены обучающие каналы, записи докладов с конференций.
Публикуем их здесь с разрешения автора. В списке представлены обучающие каналы, записи докладов с конференций.
- Google Developers — инструменты, записи конференций
- funfunfunction — JavaScript, ES6, функциональное программирование, практики программирования
- LevelUpTuts — HTML, Stylus, CSS, Sass
- DevTips — Foundation, CSS, RWD
- LearnCode.academy — JavaScript, jQuery, React, Node.js, MEAN
- LearnWebCode — RWD, HTML, CSS, JavaScript, jQuery
- thenewboston — HTML5, JavaScript, Node.js, Angular
- mjdwebdesign — CSS, HTML, JavaScript
- Treehouse — CSS, HTML, JavaScript
- Helping Develop — jQuery, HTML, CSS
- Sass Bites Podcast — Sass
- Derek Banas — JavaScript, паттерны проектирования
- Dr Richard Stibbard — jQuery UI
- Coder’s Guide — HTML, CSS, Bootstrap, RWD, JavaScript
- easydevtuts — Bootstrap, Foundation, Sass
- Quentin Watt — HTML, CSS, Bootstrap, JavaScript
- Source Decoded — JavaScript, Coding Principles
- Design Code Blade Nepal — CSS, JavaScript, Node.
 js, Angular
js, Angular - George Mcknight — building social network with Meteor and React
- Chris Coyier — HTML, CSS, JavaScript, много скринкастов
- SitePoint — HTML, CSS, JavaScript, Sass, Web Design
- Facebook Developers — JavaScript, React
- Jakob Jenkov — SVG
- Daniel Stern — JavaScript, Node.js
- Front End TV — JavaScript, ES6, Node.js
- The Web Platform Podcast — подкасты о HTML, CSS, JavaScript, инструменты, workflow and much more
- ClojureTV — Clojure
- Kyle Robinson Young — JavaScript, Node.js, Ember.js, Electron, Browserify
- Envato Tuts+ — HTML, CSS
- CJ Gammon — Snap.svg, Three.js
- Dev Coffee — Meteor, React.js
- Meth Meth Method — game development with JavaScript
- ReactCasts — weekly, short React screencasts containing tips, tricks and tutorials
- Wes Bos — Redux, Markdown, command line, Flexbox, Sublime Text
- GitHub Training & Guides — all about GitHub from GitHub Training team
- Google Chrome Developers — tutorials, conferences recordings, polymer, accessibility, tooling, tips & tricks
- The Net Ninja — ES6, Node.
 js, Angular, React, CSS, Sass
js, Angular, React, CSS, Sass - Ihatetomatoes — GreenSock, ScrollMagick, tools
- Watch and Learn — building SPA with Vue.js and Drupal
- Ryan Christiani — ES6, JavaScript focused code-alongs
- Kirupa Chinnathambi — Javascript, CSS, HTML
- Rally Coding — React and Redux, JavaScript
- DECODED chats — interviews on SVG, PWAs, learning
- Rem Zolotykh — React, Redux, Ember
- Tim Ermilov — building products with JavaScript, from an idea to production-ready product
- Byte-Sized Javascript — short (five-to-ten minute) screencasts about JavaScript and related technologies
- Coding Math — an ongoing series of video tutorials designed to teach you the math you need to understand as a programmer
- Mindspace — Node.js, Angular, ReactJS, Redux, Vue.js
- DevMarketer — Git, Vue.js
- Meteor — videos on Meteor and stuff around it
Записи митапов и конференций
- Confreaks
- Nordic.js
- Ember.
 js NYC
js NYC - React Conference
- JSConf
- EmpireJS
- ReactRally
- MelbCSS
- Bocoup LLC
- Front-Trends
- Smashing Magazine
- Fronteers
- ScotlandJS
- Pusher — Front-end London, AsyncJS, JS Monthly London, JSOxford
- Codegram Technologies — Full Stack Fest
- Modern Web
- Netflix UI Engineering
- BlinkOn
- Web Rebels
- Async
- BristolJS
- NLHTML5
- SFHTML5
- ViennaJS
- GOTO Conferences
- Sorax — основы CSS и JavaScript, обзоры инструментов, подкасты
- Hexlet — курсы по Computer Science, введение в JavaScript, вебинары, подкаст об информатике
- Илья Кантор — скринкасты по Node.js, Gulp и Webpack
- webtheory — HTML5 и CSS3, CoffeeScript
- Magisters — основы HTML и JavaScript, видеокурс по Bootstrap
- JSPirates — уроки по Node.js
- roman01la — функциональный JavaScript, ClojureScript, React & Flux, доступность
- Ros Ivanov — БЭМ, PostCSS, Jade, инструменты
- Moscow Coding School — курсы JavaScript
- Точка.
 dev — Vue.js
dev — Vue.js - loftblog — новости, обзоры, всевозможные курсы по HTML, CSS, JavaScript и разным инструментам/библиотекам
- uWebDesign — CSS, Sass, обзоры инструментов, подкасты
- Procode — HTML5, GameDev
- Технострим Mail.Ru Group — лекции образовательных проектов Mail.ru group
- webformyself — CSS, HTML, обзоры
- Monsterlessons — JavaScript, Node.js, Angular, React, Redux, Webpack, Lodash, Git
- CodeDojo — HTML, ES6, React, Angular, Flexbox
- WebUpBlog — HTML, CSS, Sass, JavaScript
- Pa Dam Tuts — HTML5 Canvas, CSS
- MakeWeb.me — CSS, Bootstrap, инструменты, переводы англоязычных видео
- WebDesign Master — вёрстка, обзоры плагинов и инструментов
- Learn Programming — Node.js, HTML5 Canvas, WebGL, Three.js, GameDev
- HTML Academy — обзоры инструментов, автоматизация
- SkanerSoft — создание игр на JavaScript, PointJS
- Master-CSS — HTML, CSS, JavaScript
- Ausite Blog — Vue.js, RiotJS, Socket.
 io
io - Уроки веб-разработки — HTML, CSS, БЭМ, SASS, Bootstrap, jQuery
- Web Developer Blog — основы JavaScript, HTML, CSS, Bootstrap 3, Foundation, обзор редакторов Sublime Text и Atom
- Artem Demo — разработка гибридных приложений под Android на веб-технологиях, Angular, jQuery mobile
- Дмитрий Лаврик — основы HTML и CSS, JavaScript, NPM, WebGL, Three.js
- Блог о веб-разработке Rightblog.ru — HTML, CSS, jQuery, Sublime Text и Brackets
- Яндекс.Фронтенд (+ лекции Школы разработки интерфейсов)
- Веб-стандарты
- MoscowJS
- Fronthub
- 404fest
- TomskJS
- FPConf
- FrontendDevConf
- 4front
- HolyJS
- SPB Frontend
- FrontTalks
- KharkivJS Community
- KharkivCSS Community
- FrontendFellows
- Badoo Development
- Yaroslavl Frontend
- CodeFest
- PenzaJS
- Odessa GeeksLab & WebCamp
- Odessa WebCamp
- it73 — ИТ в Ульяновске
- Novosibirsk DevDays
- JSib Community
- PiterJS
- KyivJS
- OdessaJS
- LvivJS
8 крутых Youtube-каналов, которые помогут изучить Java
35 лучших сайтов для самообразования
Выучить HTML | Codecademy
Регистрация
Уровень навыков
Новичок
Время выполнения
Прибл. 9 часов
9 часов
Сертификат о завершении
Да
Пререквизиты
Нет
СТАРЬ БЕСПЛАТНЫЙ КУРС
КУРС
БЕСПЛАТНО
СТАРЬ Сначала. интернет страницы.
2 360 697 Учащиеся зарегистрировали
Syllabus
6 Уроки • 4 проекта • 5 Veizzes
Expand All Sections
Elemes и Structure
Ученитесь о HTMLETERS и Структурах. Структура OF STRUCTIONS OF STRUCTIONS OF STRUCTIONS OF STRUCTIONS OF STRUCTIONS OF STRUCTIONS OF STRUCTIONS OF STRUCTIONS OF.
Урок
Введение в HTML
Урок
Стандарты документов HTML
Стандарты документов HTML
Тест
Блог о моде
Проект
Введение в HTML
Викторина
Таблицы
Изучите весь синтаксис, необходимый для создания таблиц в документах HTML.
Урок
HTML Tables
HTML Tables
Викторина
График вина
Project
Формы
. Примите этот курс и узнайте о работе. Узнайте, как создать собственную форму и интегрировать проверки HTML5.
Урок
HTML Forms
Проверка формы
Урок
HTML Forms
Quiz
Использование
Project
Semantic Html
. Agancember HASTMMAIL
. HTML-теги.
Урок
Семантический HTML
Семантический HTML
Викторина
Блог Нью-Йорка
Проект
Проекты в этом курсе
Отзывы учащихся
«Очень полезно иметь тщательно разработанную учебную программу, составленную для пошагового обучения. предназначен для укрепления концепций».
Dan
Codecademy Learner @ Australia
«Курсы являются практическими и позволяют вам практиковаться в процессе обучения, чтобы концепции лучше запоминались. Их карьерные пути и материалы для подготовки к собеседованию также предлагают общие идеи и полезные советы по поиску работы. в технике».
