Обобщённое правило для шрифтов | CSS
Удобным способом задать свойства для шрифта является использование правила font, которое позволяет указать:
font-stylefont-variantfont-weightfont-size/line-height(эти два правила записываются через слэш)font-family
Шесть разных правил внутри одного! Это помогает сократить CSS код и улучшить его читабельность. Обязательными из них являются font-size и font-family. Остальные можно не указывать.
Пример записи со всеми возможными правилами: font: italic small-caps bold 24px/1.2 Arial;
Предположим, что нам нужен жирный курсив с размером шрифта 24 пикселя из семейства шрифтов Arial, тогда правило в CSS будет выглядеть следующим образом:
.text {
font: italic bold 24px Arial;
}
Жирный курсив с размером шрифта 24 пикселя из семейства Arial
Обратите внимание на порядок использования значений внутри свойства  Вначале идут стилистические правила, затем размер шрифта и его межстрочный интервал и потом семейство шрифта. Это важно, так как при другом порядке браузер может некорректно обработать результат.
Вначале идут стилистические правила, затем размер шрифта и его межстрочный интервал и потом семейство шрифта. Это важно, так как при другом порядке браузер может некорректно обработать результат.
При указании свойства font-family также рекомендуется указать универсальное семейство шрифтов. Это необходимо для того, чтобы при отсутствии шрифта у пользователя был выбран подходящий из установленных в его системе. Как и при указании одиночного свойства font-family, все шрифты должны быть отделены запятыми. Это же касается и семейства шрифта.
.text {
font: italic bold 24px Arial, sans-serif;
}
Использование одного правила или нескольких
Этот раздел относится не только к правилу font, но и ко всем обобщённым правилам, которые вы изучите в процессе прохождения курса. С одной стороны, кажется, что использование одного правила сокращает количество строк, которые используются в CSS. Это действительно так, но есть две основные проблемы использования таких свойств:
- Запоминание правильного порядка значений.
 Используя обобщённые свойства вам всегда стоит держать в голове верный порядок значений свойств. В этом легко можно ошибиться на первых этапах изучения. Хорошим вариантом будет использование отдельных свойств, но в том порядке, в котором они идут в обобщённом свойстве. С опытом вы сможете переключиться на одно правило
Используя обобщённые свойства вам всегда стоит держать в голове верный порядок значений свойств. В этом легко можно ошибиться на первых этапах изучения. Хорошим вариантом будет использование отдельных свойств, но в том порядке, в котором они идут в обобщённом свойстве. С опытом вы сможете переключиться на одно правило - Обобщённые свойства перебивают отдельные. Если в коде вы указали
font-variant: small-caps;, а потом для этого же элемента применилиfont: 16px/24px sans-serif;, то капитель будет сброшена в значение по умолчанию
Задание
Добавьте в редактор параграф с классом bold-text и установите следующие правила используя обобщённое свойство
- Жирное начертание
- Размер шрифта:
24px - Шрифта Verdana
- Семейство шрифтов: без засечек
Стили запишите в теге <style>
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
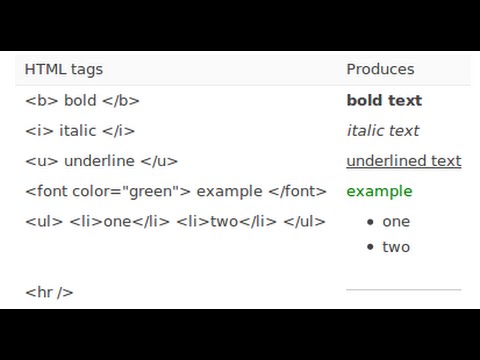
Код шрифта HTML
<голова>
Этот шрифт имеет размер 16 пикселей, высота строки — 22 пикселя, оранжевый цвет и семейство шрифтов «Garamond».
Если на компьютере пользователя нет «Гарамонд», будет использоваться «Грузия». В противном случае он будет использовать шрифт «serif» по умолчанию на компьютере пользователя (часто это «Times» или «Times Roman» — просто оставьте его как «serif»).
В противном случае он будет использовать шрифт «serif» по умолчанию на компьютере пользователя (часто это «Times» или «Times Roman» — просто оставьте его как «serif»).
Вы также можете указать жирный текст и курсив, если хотите!
Приведенный выше код шрифта устанавливает общие свойства, такие как размер шрифта, высота строки, семейство шрифтов и цвет шрифта. Вот еще несколько цветов на выбор.
