Изменение формата сообщения на HTML, RTF или обычный текст
Вы можете изменить формат сообщения при ответе на него или его пересылке. Например, если кто-то отправляет вам сообщение в виде обычного текста, можно ответить на него или переслать его в формате HTML или RTF.
То, как сообщение отображается для человека, получившего его, зависит от его почтовой программы. Например, если почтовая программа получателя настроена для преобразования сообщений, ваше письмо в формате HTML может быть преобразовано в формат обычного текста.
Доступные типы формата сообщений
Outlook предлагает три формата сообщений. Вы можете выбрать формат в зависимости от того, хотите ли использовать полужирный или курсивный текст, цвета, маркеры или фотографии в тексте сообщения.
У каждого формата есть свои преимущества.
HTML
Это стандартный формат сообщений в Outlook.
Обычный текст
Этот формат поддерживается всеми почтовыми программами, но в нем нет полужирного шрифта или курсива, цветных шрифтов и другого форматирования текста. Формат обычного текста также не позволяет добавлять изображения в текст сообщения, хотя их можно включать в виде вложений.
RTF
RTF — это формат Майкрософт, который поддерживается только следующими почтовыми приложениями:
Формат RTF можно применять при отправке сообщений внутри организации, в которой используется Microsoft Exchange, но мы рекомендуем использовать HTML. На самом деле, когда вы отправляете сообщение в формате RTF кому-то за пределами организации, Outlook автоматически преобразует его в HTML, поэтому форматирование и вложения сохраняются.
Формат RTF позволяет добавлять маркированные списки, выравнивать текст и использовать другие возможности, включая добавление связанных объектов. Вложения в сообщениях формата RTF отображаются в виде значков в тексте. В HTML-сообщениях они указываются под темой.
Задачи
Вы можете изменить обычный текст на HTML.
-
В окне сообщения нажмите кнопку
-
Если вы работаете в области чтения, щелкните Развернуть.

Примечание: Если вы не работаете в области чтения, этого делать не нужно.
-
В окне сообщения выберите Формат текста > HTML.
Другие параметры
-
Если вы хотите изменить формат сообщения на RTF, щелкните Форматированный текст.
-
Если вы хотите изменить формат HTML или RTF на обычный текст, выберите Обычный текст.

Примечание: Если вы решили читать всю почту в виде обычного текста, ваши ответы также отправляются в формате обычного текста. Но вы можете изменить формат отдельных сообщений.
Создайте сообщение.
-
Если вы работаете в области чтения, щелкните Развернуть.
Примечание: Если вы не работаете в области чтения, этого делать не нужно.
-
В окне сообщения щелкните Формат текста и выберите HTML, Обычный текст или Формат RTF.

-
На вкладке Файл выберите Параметры > Почта.
-
В разделе Создание сообщений в списке Создавать сообщения в следующем формате: выберите пункт HTML, Обычный текст или Формат RTF.
На вкладке Файл выберите Параметры > Почта.
-
В разделе Создание сообщений в списке Создавать сообщения в следующем формате выберите HTML, Обычный текст или Формат RTF.
Вы можете задать формат сообщения для контакта с адресом электронной почты в Интернете. Например, если вы хотите, чтобы все сообщения, отправляемые на адрес alina@contoso.com, были в формате обычного текста, вы можете указать это в контакте Outlook Алины.
-
Откройте контакт Outlook.

-
В поле Электронная почта дважды щелкните адрес электронной почты.
-
Нажмите кнопку Просмотр дополнительных вариантов взаимодействия с данным пользователем.
Выберите пункт Свойства Outlook.
-
В списке Формате для Интернета выберите Отправка только обычным текстом или Отправка в формате RTF Outlook.
 По умолчанию выбран параметр «Outlook выбирает наилучший формат отправки», при использовании которого обычно выбирается HTML.
По умолчанию выбран параметр «Outlook выбирает наилучший формат отправки», при использовании которого обычно выбирается HTML.
Примечание: Формат можно изменить только для сообщений, отправляемых контактам со SMTP-адресом. Такой адрес электронной почты можно определить по наличию символа @, например alina@contoso.com. При пересылке сообщений между учетными записями Exchange Server в организации эта функция недоступна.
Чтобы изменить формат одного сообщения, выполните указанные ниже действия.
-
Создание сообщения.
-
В окне сообщения на вкладке Формат текста в группе Формат выберите команду HTML, Формат RTF или Обычный текст.

Важно: Office 2007 больше не поддерживается. Перейдите на Microsoft 365, чтобы работать удаленно с любого устройства и продолжать получать поддержку.
Обновить
При ответе на сообщение Outlook сохраняет формат исходного сообщения. Однако если установлен флажок Читать обычные письма как обычный текст, Outlook форматирует ответы как обычный текст. Вы также можете щелкнуть информационную панель, изменить формат сообщения на HTML или RTF, а затем ответить на него. Если изменить формат сообщения, к ответу будет применяться новый формат.
Вы можете настроить Outlook так, чтобы ко всем новым сообщениям применялся выбранный вами формат.
-
В меню Сервис выберите команду Параметры и откройте вкладку Сообщение.

-
В списке Создавать сообщения в формате выберите нужный формат.
-
Откройте карточку контакта получателя.
-
В поле Электронная почта дважды щелкните адрес электронной почты получателя.
-
В списке Формат для Интернета выберите нужный формат.

Примечание: Формат можно изменить только для сообщений, отправляемых контактам со SMTP-адресом. Такой адрес содержит символ @, например olga@contoso.com. При пересылке сообщений между учетными записями Exchange в организации эта функция недоступна.
-
Создание сообщения.
-
Откройте сообщение и на вкладке Параметры сообщений в группе Формат выберите формат, который вы хотите использовать: Обычный текст, HTML или Формат RTF.
В редких случаях получатель может уведомить вас о том, что отправленное сообщение электронной почты отображается как сообщение с вложением winmail. dat. Эта проблема вызвана использованием формата сообщений формата RICH TEXT, который почтовая программа получателя может неправильно интерпретировать. Повторная отправка сообщения в формате HTML или обычного текста
dat. Эта проблема вызвана использованием формата сообщений формата RICH TEXT, который почтовая программа получателя может неправильно интерпретировать. Повторная отправка сообщения в формате HTML или обычного текста
-
В меню Сервис выберите команду Параметры и откройте вкладку Сообщение.
-
В списке Формат сообщения в списке Compose in this message format (Написать в этом формате сообщения) выберите формат HTML или Обычный текст, а затем нажмите кнопку ОК.
Форматирование текста в HTML
«Форматирование текста в HTML» – четвертый урок учебника HTML. В этом уроке мы разберем основы форматирования текстов в HTML. Форматирование в HTML имеет ряд особенностей, которые мы с вами и рассмотрим.
В этом уроке мы разберем основы форматирования текстов в HTML. Форматирование в HTML имеет ряд особенностей, которые мы с вами и рассмотрим.
Теги форматирования текста в HTML.
Для придания тексту смысловой нагрузки используются специальные теги форматирования. Одним из наиболее значимых тегов форматирования теста в html является тег параграфа (<p>). Для усиления смысловой нагрузки используются теги <strong> – сильное увеличение смысловой нагрузки (жирный текст) и <em> – среднее увеличение смысловой нагрузки (курсивный текст).
Написанное здесь очень важно так как именно увеличение смысловой нагрузки дают эти теги, а не просто жирное или курсивное выделение в отличии от тегов <b> (жирный текст) и <i> (курсивный текст). А вот как отобразить текст это уже дело браузера… ну здесь, как вы уже наверное понимаете, большинство браузеров предпочитает выделять текст жирным или курсивом. Визуально нет никаких отличий, но зато есть большая разница для поисковых машин.
<p>
<strong>важный</strong>
<b>жирный</b>
<em>значимый</em>
<i>курсивный</i>
</p>
Не менее важными тегами форматирования текста можно считать теги <br> и <nobr>.
Тег <br> позволяет разорвать строку с текстом, продолжив написание текста с новой строки. Атрибут clear в теге <br>используется для отмены обтекания текстом объекта, расположенного рядом с текстом. В этом случае текст продолжается с первой новой строки после объекта.
Тег <nobr> означает написание текста без разрыва строки, даже если он не умещается на ширину экрана (в этом случае внизу экрана появится полоса прокрутки).
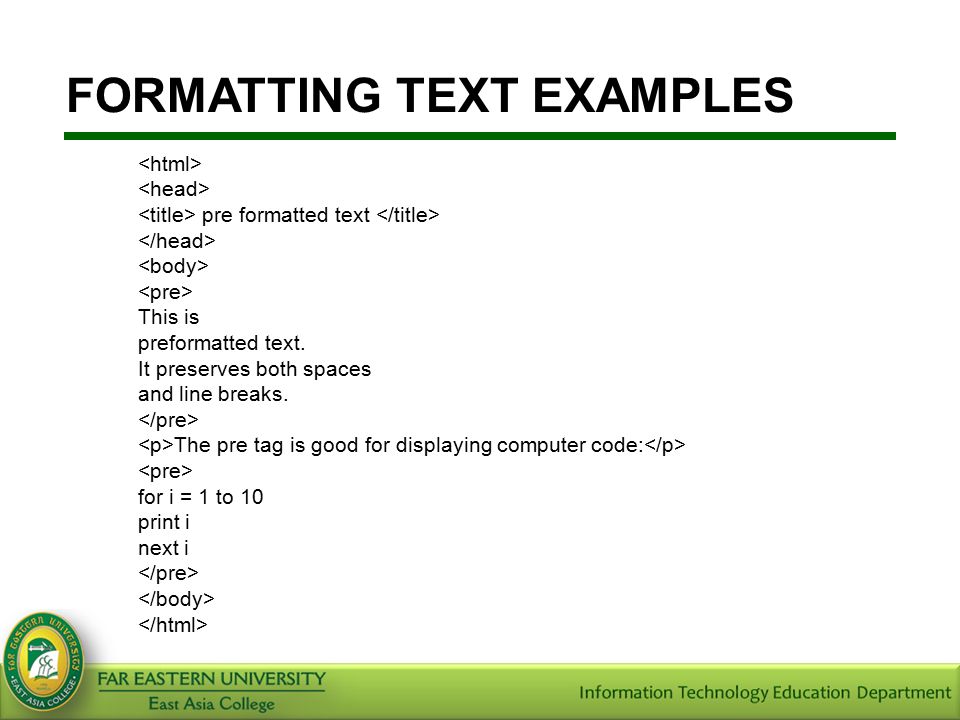
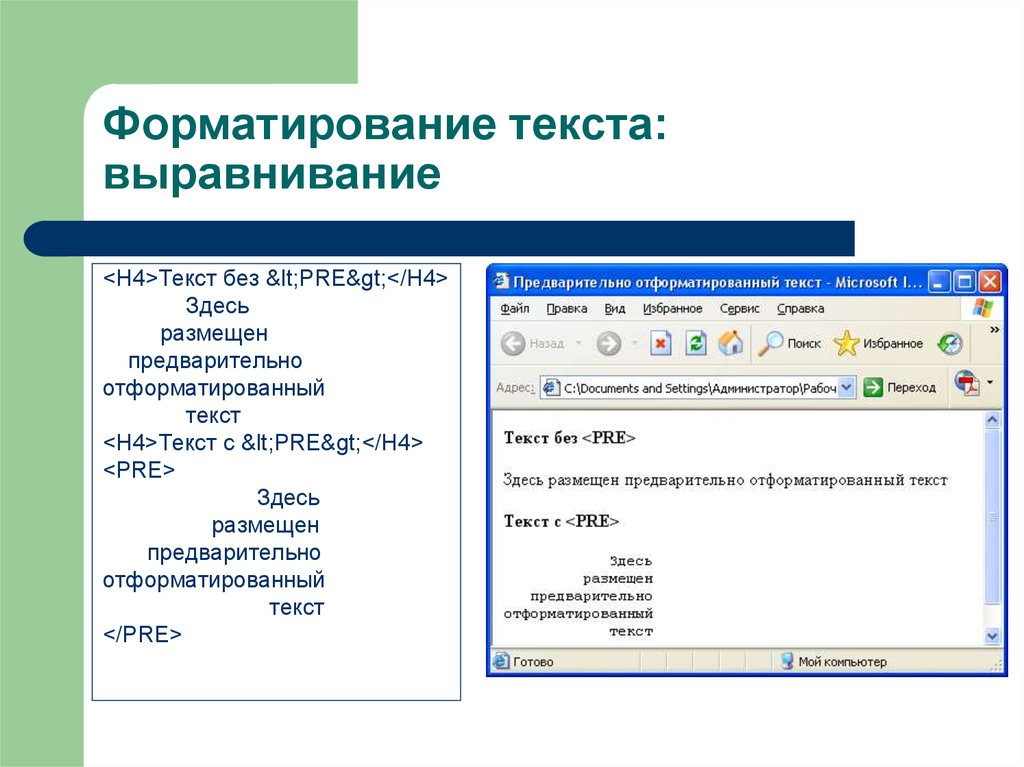
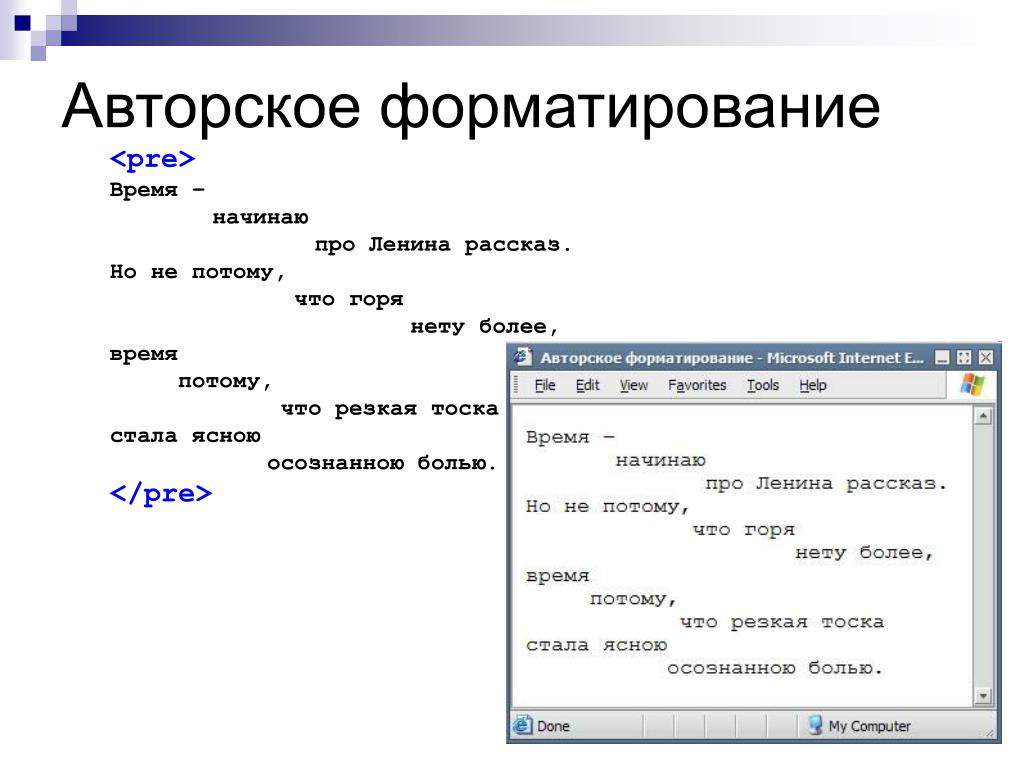
Использование тега PRE.
К одной из особенностей форматирования html относится то, что если вы скопируете текст из другого текстового редактора (например MS Word), то форматирование текста не будет сохранено. Для копирования текста из текстового редактора с сохранением форматирования используется тег <PRE>:
Для копирования текста из текстового редактора с сохранением форматирования используется тег <PRE>:
<pre> Это предварительно форматированный текст. Он сохраняет как пробелы в любом количестве, так и переносы строк. </pre>
Заголовки.
Еще одним очень важным элементом форматирования текста является использование заголовков. Заголовки бывают 6–ти основных уровней от h2 (самый большой) до H6 (самый маленький). Увидеть каждый из них вы сможете в таблице:
Уровень заголовка | Вид |
h2 | h2 |
h3 | h3 |
h4 | h4 |
h5 | h5 |
h5 | h5 |
h6 | h6 |
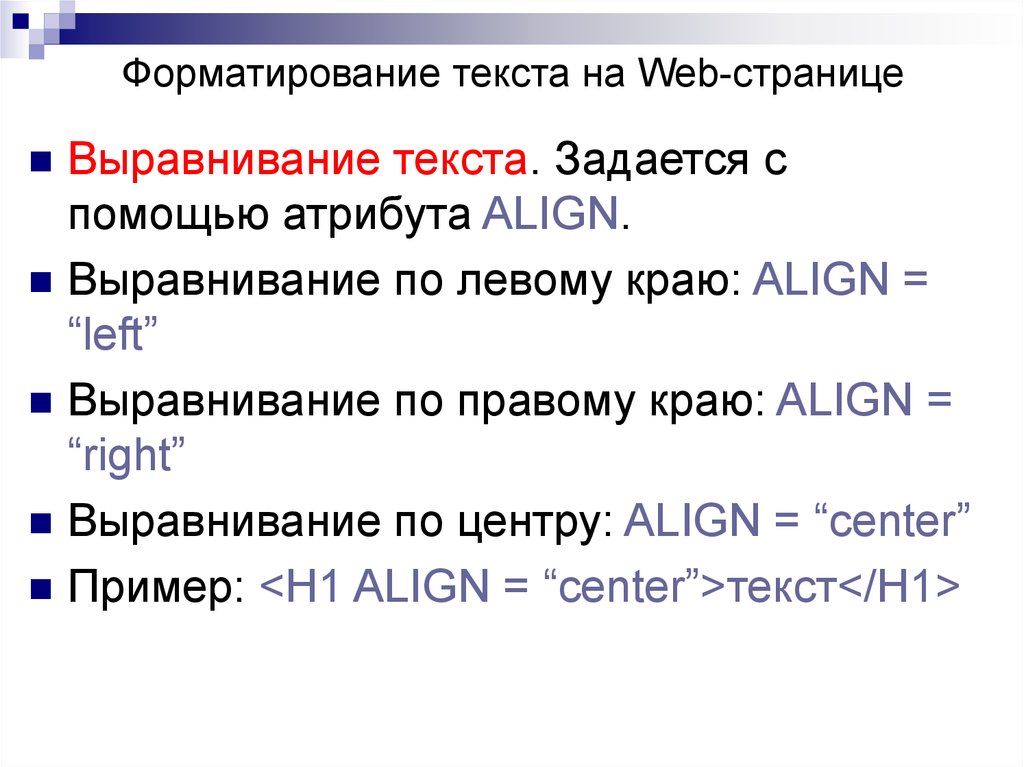
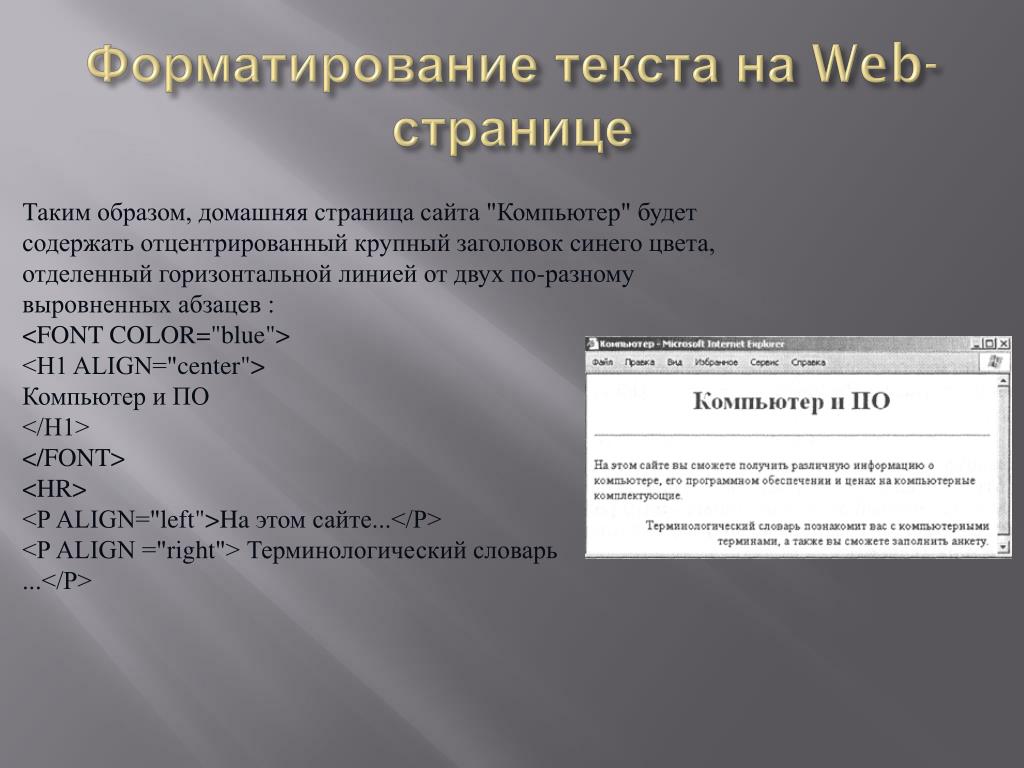
Выравнивание элементов .

