510 Функции HTML шаблоны
Наши многочисленные шаблоны веб-сайтов HTML 2022 предоставляют на выбор более 25 лучших бесплатных и премиальных шаблонов, а в наших демонстрационных макетах скоро появятся премиальные темы и премиальные плагины для адаптивных многоцелевых HTML-шаблонов. Бесплатные темы с премиальным HTML-шаблоном, похожим на слайдер революции wpbakery, и лучшие темы WordPress загружаются с наших защищенных серверов. Мы уважаем личные данные и конфиденциальность, поэтому в нашей функциональной контактной форме PHP для веб-дизайнеров и разработчиков есть все необходимые меры безопасности. С универсальным адаптивным HTML-шаблоном премиум-класса для бизнеса вы можете перейти к основному контенту и начать продавать, имея отличный дизайн веб-сайта своего мегаменю с цветовой схемой и дизайном логотипа. Нет необходимости использовать шаблоны маркетинговых форм 2022, если у вас есть бесплатные темы WordPress с адаптивным дизайном Retina, которые можно легко загрузить из нашего интернет-магазина. Дизайн и огромная функциональность 2022 наших простых и красивых шаблонов таблиц css3 на основе Bootstrap 4 предоставляют резюме Vcard, где вы можете найти наши красиво оформленные шаблоны таблиц с доступными доменными именами.
Дизайн и огромная функциональность 2022 наших простых и красивых шаблонов таблиц css3 на основе Bootstrap 4 предоставляют резюме Vcard, где вы можете найти наши красиво оформленные шаблоны таблиц с доступными доменными именами.
Если у вас нет навыков программирования, используйте наши шаблоны администрирования WordPress для бизнеса, чтобы создать эффективную поисковую оптимизацию для бизнес-сайта или конструктора интернет-магазинов недвижимости с плавными эффектами наведения анимации, которые упрощают реализацию ваших идей. Наши дизайнеры и разработчики создали 100% адаптивный HTML-шаблон веб-сайта, доступ к которому осуществляется через панель администратора. Войдя в него, вы увидите последнюю версию шаблонов html5, основанную на bootstrap 4, конструкторе страниц wpbakery, который вы можете использовать при создании своего веб-сайта электронной коммерции, и нет необходимости в квалифицированном персонале. Полностью адаптивный шаблон Retina-ready позволяет переключаться между несколькими целевыми страницами веб-шаблонов, чтобы выбрать лучшие шаблоны страниц для вашего HTML-сайта. При использовании бесплатных тем WordPress премиум-класса и плагинов WordPress, подходящих для вашего шаблона веб-сайта, вы должны использовать конструктор страниц с перетаскиванием, который может разместить эти бесплатные темы на целевой странице для предварительного просмотра. Когда выбрана тема WordPress, автоматически применяются светлые и темные цветовые схемы и плавная параллакс-прокрутка с поддержкой Retina. Вы можете использовать видеофоны в шаблоне HTML5 без потери быстро загружаемых шаблонов CSS. В шаблонах начальной загрузки Moodle используется рабочая контактная форма, позволяющая пользователям отслеживать адаптивные шаблоны веб-сайтов и помогать вам улучшать их.
При использовании бесплатных тем WordPress премиум-класса и плагинов WordPress, подходящих для вашего шаблона веб-сайта, вы должны использовать конструктор страниц с перетаскиванием, который может разместить эти бесплатные темы на целевой странице для предварительного просмотра. Когда выбрана тема WordPress, автоматически применяются светлые и темные цветовые схемы и плавная параллакс-прокрутка с поддержкой Retina. Вы можете использовать видеофоны в шаблоне HTML5 без потери быстро загружаемых шаблонов CSS. В шаблонах начальной загрузки Moodle используется рабочая контактная форма, позволяющая пользователям отслеживать адаптивные шаблоны веб-сайтов и помогать вам улучшать их.
