| onplay | Скрипт викликається коли медіа дані готові почати відтворення. |
| onafterprint | Скрипт виконується тільки після як документ надрукований. |
| onbeforeprint | Скрипт виконується перед тим, як документ надрукований. |
| onbeforeunload | Скрипт виконується коли документ ось-ось буде вивантажений |
| onhashchange | Скрипт виконується коли там відбулися зміни до частини якоря в URL |
| onload | Викликається після того як завантаження елемента завершене. |
| onmessage | Скрипт виконується коли викликане повідомлення. |
| onoffline | Спрацьовує коли браузер починає працювати в автономному режимі |
| ononline | Спрацьовує коли браузер починає працювати в режимі онлай. |
| onpagehide | Скрипт виконується коли користувач переходить на іншу сторінку сторінку. |
| onpageshow | Скрипт виконується коли користувач заходить на сторінку. |
| onpopstate | Скрипт виконується коли змінено історію одного вікна. |
| onresize | Скрипт виконується, коли розмір вікна браузера змінюється. |
| onstorage | Скрипт виконується, коли вміст Web Storage оновлюється. |
| onunload | Викликається, коли сторінка розвантажена, або вікно браузера було зачинено. |
| onblur | Скрипт виконується, коли елемент втрачає фокус. |
| onchange | Викликається в той момент, коли значення елемента змінюється. |
| oncontextmenu | Скрипт виконується коли викликається контекстне меню. |
| onfocus | Викликається в той момент, коли елемент отримує фокус. |
| oninput | Скрипт викликається коли користувач вводить дані поле. |
| oninvalid | Скрипт виконується, коли елемент недійсний. |
| onreset | Викликається, коли натискається у формі кнопка типу Reset. |
| onsearch | Викликається, коли користувач щось пише в поле пошуку (для <input type="search">) |
| onselect | Викликаєтсья після того як будь-який текст був обраний в елементі. |
| onsubmit | Викликається при відправленні форми. |
| onkeydown | Подія викликається, коли користувач затис (натиснув та не відпускає) клавішу. |
| onkeypress | Викликається коли корисрувач натиснув на клавішу. |
| onkeyup | Викликається коли користувач відпускає клавішу. |
| ondblclick | Виникає при подвійному клацанні ЛКМ на елементі. |
| ondrag | Періодично викликається при операції перетягування. |
| ondragend | Викликається коли користувач відпускає перелягуваний елемент. |
| ondragenter | Викликається, коли перетягуваний елемент входить в цільову зону. |
| ondragleave | Викликається, коли перетягуваний елемент виходть з зони призначення. |
| ondragover | Викликається, коли перетягуваний елемент знаходиться в зоні призначення. |
| ondragstart | Викликається, коли користувач починає перетягувати елемент, або виділений текст. |
| ondrop | Викликається, коли перетягуваний елемент падає до зони призначення. |
| onmousedown | Викликається, коли користувач затискає ЛКМ на елементі. |
| onmousemove | Викликається, коли курсор миші переміщається над елементом. |
| onmouseout | Викликається, коли курсор виходить за межі елемента. |
