Таблица базы данных | Документация AnyLogic
- Свойства
База данных AnyLogicИмпортирование таблиц базы данных
Если у вас есть готовая база данных с информацией, то лучше сразу импортировать данные в вашу модель AnyLogic.
Вы также можете создать таблицы во встроенной базе данных вашей модели и ввести данные самостоятельно.
Давайте разберемся, как создать новую таблицу в базе данных модели.
Чтобы создать пустую таблицу базы данных
- В панели Проекты щелкните правой кнопкой мыши по элементу модели База данных и выберите Создать > Таблицу базы данных из всплывающего меню.
- Вы увидите окно мастера Новая таблица базы данных. На первой странице мастера выберите способ создания таблицы. Чтобы создать пустую таблицу, выберите первый вариант, Создать пустую таблицу.
- Будет создана новая таблица базы данных. В центре рабочей области вы увидите редактор таблиц баз данных (см.

- По умолчанию таблице будет присвоено имя db_table. В панели Свойства, вы можете изменить название таблицы базы данных в поле Имя.
После того, как вы создали таблицу, следует создать столбцы, а затем ввести данные.
Чтобы добавить новый столбец в таблицу базы данных
- В панели Проекты, разверните ветвь дерева модели База Данных, и щелкните по таблице, чтобы открыть ее свойства.
- В панели Свойства, вы увидите свойства таблицы: текстовое поле, в котором вы можете изменить Имя, и секции свойств ниже. Каждая отдельная секция задает свойства для индивидуального столбца таблицы. По умолчанию новая таблица содержит один столбец, который называется db_column. Измените свойства столбца (они описаны ниже).
- Добавьте больше столбцов, если необходимо, нажав на кнопку в панели свойств, и затем измените свойства этих столбцов таким же образом.

- После того, как вы добавили и настроили все столбцы, вы можете ввести данные в таблицу, используя редактор таблиц баз данных.
- Основные
Имя — Имя таблицы базы данных. Ниже вы видите секции свойств. Каждая секция задает свойства индивидуального столбца таблицы базы данных:
Имя столбца — Имя столбца.
В нижней части вы увидите ряд кнопок, которые позволяют пользователю управлять столбцом таблицы, настройки которого сейчас выделены:
Тип — Тип данных для столбца, обратите внимание на следующий раздел для дополнительной информации о типах данных.
Значение по умолчанию — Здесь вы можете указать значение по умолчанию для этого столбца, которое будет использовано всякий раз, когда в какой-либо записи не будет задано значение в данном столбце.
Уникальный — Если опция выбрана, то этот столбец сможет содержать только уникальные значения. В редакторе таблиц уникальный столбец отмечается иконкой.
Внешний ключ — Здесь вы указываете, будет ли данный столбец использоваться как внешний ключ. Внешний ключ — это поле в одной таблице, которое однозначно определяет ряд другой таблицы путем обращения к указанному первичному ключу. К примеру, у вас есть таблица с именем FLIGHT, первичный ключ которой FLIGHT_ID. Имя другой таблицы FLIGHT_DETAILS, внешний ключ которой указывает на FLIGHT_ID, чтобы однозначно определить связь таблиц. В редакторе таблиц, столбец, используемый как внешний ключ, отмечен иконкой.
Добавить — Добавить новый столбец.
Удалить — Удалить выбранный столбец.
Вверх — Изменить положение выбранного столбца (перенести его ближе к началу списка столбцов).
Вниз — Изменить положение выбранного столбца (перенести его ближе к концу списка столбцов).
- Специфические
Оптимизировать для — Здесь вы выбираете способ хранения табличных данных в памяти компьютера:
быстрого доступа (лучше, если строк 50000) — При работе с этой опцией, табличные данные полностью хранятся в памяти в течении всего сеанса работы пользователя с моделью AnyLogic (таблица хранится в оперативной памяти). Используйте эту опцию, если набор данных относительно небольшой (менее 50 000 записей).
 Не используйте кэширование таблиц, если ваш набор данных относительно небольшой.
Не используйте кэширование таблиц, если ваш набор данных относительно небольшой.
