Персональный сайт — Основы HTML, Фон страницы, Метатеги
| Основы HTML Историю возникновения языка HTML пропускаем, поскольку ее можно найти в любой книге по HTML. Слово HTML представляет собой сокращение от HyperText Markup Language — язык разметки гипертекста. В основном, HTML-документ является простым текстовым файлом, который содержит текст и ничего больше. Так что создавать веб-страницы можно в любом текстовом редакторе. Когда веб-страница открывается в браузере, он просматривает код HTML, находит специальные символы, называемые тегами, и использует их для вставки изображений, изменения вида текста, создание ссылок на другие веб-страницы и др. Для обозначения тегов используется символ <тег>. Теги бывают
двух видов: парные, которые выделяют блок текста, также называются
еще контейнером (Пример. 1) и одиночные. Контейнер требует закрывающего
тега, обозначаемого </тег>. Теги нечувствительны к регистру,
поэтому запись <B> и <b> эквивалентна.
Поскольку одновременно можно использовать любое разумное сочетание тегов, следует помнить об их вложенности (Пример. 2). Один контейнер должен находиться внутри другого, и никак не пересекаться (Пример. 3).
Структура документаВсе нормальные веб-страницы состоят из двух разделов — заголовка (HEAD) и тела документа (BODY). Раздел заголовка может содержать текст и теги, но содержимое этого раздела не показывается напрямую на странице. Тело документа предназначено для размещения тегов и содержательной части.
Раздел заголовка документа (HEAD) Теги и тексты, находящиеся в этом разделе, не отображаются на веб-странице. Этот раздел определяет заголовок веб-страницы, может содержать метатеги, скрипты и CSS. Тег-контейнер <TITLE></TITLE> содержит заголовок окна страницы. Заголовок показывается в левом верхнем углу окна браузера, когда страница загружена. Все остальное содержимое хранится в теле документа. Цвет фонаЦвет фона веб-страницы задается с использованием параметра bgcolor тега BODY.
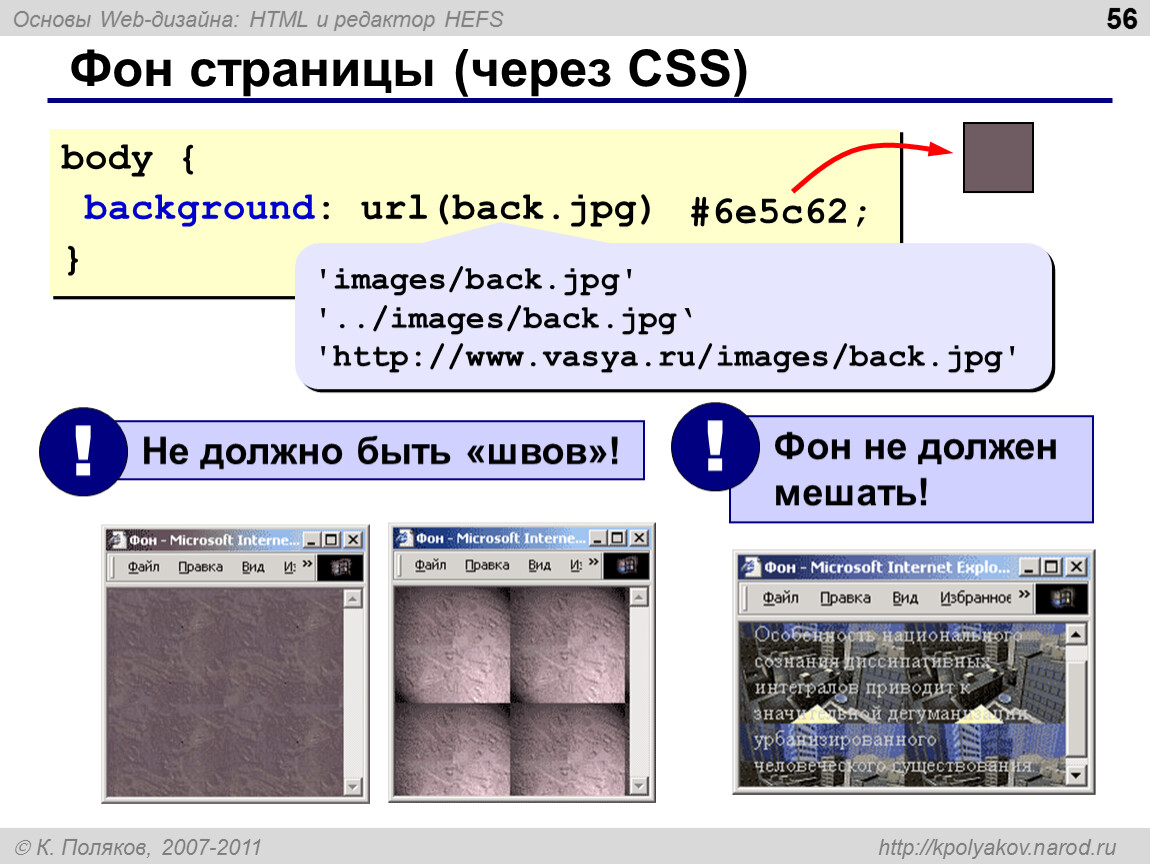
Цвет можно указывать в шестнадцатеричном значении или по его имени. Несмотря на то, что для фона можно указывать любой цвет, в большинстве сайтов используется преимущественно белый фон и черные буквы, как наиболее устоявшийся вариант. Фоновый рисунокВ качестве фона можно использовать любое подходящее для этого изображение. Фон не должен отвлекать внимание от текста, при этом должен хорошо сочетаться с цветовой гаммой веб-страницы и быть маленьким по размеру, чтобы быстро загружаться. Если после перечисленного вы все еще хотите добавить фоновый рисунок на страницу, следует воспользоваться параметром background тега BODY.
