| # In settings.py | |
| # Email settings | |
| EMAIL_HOST = ‘smtp.gmail.com’ | |
| EMAIL_HOST_USER = ‘[email protected]’ | |
| EMAIL_HOST_PASSWORD = ‘bureausmolgu’ | |
| EMAIL_PORT = 587 | |
| EMAIL_USE_TLS = True | |
| # In views.py | |
| from django.forms import ModelForm | |
| class Meta: | |
| model = MailBox | |
| fields = [‘subject’, ‘message’, ‘sender’ ] | |
| def contact_us(request): | |
path_back = request. META.get(‘HTTP_REFERER’,’/’) META.get(‘HTTP_REFERER’,’/’) | |
| if request.method == ‘POST’: # If the form has been submitted… | |
| contact_form = ContactUsForm(request.POST) # A form bound to the POST data | |
| if contact_form.is_valid(): # All validation rules pass | |
| subject = contact_form.cleaned_data[‘subject’] | |
| sender = contact_form.cleaned_data[‘sender’] | |
| message = ‘Письмо было отправлено с сайта, адрес для ответа %s \r\n \r\n’ %sender | |
message += contact_form. cleaned_data[‘message’] cleaned_data[‘message’] | |
| #recipients = [‘[email protected]’] | |
| recipients = [‘[email protected]’] | |
| # Положим копию письма в базу на всякий случай | |
| MailBox.objects.create(subject=subject, sender=sender, message=message) | |
| # и отправим его | |
| try: | |
| send_mail(subject, message, sender, recipients, fail_silently=False) | |
| except: | |
| send_mail(subject, message, sender, recipients, fail_silently=False) | |
return render_to_response(‘web_site/success. html’, {‘path_back’: path_back}, context_instance=RequestContext(request)) html’, {‘path_back’: path_back}, context_instance=RequestContext(request)) | |
| return render_to_response(‘web_site/fail.html’, context_instance=RequestContext(request)) | |
| # In template.html | |
| <form method=»post» action=»{% url ‘contact_us’ %}»> | |
| {% csrf_token %} | |
| <div> | |
| <div> | |
| <input name=»subject» placeholder=»Тема письма» type=»text» /> | |
| </div> | |
| <div> | |
| <input name=»sender» placeholder=»Ваш email для ответа» type=»text» /> | |
| </div> | |
| </div> | |
| <div> | |
| <div> | |
| <textarea name=»message» placeholder=»Текст письма»></textarea> | |
| </div> | |
| </div> | |
| <div> | |
| <div> | |
| <a href=»#»>Написать нам</a> | |
| <input type=»submit» value=»Отправить письмо»/> | |
| </div> | |
| </div> | |
| </form> | |
Элементы типа email используются, чтобы позволить пользователю вводить и редактировать адрес или, если указано несколько атрибутов, список адресов.

<input type=»email»> определяет поле для адреса электронной почты. Введенное значение автоматически проверяется, чтобы убедиться, что это правильно отформатированный адрес электронной почты. Чтобы определить поле электронной почты, которое позволяет использовать несколько адресов электронной почты, добавьте атрибут «несколько».
Элементы <input type=»email»> <input> типа email позволяют пользователю вводить и редактировать адрес электронной почты или, если указан множественный атрибут, список адресов электронной почты.
Тег HTML <a> предоставляет вам возможность указать адрес электронной почты для отправки электронного письма. При использовании тега <a> в качестве тега электронной почты вы будете использовать mailto: адрес электронной почты вместе с атрибутом href. Ниже приведен синтаксис использования mailto вместо http. Этот код сгенерирует следующую ссылку, которую вы можете использовать для отправки электронной почты.
В HTML нет функции отправки формы непосредственно на адрес электронной почты. А как насчет «mailto»? Использование mailto: вы можете установить поле действия формы как «mailto». В этом случае веб-браузер вызывает почтовый клиент для отправки формы на указанный адрес электронной почты.
<input type=»url»> используется для полей ввода, которые должны содержать URL-адрес. В зависимости от поддержки браузера поле URL-адреса может автоматически проверяться при отправке.
<input> Элементы <input> типа email используются, чтобы позволить пользователю вводить и редактировать адрес электронной почты или, еслиуказан
Try it
Входное значение автоматически проверяется, чтобы убедиться, что оно пустое или правильно отформатированный адрес электронной почты (или список адресов) перед отправкой формы. В
В :valid и :invalid CSS псевдо-классы автоматически применяются в зависимости от обстоятельств визуально обозначают , является ли текущее значение поля действительный адрес электронной почты или нет.