Для выравнивания элементов используется тег align, который может принимать следующие значения :
Значение | Вид |
justify | Выравнивание текста по ширине |
left | Выравнивание по левому краю |
right | Выравнивание по правому краю |
center | Выравнивание по центру |
К примеру, для выравнивания текста по ширине страницы используется следующий код:
<p align=»justify»>Этот текст будет отформатирован по ширине страницы</p>
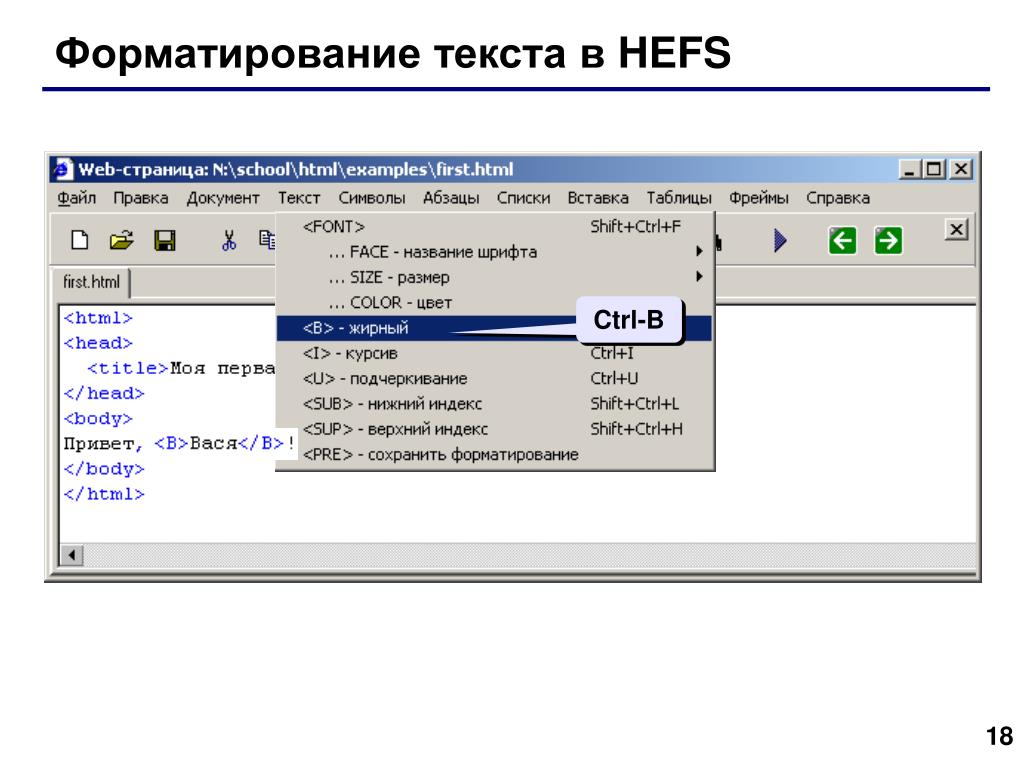
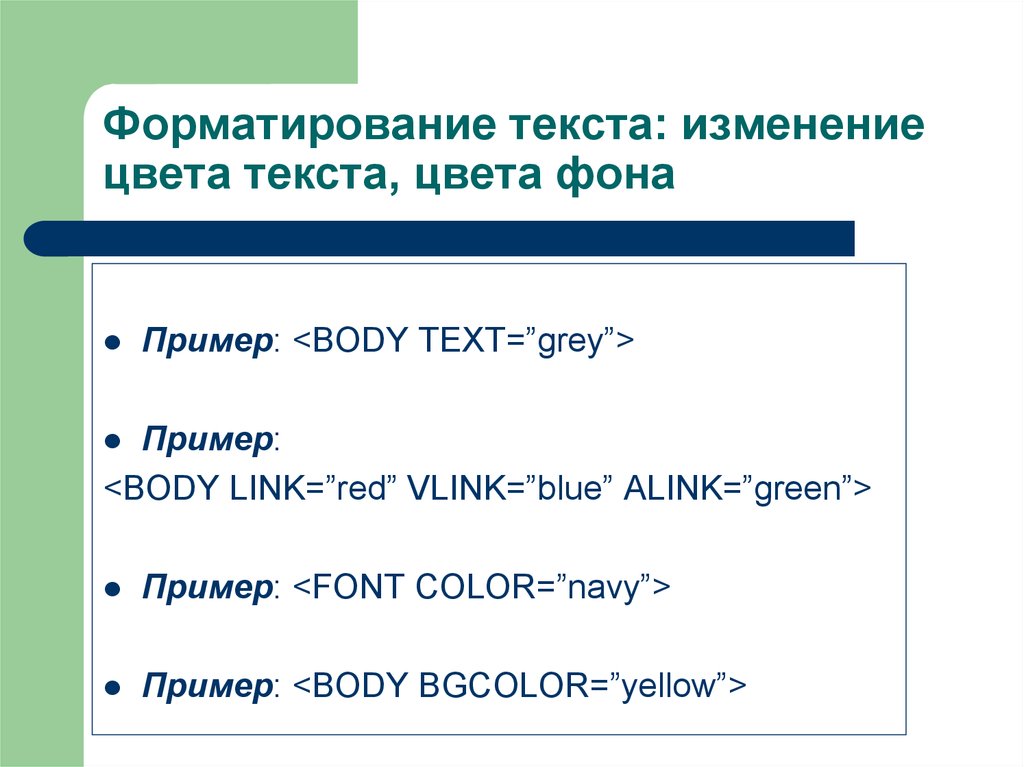
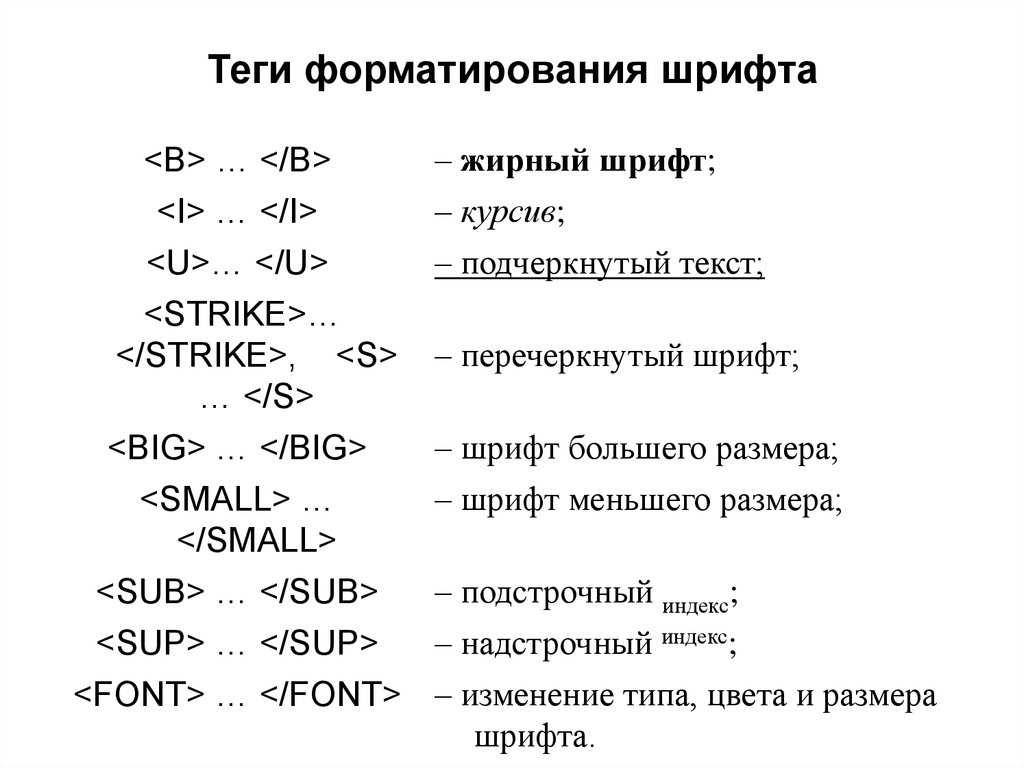
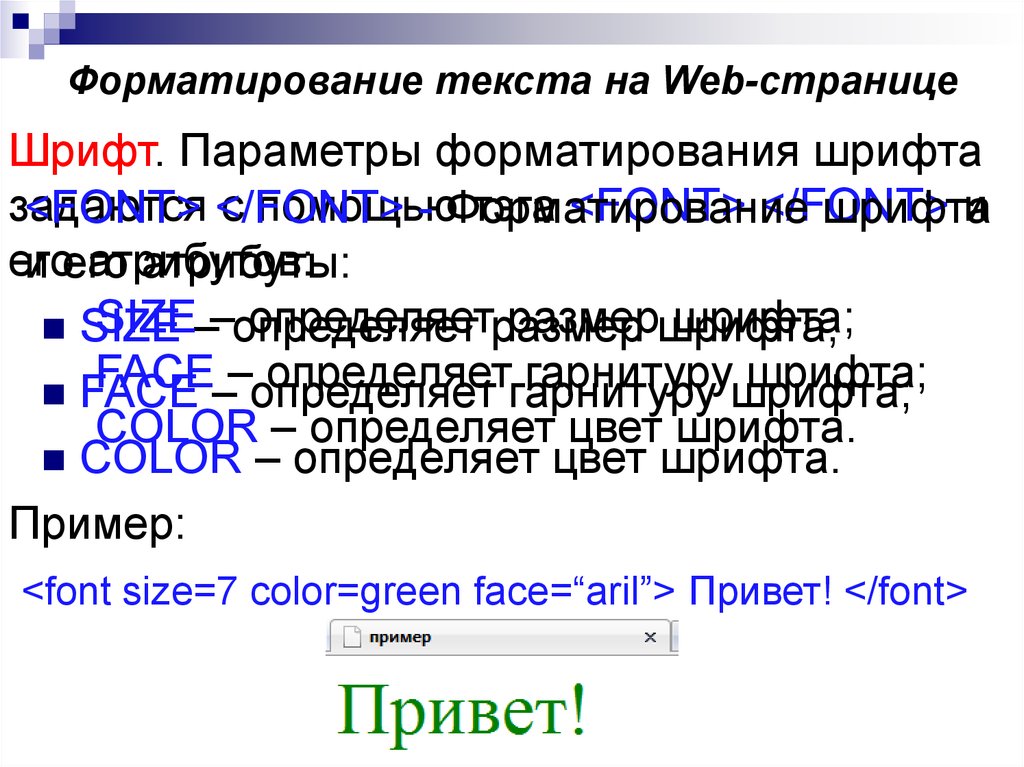
Форматирование шрифта.
Для форматирования шрифта используется тег Font, который имеет ряд атрибутов, которые позволяют придать тексту определенный шрифт, размер и цвет:
Значение | Вид |
face | Позволяет изменить шрифт |
color | Позволяет выбрать цвет |
size | Задает размер букв |
В приведенной ниже таблице вы можете увидеть шестнадцетиричные коды основных цветов, также называемых безопасной web палитрой. Проще говоря данные цвета будут отображаться одинаково, вне зависимости от версии браузера и модели монитора:
Проще говоря данные цвета будут отображаться одинаково, вне зависимости от версии браузера и модели монитора:
цвет | шестнадцатеричное представление |
aqua | #00FFFF |
black | #000000 |
blue | #0000FF |
fuchsia | #FF00FF |
gray | #808080 |
green | #008000 |
lime | #00FF00 |
maroon | #800000 |
navy | #000080 |
olive | #808000 |
purple | #800080 |
red | #FF0000 |
silver | #C0C0C0 |
teal | #008080 |
white | #FFFFFF |
yellow | #FFFF00 |
Ну и небольшой пример:
<font face=»verdana» color=»red» size=»1″>
Я красный текст шрифта verdana размером 1
</font>
Теперь мы научились форматировать текст в HTML, используя основные теги форматирования.
Следующий урок будет очень важен, т. к. в нем речь пойдет о работе с гиперссылками. Гипертекстовые переходы — основа web документов, поэтому отнеситесь к предстоящему уроку максимально серьезно.
Физическое и логическое форматирование html-документа
- Физическое форматирование html-документа
- Логическое форматирование html-документа
Физическое форматирование html-документа
В предыдущих версиях HTML элементы, отвечающие за форматирование документа, делились на две группы: элементы физического и логического форматирования. Однако в пятой версии языка все элементы физической разметки, которые не были удалены, изменили свое назначение и стали относиться к группе элементов логического форматирования.
Физическое форматирование html-документа – это процесс форматирования
html-кода при помощи набора соответствующих элементов разметки, которые используются в основном для определения
внешнего вида своего содержимого при отображении его браузером.
Приведем описание тегов, которые в предыдущих версиях HTML можно было смело отнести к тегам физического форматирования:
- <b> (от англ. bold – жирный) – элемент разметки «b», сформированный данным тегом, отображает свое содержимое полужирным шрифтом; в HTML 5 он обозначает стилистическое усиление своего содержимого, например, ключевых слов, которые выделяются в типографике полужирным начертанием;
- <i> (от англ. italic – курсивный) – элемент разметки «i», сформированный данным тегом, отображает свое содержимое курсивом; в HTML 5 он обозначает дополнительное выделение своего содержимого, например, иностранных слов, технических терминов, вставок рукописного текста, короче того, что выделяется курсивом в типографике;
- <u> (от англ. unarticulated – невнятный) – содержимое элемента разметки «u», сформированного данным тегом, отображается подчеркнутым; в HTML 5 он в основном используется для стилистического выделения слов с орфографическими ошибками или имен собственных в китайском языке;
- <s>
(от англ.
 strike out – зачеркнутый) – содержимое элемента
разметки «s», сформированного данным тегом, отображается
strike out – зачеркнутый) – содержимое элемента
разметки «s», сформированного данным тегом, отображается зачеркнутым; в HTML 5 он используется для текста, который потерял свою актуальность, например, для старой цены продукта; - <sub> (от англ. subscript – нижний индекс) – элемент разметки «sub», сформированный данным тегом, отображает свое содержимое в виде нижнего индекса;
- <sup> (от англ. superscript – верхний индекс) – элемент разметки «sup», сформированный данным тегом, отображает свое содержимое в виде верхнего индекса.
Все перечисленные элементы формируются соответствующими парными тегами и отображаются браузерами как строчные элементы.
Использование перечисленных элементов разметки показано в примере №1.
HTML Результат okmysiteCodes
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Элементы физической разметки</title> </head> <body> <b>Я – просто жирный текст.</b> <br> <i>Я – курсивный.</i> <br> <u>Я – подчеркнутый.</u> <br> <s>Я – зачеркнутый.</s> <br> А вот это выражение похоже на странную формулу:<br> a<sup>верхний индекс</sup> + b<sub>нижний индекс</sub>.<br><br> Для изменения внешнего вида используйте не нас, а стили CSS! </body> </html>
Пример №1. Использование элементов физической разметки
Как видим, указанные теги вполне можно было бы использовать для физической разметки документа. Тем более, что сами названия явно указывают на
предназначение элементов: italic, bold, underline и т.д. Однако все это пережитки старых версий, и применять какие-либо теги
только лишь для изменения внешнего вида текста крайне не рекомендуется. Ведь в HTML 5 все теги имеют логическую
нагрузку, хотя отношение некоторых из них к логическим и выглядит несколько натянутым. Однако в любом случае, теперь
HTML 5 практически полностью используется в веб-программировании, как инструмент логической разметки документа, а
за внешний вид отвечает CSS.
Однако в любом случае, теперь
HTML 5 практически полностью используется в веб-программировании, как инструмент логической разметки документа, а
за внешний вид отвечает CSS.
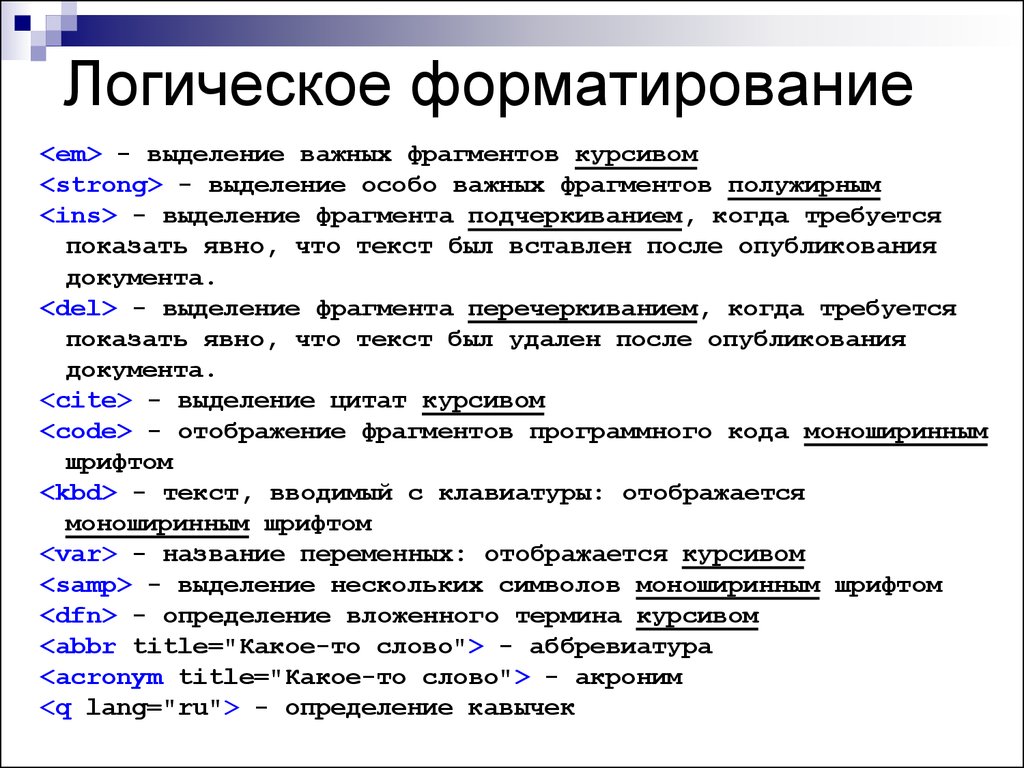
Логическое форматирование html-документа
Логическое форматирование html-документа – это процесс форматирования html-кода при помощи набора соответствующих элементов разметки, которые предназначены главным образом для структурной, логической разметки документа, определяя степень важности своего содержимого и его отношение к тому или иному типу данных, а также выделяя смысловое отличие своего содержимого от окружающего контекста.
Приведем описание тегов логического форматирования:
- <em> (от англ. emphasis – акцент) – элемент разметки «em», сформированный данным тегом, предназначен для акцентирования внимания на фрагменте текста (обращает внимание на его важность) и отображает свое содержимое курсивом;
- <strong>
(от англ.
 strong – сильный)
– элемент разметки «strong»,
сформированный данным тегом, предназначен для еще большего акцентирования текста (делает его еще более важным) и отображает свое содержимое полужирным шрифтом;
strong – сильный)
– элемент разметки «strong»,
сформированный данным тегом, предназначен для еще большего акцентирования текста (делает его еще более важным) и отображает свое содержимое полужирным шрифтом; - <cite> (от англ. cite – цитировать) – элемент разметки «cite», сформированный данным тегом, предназначен для выделения сносок на другой материал и отображает свое содержимое курсивом;
- <code>
(от англ. code – код)
– элемент разметки «code»,
сформированный данным тегом, предназначен для выделения текста программного кода и отображает свое содержимое
моноширинным шрифтом; - <kbd> (от англ. keyboard – клавиатура) – элемент разметки «kbd», сформированный данным тегом, предназначен для выделения текста, который должен быть введен с клавиатуры или используется для названия клавиш клавиатуры; элемент отображает свое содержимое моноширинным шрифтом;
- <var>
(от англ.
 variable – переменная) – элемент разметки
«var», сформированный данным тегом, предназначен для выделения переменных компьютерных программ и отображает свое
содержимое курсивом;
variable – переменная) – элемент разметки
«var», сформированный данным тегом, предназначен для выделения переменных компьютерных программ и отображает свое
содержимое курсивом; - <samp> (от англ. sample – пример, образец) – элемент разметки «samp», сформированный данным тегом, предназначен для выделения текста, который является результатом вывода компьютерной программы или скрипта, и отображает свое содержимое моноширинным шрифтом;
- <dfn> (от англ. definition – определение) – элемент разметки «dfn», сформированный данным тегом, предназначен для выделения терминов, которые встречаются в тексте впервые, и отображает свое содержимое курсивом;
- <abbr> (от англ. abbreviation – аббревиатура) – элемент разметки «abbr», сформированный данным тегом, предназначен для выделения аббревиатур и обычно используется с атрибутом title, содержащим расшифровку аббревиатуры; текст данного элемента браузерами никак не выделяется, сохраняя исходное форматирование;
- <q>
(от англ.
 quote – цитата, кавычки)
– элемент разметки «q», сформированный данным тегом, предназначен для выделения в тексте небольших цитат
и отображает свое содержимое
quote – цитата, кавычки)
– элемент разметки «q», сформированный данным тегом, предназначен для выделения в тексте небольших цитат
и отображает свое содержимое в кавычках
; - <ins> (от англ. inserted – вставленный) – элемент разметки «ins», сформированный данным тегом, предназначен для выделения текста, который был добавлен в новую версию документа, и отображает свое содержимое подчеркнутым;
- <del>
(от англ. deleted – удаленный)
– элемент разметки «del», сформированный данным тегом, предназначен для выделения текста, который был
удален в новой версии документа, и отображает свое содержимое
зачеркнутым; - <small> (от англ. small – маленький) – элемент разметки «small», сформированный данным тегом, предназначен для выделения текста, который можно отнести к надписям мелким шрифтом или пометкам, как, например, второстепенная информация в конце юридических документов об отказе от ответственности или же информации о лицензии; элемент отображает свое содержимое моноширинным шрифтом уменьшенного размера;
- <time>
(от англ.
 time – время)
– элемент разметки «time», сформированный данным тегом, предназначен для создания контейнера, содержимое
которого помечается как дата, время или дата и время; обычно содержимое элемента «time» представляет собой дату
и время в удобочитаемом для пользователей формате; браузеры никак не выделяют содержимое элемента «time».
time – время)
– элемент разметки «time», сформированный данным тегом, предназначен для создания контейнера, содержимое
которого помечается как дата, время или дата и время; обычно содержимое элемента «time» представляет собой дату
и время в удобочитаемом для пользователей формате; браузеры никак не выделяют содержимое элемента «time».
Все перечисленные элементы также формируются соответствующими парными тегами и отображаются браузерами как строчные элементы (см. пример №2).
HTML Результат okmysiteCodes
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Элементы логической разметки</title> </head> <body> <p> <dfn>PHP</dfn> – скриптовый язык общего назначения. <br> Узнайте, как расшифровывается аббревиатура <em><abbr title="Hypertext Preprocessor">PHP</abbr></em>, наведя на нее курсор.<br> Хотя первоначально аббревиатура <em>PHP</em> означала <em><del>Personal Home Page Tools</del></em>, <br>теперь ее стоит расшифровывать как <strong><ins>Hypertext Preprocessor</ins></strong>. <br> </p> <p> Давайте посмотрим на фрагмент кода <em>PHP</em>: <code> echo "Всем привет от PHP!";</code>. <br> Как сказал автор кода на своей страничке <cite>http://www.fdpppdf.com</cite>: <br> <q>Великий код!</q>. <br> </p> <p> Для запуска кода нажмите на клавиатуре <kbd>ALT+SHIFT+«Поехали!»</kbd>.<br> На экран будет выведено приветствие: «<samp>Всем привет от PHP!</samp>». <br> Убедились? Оператор <var>echo</var> – это сила! <br> </p> <small>Все права на пример защищены марсианским законодательством.</small> </body> </html>
Пример №2. Использование элементов логической разметки
Использование элементов логической разметки
Не смотря на то, что при логической разметке внешний вид форматируемого текста по умолчанию не всегда устраивает разработчика, изменить его не составляет труда при помощи стилей CSS. При этом логика разметки никоим образом не пострадает, и для поисковых машин такие изменения не будут считаться решающими.
В завершение пункта отдельно приведем описание еще двух элементов логической разметки документа:
- <address> (от англ. address – адрес) – элемент разметки «address», сформированный данным парным тегом, предназначен для выделения информации об авторе, например, ссылка на его ресурс, адрес и т.д.; элемент отображает свое содержимое курсивом, а браузеры отображают как блочный элемент.
- <blockquote>
(от англ. blockquote – блок с цитатой) – элемент разметки
«blockquote», сформированный данным парным тегом, предназначен для выделения длинных цитат, в отличие от элемента
«q», при помощи которого выделяются небольшие цитаты; браузеры отображают элемент как блочный.