Затем полностью адаптивные стили заголовков с поддержкой Retina применяются к основному содержимому вашего HTML-шаблона, находящегося в стадии разработки. Профессиональный конструктор с перетаскиванием и уникальным дизайном сочетает в себе бесплатные загрузочные шаблоны 4 пользовательских виджетов и современное портфолио шаблонов блогов, чтобы сделать ваши бизнес-темы WordPress узнаваемыми. Тема WordPress с перетаскиванием страницы предоставляет уникальные демонстрации для тестирования различных бесплатных шаблонов веб-сайтов. Создайте веб-сайт, используя наши бесплатные шаблоны PSD для темы WordPress рекламного агентства или новостного журнала, где вы можете мгновенно интегрировать 100% адаптивный личный блог с новейшими шрифтами Google. Настраиваемый слайдер визуальной революции, шрифты Google, липкая навигация и мегаменю имеют эффекты наведения в макетах страниц, чтобы сделать ваши проекты без веб-дизайна более эффективными в социальных сетях. Адаптивные конструкторы веб-сайтов, использующие одностраничные шаблоны начальной загрузки, автоматически интегрируют все популярные категории, включая подписку на нас, справочный центр, карты Google, адрес электронной почты и контактную форму в предустановку. Конструктор страниц вариантов, который делает программное обеспечение, и целевая страница продукта используют шаблоны начальной загрузки премиум-класса для электронного обучения с одной темой WordPress для каждого урока.
Тема WordPress с перетаскиванием страницы предоставляет уникальные демонстрации для тестирования различных бесплатных шаблонов веб-сайтов. Создайте веб-сайт, используя наши бесплатные шаблоны PSD для темы WordPress рекламного агентства или новостного журнала, где вы можете мгновенно интегрировать 100% адаптивный личный блог с новейшими шрифтами Google. Настраиваемый слайдер визуальной революции, шрифты Google, липкая навигация и мегаменю имеют эффекты наведения в макетах страниц, чтобы сделать ваши проекты без веб-дизайна более эффективными в социальных сетях. Адаптивные конструкторы веб-сайтов, использующие одностраничные шаблоны начальной загрузки, автоматически интегрируют все популярные категории, включая подписку на нас, справочный центр, карты Google, адрес электронной почты и контактную форму в предустановку. Конструктор страниц вариантов, который делает программное обеспечение, и целевая страница продукта используют шаблоны начальной загрузки премиум-класса для электронного обучения с одной темой WordPress для каждого урока. Наш веб-хостинг, контактная форма HTML5 CSS3 от 2022 года, оптимизированная для быстрой загрузки с более чем 50 функциями шаблонов, синим дизайном веб-сайта и огромным количеством более 40 коротких кодов.
Наш веб-хостинг, контактная форма HTML5 CSS3 от 2022 года, оптимизированная для быстрой загрузки с более чем 50 функциями шаблонов, синим дизайном веб-сайта и огромным количеством более 40 коротких кодов.
Преимущества использования шаблонов в Adobe Dreamweaver
Руководство пользователя Отмена
Поиск
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
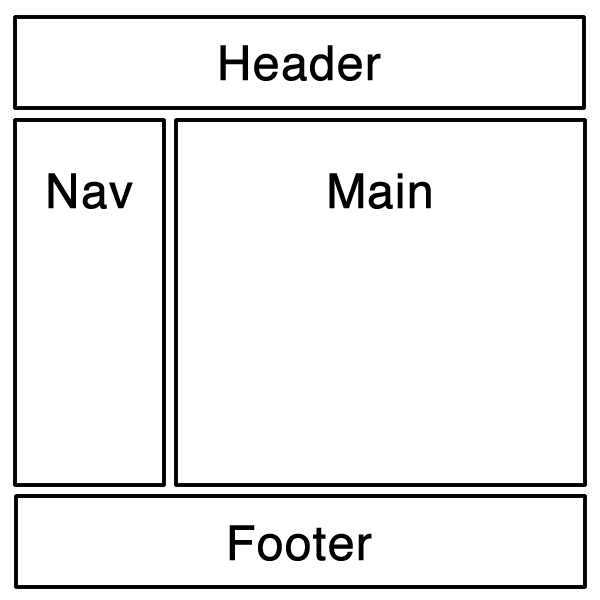
Используйте шаблоны в Adobe Dreamweaver, чтобы создать сайт гибкий и легко обновляемый сайт с обеспечением согласованности между HTML-страницами.
