Тег h4 что это | Примеры
На сайте ведутся технические работы! Приносим свои извинения за возможные неудобства!
Закрывающий тег
Обязателен
Синтаксис
В коде HTML5 тег имеет две скобки открывающую и закрывающую
пример тега:
Заголовок 3 уровня
Вневшний вид заголовка
Стандартно по умолчанию браузеры отображают данный заголовок в следующем стиле
.h4
{
display: block;
overflow-x: auto;
padding: 0.5em;
background: #eee;
color: black;
}
Изменить стиль отображения h4 Вы можете с помощью CSS
Атрибуты
Атрибут align определяет горизонтальное позиционирование элемента на странице
В HMTL5 атрибут align является устаревшим
Для h4 доступны глобальные атрибуты и события
Примеры
Тег h4 ставится строго после тега h3 и эту структуру нельзя нарушать! Если вы поставите тег h4 после главного заголовка страницы h2 то структура страницы будет нарушена и ждать хорошего продвижения посадочной страницы не стоит. Так же вы можете расположить теги h4 друг за другом или же писать теги h3 после вставки заголовка третьего уровня
Так же вы можете расположить теги h4 друг за другом или же писать теги h3 после вставки заголовка третьего уровня
Чтобы не запутаться в тегах вы можете подробно прочитать нашу статью что такое тег h3
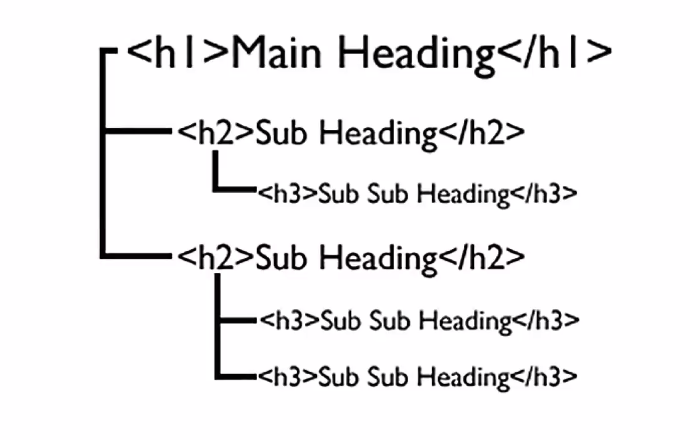
Пример правильной структуры страницы с тегом h4
Пример правильной текстовой структуры блока с применением h3 и h4
Пример не правильной расстоновки тега h4 в структуре веб-страницы
Влияние на SEO
Стоит отметить, что тег h4 полезен не только для пользователя, но так же и для SEO специалистов. В данном теге можно разместить низкочастотные ключевые фразы которые помогут дополнить страницу ключами. Конечно сейчас это практически потеряло смысл в особенности для молодых сайтов, но все же стоит пробовать включать в тег НЧ ключи.
Главным образом причиной слабого воздействия тега h4 на отработку НЧ запросов служит быстро растущая конкуренция среди сайтов. Сейчас оптимизаторы для продвижения сайтов пишут очень много контента и даже под самые слабые ключи создаются отдельные посадочные страницы. В этих страницах низкочастотные запросы отрабатыают всеми возможными способами, ориентируя все описание страницы под данный запрос. Естественно конкурировать вхождением ключа в теге h4 со страницей полностью размеченной под данную ключевую фразу практически невозможно
В этих страницах низкочастотные запросы отрабатыают всеми возможными способами, ориентируя все описание страницы под данный запрос. Естественно конкурировать вхождением ключа в теге h4 со страницей полностью размеченной под данную ключевую фразу практически невозможно
Пример запросов
Допустим главный ключ вашей страницы по Яндекс Вордстату запрашивают в месяц 150 раз. Подзаголовки второго уровня включают в себя от 30 до 15 запросов. То с помощью тега h4 вы можете вставить ключи с ориентиром в 1-5 запросов в месяц. Да это не много, но тем не менее и они будут давать полезный трафик
Как и во всех остальных заголовках, в теге h4 не рекомендуется размещать ссылки! Тег должен быть просто текстовым! Избегайте размещения ссылок в заголовках страниц. Поисковые системы будут очень сильно ругаться за это
Количество символов в теге
Желательно до 90 символов или не более 6-7 слов. Главный принцип прост, не пытаться запихнуть в заголовок целый абзац. Помните — тег h4 это всего лишь подзаголовок на странице предназначенный для структуризации текста, мыслей автора, чтобы пользователю было удобнее ориентироваться на сайте. Если вы вставите целую простыну текста в подзаголовок, то поисковому роботу будет сложнее понять о чем данная страница, что пагубно скажется на SEO. Помните, впервую очередь роботы сканируют заголовки и лишь потом читают текст страницы проверяя его на соотвествие заголовкам!