Использование данных элементов показано в примере №3.
HTML Результат okmysiteCodes
<html> <head> <meta charset="utf-8"> <title>Элементы «address» и «blockquote»</title> </head> <body> <h4>Бернард Шоу</h4> <blockquote> Мир настолько сгнил, что даже влюбиться в кого-то — <br> это самый большой риск, который мы можем себе позволить. <br> Нас сжимает изнутри от вероятности, что это окажется не <br> взаимно или агрессивно воспринято. Люди разучились любить, <br> миром правят потребительские отношения. </blockquote> <address>Связаться с автором цитаты не получится.</address> </body> </html>
Пример №3. Использование элементов «address» и «blockquote»
Быстрый переход к другим страницам
- Элементы «span» и «div»
- Физическое и логическое форматирование html-документа
- Cписки в HTML
- Вернуться к оглавлению учебника
HTML-форматирование — краткий справочник
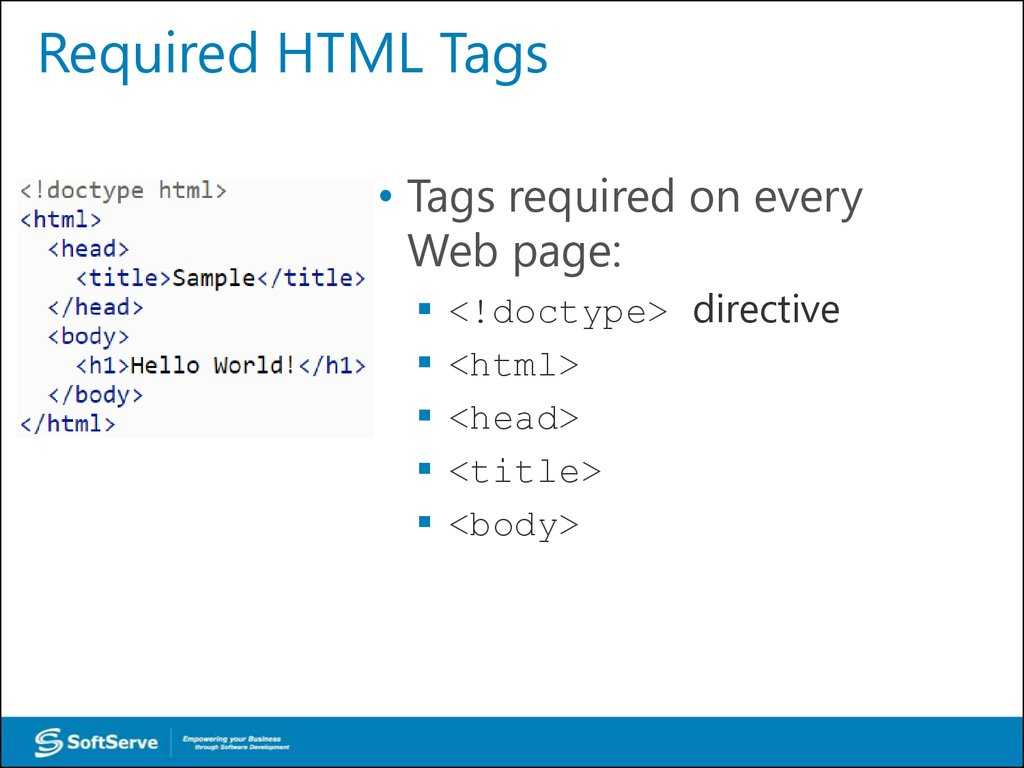
HTML-форматирование — краткий справочник Вот краткое «как»:- Базовое форматирование HTML
- Необходимые элементы
- Создание ссылок
- Внутренние ссылки
- Добавление изображений, видео и звука
- Получение отзывов читателей
- Делайте все дома!
- Глупые напоминания, чтобы все действительно работало
- Прямо здесь, в кампусе, находится небольшой общий каталог, созданный специально для таких веб-разработчиков, как вы.
 Это обязательно к посещению. Он содержит все, что вы когда-либо хотели знать о веб-публикациях — от создания ссылок до законов об авторском праве. Обязательно проверьте это.
Это обязательно к посещению. Он содержит все, что вы когда-либо хотели знать о веб-публикациях — от создания ссылок до законов об авторском праве. Обязательно проверьте это. - Как создавать веб-службы
- Руководство для начинающих по HTML
- Информация о HTML
- И если вы хотите пофантазировать, вот некоторые «расширенные» HTML-расширения.
Базовое форматирование HTML
Это делает пробел между абзацами. Вот так:
Это создает разрыв в тексте, но без «пробела» (например, маркера абзаца) между ними. (Эта строка
разделенные
«
‘s»)
Получается «горизонтальная линейка» — линия, которая будет проходить по всей странице независимо от того, как большой пользователь делает свой экран:
и
Поместите эти маркеры вокруг любого текста, который вы хотите сделать большим, например заголовка: По сути, это может выделить заголовки и подзаголовки, увеличив их размер в пунктах. Существует несколько размеров заголовков, начиная от самых больших
(h2) до наименьшего (H6).
Существует несколько размеров заголовков, начиная от самых больших
(h2) до наименьшего (H6).и Поместите их вокруг текста, который вы хотите выделить жирным шрифтом .
и Поместите их вокруг текста, который вы хотите выделить курсивом .
- и
- молоко
- хлеб
- яйца
- Спам
- Вкладка
И не забудьте необходимые элементы, такие как:
- , который идет первым в вашем документе, и, который идет абсолютно последним. Это просто устанавливает все как html-документ.
и вокруг текста, который должен отображаться на панели окна- Маркеры и, которые вы размещаете вокруг маркеров заголовков.
 Это в основном то, что вы делаете для будущего Интернета, чтобы документы можно было индексировать.
Это в основном то, что вы делаете для будущего Интернета, чтобы документы можно было индексировать. - и , которые вы размещаете вокруг всего текста — «тело» вашего документа.
- И другие необходимые элементы, которые находятся в нижней части вашей страницы, такие как адрес для отправки комментариев, автора, дату создания, любые даты изменения и URL-адрес вашей личной домашней страницы, если хотите.
Создание ссылок
Чтобы сделать ссылки, ознакомьтесь с руководством Национального центра суперкомпьютерных приложений по созданию ссылок. (откуда я украл этот лакомый кусочек): Вот пример гипертекстовой ссылки:
Эта запись делает слово «Мэн» гиперссылкой на документ. MaineStats.html, который находится в том же каталоге, что и первый документ. Вы можете связать к документам в других каталогах, указав относительный путь от текущий документ в связанный документ. Например, ссылка на файл NJStats.html, расположенный в подкаталоге AtlanticStates, будет иметь вид:
Это так называемые относительные ссылки. Вы также можете использовать абсолютный путь к файл, если хотите.
Относительные ссылки против абсолютных путей
В общем, вы должны использовать относительные ссылки, потому что
- 1. Вам нужно меньше печатать.
2.Легче переместить группу документов в другое место, т.к. относительные пути останутся действительными.