Их карьерные пути и материалы для подготовки к собеседованию также предлагают общие идеи и полезные советы по поиску работы. в технике».
Ly
Codecademy Learner @ USA
«Отличные курсы и очень полезные советы для карьерного роста! Мне нравятся методы обучения, очень полные проектов и тестов, которые помогут вам проверить свои знания.»
Александр
Учащийся Codecademy во Франции
Наши ученики работают по адресу
Присоединяйтесь к более чем 50 миллионам учащихся и начните изучать HTML уже сегодня!
Начать бесплатный курс
Сделано с❤️ в Нью-Йорке © 2022 Codecademy
Об этом курсе
Интересный факт: все веб-сайты используют HTML, даже этот. Это фундаментальная часть набора инструментов каждого веб-разработчика. HTML предоставляет контент, который определяет структуру веб-страниц. Используя элементы и теги, вы можете добавлять текст, изображения, видео, формы и многое другое. Изучение основ HTML — это важный первый шаг в вашем путешествии по веб-разработке и необходимый навык для фронтенд- и бэкенд-разработчиков.
Изучение основ HTML — это важный первый шаг в вашем путешествии по веб-разработке и необходимый навык для фронтенд- и бэкенд-разработчиков.
Навыки, которые вы приобретете
Структурирование страниц с помощью HTML
Представление данных в виде таблиц
Написание более чистого HTML
Платформа
Практическое обучение
Не просто смотрите или читайте о том, как кто-то другой программирует, — пишите свой собственный код вживую на нашей интерактивной онлайн-платформе. Вы даже получите рекомендации на основе ИИ о том, что вам нужно просмотреть, чтобы не сбиться с пути.
Разблокируйте дополнительные функции с помощью платного плана
Практические проекты
Проекты с пошаговыми инструкциями, которые помогут вам закрепить навыки и концепции, которые вы изучаете.
Тесты с автоматическим оцениванием и мгновенная обратная связь помогут вам закрепить свои навыки во время обучения.
Оценки
Получите документ, подтверждающий, что вы прошли курс или путь, которым вы можете поделиться со своей сетью.
Сертификат о прохождении курса
Посмотреть цены и планы
Блог о моде
Пришло время освоить основы HTML. В следующем проекте мы будем практиковать структуру в HTML, чтобы вы могли отточить свои навыки и почувствовать…
Project
Пришло время научиться бегло работать с таблицами HTML. В следующем профессиональном проекте мы будем практиковать табличную организацию в HTML, чтобы вы могли отточить свои навыки и… вариация на тему классической истории!
Проект
Создайте историю
Войти
Начать бесплатный курсКаталогРесурсыСообществоЦены
Учебники | MDN
Ссылки на этой странице ведут к различным руководствам и учебным материалам. Независимо от того, начинаете ли вы, изучаете основы или имеете опыт веб-разработки, вы можете найти здесь полезные ресурсы для передового опыта.
Независимо от того, начинаете ли вы, изучаете основы или имеете опыт веб-разработки, вы можете найти здесь полезные ресурсы для передового опыта.
Эти ресурсы созданы дальновидными компаниями и веб-разработчиками, которые приняли открытые стандарты и лучшие практики для веб-разработки и которые предоставляют или разрешают переводы посредством лицензии на открытый контент, такой как Creative Commons.
- Начало работы в Интернете
Начало работы в Интернете — это краткая серия статей, знакомящих вас с практическими аспектами веб-разработки. Вы настроите инструменты, необходимые для создания простой веб-страницы, и опубликуете свой собственный простой код.
Вводный уровень
- Введение в HTML
Этот модуль устанавливает этап, знакомит вас с важными понятиями и синтаксисом, рассматривает применение HTML к тексту, как создавать гиперссылки и как использовать HTML для структурирования веб-страницы.

- Ссылка на HTML-элемент MDN
Полный справочник по элементам HTML и тому, как их поддерживают различные браузеры.
- Создание простой веб-страницы с помощью HTML
Руководство по HTML для начинающих, включающее объяснения общих тегов, включая HTML-теги. Также включает пошаговое руководство по созданию базовой веб-страницы с примерами кода.
- HTML-вызовы
Используйте эти задачи, чтобы отточить свои навыки работы с HTML (например, «Должен ли я использовать элемент
или элемент
?»), уделяя особое внимание осмысленной разметке.
Средний уровень
- Мультимедиа и встраивание
В этом модуле рассказывается, как использовать HTML для включения мультимедиа на ваши веб-страницы, включая различные способы включения изображений, а также способы встраивания видео, аудио и даже целых других веб-страниц.
- HTML-таблицы
Представление табличных данных на веб-странице в понятной и доступной форме может оказаться непростой задачей.
 Этот модуль охватывает базовую разметку таблиц, а также более сложные функции, такие как реализация подписей и сводок.
Этот модуль охватывает базовую разметку таблиц, а также более сложные функции, такие как реализация подписей и сводок.
Продвинутый уровень
- HTML-формы
Формы являются очень важной частью Интернета — они предоставляют большую часть функций, необходимых для взаимодействия с веб-сайтами, например. регистрация и вход в систему, отправка отзывов, покупка продуктов и многое другое. Этот модуль поможет вам приступить к созданию клиентских частей форм.
- Советы по созданию быстро загружаемых HTML-страниц
Оптимизируйте веб-страницы, чтобы сделать сайт более отзывчивым для посетителей и снизить нагрузку на веб-сервер и подключение к Интернету.
Начальный уровень
- Основы CSS
CSS (каскадные таблицы стилей) — это код, который вы используете для оформления своей веб-страницы. Основы CSS расскажет вам, что нужно для начала работы.
 Мы ответим на такие вопросы, как: Как сделать текст черным или красным? Как мне сделать так, чтобы мой контент отображался в таком-то месте на экране? Как украсить мою веб-страницу фоновыми изображениями и цветами?
Мы ответим на такие вопросы, как: Как сделать текст черным или красным? Как мне сделать так, чтобы мой контент отображался в таком-то месте на экране? Как украсить мою веб-страницу фоновыми изображениями и цветами?- Первые шаги CSS
CSS (каскадные таблицы стилей) используются для оформления и компоновки веб-страниц — например, для изменения шрифта, цвета, размера и интервалов вашего контента, разделения его на несколько столбцов или добавления анимации и других декоративных функций. Этот модуль обеспечивает плавное начало вашего пути к мастерству CSS с основами того, как он работает, как выглядит синтаксис и как вы можете начать использовать его для добавления стилей в HTML.
- Строительные блоки CSS
Этот модуль продолжает то, на чем остановились первые шаги CSS — теперь, когда вы познакомились с языком и его синтаксисом и получили некоторый базовый опыт его использования, пришло время погрузиться немного глубже.
 Этот модуль рассматривает каскад и наследование, все доступные типы селекторов, единицы измерения, размеры, стилизацию фона и границ, отладку и многое другое.
Этот модуль рассматривает каскад и наследование, все доступные типы селекторов, единицы измерения, размеры, стилизацию фона и границ, отладку и многое другое.Цель состоит в том, чтобы предоставить вам набор инструментов для грамотного написания CSS и помочь вам понять всю основную теорию, прежде чем переходить к более конкретным дисциплинам, таким как стилизация текста и компоновка CSS.
- Селекторы
Целевые элементы HTML, в том числе на основе состояния элемента, с помощью CSS.
- Специфика
Понимание алгоритма браузера для определения того, какие объявления CSS применяются к элементу при наличии объявлений компьютинга, с помощью викторины по специфике
- Каскад и наследование
Каскад, специфичность и наследование определяют, как CSS применяется к HTML и как разрешаются конфликты между объявлениями стилей.
- Стиль текста
Здесь мы рассмотрим основы стиля текста, включая настройку шрифта, полужирности и курсива, межстрочного и межбуквенного интервалов, а также тени и другие функции текста.
 Мы завершаем модуль, рассматривая применение пользовательских шрифтов к вашей странице, а также стилизацию списков и ссылок.
Мы завершаем модуль, рассматривая применение пользовательских шрифтов к вашей странице, а также стилизацию списков и ссылок.- Общие вопросы по CSS
Общие вопросы и ответы для начинающих.
Средний уровень
- Макет CSS
К этому моменту мы уже рассмотрели основы CSS, как стилизовать текст, как стилизовать и манипулировать блоками, внутри которых находится ваш контент. Теперь пришло время посмотреть, как разместить блоки в нужном месте по отношению к области просмотра и друг к другу. Мы рассмотрели необходимые предварительные условия, поэтому теперь можем углубиться в макет CSS, изучая различные настройки отображения, традиционные методы макета, включающие плавание и позиционирование, и новые замысловатые инструменты макета, такие как flexbox.
- Ссылка CSS
Полный справочник по CSS с подробной информацией о поддержке Firefox и другими браузерами.
- Жидкостные сетки
Создавайте макеты, размер которых плавно изменяется вместе с окном браузера, но при этом используется типографская сетка.

- Задачи CSS
Совершенствуйте свои навыки CSS и смотрите, где вам нужно больше практики.
Продвинутый уровень
- Использование преобразований CSS
Применение поворота, наклона, масштабирования и перевода с помощью CSS.
- CSS-переходы
CSS-переходы позволяют анимировать изменения свойств CSS вместо мгновенного вступления изменений в силу.