Шаблоны позволяют дизайнеру создавать сайт, который будет гибким, легко обновляемым, с поддержкой унифицированных страниц HTML. Шаблоны могут увеличить производительность, предоставляя возможность некоторым участникам рабочей группы сосредоточить внимание на формате страниц, в то время как другие разработчики будут заниматься созданием новых страниц и редактированием содержимого, не меняя формата всего макета.
Дизайнеры могут бвстро вносить изменения в общий дизайн сайта, напрямую редактируя файлы DWT (шаблоны Dreamweaver). Страницы, связанные с этими файлами шаблонов, автоматически обновляются, что позволяет за считаные минуты проводить изменения по всему сайту.
Любая страница HTML может быть сохранена как шаблон. Просто создайте новую страницу («Файл» > «Новый») или откройте существующую («Файл» > «Открыть») и внесите изменения в свойства страницы, вставляя изображения, набирая текст, создавая слои и макеты таблиц и т. д. После завершения разработки страницы HTML, для создания файла DWT выберите «Файл» > «Сохранить как шаблон». Dreamweaver создает папку «Templates» для шаблонов (файлы DWT) на верхнем уровне локальной папки сайта.
Dreamweaver создает папку «Templates» для шаблонов (файлы DWT) на верхнем уровне локальной папки сайта.
Примечание. Провеьте, что не переносили файлы DWT из папки «Templates». Не переименовывайте и не перемещайте саму папку «Templates». Если файл DWT останется в папке «Templates», то все ссылки со страниц HTML на шаблон останутся действительными.
Вход в учетную запись
Войти
Управление учетной записью
Бесплатный CSS | Свяжитесь с Free CSS для получения информации и ресурсов о CSS
Обращение за технической помощью
Мы предлагаем техническую помощь только для шаблонов, которые мы создали или частью которых являемся.
Если вам по какой-либо причине требуется техническая помощь, обратитесь напрямую к разработчику/автору соответствующего шаблона.
У каждого шаблона на нашем сайте есть своя страница, на странице шаблонов вы можете увидеть имя « Автор » рядом с маленькой иконкой с изображением человека — автор является разработчиком данного конкретного шаблона. Если написано « Free CSS «, то мы разработчик/автор, в этой ситуации мы предлагаем техническую помощь (только в этой ситуации). сервер(ы), либо через файл » README «, либо » License «. Если файла нет, вы можете щелкнуть ссылку нижнего колонтитула в шаблоне, которая приведет вас к затем свяжитесь с ними. + УС.
Если написано « Free CSS «, то мы разработчик/автор, в этой ситуации мы предлагаем техническую помощь (только в этой ситуации). сервер(ы), либо через файл » README «, либо » License «. Если файла нет, вы можете щелкнуть ссылку нижнего колонтитула в шаблоне, которая приведет вас к затем свяжитесь с ними. + УС.
Важное примечание: По запросу TemplateMonster, Free CSS попросили предоставить следующую информацию:
TemplateMonster НЕ НЕ предоставлять поддержку ни для одного из их бесплатных шаблонов, найденных на этом веб-сайте, они обеспечивают поддержку только продуктов премиум-класса. купил на их сайте.
Шаблоны Информация о лицензиях
На нашем веб-сайте представлены тысячи шаблонов от разработчиков со всего мира. Каждый разработчик выбрал тип лицензии, который лучше всего соответствует его потребностям.
