| onplay | Скрипт викликається коли медіа дані готові почати відтворення. |
| onafterprint | Скрипт виконується тільки після як документ надрукований. |
| onbeforeprint | Скрипт виконується перед тим, як документ надрукований. |
| onbeforeunload | Скрипт виконується коли документ ось-ось буде вивантажений |
| onhashchange | Скрипт виконується коли там відбулися зміни до частини якоря в URL |
| onload | Викликається після того як завантаження елемента завершене. |
| onmessage | Скрипт виконується коли викликане повідомлення. |
| onoffline | Спрацьовує коли браузер починає працювати в автономному режимі |
| ononline | Спрацьовує коли браузер починає працювати в режимі онлай. |
| onpagehide | Скрипт виконується коли користувач переходить на іншу сторінку сторінку. |
| onpageshow | Скрипт виконується коли користувач заходить на сторінку. |
| onpopstate | Скрипт виконується коли змінено історію одного вікна. |
| onresize | Скрипт виконується, коли розмір вікна браузера змінюється. |
| onstorage | Скрипт виконується, коли вміст Web Storage оновлюється. |
| onunload | Викликається, коли сторінка розвантажена, або вікно браузера було зачинено. |
| onblur | Скрипт виконується, коли елемент втрачає фокус. |
| onchange | Викликається в той момент, коли значення елемента змінюється. |
| oncontextmenu | Скрипт виконується коли викликається контекстне меню. |
| onfocus | Викликається в той момент, коли елемент отримує фокус. |
| oninput | Скрипт викликається коли користувач вводить дані поле. |
| oninvalid | Скрипт виконується, коли елемент недійсний. |
| onreset | Викликається, коли натискається у формі кнопка типу Reset. |
| onsearch | Викликається, коли користувач щось пише в поле пошуку (для <input type="search">) |
| onselect | Викликаєтсья після того як будь-який текст був обраний в елементі. |
| onsubmit | Викликається при відправленні форми. |
| onkeydown | Подія викликається, коли користувач затис (натиснув та не відпускає) клавішу. |
| onkeypress | Викликається коли корисрувач натиснув на клавішу. |
| onkeyup | Викликається коли користувач відпускає клавішу. |
| ondblclick | Виникає при подвійному клацанні ЛКМ на елементі. |
| ondrag | Періодично викликається при операції перетягування. |
| ondragend | Викликається коли користувач відпускає перелягуваний елемент. |
| ondragenter | Викликається, коли перетягуваний елемент входить в цільову зону. |
| ondragleave | Викликається, коли перетягуваний елемент виходть з зони призначення. |
| ondragover | Викликається, коли перетягуваний елемент знаходиться в зоні призначення. |
| ondragstart | Викликається, коли користувач починає перетягувати елемент, або виділений текст. |
| ondrop | Викликається, коли перетягуваний елемент падає до зони призначення. |
| onmousedown | Викликається, коли користувач затискає ЛКМ на елементі. |
| onmousemove | Викликається, коли курсор миші переміщається над елементом. |
| onmouseout | Викликається, коли курсор виходить за межі елемента. |
| onmouseover | Виконується, коли курсор наводиться на елемент. |
| onmouseup | Викликається, коли користувач відпускає кнопку миші. |
