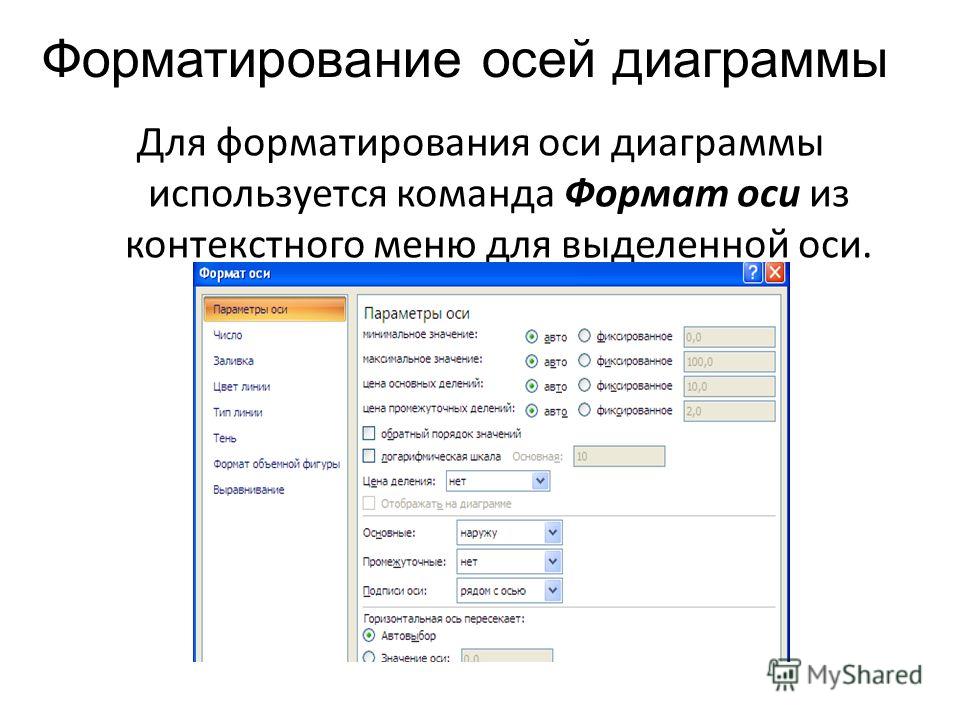
Таблицы и стили | htmlbook.ru
Таблицы являются широко используемым элементом для представления различных данных на презентациях, лекциях, в рекламных листовках и не только. Благодаря своей наглядности, универсальности и простоте таблицы также повсеместно применяют на сайтах, чтобы лучше донести до читателя нужный материал. Однако в большинстве случаев на веб-страницах используют весьма убогие средства по представлению табличных данных. Вместе с тем воспользовавшись мощью стилей, можно весьма расширить средства по оформлению таблиц, удачно вписать их в дизайн сайта и нагляднее представить табличные данные.
Далее речь пойдет об оформлении таблиц с помощью стилей. Но в начале обговорим некоторые моменты, которые помогут лучше понять, что же мы делаем.
Цвет фона ячеек
Цвет фона одновременно всех ячеек таблицы устанавливается через свойство background,
которое применяется к селектору TABLE. При этом следует
помнить о правилах использования стилей, в частности, наследовании свойств элементов.
Пример 1. Цвет фона
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблицы</title>
<style type="text/css">
TABLE {
background: maroon; /* Цвет фона таблицы */
color: white; /* Цвет текста */
}
TD {
background: navy; /* Цвет фона ячеек */
}
</style>
</head>
<body>
<table cellpadding="4" cellspacing="1">
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>В данном примере получим синий цвет фона у ячеек (тег <td>)
и красный у заголовка (тег <th>).
То же самое происходит и с цветом текста. Для всех элементов таблицы в примере он установлен белым.
Результат данного примера показан на рис. 1.
Рис. 1. Изменение цвета фона
Поля внутри ячеек
Полем называется расстояние между краем содержимого ячейки и ее границей. Обычно для этой цели применяется атрибут cellpadding тега <table>. Он определяет значение поля в пикселах со всех сторон ячейки. Допускается использовать стилевое свойство padding, добавляя его к селектору TD, как показано в примере 2.
Пример 2. Поля в таблицах
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблицы</title>
<style type="text/css">
TABLE {
background: white; /* Цвет фона таблицы */
color: white; /* Цвет текста */
}
TD, TH {
background: maroon; /* Цвет фона ячеек */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<table cellspacing="1">
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>В данном примере с помощью группирования селектором поля установлены одновременно
для селектора TD и TH.
Результат данного примера показан на рис. 2.
Рис. 2. Поля в ячейках
Если применяется стилевое свойство padding для ячеек таблицы, то действие атрибута cellpadding тега <table> игнорируется.
Границы и рамки
Линии между ячейками можно установить несколькими методами, при этом рассмотрим два из них, которые непосредственно связаны со стилями.
Использование атрибута cellspacing
Известно, что атрибут cellspacing тега <table> задает расстояние между ячейками таблицы. Если используется разный цвет фона таблицы и ячеек, то между ячейками возникнет сетка линий, цвет которых совпадает с цветом таблицы, а толщина равна значению атрибута cellspacing в пикселах. В вышеприведенном примере 2 этот эффект показан, поэтому повторять его не будем.
Заметим, что это не совсем удобный способ создания границ, поскольку он имеет
ограниченную область применения. Так можно получить только одноцветную сетку,
а не вертикальные или горизонтальные линии в нужных местах.
Применение свойства border
Стилевое свойство border одновременно задает цвет границы, ее стиль и толщину вокруг элемента. Когда требуется создать отдельные линии на разных сторонах, лучше использовать его производные — border-left, border-right, border-top и border-bottom, они соответственно определяют границу слева, справа, сверху и снизу.
Применяя свойство border к селектору TABLE, мы добавляем рамку вокруг таблицы в целом, а к селектору TD или TH — рамку вокруг ячеек (пример 3).
Пример 3. Добавление двойной рамки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблицы</title>
<style type="text/css">
TABLE {
background: #dc0; /* Цвет фона таблицы */
border: 5px double #000; /* Рамка вокруг таблицы */
}
TD, TH {
padding: 5px; /* Поля вокруг текста */
border: 1px solid #fff; /* Рамка вокруг ячеек */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html> В данном примере используется двойная рамка черного цвета вокруг самой таблицы
и сплошная рамка белого цвета вокруг каждой ячейки.
Результат примера показан на рис. 3.
Рис. 3. Граница вокруг таблицы и ячеек
Обратите внимание, что в месте состыковки ячеек образуются двойные линии. Они получаются опять же за счет действия атрибута cellspacing тега <table>. Хотя в коде примера этот атрибут нигде не фигурирует, браузер использует его по умолчанию. Если задать <table cellspacing=»0″>, то получим не двойные, а одинарные линии, но удвоенной толщины. Для изменения указанной особенности применяется стилевое свойство border-collapse со значением collapse, которое добавляется к селектору TABLE (пример 4).
Пример 4. Создание одинарной рамки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблицы</title>
<style type="text/css">
TABLE {
border-collapse: collapse; /* Убираем двойные границы между ячейками */
background: #dc0; /* Цвет фона таблицы */
border: 4px solid #000; /* Рамка вокруг таблицы */
}
TD, TH {
padding: 5px; /* Поля вокруг текста */
border: 2px solid green; /* Рамка вокруг ячеек */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html> В данном примере создается сплошная линия зеленого цвета между ячейками и черная
вокруг таблицы. Все границы внутри таблицы имеют одинаковую толщину.
Все границы внутри таблицы имеют одинаковую толщину.
Результат примера показан на рис. 4.
Рис. 4. Граница вокруг таблицы
При добавлении border-collapse: collapse значение атрибута cellspacing тега <table> игнорируется.
Выравнивание содержимого ячеек
По умолчанию текст в ячейке таблицы выравнивается по левому краю. Исключением из этого правила служит тег <th>, он определяет заголовок, в котором выравнивание происходит по центру. Чтобы изменить способ выравнивания применяется стилевое свойство text-align (пример 5).
Пример 5. Выравнивание содержимого ячеек по горизонтали
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблицы</title>
<style type="text/css">
TABLE {
border-collapse: collapse; /* Убираем двойные линии между ячейками */
width: 300px; /* Ширина таблицы */
}
TH {
background: #fc0; /* Цвет фона ячейки */
text-align: left; /* Выравнивание по левому краю */
}
TD {
background: #fff; /* Цвет фона ячеек */
text-align: center; /* Выравнивание по центру */
}
TH, TD {
border: 1px solid black; /* Параметры рамки */
padding: 4px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><td>Ячейка 1</td><td>Ячейка 2</td></tr>
<tr><th>Заголовок 2</th><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html> В данном примере содержимое тега <th> выравнивается
по левому краю, а содержимое тега <td> —
по центру. Результат примера показан ниже.
Результат примера показан ниже.
Рис. 5. Выравнивание текста в ячейках
Выравнивание по вертикали в ячейке всегда происходит по ее центру, если это не оговорено особо. Это не всегда удобно, особенно для таблиц, у которых содержимое ячеек различается по высоте. В таком случае выравнивание устанавливают по верхнему краю ячейки с помощью свойства vertical-align, как показано в примере 6.
Пример 6. Выравнивание содержимого ячеек по вертикали
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблицы</title>
<style type="text/css">
TABLE {
border-collapse: collapse; /* Убираем двойные линии между ячейками */
width: 300px; /* Ширина таблицы */
}
TH, TD {
border: 1px solid black; /* Параметры рамки */
text-align: center; /* Выравнивание по центру */
padding: 4px; /* Поля вокруг текста */
}
TH {
background: #fc0; /* Цвет фона ячейки */
height: 40px; /* Высота ячеек */
vertical-align: bottom; /* Выравнивание по нижнему краю */
padding: 0; /* Убираем поля вокруг текста */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 1</td><td>Ячейка 2</td></tr>
</table>
</body>
</html>В данном примере устанавливается высота заголовка <th>
как 40 пикселов и выравнивание текста происходит по нижнему краю. Результат
примера показан на рис. 6.
Результат
примера показан на рис. 6.
Рис. 6. Выравнивание текста в ячейках
Учебник HTML. Урок 7. Создание таблиц и их форматирование | DesigNonstop
Полезности / Учебники
23998
22-05-2013
В этом уроке речь идет о том, как в HTML выполняется построение таблиц и как таблицы можно использовать для управления компоновкой и внешним видом веб-страниц. Начнем мы с самых простых таблиц и узнаем, какие теги задействованы при их создании. После этого перейдем к форматированию. В этой части мы разберемся с основными стилевыми атрибутами, предназначенными для украшения таблиц. Следующий раздел посвящен более сложным таблицам. Мы узнаем как можно объединить ячейки или столбцы и какие атрибуты при этом используются. Рассмотрим подробно на примере — сначала как выглядит сам код, а потом, как выглядит таблица в окне браузера.
Простые таблицы
Как правило, таблицы применятся для отображения информации (например, текстовой или числовой), распределенной по строкам и столбцам. Средства HTML позволяют, однако, использовать таблицы не только для представления данных в упорядоченном виде. В действительности для веб-дизайнеров более важной является возможность использовать таблицы для управления компоновкой создаваемых документов (т.е. размещением компонентов веб-страницы, таких, как текстовые блоки или рисунки, на экране).
Средства HTML позволяют, однако, использовать таблицы не только для представления данных в упорядоченном виде. В действительности для веб-дизайнеров более важной является возможность использовать таблицы для управления компоновкой создаваемых документов (т.е. размещением компонентов веб-страницы, таких, как текстовые блоки или рисунки, на экране).
Таблица — это способ представления информации в виде распределенных по строкам и столбцам данных. На пересечении строки и столбца находится ячейка.
Создавать таблицы в HTML совсем несложно, однако это занятие требует некоторого предварительного планирования. В кодах HTML все таблицы начинаются тегом <table> и оканчиваются тегом </table>. Этот тег обозначает начало и окончание таблицы. Все содержание таблицы должно заключаться внутри этих тегов. Между этими двумя тегами могут присутствовать в разных сочетаниях три других тега:
<tr> — который определяет горизонтальную строку
<td> — определяющий ячейку в этой строке
<th> — который определяет ячейку в строке заголовка таблицы. Браузеры последних версий применяют к содержанию таких ячеек полужирный стиль начертания и выравнивание по центру.
Браузеры последних версий применяют к содержанию таких ячеек полужирный стиль начертания и выравнивание по центру.
Не забывайте о том, что браузеры игнорируют любые добавляемые в документ HTML пробелы, символы табуляции и пустые строки. Таким образом, вы можете смело использовать это для более удобного распределения тегов таблицы внутри документа. Так, в коде, представленном ниже, благодаря использованию дополнительных пробелов в кодах HTML документа легко обнаружить значения, отображаемые в ячейках таблицы (этот же прием поможет вам проследить за наличием всех необходимых тегов).
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru"> <head> <title>Простая таблица</title> <style type="text/css"> </style> </head> <body> <table> <tr><th>Столбец 1</th><th>Столбец 2</th></tr> <tr><td>Строка 2</td><td>Строка 2</td></tr> <tr><td>Строка 3</td><td>Строка 3</td></tr> </table> </body> </html>
На этом рисунке показано, как эта таблица из двух столбцов и трех строк выглядит в окне веб-браузера.
Форматирование таблиц
Теперь эту простенькую таблицу можно немного приукрасить. Ниже перечислены отдельные стилевые атрибуты, предусмотренные для форматирования внешнего вида HTML таблиц.
align — Выравнивание содержимого ячейки по горизонтали; возможные значения: left (по умолчанию), right, center и char. Применяется ко всем тегам.
bgcolor — Фоновый цвет. Применяется ко всем тегам.
border — Толщина разделительной линии (значение указывается в пикселях). По умолчанию значение 0. Применяется с тегом <table>.
cellpadding — Расстояние между разделительной линий и содержимым ячейки (значение указывается в пикселях). По умолчанию значение 0. Применяется с тегами <td> и <tr>.
cellspacing — Расстояние между ячейками (значение указывается в пикселях). По умолчанию значение 0. Применяется с тегами <td> и <tr>.
colspan — Количество столбцов, которое должна занимать текущая ячейка. По умолчанию значение 1. Применяется с тегами <td> и <tr>.
По умолчанию значение 1. Применяется с тегами <td> и <tr>.
rowspan — Количество строк, которое должна занимать текущая ячейка. По умолчанию значение 1. Применяется с тегами <td> и <tr>.
rules — Применяется для отображения линеек между ячейками; возможные значения: rows, cols и all. Применяется с тегом <table>.
valign — Выравнивание содержимого ячейки по вертикали; возможные значения: top, bottom и baseline. По умолчанию значение center. Применяется с тегами <td>, <th> и <tr>.
width — Ширина таблицы или ячейки (значение указывается в пикселях или в процентном выражении относительно ширины страницы). Применяется со всеми тегами.
Ниже представлен HTML код таблицы, к которой применяется форматирование.
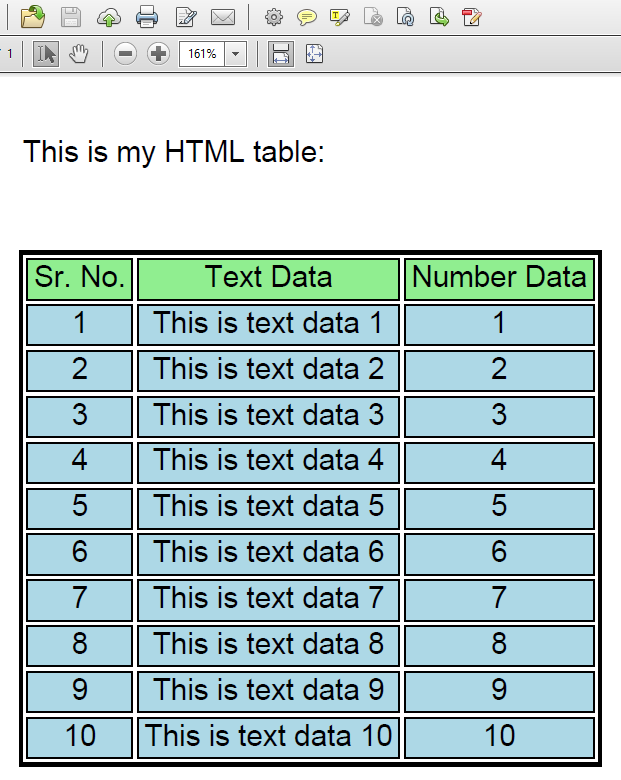
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru"> <head> <title>Моя новая HTML таблица</title> <style type="text/css"> th { background-color:lightblue; color:red; font-family:Arial } td { color:blue; font-family:Times New Roman } </style> </head> <body> <table border="1" rules="all"> <tr><th>Столбец 1</th><th>Столбец 2</th></tr> <tr><td align="center">Строка 2</td><td align="center">Строка 2</td></tr> <tr><td align="center">Строка 3</td><td align="center">Строка 3</td></tr> </table> </body> </html>
На этом рисунке вид этой же таблицы в окне веб-браузера.
Более сложные таблицы
В HTML предусмотрены еще два очень важных атрибута, которые часто применяются при форматировании таблиц. Атрибуты colspan (позволяющий определять ячейки, занимающие более одного столбца) и rowspan (применяемый для определения ячеек, занимающих более одной строки) просто незаменимы при создании таблиц сложной формы, хотя, как показывает пример ниже, их использование значительно усложняет чтение и восприятие HTML кодов таких таблиц.
Атрибуты colspan (позволяющий определять ячейки, занимающие более одного столбца) и rowspan (применяемый для определения ячеек, занимающих более одной строки) просто незаменимы при создании таблиц сложной формы, хотя, как показывает пример ниже, их использование значительно усложняет чтение и восприятие HTML кодов таких таблиц.
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>Моя новая HTML таблица</title>
<style type="text/css">
th {
background-color:lightblue;
color:red;
font-family:Arial
}
td
{
color:blue;
font-family:Times New Roman
}
</style>
</head>
<body>
<table border="1" rules="all">
<tr><th colspan="2">Столбец 1 и Столбец 2 объединены</th></tr>
<tr><td align="center">Строка 2</td>
<td rowspan="2">Строка 2 и 3 объединены</td></tr>
<tr><td align="center">Строка 3</td></tr>
</table>
</body>
</html>
На этом рисунке вид этой же таблицы в окне веб-браузера.
По материалам книги Дидре Хейз «Освой самостоятельно HTML«.
HTML таблицы основы — Изучение веб-разработки
- Обзор: Tables
- Далее
Этот раздел познакомит вас с таблицами HTML, представив самые базовые понятия — строки и ячейки, заголовки, слияние строк и столбцов, а также объединение всех ячеек в столбце в целях стилизации.
| Начальные условия: | Знание основ HTML (читайте Введение в HTML — Introduction to HTML). |
|---|---|
| Цель: | Общее знакомство с таблицами HTML. |
Таблица — это структурированный набор данных, состоящий из строк и столбцов (табличных данных). Таблицы позволяют быстро и легко посмотреть значения, показывающие некоторую взаимосвязь между различными типами данных, например — человек и его возраст, или расписание в плавательном бассейне.
Люди постоянно используют таблицы, причём уже давно, как показывает документ по переписи в США, относящийся к 1800 году:
Так что не удивительно, что создатели HTML включили в него средства для структурирования и представления табличных данных в сети.
Как работает таблица?
Смысл таблицы в том, что она жёсткая. Информацию легко интерпретировать, визуально сопоставляя заголовки строк и столбцов. Например, посмотрите на приведённую ниже таблицу и найдите единственное личное местоимение, используемое в третьем лице , с полом ♀, выступающее в качестве объекта в предложении. Ответ можно найти, сопоставив соответствующие заголовки столбцов и строк.
| Субъект | Объект | |||
|---|---|---|---|---|
| Единствен. числ. | 1 Лицо | Я | меня | |
| 2 Лицо | ты | тебя | ||
| 3 Лицо | ♂ | он | его | |
| ♀ | она | её | ||
| o | оно | его | ||
Множ. числ. числ. | 1 Лицо | мы | нас | |
| 2 Лицо | вы | вас | ||
| 2 Лицо | они | их | ||
Если правильно представить таблицу HTML, интерпретировать её данные смогут даже люди, имеющие проблемы со зрением.
Оформление таблиц
Исходный код HTML (HTML source code) вышеприведённой таблице есть в GitHub; посмотрите его и живой пример (look at the live example)! Вы заметите, что таблица там выглядит иначе — это потому, что на сайте MDN к этим данным была применена таблица стилей, а приведённый в GitHub пример информации о стиле не имеет.
Не питайте ложных иллюзий — чтобы эффективно представлять таблицы в веб, необходимо придать им хорошую структуру в HTML и применить к ним таблицы стилей (CSS). В данном разделе мы сфокусируемся на HTML, чтобы узнать о том, что касается CSS, вам надо обратиться к статье Стилизация таблиц.
В этом разделе мы не фокусируемся на CSS, но всё же дали простейшую таблицу стилей CSS, чтобы сделать таблицы более читабельными. Эту таблицу стилей можно найти здесь, можно также использовать шаблон HTML, применяющий эту стаблицу стилей — вместе они дадут вам хорошую основу для экспериментов с таблицами HTML.
Примечание: Посмотрите также таблицу personal_pronouns с применённым к ней стилем, чтобы получить представление о том, как она выглядит.
Когда не надо использовать таблицы HTML?
HTML-таблицы следует использовать для табличных данных — это то, для чего они предназначены. К сожалению, многие используют таблицы HTML для оформления веб-страниц, например, одна строка для заголовка, одна для содержимого, одна для сносок, и тому подобное. Подробнее об этом можно узнать в разделе Вёрстка на Начальном обучающем модуле доступности. Это происходило из-за плохой поддержки CSS в разных браузерах; в наше время такое встречается гораздо реже, но иногда всё же попадается.
Короче говоря, использование таблиц в целях оформления вместо методов CSS является плохой идеей по следующим причинам :
- Таблицы, используемые для оформления, уменьшают доступность страниц для людей, имеющих проблемы со зрением: Скринридеры (Screenreaders), используемые ими, интерпретируют HTML-теги и читают содержимое пользователю. Поскольку таблицы не являются средством для представления структуры таблицы, и разметка получается сложнее, чем при использовании методов CSS, скринридеры вводят пользователей в заблуждение.
- Таблицы создают путаницу тегов: Как уже упоминалось, оформление страниц с помощью таблиц даёт более сложную структуру разметки, чем специально предназначенные для этого методы. Соответственно, такой код труднее писать, поддерживать и отлаживать.
- Таблицы не реагируют автоматически на тип устройства: У надлежащих контейнеров (например,
<header>,<section>,<article>, или<div>) ширина по умолчанию равна 100% от их родительского элемента. У таблиц же размер по умолчанию подстраивается под их содержимое, так что чтобы они одинаково хорошо работали на разных типах устройств необходимо принимать дополнительные меры.
У таблиц же размер по умолчанию подстраивается под их содержимое, так что чтобы они одинаково хорошо работали на разных типах устройств необходимо принимать дополнительные меры.
Итак, мы уже достаточно говорили о теории, теперь возьмём конкретный пример и построим таблицу.
- Прежде всего, создайте локальную копию blank-template.html и minimal-table.css в новой папке на вашем компьютере.
- Содержимое любой таблицы заключается между двумя тегами :
<table></table>. Добавьте их в тело HTML. - Самым маленьким контейнером в таблице является ячейка, она создаётся элементом
<td>(‘td’ — сокращение от ‘table data’). Введите внутри тегов table следующее:<td>Hi, I'm your first cell.</td>
- Чтобы получить строку из четырёх ячеек, необходимо скопировать эти теги три раза. Обновите содержимое таблицы так, чтобы она выглядела следующим образом:
<td>Hi, I'm your first cell.
 </td>
<td>I'm your second cell.</td>
<td>I'm your third cell.</td>
<td>I'm your fourth cell.</td>
</td>
<td>I'm your second cell.</td>
<td>I'm your third cell.</td>
<td>I'm your fourth cell.</td>
Как видите, ячейки не располагаются одна под другой, на самом деле они автоматически выравниваются по отношению к другим ячейкам той же строки. Каждый элемент <td> создаёт отдельную ячейку, а все вместе они создают первую строку. Каждая добавленная ячейка удлиняет эту строку.
Чтобы эта строка перестала расти, а новые ячейки перешли на вторую строку, необходимо использовать элемент <tr> (‘tr’ — сокращение от ‘table row’). Попробуем, как это получится.
- Поместите четыре уже созданных ячейки между тегами
<tr>как здесь показано:<tr> <td>Hi, I'm your first cell.</td> <td>I'm your second cell.</td> <td>I'm your third cell.</td> <td>I'm your fourth cell.</td> </tr>
- Теперь, когда одна строка уже есть, добавим ещё — каждую строку надо вложить в дополнительный элемент
<tr>, а каждая ячейка должна быть внутриэлемента <td>.
В результате получится таблица, которая будет выглядеть примерно так:
| Hi, I’m your first cell. | I’m your second cell. | I’m your third cell. | I’m your fourth cell. |
| Second row, first cell. | Cell 2. | Cell 3. | Cell 4. |
Примечание: Этот пример можно также найти на GitHub под названием simple-table.html (see it live also).
Теперь обратимся к табличным заголовкам — особым ячейкам, которые идут вначале строки или столбца и определяют тип данных, которые содержит данная строка или столбец (как «Person» и «Age» в первом примере данной статьи). Чтобы показать, для чего они нужны, возьмём следующий пример. Сначала исходный код:
<table>
<tr>
<td> </td>
<td>Knocky</td>
<td>Flor</td>
<td>Ella</td>
<td>Juan</td>
</tr>
<tr>
<td>Breed</td>
<td>Jack Russell</td>
<td>Poodle</td>
<td>Streetdog</td>
<td>Cocker Spaniel</td>
</tr>
<tr>
<td>Age</td>
<td>16</td>
<td>9</td>
<td>10</td>
<td>5</td>
</tr>
<tr>
<td>Owner</td>
<td>Mother-in-law</td>
<td>Me</td>
<td>Me</td>
<td>Sister-in-law</td>
</tr>
<tr>
<td>Eating Habits</td>
<td>Eats everyone's leftovers</td>
<td>Nibbles at food</td>
<td>Hearty eater</td>
<td>Will eat till he explodes</td>
</tr>
</table>Теперь как выглядит таблица:
| Knocky | Flor | Ella | Juan | |
| Breed | Jack Russell | Poodle | Streetdog | Cocker Spaniel |
| Age | 16 | 9 | 10 | 5 |
| Owner | Mother-in-law | Me | Me | Sister-in-law |
| Eating Habits | Eats everyone’s leftovers | Nibbles at food | Hearty eater | Will eat till he explodes |
Проблема в том, что, хотя вы и можете представить, о чем идёт речь, ссылаться на эти данные не так легко, как хотелось бы. Лучше, чтобы строка и столбец с заголовками как-то выделялись.
Лучше, чтобы строка и столбец с заголовками как-то выделялись.
Упражнение: заголовки
Попробуем улучшить эту таблицу.
- Сначала создайте локальную копию dogs-table.html и minimal-table.css в новой папке на вашем компьютере. HTML содержит пример Dogs, который вы уже видели выше.
- Чтобы опознавать заголовки таблицы в качестве заголовков, визуально и семантически, можно использовать элемент
<th>(‘th’ сокращение от ‘table header’). Он работает в точности как<td>, за исключением того, что обозначает заголовок, а не обычную ячейку. Замените в своём HTML все элементы<td>, содержащие заголовки, на элементы<th>. - Сохраните HTML и загрузите его в браузер, и вы увидите, что заголовки теперь выглядят как заголовки.
Примечание: Законченный пример можно найти на dogs-table-fixed.html в GitHub (посмотрите живой пример).
Для чего нужны заголовки?
Мы уже частично ответили на этот вопрос — когда заголовки выделяются, легче искать данные и таблица выглядит лучше.
Примечание: По умолчанию к заголовкам таблицы применяется определённый стиль — они выделены жирным шрифтом и выровнены по центру, даже если вы не задавали для них стиль специально.
Заголовки дают дополнительное преимущество — вместе с атрибутом scope (который мы будем изучать в следующей статье) они помогают улучшить связь каждого заголовка со всеми данными строки или столбца одновременно, что довольно полезно
Иногда нам нужно, чтобы ячейки распространялись на несколько строк или столбцов. Возьмём простой пример, в котором приведены имена животных. Иногда бывает нужно вывести имена людей рядом с именами животных. А иногда это не требуется, и тогда мы хотим, чтобы имя животного занимало всю ширину.
Исходная разметка выглядит так:
<table>
<tr>
<th>Animals</th>
</tr>
<tr>
<th>Hippopotamus</th>
</tr>
<tr>
<th>Horse</th>
<td>Mare</td>
</tr>
<tr>
<td>Stallion</td>
</tr>
<tr>
<th>Crocodile</th>
</tr>
<tr>
<th>Chicken</th>
<td>Cock</td>
</tr>
<tr>
<td>Rooster</td>
</tr>
</table>Но результат не такой, как хотелось бы:
| Animals | |
|---|---|
| Hippopotamus | |
| Horse | Mare |
| Stallion | |
| Crocodile | |
| Chicken | Cock |
| Rooster |
Нужно, чтобы «Animals», «Hippopotamus» и «Crocodile» распространялись на два столбца, а «Horse» и «Chicken» — на две строки. К счастью, табличные заголовки и ячейки имеют атрибуты
К счастью, табличные заголовки и ячейки имеют атрибуты colspan и rowspan, которые позволяют это сделать. Оба принимают безразмерное числовое значение, которое равно количеству строк или столбцов, на которые должны распространяться ячейки. Например, colspan="2" распространяет ячейку на два столбца.
Воспользуемся colspan и rowspan чтобы улучшить таблицу.
- Сначала создайте локальную копию animals-table.html и minimal-table.css в новой папке на вашем компьютере. Код HTML содержит пример с животными, который вы уже видели выше.
- Затем используйте атрибут
colspanчтобы распространить «Animals», «Hippopotamus» и «Crocodile» на два столбца. - Наконец, используйте атрибут
rowspanчтобы распространить «Horse» и «Chicken» на две строки. - Сохраните код и откройте его в браузере, чтобы увидеть улучшения.
Примечание: Законченный пример можно посмотреть в animals-table-fixed. html на GitHub (живой пример).
html на GitHub (живой пример).
И последняя возможность, о которой рассказывается в данной статье. HTML позволяет указать, какой стиль нужно применять к целому столбцу данных сразу — для этого применяют элементы <col> и <colgroup>. Их ввели, поскольку задавать стиль для каждой ячейки в отдельности или использовать сложный селектор вроде :nth-child() (en-US) было бы слишком утомительно.
Возьмём простой пример:
<table>
<tr>
<th>Data 1</th>
<th>Data 2</th>
</tr>
<tr>
<td>Calcutta</td>
<td>Orange</td>
</tr>
<tr>
<td>Robots</td>
<td>Jazz</td>
</tr>
</table>Что даёт нам:
| Data 1 | Data 2 |
|---|---|
| Calcutta | Orange |
| Robots | Jazz |
Он не идеален, поскольку нам пришлось повторить информацию о стиле для всех трёх ячеек в столбце (в реальном проекте, возможно, придётся вводить class на всех трёх и вводит правило в таблице стилей). Вместо этого, мы можем задать информацию один раз, в элементе
Вместо этого, мы можем задать информацию один раз, в элементе <col>. Элемент <col> задаётся в контейнере <colgroup> сразу же за открывающим тегом <table>. Эффект, который мы видели выше, можно задать так:
<table>
<colgroup>
<col>
<col>
</colgroup>
<tr>
<th>Data 1</th>
<th>Data 2</th>
</tr>
<tr>
<td>Calcutta</td>
<td>Orange</td>
</tr>
<tr>
<td>Robots</td>
<td>Jazz</td>
</tr>
</table>Мы определяем два «стилизующих столбца». Мы не применяем стиль к первому столбцу, но пустой элемент <col> ввести необходимо — иначе к первому столбцу не будет применён стиль.
Если бы мы хотели применить информацию о стиле к обоим столбцам, мы могли бы просто ввести один элемент <col> с атрибутом span, таким образом:
<colgroup> <col span="2"> </colgroup>
Подобно colspan и rowspan, span принимает безразмерное числовое значение, указывающее, к какому количеству столбцов нужно применить данный стиль.
Упражнение: colgroup и col
Теперь попробуйте сами.
Ниже приведена таблица уроков по языкам. В пятницу (Friday) новый класс целый день изучает голландский (Dutch), кроме того, во вторник (Tuesday) и четверг (Thursdays) есть занятия по немецкому (German). Учительница хочет выделить столбцы, соответствующие дням, когда она преподаёт.
| Mon | Tues | Wed | Thurs | Fri | Sat | Sun | |
|---|---|---|---|---|---|---|---|
| 1st period | English | German | Dutch | ||||
| 2nd period | English | English | German | Dutch | |||
| 3rd period | German | German | Dutch | ||||
| 4th period | English | English | Dutch |
Заново создайте таблицу, проделав указанные ниже действия.
- Сначала создайте локальную копию файла timetable.html в новой папке на вашем компьютере. Код HTML содержит таблицу, которую вы уже видели выше, но без информации о стиле.
- Добавьте элемент
<colgroup>вверху таблицы, сразу же под тегом<table>, куда вы сможете вставлять элементы<col>. - Первые два столбца надо оставить без стиля..
- Добавьте цвет фона для третьего столбца. Значением атрибута
styleбудетbackground-color:#97DB9A; - Задайте ширину для четвёртого столбца.
Значением атрибута styleбудетwidth: 42px; - Добавьте цвет фона для пятого столбца. Значением атрибута
styleбудетbackground-color: #97DB9A; - Добавьте другой цвет фона и границу для шестого столбца, чтобы показать, что это особый день и она ведёт новый класс. Значениями атрибута
styleбудут:background-color:#DCC48E; border:4px solid #C1437A; - Последние два дня выходные; значением атрибута style
будет width: 42px;
Посмотрите, что у вас получилось. Если застрянете, или захотите себя проверить, можете посмотреть нашу версию в timetable-fixed.html (посмотрите живой пример).
Если застрянете, или захотите себя проверить, можете посмотреть нашу версию в timetable-fixed.html (посмотрите живой пример).
Здесь приведены практически все базовые сведения о таблицах HTML. В следующей статье вы получите более продвинутые сведения на эту тему.
- Обзор: Tables
- Далее
Last modified: , by MDN contributors
Форматирование таблицы — CoderLessons.com
Таблицы – это самые сложные элементы в HTML, а форматирование таблиц – одна из самых сложных частей CSS. CSS определяет количество объектов, которые участвуют в форматировании таблицы, как показано на рисунке ниже.
Объекты форматирования таблицы
Таблица может содержать заголовок, группы строк и группы столбцов. Группа строк содержит строки, а группа столбцов содержит столбцы. Строки и столбцы содержат ячейки. Таблицы отображаются в виде слоев в указанном порядке снизу вверх: таблица, группы столбцов, столбцы, группы строк, строки и ячейки.
Модель таблицы в HTML ориентирована на строки. Хотя вы можете указать столбцы и группы столбцов в разметке, ячейки структурно содержатся в строках. Столбцы и группы столбцов являются более эзотерическими элементами, которые получены из набора ячеек во всех строках таблицы.
Таблица может быть включена в контекст форматирования в виде блока уровня блока или встроенного уровня. Он может иметь отступы , границы и поля .
Элемент таблицы генерирует анонимное поле, которое включает в себя поле таблицы и поле заголовка (если они присутствуют). Поле с надписью отображается вне поля таблицы, но неразрывно связано с ним. Когда таблица перемещается, это внешнее анонимное поле, которое перемещается, чтобы позволить подписи следовать за таблицей.
Подписи наследуют наследуемые свойства из таблицы. Заголовок форматируется как блок-блок, но он не ведет себя как общие блок-блоки во всех отношениях. Если входной элемент предшествует таблице, он не попадет в поле заголовка.
Размещение заголовка можно контролировать с помощью свойства заголовка. Допустимые значения в CSS2.1 – это topbottom
Внутренние элементы таблиц – группы строк, группы столбцов, строки, столбцы и ячейки – генерируют обычные поля, которые могут иметь границы. Ячейки также могут иметь отступы, но внутренние объекты таблицы не имеют полей.
Десять из допустимых значений для свойства display Эти значения и типы элементов HTML, с которыми они связаны по умолчанию, показаны в таблице ниже.
| Тип элемента | Стоимость имущества | Элемент HTML |
|---|---|---|
| Стол | table | table |
inline-table | н / | |
| титр | table-caption | caption |
| Группа строк | table-header-group | thead |
table-footer-group | tfoot | |
table-row-group | tbody | |
| Строка | table-row | tr |
| Группа столбцов | table-column-group | colgroup |
| колонка | table-column | col |
| клетка | table-cell | td |
th |
Эти отображаемые значения также могут быть указаны для других типов элементов, отличных от тех, которые относятся к модели таблицы HTML; однако версии Internet Explorer до 7 включительно не поддерживают эти значения.
Когда для элементов, не относящихся к таблице, используются display Здесь мы перечислили ситуации, в которых могут быть созданы анонимные элементы, связанные с таблицами:
- Клетки должны иметь ряд в качестве родителя. Объект строки будет
генерируется как родитель одной или нескольких последовательных ячеек, которые не имеют
ряд как их родитель. - Строки должны иметь группу строк или таблицу в качестве родителя. Столбцы должны
иметь группу столбцов или таблицу в качестве родителя. Группы строк и столбец
у групп должна быть таблица как их родитель. Объект таблицы будет
генерируется как родитель одного или нескольких последовательных объектов из этих
типы, которые не имеют требуемого родителя. - Если дочерний элемент табличного объекта не является заголовком, группой строк, столбцом
группа, строка или столбец, объект строки будет создан как родитель
этот ребенок, и любые последовательные братья и сестры, которые требуют строки в качестве их
Родитель.
- Если дочерний объект объекта группы строк не является строкой, объект строки будет
генерируется как родитель этого ребенка и любых последовательных братьев и сестер, которые
требовать строки в качестве родителя. - Если дочерний элемент объекта строки не является ячейкой, объект ячейки будет
генерируется как родитель этого ребенка и любых последовательных братьев и сестер, которые
не клетки.
Свойства, которые применяются к элементам столбца и группы столбцов
Только несколько свойств могут быть применены к элементам со значением свойства display table-columntable-column-group
- свойства
border
модель коллапсирующих границ (см. ниже) - свойства
background
иметь прозрачный фон - свойство
width - значение свойства
visibilitycollapse
для столбцов и групп столбцов
Алгоритмы ширины таблицы
В отличие от других блоков, таблица с нулевыми горизонтальными полями и свойством width, для которых установлено значение auto, не имеет размера для заполнения содержащего его блока. Вместо этого размер таблицы будет определяться ее содержимым. Однако таблицу можно отцентрировать по горизонтали, установив для
Вместо этого размер таблицы будет определяться ее содержимым. Однако таблицу можно отцентрировать по горизонтали, установив для margin-leftmargin-right
Существует два очень разных алгоритма определения ширины столбцов таблицы: алгоритм fixed Они указываются в свойстве table-layoutfixedauto его начальное значение – auto. Если ширина таблицы указана как auto, обычно используется алгоритм автоматической разметки таблицы. В случае таблиц уровня блока (когда для displaytable
При использовании алгоритма фиксированной компоновки таблицы ширина столбцов и таблицы не зависит от содержимого ячеек таблицы. Вместо этого ширина каждого столбца определяется следующим образом:
- Объекты столбца,
widthauto - Ячейка в первом ряду,
widthauto
Если ячейка охватывает более одного столбца, ширина делится на
колонны.
- Любые оставшиеся столбцы поровну делят оставшиеся горизонтальные
пробел, минус любые границы или расстояние между ячейками.
Ширина таблицы больше значения свойства width таблицы и суммы значений ширины столбца (плюс границы или интервал между ячейками). Если таблица шире столбцов, дополнительное пространство будет распределено по столбцам.
Не опускайте клетки!
Так как ячейки в первой строке таблицы используются для определения ширины столбца, не следует пропускать ячейки в первой строке, если вы используете алгоритм фиксированной разметки таблицы. Поведение в таком случае не определено спецификацией CSS2.1.
Алгоритм автоматического размещения таблиц обычно требует более одного прохода. Спецификация CSS2.1 предлагает алгоритм определения ширины столбцов , но пользовательские агенты не обязаны его использовать.
Предлагаемый алгоритм определения ширины столбцов исследует каждую ячейку во всей таблице, вычисляя минимальную и максимальную ширины, необходимые для визуализации каждой ячейки. Эти значения затем используются для определения ширины каждого столбца, который, в свою очередь, может определять ширину самой таблицы.
Эти значения затем используются для определения ширины каждого столбца, который, в свою очередь, может определять ширину самой таблицы.
Производительность и автоматическое размещение таблиц
Поскольку необходимо проверять каждую отдельную ячейку, алгоритм автоматической разметки таблицы может занять очень много времени, если он рассчитан для таблицы с большим количеством строк и / или столбцов.
Алгоритмы высоты стола
Если свойство высоты таблицы имеет значение, отличное от auto
Значения в процентах для свойства height не определены для строк, групп строк и ячеек.
Свойство vertical-align Допустимы только значения baselinetopbottommiddle Для любого другого значения будет использоваться baseline
Границы на объектах таблицы
В CSS2 есть две разные модели для визуализации границ вокруг внутренних объектов таблицы: модель разделенных границ и модель сворачивающихся границ. Мы можем выбрать модель, которую мы предпочитаем, используя свойство
Мы можем выбрать модель, которую мы предпочитаем, используя свойство border-collapse
В модели разделенных границ только ячейки (и сама таблица) могут иметь границы; строки, группы строк, столбцы и группы столбцов не могут. Границы рисуются отдельно вокруг ячеек, а ячейки разделяются вертикальными и горизонтальными расстояниями, указанными в свойстве border-spacing В пространстве между границами ячеек фоны строк, групп строк, столбцов и групп столбцов невидимы. В промежутке между ячейками виден только фон таблицы. На изображении ниже показан пример таблицы, отображаемой с использованием модели разделенных границ.
Визуализация таблицы с разделенными границами
Вот соответствующий CSS для таблицы:
table {
border-collapse: separate;
border-spacing: 1em 0.5em;
background-color: #ddd;
} Другое свойство, которое применяется в модели с разделенными границами, – это свойство empty-cells Он контролирует, имеют ли ячейки, у которых отсутствует видимое содержимое, границы и фоны (если значение равно show, начальное значение) или нет (если значение равно hide). Возврат каретки, переводы строк, табуляции и пробелы не считаются видимым содержимым, хотя пробел не является разрывным.
Возврат каретки, переводы строк, табуляции и пробелы не считаются видимым содержимым, хотя пробел не является разрывным.
В модели сворачивающихся границ ячейки не отделены друг от друга, и их границы – наряду с границами строк, групп строк, столбцов, групп столбцов и самой таблицы – сворачиваются (или перекрываются) довольно сложным образом. Пример таблицы, к которой применяется модель сворачивающихся границ, показан здесь:
Рендеринг таблицы со свернутыми границами
С помощью этой модели можно указать несколько границ таким образом, чтобы они отображались в одном и том же месте. Спецификация CSS2.1 предоставляет алгоритм для разрешения конфликта границ, то есть какая граница выиграет или будет визуализирована в этих ситуациях. Говоря в широком смысле, будет отображаться наиболее привлекательная граница, если только по крайней мере для одной из границ не задан border-stylehidden
Если ни одна из границ не скрыта, широкие границы побеждают узкие границы. Если две или более границ имеют одинаковую ширину, свойство
Если две или более границ имеют одинаковую ширину, свойство border-style Стили предпочтительны в следующем порядке: doublesoliddasheddottedridgeoutsetgrooveinset Границы со стилем границ, у которых нет ни одного, имеют самый низкий приоритет, и никогда не будут преобладать над другими стилями границ, даже если они имеют большое значение ширины.
Если победителя по-прежнему нет, алгоритм просматривает объекты, для которых установлены границы. Предпочтительный порядок: ячейка, строка, группа строк, столбец, группа столбцов и таблица.
Свойства border-spacingempty-cells
HTML. Создание таблиц
Создание таблиц в html. Теги, описывающие строки, ячейки и другие элементы таблиц. Заголовки и объединение ячеек. Применение основных атрибутов. Примеры.
Предисловие
Для проведения экспериментов по созданию таблиц в html, используйте файл test. html.
html.
По умолчанию, таблицы в браузерах отображаются без границ, а нам они очень нужны для наглядности. Вставьте в тестовый файл перед закрывающим тегом </head> следующий блок стилей, задающий серую границу (border) элементам таблицы:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <style> table, th, td { border: 1px solid gray; border-collapse: collapse; } th { background: #eaeaea; text-align: center; } td { background: #fff7ec; } </style> |
Еще я добавил цвет фона ячеек (background), такой же, как в таблицах на этой странице. Ниже строки «После этой строки будем писать контент и вставлять тестируемый код» можно проводить эксперименты с html-таблицами.
Создание таблиц в html
Для создания html-таблицы достаточно четырех основных тегов:
| Тег | Описание |
|---|---|
| <table></table> | Контейнер таблицы |
| <tr></tr> | Строка таблицы |
| <th></th> | Ячейка с заголовком |
| <td></td> | Ячейка с контентом |
Если форматировать заголовки вручную, то можно обойтись без тега <th></th>, но его использование сокращает время разработки и заполнения таблиц. Даже по умолчанию браузеры применяют к заголовкам отдельное форматирование. В этом вы можете убедиться, экспериментируя с кодом таблиц в файле test.html, если удалите блок стилей.
Даже по умолчанию браузеры применяют к заголовкам отдельное форматирование. В этом вы можете убедиться, экспериментируя с кодом таблиц в файле test.html, если удалите блок стилей.
Таблица из одной строки
Таблица из одной строки, состоящей из пяти ячеек с контентом:
1 2 3 4 5 6 7 8 9 | <table> <tr> <td>Ячейка1</td> <td>Ячейка2</td> <td>Ячейка3</td> <td>Ячейка4</td> <td>Ячейка5</td> </tr> </table> |
Результат:
| Ячейка1 | Ячейка2 | Ячейка3 | Ячейка4 | Ячейка5 |
Таблица с заголовками
Таблица из 16 ячеек с горизонтальной шапкой (с заголовками столбцов):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <table> <tr> <th>Заголовок 1</th> <th>Заголовок 2</th> <th>Заголовок 3</th> <th>Заголовок 4</th> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> </table> |
Результат:
| Заголовок 1 | Заголовок 2 | Заголовок 3 | Заголовок 4 |
|---|---|---|---|
| Ячейка | Ячейка | Ячейка | Ячейка |
| Ячейка | Ячейка | Ячейка | Ячейка |
| Ячейка | Ячейка | Ячейка | Ячейка |
Таблица из 16 ячеек с вертикальной шапкой (с заголовками строк):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <table> <tr> <th>Заголовок 1</th> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <th>Заголовок 2</th> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <th>Заголовок 3</th> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <th>Заголовок 4</th> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> </table> |
Результат:
| Заголовок 1 | Ячейка | Ячейка | Ячейка |
|---|---|---|---|
| Заголовок 2 | Ячейка | Ячейка | Ячейка |
| Заголовок 3 | Ячейка | Ячейка | Ячейка |
| Заголовок 4 | Ячейка | Ячейка | Ячейка |
Размер таблицы и ячеек
По умолчанию браузер подбирает ширину и высоту ячеек в зависимости от их содержимого. Кроме того, ширину и высоту ячеек можно регулировать с помощью атрибутов
Кроме того, ширину и высоту ячеек можно регулировать с помощью атрибутов width и height.
Ширина столбца всегда равна ширине самой широкой ячейки. Высота строки всегда равна высоте самой высокой ячейки.
Ширина таблицы и ячейки
За ширину таблицы и ячейки отвечает атрибут width. Он может быть задан в пикселях или процентах.
Если атрибут width таблицы задан в процентах, это означает, что ширина таблицы будет составлять указанный процент от ширины контейнера, в котором она расположена (обычно, это тело документа — <body></body>.
Если атрибут width ячейки задан в процентах, это означает, что ширина ячейки будет составлять указанный процент от ширины таблицы.
Код задающий ширину таблицы:
<table style=»width:100%»> <table style=»width:800px»> |
Код задающий ширину ячейки:
1 2 3 4 5 6 | <td> <td> или <td> <td> <td> |
Этот же код применим и к тегу <th>.
Высота ячейки (строки)
За высоту ячейки отвечает атрибут height. Он задается только в пикселях.
Код задающий высоту ячейки и, соответственно, всей строки:
<td> <td> <td> |
Этот же код применим и к тегу <th>.
Пример
Пример таблицы с шириной 80% от ширины веб-страницы со вторым столбцом шириной 50% от ширины таблицы и с высотой третьей строки — 100px:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <table style=»width:80%»> <tr> <th>Заголовок</th> <th>Заголовок</th> <th>Заголовок</th> <th>Заголовок</th> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> </table> |
Результат:
| Заголовок | Заголовок | Заголовок | Заголовок |
|---|---|---|---|
| Ячейка | Ячейка | Ячейка | Ячейка |
| Ячейка | Ячейка | Ячейка | Ячейка |
| Ячейка | Ячейка | Ячейка | Ячейка |
Объединение ячеек в таблице
За объединение ячеек в таблице html отвечают атрибуты colspan (объединение столбцов) и rowspan (объединение строк).
Объединение двух ячеек в одной строке (объединение столбцов):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <table> <tr> <td colspan=»2″>Объединенная ячейка</td> <td>Ячейка</td> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> </table> |
Результат:
| Объединенная ячейка | Ячейка | |
| Ячейка | Ячейка | Ячейка |
| Ячейка | Ячейка | Ячейка |
Объединение трех ячеек в одном столбце (объединение строк):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <table> <tr> <td rowspan=»3″>Объединенная ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> </tr> </table> |
Результат:
| Объединенная ячейка | Ячейка | Ячейка |
| Ячейка | Ячейка | |
| Ячейка | Ячейка |
Объединение четырех смежных ячеек в центре таблицы:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <table> <tr> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <td>Ячейка</td> <td colspan=»2″ rowspan=»2″>Объединенная ячейка</td> <td>Ячейка</td> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> </table> |
Результат:
| Ячейка | Ячейка | Ячейка | Ячейка |
| Ячейка | Объединенная ячейка | Ячейка | |
| Ячейка | Ячейка | ||
| Ячейка | Ячейка | Ячейка | Ячейка |
Пример шапки таблицы с объединенными ячейками:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <table> <tr> <th rowspan=»2″>Наименование</th> <th rowspan=»2″>Производитель</th> <th colspan=»2″>Лицензия</th> </tr> <tr> <th>Серия и номер</th> <th>Срок действия</th> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> </table> |
Результат:
| Наименование | Производитель | Лицензия | |
|---|---|---|---|
| Серия и номер | Срок действия | ||
| Ячейка | Ячейка | Ячейка | Ячейка |
| Ячейка | Ячейка | Ячейка | Ячейка |
Теги html-таблицы
Все теги html-таблицы, включая основные, перечисленные в начале статьи:
| Тег | Описание |
|---|---|
| <table> | Контейнер таблицы |
| <th> | Ячейка с заголовком |
| <tr> | Строка таблицы |
| <td> | Ячейка с контентом |
| <caption> | Заголовок таблицы |
| <colgroup> | Группа из одного или нескольких столбцов таблицы для отдельного форматирования |
| <col> | Элемент, задающий форматирование для каждого из столбцов группы <colgroup>, непарный тег |
| <thead> | Контейнер для заголовков (шапки) таблицы |
| <tbody> | Контейнер для тела таблицы |
| <tfoot> | Контейнер для футера (нижнего колонтитула) таблицы |
Изначально задумывалось, что таблица будет состоять из трех основных блоков: заголовок, тело и футер. Но такая разметка не прижилась: футер вообще не используется, а вот заголовок и тело встречаются довольно часто. Да и я их зачем-то до сих пор использую.
Но такая разметка не прижилась: футер вообще не используется, а вот заголовок и тело встречаются довольно часто. Да и я их зачем-то до сих пор использую.
Таблицы в документах HTML
Таблицы в документах HTML| ЭЛЕКТРОННАЯ БИБЛИОТЕКА КОАПП |
| Сборники Художественной, Технической, Справочной, Английской, Нормативной, Исторической, и др. литературы. |
Содержание
- Введение в таблицы
- Элементы построения таблиц
- Элемент TABLE
- Направление таблиц
- Captions таблиц: элемент CAPTION
- Группы строк: элементы THEAD, TFOOT и TBODY
- Группы столбцов: элементы COLGROUP и COL
- Элемент COLGROUP
- Элемент COL
- Подсчет числа столбцов в таблице
- Подсчет ширины столбцов
- Строки таблицы: элемент TR
- Ячейки таблицы: элементы TH и TD
- Ячейки, span несколько строк или столбцов
- Элемент TABLE
-
Форматирование таблиц визуальными агентами пользователей
- Границы и rules
-
Горизонтальное и вертикальное выравнивание
- Наследование параметров выравнивания
- Поля ячейки
-
Представление таблиц невизуальными агентами пользователей
- Связь информации заголовка с ячейками данных
- Категоризация ячеек
- Алгоритм поиска заголовочной информации
- Пример таблицы
11.
 1 Введение в таблицы
1 Введение в таблицы
Модель таблиц HTML позволяет авторам упорядочивать данные — текст, форматированный текст, изображения, ссылки, формы, поля форм, другие таблицы и т.д. — в строки и столбцы ячеек.
С каждой таблицей может быть связан заголовок (см. элемент CAPTION), предоставляющий краткое описание таблицы. Можно также указать и более длинное описание (с помощью атрибута summary) для удобства людей, использующих агенты на базе азбуки Бройля или речи.
Строки таблицы могут группироваться в разделы заголовков, нижних заголовков и тела, (с помощью элементов THEAD, TFOOT и TBODY
соответственно). Группы строк convey дополнительную структурную информацию и могут генерироваться агентами пользователей различными способами, отображающими эту структуру. Агенты пользователей могут использовать подразделение на заголовки/тело/нижние заголовки для поддержки прокрутки тела независимо от заголовков. При печати длинных таблиц информация из заголовков может повторяться на каждой странице таблицы.
При печати длинных таблиц информация из заголовков может повторяться на каждой странице таблицы.
Авторы также могут группировать столбцы для предоставления дополнительной структурной информации, которая может использоваться агентами пользователей. Более того, авторы могут объявлять свойства столбцов в начале определения таблицы (с помощью элементов COLGROUP и COL) таким образом, который позволяет агентам пользователей генерировать таблицу последовательно, а не ждать считывания всех данных таблицы перед тем, как начать генерацию.
Ячейки таблицы могут содержать «заголовок» (см. элемента TH) или «данные» (см. элемент TD). Ячейки могут распространяться на несколько строк или столбцов. Модель таблиц языка HTML 4.0 позволяет авторам помечать каждую ячейку, так что невизуальным агентам пользователей будет проще работать с информацией о ячейках. Эти механизмы не только существенно облегчают доступ пользователям с физическими недостатками, но и делают его обработку таблиц возможной для мультирежимных беспроводных браузеров с ограниченными возможностями отображения (например, Web-совместимых
пейджеров и телефонов).
Не следует использовать таблицы только как средство компоновки содержимого документа, поскольку это может вызвать проблемы при генерации для невизуальных средств. Кроме того, если метки использовать с графикой, это может привести к тому, что пользователям придется выполнять горизонтальную прокрутку, чтобы просмотреть таблицу, созданную в системе с большим экраном. Для уменьшения возможности этих проблем авторам следует использовать для компоновки документа таблицы стилей, а не таблицы.
Примечание. В этой спецификации более подробная информация о таблицах приводится в разделах о вопросах применения и rationale создания таблиц.
Ниже показана простая таблица, на примере которой иллюстрируются некоторые возможности модели таблиц языка HTML. Следующее определение:
<TABLE border="1"
summary="В этой таблице приводится некоторая статистика о фруктовых мухах:
средняя высота и вес, процент мух с красными глазами (особей мужского и женского пола). ">
<CAPTION><EM>Тестовая таблица с объединенными ячейками</EM></CAPTION>
<TR><TH rowspan="2"><TH colspan="2">Средний
<TH rowspan="2">Красные<BR>глаза
<TR><TH>высота<TH>вес
<TR><TH>мужской пол<TD>1.9<TD>0.003<TD>40%
<TR><TH>женский пол<TD>1.7<TD>0.002<TD>43%
</TABLE>
">
<CAPTION><EM>Тестовая таблица с объединенными ячейками</EM></CAPTION>
<TR><TH rowspan="2"><TH colspan="2">Средний
<TH rowspan="2">Красные<BR>глаза
<TR><TH>высота<TH>вес
<TR><TH>мужской пол<TD>1.9<TD>0.003<TD>40%
<TR><TH>женский пол<TD>1.7<TD>0.002<TD>43%
</TABLE>
должно генерироваться на терминале примерно следующим образом:
Тестовая таблица с объединенными ячейками
/----------------------------------------------------------\
| | Средний | Красные |
| |-------------------| глаза |
| | высота | вес | |
|----------------------------------------------------------|
| Мужской пол | 1.9 | 0.003 | 40% | |
|----------------------------------------------------------|
| Женский пол | 1. 7 | 0.002 | 43% | |
\----------------------------------------------------------/
7 | 0.002 | 43% | |
\----------------------------------------------------------/
или следующим образом — графическими агентами пользователей:
11.2 Элементы построения таблиц
11.2.1 Элемент
TABLE
<!ELEMENT TABLE - -
(CAPTION?, (COL*|COLGROUP*), THEAD?, TFOOT?, TBODY+)>
<!ATTLIST TABLE -- таблица --
%attrs; -- %coreattrs, %i18n, %events --
summary %Text; #IMPLIED -- цель/структура для речевого вывода --
width %Length; #IMPLIED -- ширина таблицы --
border %Pixels; #IMPLIED -- толщина рамки вокруг таблицы --
frame %TFrame; #IMPLIED -- какие части рамки нужно генерировать --
rules %TRules; #IMPLIED -- rulings между строками и столбцами --
cellspacing %Length; #IMPLIED -- расстояние между ячейками --
cellpadding %Length; #IMPLIED -- расстояние внутри ячеек --
>
Начальный тег: обязателен, конечный тег: обязателен
Определения атрибутов
- summary = текст [CS]
- Краткая информация о назначении и структуре таблицы для агентов пользователей, выполняющих генерацию для невизуальных средств, таких как синтезаторы речи или азбуки Бройля.