Каждая таблица базы данных AnyLogic содержит столбец с уникальными идентификаторами рядов таблицы. Этот столбец называется al_id. По умолчанию он скрыт, но вы можете его сделать видимым в закладке База Данных диалогового окна Настройки.
Как мы можем улучшить эту статью?
Знакомьтесь: таблицы СПДС
В статье рассмотрен функционал табличного редактора СПДС, реализованный в программных продуктах СПДС GraphiCS на графической платформе AutoCAD и nanoCAD СПДС на графической платформе nanoCAD Plus.
В этой статье мы рассмотрим функционал табличного редактора СПДС, реализованный в программных продуктах СПДС GraphiCS на графической платформе AutoCAD и nanoCAD СПДС на графической платформе nanoCAD Plus. Для удобства в дальнейшем под проектом СПДС будем подразумевать оба этих программных продукта.
Для удобства в дальнейшем под проектом СПДС будем подразумевать оба этих программных продукта.
На чертежах в проектно-конструкторской документации обязательно присутствуют различные ведомости, экспликации, спецификации, сводные отчеты, которые структурно представляют собой таблицы. Чаще всего такие таблицы вставляются средствами графической платформы и заполняются вручную, иногда импортируются из Excel, а еще реже формируются автоматически на основании данных чертежа или модели.
В любом из этих случаев табличный редактор СПДС существенно расширяет возможности графической платформы.
Готовая база таблиц проекта СПДС (рис. 1) может быть хорошим подспорьем в начале работы, предоставляя более 30 шаблонов таблиц с настроенными столбцами, строками и шапкой по ГОСТ 21.1101−2013.
Рис. 1. Таблицы СПДС GraphiCS
Имеющиеся шаблоны можно редактировать. Например, заполнить таблицу часто используемой информацией и в таком виде сохранить в базу или добавить ввод через форму параметров (например, ценовых), от которых будет зависеть расчет в таблице (рис.
Рис. 2. Пример использования формы таблицы
При наличии большого количества старых чертежей, где таблицы были созданы набором примитивов (текст и линии), можно воспользоваться инструментом Распознавание таблиц. Одним щелчком кнопки мыши вы можете превратить набор примитивов в таблицу (рис. 3), которую удобно редактировать, перемещать по чертежу, осуществлять в ней арифметические и логические действия.
Рис. 3. Распознавание таблиц
Это всё пока приятные мелочи, основной же «конек» таблиц СПДС — способность извлекать данные из объектов чертежа. Не извлекать и размещать длинным полотном всё подряд, а предварительно сгруппировать или объединить в необходимом порядке или произвести с ними дополнительные действия (рис. 4).
В автоматических таблицах СПДС настраиваются:
- размеры строк, столбцов, высоты текста, заданный стиль текста;
- нужные цвет, толщина линий таблицы и текста;
- объединение или группировка требуемых позиций;
- специальные символы (при необходимости).

При этом все данные обновляются, а с внесением изменений на чертеже связанные значения в других ячейках или таблицах также автоматически пересчитываются.
Настроить такую автоматическую таблицу может каждый. Процедура настройки выполняется один раз, ее результаты сохраняются, могут передаваться другим пользователям и, конечно же, многократно применяться путем вставки в чертеж из базы.
При настройке вычислений и преобразований в таблице Построитель выражений отобразятся вводимая формула в математическом виде, а также результат вычисления (рис. 5).
Рис. 5. Построитель выражений в таблице
Новейшие разработки в табличном редакторе СПДС позволяют при сборе информации с чертежа выполнять разбор строки. Например, на чертеже будут обозначены выносками параметры пластин (рис. 6). Эти данные требуется собрать в таблицу, сортируя по каждому параметру и рассчитывая объем (рис. 7).
Высший пилотаж — умение управлять данными чертежа из таблицы. И таблицы СПДС это умеют!
И таблицы СПДС это умеют!
В примере, приведенном на рис. 6, с помощью табличного редактора СПДС можно заполнить атрибутивную информацию в выносках — например, вычисляемую вторую строку позиционных выносок (рис. 8).