- Учебное пособие по холсту
Узнайте, как рисовать графику с помощью сценариев с использованием элемента холста.
Начальный уровень
- Первые шаги JavaScript
В нашем первом модуле JavaScript мы сначала ответим на некоторые фундаментальные вопросы, такие как «что такое JavaScript?», «на что он похож?» и «что он может делать?», прежде чем перейти к первому практическому опыт написания JavaScript. После этого мы подробно обсудим некоторые ключевые функции JavaScript, такие как переменные, строки, числа и массивы.

- строительные блоки JavaScript
В этом модуле мы продолжаем рассмотрение всех основных основных функций JavaScript, обращая внимание на часто встречающиеся типы блоков кода, такие как условные операторы, циклы, функции и события. Вы уже видели это в курсе, но только вскользь — здесь мы обсудим все это подробно.
- Начало работы с JavaScript
Что такое JavaScript и как он может вам помочь?
- Codecademy
Codecademy — это простой способ научиться кодировать JavaScript. Это интерактивно, и вы можете делать это со своими друзьями.
- FreeCodeCamp
freeCodeCamp обучает различным языкам и платформам для веб-разработки. У него также есть форум, интернет-радиостанция и блог.
Средний уровень
- Знакомство с объектами JavaScript
В JavaScript большая часть вещей является объектами, от основных функций JavaScript, таких как строки и массивы, до API-интерфейсов браузера, созданных поверх JavaScript.
 Вы даже можете создавать свои собственные объекты для инкапсуляции связанных функций и переменных в эффективные пакеты. Объектно-ориентированный характер JavaScript важно понимать, если вы хотите углубить свои знания языка и писать более эффективный код, поэтому мы предоставили этот модуль, чтобы помочь вам. Здесь мы подробно обучаем теории объектов и синтаксису, узнаем, как создавать свои собственные объекты, и объясняем, что такое данные JSON и как с ними работать.
Вы даже можете создавать свои собственные объекты для инкапсуляции связанных функций и переменных в эффективные пакеты. Объектно-ориентированный характер JavaScript важно понимать, если вы хотите углубить свои знания языка и писать более эффективный код, поэтому мы предоставили этот модуль, чтобы помочь вам. Здесь мы подробно обучаем теории объектов и синтаксису, узнаем, как создавать свои собственные объекты, и объясняем, что такое данные JSON и как с ними работать.- Клиентские веб-API
При написании клиентского JavaScript для веб-сайтов или приложений вы не продвинетесь далеко, прежде чем начнете использовать API — интерфейсы для управления различными аспектами браузера и операционной системы, на которых работает сайт, или даже данные с других веб-сайтов или Сервисы. В этом модуле мы рассмотрим, что такое API и как использовать некоторые из наиболее распространенных API, с которыми вы часто будете сталкиваться в процессе разработки.
- Новое знакомство с JavaScript
Краткий обзор языка программирования JavaScript, предназначенный для разработчиков среднего уровня.

- Красноречивый JavaScript
Полное руководство по методологиям JavaScript среднего и продвинутого уровня.
- Говорит JavaScript
Для программистов, которые хотят быстро и правильно изучить JavaScript, а также для программистов JavaScript, которые хотят углубить свои навыки и/или изучить определенные темы.
- Основные шаблоны проектирования JavaScript
Введение в основные шаблоны проектирования JavaScript.
- JavaScript.info — Учебник по современному JavaScript
Часть 1: Язык. Часть 2: Работа с браузерами.
Продвинутый уровень
- Руководство по JavaScript
Полное, регулярно обновляемое руководство по JavaScript для всех уровней обучения, от начального до продвинутого.
- Вы не знаете JS
Серия книг, посвященных основным механизмам языка JavaScript.

- JavaScript Сад
Документация по самым причудливым частям JavaScript.
- Изучение ES6
Надежная и подробная информация о ECMAScript 2015.
- Шаблоны JavaScript
Коллекция шаблонов и антишаблонов JavaScript, которая охватывает шаблоны функций, шаблоны jQuery, шаблоны подключаемых модулей jQuery, шаблоны проектирования, общие шаблоны, шаблоны литералов и конструкторов, шаблоны создания объектов, шаблоны повторного использования кода, DOM.
- Как работают браузеры
Подробная исследовательская статья с описанием различных современных браузеров, их движков, рендеринга страниц и т. д.
- Видео JavaScript
Коллекция видеороликов JavaScript для просмотра.
Разработка расширений
- WebExtensions
WebExtensions — это кроссбраузерная система для разработки дополнений к браузеру.
 В значительной степени система совместима с API расширений, поддерживаемым Google Chrome и Opera. Расширения, написанные для этих браузеров, в большинстве случаев будут работать в Firefox или Microsoft Edge с небольшими изменениями. API также полностью совместим с многопроцессорным Firefox.
В значительной степени система совместима с API расширений, поддерживаемым Google Chrome и Opera. Расширения, написанные для этих браузеров, в большинстве случаев будут работать в Firefox или Microsoft Edge с небольшими изменениями. API также полностью совместим с многопроцессорным Firefox.
Последнее изменение: , участниками MDN
Курс HTML | Основы HTML
Просмотреть обсуждение
Улучшить статью
Сохранить статью
- Уровень сложности: Easy
- Последнее обновление: 08 сент, 2021
Посмотреть обсуждение
Улучшить статью
Сохранить статью
Навигация по курсу
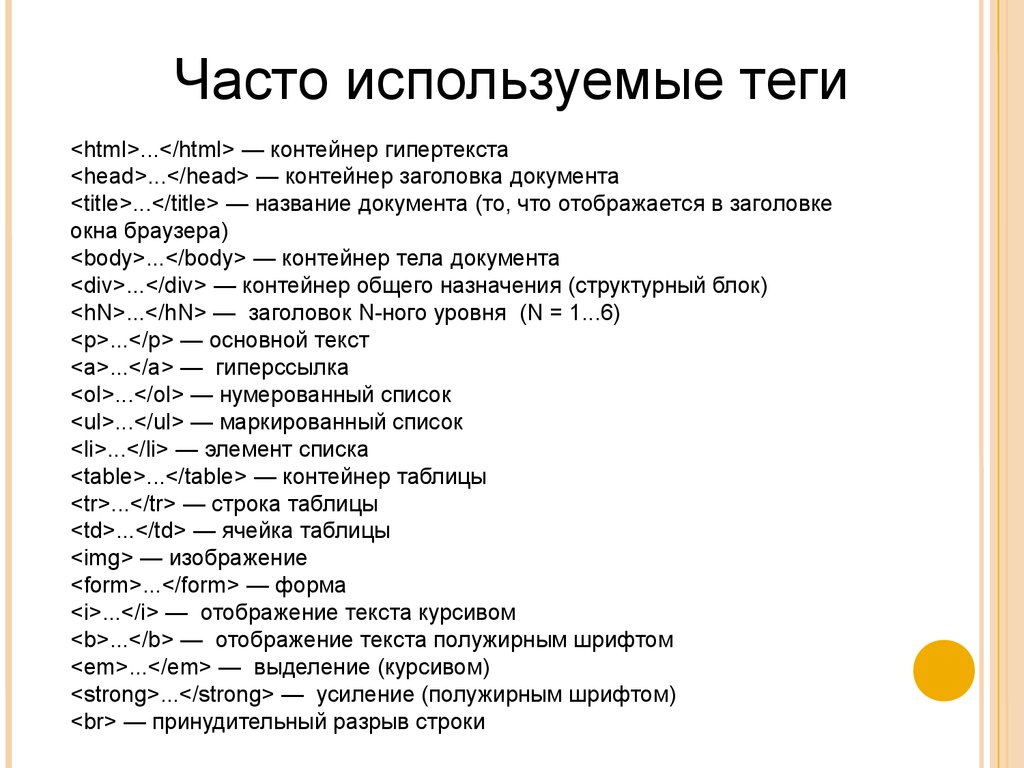
В этой статье мы рассмотрим все основные вещи, необходимые для написания HTML. Существуют различные теги, которые мы должны учитывать и знать, начиная кодировать в HTML.  Эти теги помогают в организации и базовом форматировании элементов в нашем сценарии или веб-страницах. Эти пошаговые процедуры проведут вас через процесс написания HTML.
Эти теги помогают в организации и базовом форматировании элементов в нашем сценарии или веб-страницах. Эти пошаговые процедуры проведут вас через процесс написания HTML.
Абзац HTML
Эти теги помогают нам писать операторы абзаца на веб-странице. Они начинаются с
используется для разрыва строки и действует как возврат каретки.
— пустой тег.
Example :
html
|
Выход :
HTML Horizontal Lines
. линия, идущая слева направо на странице. Это также пустой тег и не требует дополнительных операторов.
Пример :
html
9064
9 |
Output :
HTML Images
The image tag используется для вставки изображения на нашу веб-страницу. Источник вставляемого изображения помещается в тег  .
.
Пример :
Вывод :
HTML – Атрибуты
Атрибут используется для предоставления дополнительной или дополнительной информации об элементе.
- Все элементы HTML могут иметь атрибуты. Атрибуты предоставляют дополнительную информацию об элементе.
- Принимает два параметра: имя и значение. Они определяют свойства элемента и размещаются внутри открывающего тега элемента. Параметр имени принимает имя свойства, которое мы хотели бы присвоить элементу, а значение принимает значение свойств или степень имен свойств, которые можно выровнять по элементу.