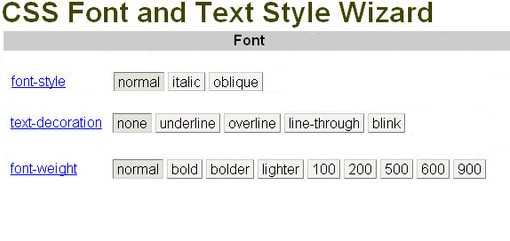
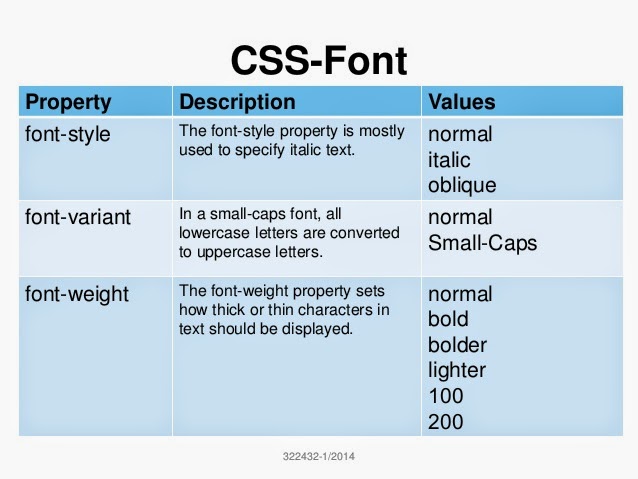
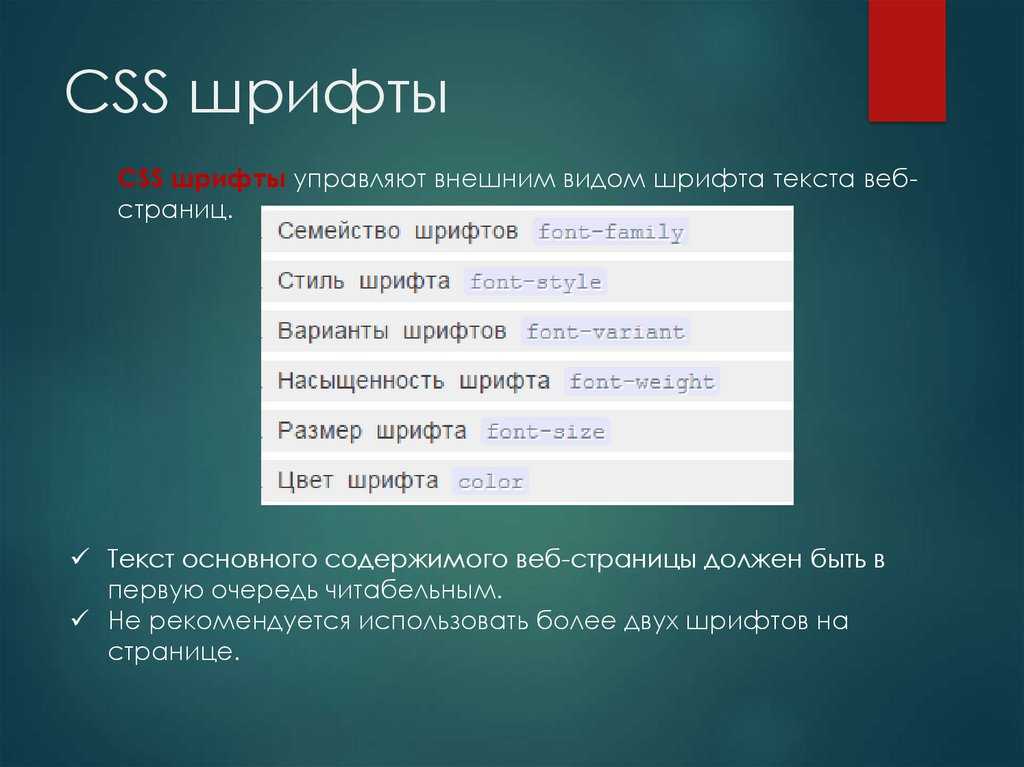
Свойства шрифта
При кодировании HTML для форматирования используется CSS. Вот свойства шрифта/текста CSS:
-
шрифт -
семейство шрифтов -
размер шрифта -
настройка размера шрифта -
растяжка шрифта -
стиль шрифта -
вариант шрифта -
вес шрифта -
межбуквенный интервал -
высота строки -
цвет -
цвет фона -
выравнивание по тексту -
украшение текста -
отступ текста -
тень текста -
преобразование текста
Вы можете увидеть некоторые из этих свойств в действии ниже.
Семейство шрифтов
Если вы хотите указать только семейство шрифтов, вы можете использовать свойство font-family :
<голова>
Пример свойства CSS font-family.

 Используя обобщённые свойства вам всегда стоит держать в голове верный порядок значений свойств. В этом легко можно ошибиться на первых этапах изучения. Хорошим вариантом будет использование отдельных свойств, но в том порядке, в котором они идут в обобщённом свойстве. С опытом вы сможете переключиться на одно правило
Используя обобщённые свойства вам всегда стоит держать в голове верный порядок значений свойств. В этом легко можно ошибиться на первых этапах изучения. Хорошим вариантом будет использование отдельных свойств, но в том порядке, в котором они идут в обобщённом свойстве. С опытом вы сможете переключиться на одно правило
 д.
д.