- align = left|center|right [CI]
- Deprecated.
Этот атрибут задает положение таблицы относительно документа. Допустимые значения:
- left: Таблица находится в левой части документа.
- center: Таблица находится в центре документа.
- right: Таблицы находится в правой части документа.
- width = длина [CN]
- Этот атрибут определяет необходимую ширину всей таблицы и предназначен для визуальных объектов пользователей. Если значение указано в процентах, это означает долю в процентах от доступного горизонтального пространства. Если ширина не указана, она определяется агентом пользователя.
Атрибуты, определяемые в любом другом месте
- id, class (идентификаторы в пределах документа)
- lang (информация о языке), dir (направление текста)
- title (заголовок элемента)
- style (встроенная информация о стиле)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
- bgcolor (цвет фона)
- frame, rules, border (границы и rules)
- cellspacing, cellpadding (поля в ячейках)
Элемент TABLE содержит все другие элементы, определяющие заголовок, строки, содержимое и форматирование.
В следующем списке описано, какие операции может выполнять агент пользователя при генерации таблиц:
- Предоставление пользователю информации о таблице. Авторам следует предоставлять краткую информацию о содержании и структуре таблицы, чтобы люди, работающие с невизуальными агентами пользователей, могли лучше понять ее.
- Генерация caption, если он определен.
- Генерация верхнего заголовка таблицы, если он определен. Генерация нижнего заголовка, если он определен. Агенты пользователей должны знать, где нужно генерировать верхний и нижний заголовки. Например, если средство вывода делится на страницы, агенты пользователей могут помещать верхний заголовок в верхней части каждой страницы, а нижний — внизу. Точно так же, если агент пользователя предоставляет механизм прокрутки строк, верхний заголовок может отображаться вверху прокручиваемой области, а нижний — внизу.
- Вычисление числа столбцов в таблице.
 Помните, что число строк в таблице равно числу элементов TR, содержащихся в элементе TABLE.
Помните, что число строк в таблице равно числу элементов TR, содержащихся в элементе TABLE.
- Группировка столбцов в соответствии со спецификациями групп столбцов.
- Построчная генерация ячеек и группировка в столбцы между верхним и нижним заголовками. Визуальные агенты пользователей должны форматировать таблицы в соответствии с атрибутами HTML и спецификациями таблиц стилей.
Модель таблиц HTML разработана так, чтобы с помощью автора агенты пользователей могли генерировать таблицы последовательно (т.е. по мере получения строк таблицы), а не ждали получения всей таблицы до начала генерации.
Чтобы агенты пользователей могли форматировать таблицу за один проход, авторы должны сообщить агентам пользователей следующую информацию:
- Число столбцов в таблице. Подробнее о том, как указать эту информацию, см. в разделе о подсчете числа столбцов в таблице.
- Ширину столбцов.
 Подробнее о том, как указать эту информацию, см. в разделе о подсчете ширины столбцов.
Подробнее о том, как указать эту информацию, см. в разделе о подсчете ширины столбцов.
Более точно агент пользователя может сгенерировать таблицу за один проход, когда ширина столбцов указана с использованием комбинации элементов COLGROUP и COL. Если для какого-либо столбца указана относительная ширина или ширина в процентах (см. раздел о подсчете ширины столбцов), авторы должны также указать ширину самой таблицы.
Направление таблиц
Направление таблицы либо наследуется (по умолчанию используется направление слева направо), либо определяется атрибутом dir элемента TABLE.
Для таблиц, направление которых слева направо, нулевой столбец находится слева, а нулевая строка — сверху. Для таблиц, направление которых справа налево, нулевой столбец находится справа, а нулевая строка — сверху.
Если агент пользователя allots в строку дополнительные ячейки (см. раздел о подсчете числа столбцов в таблице), дополнительные ячейки строки добавляются в таблицу справа для таблиц, имеющих направление слева направо, и слева для таблиц, имеющих направление справа налево.
раздел о подсчете числа столбцов в таблице), дополнительные ячейки строки добавляются в таблицу справа для таблиц, имеющих направление слева направо, и слева для таблиц, имеющих направление справа налево.
Помните, что TABLE — единственный элемент, для которого атрибут dir обращает визуальный порядок столбцов; нельзя изменить порядок одной строки (TR) или группы столбцов (COLGROUP).
Если для элемента TABLE установлен атрибут dir, он также влияет на направление текста в ячейках таблицы (поскольку атрибут dir наследуется элементами уровня блока).
Чтобы определить таблицу с направлением справа налево, установите атрибут dir следующим образом:
<TABLE dir="RTL"> ...продолжение таблицы... </TABLE>
Направление текста в отдельных ячейках можно изменить, установив атрибут dir для элемента, определяющего ячейку. Подробнее о вопросах направления текста см. в разделе о двунаправленном тексте.
Подробнее о вопросах направления текста см. в разделе о двунаправленном тексте.
11.2.2 Captions таблиц: элемент
CAPTION<!ELEMENT CAPTION - - (%inline;)* -- caption таблицы --> <!ENTITY % CAlign "(top|bottom|left|right)"> <!ATTLIST CAPTION %attrs; -- %coreattrs, %i18n, %events -- >
Начальный тег: обязателен, конечный тег: обязателен
Определения атрибутов
- align = top|bottom|left|right [CI]
- Нежелателен. Для визуальных агентов пользователей этот атрибут указывает положение caption относительно таблицы. Возможные значения:
- top: caption находится наверху таблицы. Это значение используется по умолчанию.
- bottom: caption находится внизу таблицы.