- Каждое имя имеет значение, которое должно быть заключено в кавычки.
HTML – Комментарии
Используется для вставки комментариев в код HTML. Использование комментариев, особенно в сложном коде, является лучшей практикой кодирования, чтобы программист и читатель могли получить помощь для понимания.
- Это просто фрагмент кода, который стирается веб-браузерами, т. е. не отображается браузером.
- Это помогает кодировщику / читателю кода идентифицировать часть кода, особенно в сложном исходном коде.

Syntax of HTML Comments :
Example:
HTML
> Geeks.0655
|
Output:
выродки.
HTML – списки
Что такое список?
Список – это запись коротких фрагментов информации, таких как имена людей, обычно написанных или напечатанных одним словом в каждой строке и упорядоченных таким образом, чтобы конкретный элемент было легко найти.
Например, :
- Список покупок
- Список дел
Списки в HTML
HTML предлагает три способа указания списков информации. Все списки должны содержать один или несколько элементов списка
.
В HTML можно использовать следующие типы списков:
- ul : Ненумерованный список. Это будет перечислять элементы, используя простые маркеры.
- ol : Упорядоченный список. Это будет использовать разные схемы номеров для перечисления ваших предметов.
- dl : Список определений. Это упорядочивает ваши элементы так же, как они расположены в словаре.

Для получения дополнительной информации о HTML, пожалуйста, см. << ПРЕДЫДУЩИЙ Рекомендуемые статьи Страница : Вы когда-нибудь хотели создать свой собственный веб-сайт? Сегодня мы собираемся показать вам несколько забавных HTML-упражнений для начинающих, которые помогут вам лучше понять HTML-кодирование и приступить к созданию собственного сайта! В наши дни существует множество классных приложений, которые позволяют быстро и легко создать простой веб-сайт. Но если вы хотите создать что-то действительно классное и уникальное, знание того, как кодировать в HTML, очень важно! Изучение HTML важно, потому что Интернет был создан и продолжает в значительной степени полагаться на код HTML. Автоматизированные редакторы веб-сайтов WYSIWIG («Что видишь, то и получишь») полезны, но у них есть свои ограничения. Узнайте, как создавать веб-страницы с помощью HTML и CSS, на нашем отмеченном наградами онлайн-курсе Build Your Web, разработанном профессионалами Google, Стэнфорда и Массачусетского технологического института под руководством эксперта. Изучение HTML иногда требует множества проб и ошибок. Сегодняшние занятия дадут вам возможность: Вот несколько забавных занятий, которые вы можете попробовать, чтобы окунуться в мир HTML-кодирования ! Первое, что вам нужно знать, это то, что веб-сайты создаются с использованием языка кодирования, называемого HTML. В этом первом упражнении мы настроим готовую веб-страницу, чтобы сделать вашу первую веб-страницу! Чтобы настроить эту веб-страницу и сделать ее вашей собственной, мы настроим тег < h2 > и тег < p >. Тег < h2 > предназначен для создания большого заголовка или раздела заголовка на вашей странице, а тег < p > — для создания абзацев. Прежде чем экспериментировать с тегами, имейте в виду, что каждый тег должен иметь открывающий и закрывающий теги. Например, большой тег заголовка начинается так < h > и заканчивается так h
СЛЕДУЮЩИЙ >>
5 Упражнения HTML для начинающих: Учебник HTML
 К счастью, многие автоматические редакторы веб-сайтов также имеют возможность использовать собственный HTML-код. Итак, если вы хотите больше контролировать свой веб-сайт, ключевое значение имеет изучение того, как кодировать HTML для себя!
К счастью, многие автоматические редакторы веб-сайтов также имеют возможность использовать собственный HTML-код. Итак, если вы хотите больше контролировать свой веб-сайт, ключевое значение имеет изучение того, как кодировать HTML для себя! Откройте для себя HTML-упражнения для начинающих в этом учебном пособии для детей
1. Создайте свою первую веб-страницу с помощью HTML!
 HTML — это язык кодирования, использующий теги. Теги похожи на коробки. Существует множество видов коробок, которые имеют разные «атрибуты», такие как цвет или размер, и разные коробки можно использовать для хранения разных вещей. Некоторые коробки даже используются для хранения других коробок. При использовании коробок для хранения вещей в реальном мире важно иметь дно и крышку для коробки, чтобы она работала правильно и чтобы вещи внутри коробок не высыпались. Теги HTML работают так же.
HTML — это язык кодирования, использующий теги. Теги похожи на коробки. Существует множество видов коробок, которые имеют разные «атрибуты», такие как цвет или размер, и разные коробки можно использовать для хранения разных вещей. Некоторые коробки даже используются для хранения других коробок. При использовании коробок для хранения вещей в реальном мире важно иметь дно и крышку для коробки, чтобы она работала правильно и чтобы вещи внутри коробок не высыпались. Теги HTML работают так же. Открывающий тег подобен верху коробки, а закрывающий тег подобен низу. Открывающие и закрывающие теги удерживают все содержимое так же, как крышка и дно коробки.
Открывающий тег подобен верху коробки, а закрывающий тег подобен низу. Открывающие и закрывающие теги удерживают все содержимое так же, как крышка и дно коробки.
Вы видите «/»? Это сообщает компьютеру, что мы закрываем тег заголовка.
Теперь, когда у вас есть основы, перейдите на эту страницу и начните настройку.
- Начните с изменения слов внутри тега < h2 >. Вы можете написать что-то вроде «Добро пожаловать на мою первую веб-страницу!»
- Затем попробуйте изменить текст в < p > тег прямо под вашим заголовком. Напишите абзац, рассказывая о своем любимом занятии на свежем воздухе. 🙂
- Когда вы будете готовы протестировать свою веб-страницу, нажмите большую зеленую кнопку с надписью «Выполнить».
Советы
- Будьте очень осторожны с открывающими и закрывающими тегами.
 Если вы случайно сотрете «<» или «/», это может сделать страницу смешной. Вы должны быть очень точны при наборе текста.
Если вы случайно сотрете «<» или «/», это может сделать страницу смешной. Вы должны быть очень точны при наборе текста. - HTML работает не так, как обычные текстовые редакторы, такие как Microsoft Word, Apple Pages или Google Docs. Если вы нажмете кнопку «Возврат» на клавиатуре, чтобы получить новую строку, веб-браузер не будет работать так, как вы ожидаете. Если вы хотите добавить новую строку после предложения, вам нужно будет использовать тег разрыва строки. < br >
Например, если вы наберете это:
, страница будет выглядеть так:
Привет, я Рэй. Я люблю играть в лакросс.
Для правильного рендеринга вам нужно использовать тег разрыва строки < br > вот так:
Это тоже будет работать правильно.
2. Оденьте свой текст
В этом упражнении вы научитесь выделять слова в абзаце, выделяя слова жирным шрифтом, или курсив или подчеркнутый.
Для этого вы будете использовать следующие метки:
< B > для BOLD TEXT
< I > для курсивного текста
< U > для подключенного текста
< U > для подключенного текста
< U > для подключенного текста< U 9000 Например:
Будет отображаться так:
Здравствуйте! Меня зовут Рэй, и я люблю играть в лакросс .
Для этого действия вы можете продолжить настройку своей веб-страницы из предыдущего действия или нажать здесь, чтобы создать новую веб-страницу:
Советы
- Помните, что всякий раз, когда вы используете тег HTML, не забывайте использовать закрывающий тег, чтобы сообщить компьютеру, когда вы хотите остановить текстовый эффект.
- Вы также можете теги NEST. Например, что, если вы хотите, чтобы какой-то текст был жирным шрифтом И курсивом ? Вы можете вставить тег, за которым следует другой тег, за которым следует текст, который вы хотите украсить, а затем закрывающие теги, например:
Приведенный выше код будет отображаться следующим образом:
Следующий текст будет жирным шрифтом и курсивом .
3. Добавление ссылок на вашу страницу.
Ни одна веб-страница не будет полной без ссылок на другие страницы, верно?! Итак, давайте рассмотрим создание ссылок.
Чтобы создать тег, нам понадобится тег привязки < a >.
До сих пор мы использовали только простые теги контейнера . Коробка — это тип контейнера. Теги, которые мы использовали до сих пор, содержали текст. Тег привязки < a > также является тегом-контейнером, но он особенный, потому что это первый тег, с которым мы столкнулись, который имеет атрибутов . Атрибуты могут изменить личность или действия, которые могут быть применены к тегу и с помощью тега.
Атрибуты, с которыми мы будем играть для тега привязки, — это href и target.
href означает «гипертекстовая ссылка». Мы можем использовать атрибут href для ссылки на другое место на веб-странице или другую веб-страницу.
Цельиспользуется для указания места отображения href.
Атрибуты аналогичны переменным и вы можете установить их значение с помощью знака равенства «=».
В качестве примера:
Этот код создаст ссылку на веб-сайт USA Lacrosse, которая будет выглядеть следующим образом:
USA Lacrosse
Целевое значение «_blank» указывает веб-браузеру открыть эту ссылку в новом браузере. окно.
окно.
