— HTML | MDN
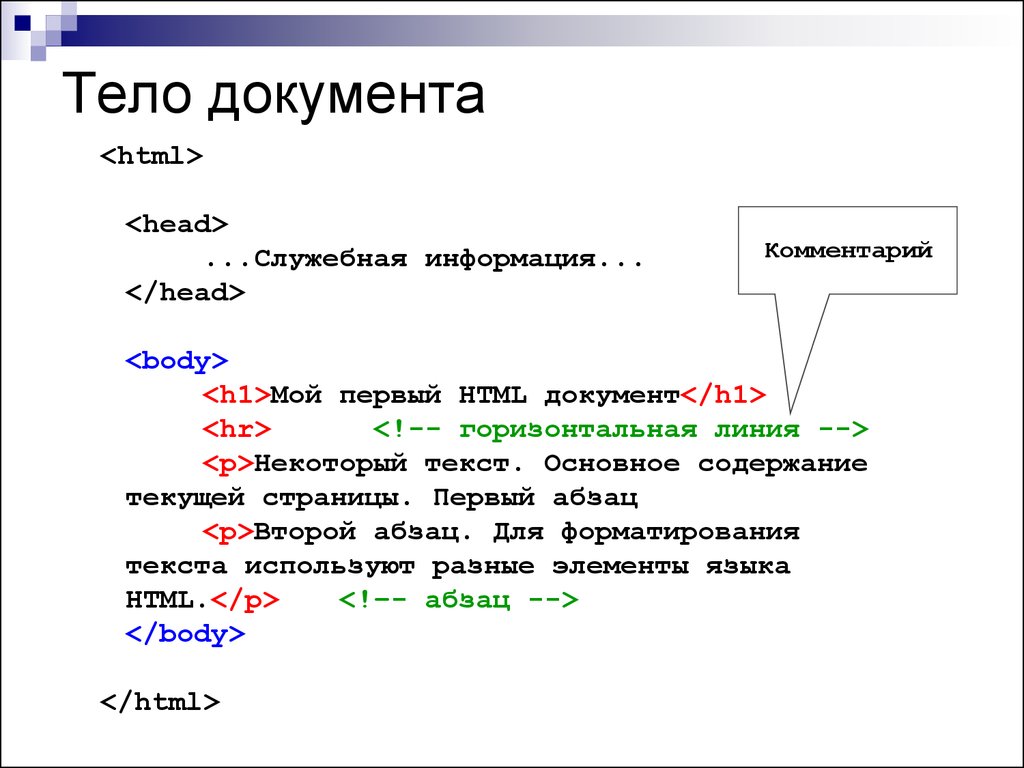
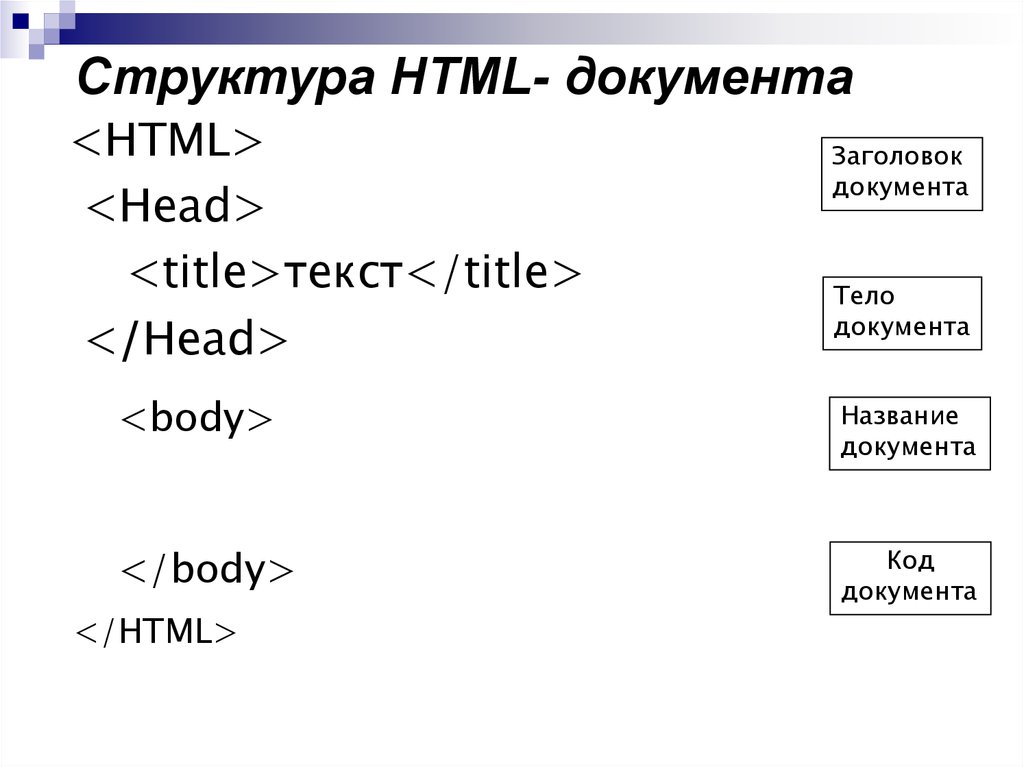
HTML-элемент <html> представляет собой корень (элемент верхнего уровня) HTML-документа, поэтому его так же называют корневым элементом. Все другие элементы должны быть потомками этого элемента (должны находиться внутри него).
| Категории контента | Отсутствуют. |
|---|---|
| Разрешённое содержимое | Один элемент <head>, за которым следует один элемент <body>. |
| Пропуск тега | Открывающий тег может быть пропущен, если первое, что находится внутри элемента <html>, не является комментарием. В HTML5 закрывающий тег может быть пропущен. В старых версиях HTML, если сразу за элементом <html> следует комментарий (при наличии элемента <body>), то закрывающий тег пропускать нельзя. |
| Разрешённые родительские элементы |  Это корневой элемент документа. Это корневой элемент документа. |
| Разрешённые роли ARIA | Отсутствуют. |
| DOM-интерфейс | HTMLHtmlElement (en-US) |
К этому элементу применимы глобальные атрибуты.
manifestЭтот API вышел из употребления и его работа больше не гарантируется.Определяет URI (en-US) файла манифеста, указывающего ресурсы, которые должны быть сохранены в локальном кеше. Смотрите Использование кеша приложений.
versionЭтот API вышел из употребления и его работа больше не гарантируется.Определяет версию HTML DTD (Document Type Definition, больше известное как Doctype), которая управляет текущим документом. Этот атрибут не нужен, потому что он является избыточным, так как есть информация, указываемая в объявлении типа документа.
xmlnsОпределяет пространство имён (en-US) XHTML-документа.
 Значение по умолчанию
Значение по умолчанию "http://www.w3.org/1999/xhtml". Это требуется при парсинге (en-US) документов с помощью парсера (en-US) XML и необязательно для документовtext/html.
<!DOCTYPE html> <html lang="en"> <head>...</head> <body>...</body> </html>
Добавление атрибута lang с допустимым (валидным) идентификатором языка (определены в документе IETF BCP47) в элемент <html> поможет технологии чтения с экрана правильно определить язык. Идентификатор языка должен описывать язык, который используется большей частью содержимого страницы. Без него программы чтения с экрана, как правило, по умолчанию используют язык операционной системы, который может может стать причиной неправильного произношения.
Добавление валидного атрибута lang в элемент <html> также гарантирует, что важные метаданные, содержащиеся в элементе <head>, например заголовок страницы <title>, также будут объявлены правильно.