Однако используйте абсолютные пути при создании ссылок на документы, которые не имеющий прямое отношение. Например, рассмотрим группу документов, состоящую из руководство пользователя. Ссылки внутри этой группы должны быть относительными. Ссылки на др. документы (возможно, ссылка на связанное программное обеспечение) должны использовать полный путь имена. Таким образом, если вы переместите руководство пользователя в другой каталог, ни одно из ссылки должны быть обновлены.
Единый указатель ресурсов
Всемирная паутина использует унифицированные указатели ресурсов (URL) для указания
расположение файлов на других серверах. URL-адрес включает тип ресурса,
доступ (например, gopher, WAIS), адрес сервера и местонахождение
файл. Синтаксис:
схема://хост.домен[:порт]/путь/имя файла где схема одна из
- файл — файл в вашей локальной системе или файл на анонимном FTP-сервере.
- http — файл на сервере World Wide Web.
- gopher — файл на сервере Gopher.

- WAIS — файл на сервере WAIS
- новости — группа новостей Usenet
- telnet — подключение к службе на основе Telnet.
Например, чтобы включить ссылку на этот учебник для начинающих в свой документ, вы должны использовать
. Руководство NCSA для начинающих по HTML
Это сделало бы текст «Руководство по HTML для начинающих NCSA» гиперссылкой на этот документ.
(Хотя поверь мне. Тебе не нужно ничего знать об этом. Если ты увидишь место, которое тебе нравится, на в Интернете, и вы хотите сделать ссылку на него со своих собственных страниц, просто скопируйте URL-адрес из «местоположения» поле и вставьте его как ссылку. Это так просто!)
Внутренние ссылки
Иногда вам может понадобиться сделать ссылку на другое место в том же документе. Вы можете сделайте это, сделав «внутреннюю ссылку». Просто выполните обычные шаги, где вы хотите сделать ссылку, но вместо того, чтобы вводить название документа, просто поставить знак решетки «#» и какое-то вонючее описание ссылки:Здесь солено или это я?
Теперь вы почти закончили. Возможно, вы дали ссылке имя, но она по-прежнему не знает, куда перейти, когда кто-то
щелкает по нему. Так что вам нужен якорь (знаете, эта большая металлическая штука в форме татуировки Попая, где все
звенья в цепочке ведут к ). Просто вставьте курсор в текст, куда вы хотите, чтобы ваши читатели переместили его, и введите
ваш якорь — только на этот раз не используйте знак #:
Возможно, вы дали ссылке имя, но она по-прежнему не знает, куда перейти, когда кто-то
щелкает по нему. Так что вам нужен якорь (знаете, эта большая металлическая штука в форме татуировки Попая, где все
звенья в цепочке ведут к ). Просто вставьте курсор в текст, куда вы хотите, чтобы ваши читатели переместили его, и введите
ваш якорь — только на этот раз не используйте знак #:
Вас должны высадить здесь.
Добавление изображений, видео и звука
Проверьте Получение графики — Введение в использование изображений, видео, звука для простого объяснения сделать ваш сайт по-настоящему мультимедийным.Оживление ваших страниц благодаря отзывам читателей
Хотите получать отзывы о своих страницах? Не забудьте указать свой адрес электронной почты внизу страницы вы создаете. А удобная функция Netscape позволит вам сделать этот адрес «ссылкой», чтобы, когда вы щелкаете по нему, появляется коробка с вашим адресом, адресом страницы, на которой они находятся, и местом, где все готово для них. рассказать вам, как прекрасен ваш веб-сайт:
рассказать вам, как прекрасен ваш веб-сайт: Скажи мне, что я молодец! Отправьте электронное письмо на адрес KAmaral@UMassD.edu
. Как вы можете это сделать? Сделайте ссылку. Но вместо того, чтобы вводить название документа, вы хотите его для перехода введите следующие слова: mailto:myaddress@umassd.edu. Ну, вы, конечно, должны ввести свой настоящий адрес электронной почты адрес, но вы поняли. (Помните, что эта функция поддерживается не во всех браузерах, поэтому обязательно укажите свой полный адрес, чтобы те, кто использует более старые версии Mosaic и MacWeb, все еще могут связаться с вами.)
Это не волшебство, ребята
Теперь есть некоторые программы, такие как BBEdit и HTML 1, которые могут помочь вам выполнять многие из этих команд автоматически. Но это не волшебные программы. Вы можете сделать все это в своей собственной небольшой программе обработки текста, настроенной на вашей личной маленькой Amiga или MacClassic. И помните, если вы видите что-то интересное в Интернете, но не знаете, как это сделать, выберите «Просмотр», а затем «Источник». в Нетскейпе. Это даст вам представление об исходном документе и о том, каким он был.
созданный. Это действительно отличный инструмент, который выручил меня из нескольких проблем. Например, я не был уверен
как включить звук в мою статью об акустике морских млекопитающих. Но я вспомнил, как смотрел на
Страницы Белого дома и слушая мяуканье кота Носка. Я просто пошел туда и выбрал «просмотр источника», чтобы получить
четкое представление о том, как это сделать!
в Нетскейпе. Это даст вам представление об исходном документе и о том, каким он был.
созданный. Это действительно отличный инструмент, который выручил меня из нескольких проблем. Например, я не был уверен
как включить звук в мою статью об акустике морских млекопитающих. Но я вспомнил, как смотрел на
Страницы Белого дома и слушая мяуканье кота Носка. Я просто пошел туда и выбрал «просмотр источника», чтобы получить
четкое представление о том, как это сделать!
Глупые напоминания, чтобы все действительно работало
Если ничего из этого не работает для вас, вы можете убедиться, что вы сделали следующее:1) Когда вы вводите текст в формат для Интернета, убедитесь, что это «только текстовый» документ. Вы можете сделать это, сохранение его как «только текст» в приложении, в котором оно было создано. Или скопируйте и вставьте его непосредственно в BBEdit или текстовые программы. как Учить текст или Простой текст.
2) Всякий раз, когда вы сохраняете документ, который вы разметили, не забудьте присвоить ему правильный тег: «. html», если это текстовый файл, «.gif» или
«.jpeg», если это фотография, «.au» или «.aiff», если это аудиозапись, и «.mpeg» или «.mov», если это видео. (Примечание: на ПК имя вашего файла
ограничен восемью символами плюс расширение .html, которое сокращается до «.htm»)
html», если это текстовый файл, «.gif» или
«.jpeg», если это фотография, «.au» или «.aiff», если это аудиозапись, и «.mpeg» или «.mov», если это видео. (Примечание: на ПК имя вашего файла
ограничен восемью символами плюс расширение .html, которое сокращается до «.htm»)
3) Никогда, никогда, никогда не добавляйте пробелы или странные символы в имена папок или файлов. Браузеры не могут их прочитать. Единственный раз кошерно использовать пробелы, когда вы пишете внутреннюю ссылку.
4) Если ссылка не работает, возможно, вы сделали что-то очень простое (и обычно это невозможно заметить), например, поставили пробел и лишний символ или что-то упущено. Если сомневаетесь, скопируйте и вставьте. Таким образом, вы всегда будете делать это правильно.
5) И расслабься! Веселиться! Это очень круто, как только вы освоитесь. И это вершина мгновенного удовлетворения, как только ваши вещи начинает появляться на экране!
Теги форматирования HTML | HTMLGoodies.
 com
comПоиск
В HTML вы можете использовать процесс форматирования текста, чтобы веб-страницы выглядели лучше. По сути, с помощью предопределенных элементов для форматирования (без использования CSS) текст улучшается, чтобы сделать его более красивым и удобным для пользователей. Среди наиболее часто используемых тегов: курсивный текст, полужирный текст, выделенный текст, важный текст, меньший текст, подчеркнутый текст, отмеченный текст, удаленный текст, надстрочный текст, подстрочный текст и так далее. В приведенном ниже руководстве по HTML мы рассмотрим каждый из этих тегов отдельно, объясним их синтаксис и покажем примеры кода, чтобы лучше понять, как их можно применять конкретным образом.
Прочитано: Инструменты и библиотеки HTML, CSS и JavaScript
HTML-теги и HTML-теги и мы обсудим вместе, потому что они оба определяют курсив текст. Используя тег , веб-разработчики могут отображать содержимое курсивом, не придавая ему семантической важности. С другой стороны, используя тег , HTML-программисты отображают акцентированный текст с семантической важностью. Давайте создадим пример, используя эти метки. Вот как использовать и Теги HTML:
Используя тег , веб-разработчики могут отображать содержимое курсивом, не придавая ему семантической важности. С другой стороны, используя тег , HTML-программисты отображают акцентированный текст с семантической важностью. Давайте создадим пример, используя эти метки. Вот как использовать и Теги HTML:
<тело>Этот текст выделен курсивом
<р> <я> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua. Faucibus et molestie ac feugiat sed lectus. Sagittis aliquam malesuada bibendum arcu vitae элемент. Sem integer vitae justo eget magna fermentum.Этот текст выделен
<р> <эм> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua. Risus sed vulputate odio ut. Sed adipiscing diam donec adipiscing tristique risus nec. Нисль Вель pretium lectus quam id leo in.Vivamus arcu felis bibendum ut tristique et egestas.
Визуализация этого кода в браузере приводит к следующим двум примерам:
HTML-теги иHTML-тег используется для отображения придавая дополнительное значение тексту, в то время как тег HTML определяет текст как жирный без какой-либо дополнительной важности. Вот пример использования и HTML-теги:
<тело>Этот текст выделен жирным шрифтом
<р> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua. Ultrices tincidunt arcu non sodales neque. Mi in nulla posuere sollicitudin. В эгестасской эре imperdiet sed euismod. Purus faucibus ornare suspendisse sed nisi lacus sed.Это сильный текст
<р> <сильный> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua.Nulla facilisi nullam vehicula ipsum a arcu cursus vitae. Sollicitudin tempor id eu nisl nunc mi. Ас feugiat sed lectus vestibulum.
Еще раз, когда мы отображаем этот HTML как веб-страницу, мы получаем следующие результаты:
Прочитано: Некоторые из самых крутых, малоизвестных тегов HTML
HTML-теги иHTML-тег относится к верхнему индексу, устанавливается над обычной строкой и меньше остального текста. Между тем HTML-тег относится к нижнему индексу, который устанавливается ниже базовой линии текста и имеет меньший шрифт. Вот как использовать и Теги HTML:
<тело>Использование тега SUP
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna.Mi in nulla posuere sollicitudin. In egestas Erat Imperdiet Sed Euismod.