| onscroll | Викликається при прокручуванні вмісту елемента (чи веб-сторінки). |
| onwheel | Викликається, коли користувач прокручує коліщатко миші. |
| oncopy | Викликається, коли користувач копіює вміст елемента. |
| oncut | Викликається, коли користувач вирізає вміст елемента. |
| onpaste | Викликається, коли користувач вставляє вміст в елемент. |
| onabort | Виконується при перериванні якоїсь події. |
| oncanplay | Скрипт виконується коли файл готовий, для початку відтворення (коли він буферизований достатньо, щоб почати відтворення) |
| oncanplaythrough | Скрипт виконується, коли контент вже може бути відтворений без переривання на буферизацію. |
| oncuechange | Скрипт виконується коли змінюється кий в <track> елемента |
| ondurationchange | Викликається коли змінюється довжина медіа файлу. |
| onemptied | Викликається коли доступ до медіа контенту обривається (зникло з’єднання з мережею). |
| onended | Викликається коли медіа елемент повністю відтворив свій зміст. |
| onshow | Викликається, коли елемент <menu> буде відображено як контекстне меню. |
| onloadedmetadata | Скрипт виконується коли метадані (розміри чи тривалість) завантажуються. |
| onloadeddata | Викликається коли медіа данні завантажено. |
| onloadstart | Викликається коли браузер тільки починає завантажувати медіа дані з сервера. |
| onpause | Викликається коли відтворення медіа даних призупинено. |
| onplaying | Викликається коли розпочато відтворення медіа даних. |
| onprogress | Подія onprogress відбувається, коли браузер завантажує вказане аудіо / відео. |
| onratechange | Викликається коли змінюється швидкість відтворення медіа даних. |
| onseeked | Викликається коли атрибут seeked у тега audio або video змінює значення з true на false. |
| onseeking | Викликається коли атрибут seeking у тегів audio або video змінює значення з false на true |
| onstalled | |
| onsuspend | Скрипт виконується коли з будь-якої причини завантаження данних призупинено до його повного завантаження. |
| ontimeupdate | Викликається коли змінилася позиція відтворення елемента <audio> або <video>. |
| onvolumechange | Викликається коли змінюється гучність звуку. |
| onwaiting | Викликається коли наступний кадр при відтворенні медіа даних недоступний, але браузер очікує що він незабаром завантажиться. |
| ontoggle | Викликається, коли користувач відкриває або закриває елемент <details>. |
| onerror | Викликається якщо при завантаженні елемента сталася помилка. |
| onclick | Подія викликається коли користувач клацає ЛКМ по елементу. |
HTML Форми. Уроки для початківців. W3Schools українською
❮ Prev Next ❯
HTML Форма.
 Приклад
Ім’я:
Приклад
Ім’я:Прізвище:
Спробуйте самі »
Елемент <form>
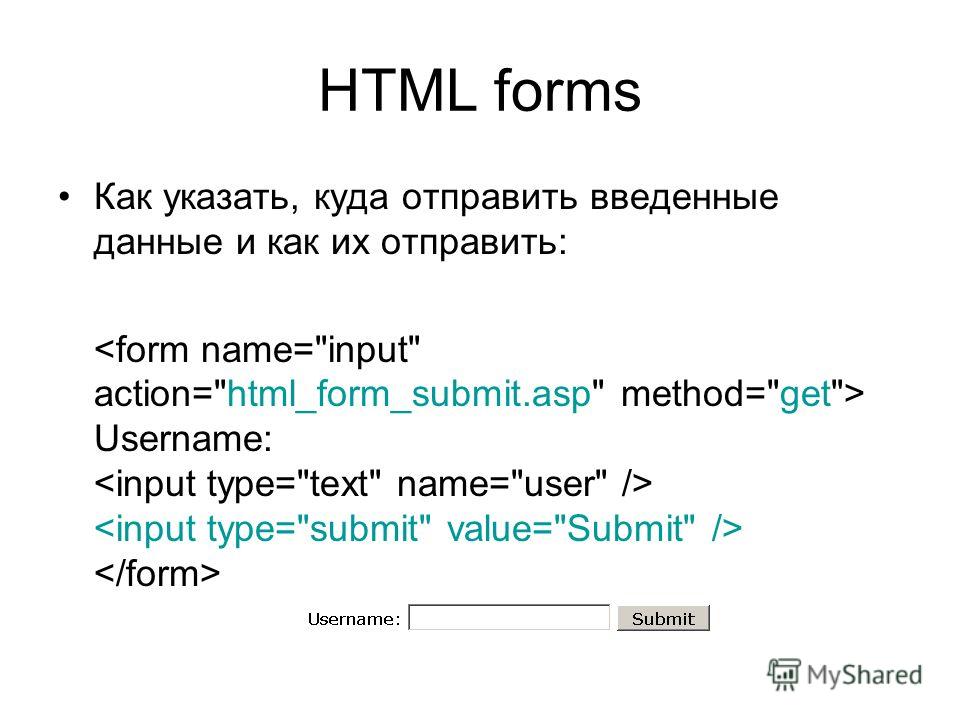
HTML елемент <form> визначає форму, яка використовується для збору користувацького вводу:
<form>
.
елементи форми
.
</form>
HTML-форма містить елементи форми.
Елементи форми — це різні типи елементів вводу, такі як текстові поля, прапорці, перемикачі, кнопки відправки і т.ін.
Елемент <input>
Елемент <input>
Елемент <input> може відображатися кількома способами, в залежності від атрибута type.