Рис. 8. Управление объектами чертежа из таблицы
Пошаговые обучающие инструкции по различным решениям с помощью табличного редактора можно найти в разделе «Примеры» блога проекта СПДС blog.spds.ru, где представлены:
- перенумерация блоков AutoCAD в чертеже;
- пример управления отображением шапки таблицы;
- универсальный маркер, транслирующий данные полилинии;
- получение значения из другой таблицы СПДС в одном чертеже;
- подсчет блоков.
Надеемся, приведенная в этой небольшой статье информация вызвала у вас интерес и желание побольше узнать об особенностях работы с таблицами СПДС. Со всеми возникшими вопросами обращайтесь к нам: мы всегда готовы ответить на них.
Светлана Капарова,
руководитель проекта СПДС
E-mail: [email protected]
Источник: CADmaster №2(93) 2020
Узнайте, как создать таблицу в HTML
TL;DR — таблица HTML содержит табличные данные в нескольких строках и столбцах.
Содержание
- 1. Пример простой HTML-таблицы
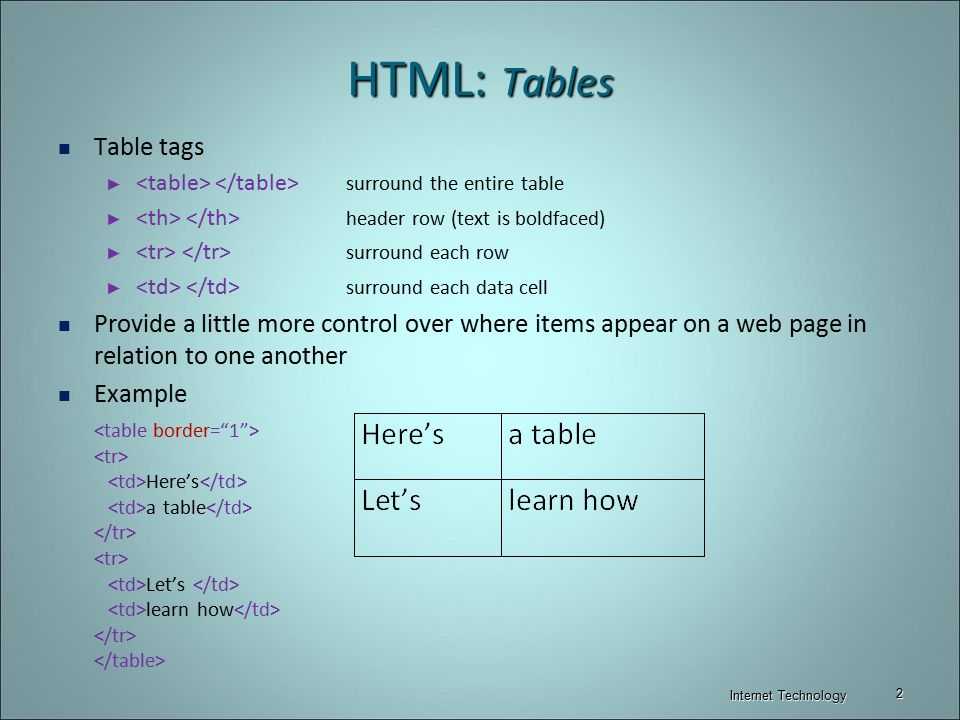
- 2. Определение структуры таблицы с помощью HTML-тегов
- 3. Заголовок, тело и нижний колонтитул таблицы
- 4. Объединение ячеек с атрибутами 7
- 8 900 HTML-стиль 5.1. Использование свойств CSS
- 6. Таблица HTML: сводка
Пример базовой таблицы HTML
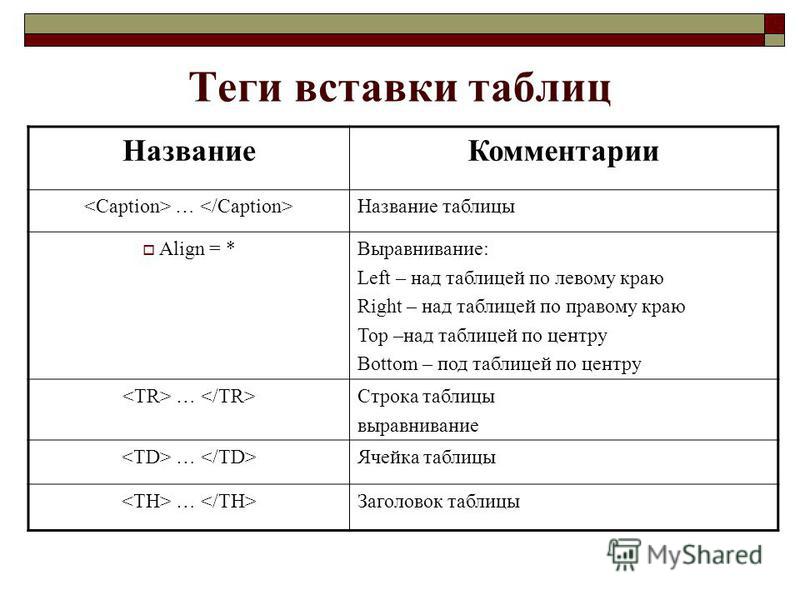
Таблица в HTML определяется с помощью тегов
| Имя | Фамилия | Очки | ||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Кейл | Джекс | 42 | ||||||||||||||||||||||||||||||||||||||||||||
| Ева | Чо | 14 | ||||||||||||||||||||||||||||||||||||||||||||
| Это первая строка в первом столбце | Это первая строка во втором столбце |
