Формы — Учебник HTML
❮ Назад Далее ❯
Пример
Имя:Фамилия:
Попробуйте сами »
Элемент <form>
HTML элемент <form> определяет форму, которая используется для сбора пользовательских данных:
<form>
.
элементы формы
.
</form>
HTML форма содержит элементы формы.
Элементы формы — это различные типы элементов ввода, такие как текстовые поля, флажки, переключатели, кнопки отправки и многое другое.
Элемент <input>
Элемент <input> — самый важный элемент формы.
Элемент <input> отображается несколькими способами, в зависимости от атрибута type.
Вот несколько примеров:
| Type | Описание |
|---|---|
| <input type=»text»> | Определяет однострочное поле ввода текста |
| <input type=»radio»> | Определяет переключатель (для выбора одного из многих вариантов) |
| <input type=»submit»> | Определяет кнопку отправки (для отправки формы) |
Вы узнаете гораздо больше о типах ввода позже в этом уроке.
Текстовое поля
<input type="text"> определяет однострочное поле ввода для ввода текста.
Пример
Форма с двумя полями ввода текста:
<form>
<label for=»fname»>Имя:</label><br>
<input
type=»text» name=»fname»><br>
<label for=»lname»>Фамилия:</label><br>
<input type=»text» name=»lname»>
</form>
Попробуйте сами »
Вот как это будет выглядеть в браузере:
Имя:Фамилия:
Примечание:
Сама форма не видна. Также обратите внимание, что ширина поля ввода по умолчанию составляет 20 символов.Элемент <label>
Обратите внимание на использование элемента <label> в приведенном выше примере.
Тег <label> определяет метку для многих элементов формы.
Элемент <label> полезен для пользователей программы чтения с экрана,
потому что чтения с экрана будет читать вслух надпись, когда пользователь сосредоточен на входном элементе.
Элемент <label> также помогает пользователям,
которые испытывают трудности при нажатии на очень маленькие области (например, переключатели или флажки)
— потому что, когда пользователь щелкает текст внутри элемента <label>, он переключает переключатель/флажок.
Атрибут for тега id
элемента <input type="radio">, чтобы связать их вместе.
Кнопки radio
<input type="radio"> определяет радиокнопки.
Переключатели позволяют пользователю выбрать один из ограниченного числа вариантов.
Пример
Форма с переключателями:
<form>
<input type=»radio» name=»gender»
value=»male»>
<label for=»male»>Мужчина</label><br>
<input
type=»radio» name=»gender» value=»female»>
<label
for=»female»>Женщина</label><br>
<input type=»radio»
name=»gender» value=»other»>
<label for=»other»>другое</label>
</form>
Попробуйте сами »
Именно так приведенный выше HTML код будет отображаться в браузере:
Мужчина
другое
Кнопка submit
<input type="submit"> определяет кнопку для
представления в виде данных для обработчика форм.
Обработчик форм обычно представляет собой страницу на сервере со скриптом для обработки входных данных.
Обработчик форм задается в окне формы атрибутом action.
Пример
Форма с кнопкой отправки:
<form action=»/action_page.php»>
<label for=»fname»>Имя:</label><br>
<input type=»text» name=»fname» value=»Андрей»><br>
<label for=»lname»>Фамилия:</label><br>
<input type=»text» name=»lname» value=»Щипунов»><br><br>
<input type=»submit» value=»Отправить»>
</form>
Именно так приведенный выше HTML код будет отображаться в браузере:
Имя:Фамилия:
Атрибут action
Атрибут action определяет действие, которое должно быть выполнено при отправке формы.
Обычно данные формы отправляются на страницу сервер, когда пользователь нажимает на кнопку «Отправить».
В приведенном выше примере данные формы отправляются на страницу на сервере под названием «/action_page.php». Эта страница содержит серверный скрипт, который обрабатывает данные формы:
<form action=»/action_page.php«>
Если атрибут action опущен, действие устанавливается на текущую страницу.
Атрибут target
Атрибут target указывает, будет ли представленный результат открыт в новой вкладке браузера, фрейме или в текущем окне.
По умолчанию значение «_self» означает, что форма будет отправлена в текущем окне.
Чтобы сделать результат формы открытым в новой вкладке браузера, используйте значение «_blank«.