На каждой странице шаблона отображается общий обзор лицензии, используемой для указанного шаблона. Если вам требуется более конкретная информация о том, какая лицензия используется, обратитесь непосредственно к разработчику шаблона.
Если вам требуется более конкретная информация о том, какая лицензия используется, обратитесь непосредственно к разработчику шаблона.
Чтобы связаться с разработчиком, следуйте инструкциям, описанным выше.
О шаблонах на нашем сайте
Шаблоны, найденные на веб-сайте Free CSS, являются шаблонами « HTML », они не являются темами WordPress или какой-либо другой предварительно созданной / предварительно портированной темой, шаблоном или оболочкой CMS.
Вы не можете просто загрузить шаблон HTML в папку темы WordPress и активировать шаблон, это не сработает.
Чтобы использовать найденные здесь шаблоны в любой форме системы CMS, их необходимо сначала перенести. Для получения дополнительной информации мы предлагаем вам ознакомиться с многочисленными учебными пособиями, которые можно найти в Интернете, о том, как перенести HTML-шаблон на выбранную вами CMS.
Наши реквизиты
Для получения любой другой информации, пожалуйста, обращайтесь в Free CSS через «info AT free-css. com».
com».
ВАЖНО : Отправляя Free CSS электронное письмо, вы соглашаетесь с тем, что Free CSS будет использовать ваши данные для обработки и ответа на ваш запрос. Для получения дополнительной информации ознакомьтесь с нашей Политикой конфиденциальности.
Из-за большого количества электронных писем, которые получает Free CSS, получение ответа может занять некоторое время. Free CSS приносит извинения за это, но будьте уверены, что все электронные письма прочитаны и, где это применимо, на них даны ответы.
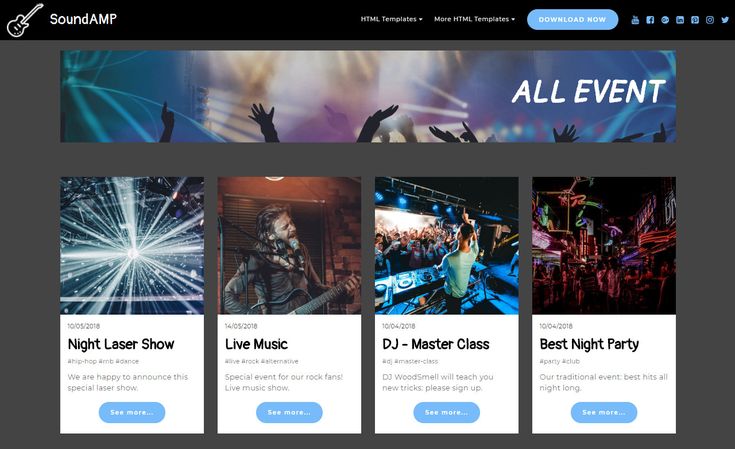
Бесплатные шаблоны HTML CSS и более 7600 других шаблонов
Эта тема имеет удобный атрибут, с помощью которого вы можете настроить свой брендинг по всему миру. Преобразование оттенков, размещение фрагментов сообщений на мотиве — все это примеры централизованного управления. Тогда есть уверенность, что он умело разработан для конверсий.
«Правильно установлено» — это субъективная фраза, которая будет основываться на ваших собственных вкусах. Моя точка зрения на макеты в этом подрядчике HTML Layout ясна, и после этого у нас есть мобильный отклик. На самом деле мы получили много макетов, а также структуры веб-сайта. Важно помнить, что они обсуждают основы.
Это заставило меня поверить, что будет просто работать со всеми предварительно разработанными продуктами, однако это не так. Это соединяется с тем, что утверждается ниже. Я не люблю причудливые шрифты, разделители и блоки страниц. Так что там определенно есть какой-то материал, и мы его изучим.
