Физическое и логическое форматирование html-документа
- Физическое форматирование html-документа
- Логическое форматирование html-документа
Физическое форматирование html-документа
В предыдущих версиях HTML элементы, отвечающие за форматирование документа, делились на две группы: элементы физического и логического форматирования. Однако в пятой версии языка все элементы физической разметки, которые не были удалены, изменили свое назначение и стали относиться к группе элементов логического форматирования.
Физическое форматирование html-документа – это процесс форматирования html-кода при помощи набора соответствующих элементов разметки, которые используются в основном для определения внешнего вида своего содержимого при отображении его браузером.
Приведем описание тегов, которые в предыдущих версиях HTML можно было смело отнести к тегам физического форматирования:
- <b>
(от англ.
 bold
bold - <i> (от англ. italic – курсивный) – элемент разметки «i», сформированный данным тегом, отображает свое содержимое курсивом; в HTML 5 он обозначает дополнительное выделение своего содержимого, например, иностранных слов, технических терминов, вставок рукописного текста, короче того, что выделяется курсивом в типографике;
- <u> (от англ. unarticulated – невнятный) – содержимое элемента разметки «u», сформированного данным тегом, отображается подчеркнутым; в HTML 5 он в основном используется для стилистического выделения слов с орфографическими ошибками или имен собственных в китайском языке;
- <s>
(от англ.
 strike out – зачеркнутый) – содержимое элемента
разметки «s», сформированного данным тегом, отображается
strike out – зачеркнутый) – содержимое элемента
разметки «s», сформированного данным тегом, отображается зачеркнутым; в HTML 5 он используется для текста, который потерял свою актуальность, например, для старой цены продукта; - <sub> (от англ. subscript – нижний индекс) – элемент разметки «sub», сформированный данным тегом, отображает свое содержимое в виде нижнего индекса;
- <sup> (от англ. superscript – верхний индекс) – элемент разметки «sup», сформированный данным тегом, отображает свое содержимое в виде верхнего индекса.
Все перечисленные элементы формируются соответствующими парными тегами и отображаются браузерами как строчные элементы.
Использование перечисленных элементов разметки показано в примере №1.
HTML Результат htmlCodes<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Элементы физической разметки</title> </head> <body> <b>Я – просто жирный текст.</b> <br> <i>Я – курсивный.</i> <br> <u>Я – подчеркнутый.</u> <br> <s>Я – зачеркнутый.</s> <br> А вот это выражение похоже на странную формулу:<br> a<sup>верхний индекс</sup> + b<sub>нижний индекс</sub>.<br><br> Для изменения внешнего вида используйте не нас, а стили CSS! </body> </html>
Пример №1. Использование элементов физической разметки
Как видим, указанные теги вполне можно было бы использовать для физической разметки документа. Тем более, что сами названия явно указывают на
предназначение элементов: italic, bold, underline и т.д. Однако все это пережитки старых версий, и применять какие-либо теги
только лишь для изменения внешнего вида текста крайне не рекомендуется. Ведь в HTML 5 все теги имеют логическую
нагрузку, хотя отношение некоторых из них к логическим и выглядит несколько натянутым. Однако в любом случае, теперь
HTML 5 практически полностью используется в веб-программировании, как инструмент логической разметки документа, а
за внешний вид отвечает CSS.
Однако в любом случае, теперь
HTML 5 практически полностью используется в веб-программировании, как инструмент логической разметки документа, а
за внешний вид отвечает CSS.
Логическое форматирование html-документа
Логическое форматирование html-документа – это процесс форматирования html-кода при помощи набора соответствующих элементов разметки, которые предназначены главным образом для структурной, логической разметки документа, определяя степень важности своего содержимого и его отношение к тому или иному типу данных, а также выделяя смысловое отличие своего содержимого от окружающего контекста.