| onmouseover | Виконується, коли курсор наводиться на елемент. |
| onmouseup | Викликається, коли користувач відпускає кнопку миші. |
| onscroll | Викликається при прокручуванні вмісту елемента (чи веб-сторінки). |
| onwheel | Викликається, коли користувач прокручує коліщатко миші. |
| oncopy | Викликається, коли користувач копіює вміст елемента. |
| oncut | Викликається, коли користувач вирізає вміст елемента. |
| onpaste | Викликається, коли користувач вставляє вміст в елемент. |
| onabort | Виконується при перериванні якоїсь події. |
| oncanplay | Скрипт виконується коли файл готовий, для початку відтворення (коли він буферизований достатньо, щоб почати відтворення) |
| oncanplaythrough | Скрипт виконується, коли контент вже може бути відтворений без переривання на буферизацію. |
| oncuechange | Скрипт виконується коли змінюється кий в <track> елемента |
| ondurationchange | Викликається коли змінюється довжина медіа файлу. |
| onemptied | Викликається коли доступ до медіа контенту обривається (зникло з’єднання з мережею). |
| onended | Викликається коли медіа елемент повністю відтворив свій зміст. |
| onshow | Викликається, коли елемент <menu> буде відображено як контекстне меню. |
| onloadedmetadata | Скрипт виконується коли метадані (розміри чи тривалість) завантажуються. |
| onloadeddata | Викликається коли медіа данні завантажено. |
| onloadstart | Викликається коли браузер тільки починає завантажувати медіа дані з сервера. |
| onpause | Викликається коли відтворення медіа даних призупинено. |
| onplaying | Викликається коли розпочато відтворення медіа даних. |
| onprogress | Подія onprogress відбувається, коли браузер завантажує вказане аудіо / відео. |
| onratechange | Викликається коли змінюється швидкість відтворення медіа даних. |
| onseeked | Викликається коли атрибут seeked у тега audio або video змінює значення з true на false. |
| onseeking | Викликається коли атрибут seeking у тегів audio або video змінює значення з false на true |
| onstalled | Скрипт виконується коли браузер з будь-якої причини не може отримати медіа дані. |
| onsuspend | Скрипт виконується коли з будь-якої причини завантаження данних призупинено до його повного завантаження. |
| ontimeupdate | Викликається коли змінилася позиція відтворення елемента <audio> або <video>. |
| onvolumechange | Викликається коли змінюється гучність звуку. |
| onwaiting | Викликається коли наступний кадр при відтворенні медіа даних недоступний, але браузер очікує що він незабаром завантажиться. |
| ontoggle | Викликається, коли користувач відкриває або закриває елемент <details>. |
| onerror | Викликається якщо при завантаженні елемента сталася помилка. |
| onclick | Подія викликається коли користувач клацає ЛКМ по елементу. |
HTML и CSS с примерами кода
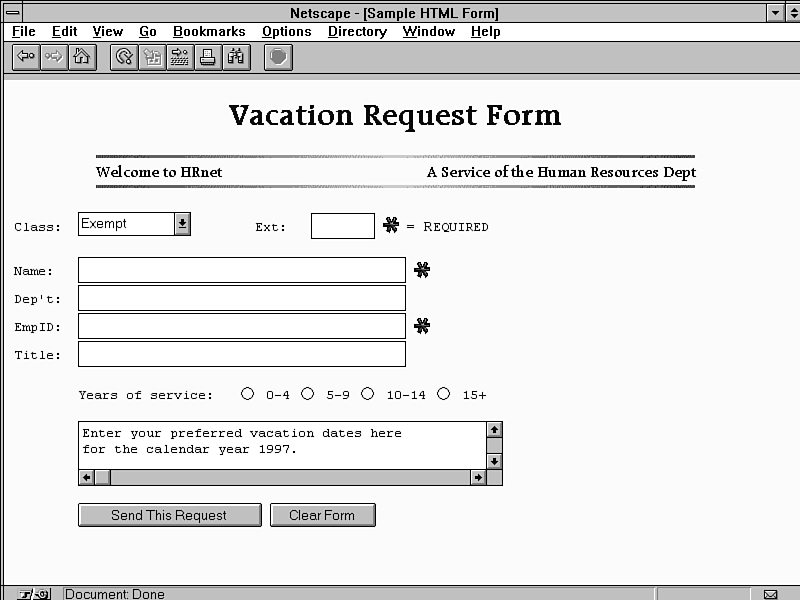
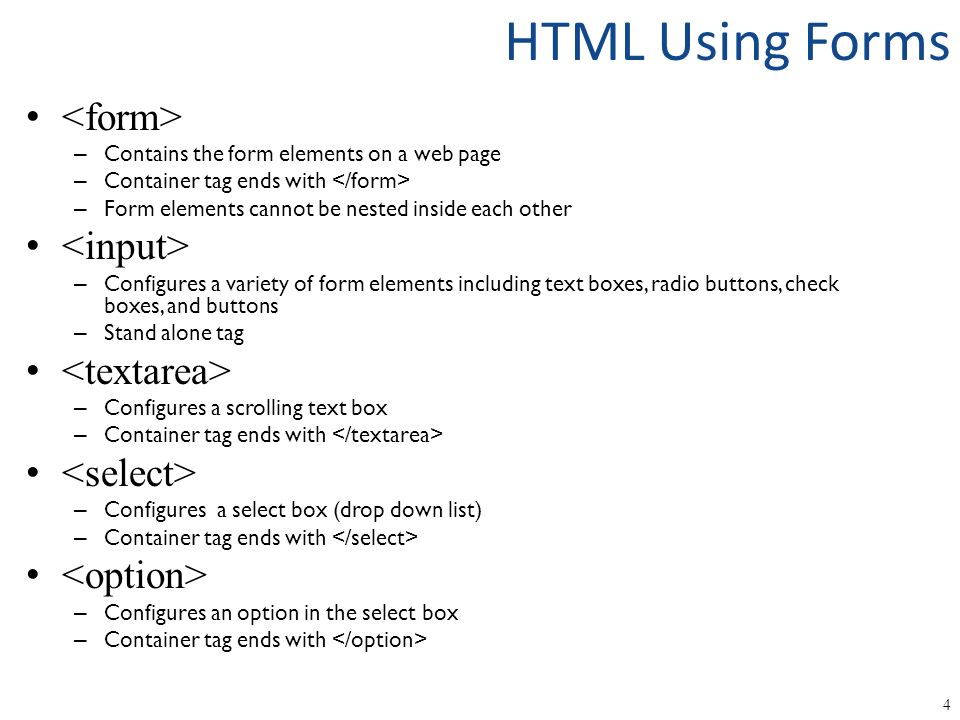
Тег <form> (от англ. form — форма) устанавливает форму на веб-странице.