- left: caption находится слева от таблицы.
- right: caption находится справа от таблицы.
Атрибуты, определяемые в любом другом месте
- id, class (идентификаторы в пределах документа)
- lang (информация о языке), dir (направление текста)
- title (заголовок элемента)
- style (встроенная информация о стиле)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
Если элемент CAPTION присутствует, его текст должен описывать предмет таблицы. Элемент CAPTION может располагаться только непосредственно после начального тега TABLE. Элемент TABLE может включать только один элемент CAPTION.
Элемент CAPTION может располагаться только непосредственно после начального тега TABLE. Элемент TABLE может включать только один элемент CAPTION.
Визуальные агенты пользователей позволяют sighted people быстро grasp структуру таблицы из заголовков и caption. Последствием этого является то, что captions не будут совпадать с краткими описаниями назначения и структуры таблицы с точки зрения людей, использующих невизуальные агенты.
Таким образом, авторы должны позаботиться о предоставлении дополнительной информации, описывающей назначение и структуру таблицы с помощью атрибута summary элемента TABLE. Это особенно важно для таблиц, не имеющих captions. На примерах ниже показано использование атрибута summary.
Визуальные агенты пользователей должны избегать clipping любой части таблицы, включая caption, если не предоставлено средство доступа ко всем частям, например, с помощью горизонтальной или вертикальной прокрутки. Мы рекомендуем, чтобы текст caption разбивался так, чтобы иметь ту же ширину, что и таблица. (См. также раздел о рекомендуемых алгоритмах компоновки.)
Мы рекомендуем, чтобы текст caption разбивался так, чтобы иметь ту же ширину, что и таблица. (См. также раздел о рекомендуемых алгоритмах компоновки.)
11.2.3 Группы строк: элементы
THEAD, TFOOT и TBODY<!ELEMENT THEAD - O (TR)+ -- заголовок таблицы --> <!ELEMENT TFOOT - O (TR)+ -- нижний заголовок таблицы -->
Начальный тег: обязателен, конечный тег: необязателен
<!ELEMENT TBODY O O (TR)+ -- тело таблицы -->
Начальный тег: необязателен, конечный тег: необязателен
<!ATTLIST (THEAD|TBODY|TFOOT) -- раздел таблицы -- %attrs; -- %coreattrs, %i18n, %events -- %cellhalign; -- горизонтальное выравнивание в ячейках -- %cellvalign; -- вертикальное выравнивание в ячейках -- >
Атрибуты, определяемые в любом другом месте
- id, class (идентификаторы в пределах документа)
- lang (информация о языке), dir (направление текста)
- title (заголовок элемента)
- style (встроенная информация о стиле)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
- align, char, charoff, valign (выравнивание ячейки)
Строки таблицы могут группироваться в заголовки, нижние заголовки и один или несколько разделов тела таблицы с помощью элементов THEAD, TFOOT и TBODY соответственно. Это подразделение позволяет агентам пользователей поддерживать прокрутку тела таблицы независимо от заголовков. При печати длинных таблиц информация из заголовков может повторяться на каждой странице, на которой имеются данные таблицы.
Это подразделение позволяет агентам пользователей поддерживать прокрутку тела таблицы независимо от заголовков. При печати длинных таблиц информация из заголовков может повторяться на каждой странице, на которой имеются данные таблицы.
Заголовки таблицы должны содержать информацию о столбцах таблицы. Тело таблицы должно содержать строки данных таблицы.
Если элементы THEAD, TFOOT и TBODY присутствуют, каждый из них содержит группу строк. Каждая группа строк должна содержать по крайней мере одну строку, определяемую элементом TR.
В этом примере показан порядок и структура заголовков таблицы, нижних заголовков и тел.
<TABLE>
<THEAD>
<TR> ...заголовок...
</THEAD>
<TFOOT>
<TR> ...нижний заголовок...
</TFOOT>
<TBODY>
<TR> ...первая строка данных блока 1. ..
<TR> ...вторая строка данных блока 1...
</TBODY>
<TBODY>
<TR> ...первая строка данных блока 2...
<TR> ...вторая строка данных блока 2...
<TR> ...третья строка данных блока 2...
</TBODY>
</TABLE>
..
<TR> ...вторая строка данных блока 1...
</TBODY>
<TBODY>
<TR> ...первая строка данных блока 2...
<TR> ...вторая строка данных блока 2...
<TR> ...третья строка данных блока 2...
</TBODY>
</TABLE>
Элемент TFOOT должен располагаться до элемента TBODY в определении TABLE, чтобы агенты пользователей могли генерировать нижний заголовок до получения всех (возможно, многочисленных) строк данных. Ниже приводится сводка обязательных тегов и тегов, которые можно опустить:
- Начальный тег TBODY всегда обязателен, если только таблица не содержит единственного тела без верхних и нижних заголовков. Конечный тег TBODY всегда можно опускать.
- Начальные теги для элементов THEAD и TFOOT обязательны, если в таблице присутствуют верхний и нижний заголовки, но соответствующие конечные теги можно опускать.