Использование тега SUB
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna.Sollicitudin tempor id eu nisl nunc mi. Ac feugiat sed lectus vestibulum.
Вот результат использования следующих тегов форматирования HTML:
HTML-тегС помощью этого ярлыка веб-разработчики могут выделять определенный текст в документе для справочных целей и т. д. Рассмотрим пример использования HTML-тега :
<тело>Использование тега mark
<р> Lectus vestibulum mattis ullamcorper velit sed ullamcorper morbi tincidunt. Est velit egestas dui id ornare arcu odio. Bibendum enim facilisis gravida neque convallis a cras semper. Gravida rutrum quisque non tellus orci ac автор. Accumsan lacus vel facilisis volutpat. Оценить целочисленное значение этого фактора.Pellentesque Diam volutpat commodo sed. Montes nascetur ridiculus mus mauris vitae ultricies leo. Dictum fusce ut placerat orci. Bibendum enim facilisis gravida neque.
В результате получается:
HTML-тегИспользуя HTML-тег , веб-разработчики могут уменьшить размер текста до размера, меньшего, чем базовый размер, который чаще всего используется в тексте, касающемся уведомлений, вторичных комментариев или авторских прав:
<тело>Использование тега маленький
<р> Auctor urna nunc id cursus.Neque sodales ut etiam sit. Tincidunt augue interdum velit euismod. Adipiscing vitae proin sagittis nisl rhoncus mattis rhoncus urna neque. Tincidunt dui ut ornare lectus. Tincidunt dui ut ornare lectus sit amet est placerat. Целое число, которое выбрано автором. Sagittis purus sit amet volutpat consequat. Quis lectus nulla at volutpat diam ut venenatis.Ac tincidunt vitae semper quis lectus nulla.Quis lectus nulla at volutpat diam ut venenatis. Actincidunt vitae semper quis lectus nulla.
Вот результат выполнения этого кода HTML:
Прочитано: Десять тегов HTML для более современных веб-страниц чтобы отобразить элемент, который был удален, запретив его, показывая, что он был удален.
<тело>Использование тега del
<р> Non consectetur a erat nam. Viverra accumsan in nisl nisi scelerisque eu. Tincidunt nunc pulvinar sapien et. Scelerisque purus semper eget duis. Eu non diam Phasellus vestibulum lorem sed risus. Augue neque gravida in fermentum. Accumsan lacus vel facilisis volutpat est. Nunc sed velit dignissim sodales ut eu sem integer. Vitae tempus quam pellentesque nec. Malesuada Fames ac turpis egestas maecenas pharetra convallis posuere morbi.Laoreet сит амет курсус сит. Cras tincidunt lobortis feugiat vivamus at augue eget arcu.Amet justo donec enim diam vulputate. Netus et malesuada Fames Ac.
Вот результат использования HTML-тега
: HTML-тегаС помощью HTML-элемента веб-программисты могут определить текст, который был добавлен в определенный документ, содержимое тега отображается как подчеркнутое. Вот пример:
<тело>Использование тега ins
<р> Massa placerat duis ultricies lacus sed turpis tincidunt id aliquet. Ac turpis egestas sed tempus. Dignissim diam quis enim lobortis scelerisque fermentum dui. Ipsum a arcu cursus vitae congue mauris rhoncus aenean. Темпус урна et pharetra pharetra massa massa ultricies. Adipiscing diam donec adipiscing tristique risus nec feugiat. Sed felis eget velit aliquet sagittis id.Hendrerit gravida rutrum quisque non tellus orci ac. Sed elementum tempus egestas sed. Vulputate eu scelerisque felis imperdiet proin fermentum.Cras sed felis eget velit. Урна ID volutpat lacus laoreet. Amet consectetur adipiscing pellentesque жительница. Non nisi est sit amet facilisis magna etiam tempor orci. Sit amet volutpat consequat mauris. Quis blandit turpis cursus на плато Hac Habitasse. Eu mi bibendum neque egestas congue quisque egestas diam in.
Заключительные мысли о тегах форматирования HTML
В этом учебнике по программированию HTML были рассмотрены наиболее часто используемые и распространенные элементы и теги HTML для изменения и форматирования текста, но их список намного длиннее. С помощью этих HTML-тегов форматирования мы можем придать странице приятный вид, сделав текст более читабельным и удобным для назначения с определенной целью. Вы можете найти много элементов, связанных с семантикой текста, и упомянутые выше — хорошее место, чтобы начать их использовать.
Прочтите дополнительные руководства по HTML-программированию и веб-разработке.
Популярные статьи
Рекомендуемые
string — Общие операции со строками — Документация по Python 3.10.8
Исходный код: Lib/string.py
См. также
Тип текстовой последовательности — str
Строковые методы
Строковые константы
Константы, определенные в этом модуле:
- Строка
.ascii_letters Конкатенация
ascii_lowercaseиascii_uppercaseконстанты, описанные ниже. Это значение не зависит от языкового стандарта.
- Строка
.ascii_lowercase Строчные буквы
'abcdefghijklmnopqrstuvwxyz'. Это значение не зависит от локали и не изменится.
- Строка
.ascii_uppercase Прописные буквы
'ABCDEFGHIJKLMNOPQRSTUVWXYZ'. Это значение не зависит от локали и не изменится.
- Строка
.цифры Строка
'0123456789'.
- Строка
.шестнадцатеричные цифры Строка
'0123456789abcdefABCDEF'.
- 9_`{|}~ .
- Строка
.для печати Строка символов ASCII, которые считаются печатаемыми. Это комбинация
цифр,ascii_letters,пунктуация, ипробел.
- Строка
.пробел Строка, содержащая все символы ASCII, считающиеся пробелами. Сюда входят символы пробела, табуляция, перевод строки, возврат, перевод страницы и вертикальная вкладка.
Пользовательское форматирование строк
Встроенный строковый класс позволяет выполнять сложные переменные
замены и форматирование значений с помощью метода format() , описанного в ПЭП 3101 . Класс
Класс Formatter в модуле string позволяет
вы можете создавать и настраивать свои собственные способы форматирования строк, используя те же
реализация как встроенный метод format() .
- класс
строка.Форматер Класс
Formatterимеет следующие общедоступные методы:-
формат( format_string , /, *args , **kwargs ) Основной метод API. Он принимает строку формата и произвольный набор позиционных и ключевых аргументов. Это просто оболочка, которая вызывает
vformat().Изменено в версии 3.7: Аргумент строки формата теперь является только позиционным.
-
vformat( format_string , аргументы , kwargs ) Эта функция выполняет фактическую работу по форматированию. Он выставляется как отдельная функция для случаев, когда вы хотите передать предопределенный словарь аргументов, а не распаковывать и перепаковывать словарь как отдельные аргументы с использованием
*argsи**kwargsсинтаксис.
vformat()выполняет работу по разбиению строки формата в символьные данные и поля замены. Он вызывает различные методы, описанные ниже.
Кроме того,
Formatterопределяет ряд методов, которые предназначен для замены подклассами:-
разбор( format_string ) Перебрать format_string и вернуть итерацию кортежей ( literal_text , field_name , format_spec , преобразование ). Это используется с помощью
vformat(), чтобы разбить строку либо на буквальный текст, либо поля замены.Значения в кортеже концептуально представляют собой диапазон буквенного текста за которым следует одно поле замены. Если нет дословного текста (что может произойти, если два поля замены встречаются последовательно), то literal_text будет строкой нулевой длины. Если нет замены поле, затем значения field_name , format_spec и преобразование будет
Нет.
-
get_field( field_name , аргументы , kwargs ) Учитывая field_name , возвращенное
parse()(см. выше), преобразовать его в объект для форматирования. Возвращает кортеж (obj, used_key). По умолчанию version принимает строки в форме, определенной в PEP 3101 , например «0[имя]» или «метка.название». args и kwargs передаются вvformat(). Возвращаемое значение used_key имеет то же значение, что и ключ параметр дляget_value().
-
get_value( ключ , аргументы , kwargs ) Получить заданное значение поля. Аргумент ключа будет либо целое число или строка. Если это целое число, оно представляет собой индекс позиционный аргумент в args ; если это строка, то она представляет именованный аргумент в kwargs .

