html — При нажатии checkbox input не срабатывает правило
Задать вопрос
Вопрос задан
Изменён 1 год 7 месяцев назад
Просмотрен 305 раз
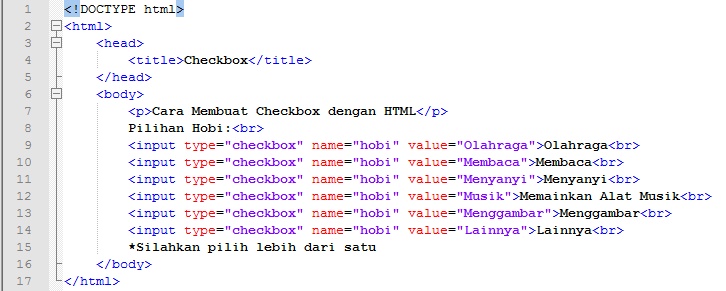
Создал кастомный чекбокс, чтобы при его нажатии появлялся другой блок. Для появляющегося блока выставлено значение opacity: 0. При нажатии на чекбокс прописал правило чтоб блок сделал opacity: 1. Но он не работает. В чем проблема?
.disk-count {
border: 1px solid #f1f1f7;
display: flex;
align-items: center;
width: auto;
border-radius: 2px;
padding: 6px;
max-height: 32px;
margin-left: 25px;
opacity: 0;
}
input[name="disk-1"] ~ .disk-count {
opacity: 1;
transition: 0.
25s;
}
.disk-checkbox {
/* display: block; */
display: flex;
align-items: center;
position: relative;
padding-left: 35px;
cursor: pointer;
} <div>
<label>
<p>20000 МБ</p>
<input type="checkbox" checked="checked" name="disk-1" />
<span></span>
</label>
<div>
<button>-</button>
<input type="text" value="1" />
<button>+</button>
</div>
</div>- html
- css
- input
Чтобы селектор ~ сработал, элементы должны стоять рядом и на одном уровне вложенности.
.disk-count {
border: 1px solid #f1f1f7;
display: flex;
align-items: center;
width: auto;
border-radius: 2px;
padding: 6px;
max-height: 32px;
margin-left: 25px;
opacity: 0;
}
input[name="disk-1"]:checked ~ .disk-count {
opacity: 1;
transition: .25s opacity;
}
.disk-checkbox {
padding-left: 25px;
cursor: pointer;
} <div>
<span>20000 МБ</span>
<input type="checkbox" name="disk-1">
<span></span>
<div>
<button>-</button>
<input type="text" value="1">
<button>+</button>
</div>
</div>
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
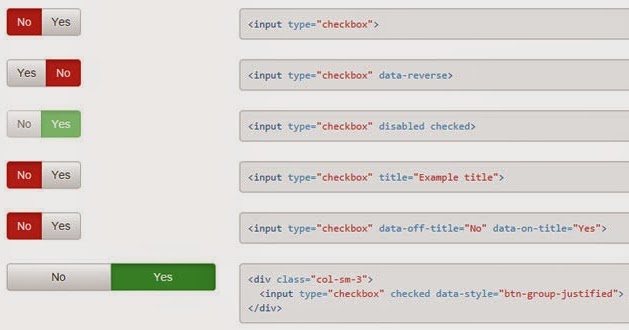
Кнопка флажка Bootstrap
Обзор
В некоторых случаях самые простые элементы могут оказаться действительно необходимыми, особенно каждый раз, когда они вам нужны. Например, как именно посетители вашего сайта взаимодействуют со страницами, которые вы создаете, определяя базовое логическое действие — просто «да» или «нет» на пару вопросов, которые вы должны задать, как они действительно принимают условия или, возможно, выстраивают несколько из них. возможные варианты выбора, которые они могут иметь. В большинстве случаев мы превосходим это, не уделяя должного внимания функции, отвечающей за эти типы действий, но HTML-флажок Bootstrap на самом деле является довольно важной функцией, без которой наши формы не могут работать.
Например, как именно посетители вашего сайта взаимодействуют со страницами, которые вы создаете, определяя базовое логическое действие — просто «да» или «нет» на пару вопросов, которые вы должны задать, как они действительно принимают условия или, возможно, выстраивают несколько из них. возможные варианты выбора, которые они могут иметь. В большинстве случаев мы превосходим это, не уделяя должного внимания функции, отвечающей за эти типы действий, но HTML-флажок Bootstrap на самом деле является довольно важной функцией, без которой наши формы не могут работать.