Приведем описание тегов логического форматирования:
- <em> (от англ. emphasis – акцент) – элемент разметки «em», сформированный данным тегом, предназначен для акцентирования внимания на фрагменте текста (обращает внимание на его важность) и отображает свое содержимое курсивом;
- <strong>
(от англ.
 strong – сильный)
– элемент разметки «strong»,
сформированный данным тегом, предназначен для еще большего акцентирования текста (делает его еще более важным) и отображает свое содержимое полужирным шрифтом;
strong – сильный)
– элемент разметки «strong»,
сформированный данным тегом, предназначен для еще большего акцентирования текста (делает его еще более важным) и отображает свое содержимое полужирным шрифтом; - <cite> (от англ. cite – цитировать) – элемент разметки «cite», сформированный данным тегом, предназначен для выделения сносок на другой материал и отображает свое содержимое курсивом;
- <code>
(от англ. code – код)
– элемент разметки «code»,
сформированный данным тегом, предназначен для выделения текста программного кода и отображает свое содержимое
моноширинным шрифтом; - <kbd> (от англ. keyboard – клавиатура) – элемент разметки «kbd», сформированный данным тегом, предназначен для выделения текста, который должен быть введен с клавиатуры или используется для названия клавиш клавиатуры; элемент отображает свое содержимое моноширинным шрифтом;
- <var>
(от англ.

- <samp> (от англ. sample – пример, образец) – элемент разметки «samp», сформированный данным тегом, предназначен для выделения текста, который является результатом вывода компьютерной программы или скрипта, и отображает свое содержимое моноширинным шрифтом;
- <dfn> (от англ. definition – определение) – элемент разметки «dfn», сформированный данным тегом, предназначен для выделения терминов, которые встречаются в тексте впервые, и отображает свое содержимое курсивом;
- <abbr> (от англ. abbreviation – аббревиатура) – элемент разметки «abbr», сформированный данным тегом, предназначен для выделения аббревиатур и обычно используется с атрибутом title, содержащим расшифровку аббревиатуры; текст данного элемента браузерами никак не выделяется, сохраняя исходное форматирование;
- <q>
(от англ.
 quote – цитата, кавычки)
– элемент разметки «q», сформированный данным тегом, предназначен для выделения в тексте небольших цитат
и отображает свое содержимое
quote – цитата, кавычки)
– элемент разметки «q», сформированный данным тегом, предназначен для выделения в тексте небольших цитат
и отображает свое содержимое в кавычках
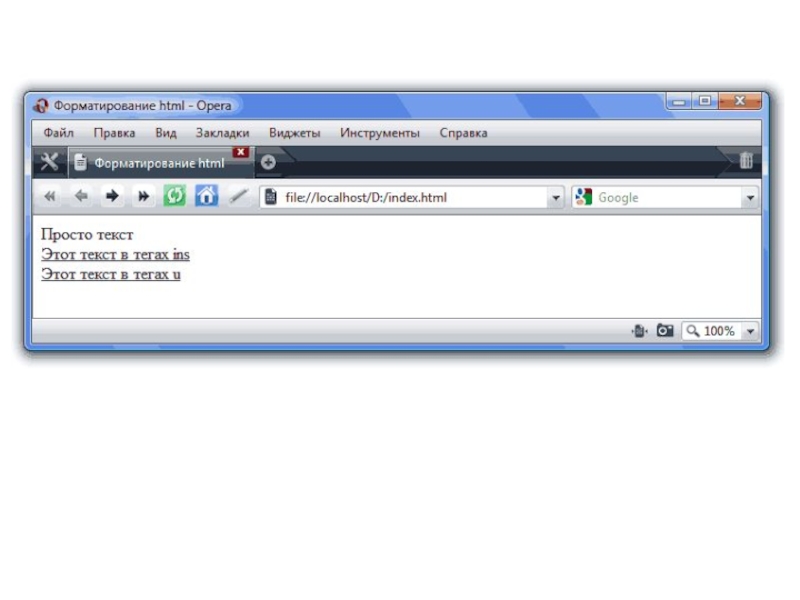
; - <ins> (от англ. inserted – вставленный) – элемент разметки «ins», сформированный данным тегом, предназначен для выделения текста, который был добавлен в новую версию документа, и отображает свое содержимое подчеркнутым;
- <del>
(от англ. deleted – удаленный)
– элемент разметки «del», сформированный данным тегом, предназначен для выделения текста, который был
удален в новой версии документа, и отображает свое содержимое
- <small> (от англ. small – маленький) – элемент разметки «small», сформированный данным тегом, предназначен для выделения текста, который можно отнести к надписям мелким шрифтом или пометкам, как, например, второстепенная информация в конце юридических документов об отказе от ответственности или же информации о лицензии; элемент отображает свое содержимое моноширинным шрифтом уменьшенного размера;
- <time>
(от англ.