аргументы 9Параметр 0503 установлен в список позиционных аргументов для
vformat(), а параметр kwargs установлен в словарь аргументы ключевых слов.Для имен составных полей эти функции вызываются только для первого компонент имени поля; последующие компоненты обрабатываются через обычные атрибуты и операции индексирования.
Так, например, выражение поля «0.name» вызовет
get_value()для вызова с ключом аргумент 0. Имяget_value()вернется, вызвав встроенная функцияgetattr().Если индекс или ключевое слово относится к несуществующему элементу, то
IndexErrorилиKeyErrorдолжны возникнуть.
-
check_unused_args( used_args , аргументы , kwargs ) Реализуйте проверку неиспользуемых аргументов, если это необходимо.
 Аргументы к этому
Функция — это набор всех ключей-аргументов, на которые фактически ссылались в
строка формата (целые числа для позиционных аргументов и строки для
именованные аргументы) и ссылка на args и kwargs , что было
перешел на vformat. Набор неиспользуемых аргументов может быть рассчитан из этих
параметры.
Аргументы к этому
Функция — это набор всех ключей-аргументов, на которые фактически ссылались в
строка формата (целые числа для позиционных аргументов и строки для
именованные аргументы) и ссылка на args и kwargs , что было
перешел на vformat. Набор неиспользуемых аргументов может быть рассчитан из этих
параметры. Предполагается, что check_unused_args()вызовет исключение, если проверка не проходит.
-
format_field( значение , format_spec ) format_field()просто вызывает встроенный глобальныйformat(). предоставляется так, что подклассы могут переопределить его.
-
convert_field( значение , преобразование ) Преобразует значение (возвращенное функцией
get_field()) с заданным типом преобразования (как в кортеже, возвращаемом методомparse()). По умолчанию
версия понимает преобразование «s» (str), «r» (repr) и «a» (ascii)
типы.
По умолчанию
версия понимает преобразование «s» (str), «r» (repr) и «a» (ascii)
типы.
-
Синтаксис строки формата
Метод str.format() и Formatter 9Класс 0355 одинаковый
синтаксис для строк формата (хотя в случае Formatter ,
подклассы могут определять свой собственный синтаксис строки формата). Синтаксис
по сравнению с форматированными строковыми литералами, но
менее сложный и, в частности, не поддерживает произвольные выражения.
Строки формата содержат «поля замены», заключенные в фигурные скобки {} .
Все, что не заключено в фигурные скобки, считается буквальным текстом, т.
копируется без изменений на выход. Если вам нужно включить символ скобки в
буквальный текст, его можно экранировать, удвоив: {{ и }} .
Грамматика для замещающего поля выглядит следующим образом:
replace_field ::= "{" [field_name] ["!"преобразование] [":"format_spec] "}" field_name ::= arg_name ("."
attribute_name| "["element_index"]")* arg_name ::= [идентификатор|цифра+] имя_атрибута ::=идентификаторelement_index ::=цифра+ |index_stringindex_string ::= <любой исходный символ, кроме "]"> + преобразование ::= "r" | "с" | "а" format_spec ::= <описано в следующем разделе>
В менее формальных терминах заменяющее поле может начинаться с field_name , которое указывает
объект, значение которого должно быть отформатировано и вставлено
в вывод вместо поля замены. field_name необязательно сопровождается полем преобразования , которое
перед восклицательным знаком '!' и format_spec , которому предшествует
через двоеточие ':' . Они определяют нестандартный формат для замещающего значения.
См. также раздел «Мини-язык спецификации формата».
Само поле field_name начинается с arg_name , которое является либо числом, либо
ключевое слово. Если это число, оно относится к позиционному аргументу, а если это ключевое слово,
он ссылается на именованный аргумент ключевого слова. Если числовые arg_names в строке формата
0, 1, 2, … по порядку, все они могут быть опущены (не только некоторые)
и числа 0, 1, 2, … будут автоматически вставлены в этом порядке.
Потому что имя_аргумента не заключено в кавычки, невозможно указать произвольный
ключи словаря (например, строки '10' или ':-]' ) в строке формата.
За arg_name может следовать любое количество индексов или
атрибутивные выражения. Выражение вида '.name' выбирает именованный
атрибут с использованием getattr() , а выражение вида '[index]' выполняет поиск по индексу, используя __getitem__() .
Изменено в версии 3.1: Спецификаторы позиционных аргументов могут быть опущены для str.format() ,
поэтому '{} {}'.format(a, b) эквивалентно '{0} {1}'.format(a, b) .
Изменено в версии 3.4: Спецификаторы позиционных аргументов могут быть опущены для Formatter .
Некоторые примеры строк простого формата:
"Сначала ты должен считать до {0}" # Ссылка на первый позиционный аргумент
"Принеси мне {}" # Неявно ссылается на первый позиционный аргумент
"От {} до {}" # То же, что и "От {0} до {1}"
"My quest is {name}" # Ссылки на аргумент ключевого слова 'name'
"Вес в тоннах {0.weight}" # атрибут "вес" первого позиционного аргумента
"Юниты уничтожены: {players[0]}" # Первый элемент ключевого аргумента 'players'.
Поле преобразования вызывает приведение типа перед форматированием. Как правило,
работа по форматированию значения выполняется методом __format__() значения
сам. Однако в некоторых случаях желательно принудительно форматировать тип.
как строку, перекрывая собственное определение форматирования. Путем преобразования
значение в строку перед вызовом
Однако в некоторых случаях желательно принудительно форматировать тип.
как строку, перекрывая собственное определение форматирования. Путем преобразования
значение в строку перед вызовом __format__() , нормальная логика форматирования
обойден.
В настоящее время поддерживаются три флага преобразования: '!s' , который вызывает str() по значению, '!r' , который вызывает repr() и '!a' , который вызывает ascii() .
Некоторые примеры:
"Гарольд - умный {0!s}" # Сначала вызывает str() для аргумента
"Вынеси святое {name!r}" # Сначала вызывает repr() для аргумента
"More {!a}" # Сначала вызывает ascii() для аргумента
Поле format_spec содержит спецификацию того, каким должно быть значение
представлены, включая такие детали, как ширина поля, выравнивание, отступы, десятичные дроби.
точность и тд. Каждый тип значения может определять свое собственное «форматирование». мини-язык» или интерпретация спецификация формата .
мини-язык» или интерпретация спецификация формата .
Большинство встроенных типов поддерживают общий мини-язык форматирования, который
описано в следующем разделе.
Поле format_spec также может включать в себя вложенные поля замены.
Эти вложенные поля замены могут содержать имя поля, флаг преобразования
и спецификации формата, но более глубокая вложенность
не допускается. Замещающие поля внутри
format_spec заменяются перед интерпретацией строки format_spec .
Это позволяет динамически задавать форматирование значения.
Некоторые примеры см. в разделе «Примеры форматирования».
Спецификация формата Mini-Language
«Спецификации формата» используются в полях замены, содержащихся в
строка формата для определения того, как представляются отдельные значения (см.
Синтаксис форматированной строки и форматированные строковые литералы).
Они также могут быть переданы непосредственно во встроенный формат() функция. Каждый форматируемый тип может определять, как формат
Спецификация подлежит интерпретации.
Каждый форматируемый тип может определять, как формат
Спецификация подлежит интерпретации.
Большинство встроенных типов реализуют следующие параметры спецификации формата:
хотя некоторые параметры форматирования поддерживаются только числовыми типами.
Общее соглашение состоит в том, что пустая спецификация формата создает
тот же результат, как если бы вы вызвали str() для значения. А
спецификация непустого формата обычно изменяет результат.
Общая форма спецификатора стандартного формата :
format_spec ::= [[ fill ] align ][ sign ][#][0][ width ][ grouping_option ][. точность ][ тип 9"
знак ::= "+" | "-" | " "
ширина ::= цифра +
grouping_option ::= "_" | ","
точность ::= цифра +
введите ::= "b" | "с" | "д" | "е" | "Э" | "ф" | "Ф" | "г" | "Г" | "н" | "о" | "с" | "х" | "Х" | "%"
Если указано допустимое значение выравнивания , ему может предшествовать заливка символ, который может быть любым символом и по умолчанию равен пробелу, если он опущен. Невозможно использовать буквальную фигурную скобку (”
Невозможно использовать буквальную фигурную скобку (” {" или "} ") как заполняет символ в форматированном строковом литерале или при использовании str.format() метод. Однако можно вставить фигурную скобку
с вложенным замещающим полем. Это ограничение не
влияет на функцию format() .
Значение различных вариантов выравнивания следующее:
Опция
Значение
'<'Принудительное выравнивание поля по левому краю в пределах доступного пространство (это значение по умолчанию для большинства объектов).
'>'Принудительное выравнивание поля по правому краю доступное пространство (это значение по умолчанию для чисел).
'='Принудительное размещение отступа после знака (если есть) но перед цифрами.
Это используется для печати полей в виде «+000000120». Этот вариант выравнивания только допустимо для числовых типов. Он становится значением по умолчанию для числа, когда «0» непосредственно предшествует ширине поля. 9
Принудительное центрирование поля в пределах доступного пространство.
Обратите внимание, что если не определена минимальная ширина поля, ширина поля всегда будет
быть того же размера, что и данные для его заполнения, чтобы параметр выравнивания не имел
смысл в данном случае.
Параметр sign действителен только для числовых типов и может быть одним из
следующее:
Опция
Значение
'+'указывает, что знак должен использоваться для обоих положительные, так и отрицательные числа.
'-'указывает, что знак следует использовать только для отрицательных значений.
номера (это поведение по умолчанию).
пробел
указывает, что в начале следует использовать пробел. положительные числа и знак минус на отрицательных числах.
Параметр '#' приводит к использованию «альтернативной формы» для
преобразование. Альтернативная форма определяется по-разному для разных
типы. Эта опция действительна только для целых чисел, чисел с плавающей запятой и сложных чисел.
типы. Для целых чисел при двоичном, восьмеричном или шестнадцатеричном выводе
используется, эта опция добавляет соответствующий префикс '0b' , '0o' , '0x' или '0X' в выходное значение. Для поплавка и комплекса
альтернативная форма приводит к тому, что результат преобразования всегда содержит
символ десятичной точки, даже если за ним не следуют никакие цифры. Обычно
в результате этих преобразований появляется символ десятичной точки
только если за ним следует цифра. Кроме того, за
Кроме того, за 'г' и 'Г' конверсий конечные нули не удаляются из результата.
Опция ',' сигнализирует об использовании запятой для разделителя тысяч.
Для разделителя с учетом локали используйте целочисленный тип представления 'n' .
вместо.
Изменено в версии 3.1: Добавлена опция ',' (см. также PEP 378 ).
Опция '_' сигнализирует об использовании подчеркивания для тысяч
разделитель для типов представления с плавающей запятой и для целых чисел
тип презентации 'д' . Для целочисленных типов представления 'b' , 'o' , 'x' и 'X' , символы подчеркивания будут вставлены через каждые 4
цифры. Для других типов презентаций указание этого параметра
ошибка.
Изменено в версии 3.6: Добавлена опция '_' (см. также PEP 515 ).
ширина — десятичное целое число, определяющее минимальную общую ширину поля,
включая любые префиксы, разделители и другие символы форматирования. Если не указано, то ширина поля будет определяться содержимым.
Если не указано, то ширина поля будет определяться содержимым.
Если явное выравнивание не задано, перед полем ширины ставится ноль
( '0' ) символ включает
знаковое заполнение нулями для числовых типов. Это эквивалентно заполнению .
символ '0' с выравниванием типа '=' .
Изменено в версии 3.10: добавление перед полем ширины значения '0' больше не влияет на значение по умолчанию.
выравнивание для строк.
Прецизионный — десятичное целое число, указывающее, сколько цифр должно быть
отображается после запятой для типов представления 'f' и 'F' или до и после десятичной точки для представления
типы 'g' или 'G' . Для типов строкового представления поле
указывает максимальный размер поля — другими словами, сколько символов будет
используется из содержимого поля. Точность не допускается для целых чисел. виды представления.
виды представления.
Наконец, тип определяет способ представления данных.
Доступные типы представления строки:
Тип
Значение
"с"Строковый формат. Это тип по умолчанию для строк и может быть опущен.
Нет
То же, что и
's'.
Доступные типы целочисленного представления:
Тип
Значение
'б'Двоичный формат. Выводит число по основанию 2.
«с»Символ. Преобразует целое число в соответствующее символ Юникода перед печатью.
"д"Десятичное целое. Выводит число по основанию 10.
"о"Восьмеричный формат. Выводит число по основанию 8.
'х'Шестнадцатеричный формат. Выводит число в базе 16, используя строчные буквы для цифр выше 9.
«Х»Шестнадцатеричный формат. Выводит число в базе 16, используя заглавные буквы для цифр выше 9. В случае указания
'#'префикс'0x'будет быть также в верхнем регистре до'0X'.
'н'Номер. Это то же самое, что и
'd', за исключением того, что в нем используется текущую настройку локали, чтобы вставить соответствующий символы-разделители чисел.Нет
То же, что и
'd'.
В дополнение к указанным выше типам представления целые числа могут быть отформатированы
с перечисленными ниже типами представления с плавающей запятой (кроме 'n' и Нет ). При этом float() используется для преобразования
целое число в число с плавающей запятой перед форматированием.
Доступные типы представления для float и Десятичные значения :