В браузерах , которые не поддерживают входы типа email , email вход возвращается к тому , стандартный текст ввода.
| Value | Строка,представляющая адрес электронной почты,или пустая |
| Events | change и input |
| Поддерживаемые общие атрибуты | autocomplete , list , maxlength , minlength , multiple , name , pattern , placeholder , readonly , required , size и type |
| IDL attributes | list и value |
| DOM interface |
|
| Methods | select() |
Value
Атрибут value элемента <input> содержит строку, которая автоматически проверяется на соответствие синтаксису электронной почты. В частности, есть три возможных формата значений, которые пройдут проверку:
В частности, есть три возможных формата значений, которые пройдут проверку:
- Пустая строка («»),указывающая на то,что пользователь не ввел значение или что значение было удалено.
- Единый правильно сформированный адрес электронной почты. Это не обязательно означает, что адрес электронной почты существует, но, по крайней мере, он правильно отформатирован. Проще говоря, это означает
username@domainили[email protected]. Конечно, это еще не все; см. Проверка регулярного выражения , соответствующего алгоритму проверки адреса электронной почты. - Если и только если указан атрибут
multiple, значением может быть список правильно сформированных адресов электронной почты, разделенных запятыми. Любые завершающие и ведущие пробелы удаляются из каждого адреса в списке.
См. Проверка для получения подробной информации о том, как адреса электронной почты проверяются, чтобы убедиться, что они правильно отформатированы.
Additional attributes
В дополнение к атрибутам, которые работают со всеми элементами <input> независимо от их типа, входные данные email поддерживают следующие атрибуты.
list
Значения атрибута list — это id элемента <datalist> , находящегося в том же документе. <datalist> предоставляет список предопределенных значений предложить пользователю для этого входа. Любые значения в списке, несовместимые с type , не включаются в предлагаемые параметры. Предоставленные значения являются предложениями, а не требованиями: пользователи могут выбрать из этого предопределенного списка или указать другое значение.
maxlength
Максимальное количество символов (в единицах кода UTF-16), которое пользователь может ввести при вводе email . Это должно быть целое число 0 или больше. Если нет maxlength не указано, или указано недопустимое значение, то email вход не имеет максимальную длину. Это значение также должно быть больше или равно значению
Это значение также должно быть больше или равно значению minlength .
Входные данные не пройдут проверку ограничения, если длина текстового значения поля превышает maxlength кодовых единиц UTF-16. Проверка ограничений применяется только тогда, когда значение изменяется пользователем.
minlength
Минимальное количество символов (в единицах кода UTF-16), которое пользователь может ввести при вводе email . Это должно быть неотрицательное целое число, меньшее или равное значению, заданному параметром maxlength . Если нет minlength не указано, или указано недопустимое значение, то email вход не имеет минимальную длину.
Входные данные не пройдут проверку ограничения, если длина текста, введенного в поле, меньше minlength кодовых единиц UTF-16. Проверка ограничений применяется только тогда, когда значение изменяется пользователем.
multiple
Логический атрибут, который, если он присутствует, указывает, что пользователь может ввести список из нескольких адресов электронной почты, разделенных запятыми и, необязательно, пробелами. См. Раздел « Разрешить использование нескольких адресов электронной почты» для примера или « Атрибут HTML: несколько» для получения дополнительных сведений.
См. Раздел « Разрешить использование нескольких адресов электронной почты» для примера или « Атрибут HTML: несколько» для получения дополнительных сведений.
Примечание: Обычно, если вы указываете required атрибут, пользователь должен ввести действительный адрес электронной почты, чтобы поле считалось действительным. Однако, если вы добавляете атрибут multiple , список из нулевых адресов электронной почты (пустая строка или один, полностью состоящий из пробелов) будет допустимым значением. Другими словами, пользователю не нужно вводить даже один адрес электронной почты, если указано multiple , независимо от значения required .
pattern
pattern атрибут, если указана, является регулярным выражением , что входное в value должно совпадать для того , чтобы передавать значение ограничения проверки . Это должно быть допустимое регулярное выражение JavaScript, используемое типом RegExp и описанное в нашем руководстве по регулярным выражениям ; 'u' флаг задан при компиляции регулярного выражения, так что рисунок рассматривается как последовательность кодовых точек Unicode, а не как ASCII. Вокруг текста шаблона не следует указывать косую черту.
Вокруг текста шаблона не следует указывать косую черту.
Если указанный шаблон не указан или является недействительным,регулярное выражение не применяется и данный атрибут игнорируется полностью.