Пример
Здесь представленный результат откроется в новой вкладке браузера:
<form action=»/action_page.php.php» target=»_blank»>
Попробуйте сами »
Другими значения «_parent«, «_top«, или name, представляющее имя iframe.
Атрибут method
Атрибут method атрибут определяет метод HTTP(GET или
POST) для использования при отправке данных формы.
Пример
Используйте метод GET при отправке формы:
<form action=»/action_page.php» method=»get»>
или:
Пример
Используйте метод POST при отправке формы:
<form action=»/action_page.php» method=»post»>
Попробуйте сами »
Когда использовать GET?
Метод HTTP по умолчанию при отправке данных формы GET.
Однако при использовании GET данные формы будут видны в поле адреса страницы:
/action_page.php?firstname=Андрей&lastname=Щипунов
Заметка о GET:
- Добавляет данные формы в URL адрес в паре имя/значение
- Длина URL адреса ограничена (2048 символов)
- Никогда не используйте GET для отправки конфиденциальных данных! (будет виден в URL адресе)
- Эффективно для отправки форм, когда пользователь хочет добавить результат в закладки
- GET лучше подходит для незащищенных данных, таких как строки запросов в Google
Когда использовать POST?
Всегда используйте POST, если данные формы содержат конфиденциальную или личную информацию.
Заметка о POST:
- POST не имеет ограничений по размеру и может использоваться для отправки больших объемов данных.
- Отправленные формы с сообщением не могут быть закладками
Атрибут name
Каждое поле ввода должно иметь атрибут name для отправки.
Если атрибут name опущен, данные этого поля ввода вообще не будут отправлены.
Пример
В этом примере не будут представленны значения «name» в поле ввода:
<form action=»/action_page.php»>
<label for=»fname»>Имя:</label><br>
<input type=»text» value=»Щипунов»><br><br>
<input type=»submit» value=»Отправить»>
</form>
Попробуйте сами »
HTML Упражнения
Проверьте себя с помощью упражнений
Упражнение:
В приведенной ниже форме добавьте поле ввода с типом «button» и значением «ОК».
<form>
<>
</form>
Вот список всех атрибутов <form>:
| Атрибут | Описание |
|---|---|
| accept-charset | Задает кодировки символов, используемые для отправки формы |
| action | Указывает, куда отправлять данные формы при отправке формы |
| autocomplete | Указывает, должно ли быть включено или выключено автозаполнение формы |
| enctype | Указывает, как данные формы должны быть закодированы при отправке их на сервер (только для method=»post») |
| method | Указывает HTTP-метод, который будет использоваться при отправке данных формы |
| name | Задает имя формы |
| novalidate | Указывает, что форма не должна проверяться при отправке |
| rel | Задает связь между связанным ресурсом и текущим документом |
| target | Указывает, где будет отображаться ответ, полученный после отправки формы |
Подробнее об атрибутах формы вы узнаете в следующих главах.
❮ Назад Далее ❯
Краткий курс HTML 5. Формы — Exlab
Формы в HTML предназначены для передачи пользовательских данных на сервер. С их помощью можно организовать все что угодно — от переписки пользователей до форумов и полноценных веб-приложений. Обработка полученных данных происходит на сервере с помощью специального программного обеспечения, рассмотрение которого выходит далеко за рамки курса HTML. В этой главе мы лишь начнем рассмотрение возможностей, которые предлагают нам формы для организации пользовательских интерфейсов и формирования запросов к серверу.
Полноценная форма состоит из элемента <form>, внутри которого располагается любое содержимое (кроме других форм), включающее одно или несколько полей ввода — кнопки, однострочные и многострочные текстовые поля, выпадающие списки и т. д. Функциональность формы определяется рядом атрибутов элемента <form>. Одним из них является name, в котором можно указать уникальное имя формы. В документе может быть сколько угодно форм, но имена их не должны совпадать. С помощью этого имени подключенные к документу клиентские скрипты могут получать динамический доступ к полям формы еще до ее отправки на сервер.
В документе может быть сколько угодно форм, но имена их не должны совпадать. С помощью этого имени подключенные к документу клиентские скрипты могут получать динамический доступ к полям формы еще до ее отправки на сервер.