form — форма) устанавливает форму на веб-странице.
Форма предназначена для обмена данными между пользователем и сервером. Область применения форм не ограничена отправкой данных на сервер, с помощью клиентских скриптов можно получить доступ к любому элементу формы, изменять его и применять по своему усмотрению.
Документ может содержать любое количество форм, но одновременно на сервер может быть отправлена только одна форма. По этой причине данные форм должны быть независимы друг от друга.
Для отправки формы на сервер используется кнопка Submit, того же можно добиться, если нажать клавишу Enter в пределах формы. Если кнопка Submit отсутствует в форме, клавиша Enter имитирует её использование.
Когда форма отправляется на сервер, управление данными передаётся программе, заданной атрибутом action элемента <form>. Предварительно браузер подготавливает информацию в виде пары «имя=значение», где имя определяется атрибутом name элемента <input>, а значение введено пользователем или установлено в поле формы по умолчанию. Если для отправки данных используется метод GET, то адресная строка может принимать следующий вид.
Если для отправки данных используется метод GET, то адресная строка может принимать следующий вид.
http://www.htmlbook.ru/handler.php?nick=%C2%E0%ED%FF+%D8%E0%EF%EE%F7%EA%E8%ED&page=5
Параметры перечисляются после вопросительного знака, указанного после адреса серверной программы и разделяются между собой символом амперсанда (&). Русские буквы преобразуются в шестнадцатеричное представление (в форме %HH, где HH — шестнадцатеричный код для значения ASCII-символа), пробел заменяется на плюс (+).
Допускается внутрь контейнера <form> помещать другие элементы, при этом сама форма никак не отображается на веб-странице, видны только элементы внутри неё.
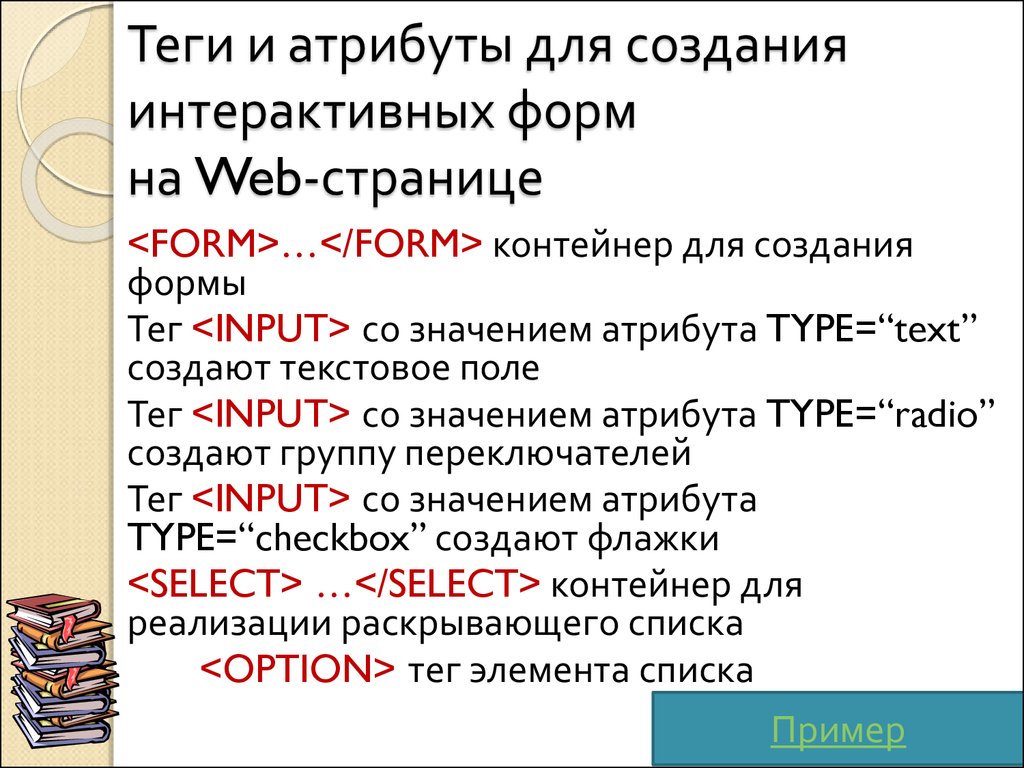
- button
- datalist
- fieldset
- form
- input
- label
- legend
- meter
- optgroup
- option
- output
- progress
- select
- textarea
Синтаксис
<form>...</form>
Закрывающий тег обязателен.