Примечание. Используйте атрибут title , чтобы указать текст, который большинство браузеров будет отображать в виде всплывающей подсказки, чтобы объяснить, какие требования предъявляются к шаблону. Вы также должны включить рядом другой пояснительный текст.
Дополнительные сведения и пример см. в разделе Проверка шаблона .
placeholderplaceholder атрибут является строкой , которая предоставляет краткую подсказку пользователю относительно того , какой информации , как ожидается , в этой области. Это должно быть слово или короткая фраза, демонстрирующая ожидаемый тип данных, а не пояснительное сообщение. Текст не должен включать символы возврата каретки или перевода строки.
Если содержимое элемента управления имеет одно направление ( LTR или RTL ), но необходимо представить заполнитель в противоположном направлении, вы можете использовать символы форматирования двунаправленного алгоритма Unicode, чтобы переопределить направление внутри заполнителя; Дополнительные сведения см. в разделе Как использовать элементы управления Unicode для двунаправленного текста .
в разделе Как использовать элементы управления Unicode для двунаправленного текста .
Примечание. По возможности избегайте использования атрибута placeholder . Это не так семантически полезно, как другие способы объяснения вашей формы, и может вызвать неожиданные технические проблемы с вашим контентом. Для получения дополнительной информации см. Ярлыки и заполнители в элементе <input>: The Input (Form Input) .
readonly Логический атрибут, который, если он присутствует, означает, что это поле не может редактироваться пользователем. Однако его value может быть изменено кодом JavaScript, напрямую устанавливающим HTMLInputElement value HTMLInputElement .
Примечание. Поскольку поле, доступное только для чтения, не может иметь значения, required не влияет на входные данные, для которых также указан атрибут readonly .
sizesize атрибут является числовым значением , указывающим , сколько символов в ширине поле ввода должно быть. Значение должно быть числом больше нуля, а значение по умолчанию — 20. Поскольку ширина символов различается, это может быть или не быть точным, и на это не следует полагаться; результирующий ввод может быть уже или шире, чем указанное количество символов, в зависимости от символов и шрифта (используемых настроек
Значение должно быть числом больше нуля, а значение по умолчанию — 20. Поскольку ширина символов различается, это может быть или не быть точным, и на это не следует полагаться; результирующий ввод может быть уже или шире, чем указанное количество символов, в зависимости от символов и шрифта (используемых настроек font ).
Это не устанавливает ограничения на количество символов, которые пользователь может ввести в поле. Он лишь указывает приблизительно, сколько можно увидеть одновременно. Чтобы установить верхний предел длины входных данных, используйте атрибут maxlength .
Адреса электронной почты являются одними из наиболее часто вводимых форм текстовых данных в сети; они используются при входе на веб-сайты, при запросе информации, для подтверждения заказа, для веб-почты и т. д. Таким образом, тип ввода email может значительно облегчить вашу работу в качестве веб-разработчика, поскольку он может помочь упростить вашу работу при создании пользовательского интерфейса и логики для адресов электронной почты. Когда вы создаете входное сообщение электронной почты с правильным значением
Когда вы создаете входное сообщение электронной почты с правильным значением type , email , вы получаете автоматическую проверку того, что введенный текст хотя бы в правильной форме, чтобы потенциально быть законным адресом электронной почты. Это может помочь избежать случаев, когда пользователь неправильно вводит свой адрес или предоставляет неверный адрес.
Важно,однако,отметить,что этого недостаточно,чтобы гарантировать,что указанный текст является адресом электронной почты,который действительно существует,соответствует пользователю сайта или является приемлемым в любом другом отношении.Это гарантирует,что значение поля правильно отформатировано,чтобы быть адресом электронной почты.
Примечание. Также важно помнить, что пользователь может «незаметно» поработать с вашим HTML-кодом, поэтому ваш сайт не должен использовать эту проверку для каких-либо целей безопасности. Вы должны подтвердить адрес электронной почты на стороне сервера для любой транзакции, в которой предоставленный текст может иметь какие-либо последствия для безопасности любого рода.
Простой ввод по электронной почте
В настоящее время все браузеры, реализующие этот элемент, реализуют его как стандартное поле ввода текста с основными функциями проверки. Тем не менее, спецификация дает браузеру свободу выбора. Например, элемент может быть интегрирован со встроенной адресной книгой устройства пользователя, чтобы можно было выбирать адреса электронной почты из этого списка. В простейшей форме ввод email может быть реализован следующим образом:
<input type="email">
Обратите внимание, что он считается действительным, если он пуст, и когда введен единственный правильно отформатированный адрес электронной почты, но в остальном не считается действительным. При добавлении required атрибута разрешаются только правильно сформированные адреса электронной почты; ввод больше не считается действительным, если он пуст.