Если изображение меньше размера экрана монитора, оно будет размножено
по горизонтали и вертикали. Поскольку фоновый рисунок загружается медленнее, чем цвет фона, может получиться, что текст не будет читаться некоторое время, пока не произойдет загрузка рисунков. То же самое может случиться и при отключенных в браузере рисунках. Поэтому рекомендуется всегда задавать цвет фона наряду с фоновым рисунком (Пример 3).
Фиксированный фонПо умолчанию, при использовании полосы прокрутки, фоновый рисунок
перемещается вместе с содержимым веб-страницы. Internet Explorer
позволяет сделать фон неподвижным с помощью параметра bgproperties=»fixed»
тега BODY.
При указании параметра bgproperties=»fixed», как показано в Примере 4, фоновый рисунок на веб-странице будет оставаться неподвижным, а текст, рисунки и другие элементы станут перемещаться вместе с полосой прокрутки. Данная возможность не работает в Internet Explorer 3, Netscape Communicator 4.x и Opera 3.x. Метатеги Метатеги используются для хранения информации предназначенной для
браузеров и поисковых систем. Например, механизмы поисковых систем
обращаются к метатегам для получения описания сайта, ключевых слов
и других данных. Метатеги для поисковых механизмовСреди разработчиков сайтов существует мнение, что правильно написанные метатеги позволяют подняться к верхним строчкам поисковых серверов. На самом деле это не так, на одних метатегах высоко не поднимешься, но и неудачно выполненное содержимое метатегов может ухудшить рейтинг сайта. Два метатега предназначены специально для поисковых серверов: Description (описание) и Keywords (ключевые слова). Некоторые вебмастера добавляли в раздел keywords ключевые слова, которые не имеют никакого отношения к теме сайта, но зато пользовались определенным успехом среди посетителей поисковиков. Однако, через некоторое время, поисковые системы научились бороться с таким явлением и проверяют содержимое веб-страницы на соответствие заявленным ключевым словам. Некоторые принципы относящиеся к метатегам: — Не включайте ключевые слова, которые не содержатся на ваших страницах; DescriptionБольшинство поисковых серверов отображают содержимое поля Description
при выводе результатов поиска.