| Это вторая строка в первом столбце | Это вторая строка во втором столбце |
Попробуйте живое обучение на Udacity
Элемент
- Ячейки заголовка определяемые элементами
- Стандартные ячейки , определяемые элементами
Пример
<таблица>
Фрукты Цены Яблоко $1,26 Банан $0,60 Попробуйте живое обучение на Udacity
Элемент
указывает основной заголовок таблицы HTML.  В то время как
В то время как определяет заголовок для части содержимого таблицы, Пример
Средний прайс-лист на фрукты [июль 2017 г.] Фрукты Цены Яблоко 0,60 евро Банан 0,32 евро Попробуйте в прямом эфире. Учитесь на Udacity
Примечание.
перед любым другим содержимым.
Верхний, основной и нижний колонтитулы таблицы
В каждом HTML-документе есть разделы
и. Таблицы HTML имеют очень похожую структуру, которую можно определить с помощью элементов, и.Элемент используется для группировки содержимое заголовка :
Пример
<граница таблицы>
Покупка Цена Попробуйте живое обучение на Udacity
Тег
определяет тело HTML-таблицы. Весь контент должен быть включен в этот элемент:
Весь контент должен быть включен в этот элемент:Пример
Лонг-Айленд <тд>4550 Причудливые вещи <тд>85 <тд>90StayAtHomeMart 25 30 BestBuy 60 <тд>10Попробуйте живое обучение на Udacity
Элемент
определяет нижний колонтитул таблицы. Он должен располагаться в начале кода, однако браузер отобразит его в конце таблицы:Пример
Резюме В основном было солнечно. Попробуйте вживую Учитесь на Udacity
Профи
- Упрощенный дизайн (без лишней информации)
- Высококачественные курсы (даже бесплатные)
- Разнообразие функций
- Nanodegree Programs
- Подходит для предприятий
- Оплаченные сертификаты о завершении
- Легко навигация
- NO.