Для этого действия вы можете продолжить настройку своей веб-страницы из предыдущего действия или нажать здесь, чтобы создать новую веб-страницу. Скопируйте приведенный выше пример кода, вставьте его в свой HTML-код и измените атрибут href на свой любимый веб-сайт. Затем измените текст внутри < a > так же, как вы изменили текст в тегах < h2 > и < p >.
Советы
- Будьте осторожны с символами ". Каждый атрибут должен иметь два. Если вы забудете один из них, веб-браузер запутается.
- Также не забудьте убедиться, что у вас есть соответствующие скобки < и > для всех ваших тегов.
4. Изучение шестнадцатеричных цветов RGB
В этом упражнении вы узнаете, как изменять цвета в HTML с помощью шестнадцатеричных чисел RGB.0003
Обычно мы считаем от 0 до 10, а затем переходим к 11, 12, 13, 14 и т. д. В шестнадцатеричном формате числа идут от 0 до 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F.
Так, например, A в шестнадцатеричном формате равно 10 в десятичном. F в шестнадцатеричном формате — это то же самое, что 15 в десятичном формате.
Шестнадцатеричный формат удобен, потому что он позволяет выразить одно и то же числовое значение меньшим количеством цифр или символов. 15 в десятичном формате требует 2 цифры, в то время как для обозначения того же числа с буквой «F» используется только одна цифра.
HTML использует шестнадцатеричные числа, чтобы дать вам очень точное управление вашими цветами. Многие другие программы, такие как Adobe Photoshop и другие графические и видеопрограммы, также используют шестнадцатеричные числа для цветов, поэтому изучение шестнадцатеричных цветов — очень полезный навык.
Вам может быть интересно: «Что такое ‘RGB’? Что это значит?"
RGB означает красный зеленый синий. Первые два символа в шестизначном коде RGB дают количество красного цвета. Вторые два дают количество зеленого. Последние два символа дают количество синего цвета. Так что если у вас есть код цвета FF0000, это настоящий красный цвет. 00FF00 весь зеленый. 0000FF полностью синий.
Так что если у вас есть код цвета FF0000, это настоящий красный цвет. 00FF00 весь зеленый. 0000FF полностью синий.
FFFFFF означает все красные, все зеленые и все синие цвета, что дает белый цвет.
000000 означает отсутствие красных, зеленых и синих цветов, что делает их черными.
Вы можете создавать всевозможные комбинации с числами, чтобы получить очень специфический цвет.
Готовы попробовать шестнадцатеричные цвета RGB? Попробуйте здесь.
Советы
- Будьте осторожны, не перепутайте код атрибута цвета и этикетку. Номера, которые вы хотите изменить, связаны с этим кодом: «background-color:#ff0000;»
- Нажмите зеленую кнопку «Выполнить», чтобы запустить код
- Вы можете перезагрузить страницу, если что-то не так и хотите начать сначала
5. Добавление цвета к вашему тексту
Теперь, когда вы знаете, как цвета обрабатываются в HTML, давайте добавим немного веселья и индивидуальности вашему обычному тексту. Раньше мы начинали с игры с цветовыми кодами HEX. Это здорово, если вы хотите полностью контролировать свой выбор цвета. Но для вашего удобства вы также можете использовать цветовые ключевые слова CSS (каскадная таблица стилей), чтобы использовать «предварительно смешанные» цвета. Чтобы просмотреть полный список ключевых слов CSS Color, перейдите по этой ссылке.
Раньше мы начинали с игры с цветовыми кодами HEX. Это здорово, если вы хотите полностью контролировать свой выбор цвета. Но для вашего удобства вы также можете использовать цветовые ключевые слова CSS (каскадная таблица стилей), чтобы использовать «предварительно смешанные» цвета. Чтобы просмотреть полный список ключевых слов CSS Color, перейдите по этой ссылке.
Для большинства тегов HTML вы можете использовать атрибут стиля для управления различными свойствами тега, такими как цвет, размер, шрифт, оформление шрифта и т. д. На самом деле, это ПРЕДПОЧТИТЕЛЬНЫЙ способ стилизации вашего HTML-кода, поскольку он дает вам гораздо больше гибкость, когда вы решите, что хотите придать своему веб-сайту новый вид. В этом упражнении мы сосредоточимся на атрибуте стиля, чтобы управлять цветом текста в заголовке и паре абзацев.
Атрибут стиля может принимать несколько значений «пары ключ/значение». Ключ — это свойство, которое вы хотите изменить, а значение сообщает браузеру, как изменить это свойство.
Например:
Этот фрагмент кода отобразит небольшой заголовок, подобный этому:
Видите, как пара ключ/значение вводится внутри меток " "? Ключ — цвет, а значение — красный. Они разделены знаком «:». Если вы хотите добавить другое свойство для изменения, вы можете разделить ключ/значение точкой с запятой «;» вот так:
Этот фрагмент кода будет отображаться следующим образом:
Готовы попробовать? Щелкните эту ссылку и попробуйте изменить цвета заголовка < h4 > и двух абзацев < p >.
Если вы хотите поиграть с дополнительными свойствами оформления текста, вы можете просмотреть дополнительные параметры здесь.
А вот еще несколько способов сделать текст жирным или курсивом.
Начало работы с HTML-упражнениями для начинающих
Надеемся, вам понравилось создавать свою первую веб-страницу с HTML! Теперь вы знаете, как работают теги, как создавать заголовки и абзацы, как сделать текст красивым и как менять цвета. Хотите узнать больше? Ознакомьтесь с нашим руководством по изучению HTML. Присоединяйтесь к отмеченному наградами интерактивному онлайн-классу для небольших групп Build Your Web, разработанному профессионалами из Google, Стэнфорда и Массачусетского технологического института.
Хотите узнать больше? Ознакомьтесь с нашим руководством по изучению HTML. Присоединяйтесь к отмеченному наградами интерактивному онлайн-классу для небольших групп Build Your Web, разработанному профессионалами из Google, Стэнфорда и Массачусетского технологического института.
Написано Рэем Регно, получившим степень бакалавра наук. получил степень бакалавра компьютерных наук в Калифорнийском университете в Сан-Диего в 2003 году. Всего через два года после выпуска Рэй оставил свою карьеру инженера-программиста, чтобы заняться своей истинной страстью: вдохновлять и обучать других. В течение почти двух десятилетий Рэй обучал студентов всех возрастов широкому кругу тем и дисциплин, включая программирование, фитнес, музыку, ремонт автомобилей и развитие лидерских качеств.
Онлайн-курс: изучение HTML — создание веб-страниц с использованием HTML5
Этот курс научит вас создавать веб-страницы с нуля, используя самый современный стандарт HTML — HTML5.
HTML5 — это новейший стандарт кодирования веб-страниц. Независимо от того, являетесь ли вы новичком или опытным веб-дизайнером, вам необходимо знать последние новости об архитектуре HTML. Стандарты HTML5 привносят несколько новых тегов, в том числе теги, улучшающие мультимедиа и анимацию. Вместо неуклюжих Flash-приложений вы используете тег canvas. Вместо того, чтобы встраивать стороннее программное обеспечение для просмотра пользователями видео или аудио, вы можете использовать теги видео и аудио. Это лишь некоторые из новых тегов, доступных для вас.
Этот курс научит вас всем основам HTML, включая новейшие стили CSS. Мы обсудим базовый синтаксис и перейдем к более продвинутым функциям, таким как JavaScript с анимацией, CSS3 и мультимедийные запросы, а также стилизация с помощью некоторых новых тегов HTML5. Мы не просто обсуждаем HTML5, но также рассказываем вам, как выполнять реальные элементы дизайна, используя встроенные классы CSS. Мы также обнаруживаем новейшие теги полей форм, которые значительно упрощают сбор информации и ввод данных от ваших пользователей.
Мы начнем с создания простой веб-страницы HTML и закончим списком различных тегов, новых в HTML 5. Мы также даем вам список нескольких устаревших тегов, которые больше не используются. Вы по-прежнему можете использовать их в дизайне веб-сайтов HTML 5, но устаревшие функции часто со временем удаляются. Если вы новичок в HTML 5 или просто хотите расширить свои знания в области веб-дизайна, этот комплексный курс предоставляет вам пошаговое руководство и несколько часов демонстраций HD-видео, которые помогут вам освоить новейшие разработки в области архитектуры веб-приложений. и стандарты.
Мотивация курса
Что такое HTML?
HTML — это основа веб-страниц. Ваш браузер анализирует и переводит HTML-код, созданный веб-разработчиками, и отображает код на привлекательной странице, которую вы видите как веб-приложение. HTML5 — это последняя версия формата и синтаксиса языка. HTML5 отказывается от некоторых старых стандартов, таких как наборы фреймов, но новый синтаксис вводит некоторые полезные теги контента, такие как «видео» и «аудио». В этом уроке вы познакомитесь с HTML5 и языком в целом, чтобы вы могли начать работу с веб-дизайном и программированием.
В этом уроке вы познакомитесь с HTML5 и языком в целом, чтобы вы могли начать работу с веб-дизайном и программированием.