KeywordsЭтот метатег был предназначен для описания ключевых слов встречающихся
на странице. Но в результате действия людей, желающих попасть в
верхние строчки поисковых систем любыми средствами, теперь дискредитирован.
Поэтому многие поисковики просто пропускают этот параметр.
Ключевые слова можно перечислять через пробел или запятую. Поисковые системы сами приведут запись к виду, который они используют. Автозагрузка страницЧтобы автоматически загружать новый документ через определенный промежуток времени используется инструкция HTTP-EQUIV=»REFRESH» (Пример 3).
Браузер поймет эту запись, как ожидать 5 секунд, а затем загрузить новую страницу, указанную в параметре URL. Этот метатег позволяет создавать перенаправление (редирект) на другой сайт. Если параметр URL не указан, произойдет автоматическое обновление страницы через количество секунд, заданных в content. Запрет кэширования страницыПросмотренные веб-страницы и файлы помещаются браузером в специальное место на локальном диске компьютера. Это ускоряет отображение часто посещаемых или ранее просмотренных веб-страниц, поскольку в следующие посещения браузер может открыть их с жесткого диска, а не из Интернета. В некоторых случаях, например, для часто обновляемых страниц, кэширование можно запретить. Пример 4. Запрет кэширования<head> </head> |
Как разделить фон на 2 цвета с помощью CSS | Мигель Нуньес
Как разделить фон на 2 цвета с помощью CSS | Мигель Нуньес | Medium Чтение: 3 мин.
·
3 февраля 2022 г.В этом уроке я научу вас, как разделить фон на два цвета. Не волнуйтесь, это очень просто и не требует сложного кода. Давайте начнем.
CSS:
Удалите отступы и поля по умолчанию для элементов.
*{
заполнение: 0;
поля: 0;
} Автор Miguel Nunez
191 Последователи
Просто парень, который любит разрабатывать программное обеспечение. Канал YouTube: https://www.youtube.com/@codefoxx/videos
Еще от Мигеля Нуньеса
Мигель Нуньес
Как загрузить и просмотреть изображение с помощью JavaScript
Когда вы впервые узнаете, как для загрузки изображения в свой проект, скорее всего, вам достаточно будет просто успешно добавить файл …
·4 мин чтения·8 августа 2021 г.Miguel Nunez
HTML, CSS и JavaScript — Как показать/скрыть пароль с помощью значка глаза
В этом уроке я показать вам, как реализовать функцию отображения/скрытия пароля в поле ввода пароля.
 Зачем вам это… ·2 минуты чтения·2 августа 2022 г.
Зачем вам это… ·2 минуты чтения·2 августа 2022 г.Мигель Нуньес
Как подсчитать количество посещений вашего веб-сайта с помощью Count API — JavaScript
Вы когда-нибудь задумывались, сколько посетителей посещает ваш сайт? В этом уроке я научу вас, как отслеживать это, всего за 4 простых шага, с помощью…
· 5 минут чтения · 1 февраля 2022 г.Miguel Nunez
Как загрузить и отобразить несколько Изображения с Node.js и Multer — JavaScript
с функцией перетаскивания
·14 минут чтения·28 декабря 2022 г.Просмотреть все от Miguel Nunez
Средний
Reed Barger
in
7 проектов React для начинающих в 2023 году (+ код)
Вы готовы начать создавать простые проекты с React, но не знаете, что делать. С чего начать?
·Чтение через 6 мин·11 январяDigital Republic ✨
9 проектов, которые помогут вам стать экспертом по фронтенду в 2023 г.
 ·10 минут чтения·3 9 фев.0003
·10 минут чтения·3 9 фев.0003Списки
Истории, которые помогут вам расти как разработчику программного обеспечения
19 историй·46 сохранений
Выбор персонала
311 историй·79 сохранений
Christina Sa
in
Практический пример UX-дизайна, который меня поразил Hired
Получить работу в сфере UX-дизайна сложно, но один конкретный пример помог мне выделиться из толпы. Я разработал нетрадиционный…
·8 мин. чтения·16 мартаМихал Малевич
Существует ПЯТЬ уровней навыков пользовательского интерфейса.