Ось кілька прикладів:
| Тип | Опис |
|---|---|
| <input type=»text»> | Визначає однорядкове поле вводу текста |
| <input type=»radio»> | Визначає перемикач (для выбору одного з кількох варіантів) |
| <input type=»submit»> | Визначає кнопку відправки (для відправки форми) |
Ви дізнаєтесь набагато більше про типи вводу пізніше в цьому підручнику на нашому сайті W3Schools українською.
Введення тексту
<input type='text'> визначає однорядкове поле вводу для введення тексту — text input:
Приклад
<form>
Ім’я:<br>
<input type=’text’ name=’firstname’><br>
Прізвище:<br>
<input type=’text’ name=’lastname’>
</form>
Ось так це буде виглядати в браузері:
Ім’я:Прізвище:
Примітка: Сама форма не видна. Також зверніть увагу, що ширина текстового поля за умовчанням містить 20 символів.
Радіо кнопка введення
<input type='radio'> визначає радіо кнопку.
Перемикачі (радіо-кнопки) дозволяють користувачу обрати ОДИН із обмеженної кількості варіантів:
Приклад
<form>
<input type=’radio’ name=’gender» value=’male’ checked> Чоловіча<br>
<input type=’radio’ name=’gender’ value=’female’> Жіноча<br>
<input type=’radio’ name=’gender’ value=’other’> Інше
</form>
Ось як HTML-код вище буде відображатися в браузері:
ЧоловічаЖіноча
Інше
Кнопка ’Відправити’
<input type='submit'> визначає кнопку для відправки даних форми в обробник форм.
Обробник форм зазвичай представляє собою серверну сторінку зі скриптом для обробки вхідних даних.
Обробник форми вказується в атрибуті action форми:
Приклад
<form action=’/action_page.html’>
Ім’я:<br>
<input type=’text’
name=’firstname’ value=’Mickey’><br>
Прізвище:<br>
<input
type=’text’ name=’lastname’ value=’Mouse’><br><br>
<input type=’submit’ value=’Відправити’>
</form>
Ось як HTML-код вище буде відображатися в браузері:
Ім’я:Прізвище:
Атрибут Action
Атрибут action визначає дію, яку буде виконано при відправці форми.
Зазвичай дані форми відправляються на веб-сторінку на сервері, коли користувач натискає кнопку відправки.
У наведеному вище прикладі дані форми відправляються на сторінку на сервері з ім’ям «/action_page. html». Ця сторінка містить серверний скрипт, який обробляє дані форми:
html». Ця сторінка містить серверний скрипт, який обробляє дані форми:
<form action=’/action_page.html’>
Якщо атрибут action пропущений, дію встановлено на поточну сторінку.
Атрибут Target
Атрибут target вказує, чи буде відправлений результат відкриватися в новій вкладці браузера, у фреймі або в поточному вікні.
За замовчуванням значення ‘_self‘ означає, що форма буде відправлена в поточному вікні.
Щоб зробити результат форми відкритим в новій вкладці браузера, використовуйте значення ‘_blank‘:
Приклад
<form action=’/action_page.html’ target=’_blank’>
Спробуйте самі »Іншими допустимими значеннями є ‘_parent‘, ‘_top‘ або ім’я, яке представляє ім’я iframe.
Атрибут Method
Атрибут method вказує метод HTTP (GET або POST), який буде використовуватись при відправці даних форми:
Приклад
<form action=’/action_page. html’ method=’get’>
html’ method=’get’>
або:
Приклад
<form action=’/action_page.html’ method=’post’>
Спробуйте самі »Коли використовувати метод GET?
Метод за замовчуванням при відправці даних форми — GET.
Однак при використанні GET відправлені дані форми будуть видимі в полі адреси сторінки (адресному рядку):
/action_page.html?firstname=Mickey&lastname=Mouse
Примітка по GET:
- Додає дані в формі відправки до URL-адреси в парах ім’я/значення
- Довжина URL-адреси обмежена (близько 3000 символів)
- Ніколи не використовуйте GET для відправки конфіденційних даних! (Буде відображатися в URL-адресі)
- Корисно для подачі форм, де користувач хоче зробити закладку результату
- GET є найкращим варіантом для незахищених даних, наприклад рядків запитів в Google
Коли використовувати метод POST?
Завжди використовуйте POST, якщо дані форми містять конфіденційну або особисту інформацію. Метод POST не відображає відправлені дані форми в адресному рядку сторінки.
Метод POST не відображає відправлені дані форми в адресному рядку сторінки.