 Основные характеристики
Основные характеристики - Большое разнообразие курсов
- 30-дневная политика возврата средств
- Бесплатные сертификаты об окончании
ОТ 12,99 $
PROS
- Great User Experience
- предлагает качественное содержание
- Очень прозрачные с их ценами
Основные особенности
- Бесплатные сертификаты из завершения
- Основные навыки Data Science Наука timetable
СКИДКА 75%
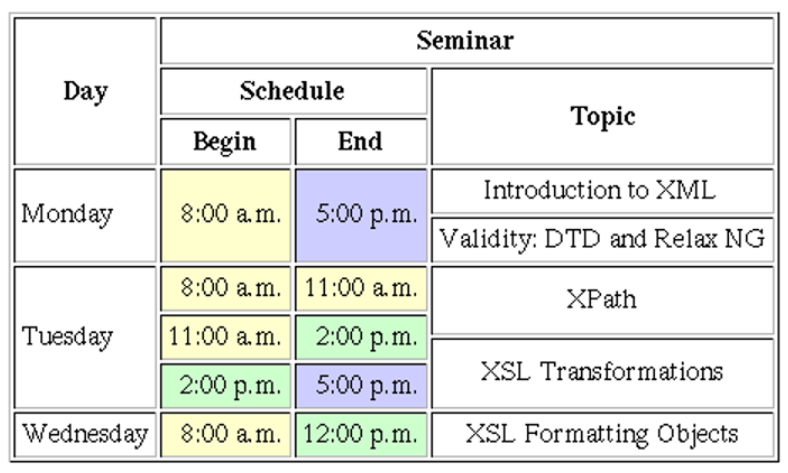
Объединение ячеек с атрибутами
В некоторых случаях может потребоваться объединить ячеек в HTML-таблице. Этого можно добиться с помощью специальных атрибутов.
Атрибут
colspanобъединяет несколько ячеек в одну строку для создания одной:Пример
Список цен на фрукты Яблоко 0,60 евро Банан 0,32 евро Попробуйте живое обучение на Udacity
Атрибут
rowspanдействует таким же образом, но вместо объединения ячеек в одной строке таблицы он охватывает через столбец вниз:Пример
Фрукты Цены Июнь 2017 года Яблоко 0,6 евро Банан 0,32 евро Попробуйте живое обучение на Udacity
Стилизация HTML-таблиц
Если вы хотите стилизовать один или несколько столбцов иначе, чем вся HTML-таблица, вам необходимо ознакомиться с
и элементы.  Их использование позволяет назначать определенные встроенные стили для определенных столбцов:
Их использование позволяет назначать определенные встроенные стили для определенных столбцов:Пример
<колл. промежутка = "1"> <столбец> Цена Элемент Количество 100 Арахисовое масло <тд>2Попробуйте живое обучение на Udacity
Использование свойств CSS
Вы также можете создать собственный внешний вид таблицы, используя внутренние стили CSS. В этом разделе мы рассмотрим наиболее распространенные свойства.
Свойство border создает таблицу HTML border :
Пример
table, th, td { граница: 1px сплошной черный; }Попробуйте вживую. Учитесь на Udacity
В приведенном выше примере граница удвоена . Это происходит потому, что свойство добавляет отдельную границу к каждой ячейке таблицы. Однако вы можете использовать свойство
border-collapseдля объединения двойной границы в одну строку :Пример
таблица { граница коллапса: коллапс; }Попробуйте в прямом эфире.
 Учитесь на Udacity
Учитесь на UdacityВы также можете сохранить двойную рамку и стиль . Свойство
border-spacingпозволяет изменять расстояние между границами отдельных ячеек в HTML-таблице:Пример
таблица { интервал между границами: 5px; }Попробуйте живое обучение на Udacity
По умолчанию HTML-таблицы не имеют стилей. Если вы хотите создать интервал между вашими данными, вы можете установить его при использовании свойства заполнения, которое обычно определяется в пикселях:
Пример
th, td { отступ: 15 пикселей; }Попробуйте живое обучение на Udacity
Вы можете выровнять text в HTML-таблице с помощью свойства text-align. Вы можете установить выравнивание по левому, правому краю или по центру:
Пример
th { выравнивание текста: по левому краю; }Попробуйте живое обучение на Udacity
Примечание.
 ячеек заголовка уже имеют выравнивание по центру , а ячейки тела выровнены по по левому краю по умолчанию.
ячеек заголовка уже имеют выравнивание по центру , а ячейки тела выровнены по по левому краю по умолчанию.Таблица HTML: сводка
- Ширина таблицы HTML зависит от ее содержание . Это элемент блочного уровня, но он не будет автоматически охватывать всю ширину страницы, если содержимое занимает меньше места.