Как работает Интернет
Интернет представляет собой одну большую сеть компьютеров. Эти компьютеры в основном обслуживают веб-контент (HTML-страницы), но есть и другие типы компьютеров, подключенных к сети Интернет. Каждому компьютеру (или серверу) присваивается IP-адрес. Интернет работает с IP-адресами, чтобы идентифицировать сервер вашего веб-сайта среди миллионов других. Однако ввод IP-адресов в браузере неудобен для пользователя. Дружественный URL-адрес или адрес веб-сайта, который вы вводите в браузере, преобразуется в IP-адрес с помощью серверов, называемых серверами имен или системами доменных имен (DNS). Как только адрес найден в Интернете, веб-сервер отправляет обратно страницу в формате HTML. Этот HTML-код транслируется с помощью веб-браузера, и именно так вы можете просматривать изображения, макеты, контент и видео в Интернете.
Разница между Интернетом и просмотром веб-страниц
Когда вы только начинаете заниматься веб-дизайном, Интернет, просмотр веб-страниц и техническая сторона работы в сети могут сбивать с толку. Интернет, как мы уже говорили, представляет собой сеть компьютеров. Эти компьютеры могут быть серверами, принтерами, маршрутизаторами, коммутаторами и другими формами аппаратного обеспечения (как виртуального, так и физического) для связи. Вы также можете держать компьютеры закрытыми за брандмауэром, чтобы защитить интернет-трафик от проникновения в частную сеть.
Интернет иногда называют "Интернетом", но просмотр веб-страниц отличается от реального Интернета. Просмотр веб-страниц — это термин, используемый для веб-сервера, предоставляющего браузерам (например, Chrome, Internet Explorer, Firefox) контент. Вы можете думать об Интернете как о библиотеке контента, распространяемой по всему миру. Веб-браузер — это программа для чтения, которая позволяет вам читать содержимое, хранящееся в Интернете. Используя HTML, вы создаете этот контент в презентабельном формате. Если этот формат нарушен, веб-браузер не может определить, как форматировать и отображать контент. По этой причине важно, чтобы вы написали правильный синтаксис при создании веб-страницы HTML5, независимо от того, создается ли она динамически с помощью внутреннего языка или вы пишете статические страницы, которые не изменяются.
Используя HTML, вы создаете этот контент в презентабельном формате. Если этот формат нарушен, веб-браузер не может определить, как форматировать и отображать контент. По этой причине важно, чтобы вы написали правильный синтаксис при создании веб-страницы HTML5, независимо от того, создается ли она динамически с помощью внутреннего языка или вы пишете статические страницы, которые не изменяются.
URL-адреса веб-страниц
Теперь, когда вы понимаете, как веб-страницы отображаются в веб-браузере, вы также должны понимать, как работает URL-адрес. URL — это адрес, который вы вводите в адресную строку. Домен — это основной адрес вашего сайта (помните, доменное имя транслируется в IP-адрес). Ваш домен содержит каталоги и файлы. Каталоги классифицируют и организуют ваш сайт, а страницы — это физические файлы, содержащие ваш контент.
URL также могут содержать переменные строки запроса. Переменная строки запроса — это динамическое значение, которое помогает отображать содержимое в зависимости от ввода. Когда вы видите URL-адреса веб-сайтов, которые содержат вопросительный знак ( "?" ) в адресе, переменные, содержащиеся после вопросительного знака, являются значениями строки запроса. Например, вы можете захотеть показывать синие виджеты только после того, как посетитель щелкнет определенную ссылку. Вы можете использовать переменную строки запроса, например, "color=blue" после вопросительного знака в URL-адресе. Ниже приведен пример URL-адреса с этой переменной строки запроса.
Когда вы видите URL-адреса веб-сайтов, которые содержат вопросительный знак ( "?" ) в адресе, переменные, содержащиеся после вопросительного знака, являются значениями строки запроса. Например, вы можете захотеть показывать синие виджеты только после того, как посетитель щелкнет определенную ссылку. Вы можете использовать переменную строки запроса, например, "color=blue" после вопросительного знака в URL-адресе. Ниже приведен пример URL-адреса с этой переменной строки запроса.
yourdomain.com/products?color=blue
Вы можете использовать несколько переменных строки запроса, используя амперсанд ("&") для их объединения. Следующий URL-адрес использует как переменную цвета, так и переменную размера, чтобы определить, какие виджеты отображать для читателя.
yourdomain.com/products?color=blue&size=small
HTML не анализирует эти значения, но вы можете использовать JavaScript или предпочитаемый внутренний язык для анализа и отображения содержимого страницы на основе этих значений.
Чем занимается веб-дизайнер?
Веб-дизайнер создает макет для ваших веб-страниц. Большинство веб-сайтов используют один и тот же макет на всем сайте с небольшими различиями в зависимости от страницы. Например, домашняя страница будет использовать ту же цветовую схему и логотип, но страницы продуктов будут иметь несколько иной макет, чем домашняя страница. Веб-дизайнеры занимаются тем, чтобы сделать сайты привлекательными, удобными для пользователей и удобными для поисковых систем, чтобы боты могли правильно читать и анализировать контент. Веб-дизайнеры должны знать HTML, чтобы работать с дизайном, но другие языки, которые хорошо добавить в свой набор инструментов, — это jQuery или JavaScript, CSS и языки бэкэнда, такие как PHP или C#.
Что вам нужно для веб-дизайна?
На рынке есть несколько инструментов для веб-дизайнеров. Вы должны сначала научиться распознавать и работать с синтаксисом HTML, прежде чем использовать какие-либо инструменты, которые автоматически создают синтаксис. На рынке есть два основных программного обеспечения для веб-дизайна: Visual Studio и Dreamweaver. Visual Studio — это продукт Microsoft, который в основном используется с веб-сайтами .NET. Dreamweaver — это визуальный инструмент, помогающий дизайнерам создавать веб-сайты, и в основном он используется с PHP. Конечно, на рынке есть и другие инструменты, но эти самые популярные. У большинства дизайнеров есть копия Adobe Photoshop для редактирования изображений. У вас также должен быть удобный редактор CSS. Notepad++ отлично подходит для редактирования нескольких языков, включая CSS.
На рынке есть два основных программного обеспечения для веб-дизайна: Visual Studio и Dreamweaver. Visual Studio — это продукт Microsoft, который в основном используется с веб-сайтами .NET. Dreamweaver — это визуальный инструмент, помогающий дизайнерам создавать веб-сайты, и в основном он используется с PHP. Конечно, на рынке есть и другие инструменты, но эти самые популярные. У большинства дизайнеров есть копия Adobe Photoshop для редактирования изображений. У вас также должен быть удобный редактор CSS. Notepad++ отлично подходит для редактирования нескольких языков, включая CSS.
При выборе конструктора ищите тот, который позволяет создавать сценарии CSS, работает с JavaScript, не мешает написанию внутреннего кода на страницах и помогает создавать адаптивный, удобный для мобильных устройств дизайн.
Чему следует научиться?
Этот класс посвящен HTML5, который является основным синтаксисом и языком Интернета. Однако вам следует выучить несколько других языков, если вы хотите работать в мире веб-дизайна. Во-первых, динамический внутренний язык полезен. Если вы предпочитаете работать в среде Linux (Apache), лучше всего изучать родные для Linux языки, такие как PHP. PHP также используется с готовым программным обеспечением, таким как Joomla и WordPress, поэтому знание этого языка поможет вам создавать проекты для таких типов сайтов. C# и VB.NET — это языки для веб-сайтов Microsoft.
Во-первых, динамический внутренний язык полезен. Если вы предпочитаете работать в среде Linux (Apache), лучше всего изучать родные для Linux языки, такие как PHP. PHP также используется с готовым программным обеспечением, таким как Joomla и WordPress, поэтому знание этого языка поможет вам создавать проекты для таких типов сайтов. C# и VB.NET — это языки для веб-сайтов Microsoft.
Вам необходимо добавить CSS к вашим языкам, потому что CSS — это язык дизайна для Интернета. HTML5 отображает контент, но CSS — это язык, который размещает контент в определенных областях сайта.
JavaScript — еще один необходимый язык для Интернета. JavaScript (JS) — это клиентский язык, который интегрируется с браузером и веб-страницей для создания динамических интерфейсов. Например, когда пользователь нажимает кнопку, вы можете открыть пункт меню, из которого пользователь выбирает другой вариант ввода. Эти выпадающие меню управляются JavaScript. JavaScript делает динамические пользовательские интерфейсы (UI) быстрее, потому что пользователю не нужно ждать загрузки другой веб-страницы, когда он перемещается по вашему веб-сайту.
Необходимость в скорости и адаптивном дизайне
Скорость всегда должна учитываться при разработке веб-сайта. Поскольку скорость Интернета с годами улучшилась, пользователи ожидают, что веб-сайты будут быстро обслуживать контент. Мобильные приложения увеличили потребность в более быстром пользовательском интерфейсе и пользовательском опыте. Мобильные устройства, такие как телефоны и планшеты, по-прежнему не поддерживают пропускную способность, хранилище и память, которые поддерживают настольные компьютеры. Успех веб-сайта зависит от поддержки мобильных устройств, а это означает, что вам необходимо разрабатывать код и изображения для более медленной пропускной способности и меньших экранов.
Адаптивный дизайн работает с дизайном вашего рабочего стола. Адаптивный дизайн использует HTML5 и CSS3, чтобы реагировать на размеры экрана ваших посетителей. Например, если посетитель на iPhone открывает ваш сайт, дизайн «отвечает» размеру экрана, а макет корректируется, чтобы пользователю iPhone было легче читать ваши страницы. Если тот же пользователь открывает ваш сайт в настольном веб-браузере, сайт снова настраивается для большего экрана. Говорят, что дизайн является адаптивным, поскольку он подходит для разных размеров экрана без особого изменения кода.