Атрибуты
accept-charset- Устанавливает кодировку, в которой сервер может принимать и обрабатывать данные.
action- Адрес программы или документа, который обрабатывает данные формы.
autocomplete- Включает автозаполнение полей формы.
enctype- Способ кодирования данных формы.
method- Метод протокола HTTP.
name- Имя формы.
novalidate- Отменяет встроенную проверку данных формы на корректность ввода.
target- Имя окна или фрейма, куда обработчик будет загружать возвращаемый результат.
Также для этого элемента доступны универсальные атрибуты.
accept-charset
Устанавливает кодировку, в которой сервер может принимать и обрабатывать данные формы.
Синтаксис
<form accept-charset="<кодировка>">...</form>
Значения
Название кодировки, например Windows-1251, UTF-8 и др.
Значение по умолчанию
Кодировка, установленная для страницы.
action
Указывает обработчик, к которому обращаются данные формы при их отправке на сервер. В качестве обработчика может выступать серверная программа или HTML-документ, который включает в себя серверные сценарии (например, Parser). После выполнения обработчиком действий по работе с данными формы он возвращает новый HTML-документ.
Если атрибут action отсутствует, текущая страница перезагружается, возвращая все элементы формы к их значениям по умолчанию.
Синтаксис
<form action="<адрес>">...</form>
Значения
В качестве значения принимается полный или относительный путь к серверному файлу.
Значение по умолчанию
Нет.
autocomplete
Управляет автозаполнением полей форм. Значение может быть перекрыто атрибутом autocomplete у конкретных элементов формы.
Автозаполнение производит браузер, который запоминает написанные при первом вводе значения, а затем подставляет их при повторном наборе в поля формы. При этом автозаполнение может быть отключено в настройках браузера и не может быть в таком случае изменено при помощи атрибута autocomplete.
При вводе первых букв текста отображается список сохранённых ранее значений, из которого можно выбрать необходимое.
Синтаксис
<form autocomplete="on | off">...</form>
Значения
on- Включает автозаполнение формы.
off- Отключает автозаполнение. Это значение обычно используется для отмены сохранения в браузере важных данных (паролей, номеров банковских карт), а также редко вводимых или уникальных данных (капча).

Значение по умолчанию
on
enctype
Определяет способ кодирования данных формы при их отправке на сервер. Обычно устанавливать значение атрибута enctype не требуется, данные вполне правильно понимаются на стороне сервера. Однако если используется поле для отправки файла (input type="file"), следует определить атрибут enctype как multipart/form-data.
Синтаксис
<form enctype="application/x-www-form-urlencoded | multipart/form-data | text/plain" > ... </form>
Значения
application/x-www-form-urlencoded- Вместо пробелов ставится
+, символы вроде русских букв кодируются их шестнадцатеричными значениями (например,%D0%90%D0%BD%D1%8Fвместо Аня). multipart/form-data- Данные не кодируются. Это значение применяется при отправке файлов.

text/plain- Пробелы заменяются знаком
+, буквы и другие символы не кодируются.
Значение по умолчанию
application/x-www-form-urlencoded
method
Атрибут method сообщает серверу о методе запроса.
