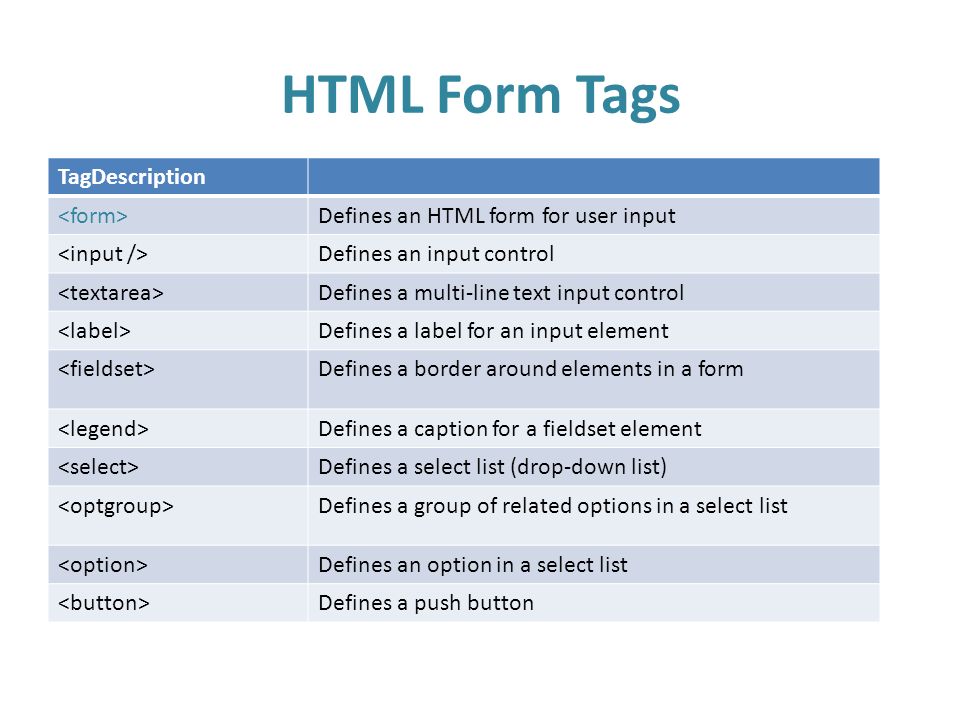
Теги для создания форм. Часть №3. select
<select> — элемент содержащий меню опций <option> или меню групп опций <optgroup>.
Имеет схожие с <input> атрибуты, а также атрибуты multiple и size.
Обычно select располагается внутри тега <form> или связывается с ним атрибутом form. Но его также можно не встраивать в <form>.
<form action="">
<select name="some_list"></select>
</form>* * *
<option> — тег, который используется для определения пункта списка внутри тега <select>, но также его можно встретить и в тегах.
Атрибуты:
selected — позволяет пред выбрать элемент.
disabled — работает как всегда. и другие.
<form action="">
<label for="select">Select item</label>
<select name="list">
<option value="item-1">Item #1</option>
<option value="item-2">Item #2</option>
<option value="item-3">Item #3</option>
<option value="item-4">Item #4</option>
</select>
</form>Ссылка на CodePen
* * *
<optgroup> — позволяет группировать опции внутри <select>. Имеет атрибуты — name и disabled.
Имеет атрибуты — name и disabled.
name — задает имя группы.
disabled — исключает возможность выбора элементов из группы.
label — Задает имя группы которое видно пользователю.
<form action="">
<label for="select2">Select item</label>
<select name="list">
<optgroup label="Veggie">
<option value="item-1" selected>Mushrooms</option>
<option value="item-2">Carrot</option>
</optgroup>
<optgroup label="Meat" disabled>
<option value="item-3">Pork</option>
<option value="item-4">Chicken</option>
</optgroup>
</select>
</form> Ссылка на CodePen
* * *
Атрибут multiple тега <select> позволяет выбирать не один, а сразу несколько <option> если зажата клавиша CTRL (для windows или linux) или COMMAND (для macOS)
<form action="">
<label for="select3">Select item</label>
<select name="list" multiple>
<optgroup label="Veggie">
<option value="item-1" selected>Mushrooms</option>
<option value="item-2">Carrot</option>
</optgroup>
<optgroup label="Meat" disabled>
<option value="item-3">Pork</option>
<option value="item-4">Chicken</option>
</optgroup>
</select>
</form>Ссылка на CodePen
* * *
P. S. Больше уроков у меня на канале.
S. Больше уроков у меня на канале.
P.P.S. Ссылка на git репозиторий.
Список | HTML | CodeBasics
В различных формах пользователю часто приходится выбирать один из множества вариантов. Это могут быть категории, по которым мы хотим произвести поиск, выбор различных опций для поиска. Наиболее распространённым решением является использование выпадающих списков:
В какой категории искать?
JSPHPJavaRacketHTMLCSSДля создания такого выпадающего списка используется тег <select> с вложенными внутри него тегами <option>. Всё это похоже на создание обычных списков, где вместо ul/ol используется <select>, а вместо <li> используется <option>.
Часто первый пункт списка используется для заголовка всего выпадающего списка. В таком случае для него используют атрибут disabled, чтобы заблокировать его для выбора.
<form>
<select>
<option disabled>Какой курс вы хотите пройти?</option>
<option>JS</option>
<option>PHP</option>
<option>Java</option>
<option>Racket</option>
<option>HTML</option>
<option>CSS</option>
</select>
</form>
Какой курс вы хотите пройти?JSPHPJavaRacketHTMLCSSСписок внутри формы также может быть представлен в виде списка, в котором можно выбрать несколько элементов. Делается это с помощью зажатия кнопки
Делается это с помощью зажатия кнопки ctrl и клика мышки по полям, которые мы хотим выбрать.
В какой категории искать?
JSPHPJavaRacketHTMLCSSДля того, чтобы создать список с множественным выбором, у тега <select>
multiple<form>
<select multiple>
<option>JS</option>
<option>PHP</option>
<option>Java</option>
<option>Racket</option>
<option>HTML</option>
<option>CSS</option>
</select>
</form>
Создайте форму, у которой файл с обработчиком данных лежит по адресу /people. Внутри формы создайте выпадающий список из трёх элементов.
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код.
 Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
← Предыдущий
Следующий →
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Атрибут формы HTML5 select
❮ Тег HTML5
Пример
Выпадающий список, расположенный вне формы (но все же являющийся ее частью):
Попробуйте сами »
Определение и использование
Атрибут формы определяет форму, которой принадлежит раскрывающийся список.
Значение этого атрибута должно быть равно атрибуту id <форма> элемент в том же документе.
Поддержка браузера
| Атрибут | |||||
|---|---|---|---|---|---|
| форма | Да | Да | Да | Да | Да |
Синтаксис
Top References
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
9002 FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
javascript — передать текст из формы Select-Option в поле ввода текста
Я хотел бы передать текстовую часть (не значение) формы Select-Option в скрытое поле ввода текста в той же форме когда пользователь делает выбор.
Я изучил некоторые «примеры» Java и PHP, которые я нашел в своих исследованиях, но ни один из них не работает для меня.
Я разместил необработанный пример формы, чтобы узнать, может ли кто-нибудь привести меня к воде. Любая помощь будет оценена.
HMTL
<голова> <тело>

 Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.