css — Горизонтальный список с вертикальными элементами HTML
Задать вопрос
Вопрос задан
Изменён 2 года 4 месяца назад
Просмотрен 251 раз
Есть горизонтальный список, где каждый элемент — просто текст и он работает хорошо
ul.hr {
margin: 0;
/* Обнуляем значение отступов */
padding: 4px;
/* Значение полей */
}
ul.hr li {
display: inline;
/* Отображать как строчный элемент */
margin-right: 5px;
/* Отступ слева */
border: 1px solid #000;
/* Рамка вокруг текста */
padding: 3px;
/* Поля вокруг текста */
}<ul> <li>Мчади</li> <li>Када на мацони</li> <li>Пахлава</li> <li>Кчуч</li> <li>Лилибдж</li> </ul>
Вывод такой:
Мчади Када на мацони Пахлава Кчуч Лилибдж
Но стоит мне попытаться сделать часть элементов более сложными, например вот так
ul.hr { margin: 0; /* Обнуляем значение отступов */ padding: 4px; /* Значение полей */ } ul.hr li { display: inline; /* Отображать как строчный элемент */ margin-right: 5px; /* Отступ слева */ border: 1px solid #000; /* Рамка вокруг текста */ padding: 3px; /* Поля вокруг текста */ }
<ul>
<li>
Первая строчка
<br />
Вторая строчка
<br />
Третья строчка
</li>
<li>Када на мацони</li>
<li>Пахлава</li>
<li>
Первая строчка
<br />
Вторая строчка
<br />
Третья строчка
</li>
<li>Лилибдж</li>
</ul>Как все после <br /> уезжает на новую строчку. С <p> история аналогичная.
Как мне таким образом создать список, который будет выглядеть вот так?
Первая строчка Первая строчка Вторая строчка Вторая строчка Третья строчка Када на мацони Пахлава Третья строчка Лилибдж
- html
- css
ul.hr { list-style: none; display: flex; align-items: flex-end; margin: 0; padding: 4px; } ul.top { align-items: flex-start; } ul.hr li { margin-right: 5px; border: 1px solid #000; padding: 3px; }
<ul>
<li>
Первая строчка
<br />
Вторая строчка
<br />
Третья строчка
</li>
<li>Када на мацони</li>
<li>Пахлава</li>
<li>
Первая строчка
<br />
Вторая строчка
<br />
Третья строчка
</li>
<li>Лилибдж</li>
</ul>
<hr>
<ul>
<li>
Первая строчка
<br />
Вторая строчка
<br />
Третья строчка
</li>
<li>Када на мацони</li>
<li>Пахлава</li>
<li>
Первая строчка
<br />
Вторая строчка
<br />
Третья строчка
</li>
<li>Лилибдж</li>
</ul>Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html — Горизонтальный ul список с заполнением всего ряда, как правильно?
Задать вопрос
Вопрос задан
Изменён 4 года 4 месяца назад
Просмотрен 61 раз
Имеется горизонтальный ul список, заданный через flex. Как грамотно указать li, чтобы они заполняли все горизонтальное пространство?
Как грамотно указать li, чтобы они заполняли все горизонтальное пространство?
* {
box-sizing: border-box;
}
html,
body {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
ul {
list-style-type: none;
-webkit-margin-before: 0;
-webkit-margin-after: 0;
-webkit-margin-start: 0;
-webkit-margin-end: 0;
-webkit-padding-start: 0;
}
.list {
display: flex;
background: #ffd3d4;
}
.item {
display: block;
padding: 10px 20px;
background: #f5c6ff;
}<ul> <li>Главная</li> <li>Услуги</li> <li>Информация</li> <li>Новости</li> <li>Контакты</li> </ul>
- html
- css
- flexbox
Нужно добавить подходящее для этого свойство flex-grow:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html,
body {
width: 100%;
height: 100%;
}
. list {
list-style-type: none;
display: flex;
background: #ffd3d4;
}
.item {
padding: 10px 20px;
background: #f5c6ff;
flex-grow: 1;
}
list {
list-style-type: none;
display: flex;
background: #ffd3d4;
}
.item {
padding: 10px 20px;
background: #f5c6ff;
flex-grow: 1;
}<ul> <li>Главная</li> <li>Услуги</li> <li>Информация</li> <li>Новости</li> <li>Контакты</li> </ul>
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как сделать так, чтобы список HTML отображался горизонтально, а не вертикально, используя только CSS?