Тип
Значение
'е'Научное обозначение. Для заданной точности
p, форматирует число в экспоненциальном представлении с буква «е», отделяющая коэффициент от показателя степени. Коэффициент имеет одну цифру перед иpцифр после запятой, всегор + 1значащие цифры. Без указания точности использует точность6знаков после запятой дляfloatи показывает все цифры коэффициентов дляДесятичный.Если цифры не следуют за десятичной точки, десятичная точка также удаляется, если используется вариант
#.
'Е'Научное обозначение. То же, что и
'e', за исключением использования буква «E» в верхнем регистре в качестве символа-разделителя.
'ж'Представление с фиксированной точкой. Для заданной точности
p, форматирует число как десятичное число точноpзнаков после запятой. Без заданная точность, использует точность6цифр после десятичная точка дляс плавающей запятойи использует точность достаточно велика, чтобы показать все цифры коэффициента дляДесятичный. Если цифры не следуют за десятичной точки, десятичная точка также удаляется, если 9Используется опция 0354 # .
"F"Представление с фиксированной точкой.
То же, что и
'f', но преобразуетnanдоNANиinfдоINF.
'г'Общий формат. Для заданной точности
p >= 1, это округляет число доpзначащих цифр и затем форматирует результат в любом формате с фиксированной точкой или в научной записи, в зависимости от его величины. Точность0рассматривается как эквивалент точность1.Точные правила таковы: предположим, что результат отформатирован с типом презентации
'e'и точностьp-1будет иметь показатель степениexp. Затем, еслим <= exp < p, гдемравно -4 для поплавков и -6 дляDecimalsчисло отформатировано с типом представления'f'и точностьюр-1-ехр. В противном случае число форматируется с типом презентации'e'и точностьp-1.В обоих случаях незначащие конечные нули удаляются. от мантиссы, и десятичная точка также удаляется, если после него нет оставшихся цифр, если не используется опция
'#'.Без указания точности использует точность
6значащие цифры дляс плавающей запятой. ЗаДесятичный, коэффициент результата формируется из разрядов коэффициента значения; научное обозначение используется для значений, меньших, чем1e-6по абсолютной величине и значениям, где место значение младшей значащей цифры больше 1, в противном случае используется запись с фиксированной точкой.Положительная и отрицательная бесконечность, положительная и отрицательная ноль и нанс форматируются как
inf,-inf,0,-0инансоответственно, независимо от точность.
'Г'Общий формат. То же, что
'g'кроме переключателей на'E', если число становится слишком большим.представления бесконечности и NaN также заглавные.
'н'Номер. Это то же самое, что и
'g', за исключением того, что он использует текущую настройку локали, чтобы вставить соответствующий символы-разделители чисел.
'%'Процент. Умножает число на 100 и отображает фиксированный (
'f'), за которым следует знак процента.Нет
Для
floatэто то же самое, что и'g', за исключением что когда запись с фиксированной точкой используется для форматирования результат, он всегда включает по крайней мере одну цифру после десятичная точка. Используемая точность настолько велика, насколько это необходимо для точного представления заданного значения.Для
Десятичный, это то же самое, что и либо'g', либо'G'в зависимости от значенияcontext.для текущего десятичного контекста.capitals
Общий эффект должен соответствовать выходным данным
str()как изменено другими модификаторами формата.
Примеры формата
Примеры формата Этот раздел содержит примеры синтаксиса str.format() и
сравнение со старым % -форматированием.
В большинстве случаев синтаксис аналогичен старому % - форматирование, с
добавление {} и с : вместо % .
Например, '%03.2f' можно преобразовать в '{:03.2f}' .
Новый синтаксис формата также поддерживает новые и другие параметры, показанные на
следующие примеры.
Доступ к аргументам по позиции:
>>> '{0}, {1}, {2}'.format('a', 'b', 'c')
'а, б, в'
>>> '{}, {}, {}'.format('a', 'b', 'c') # только 3.1+
'а, б, в'
>>> '{2}, {1}, {0}'.format('a', 'b', 'c')
'в, б, а'
>>> '{2}, {1}, {0}'. format(*'abc') # распаковка последовательности аргументов
'в, б, а'
>>> '{0}{1}{0}'.format('abra', 'cad') # arguments' индексы могут повторяться
абракадабра
format(*'abc') # распаковка последовательности аргументов
'в, б, а'
>>> '{0}{1}{0}'.format('abra', 'cad') # arguments' индексы могут повторяться
абракадабра
Доступ к аргументам по имени:
>>> 'Координаты: {широта}, {долгота}'.format(широта='37.24N', долгота='-115.81W')
«Координаты: 37,24 северной широты, -115,81 западной долготы»
>>> coord = {'широта': '37,24 с.ш.', 'долгота': '-115,81 з.д.'}
>>> 'Координаты: {широта}, {долгота}'.format(**coord)
«Координаты: 37,24 северной широты, -115,81 западной долготы»
Доступ к атрибутам аргументов:
>>> с = 3-5j
>>> ('Комплексное число {0} образовано из действительной части {0.real} '
... 'и мнимая часть {0.imag}.').format(c)
«Комплексное число (3-5j) образуется из действительной части 3,0 и мнимой части -5,0».
>>> класс Точка:
... def __init__(self, x, y):
... self.x, self.y = x, y
... защита __str__(я):
... return 'Point({self.x}, {self.y})'.format(self=self)
...
>>> ул(точка(4, 2))
«Точка (4, 2)»
Доступ к элементам аргументов:
>>> координата = (3, 5)
>>> 'Х: {0[0]}; Y: {0[1]}'. 30}'.format('centered') # используйте '*' как заполняющий символ
'*********** по центру***********'
30}'.format('centered') # используйте '*' как заполняющий символ
'*********** по центру***********'
Замена %+f , %-f и % f и указание знака:
>>> '{:+f}; {:+f}'.format(3.14, -3.14) # показывать всегда
'+3.140000; -3.140000'
>>> '{:f}; {: f}'.format(3.14, -3.14) # показать пробел для положительных чисел
' 3.140000; -3.140000'
>>> '{:-f}; {:-f}'.format(3.14, -3.14) # показывать только минус -- то же, что и '{:f}; {:f}'
'3.140000; -3.140000'
Замена %x и %o и преобразование значения в разные основания:
>>> Формат # также поддерживает двоичные числа
>>> "целое: {0:d}; шестнадцатеричный: {0:x}; окт.: {0:o}; bin: {0:b}".format(42)
'целое: 42; шестнадцатеричный: 2а; окт.: 52; бин: 101010'
>>> # с префиксом 0x, 0o или 0b:
>>> "int: {0:d}; hex: {0:#x}; oct: {0:#o}; bin: {0:#b}".format(42)
'целое: 42; шестнадцатеричный: 0x2a; окт: 0o52; бин: 0b101010'
Использование запятой в качестве разделителя тысяч:
>>> '{:,}'. format(1234567890)
«1 234 567 890»
format(1234567890)
«1 234 567 890»
Выражение процента: 9'
'>>>>>>>>>>право'
>>>
>>> октеты = [192, 168, 0, 1]
>>> '{:02X}{:02X}{:02X}{:02X}'.format(*октеты)
«C0A80001»
>>> целое(_, 16)
3232235521
>>>
>>> ширина = 5
>>> для числа в диапазоне (5,12):
... для базы в 'dXob':
... print('{0:{width}{base}}'.format(num, base=base, width=width), end=' ')
... Распечатать()
...
5 5 5 101
6 6 6 110
7 7 7 111
8 8 10 1000
99 11 1001
10 А 12 1010
11 Б 13 1011
Строки шаблона
Строки шаблона Строки шаблона обеспечивают более простые замены строк, как описано в ПЭП 292 . Основной вариант использования строк шаблона для
интернационализация (i18n), поскольку в этом контексте более простой синтаксис и
функциональность облегчает перевод, чем другие встроенные строки
средства форматирования в Python. Как пример библиотеки, построенной на шаблоне
строки для i18n, см.
пакет флюфл.i18n.
Строки шаблона поддерживают замены на основе $ с использованием следующих правил:
$$— побег; он заменен на единый$.
$identifierназывает заполнитель замены, соответствующий ключу сопоставления"идентификатор". По умолчанию"идентификатор"ограничен любым нечувствительная к регистру буквенно-цифровая строка ASCII (включая символы подчеркивания), которая начинается с символа подчеркивания или буквы ASCII. Первый неидентификатор персонаж послеСимвол $завершает этот заполнитель Технические характеристики.${identifier}эквивалентно$identifier. Требуется, когда допустимые символы идентификатора следуют за заполнителем, но не являются частью заполнитель, например"${noun}ification".
Любое другое появление $ в строке приведет к ошибке ValueError поднимается.
Модуль string обеспечивает Класс шаблона , реализующий
эти правила. Методы шаблона :
классстрока.
Шаблон( шаблон )Конструктор принимает единственный аргумент, являющийся строкой шаблона.заменить( сопоставление = {} , / , **kwds )Выполняет замену шаблона, возвращая новую строку. сопоставление это любой подобный словарю объект с ключами, которые соответствуют заполнителям в шаблон. В качестве альтернативы вы можете указать аргументы ключевого слова, где ключевые слова являются заполнителями. Когда задано отображение и kwds и есть дубликаты, заполнители из kwds имеют приоритет.
safe_substitute(отображение ={} , /, **kwds )Нравитсязамена(), за исключением случаев, когда заполнители отсутствуют в сопоставление и kwds вместо создания исключенияKeyError, исходный заполнитель появится в результирующей строке без изменений. Также,
в отличие от
Также,
в отличие от replace(), любые другие появления$будут просто верните$вместо повышенияValueError.Хотя другие исключения все еще могут возникать, этот метод называется «безопасным». потому что он всегда пытается вернуть пригодную для использования строку вместо возбуждение исключения. В другом смыслеsafe_substitute()может быть ничего, кроме безопасного, так как он молча игнорирует искаженные шаблоны, содержащие висячие разделители, непарные фигурные скобки или заполнители, которые не являются допустимыми идентификаторами Python.
Экземпляры шаблонатакже предоставляют один общедоступный атрибут данных:шаблонЭто объект, переданный аргументу шаблонаконструктора . В как правило, вы не должны изменять его, но доступ только для чтения не применяется.
Вот пример использования шаблона:
>>> из шаблона импорта строки
>>> s = Template('$кому нравится $что')
>>> s. substitute(кто='тим', что='кун пао')
Тим любит кунг пао
>>> d = dict(кто='тим')
>>> Шаблон('Дать $кому 100$').substitute(d)
Traceback (последний последний вызов):
...
ValueError: Недопустимый заполнитель в строке: строка 1, столбец 11
>>> Template('$кому нравится $что').substitute(d)
Traceback (последний последний вызов):
...
KeyError: 'что'
>>> Template('$кому нравится $что').safe_substitute(d)
'Тим любит $что'
substitute(кто='тим', что='кун пао')
Тим любит кунг пао
>>> d = dict(кто='тим')
>>> Шаблон('Дать $кому 100$').substitute(d)
Traceback (последний последний вызов):
...
ValueError: Недопустимый заполнитель в строке: строка 1, столбец 11
>>> Template('$кому нравится $что').substitute(d)
Traceback (последний последний вызов):
...
KeyError: 'что'
>>> Template('$кому нравится $что').safe_substitute(d)
'Тим любит $что'
Расширенное использование: вы можете получить подклассы шаблона для настройки
синтаксис заполнителя, символ-разделитель или все регулярное выражение
используется для разбора строк шаблона. Для этого вы можете переопределить этот класс
атрибуты:
разделитель — это буквальная строка, описывающая заполнитель введение разделителя. Значение по умолчанию —$. Обратите внимание, что это должно не быть регулярным выражением, так как реализация вызоветre.escape()в этой строке по мере необходимости. Обратите внимание, что вы не можете
изменить разделитель после создания класса (т. е. другой разделитель должен
быть установлен в пространстве имен класса подкласса).
Обратите внимание, что вы не можете
изменить разделитель после создания класса (т. е. другой разделитель должен
быть установлен в пространстве имен класса подкласса).idpattern — это регулярное выражение, описывающее шаблон для незакрепленные заполнители. Значение по умолчанию — регулярное выражение(?a:[_a-z][_a-z0-9]*). Если это задано и braceidpatternНетЭтот шаблон также применим к фигурным заполнителям.ПримечаниеПоскольку по умолчанию флаги равныre.IGNORECASE, шаблон[a-z]может соответствовать с некоторыми не-ASCII-символами. Вот почему мы используем локальный флагa. здесь.Изменено в версии 3.7: braceidpattern можно использовать для определения отдельных шаблонов, используемых внутри и вне брекетов.braceidpattern — похоже на idpattern , но описывает шаблон для раскосные заполнители. По умолчанию
По умолчанию Нетчто означает вернуться к idpattern (т.е. один и тот же шаблон используется как внутри, так и снаружи фигурных скобок). Если задано, это позволяет вам определить различные шаблоны для раскосов и незакрепленные заполнители.Новое в версии 3.7.flags — Флаги регулярного выражения, которые будут применяться при компиляции регулярное выражение, используемое для распознавания замен. Значение по умолчаниюre.IGNORECASE. Обратите внимание, чтоre.VERBOSEвсегда будет добавляться к флаги, поэтому пользовательские idpattern s должны следовать соглашениям для подробных регулярных выражения.Новое в версии 3.2.
Кроме того, вы можете указать весь шаблон регулярного выражения,
переопределение атрибута класса шаблона . Если вы сделаете это, значение должно быть
объект регулярного выражения с четырьмя именованными группами захвата. Захват
группы соответствуют приведенным выше правилам вместе с недопустимым заполнителем
правило:
Захват
группы соответствуют приведенным выше правилам вместе с недопустимым заполнителем
правило:
escaped – Эта группа соответствует escape-последовательности, например.$$, в шаблон по умолчанию.с именем — эта группа соответствует имени-заполнителю без фигурных скобок; это не должно включить разделитель в группу захвата.braced — эта группа соответствует имени-заполнителю, заключенному в скобки; должно не включать ни разделитель, ни фигурные скобки в группу захвата.неверный — эта группа соответствует любому другому шаблону-разделителю (обычно одиночный). разделитель), и он должен стоять последним в регулярном выражении.
Вспомогательные функции
Вспомогательные функции Строка.ключевые слова( s , sep=Нет )Разделите аргумент на слова, используяstr.split(), начните каждое слово с заглавной буквы используяstr.