- MDN Understanding WCAG, Guideline 3.1 explanations (en-US)
- Understanding Success Criterion 3.1.1 | W3C Understanding WCAG 2.0
| Specification |
|---|
| HTML Standard # the-html-element |
BCD tables only load in the browser
with JavaScript enabled. Enable JavaScript to view data.- Элемент верхнего уровня MathML:
<math> - Элемент верхнего уровня SVG:
<svg>
Last modified: , by MDN contributors
Виды HTML элементов: блочные HTML элементы и строчные HTML элементы
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой есть раздел HTML. Мы уже много говорили про особенности языка HTML и даже пытались сравнить структуру HTML со структурой HTTP протокола. Так же мы разбирались с тем, как браузер интерпретирует HTML документ. В этой записи мы на практике посмотрим, что делает браузер с HTML тэгами и ответим на вопросы: «что такое HTML элемент и для чего нужны HTML элементы?». Если вы поймете, как работает браузер с кодом HTML и поймете, принцип формирования HTML элементов, то вам не составит никакого труда разобраться с языком HTML.
Так же мы разбирались с тем, как браузер интерпретирует HTML документ. В этой записи мы на практике посмотрим, что делает браузер с HTML тэгами и ответим на вопросы: «что такое HTML элемент и для чего нужны HTML элементы?». Если вы поймете, как работает браузер с кодом HTML и поймете, принцип формирования HTML элементов, то вам не составит никакого труда разобраться с языком HTML.
Виды HTML элементов: блочные элемент и строчные HTML элементы
Как я уже говорил, в данной записи мы будем разбираться с HTML элементами. Вы узнаете о том, какие бывают HTML элементы, что характерно для строчных HTML элементов, а что характерно для блочных HTML элементов. Так же в конце данной записи вы найдете два примера того, как браузер показывает HTML элементы на странице.
Виды HTML элементов. Что такое HTML элемент?
Содержание статьи:
- Виды HTML элементов. Что такое HTML элемент?
- Блочные HTML элементы
- Строчные HTML элементы
- Примеры блочных HTML элементов
- Примеры строчных HTML элементов
Когда мы рассматривал синтаксис HTML и HTML тэги, мы уже упоминали HTML элементы. Давайте сперва ответим на вопрос: «Что такое HTML элементы?». Чтобы ответить на этот вопрос нужно немного понимать, как работает браузер. Когда браузер получает HTML документ, он считывает тэги, написанные в HTML документе, по этим тэгам он создает HTML страницу, которую пользователь видит на экране.
Давайте сперва ответим на вопрос: «Что такое HTML элементы?». Чтобы ответить на этот вопрос нужно немного понимать, как работает браузер. Когда браузер получает HTML документ, он считывает тэги, написанные в HTML документе, по этим тэгам он создает HTML страницу, которую пользователь видит на экране.
Всё, что вы видите на странице в области просмотра браузера – это HTML элементы. Таким образом мы выяснили разницу между HTML тэгами и HTML элементами: HTML элементы – это то, что пользователь видит на странице в браузере, а HTML тэги – это то, что разработчик пишет, когда создает HTML документ.
Обратите внимание: не все HTML тэги являются HTML элементами, например тэг DOCTYPE, который нужен для того, чтобы браузер понимал, как интерпретировать код документа, не является HTML элементом. Все тэги внутри заголовка HTML документа так же не являются HTML элементами. Но не стоит делать вывод о том, что HTML элемент – это то, что видит пользователь в области просмотра, некоторые HTML элементы могут быть намеренно скрыты при помощи таблиц стилей или HTML атрибутов.
HTML элементы делятся на два вида: блочные HTML элементы и строчные HTML элементы. Первые чаще всего используются для создания структуры HTML страницы (не стоит путать со структурой HTML документа), вторые чаще всего применяются для оформления и логического выделения контента на странице.
Эта запись поможет вам разобраться с тем, какая разница между строчными HTML элементами и блочными HTML элементами. Если вы поймете особенности работы строчных и блочных HTML элементов, то, можно будет сказать, что вы поняли, как работает HTML, и никаких проблем с дальнейшим его изучением не будет.
Блочные HTML элементы
Блочные HTML элементы чаще всего используются для создания структуры HTML страниц или для логического разбиения HTML документа на части. Типичным примером блочных HTML элементов являются:
- HTML тэг <div>, который создает блоки на странице;
- HTML тэг <p>, который делит HTML документ на параграфы или абзацы;
- тэги HTML списка: <ol>, <ul>, <li> и другие;
- HTML заголовки.