Если тот же пользователь открывает ваш сайт в настольном веб-браузере, сайт снова настраивается для большего экрана. Говорят, что дизайн является адаптивным, поскольку он подходит для разных размеров экрана без особого изменения кода.
Адаптивный дизайн работает через переменные, называемые медиа-запросами. Эти запросы ускоряют время загрузки ваших страниц. Ваши изображения должны быть уменьшены в размере, текст должен быть больше, а макет должен соответствовать размеру экрана. HTML-контент на сайте, как правило, одинаков. Единственное отличие состоит в том, что контент подстраивается под меньшие экраны и более низкую скорость передачи данных.
Адаптивный дизайн — это шаг вперед по сравнению со стандартным HTML5. Для работы с адаптивным дизайном требуется немного больше навыков, потому что вам также нужно понимать, как работает CSS. Вы можете включить адаптивный дизайн с помощью некоторых инструментов. Например, Twitter Bootstrap — это загрузка CSS и JavaScript, которая помогает создавать адаптивные дизайны без лишнего программирования. Прежде чем использовать эти инструменты, важно сначала понять, как работает код CSS и HTML. Это поможет вам работать с инструментами и редактировать код там, где это необходимо.
Прежде чем использовать эти инструменты, важно сначала понять, как работает код CSS и HTML. Это поможет вам работать с инструментами и редактировать код там, где это необходимо.
Используя HTML5, CSS и адаптивный дизайн, вы можете создать полнофункциональный веб-сайт, который обслуживает как посетителей, так и ботов. HTML5 — это основа для веб-страниц, поэтому с него хорошо начинать, если вы хотите изучить веб-дизайн. Возможно, вы просто хотите лучше понять свой веб-сайт, изменить дизайн своего собственного сайта или вывести свою разработку на другой уровень. Какими бы ни были ваши цели, этот курс — хорошее место для начала.
Учебный курс HTML Tutorial — TeachUcomp, Inc.
Учебный курс HTML
| Название курса: | Легкое освоение HTML и CSS |
|---|---|
| Покрываемые версии: | HTML5 и CSS3 |
| Количество часов контента: | 3,5 |
| Видеоуроки: | 125 |
| Руководство: | 190 страниц |
| Этот курс: | $ |
| Все курсы: | Каждый курс. Одна цена. | Одна цена. | |
| Многопользовательский: | Групповые скидки | |
Описание курса
Изучите HTML5 и CSS3 с помощью этого всестороннего курса от TeachUcomp, Inc. Освоение HTML5 и CSS3 Made Easy содержит 125 видеоуроков с 3,5 часами вводного обучения и углубленного обучения. Смотрите, слушайте и учитесь, пока ваш опытный инструктор шаг за шагом проведет вас через каждый урок. Во время этого мультимедийного обучения вы увидите, как каждая функция выполняется так, как если бы ваш инструктор был рядом с вами. Подкрепите свое обучение текстом нашего печатного учебного пособия для занятий, дополнительными изображениями и практическими упражнениями. Вы узнаете, как создать веб-сайт с нуля, изучив все методы добавления различных элементов веб-сайта — текста, ссылок, изображений, CSS и многого другого.
Если вы совершенно не знакомы с HTML и CSS или просто нуждаетесь в повышении квалификации, этот курс предоставит вам знания и навыки, необходимые для опытного пользователя HTML. Мы объединили многолетний опыт обучения в классе и методы обучения, чтобы разработать простой в использовании курс, который вы можете настроить в соответствии со своими личными потребностями в обучении. Просто запустите простой в использовании интерфейс, нажмите, чтобы начать видеоурок или откройте руководство, и вы уже на пути к освоению HTML5 и CSS3.
Мы объединили многолетний опыт обучения в классе и методы обучения, чтобы разработать простой в использовании курс, который вы можете настроить в соответствии со своими личными потребностями в обучении. Просто запустите простой в использовании интерфейс, нажмите, чтобы начать видеоурок или откройте руководство, и вы уже на пути к освоению HTML5 и CSS3.
Программа курса и примеры уроков
Выберите любой из отмеченных видеоуроков, чтобы просмотреть их в новом окне.
Чтобы просмотреть образцы руководств по эксплуатации в формате PDF, нажмите здесь: Введение HTML5 и CSS3
| ГЛАВА 1- | Знакомство с HTML | |
| Урок 1.1- | Введение в Интернет | |
| Урок 1.2- | Введение в терминологию HTML | |
Урок 1. 3- 3- | Параметры для написания HTML | |
| Урок 1.4- | Формат преобразования Юникод (UTF) | |
| Урок 1.5- | Ресурсы HTML5 | |
| ГЛАВА 2- | Новое для HTML5 | |
| Урок 2.1- | Чем отличается HTML5? | |
| Урок 2.2- | в HTML5 | |
| ГЛАВА 3- | Дизайн веб-страницы | |
| Урок 3.1- | Вопросы дизайна и планирование | |
| Урок 3.2- | Основные теги и структура документа | |
| Урок 3.3- | HTML-теги | |
| Урок 3.4- | Ярлыки для головок | |
| Урок 3.5- | Теги заголовков | |
| Урок 3.6- | Теги для тела | |
Урок 3. 7- 7- | Метаданные | |
| Урок 3.8- | Сохранение HTML-страницы | |
| ГЛАВА 4- | Форматирование страницы | |
| Урок 4.1- | Добавление нового абзаца | |
| Урок 4.2- | Добавление разрыва строки | |
| Урок 4.3- | Вставка пробела | |
| Урок 4.4- | Предварительно отформатированный текст | |
| Урок 4.5- | Изменение цвета фона страницы | |
| Урок 4.6- | Разделительный элемент | |
| ГЛАВА 5- | Текстовые элементы и объекты | |
| Урок 5.1- | Рубрики | |
| Урок 5.2- | Комментарии | |
| Урок 5.3- | Блочные котировки | |
Урок 5. 4- 4- | Горизонтальные линии | |
| Урок 5.5- | Специальные символы | |
| ГЛАВА 6- | Создание списков | |
| Урок 6.1- | Нумерованные (упорядоченные) списки | |
| Урок 6.2- | Маркированные (ненумерованные) списки | |
| Урок 6.3- | Вложенные списки | |
| Урок 6.4- | Списки определений | |
| ГЛАВА 7- | Ссылки | |
| Урок 7.1- | Что такое ссылки? | |
| Урок 7.2- | Текстовые ссылки | |
| Урок 7.3- | Ссылки на изображения | |
| Урок 7.4- | Открытие страницы в новом окне или вкладке | |
| Урок 7.5- | Настройка открытия всех ссылок на странице в новом окне или вкладке | |
Урок 7. 6- 6- | Ссылка на область на той же странице (закладки) | |
| Урок 7.7- | Ссылка на адрес электронной почты | |
| Урок 7.8- | Связывание с другими типами файлов | |
| ГЛАВА 8- | Изображения | |
| Урок 8.1- | Знакомство с изображениями для веб-страниц | |
| Урок 8.2- | Добавление изображений на веб-страницы | |
| Урок 8.3- | Изменение размера изображения | |
| Урок 8.4- | Альтернативный (ALT) текст | |
| Урок 8.5- | Этикетки изображений | |
| ГЛАВА 9- | Базовые столы | |
| Урок 9.1- | Вставка таблицы | |
| Урок 9.2- | Границы стола | |
Урок 9. 3- 3- | Заголовки таблиц | |
| ГЛАВА 10- | Интерактивные кадры | |
| Урок 10.1- | Что такое iframe? | |
| Урок 10.2- | Вставка фреймов | |
| Урок 10.3- | Настройка высоты и ширины | |
| Урок 10.4- | Использование Iframe для цели ссылки | |
| ГЛАВА 11- | Формы | |
| Урок 11.1- | О формах | |
| Урок 11.2- | Отправка на электронную почту | |
| Урок 11.3- | Текстовые поля | |
| Урок 11.4- | Текстовые области | |
| Урок 11.5- | Флажки | |
| Урок 11.6- | Списки меню | |
| Урок 11.7- | Радиокнопки | |
Урок 11. 8- 8- | Кнопка отправки | |
| Урок 11.9- | Кнопка сброса | |
| Урок 11.10- | Изменение порядка вкладок | |
| ГЛАВА 12- | Видео и аудио | |
| Урок 12.1- | О видео- и аудиофайлах | |
| Урок 12.2- | Связывание с видео- и аудиофайлами | |
| Урок 12.3- | Добавление видео | |
| Урок 12.4- | Добавление звука | |
| Урок 12.5- | Использование YouTube для отображения видео | |
| ГЛАВА 13- | Поиск и устранение неисправностей | |
| Урок 13.1- | Поиск и устранение неисправностей | |
| ГЛАВА 14- | Каскадные таблицы стилей | |
Урок 14. 1- 1- | Что такое каскадные таблицы стилей? | |
| Урок 14.2- | Синтаксис CSS | |
| Урок 14.3- | Создание внешнего CSS | |
| Урок 14.4- | Ссылка на CSS | |
| Урок 14.5- | Добавление комментариев и примечаний к CSS | |
| Урок 14.6- | Создание внутренней таблицы стилей | |
| Урок 14.7- | ID и класс | |
| Урок 14.8- | Встроенный стиль | |
| ГЛАВА 15- | Работа с текстом в CSS | |
| Урок 15.1- | Выделение текста (жирный и курсив) | |