Примітка по POST:
- POST не має обмежень за розмірами і може використовуватися для відправки великих обсягів даних
- Відправлені з POST форми можна додати в закладки
Атрибут Name
Кожне поле вводу повинно мати атрибут name для відправки.
Якщо атрибут name опущений, дані його поля вводу не будуть відправлені взагалі.
Цей приклад буде відправляти тільки поле вводу «Last name» (Прізвище):
Приклад
<form action=’/action_page.html’>
First name:<br>
<input type=’text’
value=’Mickey’><br>
Last name:<br>
<input type=’text’ name=’lastname’ value=’Mouse’><br><br>
<input type=’submit’ value=’Відправити’>
</form>
Групування даних форми за допомогою <fieldset>
Елемент <fieldset> використовується для групування пов’язаних даних у формі.
Елемент <legend> визначає заголовок для елемента <fieldset>.
Приклад
<form action=’/action_page.html’>
<fieldset>
<legend>Особиста інформація:</legend>
Ім’я:<br>
<input type=’text’ name=’firstname’ value=’Mickey’><br>
Прізвище:<br>
<input type=’text’ name=’lastname’ value=’Mouse’><br><br>
<input type=’submit’ value=’Відправити’>
</fieldset>
</form>
Ось як HTML-код вище буде відображатися в браузері:
Особиста інформація: Ім’я:Прізвище:
HTML Вправи
Перевірте себе за допомогою вправ
Вправа:
У наведеній нижче формі додайте поле вводу з типом ‘button’ і значенням ‘OK’.
<form>
<>
</form>
Список всіх атрибутів <form>:
| Атрибут | Опис |
|---|---|
| accept-charset | Вказує набір символів, що використовується у відправленої формі (за замовчуванням: набір символів сторінки). |
| action | Вказує адресу (url), куди відправити форму (за замовчуванням: сторінка відправки). |
| autocomplete | Вказує, чи повинен браузер автоматично заповнювати форму (за замовчуванням: включено). |
| enctype | Визначає кодування відправлених даних (за замовчуванням: url-encoded). |
| method | Вказує метод HTTP, який використовується під час відправки форми (за замовчуванням: GET). |
| name | Вказує назву, яка використовується для ідентифікації форми (для використання DOM: document.forms.name). |
| novalidate | Вказує, що браузер не повинен перевіряти форму. |
| target | Вказує ціль адреси в атрибуті action (за замовчуванням: _self). |
Ви дізнаєтеся більше про атрибути форми в наступних розділах нашого сайту W3Schools українською.
❮ Prev Next ❯
Запрос личных данных военнослужащих с использованием стандартной формы 180
Заказывайте копии призывных регистрационных карточек Первой мировой войны онлайн.
Заявители могут использовать онлайн-форму заказа на vetrecs.archives.gov (или использовать форму SF-180).
1. Как получить стандартную форму 180 (SF-180) для запроса сведений о военной службе
Есть несколько способов получить SF-180. Вы можете:
Вы можете:
- Загрузите и распечатайте копию SF-180 в формате PDF.
- Вам необходим доступ к принтеру и программе Adobe Acrobat Reader (см. ссылку ниже). Всего в форме 3 страницы.
- SF-180 отформатирован для бумаги формата Letter (8,5 x 11 дюймов). Если ваш принтер не поддерживает это, выберите «уменьшить размер» , когда появится диалоговое окно Adobe Acrobat Reader «Печать» .
- Это тоже заправляемая версия SF-180. Это позволит вам вводить необходимую информацию в форму с помощью клавиатуры. Вам все равно нужно распечатать, подписать и отправить форму. В противном случае работает так же, как указано выше.
Обратите внимание: В то время как Раздел II, Пункт 1 Стандартной формы 180 описывает несколько типов записей, которые могут быть доступны заявителю, Форма DD 214 является наиболее распространенным документом, необходимым для получения большинства ветеранских пособий.

Загрузите форму SF-180, чтобы отправить запрос по почте или факсу.
Куда вернуть форму:- Просмотрите таблицы на странице 3 формы SF-180, чтобы определить правильное местонахождение нужной вам записи (на основе филиала службы, дат увольнения и типа записи). Отправьте заполненную форму по адресу, указанному в таблице .