<form name="search" action="/find.cgi"> <input type="text" name="t" /> <input type="submit" /> </form>
Перед отправкой формы данные из полей приводятся к MIME-типу, соответствующему значению атрибута enctype. Затем они отправляются на сервер по адресу, указанному в action, методом, выбранным в атрибуте method. После этого серверное программное обеспечение может обработать полученную информацию, сформировать запрошенную страницу и отправить ее обратно браузеру.
Значение enctype | Описание |
|---|---|
application/x-www-form-urlencoded | Значение по умолчанию. Подходит для большинства случаев. Пробелы и некоторые другие специальные символы кодируются UTF-кодами (напр. Подходит для большинства случаев. Пробелы и некоторые другие специальные символы кодируются UTF-кодами (напр. %20). |
multipart/form-data | Это значение необходимо указывать при отправке файлов на сервер. В форме с предыдущим значением enctype будет отправлено только имя файла, а не его содержимое. |
text/plain | Данные передаются в виде обычного текста. |
Значение method | Описание |
|---|---|
get | Значение по умолчанию. Данные присоединяются к указанному в action URL в виде пар «поле=значение», разделенных знаком «&». Между запрашиваемым URL и списком этих пар ставится знак «?». Например, «/find.cgi?key=value». Если значения полей содержат символы, не входящие в ASCII, или превышают 100 символов, то необходимо использовать method="post". |
post | Данные передаются в теле запроса. Это никак не отражается на URL, поэтому вы не сможете передать кому-либо ссылку или создать закладку, идентично повторяющую ваш запрос. |
put, delete | Эти методы предназначены для отправки запросов на добавление и удаление информации, находящейся по указанному в action адресу. Ключевым отличием от метода post является их идемпотентность, т. е. при повторной загрузке той же страницы (нажатие F5 в браузере) не произойдет повторного действия, поскольку в action указывается не просто скрипт обработчика формы, а именно адрес добавляемой/удаляемой страницы или файла. Эти методы поддерживаются не всеми браузерами и в большинстве случаев вместо них используют post с последующим перенаправлением. |
Помимо приведенных выше опций, в атрибуте accept-charset можно указать одну или несколько (через пробел) кодировок, допустимых при заполнении формы. Кроме того, в атрибуте
Кроме того, в атрибуте target можно обозначить окно или фрейм, в котором будет загружена запрошенная страница. Допустимые значения те же, что и у ссылок.
HTML 5 порадовал еще двумя атрибутами элемента <form>. Атрибут autocomplete со значением on сообщает браузеру о необходимости сохранять вводимые в форму данные для организации функции автозаполнения, т. е. чтобы при последующем наборе отображать их во всплывающих подсказках. По умолчанию эта опция включена. Чтобы ее отключить, необходимо указать атрибут autocomplete="off".
Еще одной новинкой стандарта HTML 5 является проверка полей формы на правильность ввода. По умолчанию эта возможность также включена, и отключается она булевым атрибутом novalidate="novalidate". При включенной опции браузер должен проверять, допустимы ли введенные значения в соответствующих элементах, и при необходимости блокировать отправку данных.
В следующей главе мы рассмотрим различные элементы ввода данных.
форм | HTML Dog
Формы используются для сбора данных, вводимых пользователем. Их можно использовать, например, в качестве интерфейса для веб-приложения или для отправки данных через Интернет.
Сами по себе формы обычно не особенно полезны. Они, как правило, используются вместе с языком программирования для обработки информации, вводимой пользователем. Эти сценарии принимают всевозможные обличья, которые в значительной степени выходят за рамки компетенции этого веб-сайта, поскольку для них требуются языки, отличные от HTML и CSS.
Основные теги, используемые в HTML формах: form , input , textarea , select и option .
форма
форма определяет форму и внутри этого тега, если вы используете форму для отправки пользователем информации (что мы предполагаем на этом уровне), атрибут action необходим, чтобы сообщить форме, где будет ее содержимое. отправлено в.
отправлено в.
Атрибут method сообщает форме, как данные в нем будут отправлены, и может иметь значение получить , что по умолчанию, и зафиксировать информацию формы на веб-адресе, или отправить , который (по существу) невидимо отправляет информацию формы.
get используется для более коротких фрагментов неконфиденциальной информации — например, вы можете увидеть информацию, которую вы отправили в поиске на веб-сайте, в веб-адресе его страницы результатов поиска. post используется для более длинных и безопасных сообщений, например, в контактных формах.