Одним из качеств всех мобильных приложений является то, что они взаимодействуют практически со всем. Список продуктов также интегрируется с тем, сколько времени существует эта вещь, учитывая, что она взаимодействует с вещами, которых больше нет или которые часто не используются.
Разрешить ускорение сейчас. Многие люди в настоящее время используют это. Мы можем увидеть предварительно разработанные области, шаблоны, блоки, расширения и так далее. Он имеет интригующую адаптацию. Я думаю, вам понравится.
Моя точка зрения на макеты в этом подрядчике HTML Layout ясна, и после этого у нас есть мобильный отклик. На самом деле мы получили много макетов, а также структуры веб-сайта. Важно помнить, что они обсуждают основы.
Это заставило меня поверить, что будет просто работать со всеми предварительно разработанными продуктами, однако это не так. Это соединяется с тем, что утверждается ниже. Я не люблю причудливые шрифты, разделители и блоки страниц. Так что там определенно есть какой-то материал, и мы его изучим.
Одним из качеств всех мобильных приложений является то, что они взаимодействуют практически со всем. Список продуктов также интегрируется с тем, сколько времени существует эта вещь, учитывая, что она взаимодействует с вещами, которых больше нет или которые часто не используются.
Разрешить ускорение сейчас. Многие люди в настоящее время используют это. Мы можем увидеть предварительно разработанные области, шаблоны, блоки, расширения и так далее. Он имеет интригующую адаптацию. Я думаю, вам понравится. В ходе учебного курса в прошлом году я выступил с инициативой обновить веб-сайт моей компании. Несмотря на то, что у меня был опыт работы с Wix в прошлом, мне не хватало уверенности в своих способностях управлять веб-сайтом. Если вы решите использовать один из нескольких доступных сейчас шаблонов, для индивидуализации вашего интернет-сайта вам не потребуется никакого предыдущего опыта программирования.
В ходе учебного курса в прошлом году я выступил с инициативой обновить веб-сайт моей компании. Несмотря на то, что у меня был опыт работы с Wix в прошлом, мне не хватало уверенности в своих способностях управлять веб-сайтом. Если вы решите использовать один из нескольких доступных сейчас шаблонов, для индивидуализации вашего интернет-сайта вам не потребуется никакого предыдущего опыта программирования.
Всякий раз, когда я хотел добавить новые блоки или что-то еще на этот сайт, я заполнял его в темах вашего сайта, а также ждал, как обычно (выпускался), затем реплицировал сам HTML-макет документов (задание) и также вставлял его в новый во время папку dweaver и тоже заменил ту, что уже была. Не было необходимости дублировать html-страницы, потому что они уже были в новой пользовательской папке толпы dweaver, когда задача была запущена.
Затем было легко открыть страницу шаблона html-дизайна, которую я фактически включил или обновил в Mobirise, а также вставить то, что стало подходящим компонентом в Dweaver (хотя вы можете использовать любую другую программу; она у меня просто есть на моем компьютере). компьютер, и я тоже привык его использовать). Таким образом, это полностью обновило все, а также теперь … новая папка «скорректированная температура dweaver» фактически была назначена моей последней папкой веб-сайта.
Я надеюсь, что это очевидно; это было немного хлопотно, но это был единственный способ добиться этого. Как человек, который не является программистом, но в определенной степени разбирается в HTML, я действительно хотел бы понять, есть ли более быстрый способ сделать это при добавлении большого количества кода. Входить в html, а также открывать его для каждого блока нецелесообразно, но при этом работать с блоками в режиме wysiwyg (что так просто), поэтому, пожалуйста, позвольте мне узнать, есть ли более быстрый способ выполнить это.
компьютер, и я тоже привык его использовать). Таким образом, это полностью обновило все, а также теперь … новая папка «скорректированная температура dweaver» фактически была назначена моей последней папкой веб-сайта.