Ключевой особенностью блочных HTML элементов является то, что ширина блочных HTML элементов по умолчанию (если не заданы какие-либо ограничивающие правила) определяется областью просмотра браузера или шириной HTML элемента, в которую вложен данный элемент. Другими словами:
Если HTML страницу представить, как стену, то блочный HTML элемент – это плита, ширина которой равняется ширине стены. Высота блочного HTML элемента равна высоте его содержимого плюс внутренние отступы блочного HTML элемента. Про внутренние отступы мы поговорим, когда начнем рассматривать CSS. Сейчас добавим, что если у блочного HTML элемента нет содержимого, то его высота равна нулю, но ширина равна ширине области, в которой данный элемент расположен.
Мы описали все ключевые особенности блочных HTML элементов.
Строчные HTML элементы
Строчные HTML элементы – это такие HTML элементы, ширина которых, равна ширине их содержимого. Если у строчного HTML элемента нет содержимого, то его ширина будет равна нулю. Ширина строчного HTML элемента зависит только от ширины его содержимого, поэтому строчные HTML элементы могут занимать несколько строк. Другими словами, строчные HTML элементы могут быть перенесены на новую строку.
Строчные HTML элементы идут друг за другом, это означает, что если закончился строчный HTML элемент, то в этой же строке может начаться следующий строчный HTML элемент. Опять же, если HTML страница это стена, то строчные HTML элемент – это кирпичи, из которых сделана стена.
В качестве примера строчных HTML элементов можно привести:
- HTML тэг <a>, с помощью которого мы можем создавать ссылки;
- HTML тэг <span>, позволяющий нам оформлять участки текста внутри параграфа;
- HTML тэг <em>, который говорит браузеру о том, что текст является важным и браузер выделяет этот текст курсивом;
- HTML тэг <strong>, так же говорит, что текст важен, но браузер выделяет такой текст жирным.
Высота строчных HTML элементов зависит только от высоты содержимого строчного HTML элемента. Итак, строчные HTML элементы не подстраиваются под область просмотра и нужны для оформления и выделения текста внутри HTML документа.
Примеры блочных HTML элементов
Мы разобрались с тем, что такое блочные HTML элементы и что собой они представляют, давайте теперь приведем несколько примеров блочных HTML элементов и посмотрим, как «ведут» себя блочные HTML элементы на странице.
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Пример блочных HTML элементов</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<divstyle=»width: 800px; margin: 0 auto;»>
<h2>Пример блочных HTML элементов в браузере</h2>
<p>HTML тэг параграфа является парным HTML тэгом и блочным
HTML элементом, ширина которого, равна ширине области,
в которой он расположен. Высота блочного HTML элемента
равна высоте его содержимого плюс внутренние отступы.</p>
<h3>HTML список — это тоже блочный HTML элемент.
Маркированный список создается с помощью тэгов ul и li. </h3>
<ul>
<li>первый элемент списка;</li>
<li>для примера нам нужно, чтобы второй элемент был длиннее;</li>
<li>а этот короче.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Пример блочных HTML элементов</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <divstyle=»width: 800px; margin: 0 auto;»> <h2>Пример блочных HTML элементов в браузере</h2> <p>HTML тэг параграфа является парным HTML тэгом и блочным HTML элементом, ширина которого, равна ширине области, в которой он расположен. Высота блочного HTML элемента равна высоте его содержимого плюс внутренние отступы.