- Имейте в виду, что программы чтения с экрана для пользователей с ограниченными возможностями сообщают о наличии таблиц HTML и читают их слева направо и сверху вниз.
- Обратите внимание, что
— пустой элемент, а — нет, так как он содержит все элементов.
Пользовательское сопоставление таблиц, таблица HTML | Провар
На веб-сайтах таблицы могут быть созданы с использованием различных тегов HTML. Обычно к ним относятся такие теги, как
,
для строк и для столбцов. Однако другие теги, такие как , могут использоваться для создания внешнего вида таблицы для пользователя. Эти перестановки могут усложнить тестирование таблиц.
Эти перестановки могут усложнить тестирование таблиц.Если вы попытаетесь протестировать данные в таблице, используя простые локаторы для отдельных ячеек, это обычно приведет к ненадежным и трудоемким тестам. Причины этого следующие:
- Таблицы можно пересортировать, в результате чего уникальная строка данных в таблице будет иметь новый локатор
- Данные в таблице могут быть уникальными каждый раз, когда вы посещаете веб-страницу, создавая разные HTML
- Таблица HTML может быть очень повторяющейся, что затрудняет уникальный поиск элемента
Определение пользовательской таблицы выполняется один раз. После завершения это может сократить объем обслуживания хрупких локаторов в будущем.
Получите доступ к первоклассной поддержке клиентов на портале успеха Provar
Если у вас возникнут проблемы при сопоставлении определенной таблицы, свяжитесь с нами, и мы будем рады помочь. Чтобы подать заявку, просто войдите на портал Provar Success Portal и нажмите Просмотреть/Подать заявку .
 Предоставление постоянной поддержки является частью нашего обещания помочь вам обеспечить надежное, масштабируемое и воспроизводимое тестирование для достижения гибкости выпуска, снижения системных ошибок и получения максимальной отдачи от ваших инвестиций в Salesforce. Пожалуйста, свяжитесь с нами для получения дополнительной информации.
Предоставление постоянной поддержки является частью нашего обещания помочь вам обеспечить надежное, масштабируемое и воспроизводимое тестирование для достижения гибкости выпуска, снижения системных ошибок и получения максимальной отдачи от ваших инвестиций в Salesforce. Пожалуйста, свяжитесь с нами для получения дополнительной информации.Добавить сопоставление таблиц
Чтобы следовать этому примеру, сначала создайте соединение пользовательского интерфейса Selenium с помощью UI Connect. Пример ниже взят со страницы HTML Tables на w3schools.com.
Чтобы создать пользовательскую таблицу в Provar, начните с выбора Добавить сопоставление таблиц из палитры тестов в Test Builder.
Это покажет несколько полей, которые можно использовать для определения таблицы.
Как заполнить поля
Существует два метода заполнения данных для определения таблицы.
Вариант A: Нажмите кнопку Start Selection рядом с Table Locator .
 Это выделено красным на скриншоте выше.
Это выделено красным на скриншоте выше.Вариант B: Проверить HTML, щелкнув правой кнопкой мыши и Проверить в Chrome.
Добавить сопоставление таблиц Начать выбор
Шаг 1: Запустите конструктор тестов и перейдите к таблице в браузере.
Шаг 2: Выберите параметр Start Selection , и цвет значка изменится на синий.
Шаг 3: Нажмите на первую ячейку таблицы и перетащите ее в ячейку на внешних границах. Это не обязательно должно быть в последней строке, но оно должно включать последний столбец.
Шаг 4: В случае успеха вы должны увидеть ячейки красного цвета. Некоторые таблицы XPath не могут быть обработаны Provar. Вам нужно будет проверить HTML, чтобы заполнить поля. См. статью о сопоставлении таблиц в объектах страницы, чтобы помочь вам определить эти типы таблиц.
Примечание: Поля для Добавить сопоставление таблиц не должны быть заполнены XPaths.

Шаг 5: Если вы знакомы с XPaths, теперь вы можете проверить, что получил Provar. Вы можете обновить XPaths вручную.