Синтаксис
<form method="get | post">...</form>
Значения
Значение атрибута method не зависит от регистра. Различают два метода — get и post.
get- Этот метод является одним из самых распространённых и предназначен для получения требуемой информации и передачи данных в адресной строке. Пары «
имя=значение» присоединяются в этом случае к адресу после вопросительного знака и разделяются между собой амперсандом (символ&). Удобство использования методаgetзаключается в том, что адрес со всеми параметрами можно использовать неоднократно, сохранив его, например, в закладки браузера, а также менять значения параметров прямо в адресной строке.
post- Метод
postпосылает на сервер данные в запросе браузера. Это позволяет отправлять большее количество данных, чем доступно методуget, поскольку уpostне установлено ограничение в 4 Кб. Большие объёмы данных используются в форумах, почтовых службах, заполнении базы данных, при пересылке файлов и др.
Значение по умолчанию
get
name
Определяет уникальное имя формы. Как правило, имя формы используется для доступа к её элементам через скрипты.
Синтаксис
<form name="<имя>">...</form>
Значения
В качестве имени используется набор символов, включая числа и буквы. JavaScript чувствителен к регистру, поэтому при обращении к форме по имени через скрипты соблюдайте то же написание, что и в атрибуте name.
Значение по умолчанию
Нет.
novalidate
Отменяет встроенную проверку данных введённых пользователем в форме на корректность. Такая проверка осуществляется браузером автоматически при отправке формы на сервер и происходит для полей
Такая проверка осуществляется браузером автоматически при отправке формы на сервер и происходит для полей <input type="email">, <input type="url">, а также при наличии атрибута pattern или required.
Синтаксис
<form novalidate>...</form>
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
target
После того, как обработчик формы получает данные, он возвращает результат в виде HTML-документа. Вы можете определить фрейм, в который будет загружаться итоговая веб-страница. Для этого используется атрибут target, в качестве его значения указывается имя фрейма. Если target не установлен, возвращаемый результат показывается в текущей вкладке.
Синтаксис
<form target="<значение>">...</form>
Значения
В качестве значения используется имя фрейма, заданное атрибутом name элемента <iframe>. Если установлено несуществующее имя, то будет открыта новая вкладка. В качестве зарезервированных имён можно указывать следующие.
Если установлено несуществующее имя, то будет открыта новая вкладка. В качестве зарезервированных имён можно указывать следующие.
_blank- Загружает страницу в новую вкладку браузера.
_self- Загружает страницу в текущую вкладку.