Если вы вставите целую простыну текста в подзаголовок, то поисковому роботу будет сложнее понять о чем данная страница, что пагубно скажется на SEO. Помните, впервую очередь роботы сканируют заголовки и лишь потом читают текст страницы проверяя его на соотвествие заголовкам!
HTML/Элементы h2, h3, h4, h5, h5, h6
Синтаксис
(X)HTML
<h2> ... </h2> ... <h3> ... </h3> ... <h4> ... </h4> ... <h5> ... </h5> ... <h5> ... </h5> ... <h6> ... </h6>
Описание
Элементы h2 ‒ h6 (от англ. «header» ‒ «заголовок») создают заголовки в документе. Заголовки применяются в большинстве случаев для обозначения разделов страницы. Важность заголовка определяется цифрой (h2, h3, h4, h5, h5, h6). Чем меньше число, тем более важным является заголовок (и тем крупнее шрифт заголовка). В большинстве браузеров текст, вложенный в данный элемент отображается ‘полужирным’ шрифтом, а текст заголовка
Чем меньше число, тем более важным является заголовок (и тем крупнее шрифт заголовка). В большинстве браузеров текст, вложенный в данный элемент отображается ‘полужирным’ шрифтом, а текст заголовка h5 имеет тот же размер, что и стандартный текст. Изменить стиль текста в данном элементе можно с помощью свойств CSS.
Совет
При создании веб-страниц не забывайте и не игнорируйте элементы заголовков, так как поисковые системы уделяют особое внимание тексту, расположенному в данных элементах.
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| Верс. | Раздел | |
|---|---|---|
| HTML | ||
2. 0 0 | Headings: h2 … H6 | Перевод |
| 3.2 | Headings | |
| 4.01 | 7.5.5 Headings: The h2, h3, h4, h5, H5, H6 elements DTD: Transitional
Strict
Frameset | |
| 5.0 | 4.3.6 The h2, h3, h4, h5, h5, and h6 elements | |
| 5.1 | 4.3.6. The h2, h3, h4, h5, h5, and h6 elements | |
| XHTML | ||
| 1.0 | Extensible HyperText Markup Language DTD: Transitional
Strict
Frameset | |
| 1.1 | Extensible HyperText Markup Language | |
Атрибуты
- align
- Устанавливает выравнивание текста заголовка.

- Глобальные атрибуты
- accesskey, class, contenteditable, contextmenu, data-*, dir, draggable, dropzone, hidden, id, inert, lang, spellcheck, style, tabindex, title, translate, xml:lang
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Элемент align</title>
</head>
<body>
<h2>Заголовок темы</h2>
<p>Коротко о теме</p>
<h3>Подтема 1</h3>
<p>Текст по подтеме 1</p>
<h3>Подтема 2</h3>
<p>Текст по подтеме 2</p>
</body>
</html>
Элемент align
HTML: тег
В этом руководстве по HTML объясняется, как использовать элемент HTML, называемый тегом , с синтаксисом и примерами.
Описание
Тег HTML определяет заголовок третьего уровня в документе HTML. Этот тег также часто называют элементом
Этот тег также часто называют элементом
.
Синтаксис
В HTML синтаксис тега
:Заголовок 1 здесь
Заголовок 2 здесь
Заголовок 3 здесь
Пример вывода
Атрибуты
Помимо глобальных атрибутов, ниже приведен список атрибутов, специфичных для тега
:
| Атрибут | Описание | HTML-совместимость |
|---|---|---|
| выровнять | Выравнивание текста | Устарело в HTML 4.01, устарело в HTML5, используйте CSS |
Примечание
- HTML-элемент
находится внутри тега
. - Заголовки могут находиться в диапазоне от
до
. Самый важный заголовок —
, а наименее важный заголовок —
.
- Заголовок
находится после заголовков
и
. Не пропускайте уровни заголовков.

- Заголовок
обычно имеет немного меньший размер шрифта, чем заголовки
и
.