Я надеюсь, что это очевидно; это было немного хлопотно, но это был единственный способ добиться этого. Как человек, который не является программистом, но в определенной степени разбирается в HTML, я действительно хотел бы понять, есть ли более быстрый способ сделать это при добавлении большого количества кода. Входить в html, а также открывать его для каждого блока нецелесообразно, но при этом работать с блоками в режиме wysiwyg (что так просто), поэтому, пожалуйста, позвольте мне узнать, есть ли более быстрый способ выполнить это.
Я использую эту тему для себя, мне нравится много готовых блоков. Практически ничего вам не нужно делать самостоятельно, сайт собран как производитель. В этом плане удобно. Конечно, адаптивность не будет совпадать, как если бы вы делали каждую мелочь с нуля, но согласитесь, скорость разработки необходима. В принципе тема меня очень полностью устраивает, изначально это была только лендинговая веб-страница, сейчас я превратил ее прямо в полноценный блог с лентой новостей. Отдельно хочу похвалить поддержку расширений. Что мне больше всего нравится в этом мотиве, так это то, что его так легко настроить и использовать без необходимости понимать много кода! Предварительно созданные блоки делают разработку новых веб-страниц и сообщений чрезвычайно простой, а также быстрой — идеально подходит, когда у вас мало времени или вы просто не хотите возиться со сложными настройками выбора продуктов.
Но несмотря на то, что создание моего сайта с использованием этого стиля на самом деле было относительно несложным по сравнению с другими мотивами вокруг
В принципе тема меня очень полностью устраивает, изначально это была только лендинговая веб-страница, сейчас я превратил ее прямо в полноценный блог с лентой новостей. Отдельно хочу похвалить поддержку расширений. Что мне больше всего нравится в этом мотиве, так это то, что его так легко настроить и использовать без необходимости понимать много кода! Предварительно созданные блоки делают разработку новых веб-страниц и сообщений чрезвычайно простой, а также быстрой — идеально подходит, когда у вас мало времени или вы просто не хотите возиться со сложными настройками выбора продуктов.
Но несмотря на то, что создание моего сайта с использованием этого стиля на самом деле было относительно несложным по сравнению с другими мотивами вокруг
Я веб-дизайнер, и мне нравится открывать новые темы для использования на сайтах моих клиентов. Я знал, что он, безусловно, идеально подойдет для одного из моих приближающихся проектов, когда нашел этот восприимчивый шаблон HTML5. Огромные поля изображений и текст на полях действительно привлекли мое внимание, и я понял, что это, безусловно, будет отлично смотреться в качестве профильного веб-сайта.
Я продолжил, получил, скачал и установил шаблон, чтобы персонализировать его для моего клиента. Когда они увидели, как быстро их сайт заполняется как на настольных, так и на мобильных гаджетах, они были в восторге от финального элемента; также экстра так! Если вы пытаетесь найти потрясающий шаблон с минималистичным дизайном, который также очень восприимчив, то обязательно взгляните на него — вы не пожалеете!
Огромные поля изображений и текст на полях действительно привлекли мое внимание, и я понял, что это, безусловно, будет отлично смотреться в качестве профильного веб-сайта.
Я продолжил, получил, скачал и установил шаблон, чтобы персонализировать его для моего клиента. Когда они увидели, как быстро их сайт заполняется как на настольных, так и на мобильных гаджетах, они были в восторге от финального элемента; также экстра так! Если вы пытаетесь найти потрясающий шаблон с минималистичным дизайном, который также очень восприимчив, то обязательно взгляните на него — вы не пожалеете!