Шаг 6: Добавьте имя таблицы и щелкните Добавить . Теперь Provar запишет это определение в выбранный вами объект страницы, и никаких тестовых шагов добавлено не будет. Убедитесь, что для нового имени страницы задано уникальное имя, или выберите существующий объект страницы, если он уже существует.
Добавить столбцы в таблицу
Необходимо выбирать каждый столбец по одному.
Шаг 1: Сопоставьте первый столбец, на который вы хотите сослаться в своем тесте. Выберите строку данных, а не строку заголовка. Если определение таблицы прошло успешно, вы заметите, что таблица упоминается в Test Builder. Если по умолчанию используется неправильный объект страницы, выберите правильный существующий объект в раскрывающемся меню.
Шаг 2: Теперь нам нужно добавить относительный XPath для столбца.
 Представленный начальный XPath обычно нуждается в исправлении, чтобы он относился ко всем элементам в этом столбце. В приведенном ниже примере это означает удаление текста из XPath, а также добавление 1 для обозначения первого
Представленный начальный XPath обычно нуждается в исправлении, чтобы он относился ко всем элементам в этом столбце. В приведенном ниже примере это означает удаление текста из XPath, а также добавление 1 для обозначения первого. Провар поможет с подсветкой. Если отображаемый столбец полностью выделен красным цветом, то это правильно.
До
После изменения локатора полей
Шаг 3: Укажите Имя поля и добавьте 3 909039 и выберите Это добавит тестовый шаг под названием со строкой в тестовый пример, а также вложенный тестовый шаг, относящийся к столбцу. Следует ожидать появления предупреждающего сообщения о том, что XPath соответствует более чем одному элементу.
Что делает With Row?
Шаг теста With Row определит, с какой строкой взаимодействовать. Когда вы впервые добавляете шаг, по умолчанию он будет иметь номер строки 1. Скорее всего, вы захотите обновить его, иначе вы всегда будете взаимодействовать с первой строкой таблицы.

Эксклюзив: 75% скидка
Pros
- Стандартные ячейки , определяемые элементами





 Не используйте кэширование таблиц, если ваш набор данных относительно небольшой.
Не используйте кэширование таблиц, если ваш набор данных относительно небольшой.

 В то время как
В то время как  Весь контент должен быть включен в этот элемент:
Весь контент должен быть включен в этот элемент: Основные характеристики
Основные характеристики  Их использование позволяет назначать определенные встроенные стили для определенных столбцов:
Их использование позволяет назначать определенные встроенные стили для определенных столбцов: Учитесь на Udacity
Учитесь на Udacity ячеек заголовка уже имеют выравнивание по центру , а ячейки тела выровнены по по левому краю по умолчанию.
ячеек заголовка уже имеют выравнивание по центру , а ячейки тела выровнены по по левому краю по умолчанию. Эти перестановки могут усложнить тестирование таблиц.
Эти перестановки могут усложнить тестирование таблиц. Предоставление постоянной поддержки является частью нашего обещания помочь вам обеспечить надежное, масштабируемое и воспроизводимое тестирование для достижения гибкости выпуска, снижения системных ошибок и получения максимальной отдачи от ваших инвестиций в Salesforce. Пожалуйста, свяжитесь с нами для получения дополнительной информации.
Предоставление постоянной поддержки является частью нашего обещания помочь вам обеспечить надежное, масштабируемое и воспроизводимое тестирование для достижения гибкости выпуска, снижения системных ошибок и получения максимальной отдачи от ваших инвестиций в Salesforce. Пожалуйста, свяжитесь с нами для получения дополнительной информации. Это выделено красным на скриншоте выше.
Это выделено красным на скриншоте выше.
 Представленный начальный XPath обычно нуждается в исправлении, чтобы он относился ко всем элементам в этом столбце. В приведенном ниже примере это означает удаление текста из XPath, а также добавление 1 для обозначения первого
Представленный начальный XPath обычно нуждается в исправлении, чтобы он относился ко всем элементам в этом столбце. В приведенном ниже примере это означает удаление текста из XPath, а также добавление 1 для обозначения первого