Задавать вопрос
спросил
Изменено 1 год, 5 месяцев назад
Просмотрено
174 тыс. раз
раз
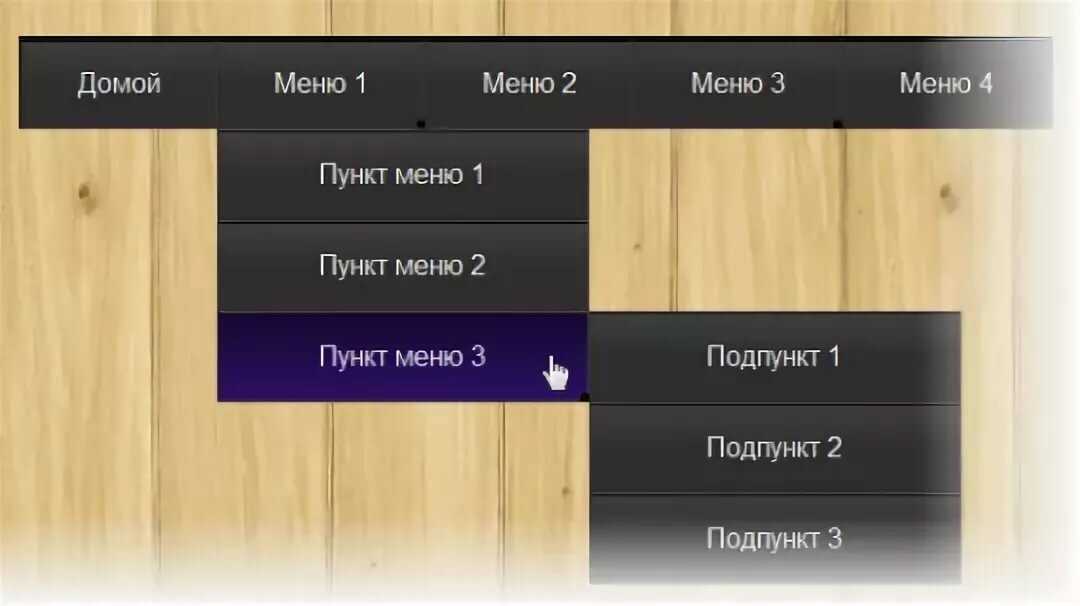
Мне это нужно, потому что я хочу, чтобы меню (созданное из HTML-списка) отображалось горизонтально.
Я предпочитаю не использовать абсолютное позиционирование, так как оно может стать беспорядочным, когда я начну изменять макет страницы.
Я также хотел бы убрать отступы подсписков. Является ли это возможным?
- html
- css
- меню
- позиционирование
- horizontallist
Вам придется использовать что-то вроде ниже
#меню ул{
стиль списка: нет;
}
#меню ли{
дисплей: встроенный;
}
<дел>
<ул>
3
Использование дисплея : inline-flex
#menu ul {
стиль списка: нет;
маржа: 0;
заполнение: 0;
дисплей: встроенный гибкий
} <дел>
<ул>

 hr {
margin: 0;
/* Обнуляем значение отступов */
padding: 4px;
/* Значение полей */
}
ul.hr li {
display: inline;
/* Отображать как строчный элемент */
margin-right: 5px;
/* Отступ слева */
border: 1px solid #000;
/* Рамка вокруг текста */
padding: 3px;
/* Поля вокруг текста */
}
hr {
margin: 0;
/* Обнуляем значение отступов */
padding: 4px;
/* Значение полей */
}
ul.hr li {
display: inline;
/* Отображать как строчный элемент */
margin-right: 5px;
/* Отступ слева */
border: 1px solid #000;
/* Рамка вокруг текста */
padding: 3px;
/* Поля вокруг текста */
} hr {
list-style: none;
display: flex;
align-items: flex-end;
margin: 0;
padding: 4px;
}
ul.top {
align-items: flex-start;
}
ul.hr li {
margin-right: 5px;
border: 1px solid #000;
padding: 3px;
}
hr {
list-style: none;
display: flex;
align-items: flex-end;
margin: 0;
padding: 4px;
}
ul.top {
align-items: flex-start;
}
ul.hr li {
margin-right: 5px;
border: 1px solid #000;
padding: 3px;
} list {
list-style-type: none;
display: flex;
background: #ffd3d4;
}
.item {
padding: 10px 20px;
background: #f5c6ff;
flex-grow: 1;
}
list {
list-style-type: none;
display: flex;
background: #ffd3d4;
}
.item {
padding: 10px 20px;
background: #f5c6ff;
flex-grow: 1;
} yourlist li { float:left; }
yourlist li { float:left; }
 раз
раз com/article/taminglists/
com/article/taminglists/