Находясь в текущей четвертой редакции платформы Bootstrap, нам предоставляются классы Статус проверки для этих типов кнопок обновляется только при нажатии на кнопку. Если вы работаете с еще одним методом для улучшения ввода, например, с Иногда мы хотим, чтобы флажки появлялись внутри наших форм, но при этом у пользователя не было возможности выполнить какой-либо тип действия, выбирая их — именно здесь появляется отключенная опция. Если вы хотите правильно отключить флажок в Bootstrap 4, работающий с базовым атрибутом HTML Если вам нравится идея и вы действительно хотите это сделать, вам действительно следует назначить В любое время работая с флажками, оберните их в элемент Применить Также используйте два элемента Флажки по умолчанию и переключатели улучшены благодаря поддержке Класс disabled в то же время сделает светлее цвет текстового сообщения, чтобы показать состояние ввода. Новинкой для фреймворка Bootstrap версии 4 является интеграция так называемых настраиваемых элементов формы. Это те же самые элементы, с которыми мы знакомы на практике, хотя и обозначенные как более желательные, а также метод Bootstrap. Для работы с настроенными флажками оберните их в элемент Это в основном все, что вам нужно сделать, чтобы установить элемент флажка на вашем сайте, работающем на Bootstrap 4, и добавить к нему несколько сделанных на заказ ароматов, придающих ему приятный внешний вид. Início » Checkbox HTML: может быть использована в соответствии с формулой Вы не вводите формулу без HTML, включаете в нее различные блоки, а не используете флажок. Не забудьте указать, что такое функция или флажок, и как использовать код HTML. Os topicos deste tutorial são: O checkBox ou caixa de checagem nada mais é que um typeo de campo que já contém informações predefinidas e que o usuário deverá marcar, tendo a opção de selecionar uma ou mais caixas. . Введите da тег . Форма формы, включая ввод до type=»checkbox» dentro do nosso código para poder gerar um novo camp, примите во внимание или приведите следующий пример: Meu Checkbox: Com o código acima, teremos como resultado: Vamos agora para um example com diversos checkbox: Quais cores você gosta? O resultado do código acima será: Porém, ao utilizar apenas o atributo type, ao clicar nos checkbox, o usuário vai ver a seleção, mas ainda assim, não será retornado nenhum val. Vamos agora entender as atribuir um valor ao elemento checkbox. Isso é muito Importante, pois caso não seja definido, ao receber um formulário que contenha checkbox, você não terá como saber quais foram selecionados ou não. Ainda é Importante Também para quem precisa fazer modificações na DOM através da seleção de Cada checkbox. Portanto, сем или доблесть, или флажок não é nada além де uma caixinha па sua página. Para atribuir um valor, basta acrecentar o atributo value=»…» . Assim você определите qual será o valor de cada флажок. Vejamos então o instanceo utilizado anteriormente, mas agora com o atributo value: Quais cores você gosta? Dessa forma, o resultsado visual será o mesmo do anterior, porém, agora, ao ser selecionado, receberemos um valor de cada com seus revosivos values. Além de incluir um valor para cada checkbox, você ainda pode atribuir um grupo a eles. Dessa forma, os checkbox ficam com dois valores, sendo o primeiro o valor do grupo e o segundo, o индивидуальная доблесть. Para isso, basta incluir o atributo Quais cores você gosta? O resultado visual, assim como ao atribuir o valor personal, será o mesmo, porém agora, receberá os valores de name e de значение . Vejamos agora или экземпляр abaixo, onde além de cores, acrescentaremos outro grupo de checkbox HTML chamado de animal: Quality suas cores e animais preferenceidos? Desta forma, o resultado será: Visualmente, não ha nenhuma diferenciação visual entre os grupos, somente nos valores que retornam quando o Formulario é preenchido. Outro атрибут, который включает в себя флажок HTML или атрибут отмечен. Флажок Os possuem valores boleanos, или seja: «verdadeiro» или «falso». Dessa forma, ao atribuir или отмеченный флажком, или mesmo passa a ter um valor verdadeiro, inicialmente. Com isso, podemos deixar alguns checkbox