Соответствующий спецификации агент пользователя при разборе должен obey эти правила из соображений совместимости с предыдущими версиями.
Таблицу из предыдущего примера можно сократить, удалив конечные теги, как показано ниже:
<TABLE>
<THEAD>
<TR> ...верхний заголовок...
<TFOOT>
<TR> ...нижний заголовок...
<TBODY>
<TR> ...первая строка данных блока 1...
<TR> ...вторая строка данных блока 1...
<TBODY>
<TR> ...первая строка данных блока 2...
<TR> ...вторая строка данных блока 2...
<TR> ...третья строка данных блока 2...
</TABLE>
Разделы THEAD, TFOOT и TBODYдолжны содержать одинаковое число столбцов.
11.2.4 Группы столбцов: элементы
COLGROUP и COLГруппы столбцов позволяют создавать структурные подразделения внутри таблицы. Авторы могут выделять такую структуру с помощью таблиц стилей или атрибутов HTML (например, атрибут rules для элемента TABLE). Пример визуального представления группы столбцов см. в примере таблицы.
Авторы могут выделять такую структуру с помощью таблиц стилей или атрибутов HTML (например, атрибут rules для элемента TABLE). Пример визуального представления группы столбцов см. в примере таблицы.
Таблица может содержать одну неявную группу столбцов (элемент COLGROUP не разделяет столбцы) или любое число явных групп столбцов (каждая из которых отделяется одним экземпляром элемента COLGROUP).
Элемент COL позволяет авторам использовать одни и те же атрибуты в различных столбцах, не используя структурной группировки. «span» элемента COL — это число столбцов, использующих атрибуты этого элемента.
Элемент
COLGROUP<!ELEMENT COLGROUP - O (col)* -- группа столбцов таблицы --> <!ATTLIST COLGROUP %attrs; -- %coreattrs, %i18n, %events -- span NUMBER 1 -- число столбцов в группе, используемое по умолчанию -- width %MultiLength; #IMPLIED -- ширина для вложенных элементов COL, используемая по умолчанию -- %cellhalign; -- горизонтальное выравнивание в ячейках -- %cellvalign; -- вертикальное выравнивание в ячейках -- >
Начальный тег: обязателен, Конечный тег: необязателен
Определения атрибутов
- span = число[CN]
- Этот атрибут, значением которого должно быть целое число больше нуля, определяет число столбцов в группе.
 Значения означают следующее:
Значения означают следующее:
- При отсутствии атрибута span каждый элемент COLGROUP определяет группу столбцов, состоящую из одного столбца.
- Если для атрибута span установлено значение N > 0, текущий элемент COLGROUP определяет группу, содержащую N столбцов.
Агенты пользователей должны игнорировать этот атрибут, если элемент COLGROUP содержит один или несколько элементов COL.
- width = multi-length[CN]
Этот атрибут определяет ширину каждого столбца в текущей группе, используемую по умолчанию. Кроме стандартных значений в пикселах, процентах и относительных значений, в этом атрибуте может использоваться специальная форма «0*» (ноль со звездочкой), которая означает, что ширина каждого столбца в группе должна быть минимальной, необходимой для размещения содержимого столбца. Подразумевается, что содержимое столбца известно до того, как можно будет корректно вычислить его ширину.
 Авторы должны знать, что использование «0*» не позволит агентам пользователей генерировать таблицу последовательно.
Авторы должны знать, что использование «0*» не позволит агентам пользователей генерировать таблицу последовательно.Этот атрибут переопределяется для любого столбца из группы, для которого значение атрибута width задано в элементе COL.
Атрибуты, определяемые в любом другом месте
- id, class (идентификаторы в пределах документа)
- lang (информация о языке), dir (направление текста)
- title (заголовок элемента)
- style (встроенная информация о стиле)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress,onkeydown, onkeyup (внутренние события)
- align, char, charoff, valign (выравнивание ячейки)
Элемент COLGROUP создает явную группу столбцов. Число столбцов в группе может быть указано двумя взаимоисключающими способами:
Число столбцов в группе может быть указано двумя взаимоисключающими способами:
- Атрибут span элемента (значение по умолчанию — 1) задает число столбцов в группе.
- Каждый элемент COL в COLGROUP представляет один или несколько столбцов в группе.
Преимуществом использования атрибута span является то, что авторы могут группировать информацию о ширине столбцов. Таким образом, если в таблице содержится сорок столбцов, каждый из которых имеет ширину 20 пикселов, проще написать:
<COLGROUP span="40"> </COLGROUP>
чем:
<COLGROUP>
<COL>
<COL>
...все сорок элементов COL...
</COLGROUP>
Если необходимо выделить столбец (например, для информации о стиле, для указания информации о ширине и т. д.) в группе, авторы должны определить этот столбец с помощью элемента COL. Таким образом, чтобы применить специальную информацию о стиле к последнему столбцу предыдущей таблице, мы выделяем его следующим образом:
д.) в группе, авторы должны определить этот столбец с помощью элемента COL. Таким образом, чтобы применить специальную информацию о стиле к последнему столбцу предыдущей таблице, мы выделяем его следующим образом:
<COLGROUP>
<COL span="39">
<COL>
</COLGROUP>
Атрибут width элемента COLGROUP наследуют все сорок столбцов. Первый элемент COL относится к первым 39 столбцам (ничего особенного для них не делая), а второй назначает значение idсороковому столбцу, так что на него можно будет ссылаться в таблицах стилей.
Таблица в следующем примере содержит две группы столбцов. Первая группа включает 10 столбов, вторая — 5. Ширина по умолчанию для каждого столбца в первой группе — 50 пикселов. Ширина каждого столбца во второй группе — минимальная, необходимая для этого столбца.
<TABLE> <COLGROUP span="10"> <COLGROUP span="5"> <THEAD> <TR><TD> ... </TABLE>
Элемент
COL<!ELEMENT COL - O EMPTY -- столбец таблицы --> <!ATTLIST COL -- группы и свойства столбцов -- %attrs; -- %coreattrs, %i18n, %events -- span NUMBER 1 -- атрибут COL влияет на N столбцов -- width %MultiLength; #IMPLIED -- ширина столбца -- %cellhalign; -- горизонтальное выравнивание в ячейках -- %cellvalign; -- вертикальное выравнивание в ячейках -- >
Начальный тег: обязателен, Конечный тег: запрещен
Определения атрибутов
- span = число[CN]
- Этот атрибут, значением которого должно быть целое число больше нуля, определяет число столбцов, «spanned» элементом COL; атрибуты элемента COL распространяются на все столбцы, которые он spans.
 Значение по умолчанию для этого атрибута — 1 (т.е. элемент COL означает один столбец). Если для атрибута span установлено значение N > 1, атрибуты текущего элемента COL распространяются на следующие N-1 столбец.
Значение по умолчанию для этого атрибута — 1 (т.е. элемент COL означает один столбец). Если для атрибута span установлено значение N > 1, атрибуты текущего элемента COL распространяются на следующие N-1 столбец.
- width = multi-length[CN]
- Этот атрибут определяет ширину каждого столбца, spanned текущим элементом COL, используемую по умолчанию. Он имеет то же значение, что и атрибут width для элемента COLGROUP и имеет над ним приоритет.
Атрибуты, определяемые в любом другом месте
- id, class (идентификаторы в пределах документа)
- lang (информация о языке), dir (направление текста)
- title (заголовок элемента)
- style (встроенная информация о стиле)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
- align, char, charoff, valign (выравнивание в ячейках)
Элемент COL позволяет авторам группировать определения атрибутов для столбцов таблицы. Атрибут COL не группирует столбцы структурно — эту роль играет элемент COLGROUP.
Элементы COL являются пустыми и служат только для поддержания атрибутов. Они могут находиться внутри или вне явной группы столбцов (т.е. элемента COLGROUP).
Атрибут COL не группирует столбцы структурно — эту роль играет элемент COLGROUP.
Элементы COL являются пустыми и служат только для поддержания атрибутов. Они могут находиться внутри или вне явной группы столбцов (т.е. элемента COLGROUP).
Атрибут width для элемента COL означает ширину каждого столбца в span элемента.
Подсчет числа столбцов в таблице
Имеется два способа определения числа столбцов в таблице (в порядке старшинства):
- Если элемент TABLE включает элементы COLGROUP или COL, агенты пользователей должны подсчитывать число столбцов, суммируя следующие цифры:
- Для каждого элемента COL — значение его атрибута span (по умолчанию 1).
- Для каждого элемента COLGROUP, содержащего по крайней мере один элемент COL — игнорировать атрибут span для элемента COLGROUP.
 Для каждого элемента COL выполнить вычисление из шага 1.
Для каждого элемента COL выполнить вычисление из шага 1. - Для каждого пустого элемента COLGROUP — значение его атрибута span (по умолчанию 1).
- В противном случае, если элемент TABLE не содержит элементов COLGROUP или COL, агенты пользователей определять число столбцов из того, что необходимо для строк. Число столбцов равно число столбцов, необходимых строке с наибольшим числом столбцов, включая ячейки, span несколько столбцов. Для любой строки, число столбцов в которой меньше, конец этой строки будет дополняться пустыми ячейками. «Конец» строки зависит от направления таблицы.
Если таблица содержит элементы COLGROUP или COL, и эти два способа подсчет дают разные результаты, это является ошибкой.
Когда агент пользователя подсчитал число столбцов в таблице, он может сгруппировать их в группы столбцов.
Например, для каждой из следующих таблиц, оба способа подсчета числа столбцов должны дать три столбца. Первые три таблицы могут генерироваться последовательно.
Первые три таблицы могут генерироваться последовательно.
<TABLE> <COLGROUP span="3"></COLGROUP> <TR><TD> ... ...строки... </TABLE> <TABLE> <COLGROUP> <COL> <COL span="2"> </COLGROUP> <TR><TD> ... ...строки... </TABLE> <TABLE> <COLGROUP> <COL> </COLGROUP> <COLGROUP span="2"> <TR><TD> ... ...строки... </TABLE> <TABLE> <TR> <TD><TD><TD> </TR> </TABLE>
Подсчет ширины столбцов
Авторы могут указывать ширину столбцов тремя способами:
- Фиксированная
- Указание фиксированной ширины дается в пикселах (например, width=»30″).
 Использование фиксированной ширины позволяет использовать последовательную генерацию.
Использование фиксированной ширины позволяет использовать последовательную генерацию.
- В процентах
- Указание ширины в процентах (например, width=»20%») означает процент горизонтального пространства, доступного для таблицы (между текущим левым и правым полями, включая floats). Помните, что это пространство не зависит от самой таблицы, поэтому указание ширины в процентах позволяет использовать последовательную генерацию.
- Пропорциональная
- Указание пропорциональной ширины (например, width=»3*») означает число частей горизонтального пространства, необходимого для таблицы. Если ширина таблицы определяется как фиксированное значение (с помощью атрибута width элемента TABLE), агенты пользователей могут генерировать таблицу последовательно и с указанием пропорциональной ширины.
Однако если ширина таблицы не фиксирована, агенты пользователей должны получить все данные таблицы перед тем, как они смогут определить горизонтальное пространство, необходимое для таблицы.
 Только тогда это пространство может быть распределено между столбцами, для которых указана пропорциональная ширина.
Только тогда это пространство может быть распределено между столбцами, для которых указана пропорциональная ширина.
Если автор не указывает для столбца информацию о ширине, агент пользователя не сможет форматировать таблицу последовательно, поскольку он вынужден будет ждать получения всех данных столбца для определения его ширины.
Если указанная для столбца ширина недостаточна для размещения содержимого какой-либо ячейки, агенты пользователей могут переформатировать таблицу.
Таблица в этом примере содержит шесть столбцов. Первый не принадлежит к явной группе столбцов. Следующие три образуют первую явную группу столбцов, а последние два — вторую явную группу столбцов. Эту таблицу нельзя отформатировать последовательно, поскольку она содержит столбцы пропорциональной ширины, а значение атрибута width для элемента TABLE не указано.
Когда агент пользователя (визуальный) получит данные таблицы, доступное горизонтальное пространство будет распределяться агентом пользователя следующим образом: сначала агент пользователя распределит 30 пикселов на первый и второй столбец. Затем будет зарезервировано минимальное пространство, необходимое для третьего столбца. Оставшееся горизонтальное пространство будет разделено на шесть равных частей (поскольку 2* + 1* + 3* = 6 частей). Четвертый столбец (2*) получит две таких части, пятый (1*) — одну, а шестой — (3*) три.
Затем будет зарезервировано минимальное пространство, необходимое для третьего столбца. Оставшееся горизонтальное пространство будет разделено на шесть равных частей (поскольку 2* + 1* + 3* = 6 частей). Четвертый столбец (2*) получит две таких части, пятый (1*) — одну, а шестой — (3*) три.
<TABLE> <COLGROUP> <COL> <COLGROUP> <COL> <COL> <COL> <COLGROUP align="center"> <COL> <COL align="char" char=":"> <THEAD> <TR><TD> ... ...строки... </TABLE>
Для атрибута align во второй группе столбцов мы установили значение «center». Все ячейки в каждом столбце этой группы будут наследовать это значение, но могут переопределять его. В действительности последний элемент COL делает именно это, потому что в нем указано, что каждая ячейка столбца, которым он управляет, будет выровнена с использованием символа «:».
В следующей таблице спецификации ширины столбца позволяют агентам пользователя форматировать таблицу последовательно:
<TABLE> <COLGROUP span="10"> <COLGROUP> <COL> <COL> <THEAD> <TR><TD> ... ...строки... </TABLE>
Первые десять столбцов имеют ширину 15 пикселов каждый. Последние два столбца получают по половине из оставшихся 50 пикселов. Помните, что элемент COL расположен так, что значение id можно указать только для последних двух столбцов.
Примечание. Хотя атрибут width элемента TABLE не является нежелательным, авторам рекомендуется использовать для указания ширины таблицы стилей.
11.2.5 Строки таблицы: элемент
TR<!ELEMENT TR - O (TH|TD)+ -- строка таблицы --> <!ATTLIST TR -- строка таблицы -- %attrs; -- %coreattrs, %i18n, %events -- %cellhalign; -- горизонтальное выравнивание в ячейках -- %cellvalign; -- вертикальное выравнивание в ячейках -- >
Начальный тег: обязателен, Конечный тег: не обязателен
Атрибуты, определяемые в любом другом месте
- id, class (идентификаторы в пределах документа)
- lang (информация о языке), dir (направление текста)
- title (заголовок элемента)
- style (встроенная информация о стиле )
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown,onkeyup (внутренние события)
- align, char, charoff, valign (выравнивание в ячейках)
Элементы TR служат контейнерами для строки ячеек таблицы. Конечный тег можно опустить.
Конечный тег можно опустить.
Эта простая таблица состоит из трех строк, каждая из которых начинается с элемента TR:
<TABLE summary="В этой таблице показан график числа
чашек кофе, выпиваемых каждым сенатором, тип
кофе (без кофеина или обычный) и наличие сахара.">
<CAPTION>Сколько чашек кофе выпивает каждый сенатор</CAPTION>
<TR> ...Строка заголовка...
<TR> ...Первая строка данных...
<TR> ...Вторая строка данных...
...продолжение таблицы...
</TABLE>
11.2.6 Ячейки таблицы: элементы
TH и TD<!ELEMENT (TH|TD) - O (%flow;)* -- ячейка заголовка таблицы, ячейка данных таблицы --> <!-Для большинства таблиц атрибут scope проще, чем атрибут axes --> <!ENTITY % Scope "(row|col|rowgroup|colgroup)"> <!-- TH используется для заголовков, TD - для данных, но для ячеек, служащих и тем, и другим используйте TD --> <!ATTLIST (TH|TD) -- заголовок ячейки данных -- %attrs; -- %coreattrs, %i18n, %events -- abbr %Text; #IMPLIED -- сокращение для ячейки заголовка -- axis CDATA #IMPLIED -- группы имен связанных заголовков -- headers IDREFS #IMPLIED -- список id для ячеек заголовков -- scope %Scope; #IMPLIED -- область ячеек заголовков -- rowspan NUMBER 1 -- число строк, spanned ячейкой -- colspan NUMBER 1 -- число столбцов, spanned ячейкой -- %cellhalign; -- горизонтальное выравнивание в ячейках -- %cellvalign; -- вертикальное выравнивание в ячейках -- >
Начальный тег: обязателен, Конечный тег: не обязателен
Определения атрибутов
- headers = idrefs[CS]
- В этом атрибуте указывается список ячеек заголовков, предоставляющих заголовочную информацию для текущей ячейки данных.
 Значением этого атрибута является разделенный пробелами список названий ячеек; имена ячейкам должны даваться с помощью атрибута id. Авторы обычно используют атрибут headers с целью помочь невизуальным агентам пользователей в генерации заголовков ячеек данных (например, заголовок произносится перед прочтением данных ячейки), но этот атрибут может также использоваться вместе с таблицами стилей. См. также атрибут scope.
Значением этого атрибута является разделенный пробелами список названий ячеек; имена ячейкам должны даваться с помощью атрибута id. Авторы обычно используют атрибут headers с целью помочь невизуальным агентам пользователей в генерации заголовков ячеек данных (например, заголовок произносится перед прочтением данных ячейки), но этот атрибут может также использоваться вместе с таблицами стилей. См. также атрибут scope. - scope = имя области действия [CI]
- Этот атрибут определяет набор ячеек данных, для которых заголовочная информация задается текущим заголовком. Этот атрибут может использоваться вместо атрибута a href=»tables.html#adef-headers»>headers, особенно в простых таблицах. Если этот атрибут используется, он должен иметь одно из следующих значений:
- row: В ячейке представлена заголовочная информация для оставшейся части строки, в которой содержится эта ячейка (см.
 также раздел о направлении таблиц).
также раздел о направлении таблиц).
- col: В текущей ячейке представлена заголовочная информация для оставшейся части столбца, в котором содержится эта ячейка.
- rowgroup: В ячейке представлена заголовочная информация для оставшейся группы строк, в которой содержится эта ячейка.
- colgroup: В ячейке представлена заголовочная информация для оставшейся группы столбцов, в которой содержится эта ячейка.
- row: В ячейке представлена заголовочная информация для оставшейся части строки, в которой содержится эта ячейка (см.
- abbr = текст [CS]
- Этот атрибут следует использовать для представления сокращенной формы содержимого ячейки; он может генерироваться агентами пользователей в подходящий момент вместо содержимого ячейки. Сокращенные имена должны быть короче, и агенты пользователей могут повторять их. Например, синтезаторы речи могут генерировать сокращенные заголовки, относящиеся к определенной ячейке, перед генерацией содержимого ячейки.
- axis = cdata [CI]
- Этот атрибут может использоваться вместо ячейки в концептуальных категориях, которая может использоваться для формирования axes в n-мерном пространстве.
 Агенты пользователей могут давать пользователям доступ к этим категориям (например, пользователь может запрашивать у агента все ячейки, принадлежащие к определенной категории, агент пользователя может представлять таблицу в форме оглавления и т.д.). Подробнее см. в разделе о категоризации ячеек. Значением этого атрибута является список имен категорий, разделенных запятыми.
Агенты пользователей могут давать пользователям доступ к этим категориям (например, пользователь может запрашивать у агента все ячейки, принадлежащие к определенной категории, агент пользователя может представлять таблицу в форме оглавления и т.д.). Подробнее см. в разделе о категоризации ячеек. Значением этого атрибута является список имен категорий, разделенных запятыми. - rowspan = число [CN]
- Этот атрибут определяет число строк, spanned текущей ячейкой. По умолчанию используется значение один («1»). Значение ноль («0») означает, что ячейка spans все строки от текущей до последней строки таблицы.
- colspan = число [CN]
- Этот атрибут определяет число столбцов, spanned текущей ячейкой. По умолчанию используется значение один («1»). Значение ноль («0») означает, что ячейка spans все столбцы от текущего до последнего столбца таблицы.
- nowrap [CI]
- Нежелателен.
 Если этот логический атрибут используется, он сообщает визуальным агентам пользователей о необходимости отключить автоматическое разбиение текста для этой ячейки. Для разбиения строк вместо этого атрибута должны использоваться таблицы стилей. Примечание. при невнимательном использовании этот атрибут может привести к тому, что ячейки будут очень широкими.
Если этот логический атрибут используется, он сообщает визуальным агентам пользователей о необходимости отключить автоматическое разбиение текста для этой ячейки. Для разбиения строк вместо этого атрибута должны использоваться таблицы стилей. Примечание. при невнимательном использовании этот атрибут может привести к тому, что ячейки будут очень широкими. - width = пикселы [CN]
- Нежелателен. Этот атрибут дает агентам пользователей рекомендуемую ширину ячейки.
- height = пикселы [CN]
- Нежелателен. Этот атрибут дает агентам пользователей рекомендуемую высоту ячейки.
Атрибуты, определяемые в любом другом месте
- id, class (идентификаторы в пределах документа)
- lang (информация о языке), dir (направление текста)
- title (заголовок элемента)
- style (встроенная информация о стиле )
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
- bgcolor (цвет фона)
- align, char, charoff, valign (выравнивание в ячейках)
Ячейки таблицы могут содержать информацию двух типов: заголовочную информацию и данные. Это различие позволяет агентам пользователей генерировать ячейки заголовков и данных различным образом даже при отсутствии таблиц стилей. Например, визуальные агенты пользователей могут представлять текст ячеек заголовков жирным шрифтом. Синтезаторы речи могут выделять заголовочную информацию голосом.
Это различие позволяет агентам пользователей генерировать ячейки заголовков и данных различным образом даже при отсутствии таблиц стилей. Например, визуальные агенты пользователей могут представлять текст ячеек заголовков жирным шрифтом. Синтезаторы речи могут выделять заголовочную информацию голосом.
Элемент TH определяет ячейку, содержащую информацию заголовка. Агентам пользователей доступны две части заголовочной информации: содержимое элемента TH и значение атрибута abbr. Агенты пользователей должны генерировать содержимое ячейки или значение атрибута abbr. Для визуальных устройств последнее может иметь смысл, если пространства для генерации полного содержимого ячейки недостаточно. Для невизуальных устройств abbr может использоваться в качестве сокращения для заголовков таблиц, когда они генерируются вместе с содержимым ячеек, к которым они относятся.
Атрибуты headers и scope также позволяют авторам помочь невизуальным агентам пользователей в обработке информации заголовка. Подробную информацию и примеры см. в разделе о пометке ячеек для невизуальных агентов пользователей.
Подробную информацию и примеры см. в разделе о пометке ячеек для невизуальных агентов пользователей.
Элемент TD определяет ячейку, содержащую данные.
Ячейка может быть пустой (т.е. не содержать данных).
Например, в следующей таблице содержится четыре столбца данных, каждый столбец имеет заголовок.
<TABLE summary="В этой таблице показан график числа
чашек кофе, выпиваемых каждым сенатором, тип
кофе (без кофеина или обычный) и наличие сахара.">
<CAPTION>Сколько чашек кофе выпивает каждый сенатор</CAPTION>
<TR>
<TH>Имя</TH>
<TH>Число чашек</TH>
<TH>Тип кофе</TH>
<TH>Сахар?</TH>
<TR>
<TD>Т. Секстон</TD>
<TD>10</TD>
<TD>Эспрессо</TD>
<TD>Нет</TD>
<TR>
<TD>Дж. Диннен</TD>
<TD>5</TD>
<TD>Без кофеина</TD>
<TD>Да</TD>
</TABLE>
Диннен</TD>
<TD>5</TD>
<TD>Без кофеина</TD>
<TD>Да</TD>
</TABLE>
Агент пользователя, выполняющий генерацию для терминала, может отобразить это следующим образом:
Имя Число чашек Тип кофе Сахар? Т. Секстон 10 Эспрессо Нет Дж. Диннен 5 Без кофеина Да
Ячейки, span несколько строк или столбцов
Ячейки могут span несколько строк или столбцов. Число строк или столбцов, spanned ячейкой, устанавливается с помощью атрибутов rowspan и colspan элементов TH и TD.
В этом определении таблицы мы указываем, что ячейка в четвертой строке во втором столбце span все три столбца, включая текущий.
<TABLE border="1"> <CAPTION> Сколько чашек кофе выпивает каждый сенатор </CAPTION> <TR><TH>Имя<TH>Число чашек<TH>Тип кофе<TH>Сахар? <TR><TD>Т.Секстон<TD>10<TD>Эспрессо<TD>Нет <TR><TD>Дж. Диннен<TD>5<TD>Без кофеина<TD>Да <TR><TD>А. Сориа<TD colspan="3"><em>Нет данных</em> </TABLE>
На терминале эта таблица может генерироваться следующим образом:
Сколько чашек кофе выпивает каждый сенатор ---------------------------------------------- | Имя |Число чашек|Тип кофе |Сахар?| ---------------------------------------------- |Т. Секстон|10 |Эспрессо |Нет | ---------------------------------------------- |Дж. Диннен|5 |Без кофеина |Да | ---------------------------------------------- |А. Сориа |Нет данных | ----------------------------------------------
В следующем примере показано (с помощью границ таблицы), как определения ячеек, span несколько строк или столбцов, влияют на определения следующих ячеек. Рассмотрите следующее определение таблицы:
Рассмотрите следующее определение таблицы:
<TABLE border="1"> <TR><TD>1 <TD rowspan="2">2 <TD>3 <TR><TD>4 <TD>6 <TR><TD>7 <TD>8 <TD>9 </TABLE>
Поскольку ячейка «2» spans первую и вторую строки, определение второй строки будет принято во внимание. Таким образом, второй элемент TD в строке два в действительности определяет третью ячейку строки. Визуально на терминале таблица может генерироваться следующим образом:
------------- | 1 | 2 | 3 | ----| |---- | 4 | | 6 | ----|---|---- | 7 | 8 | 9 | -------------
а графический агент пользователя может представить ее так:
Помните, что, если элемент TD, определяющий ячейку «6», опущен, агенты пользователя будут добавлять дополнительную пустую ячейку, чтобы заполнить строку.
Точно так же в следующем определении таблицы:
<TABLE border="1"> <TR><TD>1 <TD>2 <TD>3 <TR><TD colspan="2">4 <TD>6 <TR><TD>7 <TD>8 <TD>9 </TABLE>
ячейка «4» spans два столбца, так что второй элемент TD в строке на самом деле определяет третью ячейку («6»):
------------- | 1 | 2 | 3 | --------|---- | 4 | 6 | --------|---- | 7 | 8 | 9 | -------------
Графический агент пользователя может представить это следующим образом:
Определение перекрывающихся ячеек является ошибкой. Агенты пользователей могут по-разному обрабатывать эту ошибку (например, они могут по-разному генерировать такие таблицы).
Агенты пользователей могут по-разному обрабатывать эту ошибку (например, они могут по-разному генерировать такие таблицы).
В следующем примере недопустимого использования показано, как можно создать перекрывающиеся ячейки. В этой таблице ячейка «5» spans две строки, а ячейка «7» spans два столбца, так что они обе используют ячейку между «7» и «9»:
<TABLE border="1"> <TR><TD>1 <TD>2 <TD>3 <TR><TD>4 <TD rowspan="2">5 <TD>6 <TR><TD colspan="2">7 <TD>9 </TABLE>
Примечание. В следующих разделах описываются атрибуты таблиц HTML, относящиеся к визуальному форматированию. Хотя таблицы стилей предлагают лучшие возможности управления визуальным форматированием таблиц, во время написания этой спецификации в [CSS1] не было механизмов для управления всеми аспектами визуального форматирования таблиц.
В HTML 4. 0 имеются механизмы для управления:
0 имеются механизмы для управления:
- стилями границ
- горизонтальным и вертикальным выравниванием содержимого ячеек
- и полями ячейки
11.3.1 Границы и rules
Следующие атрибуты влияют на внутренние кадры и внутренние rules таблицы.
Определения атрибутов
- frame = void|above|below|hsides|lhs|rhs|vsides|box|border [CI]
- Этот атрибут указывает, какие стороны кадра, окружающего таблицу, будут видимы. Возможные значения:
- void: Сторон нет. Это значение используется по умолчанию.
- above: Только верхняя часть.
- below: Только нижняя часть.
- hsides: Только верхняя и нижняя часть.
- vsides: Только левая и правая части.
- lhs: Только левая часть.