| Урок 15.2- | Украшение | |
| Урок 15.3- | Отступ | |
| Урок 15.4- | Трансформация | |
| Урок 15.5- | Выравнивание текста | |
Урок 15. 6- 6- | Шрифты | |
| Урок 15.7- | Размеры шрифта | |
| Урок 15.8- | Межбуквенный интервал (Кернинг) | |
| Урок 15.9- | Межстрочный интервал (Интерлиньяж) | |
| Урок 15.10- | Цвет текста | |
| Урок 15.11- | Поля | |
| Урок 15.12- | Прокладка | |
| Урок 15.13- | Бордюры | |
| Урок 15.14- | Ссылки для укладки | |
| Урок 15.15- | Стили номеров и маркеров | |
| Урок 15.16- | Калибровочные элементы | |
| Урок 15.17- | Обтекание текстом | |
| Урок 15.18- | Слежка | |
| ГЛАВА 16- | Создание фона в CSS | |
Урок 16. 1- 1- | Цвета | |
| Урок 16.2- | Изображения | |
| Урок 16.3- | Фиксированные изображения | |
| ГЛАВА 17- | Изображения в CSS | |
| Урок 17.1- | Непрозрачность | |
| Урок 17.2- | Плавающие изображения | |
| Урок 17.3- | Галереи изображений | |
| Урок 17.4- | Спрайты изображений | |
| ГЛАВА 18- | Блочная модель в CSS | |
| Урок 18.1- | Что такое блочная модель? | |
| Урок 18.2- | Маржа | |
| Урок 18.3- | Прокладка | |
| Урок 18.4- | Граница | |
| Урок 18.5- | Контур | |
| ГЛАВА 19- | Работа с элементами в CSS | |
Урок 19. 1- 1- | Дисплей и видимость | |
| Урок 19.2- | Группировка и вложение | |
| Урок 19.3- | Размеры элементов | |
| Урок 19.4- | Позиционирование | |
| Урок 19.5- | Плавающий | |
| Урок 19.6- | Псевдоклассы/псевдоэлементы | |
| ГЛАВА 20- | Добавление панели навигации в CSS | |
| Урок 20.1- | Вертикальная панель навигации | |
| Урок 20.2- | Горизонтальная панель навигации — встроенный | |
| Урок 20.3- | Горизонтальная панель навигации — плавающая | |
| ГЛАВА 21- | Столы CSS | |
| Урок 21.1- | Бордюры | |
| Урок 21.2- | Свернутые границы | |
Урок 21. 3- 3- | Ширина таблицы и высота ячейки | |
| Урок 21.4- | Цвет стола | |
| Урок 21.5- | Текстовый элемент таблицы | |
| Урок 21.6- | Обивка стола | |
| ГЛАВА 22- | Работа с преобразованиями в CSS | |
| Урок 22.1- | Что такое преобразования? | |
| Урок 22.2- | 2D-преобразования | |
| Урок 22.3- | 3D-преобразования | |
| ГЛАВА 23- | Переходы и анимация в CSS | |
| Урок 23.1- | Переходы | |
| Урок 23.2- | Анимации | |
| ГЛАВА 24- | Сокращение CSS | |
| Урок 24.1- | Сокращенные свойства |
Обзор учебного курса HTML
HTML — это язык программирования в Интернете. Сегодняшнее программное обеспечение для веб-разработки WYSIWYG (What You See Is What You Get) (например, Adobe Dreamweaver и WordPress) позволяет создавать веб-страницы методом «укажи и щелкни», записывая HTML-код за кулисами. Тем не менее, по-прежнему важно понимать язык веб-страниц. Во время этого 3,5-часового обучающего видеокурса по HTML5 и CSS3 наш опытный инструктор научит вас создавать базовую веб-страницу с использованием HTML, а также множество элементов страниц, включая текст, ссылки, фреймы, формы и многое другое. Этот учебник по HTML охватывает тот же материал, что и наше обучение в классе, и был разработан, чтобы обеспечить прочную основу в HTML.
Сегодняшнее программное обеспечение для веб-разработки WYSIWYG (What You See Is What You Get) (например, Adobe Dreamweaver и WordPress) позволяет создавать веб-страницы методом «укажи и щелкни», записывая HTML-код за кулисами. Тем не менее, по-прежнему важно понимать язык веб-страниц. Во время этого 3,5-часового обучающего видеокурса по HTML5 и CSS3 наш опытный инструктор научит вас создавать базовую веб-страницу с использованием HTML, а также множество элементов страниц, включая текст, ссылки, фреймы, формы и многое другое. Этот учебник по HTML охватывает тот же материал, что и наше обучение в классе, и был разработан, чтобы обеспечить прочную основу в HTML.
Курс включает в себя видеоуроки, печатное руководство по эксплуатации, практический экзамен с оценочной обратной связью (узнайте, почему ваши ответы правильные или неправильные), сдачу итогового экзамена и сертификат об окончании курса.
В TeachUcomp, Inc. вы сами выбираете, как вы хотите проводить обучение HTML.
Онлайн-подписки предлагают наибольшую гибкость и выгоду.

 составляющие языка, тег, атрибут тега,
содержимое тега; семантика языка и основные теги, определяющие структуру документа;
основные правила разметки; теги для форматирования текста, их атрибуты.
Рекомендованная литература - "Изучаем HTML, XHTML и CSS" Элизабет Фримен
составляющие языка, тег, атрибут тега,
содержимое тега; семантика языка и основные теги, определяющие структуру документа;
основные правила разметки; теги для форматирования текста, их атрибуты.
Рекомендованная литература - "Изучаем HTML, XHTML и CSS" Элизабет Фримен Рекомендованная
литература - "Изучаем HTML, XHTML и CSS" Элизабет Фримен
Рекомендованная
литература - "Изучаем HTML, XHTML и CSS" Элизабет Фримен js, Angular
js, Angular js, Angular, React, CSS, Sass
js, Angular, React, CSS, Sass js NYC
js NYC dev — Vue.js
dev — Vue.js io
io
 Этот модуль охватывает базовую разметку таблиц, а также более сложные функции, такие как реализация подписей и сводок.
Этот модуль охватывает базовую разметку таблиц, а также более сложные функции, такие как реализация подписей и сводок. Мы ответим на такие вопросы, как: Как сделать текст черным или красным? Как мне сделать так, чтобы мой контент отображался в таком-то месте на экране? Как украсить мою веб-страницу фоновыми изображениями и цветами?
Мы ответим на такие вопросы, как: Как сделать текст черным или красным? Как мне сделать так, чтобы мой контент отображался в таком-то месте на экране? Как украсить мою веб-страницу фоновыми изображениями и цветами? Этот модуль рассматривает каскад и наследование, все доступные типы селекторов, единицы измерения, размеры, стилизацию фона и границ, отладку и многое другое.
Этот модуль рассматривает каскад и наследование, все доступные типы селекторов, единицы измерения, размеры, стилизацию фона и границ, отладку и многое другое. Мы завершаем модуль, рассматривая применение пользовательских шрифтов к вашей странице, а также стилизацию списков и ссылок.
Мы завершаем модуль, рассматривая применение пользовательских шрифтов к вашей странице, а также стилизацию списков и ссылок.

 Вы даже можете создавать свои собственные объекты для инкапсуляции связанных функций и переменных в эффективные пакеты. Объектно-ориентированный характер JavaScript важно понимать, если вы хотите углубить свои знания языка и писать более эффективный код, поэтому мы предоставили этот модуль, чтобы помочь вам. Здесь мы подробно обучаем теории объектов и синтаксису, узнаем, как создавать свои собственные объекты, и объясняем, что такое данные JSON и как с ними работать.
Вы даже можете создавать свои собственные объекты для инкапсуляции связанных функций и переменных в эффективные пакеты. Объектно-ориентированный характер JavaScript важно понимать, если вы хотите углубить свои знания языка и писать более эффективный код, поэтому мы предоставили этот модуль, чтобы помочь вам. Здесь мы подробно обучаем теории объектов и синтаксису, узнаем, как создавать свои собственные объекты, и объясняем, что такое данные JSON и как с ними работать.

 В значительной степени система совместима с API расширений, поддерживаемым Google Chrome и Opera. Расширения, написанные для этих браузеров, в большинстве случаев будут работать в Firefox или Microsoft Edge с небольшими изменениями. API также полностью совместим с многопроцессорным Firefox.
В значительной степени система совместима с API расширений, поддерживаемым Google Chrome и Opera. Расширения, написанные для этих браузеров, в большинстве случаев будут работать в Firefox или Microsoft Edge с небольшими изменениями. API также полностью совместим с многопроцессорным Firefox. HTM
HTM 0655
0655 



 Если вы случайно сотрете «<» или «/», это может сделать страницу смешной. Вы должны быть очень точны при наборе текста.
Если вы случайно сотрете «<» или «/», это может сделать страницу смешной. Вы должны быть очень точны при наборе текста.