Только уровень 4+ позволяет нанять вас.
·Чтение через 6 мин·25 апреляThe PyCoach
в
Вы используете ChatGPT неправильно! Вот как опередить 99% пользователей ChatGPT
Овладейте ChatGPT, изучив технику быстрого доступа.
·7 минут чтения·17 мартаbitbug
in
Как преобразовать изображение в Base64 с помощью Javascript
Canvas или FileReader можно использовать для преобразования данных изображения в строку base64
·4 мин чтения·16 января См. дополнительные рекомендации
дополнительные рекомендации
Статус
Карьера
9000 4 Преобразование текста в речь10 лучших фоновых слайд-шоу в JavaScript или чистый CSS (обновление 2023 г.)
Ищете решение для создания привлекательных фонов для главного заголовка или всего тела вашей веб-страницы?
Это тщательно отобранный список из 10 лучших решений JavaScript и Pure CSS для создания фоновых слайд-шоу, привлекающих внимание пользователей и повышающих уровень вовлеченности и конверсии в современном веб-приложении. Веселиться.
Первоначально опубликовано в ноябре 2019 г., обновлено 23 февраля 2023 г.
Плагины фонового слайд-шоу jQuery:
Плагин динамического фонового слайд-шоу — обратное растяжение
Простой в использовании плагин jQuery, который позволяет вам добавлять потрясающие фоновые изображения с эффектами слайд-шоу на вашу веб-страницу или любой элемент HTML. Этот плагин может автоматически изменять размер фоновых изображений в соответствии с вашими потребностями.
Этот плагин может автоматически изменять размер фоновых изображений в соответствии с вашими потребностями.
[Демо] [Скачать]
Amazing Background & Slideshow Plugin — Vegas
Vegas — удивительный плагин jQuery для добавления красивых полноэкранных фонов на ваши веб-страницы.
[Демо] [Скачать]
Расширенный полноэкранный плагин слайд-шоу
Плагин jQuery для полноэкранного фонового слайд-шоу, который можно использовать для отображения ваших красивых фотографий (изображений) в потрясающем стиле.
[Демо] [Скачать]
Полноэкранное фоновое слайд-шоу jQuery — MaxImage
Плагин jQuery Slideshow, позволяющий использовать плагин jQuery Cycle в качестве полноэкранного слайд-шоу. Он поддерживает почти все функции jQuery Cycle, переходы и т. д.
[Демо] [Скачать]
Плагин слайд-шоу полноэкранного фонового изображения с jQuery
Еще один простой, но настраиваемый плагин слайд-шоу фонового изображения jQuery, который позволяет автоматически переключаться фоновые изображения вашей страницы с определенной скоростью.
[Демо] [Скачать]
Плагины фонового слайд-шоу Vanilla JS:
Basic Background Slideshow In JavaScript — easy_background
изображений.
[Демо] [Скачать]
Адаптивное слайд-шоу фонового изображения с плавными переходами
Полностью адаптивное слайд-шоу фонового изображения с плавными переходами на основе CSS3 и элементами управления «следующий/предыдущий/автовоспроизведение/пауза».
[Демо] [Скачать]
Динамическое слайд-шоу фона с ванильным JavaScript
Переключатель фонового изображения ванильного JavaScript, который переключается между фоновыми изображениями с пользовательскими переходами, щелкая заданные элементы триггера.
[Демо] [Скачать]
Фоновое слайд-шоу на чистом CSS:
Только CSS Слайд-шоу с перекрестным затуханием фона
Полноэкранное фоновое слайд-шоу с эффектом плавного перехода, построенное только с использованием HTML и CSS/CSS3.


 Неправильное сочетание тегов
Неправильное сочетание тегов  —>
—>





 htmlbook.ru»>
htmlbook.ru»>