- rhs: Только права часть.
- box: Все четыре части.
- border: Все четыре части.
- rules = none|groups|rows|cols|all [CI]
- Этот атрибут указывает, какие rules будут отображаться между ячейками. Генерация rules зависит от агента пользователя. Возможные значения:
- none: Нет rules. Это значение используется по умолчанию.
- groups: Rules отображаются только между группами строк (см. THEAD, TFOOT, and TBODY) и группами столбцов (см. COLGROUP and COL).
- rows: Rules отображаются только между строками.
- cols: Rules отображаются только между столбцами.
- all: Rules отображаются между строками и столбцами.

- border = пикселы [CN]
- Этот атрибут задает ширину (только в пикселах) кадра вокруг таблицы (подробнее об этом атрибуте см. в Примечании ниже).
Для простоты различия ячеек в таблице мы можем устанавливать атрибут border элемента TABLE. Рассмотрим предыдущий пример:
<TABLE border="1"
summary="В этой таблице приведены данные
о числе чашек кофе, потребляемом каждым
сенатором, типе кофе (без кофеина или обычный)
и наличии сахара.">
<CAPTION>Сколько чашек кофе выпивает каждый сенатор</CAPTION>
<TR>
<TH>Имя</TH>
<TH>Число чашек</TH>
<TH>Тип кофе</TH>
<TH>Сахар?</TH>
<TR>
<TD>Т. Секстон</TD>
<TD>10</TD>
<TD>Эспрессо</TD>
<TD>Нет</TD>
<TR>
<TD>Дж. Диннен</TD>
<TD>5</TD>
<TD>Без кофеина</TD>
<TD>Да</TD>
</TABLE>
Диннен</TD>
<TD>5</TD>
<TD>Без кофеина</TD>
<TD>Да</TD>
</TABLE>
В следующем примере агент пользователя должен отобразить границу шириной в пять пикселов слева и справа от таблицы и rules между столбцами.
<TABLE border="5" frame="vsides" rules="cols"> <TR> <TD>1 <TD>2 <TD>3 <TR> <TD>4 <TD>5 <TD>6 <TR> <TD>7 <TD>8 <TD>9 </TABLE>
Следующие настройки должны рассматриваться агентами пользователей для обеспечения совместимости с предыдущими версиями.
- Настройка border=»0″ подразумевает frame=»void» и, если не указано другое, rules=»none».
- Другие значения border предполагают frame=»border» и, если не указано другое, rules=»all».
- Значение «border» в начальном теге элемента TABLE должно интерпретироваться как значение атрибута frame.
 Предполагается, что rules=»all» и используется некоторое стандартное значение (не нулевое) для атрибута border.
Предполагается, что rules=»all» и используется некоторое стандартное значение (не нулевое) для атрибута border.
Например, следующие определения эквивалентны:
<TABLE border="2"> <TABLE border="2" frame="border" rules="all">
следующим:
<TABLE border> <TABLE frame="border" rules="all">
Примечание. Атрибут border также определяет отображение границы для элементов OBJECT и IMG, но принимает для этих элементов различные значения.
11.3.2 Горизонтальное и вертикальное выравнивание
Для различных элементов таблицы можно установить следующие атрибуты (см. их определения).
<!- атрибуты горизонтального выравнивания содержимого ячейки --> <!ENTITY % cellhalign "align (left|center|right|justify|char) #IMPLIED char %Character; #IMPLIED -- символы выравнивания, например char=':' -- charoff %Length; #IMPLIED -- отступ символа выравнивания --" ><!-атрибуты вертикального выравнивания содержимого ячейки --><!ENTITY % cellvalign "valign (top|middle|bottom|baseline) #IMPLIED" >
Определения атрибутов
- align = left|center|right|justify|char [CI]
- Этот атрибут задает выравнивание данных и выключку текста в ячейке.
 Возможные значения:
Возможные значения:
- left: Выравнивание данных по левому краю/выключка текста влево. Это значение используется по умолчанию.
- center: Выравнивание данных по центру/выключка текста по центру. Это значение используется по умолчанию в заголовках таблиц.
- right: Выравнивание данных по правому краю/выключка текста вправо.
- justify: Выключка по обоим краям.
- char:Выравнивание текста вокруг указанного символа.
- valign = top|middle|bottom|baseline [CI]
- Этот атрибут задает вертикальное положение данных в ячейке. Возможные значения:
- top: Данные ячейки сдвигаются вверх.
- middle: Данные ячейки центрируются вертикально. Это значение используется по умолчанию.
- bottom: Данные в ячейке сдвигаются вниз.

- baseline: Во всех ячейках строки, в которой находится ячейка, для которой установлен атрибут valign, текст должен располагаться так, чтобы первая строка оказывалась на базовой линии, общей для всех ячеек в строке. Это ограничение не применяется к последующим текстовым строкам в этой ячейке.
- char = символ [CN]
- Этот атрибут определяет отдельный символ во фрагменте текста, служащий осью для выравнивания. По умолчанию в качестве значения этого атрибута используется символ десятичной точки для текущего языка, установленного в соответствии с атрибутом lang (например, точка («.») в английском языке и запятая («,») во французском). Агенты пользователя не обязательно должны поддерживать этот атрибут.
- charoff = длина [CN]
- Если этот атрибут задан, он определяет отступ первого экземпляра символа выравнивания в каждой строке.
 Если в строек нет символа выравнивания, она горизонтально сдвигается до конца в позиции выравнивания.
Если в строек нет символа выравнивания, она горизонтально сдвигается до конца в позиции выравнивания.
Если для установления смещения символа выравнивания используется атрибут charoff, направление смещения определяется текущим направлением текста (устанавливаемым атрибутом dir). В текста, направленных слева направо (по умолчанию), смещение производится от левого поля. В текстах, направленных справа налево, смещение производится от правого поля. Агенты пользователей не обязательно должны поддерживать этот атрибут.
В этом примере денежные единицы выровнены по десятичной точке. Мы явно установили выравнивание по символу «.».
<TABLE border="1"> <COLGROUP> <COL><COL align="char" char="."> <THEAD> <TR><TH>Овощи <TH>Цена за кг <TBODY> <TR><TD>Lettuce <TD>$1 <TR><TD>Silver carrots <TD>$10.50 <TR><TD>Golden turnips <TD>$100.30 </TABLE>
Отформатированная таблица может выглядеть следующим образом:
------------------------------ | Овощи |Цена за кг | |--------------|-------------| |Lettuce | $1 | |--------------|-------------| |Silver carrots| $10.50| |--------------|-------------| |Golden turnips| $100.30| ------------------------------
Если в ячейке содержится несколько экземпляров символов выравнивания, заданных в атрибуте char, и содержимое ячейки переносится на другую строку, поведение агента пользователя не определено. Поэтому авторы должны внимательно использовать атрибут char.
Примечание. Визуальные агенты пользователей обычно генерируют элементы TH выровненными вертикально и горизонтально по центру с использованием полужирного шрифта.
Наследование параметров выравнивания
Выравнивание содержимого ячейки могут задаваться для каждой ячейки или наследоваться от элементов верхнего уровня, таких как строка, столбец или сама таблица.
Приоритет (от высшего к низшему) атрибутов align, char и charoff следующий:
- Атрибут выравнивания, установленный для элемента в данных ячейки (например, P).
- Атрибут выравнивания, установленный в ячейке (TH и TD).
- Атрибут выравнивания, установленный в элементе группировки столбцов (COL и COLGROUP). Если ячейка является частью span из нескольких столбцов, свойство выравнивания наследуется от определения ячейки в начале span.
- Атрибут выравнивания, установленный в элементе строки или группировки строк(TR, THEAD, TFOOT и TBODY).
 Если ячейка является частью span из нескольких строк, свойство выравнивания наследуется от определения ячейки в начале span.
Если ячейка является частью span из нескольких строк, свойство выравнивания наследуется от определения ячейки в начале span.
- Атрибут выравнивания, установленный в таблице(TABLE).
- Значение выравнивания по умолчанию.
Приоритет (от высшего к низшему) атрибута valign (а также других унаследованных атрибутов lang, dir и style) следующий:
- Атрибут, установленный для элемента в данных ячейки (например, P).
- Атрибут, установленный для ячейки (TH и TD).
- Атрибут, установленный для элемента строки или группировки строк (TR, THEAD, TFOOT и TBODY). Если ячейка является частью span из многих строк, значение атрибута наследуется от определения ячейки в начале span.
- Атрибут, установленный для элемента группировки столбцов (COL и COLGROUP).
 Если ячейка является частью span из многих столбцов, значение атрибута наследуется от определения ячейки в начале span.
Если ячейка является частью span из многих столбцов, значение атрибута наследуется от определения ячейки в начале span.
- Атрибут, установленный для таблицы(TABLE).
- Значение атрибута по умолчанию.
Кроме того, при генерации ячеек горизонтальное выравнивание определяется сначала для столбцов, а потом для строк, а вертикальное выравнивание — для строк, а потом для столбцов.
Выравнивание ячеек по умолчанию зависит от агента пользователя. Однако агенты пользователя должны подставлять атрибут по умолчанию соответственно текущем направлению (то есть не просто «left» во всех случаях).
Агенты пользователя, не поддерживающие значение «justify» атрибута align должны использовать значение, соответствующее направлению.
Примечание. Помните, что ячейка может наследовать атрибут не от родителя, а от первой ячейки в span. Это является исключением из общих правил наследования атрибутов.
11.3.3 Поля ячейки
Определения атрибутов
- cellspacing = длина [CN]
- Этот атрибут определяет пространство, которое агент пользователя должен оставить между левой стороной таблицы и левым краем крайнего левого столбца, верхней границей таблицы и верхним краем самой верхней строки и так далее для правой и нижней границ таблицы. Этот атрибут также определяет пространство между ячейками.
- cellpadding = длина [CN]
- Этот атрибут определяет пространство между границей ячейки и ее содержимым. Если значение этого атрибута указано в пикселах, все четыре поля должны иметь этот размер. Если значение атрибута указано в процентах, верхнее и нижнее поля должны быть отделены от содержимого на одинаковый процент доступного вертикального пространства, а левое и правое поля должны быть отделены от содержимого на одинаковый процент доступного горизонтального пространства.