Разрешение на несколько адресов электронной почты
Добавив multiple логический атрибут, вход можно настроить для приема нескольких адресов электронной почты.
<input type="email" multiple>
Ввод теперь считается действительным при вводе одного адреса электронной почты или при любом количестве адресов электронной почты,разделенных запятыми и,по желанию,некоторым количеством пробельных символов.
Примечание. Если используется multiple , значение может быть пустым.
Некоторые примеры действительных строк, когда указано multiple :
"""me@example""[email protected]""[email protected],[email protected]""[email protected], [email protected]""[email protected],[email protected], [email protected]"
Некоторые примеры недействительных строк:
",""me""[email protected] [email protected]"
Placeholders
Иногда бывает полезно предложить контекстную подсказку относительно того, какую форму должны принимать входные данные. Это может быть особенно важно, если дизайн страницы не предлагает описательных меток для каждого
Это может быть особенно важно, если дизайн страницы не предлагает описательных меток для каждого <input> . Это где заполнители бывают. Заполнитель этого значения , которое показывает , какую форму value следует принимать, представляя пример действительного значения, которое отображается в окне редактирования , когда элемент value является «». После ввода данных в поле заполнитель исчезает; если поле пусто, заполнитель появляется снова.
Здесь у нас есть ввод email с заполнителем [email protected] . Обратите внимание, как заполнитель исчезает и появляется снова, когда вы манипулируете содержимым поля редактирования.
<input type="email" placeholder="[email protected]">
© 2005–2022 MDN contributors.
Licensed under the Creative Commons Attribution-ShareAlike License v2.5 or later.
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/email
- 1
- …
- 101
- 102
- 103
- 104
- 105
- …
- 258
- Next
HTML
- <input type=»datetime-local»>
-
Элементы <input> типа datetime-local создают элементы управления, которые позволяют пользователю легко вводить и год, и месяц, и день, и часы, и минуты.

- Поддержка браузера
- Как упоминалось выше, не поддерживающие браузеры изящно переходят на ввод текста, но это создает проблемы как с точки зрения непротиворечивости пользовательского интерфейса (представленный
- Controlling the input size
-
You can control not only the physical length of input box, but also minimum and maximum lengths allowed for text itself.

- <input type=»file»>
- <input> elements with type=»file» let the user choose one or more files from their device storage.
HTML | — GeeksforGeeks
Улучшить статью
Сохранить статью
- Уровень сложности: Базовый
- Последнее обновление: 02 июн, 2022
Улучшить статью
Сохранить статью
HTML используется для определения поля для адреса электронной почты. Введенный идентификатор электронной почты автоматически проверяется, чтобы проверить правильность формата идентификатора электронной почты.
Syntax
Example:
HTML
|
.0023 Поддерживаемые браузеры: Браузеры, поддерживаемые , перечислены ниже:
- Google Chrome 5.0 и выше
- Internet Explorer 10.
 0 и выше
0 и выше - Opera 11 и выше 7 Edge
- Firefox
- Safari
Статьи по теме
Что нового
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство просмотра нашего веб-сайта. Используя наш сайт, вы подтверждаете, что вы прочитали и поняли наши Политика в отношении файлов cookie и Политика конфиденциальности
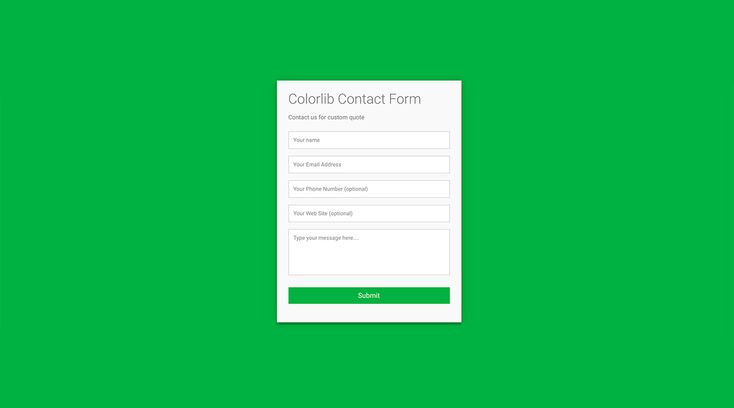
HTML-формы электронной почты для вашей веб-страницы
HTML-формы электронной почты для вашей веб-страницыПредлагает бесплатный HTML Наконечники, метки и коды | |||||
| |||||
| ||||||||||||||||||||||||




 0 и выше
0 и выше