- Свяжитесь с нами, чтобы заказать форму по почте
Национальный центр кадровой документации
1 Archives Drive
Сент-Луис, Миссури 63138
Другие способы получения SF-180:
От Министерства обороны
Из Федеральных информационных центров
В местных отделениях Управления по делам ветеранов
От организаций обслуживания ветеранов
При необходимости можно сделать фотокопию SF-180. Пожалуйста, предоставьте отдельную форму SF-180 для каждого лица, чьи записи запрашиваются.
Пожалуйста, предоставьте отдельную форму SF-180 для каждого лица, чьи записи запрашиваются.
2. Напишите письмо с запросом записей
Если вы не можете получить SF-180, вы все равно можете подать запрос на военный учет. Запросы должны содержать достаточно информации, чтобы позволить нам идентифицировать запись среди более чем 70 миллионов файлов в Национальном центре кадровой документации (NPRC). Например, если вы запрашиваете официальное военное личное дело (OMPF), укажите как можно больше следующей информации:
- Полное имя ветерана во время службы
- Сервисный номер или номер социального страхования
- Филиал службы
- Даты обслуживания
- Также могут быть полезны дата и место рождения, особенно если номер службы неизвестен
- Если запрос относится к записи, которая могла быть связана с пожаром 1973 года, также укажите:
- Место выгрузки
- Последняя единица назначения
- Место поступления на службу, если оно известно.

Пожалуйста, отправьте отдельный запрос (либо SF-180, либо письмо) для каждого лица, чьи документы запрашиваются.
Обратите внимание: Ближайшие родственники ( не вступившие в повторный брак вдова или вдовец, сын, дочь, отец, мать, брат или сестра умершего ветерана ) должны предоставить доказательства смерти ветерана, такие как копия свидетельства о смерти, письмо из похоронного бюро или опубликованный некролог.
Дополнительная информация требуется, если вы запрашиваете медицинские записи или записи о лечении (см. Федеральные записи).
Как отправлять запросы:
Федеральный закон [5 USC 552a(b)] требует, чтобы все письменные запросы на федеральные (неархивные) документы и информацию были подписаны (курсивом) и датированы (в течение последнего года).
Вы можете отправить более одного запроса на конверт или факс, но, пожалуйста, отправьте отдельный запрос (либо SF-180, либо письмо) для каждого лица, чьи документы запрашиваются.
Обратите внимание: В то время как Раздел II, пункт 1 Стандартной формы 180 описывает несколько типов записей, которые могут быть доступны запрашивающей стороне, Форма DD 214 является наиболее распространенным документом, необходимым для получения большинства пособий для ветеранов.
Центр чаще всего предоставляет ответ в электронном виде (если предоставлено электронное письмо) или в письменной форме по почте США.
В ЧЕМ РАЗНИЦА МЕЖДУ ФЕДЕРАЛЬНЫМИ И АРХИВНЫМИ ОТЧЕТАМИ? Узнать больше
Время обработки заказа:
Время ответа для документов, запрошенных в Национальном центре документации персонала (NPRC), варьируется и зависит от сложности вашего запроса, наличия документов и нашей рабочей нагрузки.
Пожалуйста, не отправляйте повторный запрос до истечения 90 дней, так как это может привести к дальнейшим задержкам.
В то время как NPRC активно работает над своевременным реагированием на каждый запрос, Центр получает примерно 4000-5000 запросов в день. Однако запросы, связанные с реконструкцией после пожара 1973 года, или более старые записи, требующие обширных поисков, могут занять больше времени.
Однако запросы, связанные с реконструкцией после пожара 1973 года, или более старые записи, требующие обширных поисков, могут занять больше времени.
Экстренные запросы:
Если ваш запрос срочный (например, предстоящая операция, похороны и т. д.), выберите «Экстренный запрос» в разделе «Сведения о службе для ветеранов» eVetrecs. Кроме того, вы можете указать экстренную ситуацию в разделе «Цель» формы SF-180 и отправить ее по факсу в нашу службу поддержки клиентов по телефону (314) 801-0764. Если у вас есть вопросы, свяжитесь с нашим персоналом по обслуживанию клиентов по телефону (314) 801-0800. Из-за большого количества звонков, которые мы получаем на этот номер, время удержания часто бывает долгим. Однако, как только вы обратитесь к техническому специалисту, они будут рады помочь вам с неотложной помощью.