- Не используйте тег
просто для применения другого форматирования. Теги
используются для определения уровней заголовков, как в оглавлении.
Совместимость с браузерами
Тег
имеет базовую поддержку со следующими браузерами:
- Chrome
- Андроид
- Firefox (Геккон)
- Firefox Mobile (Геккон)
- Internet Explorer (IE)
- Пограничный мобильный телефон
- Опера
- Опера Мобайл
- Сафари (веб-кит)
- Сафари Мобильный
Пример
Мы обсудим тег
ниже, исследуя примеры использования тега
в HTML5, HTML 4.01 Transitional, XHTML 1.0 Transitional, XHTML 1.0 Strict и XHTML 1.1.- HTML5
- HTML4
- XHTML
Документ HTML5
Если вы создали новую веб-страницу в HTML5, ваш тег
может выглядеть так:
<голова>
<мета-кодировка="UTF-8">
Пример HTML5 от www.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/ignitevisibility.com/wp-content/uploads/2018/01/What-Is-an-H1-Tag_-1.png' /><noscript><img loading='lazy' src='/800/600/http/ignitevisibility.com/wp-content/uploads/2018/01/What-Is-an-H1-Tag_-1.png' /></noscript> techonthenet.com
<тело>
Заголовок 1
Это содержание, которое будет отображаться под заголовком 1.
Заголовок 2
Это содержание, которое будет отображаться под заголовком 2.
Заголовок 3
Это содержание, которое будет отображаться под заголовком 3.
В этом примере документа HTML5 мы создали тег
с текстом «Заголовок 3», который следует за тегами
и
.
HTML 4.01 Transitional Document
Если вы создали новую веб-страницу в HTML 4.01 Transitional, ваш тег
может выглядеть следующим образом:
<голова>
Переходный пример HTML 4.01 от www.techonthenet.com
<тело>
Заголовок 1
Это содержание, которое будет отображаться под заголовком 1.
Заголовок 2
Это содержание, которое будет отображаться под заголовком 2.
Заголовок 3
Это содержание, которое будет отображаться под заголовком 3.
В этом примере переходного документа HTML 4.01 мы создали тег
с текстом «Заголовок 3», который следует за тегами
и
.
Документ XHTML 1.0 Transitional
Если вы создали новую веб-страницу в XHTML 1.0 Transitional, ваш тег
может выглядеть следующим образом:
<голова>
Переходный пример XHMTL 1.0 от www.techonthenet.com
<тело>
Заголовок 1
Это содержание, которое будет отображаться под заголовком 1.
Заголовок 2
Это содержание, которое будет отображаться под заголовком 2.
Заголовок 3
Это содержание, которое будет отображаться под заголовком 3.
В этом примере переходного документа XHTML 1.0 мы создали тег
с текстом «Заголовок 3», который следует за тегами
и
.
XHTML 1.0 Strict Document
Если вы создали новую веб-страницу в XHTML 1.0 Strict, ваш тег
может выглядеть следующим образом:
<голова>
Строгий пример XHTML 1.0 от www.techonthenet.com
<тело>
Заголовок 1
Это содержание, которое будет отображаться под заголовком 1.
Заголовок 2
Это содержание, которое будет отображаться под заголовком 2.
Заголовок 3
Это содержание, которое будет отображаться под заголовком 3.
В этом примере XHTML 1.0 Strict Document мы создали тег
с текстом «Заголовок 3», который следует за тегами
и
.

Документ XHTML 1.1
Если вы создали новую веб-страницу в XHTML 1.1, ваш тег
может выглядеть следующим образом:
<голова>
Пример XHTML 1.1 с сайта www.techonthenet.com
<тело>
Заголовок 1
Это содержание, которое будет отображаться под заголовком 1.
Заголовок 2
Это содержание, которое будет отображаться под заголовком 2.
Заголовок 3
Это содержание, которое будет отображаться под заголовком 3.
В этом примере документа XHTML 1.1 мы создали тег
с текстом «Заголовок 3», который следует за тегами
и
.
Тег HTML
Тег HTML представляет заголовок уровня 3 в документе HTML.
HTML включает 6 уровней заголовков, ранжированных по важности.
Это , Ранг указан в названии рубрики; — самый низкий. Два заголовка с одинаковым названием имеют одинаковый ранг.
Браузеры обычно отображают различные заголовки разных размеров: — самый маленький.