Эти два атрибута управляют расстоянием между ячейками и внутри них. Они объясняются на следующей иллюстрации:
В следующем примере атрибут cellspacing задает расстояние в двадцать пикселов между ячейками и от края таблицы. Атрибут cellpadding определяет, что верхнее и нижнее поля ячейки отделяются от содержимого ячейки на 10% доступного вертикального пространства (всего 20%). Точно так же, левое и правое поле ячейки будут отделены от содержимого на 10% доступного горизонтального пространства (всего 20%).
<TABLE cellspacing="20" cellpadding="20%"> <TR> <TD>Данные1 <TD>Данные2 <TD>Данные3 </TABLE>
Если таблица или данный столбец имеет фиксированную ширину, cellspacing и cellpadding могут занимать больше пространства, чем назначено. Агенты пользователей могут давать этим атрибутам приоритет над атрибутом width в случае конфликта, но они не обязательно должны это делать.
11.4.1 Связь информации заголовка с ячейками данных
Невизуальные агенты пользователей, такие как синтезаторы речи и устройства на базе азбуки Бройля, могут использовать следующие атрибуты элементов TD и TH для более intuitive генерации ячеек таблицы:
- Для данной ячейки данных в атрибуте headers перечислено, в каких ячейках находится pertinent информация заголовка. С этой целью каждая ячейка заголовка должна получить имя с использованием атрибута id. Помните, что не всегда возможно явно разделить ячейки на заголовки и данные. В таких ячейка следует использовать элемент TD вместе с атрибутами id или scope.
-
Для данной ячейки заголовка атрибутscope сообщает агенту пользователя ячейки данных, информация для которых указывается этим заголовком. Авторы могут использовать этот атрибут вместо headers в зависимости от того, что более удобно; эти два атрибута имеют одну и ту же функцию.
 Атрибут headers обычно нужен, если заголовки помещаются в нестандартном положении по отношению к данным, к которым они применяются.
Атрибут headers обычно нужен, если заголовки помещаются в нестандартном положении по отношению к данным, к которым они применяются.
- Атрибут abbr задает сокращенный заголовок для ячеек заголовков, так что агенты пользователя могут быстрее генерировать информацию заголовка.
В следующем примере мы назначаем информацию заголовка ячейкам, устанавливая атрибут headers. Каждая ячейка в одном и том же столбце относится к одной и той же ячейке заголовка (с помощью атрибута id).
<TABLE border="1"
summary="В этой таблице приводится информация о том, сколько
чашек кофе выпивает каждый сенатор, о типа кофе
(без кофеина или обычный) и о сахаре.">
<CAPTION>Сколько чашек кофе выпивает каждый сенатор</CAPTION>
<TR>
<TH>Имя</TH>
<TH>Сколько</TH>
<TH abbr="Тип">Тип кофе</TH>
<TH>Сахар?</TH>
<TR>
<TD headers="t1">Т. Секстон</TD>
<TD headers="t2">10</TD>
<TD headers="t3">Эспрессо</TD>
<TD headers="t4">Нет</TD>
<TR>
<TD headers="t1">Дж. Диннен</TD>
<TD headers="t2">5</TD>
<TD headers="t3">Без кофеина</TD>
<TD headers="t4">Да</TD>
</TABLE>
Секстон</TD>
<TD headers="t2">10</TD>
<TD headers="t3">Эспрессо</TD>
<TD headers="t4">Нет</TD>
<TR>
<TD headers="t1">Дж. Диннен</TD>
<TD headers="t2">5</TD>
<TD headers="t3">Без кофеина</TD>
<TD headers="t4">Да</TD>
</TABLE>
Синтезатор речи может генерировать эту таблицу следующим образом:
Заголовок: Сколько чашек кофе выпивает каждый сенатор
Summary: В этой таблице приводится информация о том, сколько
чашек кофе выпивает каждый сенатор, о типа кофе
(без кофеина или обычный) и о сахаре.
Имя: Т. Секстон, Сколько: 10, Тип: Эспрессо, Сахар: Нет
Имя: Дж. Диннен, Сколько: 5, Тип: Без кофеина, Сахар: Да
Заметьте, что заголовок «Тип кофе» сокращается до «Тип» с помощью атрибута abbr.
Вот тот же пример, использующий атрибут scope вместо атрибута headers. Обратите внимание на значение «col» для атрибута scope, означающее «все ячейки в текущем столбце»:
Обратите внимание на значение «col» для атрибута scope, означающее «все ячейки в текущем столбце»:
<TABLE border="1"
summary="В этой таблице приводится информация о том, сколько
чашек кофе выпивает каждый сенатор, о типа кофе
(без кофеина или обычный) и о сахаре.">
<CAPTION>Сколько чашек кофе выпивает каждый сенатор</CAPTION>
<TR>
<TH scope="col">Имя</TH>
<TH scope="col">Сколько</TH>
<TH scope="col" abbr="Тип">Тип кофе</TH>
<TH scope="col">Сахар?</TH>
<TR>
<TD>Т. Секстон</TD>
<TD>10</TD>
<TD>Эспрессо</TD>
<TD>Нет</TD>
<TR>
<TD>Дж. Диннен</TD>
<TD>5</TD>
<TD>Без кофеина</TD>
<TD>Да</TD>
</TABLE>
Ниже приводится несколько более сложный пример, в котором показаны другие значения атрибута scope:
<TABLE border="1" cellpadding="5" cellspacing="2"
summary="Исторические курсы, предлагаемые округа Бат,
упорядоченные по названию, преподавателю, описанию,
коду и стоимости">
<TR>
<TH colspan="5" scope="colgroup">Курсы - Бат, осень 1997 г. </TH>
</TR>
<TR>
<TH scope="col" abbr="Название">Название курса</TH>
<TH scope="col" abbr="Преподаватель">Преподаватель курса</TH>
<TH scope="col">Описание</TH>
<TH scope="col">Код</TH>
<TH scope="col">Стоимость</TH>
</TR>
<TR>
<TD scope="row">После Гражданской войны</TD>
<TD>Доктор Джон Раутон</TD>
<TD>
В этом курсе изучаются turbulent годы в Англии после 1646 года.
<EM>6 еженедельных занятий, начиная с понедельника, 13 октября.</EM>
</TD>
<TD>h37</TD>
<TD>£32</TD>
</TR>
<TR>
<TD scope="row">Англо-саксонская Англия - введение</TD>
<TD>Марк Коттл</TD>
<TD>
Однодневный курс - введение в раннесредневековый период
Реконструкции англо-саксонского общества.
</TH>
</TR>
<TR>
<TH scope="col" abbr="Название">Название курса</TH>
<TH scope="col" abbr="Преподаватель">Преподаватель курса</TH>
<TH scope="col">Описание</TH>
<TH scope="col">Код</TH>
<TH scope="col">Стоимость</TH>
</TR>
<TR>
<TD scope="row">После Гражданской войны</TD>
<TD>Доктор Джон Раутон</TD>
<TD>
В этом курсе изучаются turbulent годы в Англии после 1646 года.
<EM>6 еженедельных занятий, начиная с понедельника, 13 октября.</EM>
</TD>
<TD>h37</TD>
<TD>£32</TD>
</TR>
<TR>
<TD scope="row">Англо-саксонская Англия - введение</TD>
<TD>Марк Коттл</TD>
<TD>
Однодневный курс - введение в раннесредневековый период
Реконструкции англо-саксонского общества. <EM>Суббота, 18
октября.</EM>
</TD>
<TD>h38</TD>
<TD>£18</TD>
</TR>
<TR>
<TD scope="row">Греция</TD>
<TD>Валери Лоренц</TD>
<TD>
Колыбель демократии, философии, сердце театра, родина аргумента. Это могли сделать римляне, если бы греки не опередили их. <EM>Субботняя школа 25 октября 1997 года</EM>
</TD>
<TD>h40</TD>
<TD>£18</TD>
</TR>
</TABLE>
<EM>Суббота, 18
октября.</EM>
</TD>
<TD>h38</TD>
<TD>£18</TD>
</TR>
<TR>
<TD scope="row">Греция</TD>
<TD>Валери Лоренц</TD>
<TD>
Колыбель демократии, философии, сердце театра, родина аргумента. Это могли сделать римляне, если бы греки не опередили их. <EM>Субботняя школа 25 октября 1997 года</EM>
</TD>
<TD>h40</TD>
<TD>£18</TD>
</TR>
</TABLE>
Графический агент пользователя может сгенерировать это следующим образом:
Обратите внимание на использование атрибута scope со значением «row». Хотя первая ячейка в каждой строке содержит данные, а не заголовок, благодаря атрибуту scope ячейки данных выглядят как ячейки заголовка строки. Это позволяет синтезаторам речи указывать соответствующее название курса по запросу или произносить его непосредственно перед содержимым ячейки.
11.4.2 Категоризация ячеек
Возможно, пользователи, просматривающие таблицу с использованием речевых агентов, захотят услышать пояснение к содержимым ячейки в дополнение к самой информации. Один из способов, которым агент пользователя может обеспечить пояснения, — произносить соответствующую заголовочную информацию перед произнесением информации, являющейся содержимым ячейки (см. раздел о связи заголовочной информации с ячейками данных).
Пользователям может также понадобиться информация о нескольких ячейках, и в этом случае заголовочная информация, заданная на уровне ячейки (с помощью headers, scope, и abbr) может не соответствовать контексту. Рассмотрим следующую таблицу с классификацией расходов на еду, гостиницы и транспорт в двух пунктах (Сан-Хосе и Сиэтле) за несколько дней:
Пользователям понадобится извлечь информацию из таблицы в форме запросов:
- «Сколько всего денег я потратил на еду?»
- «Сколько я потратил на еду 25 августа?»
- «Сколько всего денег я потратил в Сан-Хосе?»
Каждый запрос подразумевает вычисления, выполняемые агентом пользователя, которые могут затрагивать несколько или ни одной ячейки. Чтобы определить, например, расходы на еду 25 августа, агент пользователя должен знать, какие ячейки таблицы относятся к «Еде» (все эти ячейки), а какая к «Датам» (25 августа), и найти пересечение этих двух наборов.
Чтобы определить, например, расходы на еду 25 августа, агент пользователя должен знать, какие ячейки таблицы относятся к «Еде» (все эти ячейки), а какая к «Датам» (25 августа), и найти пересечение этих двух наборов.
Для принятия запроса такого типа модель таблиц HTML 4.0 позволяет авторам помещать заголовки и данные ячеек в категории. Например, в таблице расходов на командировку автор может сгруппировать ячейки заголовков «Сан-Хосе» и «Сиэтл» в категорию «Пункт», заголовки «Еда», «Гостиницы» и «Транспорт» в категорию «Расходы», а четыре дня в категорию «Дата». Тогда предыдущие три вопроса будут иметь следующее значение:
- «Сколько всего денег я потратил на еду?» означает «Все ячейки данных из категории «Расходы=Еда»?
- «Сколько я потратил на еду 25 августа?» означает «Все ячейки данных из категорий «Расходы=Еда» и «Дата=25-авг-1997»?
- «Сколько всего денег я потратил в Сан-Хосе?» означает «Все ячейки данных из категорий «Расходы=Еда, Гостиницы, Транспорт» и «Пункт=Сан-Хосе»?
Авторы определяют категории заголовков или ячеек данных, устанавливая для ячейки атрибут axis. Например, в таблице расходов на командировку ячейка, содержащая информацию «Сан-Хосе» может быть помещена в категорию «Пункт» следующим образом:
Например, в таблице расходов на командировку ячейка, содержащая информацию «Сан-Хосе» может быть помещена в категорию «Пункт» следующим образом:
<TH axis="пункт">Сан-Хосе</TH>
Любая ячейка, содержащая информацию, относящуюся к «Сан-Хосе», должна ссылаться на эту ячейку заголовка с помощью атрибута headers или scope. Таким образом, расходы на еду 25-авг-1997 должны иметь ссылку на атрибут id (значение которого здесь — «a6») ячейки заголовка «Сан-Хосе»:
<TD headers="a6">37.74</TD>
Каждый атрибут headers содержит список ссылок id. Авторы таким образом могут определять категории для данной ячейки с помощью данного ряда способов (или along any number of «headers», hence the name).
Ниже в таблице командировочных расходов указана информация о категориях:
<TABLE border="1"
summary="В этой таблице приводятся сведения о
командировочных расходах в августе
в Сан-Хосе и Сиэтле">
<CAPTION>
Отчет о командировочных расходах
</CAPTION>
<TR>
<TH></TH>
<TH axis="расходы">Еда</TH>
<TH axis="расходы">Гостиницы</TH>
<TH axis="расходы">Транспорт</TH>
<TD>итого</TD>
</TR>
<TR>
<TH axis="пункт">Сан-Хосе</TH>
<TH></TH>
<TH></TH>
<TH></TH>
<TD></TD>
</TR>
<TR>
<TD axis="дата">25-авг-97</TD>
<TD headers="a6 a7 a2">37. 74</TD>
<TD headers="a6 a7 a3">112.00</TD>
<TD headers="a6 a7 a4">45.00</TD>
<TD></TD>
</TR>
<TR>
<TD axis="дата">26-авг-97</TD>
<TD headers="a6 a8 a2">27.28</TD>
<TD headers="a6 a8 a3">112.00</TD>
<TD headers="a6 a8 a4">45.00</TD>
<TD></TD>
</TR>
<TR>
<TD>итого</TD>
<TD>65.02</TD>
<TD>224.00</TD>
<TD>90.00</TD>
<TD>379.02</TD>
</TR>
<TR>
<TH axis="пункт">Сиэтл</TH>
<TH></TH>
<TH></TH>
<TH></TH>
<TD></TD>
</TR>
<TR>
<TD axis="дата">27-авг-97</TD>
<TD headers="a10 a11 a2">96.25</TD>
<TD headers="a10 a11 a3">109.
74</TD>
<TD headers="a6 a7 a3">112.00</TD>
<TD headers="a6 a7 a4">45.00</TD>
<TD></TD>
</TR>
<TR>
<TD axis="дата">26-авг-97</TD>
<TD headers="a6 a8 a2">27.28</TD>
<TD headers="a6 a8 a3">112.00</TD>
<TD headers="a6 a8 a4">45.00</TD>
<TD></TD>
</TR>
<TR>
<TD>итого</TD>
<TD>65.02</TD>
<TD>224.00</TD>
<TD>90.00</TD>
<TD>379.02</TD>
</TR>
<TR>
<TH axis="пункт">Сиэтл</TH>
<TH></TH>
<TH></TH>
<TH></TH>
<TD></TD>
</TR>
<TR>
<TD axis="дата">27-авг-97</TD>
<TD headers="a10 a11 a2">96.25</TD>
<TD headers="a10 a11 a3">109. 00</TD>
<TD headers="a10 a11 a4">36.00</TD>
<TD></TD>
</TR>
<TR>
<TD axis="дата">28-авг-97</TD>
<TD headers="a10 a12 a2">35.00</TD>
<TD headers="a10 a12 a3">109.00</TD>
<TD headers="a10 a12 a4">36.00</TD>
<TD></TD>
</TR>
<TR>
<TD>итого</TD>
<TD>131.25</TD>
<TD>218.00</TD>
<TD>72.00</TD>
<TD>421.25</TD>
</TR>
<TR>
<TH>Всего</TH>
<TD>196.27</TD>
<TD>442.00</TD>
<TD>162.00</TD>
<TD>800.27</TD>
</TR>
</TABLE>
00</TD>
<TD headers="a10 a11 a4">36.00</TD>
<TD></TD>
</TR>
<TR>
<TD axis="дата">28-авг-97</TD>
<TD headers="a10 a12 a2">35.00</TD>
<TD headers="a10 a12 a3">109.00</TD>
<TD headers="a10 a12 a4">36.00</TD>
<TD></TD>
</TR>
<TR>
<TD>итого</TD>
<TD>131.25</TD>
<TD>218.00</TD>
<TD>72.00</TD>
<TD>421.25</TD>
</TR>
<TR>
<TH>Всего</TH>
<TD>196.27</TD>
<TD>442.00</TD>
<TD>162.00</TD>
<TD>800.27</TD>
</TR>
</TABLE>
Обратите внимание на то, что такая разметка таблицы также позволяет агентам пользователей не сбивать пользователей с толку ненужной информацией. Например, если синтезатор речи должен был произнести все цифры из столбца «Еда» этой таблицы в ответ на запрос «Все расходы на еду?», пользователь не смог бы отличить дневные расходы от итоговой суммы. С помощью тщательной категоризации данных авторы позволяют агентам пользователей делать важные семантические различия при генерации.
С помощью тщательной категоризации данных авторы позволяют агентам пользователей делать важные семантические различия при генерации.
Конечно, авторы не ограничены в категоризации информации в таблице. В таблице командировочных расходов, например, мы можем ввести дополнительные категории «итого» и «всего».
Данная спецификация не выставляет требование к агентам пользователей по обработке информации, предоставляемой атрибутом axis, а также не дает никаких рекомендаций относительно представления агентами пользователей информации из атрибута axis или спецификации запросов пользователями этой информации у агентов.
Однако агенты пользователей, особенно синтезаторы речи, могут выделять информацию, общую для нескольких ячеек, являющихся результатами запроса. Например, если пользователь спрашивает «Сколько всего денег я потратил на еду в Сан-Хосе?», агент пользователя должен определить соответствующие ячейки (25-авг-1997: 37. 74, 26-авг-1997:27.28), а затем сгенерировать информацию. Агент пользователя может произнести следующую информацию:
74, 26-авг-1997:27.28), а затем сгенерировать информацию. Агент пользователя может произнести следующую информацию:
Пункт: Сан-Хосе. Дата: 25-авг-1997. Расходы, Еда: 37.74 Пункт: Сан-Хосе. Дата: 26-авг-1997. Расходы, Еда: 27.28
или более компактно:
Сан-Хосе, 25-авг-1997, Еда: 37.74 Сан-Хосе, 26-авг-1997, Еда: 27.28
Еще более экономичная генерация может выделить еще более общую информацию и переупорядочить ее:
Сан-Хосе, Еда, 25-авг-1997: 37.74
26-авг-1997: 27.28
Агенты пользователей, поддерживающие генерацию такого типа, должны обеспечивать средства настройки генерации (например, с помощью таблиц стилей).
11.4.3 Алгоритм поиска заголовочной информации
В отсутствии заголовочной информации в атрибуте scope или headers агенты пользователей могут составлять эту информацию в соответствии со следующим алгоритмом. Целью алгоритма является нахождение упорядоченного списка заголовков. (В следующем описании алгоритма принято направление таблицы слева направо.)
Целью алгоритма является нахождение упорядоченного списка заголовков. (В следующем описании алгоритма принято направление таблицы слева направо.)
- Сначала выполняется поиск влево от позиции ячейки для определения ячейки заголовка строки. Затем выполняется поиск вверх для определения ячейки заголовка столбца. Поиск в заданном направлении прекращается, если достигнут край таблицы или обнаружена ячейка данных после ячейки заголовка.
- Заголовки строк помещаются в список в том порядке, в котором они расположены в таблице. Для таблиц, направленных слева направо, заголовки помещаются слева направо.
- Заголовки столбцов помещаются после заголовков строк, в том порядке, в каком они расположены в таблице, сверху вниз.
- Если для ячейки заголовка установлен атрибут headers, заголовки, на которые ссылается этот атрибут, помещаются в список, и поиск для текущего направления прекращается.
- Ячейки TD, в которых устанавливается атрибут axis, обрабатываются так же, как и ячейки заголовков.