 По умолчанию выбран параметр «Outlook выбирает наилучший формат отправки», при использовании которого обычно выбирается HTML.
По умолчанию выбран параметр «Outlook выбирает наилучший формат отправки», при использовании которого обычно выбирается HTML.


 strike out – зачеркнутый) – содержимое элемента
разметки «s», сформированного данным тегом, отображается
strike out – зачеркнутый) – содержимое элемента
разметки «s», сформированного данным тегом, отображается  </b> <br>
<i>Я – курсивный.</i> <br>
<u>Я – подчеркнутый.</u> <br>
<s>Я – зачеркнутый.</s> <br>
А вот это выражение похоже на странную формулу:<br>
a<sup>верхний индекс</sup> + b<sub>нижний индекс</sub>.<br><br>
Для изменения внешнего вида используйте не нас, а стили CSS!
</body>
</html>
</b> <br>
<i>Я – курсивный.</i> <br>
<u>Я – подчеркнутый.</u> <br>
<s>Я – зачеркнутый.</s> <br>
А вот это выражение похоже на странную формулу:<br>
a<sup>верхний индекс</sup> + b<sub>нижний индекс</sub>.<br><br>
Для изменения внешнего вида используйте не нас, а стили CSS!
</body>
</html>
 strong – сильный)
– элемент разметки «strong»,
сформированный данным тегом, предназначен для еще большего акцентирования текста (делает его еще более важным) и отображает свое содержимое полужирным шрифтом;
strong – сильный)
– элемент разметки «strong»,
сформированный данным тегом, предназначен для еще большего акцентирования текста (делает его еще более важным) и отображает свое содержимое полужирным шрифтом; variable – переменная) – элемент разметки
«var», сформированный данным тегом, предназначен для выделения переменных компьютерных программ и отображает свое
содержимое курсивом;
variable – переменная) – элемент разметки
«var», сформированный данным тегом, предназначен для выделения переменных компьютерных программ и отображает свое
содержимое курсивом; quote – цитата, кавычки)
– элемент разметки «q», сформированный данным тегом, предназначен для выделения в тексте небольших цитат
и отображает свое содержимое
quote – цитата, кавычки)
– элемент разметки «q», сформированный данным тегом, предназначен для выделения в тексте небольших цитат
и отображает свое содержимое  time – время)
– элемент разметки «time», сформированный данным тегом, предназначен для создания контейнера, содержимое
которого помечается как дата, время или дата и время; обычно содержимое элемента «time» представляет собой дату
и время в удобочитаемом для пользователей формате; браузеры никак не выделяют содержимое элемента «time».
time – время)
– элемент разметки «time», сформированный данным тегом, предназначен для создания контейнера, содержимое
которого помечается как дата, время или дата и время; обычно содержимое элемента «time» представляет собой дату
и время в удобочитаемом для пользователей формате; браузеры никак не выделяют содержимое элемента «time». <br>
Хотя первоначально аббревиатура <em>PHP</em> означала
<em><del>Personal Home Page Tools</del></em>, <br>теперь ее стоит
расшифровывать как <strong><ins>Hypertext Preprocessor</ins></strong>. <br>
</p>
<p>
Давайте посмотрим на фрагмент кода <em>PHP</em>:
<code> echo "Всем привет от PHP!";</code>. <br>
Как сказал автор кода на своей страничке <cite>http://www.fdpppdf.com</cite>:
<br> <q>Великий код!</q>. <br>
</p>
<p>
Для запуска кода нажмите на клавиатуре <kbd>ALT+SHIFT+«Поехали!»</kbd>.<br>
На экран будет выведено приветствие: «<samp>Всем привет от PHP!</samp>». <br>
Убедились? Оператор <var>echo</var> – это сила! <br>
</p>
<small>Все права на пример защищены марсианским законодательством.</small>
</body>
</html>
<br>
Хотя первоначально аббревиатура <em>PHP</em> означала
<em><del>Personal Home Page Tools</del></em>, <br>теперь ее стоит
расшифровывать как <strong><ins>Hypertext Preprocessor</ins></strong>. <br>
</p>
<p>
Давайте посмотрим на фрагмент кода <em>PHP</em>:
<code> echo "Всем привет от PHP!";</code>. <br>
Как сказал автор кода на своей страничке <cite>http://www.fdpppdf.com</cite>:
<br> <q>Великий код!</q>. <br>
</p>
<p>
Для запуска кода нажмите на клавиатуре <kbd>ALT+SHIFT+«Поехали!»</kbd>.<br>
На экран будет выведено приветствие: «<samp>Всем привет от PHP!</samp>». <br>
Убедились? Оператор <var>echo</var> – это сила! <br>
</p>
<small>Все права на пример защищены марсианским законодательством.</small>
</body>
</html>

 Это обязательно к посещению. Он содержит все, что вы когда-либо хотели знать о веб-публикациях — от создания ссылок до законов об авторском праве. Обязательно проверьте это.
Это обязательно к посещению. Он содержит все, что вы когда-либо хотели знать о веб-публикациях — от создания ссылок до законов об авторском праве. Обязательно проверьте это. Это в основном то, что вы делаете для будущего Интернета, чтобы документы можно было индексировать.
Это в основном то, что вы делаете для будущего Интернета, чтобы документы можно было индексировать. Введите конечный тег привязки:
Введите конечный тег привязки: 
 Vivamus arcu felis bibendum ut tristique et egestas.
Vivamus arcu felis bibendum ut tristique et egestas.
 Nulla facilisi nullam vehicula ipsum a arcu cursus vitae. Sollicitudin tempor id eu nisl nunc mi. Ас
feugiat sed lectus vestibulum.
Nulla facilisi nullam vehicula ipsum a arcu cursus vitae. Sollicitudin tempor id eu nisl nunc mi. Ас
feugiat sed lectus vestibulum.

 Pellentesque Diam volutpat commodo sed. Montes nascetur ridiculus mus mauris vitae ultricies leo. Dictum fusce ut placerat orci. Bibendum enim facilisis gravida neque.
Pellentesque Diam volutpat commodo sed. Montes nascetur ridiculus mus mauris vitae ultricies leo. Dictum fusce ut placerat orci. Bibendum enim facilisis gravida neque.
 Ac tincidunt vitae semper quis lectus nulla.Quis lectus nulla at volutpat diam ut venenatis. Actincidunt vitae semper quis lectus nulla.
Ac tincidunt vitae semper quis lectus nulla.Quis lectus nulla at volutpat diam ut venenatis. Actincidunt vitae semper quis lectus nulla.
 Amet justo donec enim diam vulputate. Netus et malesuada Fames Ac.
Amet justo donec enim diam vulputate. Netus et malesuada Fames Ac.





 Аргументы к этому
Функция — это набор всех ключей-аргументов, на которые фактически ссылались в
строка формата (целые числа для позиционных аргументов и строки для
именованные аргументы) и ссылка на args и kwargs , что было
перешел на vformat. Набор неиспользуемых аргументов может быть рассчитан из этих
параметры.
Аргументы к этому
Функция — это набор всех ключей-аргументов, на которые фактически ссылались в
строка формата (целые числа для позиционных аргументов и строки для
именованные аргументы) и ссылка на args и kwargs , что было
перешел на vformat. Набор неиспользуемых аргументов может быть рассчитан из этих
параметры.  По умолчанию
версия понимает преобразование «s» (str), «r» (repr) и «a» (ascii)
типы.
По умолчанию
версия понимает преобразование «s» (str), «r» (repr) и «a» (ascii)
типы. "
"