 time – время)
– элемент разметки «time», сформированный данным тегом, предназначен для создания контейнера, содержимое
которого помечается как дата, время или дата и время; обычно содержимое элемента «time» представляет собой дату
и время в удобочитаемом для пользователей формате; браузеры никак не выделяют содержимое элемента «time».
time – время)
– элемент разметки «time», сформированный данным тегом, предназначен для создания контейнера, содержимое
которого помечается как дата, время или дата и время; обычно содержимое элемента «time» представляет собой дату
и время в удобочитаемом для пользователей формате; браузеры никак не выделяют содержимое элемента «time».
Все перечисленные элементы также формируются соответствующими парными тегами и отображаются браузерами как строчные элементы (см. пример №2).
HTML Результат htmlCodes<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Элементы логической разметки</title> </head> <body> <p> <dfn>PHP</dfn> – скриптовый язык общего назначения. <br> Узнайте, как расшифровывается аббревиатура <em><abbr title="Hypertext Preprocessor">PHP</abbr></em>, наведя на нее курсор. <br> Хотя первоначально аббревиатура <em>PHP</em> означала <em><del>Personal Home Page Tools</del></em>, <br>теперь ее стоит расшифровывать как <strong><ins>Hypertext Preprocessor</ins></strong>.<br> </p> <p> Давайте посмотрим на фрагмент кода <em>PHP</em>: <code> echo "Всем привет от PHP!";</code>. <br> Как сказал автор кода на своей страничке <cite>http://www.fdpppdf.com</cite>: <br> <q>Великий код!</q>. <br> </p> <p> Для запуска кода нажмите на клавиатуре <kbd>ALT+SHIFT+«Поехали!»</kbd>.<br> На экран будет выведено приветствие: «<samp>Всем привет от PHP!</samp>». <br> Убедились? Оператор <var>echo</var> – это сила! <br> </p> <small>Все права на пример защищены марсианским законодательством.</small> </body> </html>
Пример №2. Использование элементов логической разметки
Не смотря на то, что при логической разметке внешний вид форматируемого текста по умолчанию не всегда устраивает разработчика, изменить его не
составляет труда при помощи стилей CSS. При этом логика разметки никоим образом не пострадает, и для поисковых
машин такие изменения не будут считаться решающими.
В завершение пункта отдельно приведем описание еще двух элементов логической разметки документа:
- <address> (от англ. address – адрес) – элемент разметки «address», сформированный данным парным тегом, предназначен для выделения информации об авторе, например, ссылка на его ресурс, адрес и т.д.; элемент отображает свое содержимое курсивом, а браузеры отображают как блочный элемент.
- <blockquote> (от англ. blockquote – блок с цитатой) – элемент разметки «blockquote», сформированный данным парным тегом, предназначен для выделения длинных цитат, в отличие от элемента «q», при помощи которого выделяются небольшие цитаты; браузеры отображают элемент как блочный.
Использование данных элементов показано в примере №3.
HTML Результат htmlCodes<html> <head> <meta charset="utf-8"> <title>Элементы «address» и «blockquote»</title> </head> <body> <h4>Бернард Шоу</h4> <blockquote> Мир настолько сгнил, что даже влюбиться в кого-то — <br> это самый большой риск, который мы можем себе позволить.<br> Нас сжимает изнутри от вероятности, что это окажется не <br> взаимно или агрессивно воспринято. Люди разучились любить, <br> миром правят потребительские отношения. </blockquote> <address>Связаться с автором цитаты не получится.</address> </body> </html>
Пример №3. Использование элементов «address» и «blockquote»
Быстрый переход к другим страницам
- Элементы «span» и «div»
- Физическое и логическое форматирование html-документа
- Cписки в HTML
- Вернуться к оглавлению учебника
Форматирование текста в HTML | SEO-портал
Автор: Нотан Ройамов
Создано:
Обновлено:
Оценка:Комментарии: 0
Форматирование (оформление) текста на сайте способствует улучшению его восприятия пользователями и учитывается поисковыми роботами при оценке релевантности.
Содержание
Что такое форматирование текста?