Если ваш запрос на захоронение включает в себя захоронение на Национальном кладбище Департамента по делам ветеранов, обратитесь в Национальное бюро планирования кладбищ по телефону (800) 535-1117 или посетите их веб-сайт http://www. cem.va.gov/cem/burial_benefits/. Мы работаем напрямую с сотрудниками Управления по делам ветеранов, чтобы получить документы, подтверждающие получение пособий на погребение. Если ветеран не будет интернирован на Национальном кладбище, запрашивающий может отправить по факсу форму SF-180 (включая подпись ближайших родственников и свидетельство о смерти) в отдел обслуживания клиентов по телефону (314) 801-0764.
cem.va.gov/cem/burial_benefits/. Мы работаем напрямую с сотрудниками Управления по делам ветеранов, чтобы получить документы, подтверждающие получение пособий на погребение. Если ветеран не будет интернирован на Национальном кладбище, запрашивающий может отправить по факсу форму SF-180 (включая подпись ближайших родственников и свидетельство о смерти) в отдел обслуживания клиентов по телефону (314) 801-0764.
ПРИМЕЧАНИЕ: Пожар 1973 года в Национальном центре кадровой документации повредил или уничтожил 16-18 миллионов документов армии и ВВС, в которых задокументирована история службы бывших военнослужащих, уволенных с 1912 по 1964 год. Хотя информация во многих из этих записей из первоисточников была либо сильно повреждена, либо полностью уничтожена, часто можно использовать альтернативные источники записей для восстановления службы ветеранов, пострадавших от пожара. Иногда мы можем быстро реконструировать службу, используя альтернативные записи, которые находятся в наших фондах, но в других случаях мы должны запрашивать информацию у других внешних агентств для использования в реконструкции записей. Поэтому в некоторых случаях запросы, связанные с реконструкцией, могут выполняться дольше.
Поэтому в некоторых случаях запросы, связанные с реконструкцией, могут выполняться дольше.
Формы паспорта
Travel.State.Gov
ГОСУДАРСТВЕННЫЙ ДЕПАРТАМЕНТ США — БЮРО КОНСУЛЬСКИХ ДЕЛ
Travel.State.Gov > Паспорта США > Как подать заявление на получение паспорта > Формы паспорта
Travel.State.Gov > Паспорта США > Как подать заявление на получение паспорта > Формы паспорта
Вы можете заполнить эти формы с помощью онлайн-заполнителя форм или загрузив заявление в формате PDF. Инструмент заполнения форм — это общий ресурс для четырех наших форм. Вы можете увидеть форму, отличную от ожидаемой (например, DS-11 вместо DS-82). Заполнитель форм создаст для вас правильную форму на основе введенной вами информации.
Средство заполнения форм лучше всего работает, если вы подаете заявление на получение или продлеваете свой паспорт США в Соединенных Штатах или продлеваете его по почте из Канады. Если вам нужно подать заявление или продлить свой паспорт США в другой стране, посетите веб-страницу посольства или консульства США в этой стране для получения дополнительной информации.
Если вам нужно подать заявление или продлить свой паспорт США в другой стране, посетите веб-страницу посольства или консульства США в этой стране для получения дополнительной информации.
1. Заявление на получение паспорта США (DS-11)
- Вы должны заполнить эту форму, если подаете заявление впервые, подаете заявление на ребенка младше 16 лет или вы не соответствуете нашим требованиям для продления паспорта.
2. Заявление на продление (DS-82)
- Если вы соответствуете нашим требованиям для продления паспорта, заполните эту форму. Имейте в виду, что дети в возрасте до 16 лет не могут продлить свои паспорта и должны подать заявление, используя форму DS-11.
3. Исправление данных, некоторые изменения имени и паспорта с ограниченным сроком действия заменить паспорт, срок действия которого был ограничен менее 10 лет (что является нормальным сроком действия паспорта взрослого человека).
Перечисленные ниже формы следует отправлять только в особых случаях.
1. Заявление об утере или краже паспорта (DS-64)
- Вам следует заполнить эту форму, если вы потеряли свой паспорт или он был украден. Чтобы заменить утерянный или украденный паспорт, вы должны обратиться лично и подать форму DS-11 в дополнение к форме DS-64.
2. Заявление о согласии на выдачу паспорта ребенку (DS-3053)
- Вы должны заполнить эту форму, если один из родителей или опекун не может пойти с ребенком, чтобы лично подать заявление на получение паспорта ребенка. Родитель или опекун должен подать эту специальную форму в дополнение к заявлению ребенка (DS-11).
3. Заявление об особых семейных обстоятельствах (DS-5525)
- Вам следует заполнить эту форму, если один из родителей или опекун не может найти другого родителя или опекуна.