pré-selecionados. Vejamos no example a seguir onde deixaremos os checkbox referente às cores amarelo e vermelho já pré-selecionados: Визуальный результат для кода переднего плана: Этот рекурсо можно использовать без флажка HTML для маркетинговых исследований. Алгоритм многократного использования в формулах и тегах , онде podemos inserir или атрибут для que irá se referir a um id de outro elemento. Veja или instanceo abaixo, onde vamos aplicar um label para cada checkbox com o attributo for utilizando o valor da id do checkbox: Quais suas linguagens de programação Prereidas? Результат: Выделите или введите код, экспериментируйте, не нажимая метку и не указывая флажок. Com todas as informações apresentadas até agoranesse artigo, você já deve ser capaz de incluir checkbox em suas páginas HTML. Porém, vale a pena se aprofundar em outras funcionalidades que esse elemento possibilita. Os checkbox podem ser utilizados não apenas para formulários estáticos, mas podem integrar systemas mais complexos incluindo, por instanceo, funcionalidades que so serão executadas, соответствующие выбранному флажку. Enfim, программа, которая может реализовать различные функции в сочетании с флажком HTML. Recomendamos о estudo e prática де tudo дие foi apresentado aqui, além disso, caso já tenha conhecimentos básico de CSS, pode estilizar os seus checkbox. Em conjunto com JavaScript, PHP ou outras linguagens, você pode criar sistemas de validação para seus checkbox, e assim inserir funcionalidades apenas quando uma caixa для marcada. .form-check , а также .form-check-label , чтобы показать старую добрую функцию флажка по умолчанию и на случай, если вам, вероятно, понадобится сложите их в кучу, просто убедитесь, что вы фактически обернули их внутри дополнительного .form-check . Чтобы ваши флажки правильно отображались в Bootstrap 4, вы также должны назначить
Чтобы ваши флажки правильно отображались в Bootstrap 4, вы также должны назначить .form-check-label в компонент , а сам тег должен содержать класс .form-check-input . Эффективные способы применения флажка Bootstrap:
или путем ручного применения проверенного свойства ввода, вы должны переключить .active на вручную.

, отключите атрибут , а также просто укажите его, вы также можете стилизовать указатель в тех случаях, когда посетитель сайта наводит курсор на отключенный компонент, изменяя его на « не разрешено «, что делает ваши формы более естественными и простыми в использовании. .disabled класс родительскому компоненту Дополнительный пример
через добавленные классы Bootstrap 4 .custom-control , а также .custom-checkbox . .custom-control-input на конкретном элементе .
: один с используемым классом .custom-control-indicator , а другой с .custom-control-description (а также поместите конкретную метку внутри этого элемента) . <метка>
<тип ввода="флажок">
<промежуток>
Ботинки
Bootstrap Checkbox Формы позиций
.form-check , единый класс для обоих типов ввода, который улучшает макет и действие их HTML-элементов. Флажки предназначены для выбора одного или нескольких вариантов в списке, а радио — для выбора только одного варианта из многих. Имея их, вы, безусловно, можете добавить изюминку и индивидуальность своему веб-контенту, просто назначив несколько дополнительных классов элементам управления, которые вы используете в своих формах.
Имея их, вы, безусловно, можете добавить изюминку и индивидуальность своему веб-контенту, просто назначив несколько дополнительных классов элементам управления, которые вы используете в своих формах. , назначив ему классы .custom-control и .custom-checkbox . Всякий раз, когда вы создаете элемент , убедитесь, что вы дополнительно предоставили ему .custom-control-input . Вы также должны применить два элемента — один с применением класса .custom-control-indicator , а другой — с .custom-control-description класс вместе с фактическим объяснением, которое вам, несомненно, потребуется, чтобы назначить метку вашего переключателя флажка Bootstrap. Заключительные мысли
 В настоящее время все, что вам нужно сделать, это повторить упражнение, прежде чем вы на самом деле изучите все необходимые флажки, которые в настоящее время находятся на странице.