Под форматированием (оформлением) понимается процесс изменения внешнего вида текста посредством придания определённого формата отдельным его элементам (словам, словосочетаниям, предложениям, абзацам и т. д.).
Значение форматирования текста в SEO
Оформление контента веб-страниц осуществляется с помощью семантических HTML-тегов, помогающих поисковым роботам правильно понимать значение элементов контента:
html»>При ранжировании учитываются не только формальное соответствие тексту запроса, полнота представленной информации и ее актуальность, но и то, как она структурирована и оформлена.
Яндекс.ПомощьКак правило, для пользователей контент веб-страницы является объектом беглого просмотра, поэтому оформление текста посредством HTML-разметки с применением CSS-свойств способствуют улучшению его восприятия:
Аккуратно оформленные и структурированные страницы наиболее привлекательны для пользователя, на них гораздо проще найти нужную информацию.
Яндекс.Помощь
Качественное оформление текста на сайте положительно влияет на следующие поведенческие факторы:
- Повышенное время просмотра страницы
- Пользователи захотят изучить представленную информацию максимально подробно.
- Уменьшение вероятности отказа от просмотра
- Пользователи могут заинтересоваться информацией на странице, даже если она не будет соответствовать их запросам.
- Добавление страницы в закладки браузера
- Пользователи захотят сохранить ссылку на сайт.

- Возвраты на сайт
- Пользователи запомнят сайт и будут возвращаться на него.
- Внутренние переходы по сайту
- Пользователи заинтересуются содержанием других страниц сайта.
Чем лучше воспринимается информация на сайте — тем лучше отношение пользователей к сайту, которое отражается на поведенческих факторах, учитываемых поисковыми системами при ранжировании.
Пример форматирования текста
Форматирование в HTML — это процесс оформления элементов контента посредством HTML-тегов с применением CSS-правил или без него.
На изображениях ниже представлен одинаковый фрагмент контента:
- без форматирования (сплошной текст),
- с HTML-форматированием (только разметка),
- с HTML-форматированием и CSS-оформлением.
Очевидно, что лучше всего воспринимается текст на 3-м изображении: информация не только структурирована посредством разделения на заголовки, абзацы и элементы списка, но и приятно оформлена с помощью CSS.
Как оформлять текст?
В процессе форматирования текста изменяется его HTML-код за счет применения тегов (элементов разметки) к его содержанию.
Форматирование может осуществляться вручную в HTML-коде файла или с помощью функционала текстовых редакторов:
HTML-код текстаФорматирование в HTML-редактореФорматирование в визуальном редактореФорматирование в HTML-редакторе обеспечивает более качественный и чистый код, позволяющий поисковым роботам максимально правильно понимать семантику контента.
Теги форматирования текста в HTML
Процедура форматирования текста предусматривает применение блочных и строчных элементов. В блочные элементы заключаются значительные отрезки текста, такие как параграфы, таблицы, списки и т.д. Строчное форматирование применяется к отдельным словам и словосочетаниям внутри блочных элементов.
Ниже представлена таблица самых актуальных блочных и строчных HTML-тегов для текста.
| Тег | Значение |
|---|---|
| h2 | Заголовок 1-го уровня |
| h3-h6 | Подзаголовки |
| p | Абзац |
| ul | Маркированный список |
| ol | Нумерованный список |
| table | Таблица |
| blockquote | Цитата |
| main* | Основной контент |
| article* | Автономная часть контента |
| section* | Раздел контента или его части |
| figure* | Элемент контента |
| header* | Верхний колонтитул |
| footer* | Нижний колонтитул |
| nav* | Элементы навигации |
* — теги, появившиеся в спецификации HTML5. | |
| Тег | Значение и отображение |
|---|---|
| a | Гиперссылка |
| q | Цитата |
| i | Курсивное начертание |
| em | Курсивное начертание |
| b | Полужирное начертание |
| strong | Полужирное начертание |
| s | |
| del | |
| ins | Подчеркнутый текст |
| abbr | Аббревиатура |
| dfn | Термин |
| br | Перенос строки |
| time* | Время |
| mark* | Выделенный текст |
* — теги, появившиеся в спецификации HTML5. | |
Выводы и заключение
Качественное оформление SEO-текста способствуют:
- улучшению восприятия контента пользователями,
- улучшению поведенческих факторов,
- пониманию контента поисковыми роботами,
- ранжированию веб-страницы в поисковой выдаче.