Синтаксис
Тег записывается как
с текстом заголовка, вставленным между начальным и конечным тегами.Заголовок 1
Это содержание, которое будет отображаться под заголовком 1.
Заголовок 2
Это содержание, которое будет отображаться под заголовком 2.
Заголовок 3
Это содержание, которое будет отображаться под заголовком 3.
Заголовок 1
Это содержание, которое будет отображаться под заголовком 1.
Заголовок 2
Это содержание, которое будет отображаться под заголовком 2.
Заголовок 3
Это содержание, которое будет отображаться под заголовком 3.
Заголовок 1
Это содержание, которое будет отображаться под заголовком 1.
Заголовок 2
Это содержание, которое будет отображаться под заголовком 2.
Заголовок 3
Это содержание, которое будет отображаться под заголовком 3.
Заголовок 1
Это содержание, которое будет отображаться под заголовком 1.
Заголовок 2
Это содержание, которое будет отображаться под заголовком 2.
Заголовок 3
Это содержание, которое будет отображаться под заголовком 3.
Заголовок 1
Это содержание, которое будет отображаться под заголовком 1.
Заголовок 2
Это содержание, которое будет отображаться под заголовком 2.
Заголовок 3
Это содержание, которое будет отображаться под заголовком 3.
представляет заголовок уровня 3 в документе HTML.
— самый низкий. Два заголовка с одинаковым названием имеют одинаковый ранг. — самый маленький. записывается как Вот так:
Заголовок
Примеры
Использование базового тега
По сравнению с другими товарными позициями
Вот как выглядят все шесть уровней заголовков.
Заголовок 1
Текст абзаца….
Заголовок 2
Текст абзаца….
Заголовок 3
Текст абзаца.
Заголовок 4
Текст абзаца….
Заголовок 5
Текст абзаца….
Заголовок 6
Текст абзаца….
Атрибуты
Атрибуты могут быть добавлены к элементу HTML, чтобы предоставить больше информации о том, как элемент должен выглядеть или вести себя.
Элемент принимает следующие атрибуты.
| Атрибут | Описание |
|---|---|
| Нет |
Глобальные атрибуты
Следующие атрибуты являются стандартными для всех элементов HTML. Следовательно, вы можете использовать эти атрибуты с тег , а также со всеми другими тегами HTML.
-
ключ доступа -
автокапитализировать -
класс -
редактируемый контент -
данные-* -
директор -
перетаскиваемый -
скрытый -
идентификатор -
режим ввода -
это -
ид -
элементпроп -
Артикул -
Артикул -
тип изделия -
язык -
часть -
гнездо -
проверка правописания -
стиль -
tabindex -
Название -
перевод
Полное объяснение этих атрибутов см. в разделе Глобальные атрибуты HTML 5.
в разделе Глобальные атрибуты HTML 5.
Обработчики событий
Атрибуты содержимого обработчика событий позволяют вам вызывать сценарий из вашего HTML. Скрипт вызывается, когда происходит определенное «событие». Каждый атрибут содержимого обработчика событий имеет дело с другим событием.
-
прерывание -
onauxclick -
размытие -
при отмене -
онканплей -
oncanplaythrough -
при обмене -
по клику -
при закрытии -
в контекстном меню -
онкопия -
при обмене -
нарезной -
ondblclick -
ондраг -
ондрагенд -
Драгентер -
ондрагзит -
на накладке -
ондраговер -
ондрагстарт -
ондроп -
ondurationchange -
пустой -
односторонний -
при ошибке -
онфокус -
данные формы -
на входе -
недействительный -
нажатие клавиши -
нажатие клавиши -
onkeyup -
onlanguagechange -
под нагрузкой -
загруженные данные -
загруженные метаданные -
запуск при загрузке -
-
на входе мыши -
на коврике для мыши -
onmousemove -
-
при наведении мыши -
для мыши вверх -
на пасте -
при паузе -
в игре -
в игре -
в процессе -
при изменении скорости -
при сбросе -
при изменении размера -
при прокрутке -
нарушение политики безопасности -
поиск -
поиск -
по выбору -
onslotchange -
установлен -
при отправке -
на подвесе -
своевременное обновление -
нагрудник -
при изменении объема -
в ожидании -
на колесе
Большинство атрибутов содержимого обработчика событий можно использовать для всех элементов HTML, но для некоторых обработчиков событий существуют определенные правила, определяющие, когда их можно использовать и к каким элементам они применимы.