Я пытался найти новый вызов. Что-то, что на самом деле проверило бы мои навыки, а также принудило бы меня к моим ограничениям. На самом деле я делал сайты в течение многих лет, но они всегда были простыми, простыми мероприятиями. Однако на этот раз я намеревался сделать что-то другое. Я хотел создать веб-сайт, который был бы совершенно особенным, а также непохожим ни на что, что кто-либо когда-либо видел раньше. Поэтому, когда я столкнулся с этой раскладкой Mobirise, я понял, что это именно то, что я искал. Благодаря своей многоцелевой компоновке он гарантированно станет идеальным инструментом для создания экстраординарного веб-сайта. А самое главное, он оказался таким простым в использовании! Итак, с большими надеждами и огромными мечтами, начал играться с макетом … На первый взгляд все выглядело фантастически; цвета выделялись, а также формат хорошо перетекал из одной области в другую. Однако при ближайшем рассмотрении обнаружились некоторые проблемы; некоторые места казались беспорядочными, в то время как другие казались редкими. После часов настройки здесь, а также настройки трех, в конечном итоге все стало выглядеть ТОЛЬКО. Конечный результат превзошел даже мои самые смелые ожидания! Каким-то образом удалось взять обычный макет и превратить его в точку абсолютной красоты, настоящее произведение искусства!
Поэтому, когда я столкнулся с этой раскладкой Mobirise, я понял, что это именно то, что я искал. Благодаря своей многоцелевой компоновке он гарантированно станет идеальным инструментом для создания экстраординарного веб-сайта. А самое главное, он оказался таким простым в использовании! Итак, с большими надеждами и огромными мечтами, начал играться с макетом … На первый взгляд все выглядело фантастически; цвета выделялись, а также формат хорошо перетекал из одной области в другую. Однако при ближайшем рассмотрении обнаружились некоторые проблемы; некоторые места казались беспорядочными, в то время как другие казались редкими. После часов настройки здесь, а также настройки трех, в конечном итоге все стало выглядеть ТОЛЬКО. Конечный результат превзошел даже мои самые смелые ожидания! Каким-то образом удалось взять обычный макет и превратить его в точку абсолютной красоты, настоящее произведение искусства!
Мне нужно показать, насколько я ценю работу с вашей темой. Конечно, есть несколько «придирок», как они заявляют, однако для чего-то, что экономит так много времени в долгосрочной перспективе (если вы терпеливы и готовы немного балансировать), это невероятно.
Это, скорее всего, то, что делают многие люди, когда они ничего не могут сделать в шаблоне дизайна, а также я не совсем уверен, что это точно поможет или нет. Тем не менее, это то, что я делаю, когда не могу что-то сделать в Mobirise. Я использовал Mobirise для ряда одностраничных сайтов в дополнение к многостраничным сайтам, и мне действительно пришлось прибегнуть к использованию Dreamweaver для размещения компонентов и выполнения других задач, которые было сложно выполнить. в Мобирисе.
После завершения дизайна в формате HTML и журнала в папку я просто скопировал всю коллекцию документов в новую папку и назвал ее чем-то вроде «модифицированный mobirise dreamweaver» или что-то подобное.
Конечно, есть несколько «придирок», как они заявляют, однако для чего-то, что экономит так много времени в долгосрочной перспективе (если вы терпеливы и готовы немного балансировать), это невероятно.
Это, скорее всего, то, что делают многие люди, когда они ничего не могут сделать в шаблоне дизайна, а также я не совсем уверен, что это точно поможет или нет. Тем не менее, это то, что я делаю, когда не могу что-то сделать в Mobirise. Я использовал Mobirise для ряда одностраничных сайтов в дополнение к многостраничным сайтам, и мне действительно пришлось прибегнуть к использованию Dreamweaver для размещения компонентов и выполнения других задач, которые было сложно выполнить. в Мобирисе.
После завершения дизайна в формате HTML и журнала в папку я просто скопировал всю коллекцию документов в новую папку и назвал ее чем-то вроде «модифицированный mobirise dreamweaver» или что-то подобное.
С тех пор, как мы приобрели этот макет в интернет-стиле, видимость нашего бизнеса в Интернете значительно повысилась.