Итак, элемент формы будет выглядеть примерно так:
HTML-формы содержат элемента формы .
Элементы формы — различные типы элементов ввода, чекбоксы, радио кнопки, кнопки отправки и многое другое.
Элемент
Элемент является наиболее важной формой элемент .
Элемент имеет много вариантов, в зависимости от атрибута типа .
Вот типы, используемые в этой главе:
| Тип | Описание |
|---|---|
| текст | Определяет обычный ввод текста |
| радио | Определяет ввод радиокнопки (для выбора одного из множества вариантов) |
| отправить | Определяет кнопку отправки (для отправки формы) |
Вы узнаете намного больше о типах ввода позже в этом руководстве.
Ввод текста
определяет однострочное поле ввода для ввод текста :
Пример
<форма>
Имя:
Фамилия:
Попробуйте сами »
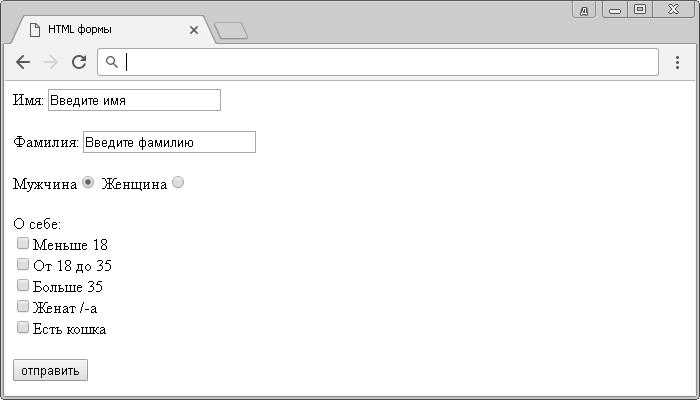
Вот как это будет выглядеть в браузере:
Имя:
Фамилия:
Примечание: Сама форма не видна. Также обратите внимание, что ширина по умолчанию текстового поля составляет 20 символов.
Ввод радиокнопки
определяет радиокнопку .
Радиокнопки позволяют пользователю выбрать ОДИН из ограниченного числа вариантов:
Пример
Мужской
Женский
Другое
Попробуйте сами »
Вот как приведенный выше HTML-код будет отображаться в браузере:
Мужской
Женский
Другое
Кнопка отправки
определяет кнопку для отправка форма в обработчик формы .
Обработчик формы обычно представляет собой серверную страницу со сценарием для обработки входные данные.
Обработчик формы указан в поле формы действие атрибут:
Пример
Имя:
Фамилия:
Попробуйте сами »
Вот как приведенный выше HTML-код будет отображаться в браузере:
Имя:
Фамилия:
Атрибут действия
Атрибут действия определяет действие, которое должно выполняться при форма отправлена.
Обычный способ отправить форму на сервер — использовать кнопку отправки.
Обычно форма отправляется на веб-страницу на веб-сервере.
В приведенном выше примере для обработки отправленная форма:
 php «>
php «> Если атрибут действия опущен, действие устанавливается на текущую страницу.
Атрибут метода
Атрибут метода указывает метод HTTP ( GET или POST ) для использования при отправке форм:
или:
Когда использовать GET?
Вы можете использовать GET (метод по умолчанию):
Если отправка формы является пассивной (как запрос поисковой системы) и без конфиденциальная информация.
При использовании GET данные формы будут видны в адресе страницы:
action_page.php?firstname=Микки&lastname=Мышь
GET лучше всего подходит для небольших объемов данных. Ограничения по размеру установлены в вашем браузер.
Когда использовать POST?
Вы должны использовать POST:
Если форма обновляет данные или включает конфиденциальную информацию (пароль).
POST обеспечивает лучшую безопасность, поскольку отправленные данные не видны в адрес страницы.
Атрибут имени
Для правильной отправки каждое поле ввода должно иметь атрибут имени.
Этот пример будет отправьте только поле ввода «Фамилия»:
Пример
Имя:
Фамилия:
Попробуйте сами »