_parent- Загружает страницу во фрейм-родитель; если фреймов нет, то это значение работает как
_self. _top- Отменяет все фреймы и загружает страницу в окне браузера; если фреймов нет, то это значение работает как
_self.
Значение по умолчанию
_self
Спецификации
- HTML 5
- HTML 4.01 Specification
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>FORM</title>
</head>
<body>
<form action="handler.php">
<p>
<b
>Как по вашему мнению расшифровывается
аббревиатура "ОС"?</b
>
</p>
<p>
<input
type="radio"
name="answer"
value="a1"
/>Офицерский состав<br />
<input
type="radio"
name="answer"
value="a2"
/>Операционная система<br />
<input
type="radio"
name="answer"
value="a3"
/>Большой полосатый мух
</p>
<p><input type="submit" /></p>
</form>
</body>
</html>
Ссылки
- Тег
<form>MDN (рус. )
)
Атрибут формы HTML | 5 полезных типов HTML-форм Атрибут
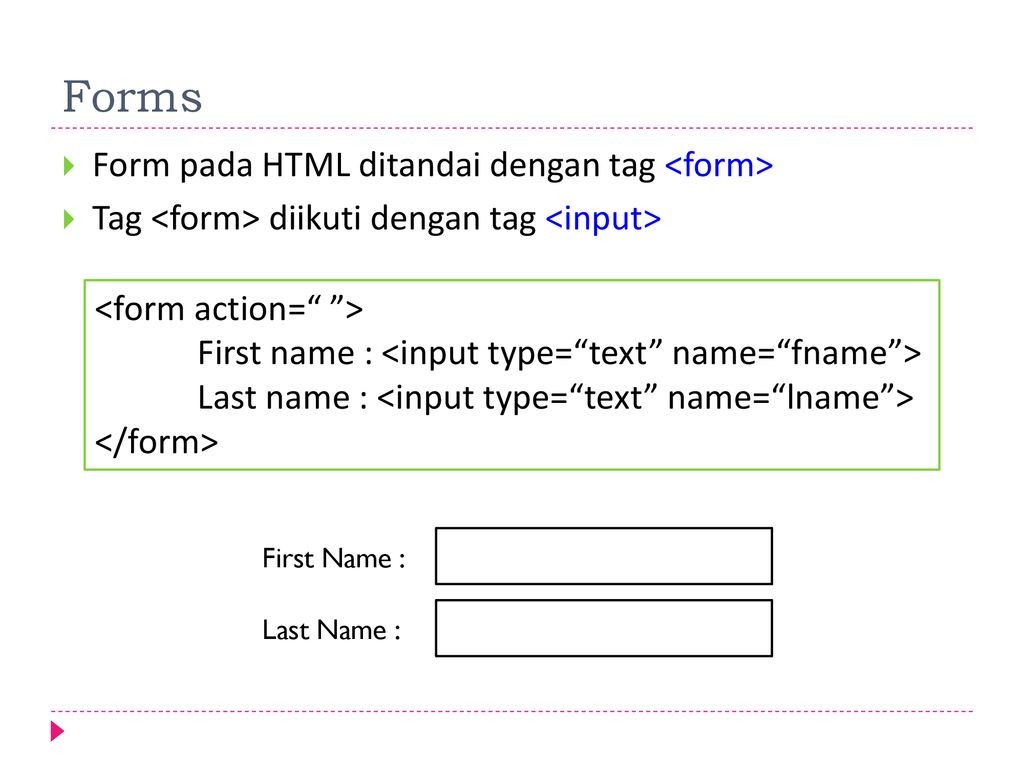
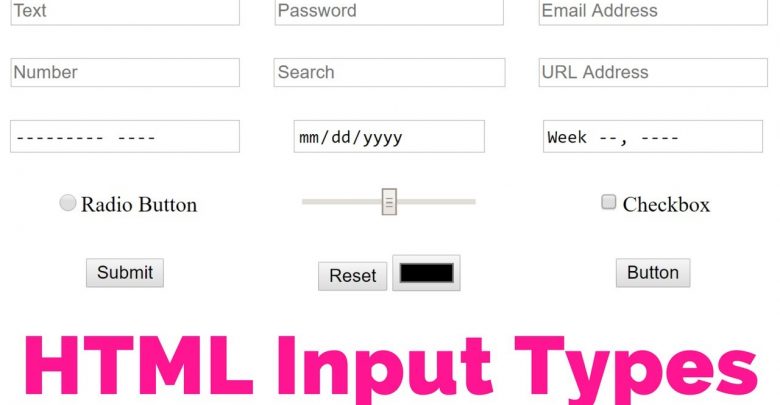
HTML обеспечивает мощную поддержку создания веб-форм с использованием встроенных элементов. Веб-формы часто являются наиболее часто используемыми функциями на стороне клиента или пользователя. HTML предоставляет элемент
Вывод :
Итак, у нас есть простая форма с простым вводом имени. Атрибут name используется вместе с элементом формы для объявления ввода как имени. Этот атрибут будет полезен, когда мы будем отправлять данные формы по сети с использованием HTTP. Имя атрибута и его значение будут добавлены в HTTP-запрос при отправке запроса. Эта информация будет использоваться для обработки данных на стороне сервера.
2. атрибут действия
Давайте добавим в наш пример кнопку отправки, чтобы форму можно было отправить.
Код :
<дел> <форма> Имя: <тип ввода = "отправить" >

 ..</form>
..</form>
 ..</form>
..</form>



 )
) Если мы посмотрим на код, то при отправке формы нет никаких действий для выполнения или выполнения каких-либо действий. Именно здесь на сцену выходит атрибут
Если мы посмотрим на код, то при отправке формы нет никаких действий для выполнения или выполнения каких-либо действий. Именно здесь на сцену выходит атрибут 

 Эта функция включена по умолчанию; вот почему мы можем видеть предложение автозаполнения в нашем предыдущем примере. Мы можем добавить этот атрибут в элемент формы, как показано ниже:
Эта функция включена по умолчанию; вот почему мы можем видеть предложение автозаполнения в нашем предыдущем примере. Мы можем добавить этот атрибут в элемент формы, как показано ниже: Они обеспечивают гибкость, так что формы могут быть спроектированы требуемым образом. Веб-формы могут быть разработаны различными способами, и элементы HTML-форм являются их основой.
Они обеспечивают гибкость, так что формы могут быть спроектированы требуемым образом. Веб-формы могут быть разработаны различными способами, и элементы HTML-форм являются их основой.