В этом примере показаны сгруппированные строки и столбцы. Пример взят из книги «Разработка интернационального программного обеспечения» Надин Кэно.
В «формате ascii» следующая таблица:
<TABLE border="2" frame="hsides" rules="groups"
summary="Поддержка кодовых страниц в различных версиях MS Windows.">
<CAPTION>ПОДДЕРЖКА КОДОВЫХ СТРАНИЦ В MICROSOFT WINDOWS</CAPTION>
<COLGROUP align="center">
<COLGROUP align="left">
<COLGROUP align="center" span="2">
<COLGROUP align="center" span="3">
<THEAD valign="top">
<TR>
<TH>ИД кодовой<BR>страницы
<TH>Название
<TH>ACP
<TH>OEMCP
<TH>Windows<BR>NT 3.1
<TH>Windows<BR>NT 3.51
<TH>Windows<BR>95
<TBODY>
<TR><TD>1200<TD>Unicode (BMP of ISO/IEC-10646)<TD><TD><TD>X<TD>X<TD>*
<TR><TD>1250<TD>Windows 3. 1 Восточноевропейская<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1251<TD>Windows 3.1 Кириллица<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1252<TD>Windows 3.1 США (ANSI)<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1253<TD>Windows 3.1 Греческая<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1254<TD>Windows 3.1 Турецкая<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1255<TD>Иврит<TD>X<TD><TD><TD><TD>X
<TR><TD>1256<TD>Арабская<TD>X<TD><TD><TD><TD>X
<TR><TD>1257<TD>Балтийская<TD>X<TD><TD><TD><TD>X
<TR><TD>1361<TD>Корейская (Johab)<TD>X<TD><TD><TD>**<TD>X
<TBODY>
<TR><TD>437<TD>США MS-DOS<TD><TD>X<TD>X<TD>X<TD>X
<TR><TD>708<TD>Арабская (ASMO 708)<TD><TD>X<TD><TD><TD>X
<TR><TD>709<TD>Арабская (ASMO 449+, BCON V4)<TD><TD>X<TD><TD><TD>X
<TR><TD>710<TD>Арабская (Прозрачная арабская)<TD><TD>X<TD><TD><TD>X
<TR><TD>720<TD>Арабская (Прозрачная ASMO)<TD><TD>X<TD><TD><TD>X
</TABLE>
1 Восточноевропейская<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1251<TD>Windows 3.1 Кириллица<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1252<TD>Windows 3.1 США (ANSI)<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1253<TD>Windows 3.1 Греческая<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1254<TD>Windows 3.1 Турецкая<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1255<TD>Иврит<TD>X<TD><TD><TD><TD>X
<TR><TD>1256<TD>Арабская<TD>X<TD><TD><TD><TD>X
<TR><TD>1257<TD>Балтийская<TD>X<TD><TD><TD><TD>X
<TR><TD>1361<TD>Корейская (Johab)<TD>X<TD><TD><TD>**<TD>X
<TBODY>
<TR><TD>437<TD>США MS-DOS<TD><TD>X<TD>X<TD>X<TD>X
<TR><TD>708<TD>Арабская (ASMO 708)<TD><TD>X<TD><TD><TD>X
<TR><TD>709<TD>Арабская (ASMO 449+, BCON V4)<TD><TD>X<TD><TD><TD>X
<TR><TD>710<TD>Арабская (Прозрачная арабская)<TD><TD>X<TD><TD><TD>X
<TR><TD>720<TD>Арабская (Прозрачная ASMO)<TD><TD>X<TD><TD><TD>X
</TABLE>
может быть сгенерирована следующим образом:
ПОДДЕРЖКА КОДОВЫХ СТРАНИЦ В MICROSOFT WINDOWS
=================================================================================
ИД кодовой| Название | ACP OEMCP | Windows Windows Windows
Страницы | | | NT 3. 1 NT 3.51 95
---------------------------------------------------------------------------------
1200 | Unicode (BMP of ISO 10646) | | X X *
1250 | Windows 3.1 Восточноевропейская| X | X X X
1251 | Windows 3.1 Кириллица | X | X X X
1252 | Windows 3.1 США (ANSI) | X | X X X
1253 | Windows 3.1 Греческая | X | X X X
1254 | Windows 3.1 Турецкая | X | X X X
1255 | Иврит | X | X
1256 | Арабская | X | X
1257 | Балтийская | X | X
1361 | Корейская (Johab) | X | ** X
-------------------------------------------------------------------------------
437 | США MS-DOS | X | X X X
708 | Арабская (ASMO 708) | X | X
709 | Арабская (ASMO 449+, BCON V4) | X | X
710 | Арабская (Прозрачная арабская) | X | X
720 | Арабская (Прозрачная ASMO) | X | X
===============================================================================
1 NT 3.51 95
---------------------------------------------------------------------------------
1200 | Unicode (BMP of ISO 10646) | | X X *
1250 | Windows 3.1 Восточноевропейская| X | X X X
1251 | Windows 3.1 Кириллица | X | X X X
1252 | Windows 3.1 США (ANSI) | X | X X X
1253 | Windows 3.1 Греческая | X | X X X
1254 | Windows 3.1 Турецкая | X | X X X
1255 | Иврит | X | X
1256 | Арабская | X | X
1257 | Балтийская | X | X
1361 | Корейская (Johab) | X | ** X
-------------------------------------------------------------------------------
437 | США MS-DOS | X | X X X
708 | Арабская (ASMO 708) | X | X
709 | Арабская (ASMO 449+, BCON V4) | X | X
710 | Арабская (Прозрачная арабская) | X | X
720 | Арабская (Прозрачная ASMO) | X | X
===============================================================================
Графический агент пользователя может сгенерировать ее следующим образом:
В данном примере показано, как можно использовать COLGROUP для группировки столбцов и установки выравнивания столбцов по умолчанию. Точно так же TBODY используется для группировки строк. Атрибуты frame и rules сообщают агенту пользователя, какие границы и rules должны генерироваться.
Точно так же TBODY используется для группировки строк. Атрибуты frame и rules сообщают агенту пользователя, какие границы и rules должны генерироваться.
HTML-таблицы
❮ Назад Далее ❯
HTML-таблицы позволяют веб-разработчикам упорядочивать данные в строки и столбцы.
Пример
| Компания | Контакт | Страна |
|---|---|---|
| Альфред Футтеркисте | Мария Андерс | Германия |
| Торговый центр Моктесума | Франсиско Чанг | Мексика |
| Эрнст Гендель | Роланд Мендель | Австрия |
| Островная торговля | Хелен Беннет | Великобритания |
| Винные погреба Смеющегося Вакха | Йоши Таннамури | Канада |
| Магазин Алиментари Риунити | Джованни Ровелли | Италия |
Попробуйте сами »
Определение таблицы HTML
Таблица в HTML состоит из ячеек таблицы внутри строк и столбцов.
Пример
Простая HTML-таблица:
| Компания | Контактное лицо | Страна |
|---|---|---|
| Альфред Футтеркисте | Мария Андерс | Германия |
| Центр коммерческий Moctezuma | Франсиско Чанг | Мексика |
Попробуйте сами »
Ячейки таблицы
Каждая ячейка таблицы определяется и тег .
тд обозначает табличные данные.
Все, что находится между и , является содержимым ячейки таблицы.
Пример
<таблица>
Эмиль
Тобиас
Линус
Попробуйте сами »
Примечание: Ячейка таблицы может содержать
всевозможные элементы HTML: текст, изображения, списки, ссылки, другие таблицы и т. д.
д.
Строки таблицы
Каждая строка таблицы начинается с и оканчивается на тег.
т.р. обозначает строку таблицы.
Пример
<таблица>
Эмиль
Тобиас
Линус
16
14
10
Попробуйте сами »
В таблице может быть сколько угодно строк; просто убедитесь, что количество ячеек одинаково в каждой строке.
Примечание: Бывают случаи, когда в одной строке может быть меньше или больше ячеек, чем в другой. Вы узнаете об этом в следующей главе.
Заголовки таблицы
Иногда вы хотите, чтобы ваши ячейки были ячейками заголовка таблицы. В таких случаях используйте тег вместо тег:
й обозначает заголовок таблицы.
Пример
Пусть первая строка будет ячейками заголовка таблицы:
| Лицо 1 | Лицо 2 | Лицо
3 |
|---|---|---|
| Эмиль | Тобиас | Линус |
| 16 | 14 | 10 |
Попробуйте сами »
По умолчанию текст в элементов
выделены жирным шрифтом и расположены по центру, но вы можете изменить это с помощью CSS.
HTML-упражнения
Проверьте себя с помощью упражнений
Упражнение:
Добавьте строку таблицы с двумя заголовками.
Два заголовка таблицы должны иметь значения «Имя» и «Возраст».
<таблица>
Джилл Смит
50
Начать упражнение
Теги таблицы HTML
| Тег | Описание |
|---|---|
| <таблица> | Определяет таблицу |
| <й> | Определяет ячейку заголовка в таблице |
| Определяет строку в таблице | |
| <тд> | Определяет ячейку в таблице |
| <заголовок> | Определяет заголовок таблицы |
| Указывает группу из одного или нескольких столбцов в таблице для форматирования | |
| <столбец> | Указывает свойства столбца для каждого столбца в элементе |
| <заголовок> | Группирует содержимое заголовка в таблице |
| <тело> | Группирует содержимое тела в таблицу |
| Группирует содержимое нижнего колонтитула в таблице |
Полный список всех доступных тегов HTML см. в нашем справочнике по тегам HTML.
в нашем справочнике по тегам HTML.
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
How To Tutorial
SQL Tutorial
Python Tutorial
W3.CSS Tutorial
Bootstrap Tutorial
PHP Tutorial
Java Tutorial
C++ Tutorial
jQuery Tutorial
Top References
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
HTML-тег colgroup
❮ Назад Полный справочник HTML Далее ❯
Пример
Установите цвет фона трех столбцов с помощью тегов и:
| ISBN | Название | Цена |
|---|---|---|
| 3476896 | Мой первый HTML | $53 |
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Тег указывает группу из одного или нескольких столбцов в таблице для форматирования.
Тег полезен для применения стилей ко всем столбцам вместо повторения стилей для каждой ячейки, для каждой строки.
Примечание: Тег должен быть дочерним элементом элемента
Совет: Чтобы определить различные свойства столбца в пределах
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| пролет | номер | Указывает количество столбцов, которые должна охватывать группа столбцов |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Дополнительные примеры
Пример
Выровнять текст в столбцах таблицы (с помощью CSS):
| ISBN | Название | Цена |
|---|---|---|
| 3476896 | Мой первый HTML | 53 доллара США |
| 2489604 | Мой первый CSS | $47 |
Попробуйте сами »
Пример
Вертикальное выравнивание текста в столбцах таблицы (с помощью CSS):
| Месяц | Сбережения |
|---|---|
| Январь | 100$ |
Попробуйте сами »
Пример
Задать ширину столбца таблицы (с помощью CSS):
| Месяц | Экономия |
|---|---|
| Январь | 100 долларов США |
| Февраль | 80$ |
Попробуйте сами »
Связанные страницы
HTML DOM Ссылка: ColumnGroup Object
Настройки CSS по умолчанию
Большинство браузеров будут отображать со следующими значениями:
Пример
Colgroup {
. столбец-группа;
столбец-группа;
}
Попробуйте сами »
❮ Предыдущая Полный справочник HTML Далее ❯
NEW
Мы только что запустили
видео W3Schools
Узнать
ПАЛЕТКА ЦВЕТОВ
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
9003 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
HTML тег объявления
❮ Назад Полный справочник HTML Далее ❯
Пример
Таблица HTML с элементами, и:
0 8 <2 tr>
| Месяц | Экономия |
|---|---|
| Январь | 100 долларов США |
| Февраль | 80 долларов США |
| 180 долларов США |
Попробуйте сами »
Ниже приведены дополнительные примеры из серии «Попробуйте сами».
Определение и использование
9Тег 0106 используется для группировки содержимого заголовка в таблице HTML.
Элемент используется в сочетании с элементами и для указания каждой части таблицы (заголовок, тело, нижний колонтитул).
Браузеры могут использовать эти элементы для включения прокрутки тела таблицы независимо от верхнего и нижнего колонтитула. Кроме того, при печати большой таблицы, занимающей несколько страниц, эти элементы позволяют печатать верхний и нижний колонтитулы вверху и внизу каждой страницы.
Примечание: Элемент должен иметь один или несколько
Теги внутри.
Тег должен использоваться в следующем контексте: как дочерний элемент
элемент
после любого
элементыи перед любым, и
элементы. Совет: Элементы
, и не влияют на
макет таблицы по умолчанию. Однако вы можете использовать CSS для стилизации этих
элементы (см. пример ниже)!
Однако вы можете использовать CSS для стилизации этих
элементы (см. пример ниже)!
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <заголовок> | Да | Да | Да | Да | Да |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
9Тег 0106 также поддерживает атрибуты событий в HTML.
Другие примеры
Другие примеры Пример
Пример Стиль, и с помощью CSS:
| Месяц | Экономия |
|---|---|
| Январь | 100 долларов |
| Февраль | 80 долларов США |
| Sum | 180 долларов США |
Попробуйте сами »
Пример
Пример Как выровнять содержимое внутри (с помощью CSS):
| Месяц | Экономия |
|---|---|
| Январь | 100 долларов |
| Февраль | 80 долларов США |
Попробуйте сами »
Пример
Пример Как выровнять содержимое внутри по вертикали (с помощью CSS):
| Месяц | Экономия |
|---|---|
| Январь | 100 долларов |
| Февраль | 80 долларов США |
Попробуйте сами »
Настройки CSS по умолчанию
Настройки CSS по умолчанию Большинство браузеров будут отображать со следующими значениями по умолчанию:
thead {
display: table-header-group;
вертикальное выравнивание: посередине;
цвет границы: наследовать;
}
❮ Предыдущий
Полный справочник HTML
Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTML
Учебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3. CSS
CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM |
О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
Основы HTML-таблиц — изучите веб-разработку
- Обзор: таблицы
- Следующий
Эта статья поможет вам начать работу с HTML-таблицами, охватывая самые основы, такие как строки, ячейки, заголовки, объединение ячеек в несколько столбцов и строк, а также способы группировки всех ячеек в столбце для целей стилизации.
Предпосылки: Основы HTML (см.
Введение в HTML). Цель: Чтобы получить базовые знания о таблицах HTML.
Таблица — это структурированный набор данных, состоящий из строк и столбцов ( табличные данные ). Таблица позволяет быстро и легко искать значения, указывающие на какую-то связь между различными типами данных, например, человек и его возраст, или день недели, или расписание местного плавательного бассейна.
Таблицы очень широко используются в человеческом обществе и используются в течение длительного времени, о чем свидетельствует этот документ переписи населения США от 1800 года:
Поэтому неудивительно, что создатели HTML предоставили средства для структурирования и представления табличных данных в Интернете.
Как работает стол?
Смысл стола в том, что он жесткий. Информация легко интерпретируется путем создания визуальных ассоциаций между заголовками строк и столбцов. Например, посмотрите на таблицу ниже и найдите газового гиганта Юпитера с 62 лунами. Вы можете найти ответ, связав соответствующие заголовки строк и столбцов.
<таблица>
<заголовок>
Данные о планетах нашей Солнечной системы (Планетарные факты взяты из
Планетарный информационный бюллетень НАСА – метрика).
<тд colspan="2">
Имя
Масса (1024кг)
Диаметр (км)
Плотность (кг/м3)
Гравитация (м/с2)
Продолжительность дня (часы)
Расстояние от Солнца (106км)
Средняя температура (°C)
Количество лун
Примечания
Планеты земной группы
Меркурий
0,330
<тд>4 879
5427
<тд>3. 7
4222.6
57,9
167
<тд>0
Ближе всего к Солнцу
Венера
4.87
12 104
<тд>5243
8.9
2802.0
108.2
464
<тд>0
<тд>
Земля
<тд>5.97
12 756
5514
9.8
24,0
149,6
15
<тд>1
Наш мир
Марс
0,642
6 792
3933
<тд>3.7
24,7
<тд>227,9
-65
2
Красная планета
Планеты Юпитера
Газовые гиганты
Юпитер
1898
142 984
1326
23.
7
4222.6
57,9
167
<тд>0
Ближе всего к Солнцу
Венера
4.87
12 104
<тд>5243
8.9
2802.0
108.2
464
<тд>0
<тд>
Земля
<тд>5.97
12 756
5514
9.8
24,0
149,6
15
<тд>1
Наш мир
Марс
0,642
6 792
3933
<тд>3.7
24,7
<тд>227,9
-65
2
Красная планета
Планеты Юпитера
Газовые гиганты
Юпитер
1898
142 984
1326
23. 1
9.9
778,6
-110
67
Самая большая планета
Сатурн
568
120 536
687
<тд>9.0
10.7
1433,5
-140
<тд>62
<тд>
Ледяные гиганты
Уран
86,8
51 118
1271
8.7
17.2
2872,5
<тд>-195
27
<тд>
Нептун
<тд>102
49 528
1638
11.0
16.1
4495.1
<тд>-200
14
<тд>
Карликовые планеты
Плутон
0,0146
2370
<тд>2095
0,7
153,3
5906.
1
9.9
778,6
-110
67
Самая большая планета
Сатурн
568
120 536
687
<тд>9.0
10.7
1433,5
-140
<тд>62
<тд>
Ледяные гиганты
Уран
86,8
51 118
1271
8.7
17.2
2872,5
<тд>-195
27
<тд>
Нептун
<тд>102
49 528
1638
11.0
16.1
4495.1
<тд>-200
14
<тд>
Карликовые планеты
Плутон
0,0146
2370
<тд>2095
0,7
153,3
5906. 4
-225
<тд>5
<тд>
Рассекречена как планета в 2006 году, но это
остается спорным.
4
-225
<тд>5
<тд>
Рассекречена как планета в 2006 году, но это
остается спорным.
стол {
граница коллапса: коллапс;
граница: 2px сплошной черный;
}
й,
тд {
отступ: 5px;
граница: 1px сплошной черный;
}
При правильной реализации HTML-таблицы хорошо обрабатываются специальными средствами, такими как программы чтения с экрана, поэтому успешная HTML-таблица должна в равной степени улучшить работу как зрячих, так и слабовидящих пользователей.
Стиль таблицы
Вы также можете посмотреть живой пример на GitHub! Одна вещь, которую вы заметите, это то, что таблица выглядит немного более читабельной — это потому, что таблица, которую вы видите выше на этой странице, имеет минимальный стиль, тогда как версия GitHub использует более значительный CSS.
Не питайте иллюзий; чтобы таблицы были эффективными в Интернете, вам необходимо предоставить некоторую информацию о стилях с помощью CSS, а также хорошую прочную структуру с помощью HTML. В этом модуле мы сосредоточимся на части HTML; чтобы узнать о части CSS, вы должны посетить нашу статью о таблицах стилей после того, как закончите здесь.
В этом модуле мы сосредоточимся на части HTML; чтобы узнать о части CSS, вы должны посетить нашу статью о таблицах стилей после того, как закончите здесь.
В этом модуле мы не будем сосредотачиваться на CSS, но мы предоставили вам минимальную таблицу стилей CSS, которая сделает ваши таблицы более читабельными, чем стандартная, которую вы получаете без каких-либо стилей. Вы можете найти таблицу стилей здесь, а также шаблон HTML, который применяет таблицу стилей — вместе они дадут вам хорошую отправную точку для экспериментов с таблицами HTML.
Когда НЕ следует использовать HTML-таблицы?
HTML-таблицы следует использовать для табличных данных — для этого они и предназначены. К сожалению, многие люди использовали HTML-таблицы для разметки веб-страниц, например. одна строка для верхнего колонтитула, одна строка для столбцов содержимого, одна строка для нижнего колонтитула и т. д. Дополнительные сведения и пример можно найти в разделе «Макеты страниц» в нашем модуле обучения специальным возможностям. Это обычно использовалось, потому что поддержка CSS в браузерах раньше была ужасной; макеты таблиц в настоящее время гораздо менее распространены, но вы все еще можете увидеть их в некоторых уголках сети.
Это обычно использовалось, потому что поддержка CSS в браузерах раньше была ужасной; макеты таблиц в настоящее время гораздо менее распространены, но вы все еще можете увидеть их в некоторых уголках сети.
Короче говоря, использование таблиц для компоновки, а не методов компоновки CSS — плохая идея. Основные причины следующие:
- Таблицы макетов уменьшают доступность для слабовидящих пользователей : программы чтения с экрана, используемые слепыми людьми, интерпретируют теги, существующие на HTML-странице, и считывают содержимое для пользователя. Поскольку таблицы не являются подходящим инструментом для компоновки, а разметка более сложна, чем с помощью методов компоновки CSS, вывод программ чтения с экрана будет сбивать с толку их пользователей.
- Таблицы производят суп тегов : Как упоминалось выше, макеты таблиц обычно включают более сложные структуры разметки, чем надлежащие методы макетирования. Это может привести к тому, что код будет сложнее писать, поддерживать и отлаживать.

- Таблицы не реагируют автоматически : при использовании правильных контейнеров макета (таких как
, , или ) их ширина по умолчанию равна 100 %. своего родительского элемента. Таблицы, с другой стороны, по умолчанию имеют размер в соответствии с их содержимым, поэтому необходимы дополнительные меры, чтобы стиль макета таблицы эффективно работал на различных устройствах.
Мы достаточно поговорили о теории таблиц, так что давайте перейдем к практическому примеру и создадим простую таблицу.
- Прежде всего, сделайте локальную копию пустого шаблона.html и минимального таблицы.css в новом каталоге на вашем локальном компьютере.
- Содержимое каждой таблицы заключено в эти два тега:
- Наименьший контейнер внутри таблицы — это ячейка таблицы, созданная с помощью
элемент («td» означает «табличные данные»). Добавьте в теги таблицы следующее:
Добавьте в теги таблицы следующее: Привет, я твой первый мобильный.
- Если нам нужна строка из четырех ячеек, нам нужно скопировать эти теги три раза. Обновите содержимое вашей таблицы, чтобы оно выглядело так:
Привет, я твой первый мобильный.
Я твой второй сотовый.
Я ваша третья ячейка.
Я ваша четвертая ячейка.
Как вы увидите, ячейки не размещаются друг под другом, а автоматически выравниваются друг с другом в одной строке. Каждый элемент создает одну ячейку, и вместе они составляют первую строку. Каждая добавленная ячейка удлиняет строку.
Чтобы остановить рост этой строки и начать размещать последующие ячейки во второй строке, нам нужно использовать элемент («tr» означает «строка таблицы»). Давайте исследуем это сейчас.
- Поместите четыре ячейки, которые вы уже создали, в теги
, например:
Привет, я твой первый мобильный. Я твой второй сотовый.
Я ваша третья ячейка.
Я ваша четвертая ячейка.
Я твой второй сотовый.
Я ваша третья ячейка.
Я ваша четвертая ячейка.
- Теперь вы сделали одну строку, попробуйте сделать еще одну или две — каждую строку нужно обернуть дополнительным элементом
, причем каждая ячейка содержится в <тд> .
Результат
В результате должна получиться таблица примерно следующего вида:
таблица {
граница коллапса: коллапс;
}
тд,
й {
граница: 1px сплошной черный;
отступ: 10px 20px;
}
Примечание: Вы также можете найти это на GitHub как simple-table.html (также смотрите его вживую).
Теперь обратим внимание на заголовки таблиц — специальные ячейки, которые располагаются в начале строки или столбца и определяют тип данных, которые содержит эта строка или столбец (в качестве примера см. ячейки «Человек» и «Возраст» в первый пример, показанный в этой статье). Чтобы проиллюстрировать, почему они полезны, взгляните на следующий пример таблицы. Сначала исходный код:
<таблица>
<тд>9
<тд>10
<тд>5 таблица {
граница коллапса: коллапс;
}
тд,
й {
граница: 1px сплошной черный;
отступ: 10px 20px;
}
Теперь реальная визуализированная таблица:
Проблема здесь в том, что, хотя вы можете понять, что происходит, не так просто сопоставить данные, как могло бы быть. Если бы заголовки столбцов и строк как-то выделялись, было бы намного лучше.
Если бы заголовки столбцов и строк как-то выделялись, было бы намного лучше.
Давайте попробуем улучшить эту таблицу.
- Сначала сделайте локальную копию наших файлов dogs-table.html и Minimum-table.css в новом каталоге на вашем локальном компьютере. HTML-код содержит тот же пример Dogs, который вы видели выше.
- Чтобы визуально и семантически распознавать заголовки таблиц как заголовки, можно использовать элемент
таблица {
граница коллапса: коллапс;
}
тд,
й {
граница: 1px сплошной черный;
отступ: 10px 20px;
}
Но вывод не дает нам совсем то, что мы хотим:
Нам нужен способ, чтобы «Животные», «Гиппопотам» и «Крокодил» располагались в двух столбцах, а «Лошадь» и «Курица» — в двух столбцах. пролет вниз на два ряда. К счастью, заголовки и ячейки таблиц имеют атрибуты colspan и rowspan , которые позволяют нам делать именно это. Оба принимают безразмерное числовое значение, которое равно количеству строк или столбцов, которые вы хотите охватить. Например,
Например, colspan="2" заставляет ячейку занимать два столбца.
Давайте используем colspan и rowspan , чтобы улучшить эту таблицу.
Сначала сделайте локальную копию наших файлов animals-table.html и Minimum-table.css в новом каталоге на вашем локальном компьютере. HTML-код содержит тот же пример с животными, который вы видели выше. Затем используйте colspan , чтобы «Животные», «Гиппопотам» и «Крокодил» располагались в двух столбцах. Наконец, используйте rowspan , чтобы "Horse" и "Chicken" располагались в двух строках. Сохраните и откройте свой код в браузере, чтобы увидеть улучшения.
Примечание: Готовый пример можно найти на странице animals-table-fixed.html на GitHub (также см. его вживую).
Стилизация без
Есть еще одна функция, о которой мы расскажем вам в этой статье, прежде чем двигаться дальше. В HTML есть метод определения информации о стилях для всего столбца данных в одном месте —
В HTML есть метод определения информации о стилях для всего столбца данных в одном месте —
и элемента. Они существуют, потому что может быть немного раздражающим и неэффективным указывать стиль для столбцов - обычно вам нужно указывать информацию о стиле для каждый таблица {
граница коллапса: коллапс;
}
тд,
й {
граница: 1px сплошной черный;
отступ: 10px 20px;
}
Что дает нам следующий результат:
Это не идеально, так как мы должны повторить информацию о стилях для всех трех ячеек в столбце (в реальном проекте мы, вероятно, установили бы класс для всех трех ячеек). и укажите стиль в отдельной таблице стилей).
и укажите стиль в отдельной таблице стилей).
Стилизация с помощью
Вместо этого мы можем указать информацию один раз, на
элемент. Элементы указаны внутри контейнера непосредственно под открывающим тегом
Привет, я твой первый мобильный.
Я твой второй сотовый.
Я ваша третья ячейка.
Я ваша четвертая ячейка.
Вторая строка, первая ячейка.
Ячейка 2.
Ячейка 3.
Ячейка 4.
Ноки
Флор
Элла
Хуан
Порода
Джек Рассел
Пудель
Уличный пес
Кокер-спаниель
Возраст
16
Владелец
Свекровь
Я
Я
Невестка
Пищевые привычки
Ест все, что осталось
Откусывает еду
Сытный едок
Будет есть, пока не взорвется
("th" означает "заголовок таблицы"). Это работает точно так же, как , за исключением того, что оно обозначает заголовок, а не обычную ячейку. Зайдите в свой HTML и измените все элементы , окружающие заголовки таблицы, на элементы . Сохраните свой HTML и загрузите его в браузере, и вы должны увидеть, что заголовки теперь выглядят как заголовки. Примечание: Вы можете найти наш готовый пример по адресу dogs-table-fixed. html на GitHub (также смотрите его вживую).
html на GitHub (также смотрите его вживую).
Частично мы уже ответили на этот вопрос — легче найти нужные данные, когда заголовки четко выделяются, да и дизайн в целом выглядит лучше.
Примечание. Заголовки таблиц имеют некоторые стили по умолчанию — они выделены полужирным шрифтом и расположены по центру, даже если вы не добавите к таблице свой собственный стиль, чтобы они выделялись.
Заголовки таблиц также имеют дополнительное преимущество — наряду с атрибутом Scope (о котором мы узнаем в следующей статье) они позволяют сделать таблицы более доступными, связывая каждый заголовок со всеми данными в одной строке. или колонка. Затем программы чтения с экрана могут считывать всю строку или столбец данных сразу, что очень полезно.
Иногда нам нужно, чтобы ячейки занимали несколько строк или столбцов. Возьмем следующий простой пример, в котором показаны названия обычных животных. В некоторых случаях мы хотим показывать имена самцов и самок рядом с названием животного. Иногда мы этого не делаем, и в таких случаях мы просто хотим, чтобы название животного охватывало всю таблицу.
Иногда мы этого не делаем, и в таких случаях мы просто хотим, чтобы название животного охватывало всю таблицу.
Исходная разметка выглядит так:
<таблица>
Животные
Гиппопотам
Лошадь
Маре
Жеребец
Крокодил
Курица
Курица
Петух
или в столбце или использовать сложный селектор например :nth-child . Примечание: Стиль столбцов, подобный этому, ограничен несколькими свойствами: граница , фон , ширина и видимость . Чтобы установить другие свойства, вам придется либо стилизовать каждые
или в столбце, либо использовать сложный селектор, такой как :nth-child . Возьмем следующий простой пример:
<таблица>
Данные 1
Данные 2
Калькутта
Оранжевый
Роботы
Джаз
. Мы могли бы создать тот же эффект, что и выше, указав нашу таблицу следующим образом:
<столбец />
<столбец />
По сути, мы определяем два «столбца стилей», один из которых определяет информацию о стиле для каждого столбца. Мы не стилизуем первый столбец, но нам все равно нужно включить пустой элемент
— иначе стиль будет применен только к первому столбцу. Если бы мы хотели применить информацию о стиле к обоим столбцам, мы могли бы просто включить один элемент
с атрибутом span, например:
Так же, как colspan и rowspan , span принимает безразмерное числовое значение, указывающее количество столбцов, к которым вы хотите применить стиль.
Активное обучение: colgroup и col
Теперь пришло время попробовать себя.
Ниже вы можете увидеть график работы учителя иностранных языков. В пятницу у нее новый класс, где весь день преподают голландский, но она также преподает немецкий несколько уроков по вторникам и четвергам. Она хочет выделить столбцы, содержащие дни, когда она преподает.
Воссоздайте таблицу, выполнив следующие действия.
Сначала сделайте локальную копию нашего файла timetable.html в новом каталоге на вашем локальном компьютере. HTML-код содержит ту же таблицу, которую вы видели выше, за исключением информации о стилях столбцов. Добавьте элемент
вверху таблицы, сразу под тегом
Данные 1
Данные 2
Калькутта
Оранжевый
Роботы
Джаз
, в который вы можете добавить свои элементы (см. оставшиеся шаги ниже). Первые два столбца нужно оставить без оформления. Добавьте цвет фона в третий столбец. Значением атрибута стиля является background-color:#97DB9A; Установите отдельную ширину для четвертого столбца. Значение атрибута
Значение атрибута стиля width: 42px; Добавьте цвет фона в пятый столбец. Значением атрибута стиля является background-color: #97DB9A; Добавьте другой цвет фона и рамку к шестому столбцу, чтобы обозначить, что это особенный день, и она преподает в новом классе. Значения атрибута стиля : background-color:#DCC48E; граница: 4 пикселя сплошная #C1437A; Последние два дня являются бесплатными днями, поэтому просто установите для них не цвет фона, а заданную ширину; значение атрибута стиля : ширина : 42 пикселя; Посмотрите, как вы справитесь с примером. Если вы застряли или хотите проверить свою работу, вы можете найти нашу версию на GitHub как timetable-fixed.html (также смотрите ее вживую).
На этом основные сведения о HTML-таблицах заканчиваются. В следующей статье мы рассмотрим несколько более продвинутые функции таблиц и начнем думать, насколько они доступны для людей с ослабленным зрением.
Обзор: Таблицы Следующий
Основы HTML-таблиц Расширенные функции и специальные возможности таблицы HTML Структурирование планетарных данных
Последнее изменение: , участниками MDN
Форматирование страниц с помощью таблиц HTML
Форматирование страниц с помощью HTML-таблиц Дональда В. Хаятта
Теги базовой таблицы
Теги TABLE в HTML не только очень полезны для отображения данных,
но и за помощь в форматировании веб-страницы. По сути, теги позволяют
веб-дизайнер, чтобы указать, где элементы должны быть размещены в различных строках
или столбцы
table, тем самым давая некоторый контроль над относительными позициями на этой странице. Во-первых, давайте взглянем на некоторые из основных тегов, связанных с таблицами:
Открывающий ярлык Закрывающий тег <ТАБЛИЦА> Начало таблицы Конец таблицы Начало строки в таблице Конец ряда Начало ячейки данных таблицы Завершить ячейку данных Начало ячейки заголовка таблицы Завершить ячейку заголовка
Модификаторы табличных тегов
Существует ряд модификаций, которые могут быть включены в
теги таблицы для указания параметров или предоставления дополнительных
функциональность. Некоторые из них:
Некоторые из них: ГРАНИЦА = n Наличие и размер рамки вокруг ячеек таблицы. ШИРИНА = n Ширина таблицы или ячейки данных CELLPADDING = n Объем пространства вокруг данных в ячейке. (по умолчанию 1) ПРОСТРАНСТВО ЯЧЕЙКИ = n Расстояние между ячейками. (по умолчанию 2) КОЛСПАН = н Количество столбцов, охваченных ячейкой данных. ПРОЛЕТ = n Количество строк, охваченных ячейкой данных. ВАЛИГН = позиция Выравнивание данных внутри ячейки таблицы (ВЕРХ, НИЗ, ВПРАВО, ВЛЕВО)
В следующем примере создается таблица из 4 ячеек в матрице 2 на 2. Каждый
ячейка содержит слово «Ячейка» и число.
Пример: table1.html
Простая таблица
<ТАБЛИЦА>
Ячейка 1
Ячейка 2
Ячейка 3
Ячейка 4
Посмотреть веб-страницу Пробуем несколько простых модификаций
- Таблица по умолчанию без границ, поэтому сделать их
видимый, включать ГРАНИЦА = 1
внутри тега таблицы.