<h3>HTML список — это тоже блочный HTML элемент. Маркированный список создается с помощью тэгов ul и li. </h3> <ul> <li>первый элемент списка;</li> <li>для примера нам нужно, чтобы второй элемент был длиннее;</li> <li>а этот короче.</li> </ul> </div> </body> </html> |
Открыв HTML документ в браузере, вы увидите, как расположились блочные элементы на странице:
Расположение блочных HTML элементов на странице
Давайте дадим небольшие пояснения к коду HTML и тому, что мы видим на странице браузера. Внутри HTML тэга <body> у нас расположен тэг <div>. HTML элемент DIV является блочным, по идеи, он должен был занять всю ширину области просмотра в браузере, но мы ограничили его ширину при помощи HTML атрибута style. В этом можно убедиться, воспользовавшись консолью: нажмите F12 и в появившемся дереве наведите курсор на DIV, вы увидите:
Размеры блочного HTML элемента DIV
Во-первых, браузер подсветил нам HTML элемент DIV на странице, во-вторых, браузер показал размеры HTML элемента: высоту и ширину. Если вы будете наводить курсор мыши на другие элементы, то увидите, что их ширина равна 800px, так все они расположены внутри блока DIV, ширину которого мы явно указали и равна она 800px.
Если вы будете наводить курсор мыши на другие элементы, то увидите, что их ширина равна 800px, так все они расположены внутри блока DIV, ширину которого мы явно указали и равна она 800px.
Итак, мы убедились в том, что ширина блочного HTML элемента равна ширине области, в которой он расположен, соответственно, блочные HTML элементы располагаются друг под другом, если не заданы дополнительные правила поведения при помощи таблицы стилей или HTML атрибутов. А так же мы убедились в том, что высота блочных HTML элементов зависит от их содержимого.
Давайте выполним эксперимент с блочными HTML элементами: откройте тестовую страницу в браузере на всю ширину вашего экрана: вы увидите, что содержимое расположилось четко по середине страницы, этого мы добились за счет CSS свойства margin и значения 0 auto, которое мы ему задали.
А теперь начните потихоньку сужать ширину окна браузера, сначала вы увидите, что контент «начинает двигаться» к левой границе окна, когда ширина окна браузера станет 800px, у вас не останется белых полей ни справа, ни слева, всю ширину займет блочный HTML элемент:
Ширина блочных HTML элементов в данный момент равна ширине окна браузера
Если вы продолжите сужать окно браузера, то увидите, что контент начнет уходить за правую границу браузера, а снизу области просмотра у вас появится скролл, который нужен для того, чтобы вы смогли увидеть всё содержимое HTML элемента:
Ширина блочного HTML элемента больше, чем область просмотра браузера
Обратите внимание: мы не увидели того, что ширина блочного HTML элемента зависит от ширины области просмотра, такое поведение вызвано тем, что мы задали фиксированную ширину для блока <div>, которая равна 800px. Более подробно об этом мы поговорим, когда будем рассматривать фиксированную блочную верстку макета. Но сейчас вам нужно запомнить: если вы задали фиксированную ширину для блочного элемента, то он не будет подстраиваться под область просмотра.
Более подробно об этом мы поговорим, когда будем рассматривать фиксированную блочную верстку макета. Но сейчас вам нужно запомнить: если вы задали фиксированную ширину для блочного элемента, то он не будет подстраиваться под область просмотра.
Думаю, мы с вами разобрались с особенностью блочных HTML элементов и с тем, как отображает браузер блочные HTML элементы.