Форматирование HTML и семантика
- Элементы HTML
- Атрибуты HTML
Здесь мы рассмотрим форматирование и семантику в документах HTML.
HTML обеспечивает структуру документа (состоящего из всех отдельных элементов HTML на странице).
HTML также предоставляет семантику HTML-документа. Элементы обычно используются для определенного значения. Например, заголовок уровня 1 важнее заголовка уровня 2.
Большинство форматов и стилей на веб-страницах выполняются с помощью CSS. Однако браузеры стандартно форматируют определенные HTML-элементы без использования CSS. Следовательно, CSS предназначен только для улучшения представления элемента по сравнению с тем, как его представляет браузер по умолчанию.
Следовательно, CSS предназначен только для улучшения представления элемента по сравнению с тем, как его представляет браузер по умолчанию.
Ниже приведены примеры распространенных элементов HTML с объяснением их использования, а также пример их основного формата применительно к документу HTML.
Рубрики
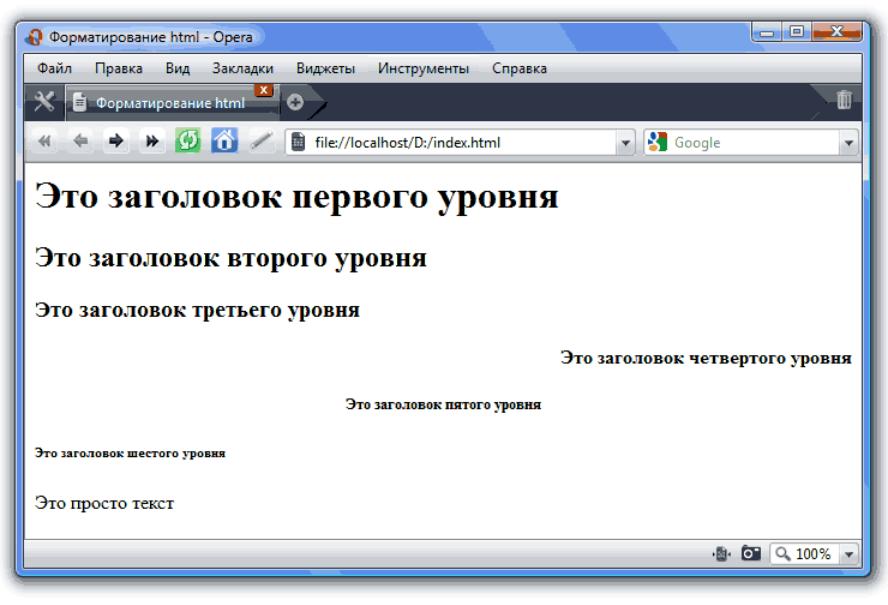
Существует специальный тег для указания заголовков в HTML. В HTML существует 6 уровней заголовков, начиная с для самого важного, до для наименее важного.
Вот они:
Заголовок 1
Заголовок 2
Заголовок 3
Заголовок 4
Заголовок 5
Заголовок 6
Попробуй
Чтобы придать большое значение фрагменту текста, используйте элемент .
Внимание: оставьте дверь открытой.
Попробуй
Элемент
Вы можете выделить текст с помощью элемента .
Клубника абсолютно вкусна!
Попробуй
Разрывы строк
Вы можете принудительно разорвать строку, используя элемент .
Это
разрыв строки.
Попробуй
Тематический перерыв
Вы можете создать тематический разрыв на уровне абзаца, используя элемент
В ранних версиях HTML этот элемент представлял собой «горизонтальную линейку». Однако HTML5 придал ему особое семантическое значение (он представляет собой тематический разрыв на уровне абзаца).
Вот одна тема…
<час>Вот еще одна тема.
Попробуй
Ненумерованный (ненумерованный) список
Чтобы создать неупорядоченный список, используйте элемент

Попробуй
Заказанный (нумерованный) Список
Чтобы создать упорядоченный список, используйте
Попробуй
В этом руководстве мы рассмотрим больше HTML-элементов, но прежде чем мы это сделаем, вы должны знать об атрибутах.