В настоящее время все, что вам нужно сделать, это повторить упражнение, прежде чем вы на самом деле изучите все необходимые флажки, которые в настоящее время находятся на странице. Просмотрите несколько онлайн-видео с информацией о флажке Bootstrap
Связанные темы:
Флажок Bootstrap утвержденных документов HTML: может быть использована в соответствии с формулой
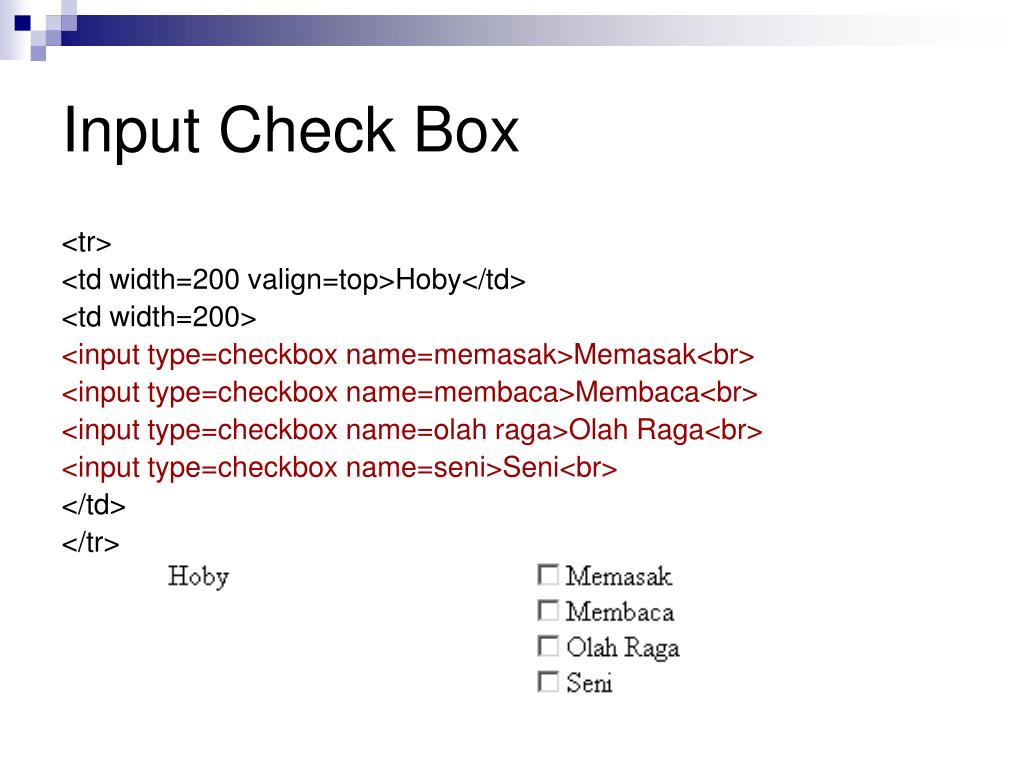
O que é um checkbox
 É parecido com o campo do tipo Радио , porém главным образом diferença é a possibilidade de marcar mais do que uma opção. Флажок, который можно использовать в качестве основного элемента, может быть выбран в соответствии с приведенным ниже примером:
É parecido com o campo do tipo Радио , porém главным образом diferença é a possibilidade de marcar mais do que uma opção. Флажок, который можно использовать в качестве основного элемента, может быть выбран в соответствии с приведенным ниже примером:. Он может быть установлен для первого HTML-флажка
Амарело:
Вермельо:  Por isso, vamos ver agora como acrescentar valores às caixas de checagem.
Por isso, vamos ver agora como acrescentar valores às caixas de checagem. Atribuindo valores para o checkbox HTML
Амарело:
Вермельо: 
Grupos de checkbox
Амарело:
Vermelho:
Амарело:
Вермельо: Коэльо:
Качорро:
Гато: 
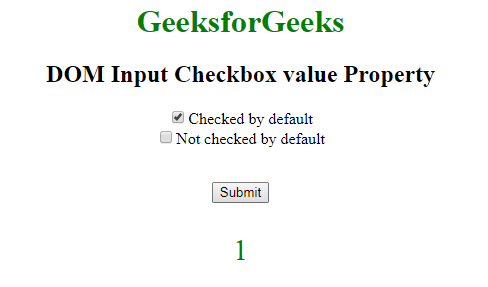
Флажок HTML до выбора
Азул:
Амарело:
Vermelho: Используемые метки в соединении с флажком
 Nesse caso, devemos acrescentar ao nosso checkbox um id, e após isso, incluir um label com o atributo for. Se deixarmos sem o for, o label aparecerá da mesma form, mas ao ser clicado, não irá alterar nosso valor do checkbox. Com o for, podemos alterar o valor do checkbox clicando no próprio label, е não ficando restrito apenas à caixa.
Nesse caso, devemos acrescentar ao nosso checkbox um id, e após isso, incluir um label com o atributo for. Se deixarmos sem o for, o label aparecerá da mesma form, mas ao ser clicado, não irá alterar nosso valor do checkbox. Com o for, podemos alterar o valor do checkbox clicando no próprio label, е não ficando restrito apenas à caixa.
 Assim você entenderá na prática funcionalidade do atributo for para o label.
Assim você entenderá na prática funcionalidade do atributo for para o label. Estudos e funcionalidades do checkbox