Примеры строчных HTML элементов
Давайте посмотрим на пример того, как браузер работает со строчными HTML элементами. Создайте HTML документ, как это показано в примере ниже:
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Пример строчных HTML элементов</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<div>
<h2>Пример строчных HTML элементов в браузере</h2>
<p>HTML тэг span является парным HTML тэгом и строчным
<a href=»#»>HTML элементом</a>, <span>
ширина которого, равна ширине его содержимого,
Высота строчного HTML элемента равна высоте его
содержимого.![]() </span></p>
</div>
</body>
</html>
</span></p>
</div>
</body>
</html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Пример строчных HTML элементов</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <div> <h2>Пример строчных HTML элементов в браузере</h2> <p>HTML тэг span является парным HTML тэгом и строчным <a href=»#»>HTML элементом</a>, <span> ширина которого, равна ширине его содержимого, Высота строчного HTML элемента равна высоте его содержимого.</span></p> </div> </body> </html> |
Во-первых, мы не стали ограничивать ширину блока DIV, убрав атрибут style. Во-вторых, на странице два строчных HTML элемента: HTML ссылка <a> и строчный HTML элемент SPAN. Воспользовавшись консолью, вы увидите, что ширина строчного элемента SPAN равна ширине текста:
Во-вторых, на странице два строчных HTML элемента: HTML ссылка <a> и строчный HTML элемент SPAN. Воспользовавшись консолью, вы увидите, что ширина строчного элемента SPAN равна ширине текста:
Пример того, что ширина строчного HTML элемента равна ширине контента
А ширина блочного элемента P, равна ширине окна браузера:
А ширина блочного HTML элемента равна ширине области просмотра браузера
Когда вы начнете сужать окно браузера, то увидите, что строчки, а, соответственно, и строчные HTML элементы будут переноситься браузером. А вот блочные HTML элементы будут сохранять ширину области просмотра:
Различие в поведение строчных и блочных HTML элементов
Итак, мы разобрались с тем, как ведут себя на странице строчные HTML элементы и в чем разница между блочными и строчными HTML элементами. Поняв, как браузер отображает HTML элементы на странице, вы поймете, как работает HTML.
HTMLElement — веб-API | MDN
Интерфейс HTMLElement представляет любой элемент HTML. Некоторые элементы реализуют этот интерфейс напрямую, а другие реализуют его через интерфейс, который его наследует.
Некоторые элементы реализуют этот интерфейс напрямую, а другие реализуют его через интерфейс, который его наследует.
Наследует свойства своего родителя, Элемент .
-
HTMLElement.accessKey Строка, представляющая ключ доступа, назначенный элементу.
-
HTMLElement.accessKeyLabelТолько чтение Возвращает строку, содержащую назначенный элементу ключ доступа.
-
HTMLElement.attributeStyleMapТолько чтение StylePropertyMap, представляющий объявления атрибута стиля элемента.HTMLElement.contentEditableСтрока, где значениеtrueозначает, что элемент доступен для редактирования, а значениеfalseозначает, что это не так.
HTMLElement.isContentEditableТолько чтениеВозвращает логическое значение, указывающее, можно ли редактировать содержимое элемента.HTMLElement.contextMenuУстаревший НестандартныйAHTMLMenuElement, представляющий контекстное меню, связанное с элементом. Это может бытьnull.HTMLElement.datasetТолько чтениеВозвращаетDOMStringMap, с помощью которого скрипт может читать и записывать пользовательские атрибуты данных элемента (data-*).HTMLElement.dirСтрока, отражающая глобальный атрибутdir, представляющий направленность элемента. Возможные значения:
Возможные значения: "ltr","rtl"и"auto".HTMLElement.draggableЛогическое значение, указывающее, можно ли перетаскивать элемент.HTMLElement.enterkeyhintСтрока, определяющая, какую метку действия (или значок) отображать для клавиши ввода на виртуальной клавиатуре.HTMLElement.скрытыйСтроковое или логическое значение, отражающее значение 9 элемента.0004 скрытый атрибут.-
HTMLElement.inert Логическое значение, указывающее, должен ли пользовательский агент действовать так, как будто данный узел отсутствует для событий взаимодействия с пользователем, поиска текста на странице («найти на странице») и выделения текста.
-
HTMLElement.innerText Представляет отображаемое текстовое содержимое узла и его потомков.
 Как геттер, он аппроксимирует текст, который пользователь получил бы, если бы он выделил содержимое элемента курсором, а затем скопировал его в буфер обмена.
Как сеттер, он заменяет содержимое внутри выбранного элемента, преобразуя любые разрывы строк в 9 символов.0004
Как геттер, он аппроксимирует текст, который пользователь получил бы, если бы он выделил содержимое элемента курсором, а затем скопировал его в буфер обмена.