- Элементы HTML
- Атрибуты HTML
Теги форматирования HTML — инженерно-технические услуги
Причина существования HTML заключается в форматировании содержимого для просмотра в веб-браузере. Таким образом, HTML-теги, перечисленные ниже, являются базовыми, но важными тегами, которые вы должны знать, чтобы создать простую веб-страницу. Эти теги организуют содержимое в определенные структуры и позволяют правильно отображать веб-страницу и облегчают ее чтение для зрителя.
Если вы используете HTML-редактор, такой как Adobe Dreamweaver, многие из перечисленных ниже особенностей будут созданы программой автоматически. Но каким бы хорошим ни был HTML-редактор, хорошее знание HTML абсолютно необходимо для правильного проектирования веб-страниц. Веб-редакторы — это инструменты, а не костыли. Не полагайтесь на них полностью, чтобы создать вашу веб-страницу для вас.
Все теги ниже требуют конечного тега, если не указано иное.
Этот тег определяет начало и конец всего документа HTML. Он сообщает браузеру, что документ, который он читает, является HTML-документом и должен рассматриваться как таковой.
Этот тег содержит информацию о документе, которая не отображается в окне браузера, но по-прежнему полезна для отображения веб-страницы. В заголовок документа можно поместить несколько тегов, но единственным обязательным тегом является

 bold
bold strike out – зачеркнутый) – содержимое элемента
разметки «s», сформированного данным тегом, отображается
strike out – зачеркнутый) – содержимое элемента
разметки «s», сформированного данным тегом, отображается  </b> <br>
<i>Я – курсивный.</i> <br>
<u>Я – подчеркнутый.</u> <br>
<s>Я – зачеркнутый.</s> <br>
А вот это выражение похоже на странную формулу:<br>
a<sup>верхний индекс</sup> + b<sub>нижний индекс</sub>.<br><br>
Для изменения внешнего вида используйте не нас, а стили CSS!
</body>
</html>
</b> <br>
<i>Я – курсивный.</i> <br>
<u>Я – подчеркнутый.</u> <br>
<s>Я – зачеркнутый.</s> <br>
А вот это выражение похоже на странную формулу:<br>
a<sup>верхний индекс</sup> + b<sub>нижний индекс</sub>.<br><br>
Для изменения внешнего вида используйте не нас, а стили CSS!
</body>
</html>
 strong – сильный)
– элемент разметки «strong»,
сформированный данным тегом, предназначен для еще большего акцентирования текста (делает его еще более важным) и отображает свое содержимое полужирным шрифтом;
strong – сильный)
– элемент разметки «strong»,
сформированный данным тегом, предназначен для еще большего акцентирования текста (делает его еще более важным) и отображает свое содержимое полужирным шрифтом;
 quote – цитата, кавычки)
– элемент разметки «q», сформированный данным тегом, предназначен для выделения в тексте небольших цитат
и отображает свое содержимое
quote – цитата, кавычки)
– элемент разметки «q», сформированный данным тегом, предназначен для выделения в тексте небольших цитат
и отображает свое содержимое  time – время)
– элемент разметки «time», сформированный данным тегом, предназначен для создания контейнера, содержимое
которого помечается как дата, время или дата и время; обычно содержимое элемента «time» представляет собой дату
и время в удобочитаемом для пользователей формате; браузеры никак не выделяют содержимое элемента «time».
time – время)
– элемент разметки «time», сформированный данным тегом, предназначен для создания контейнера, содержимое
которого помечается как дата, время или дата и время; обычно содержимое элемента «time» представляет собой дату
и время в удобочитаемом для пользователей формате; браузеры никак не выделяют содержимое элемента «time».
 <br>
Нас сжимает изнутри от вероятности, что это окажется не <br>
взаимно или агрессивно воспринято. Люди разучились любить, <br>
миром правят потребительские отношения.
</blockquote>
<address>Связаться с автором цитаты не получится.</address>
</body>
</html>
<br>
Нас сжимает изнутри от вероятности, что это окажется не <br>
взаимно или агрессивно воспринято. Люди разучились любить, <br>
миром правят потребительские отношения.
</blockquote>
<address>Связаться с автором цитаты не получится.</address>
</body>
</html>