<ГРАММА ТАБЛИЦЫ = 1>
Посмотреть результаты - Чтобы добавить отступы вокруг элементов ячейки, включите ЗАПОЛНЕНИЕ КЛЕТКИ = 10
внутри тега таблицы.
<ГРАММА ТАБЛИЦЫ = 1 CELLPADDING = 10>
Посмотреть результаты - Чтобы указать абсолютную ширину ячейки в 100 пикселей, включите WIDTH = 100 внутри одного из тегов ячейки данных.
Ширина также может быть указана с использованием процентов для относительных размеров.
<ШИРИНА ТД = 100>
Посмотреть результаты - Чтобы ячейка занимала два столбца, вставьте ROWSPAN = 2 внутри тега ячейки данных.
Посмотреть результаты: С границами Без ограничений - Чтобы выровнять данные по верхнему краю ячейки, вставьте VALIGN = TOP внутри тега ячейки данных.
Посмотреть результаты: С границами Без ограничений - Чтобы покрасить ячейку данных в красный цвет, вставьте BGCOLOR = "#FF0000" внутри тега ячейки данных.

Посмотреть результаты: С границами Без ограничений - Чтобы добавить ячейку, охватывающую два столбца, вставьте COLSPAN = 2 внутри тега ячейки данных.
Посмотреть результаты: С границами Без ограничений
Многие примеры здесь показаны с рамками и без них для сравнения.
Когда границы не используются, блоки текста и графики можно творчески
расположены в относительных позициях на веб-странице, что позволяет лучше
контроль над макетом. Дизайнеров следует предупредить, что они должны
рассмотреть последствия изменения пользователем размера шрифта
текст, отображаемый браузером, и как это
может повлиять на общий формат.
Таблицы также могут быть вложены в другие таблицы, что позволяет
сложные форматы. Будьте осторожны, потому что столы могут быть сложными
для отладки, когда компоненты ячейки неправильно подобраны или размеры превышают
допустимые габариты. Текст иногда может быть скрыт за большими
графика, а когда табличные теги неполные, часто
вообще ничего не будет отображаться на экране.
Текст иногда может быть скрыт за большими
графика, а когда табличные теги неполные, часто
вообще ничего не будет отображаться на экране.
Использование таблиц для определения общего формата веб-сайта
Иногда веб-дизайнер тратит много времени на планирование формата.
веб-страницы с помощью таблиц, чтобы все страницы имели единообразный вид
и чувствовать. Давайте рассмотрим возможную модель веб-страницы с
следующие требования:- Название по центру вверху
- Панель навигации с левой стороны
- Рисунок в правом верхнем углу под заголовком
- Текст в центре, обтекающий графику.
После того, как эта структура формата установлена, веб-автор может импортировать
блоки текста в различные области, чтобы дать каждой странице то же самое
общее ощущение. В приведенном ниже примере каждой области таблицы присваивается
другой цвет, чтобы показать части. Чтобы увидеть, как оформлена страница,
просто нажмите «Просмотр», а затем «Источник» в навигации браузера. бар. Посмотреть, как другие создали веб-сайты, которыми вы восхищаетесь, — отличный способ
научиться веб-дизайну.
бар. Посмотреть, как другие создали веб-сайты, которыми вы восхищаетесь, — отличный способ
научиться веб-дизайну. Посмотреть результаты: С границами Без ограничений
Таблицы HTML – Учебное пособие по таблицам с кодом примера
Когда вы создаете проект, который должен представлять данные визуально, вам понадобится хороший способ отображения информации, чтобы ее было легко читать и понимать.
Теперь, в зависимости от типа данных, вы можете выбирать между различными методами представления с помощью элементов HTML.
В большинстве случаев таблицы удобнее отображать большие объемы структурированных данных. Вот почему в этой статье мы узнаем, как использовать таблицы в HTML, а затем как их стилизовать.
Но обо всем по порядку — что такое таблица в HTML?
Что такое таблица в HTML?
Таблица — это представление данных, расположенных в строках и столбцах. На самом деле, это больше похоже на электронную таблицу. В HTML с помощью таблиц вы можете упорядочивать данные, такие как изображения, текст, ссылки и т. д., в строки и столбцы ячеек.
В HTML с помощью таблиц вы можете упорядочивать данные, такие как изображения, текст, ссылки и т. д., в строки и столбцы ячеек.
В последнее время использование таблиц в Интернете стало более популярным из-за удивительных тегов таблиц HTML, упрощающих их создание и оформление.
Чтобы создать таблицу в HTML, вам понадобятся теги. Наиболее важным из них является тег
, который является основным контейнером таблицы. Он показывает, где таблица начинается и где заканчивается. РЕКЛАМА
Общие теги таблицы HTML
Другие теги включают:
-
tr> - представляет строки -
— добавляет в таблицу отдельный заголовок — показывает основную часть таблицы — создает отдельный колонтитул для таблицы Синтаксис таблицы HTML:
<таблица>
- используется для создания ячеек данных - используется для добавления заголовков таблицы - используется для вставки подписей
Ячейка 1
Ячейка 2
Ячейка 3
Ячейка 4
Ячейка 5
Ячейка 6
Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4 Ячейка 5 Ячейка 6
Теперь, когда вы понимаете, что такое таблица HTML и как ее создать, давайте продолжим и посмотрим, как мы можем использовать эти теги для создания таблиц с дополнительными функциями.
РЕКЛАМА
Как добавить заголовок таблицы в HTML
используется для добавления заголовков к таблицам. В базовых проектах заголовок таблицы всегда будет занимать верхнюю строку, то есть у нас будет , объявленный в нашей первой строке таблицы, за которым следуют фактические данные в таблице. По умолчанию текст, переданный в заголовке, выделен по центру и выделен полужирным шрифтом.
Пример использования
<таблица>
Имя
Фамилия
Адрес электронной почты
Хиллари
Ньякунди
tables@mail.com
Лари
Мак
разработчик@mail.com
Имя Фамилия Адрес электронной почты Хиллари Ньякунди таблицы@mail.com Лари Мак разработчик@mail. com
com
Из приведенного выше примера мы можем сказать, какой столбец содержит какую информацию. Это стало возможным благодаря использованию тега .
Как добавить заголовок к таблице
Основное назначение добавления заголовка к таблице — предоставить описание данных, представленных в таблице. Заголовок можно разместить вверху или внизу таблицы, и по умолчанию он всегда будет по центру.
Чтобы вставить заголовок в таблицу, используйте тег .
РЕКЛАМА
Синтаксис заголовка
<таблица>
<заголовок>
<тр>
Пример использования
<таблица>
Бесплатные ресурсы по программированию
Сайты
Каналы YouTube
Мобильные приложения
Лагерь Freecode
Лагерь Freecode
Энки
Школы W3
Академический ум
Герой программирования
Академия Хана
Поезд кодирования
Обучение в одиночку
Бесплатные ресурсы по программированию Объекты Каналы Youtube Мобильные приложения Лагерь Freecode Лагерь свободного кода Энки W3Schools Академик Герой программирования Академия Хана Кодирующий поезд Обучение в одиночку
Как использовать атрибут Scope в таблицах HTML
Атрибут области действия используется для определения того, предназначен ли конкретный заголовок для столбца, строки или их группы. Я знаю, что определение может быть сложным для понимания, но подождите — с помощью примера вы лучше поймете его.
Я знаю, что определение может быть сложным для понимания, но подождите — с помощью примера вы лучше поймете его.
Основная цель элемента области действия — показать целевые данные, чтобы пользователю не приходилось полагаться на предположения. Атрибут объявлен в ячейке заголовка и принимает значения col , строка , colgroup и rowgroup .
Значения col и row указывают на то, что ячейка заголовка предоставляет информацию либо для строк, либо для столбцов соответственно.
РЕКЛАМА
Синтаксис области действия
<таблица>
Пример использования
<таблица>
<й>
Семестр
Оценка
<тд>1
Январь - Апрель
Кредит
2
Май - август
Пройти
2
Сентябрь - Декабрь
Отличие
Семестр Класс 1 Январь - Апрель Кредит 2 май - август Пропуск 2 Сентябрь - Декабрь Знак отличия
Что сделал атрибут Scope , так это то, что он показывает, принадлежит ли ячейка заголовка столбцу, строке или группе того и другого.
В этом случае заголовки принадлежат столбцу, потому что это то, что мы установили в коде. Вы можете поиграть, изменив атрибут, чтобы увидеть различные варианты поведения.
Как использовать охват ячеек в таблице HTML
Возможно, вы столкнулись с ячейками, которые занимают два или более столбца или строки в таблице. Это называется охватом ячеек.
Если вы работали в таких программах, как MS Office или Excel, вы, вероятно, использовали эту функцию, выделяя ячейки и нажимая команду, и вуаля! У тебя есть это.
Те же функции можно применить к таблице HTML, используя два атрибута ячейки: colspan для горизонтального охвата и rowspan для вертикального охвата. Двум атрибутам присваиваются числа больше нуля, которые показывают количество ячеек, которые вы хотите охватить.
Пример использования пролета
<таблица>
Имя
Тема
Знаки
Хиллари
Расширенный Интернет
75
Операционная система
60
Лари
Расширенный Интернет
<тд>80
Операционная система
75
<тд>
Всего в среднем: 72,5
Имя Субъект Марки Хиллари Расширенный Интернет 75 Операционная система 60 Лари Расширенный Интернет 80 Операционная система 75 Общее среднее: 72,5
В приведенном выше примере у нас есть ячейка, состоящая из 2 ячеек в строках и 3 ячеек в столбце, как указано. Нам удалось применить пролет как по вертикали, так и по горизонтали.
Нам удалось применить пролет как по вертикали, так и по горизонтали.
При использовании атрибутов colspan и rowspan убедитесь, что присвоенные значения объявлены правильно, чтобы избежать перекрытия ячеек.
РЕКЛАМА
Как добавить заголовок, тело и нижний колонтитул таблицы в таблицы HTML
Точно так же, как веб-сайт или любой другой документ состоит из трех основных разделов — заголовка, основной части и нижнего колонтитула — так же, как и таблица.
В таблице они разделены по атрибутам, а именно:
-
— предоставляет отдельный заголовок для таблицы -
- содержит основное содержимое таблицы -
- создает отдельный нижний колонтитул для таблицы
Пример использования , и
<таблица>
октябрь
ноябрь
Продажи
Прибыль
Продажи
Прибыль
$200,00
$50,00
300 000 долл. США
70 000 долл. США
Ноябрь был более продуктивным
США
70 000 долл. США
Ноябрь был более продуктивным
Октябрь ноябрь Продажа Прибыль Продажи Прибыль 200,00 $ $50,00 300 000 долларов США 70 000 долларов США Ноябрь был продуктивнее
В приведенном выше примере заголовок представлен названием месяцев, часть с данными о продажах и прибыли представляет тело таблицы, и, наконец, часть с заявлением представляет нижний колонтитул нашей таблицы.
Еще одна важная вещь, которую следует отметить, это то, что таблица может иметь более одной части тела. В подобном сценарии каждое тело группирует строки, которые связаны друг с другом.
Как стилизовать HTML-таблицы с помощью CSS
Несмотря на то, что таблицы сегодня широко используются, очень редко можно найти таблицу без стилей. Большинство из них используют различные формы стилей, будь то цвета, шрифты, выделение важных значений и так далее.
Стиль помогает сделать столы профессиональными и привлекательными. В конце концов, вы бы не хотели, чтобы ваш читатель смотрел на данные, разделенные только одной строкой.
В отличие от стилей с помощью других языков или инструментов, в HTML вам потребуется создать дополнительный файл с расширением .css , в который вы добавите свои стили и свяжете их с вашим HTML-файлом.
Ниже прикреплена игровая площадка кода с примером стилизованной таблицы. Не стесняйтесь поиграть с ним, чтобы увидеть, как разные стили повлияют на дисплей.
В приведенной выше игровой площадке с кодом мы создали таблицу и придали ей стиль, используя некоторые атрибуты, описанные в статье.
Мы стилизовали его с помощью файла CSS, в котором мы добавили цвет и границу нашей таблице, чтобы сделать ее более читабельной и красивой. Таблица также имеет фиксированный заголовок, поэтому вы можете прокручивать большое количество данных и по-прежнему видеть заголовок определенного столбца.
Таблица также имеет фиксированный заголовок, поэтому вы можете прокручивать большое количество данных и по-прежнему видеть заголовок определенного столбца.
Итак, мы увидели, что такое таблица, мы создали несколько из них и даже сделали шаг вперед и применили стили.
Но знания и неумение их применять не помогут. Итак, где и когда вам нужно использовать таблицы в своем дизайне?
РЕКЛАМА
Когда использовать стол
Есть много ситуаций, когда таблицы могут пригодиться при разработке ваших проектов:
- Вы можете использовать таблицы, когда хотите сравнить и сопоставить данные с общими характеристиками, такими как различия между A и B или результаты команды X с результатами команды Y.
- Вы также можете использовать его, если хотите дать обзор числовых данных. Хорошим примером этого является, когда вы пытаетесь представить оценки студентов или даже баллы команд, такие как таблица EPL.
- А таблица может помочь читателям быстро найти конкретную информацию, изложенную в понятной форме.
 Например, если вы просматриваете длинный список имен, таблица может быть использована для разделения списка на подпункты, что упрощает его для читателей.
Например, если вы просматриваете длинный список имен, таблица может быть использована для разделения списка на подпункты, что упрощает его для читателей.
Подведение итогов
Таблицы — отличный способ представления табличных данных, и вы можете создавать их с помощью базовых элементов HTML, таких как
, . Вы также можете добавить некоторые стили, чтобы они хорошо выглядели и четко представляли данные с помощью файла CSS.
Прежде чем мы закончим, давайте выполним еще одно задание:
Создайте таблицу, используя то, что мы узнали, чтобы обобщить то, что мы рассмотрели в сегодняшней статье. После этого сравните свой дизайн с моей закрепленной площадкой кода ниже:
Научитесь программировать бесплатно. Учебная программа freeCodeCamp с открытым исходным кодом помогла более чем 40 000 человек получить работу в качестве разработчиков.

 dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>Моя новая HTML таблица</title>
<style type="text/css">
th {
background-color:lightblue;
color:red;
font-family:Arial
}
td
{
color:blue;
font-family:Times New Roman
}
</style>
</head>
<body>
<table border="1" rules="all">
<tr><th>Столбец 1</th><th>Столбец 2</th></tr>
<tr><td align="center">Строка 2</td><td align="center">Строка 2</td></tr>
<tr><td align="center">Строка 3</td><td align="center">Строка 3</td></tr>
</table>
</body>
</html>
dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>Моя новая HTML таблица</title>
<style type="text/css">
th {
background-color:lightblue;
color:red;
font-family:Arial
}
td
{
color:blue;
font-family:Times New Roman
}
</style>
</head>
<body>
<table border="1" rules="all">
<tr><th>Столбец 1</th><th>Столбец 2</th></tr>
<tr><td align="center">Строка 2</td><td align="center">Строка 2</td></tr>
<tr><td align="center">Строка 3</td><td align="center">Строка 3</td></tr>
</table>
</body>
</html> У таблиц же размер по умолчанию подстраивается под их содержимое, так что чтобы они одинаково хорошо работали на разных типах устройств необходимо принимать дополнительные меры.
У таблиц же размер по умолчанию подстраивается под их содержимое, так что чтобы они одинаково хорошо работали на разных типах устройств необходимо принимать дополнительные меры. </td>
<td>I'm your second cell.</td>
<td>I'm your third cell.</td>
<td>I'm your fourth cell.</td>
</td>
<td>I'm your second cell.</td>
<td>I'm your third cell.</td>
<td>I'm your fourth cell.</td>


 ">
<CAPTION><EM>Тестовая таблица с объединенными ячейками</EM></CAPTION>
<TR><TH rowspan="2"><TH colspan="2">Средний
<TH rowspan="2">Красные<BR>глаза
<TR><TH>высота<TH>вес
<TR><TH>мужской пол<TD>1.9<TD>0.003<TD>40%
<TR><TH>женский пол<TD>1.7<TD>0.002<TD>43%
</TABLE>
">
<CAPTION><EM>Тестовая таблица с объединенными ячейками</EM></CAPTION>
<TR><TH rowspan="2"><TH colspan="2">Средний
<TH rowspan="2">Красные<BR>глаза
<TR><TH>высота<TH>вес
<TR><TH>мужской пол<TD>1.9<TD>0.003<TD>40%
<TR><TH>женский пол<TD>1.7<TD>0.002<TD>43%
</TABLE>
 7 | 0.002 | 43% | |
\----------------------------------------------------------/
7 | 0.002 | 43% | |
\----------------------------------------------------------/

 Помните, что число строк в таблице равно числу элементов TR, содержащихся в элементе TABLE.
Помните, что число строк в таблице равно числу элементов TR, содержащихся в элементе TABLE.
 Подробнее о том, как указать эту информацию, см. в разделе о подсчете ширины столбцов.
Подробнее о том, как указать эту информацию, см. в разделе о подсчете ширины столбцов.

 ..
<TR> ...вторая строка данных блока 1...
</TBODY>
<TBODY>
<TR> ...первая строка данных блока 2...
<TR> ...вторая строка данных блока 2...
<TR> ...третья строка данных блока 2...
</TBODY>
</TABLE>
..
<TR> ...вторая строка данных блока 1...
</TBODY>
<TBODY>
<TR> ...первая строка данных блока 2...
<TR> ...вторая строка данных блока 2...
<TR> ...третья строка данных блока 2...
</TBODY>
</TABLE>

 Значения означают следующее:
Значения означают следующее:
 Авторы должны знать, что использование «0*» не позволит агентам пользователей генерировать таблицу последовательно.
Авторы должны знать, что использование «0*» не позволит агентам пользователей генерировать таблицу последовательно. ..
</TABLE>
..
</TABLE>
 Значение по умолчанию для этого атрибута — 1 (т.е. элемент COL означает один столбец). Если для атрибута span установлено значение N > 1, атрибуты текущего элемента COL распространяются на следующие N-1 столбец.
Значение по умолчанию для этого атрибута — 1 (т.е. элемент COL означает один столбец). Если для атрибута span установлено значение N > 1, атрибуты текущего элемента COL распространяются на следующие N-1 столбец.
 Для каждого элемента COL выполнить вычисление из шага 1.
Для каждого элемента COL выполнить вычисление из шага 1. Использование фиксированной ширины позволяет использовать последовательную генерацию.
Использование фиксированной ширины позволяет использовать последовательную генерацию.
 Только тогда это пространство может быть распределено между столбцами, для которых указана пропорциональная ширина.
Только тогда это пространство может быть распределено между столбцами, для которых указана пропорциональная ширина.
 Значением этого атрибута является разделенный пробелами список названий ячеек; имена ячейкам должны даваться с помощью атрибута id. Авторы обычно используют атрибут headers с целью помочь невизуальным агентам пользователей в генерации заголовков ячеек данных (например, заголовок произносится перед прочтением данных ячейки), но этот атрибут может также использоваться вместе с таблицами стилей. См. также атрибут scope.
Значением этого атрибута является разделенный пробелами список названий ячеек; имена ячейкам должны даваться с помощью атрибута id. Авторы обычно используют атрибут headers с целью помочь невизуальным агентам пользователей в генерации заголовков ячеек данных (например, заголовок произносится перед прочтением данных ячейки), но этот атрибут может также использоваться вместе с таблицами стилей. См. также атрибут scope. также раздел о направлении таблиц).
также раздел о направлении таблиц).
 Агенты пользователей могут давать пользователям доступ к этим категориям (например, пользователь может запрашивать у агента все ячейки, принадлежащие к определенной категории, агент пользователя может представлять таблицу в форме оглавления и т.д.). Подробнее см. в разделе о категоризации ячеек. Значением этого атрибута является список имен категорий, разделенных запятыми.
Агенты пользователей могут давать пользователям доступ к этим категориям (например, пользователь может запрашивать у агента все ячейки, принадлежащие к определенной категории, агент пользователя может представлять таблицу в форме оглавления и т.д.). Подробнее см. в разделе о категоризации ячеек. Значением этого атрибута является список имен категорий, разделенных запятыми.