Как сеттер, он заменяет содержимое внутри выбранного элемента, преобразуя любые разрывы строк в 9 символов.0004
элементов.-
HTMLElement.inputMode Строковое значение, отражающее значение атрибута
inputmodeэлемента.-
HTMLElement.lang Строка, представляющая язык атрибутов элемента, текста и содержимого элемента.
-
HTMLElement.noModule Логическое значение, указывающее, может ли сценарий импорта выполняться в пользовательских агентах, которые поддерживают сценарии модулей.
-
HTMLElement.nonce Возвращает криптографический номер, использованный один раз, который используется политикой безопасности содержимого для определения того, будет ли разрешено выполнение данной выборки.

-
HTMLElement.offsetHeightТолько чтение Возвращает двойное число
-
HTMLElement.offsetLeftТолько чтение Возвращает
double, расстояние от левой границы этого элемента до левой границы егоoffsetParent.-
HTMLElement.offsetParentТолько чтение Элемент
-
HTMLElement.offsetTopТолько чтение Возвращает
double, расстояние от верхней границы этого элемента до егоoffsetParentверхняя граница.-
HTMLElement.offsetWidthТолько чтение Возвращает
двойное число, содержащее ширину элемента относительно макета.
-
HTMLElement.outerText Представляет отображаемое текстовое содержимое узла и его потомков. В качестве геттера он аналогичен
HTMLElement.innerText(он представляет отображаемое текстовое содержимое элемента и его потомков). Как сеттер, он заменяет выбранный узел и его содержимое заданным значением, преобразуя любые разрывы строк в
-
HTMLElement.propertiesЭкспериментальный Только чтение Возвращает
HTMLPropertiesCollection…-
HTMLElement.spellcheck Логическое значение, управляющее проверкой орфографии. Он присутствует во всех элементах HTML, хотя и не влияет на все из них.
-
HTMLElement.style CSSStyleDeclaration, представляющий объявления атрибута стиля элемента.
HTMLElement.tabIndexДлинныйHTMLElement.titleСтрока, содержащая текст, который появляется во всплывающем окне, когда указатель мыши находится над элементом.HTMLElement.translateЛогическое значение, представляющее перевод.
Наследует методы от своего родителя, Element .
HTMLElement.attachInternals()Возвращает объектElementInternalsи позволяет пользовательскому элементу участвовать в HTML-формах.HTMLElement.blur()Удаляет фокус клавиатуры с текущего элемента.HTMLElement.click()Отправляет элементу событие щелчка мышью.
HTMLElement.focus()Делает элемент текущим фокусом клавиатуры.
Прослушивайте эти события с помощью addEventListener() или путем назначения прослушивателя событий свойству oneventname этого интерфейса.
копияЗапускается, когда пользователь инициирует действие копирования через пользовательский интерфейс браузера.вырезИнициируется, когда пользователь инициирует действие вырезания через пользовательский интерфейс браузера.пастаЗапускается, когда пользователь инициирует действие вставки через пользовательский интерфейс браузера.неверныйИнициируется, когда элемент не удовлетворяет своим ограничениям во время проверки ограничения.
События анимации
анимацияотменаВозникает, когда анимация неожиданно прерывается.
анимацияконецЗапускается, когда анимация завершилась нормально.итерация анимацииЗапускается после завершения итерации анимации.анимациястартЗапускается при запуске анимации.
События ввода
перед вводомЗапускается, когда значение элемента

 Значение по умолчанию
Значение по умолчанию 
 </p>
</p>
 Возможные значения:
Возможные значения:  Как геттер, он аппроксимирует текст, который пользователь получил бы, если бы он выделил содержимое элемента курсором, а затем скопировал его в буфер обмена.
Как сеттер, он заменяет содержимое внутри выбранного элемента, преобразуя любые разрывы строк в 9 символов.0004
Как геттер, он аппроксимирует текст, который пользователь получил бы, если бы он выделил содержимое элемента курсором, а затем скопировал его в буфер обмена.
Как сеттер, он заменяет содержимое внутри выбранного элемента, преобразуя любые разрывы строк в 9 символов.0004