Генератор HTML Number Input — Онлайн инструмент и C# код
Генерируйте HTML Number Input на лету!
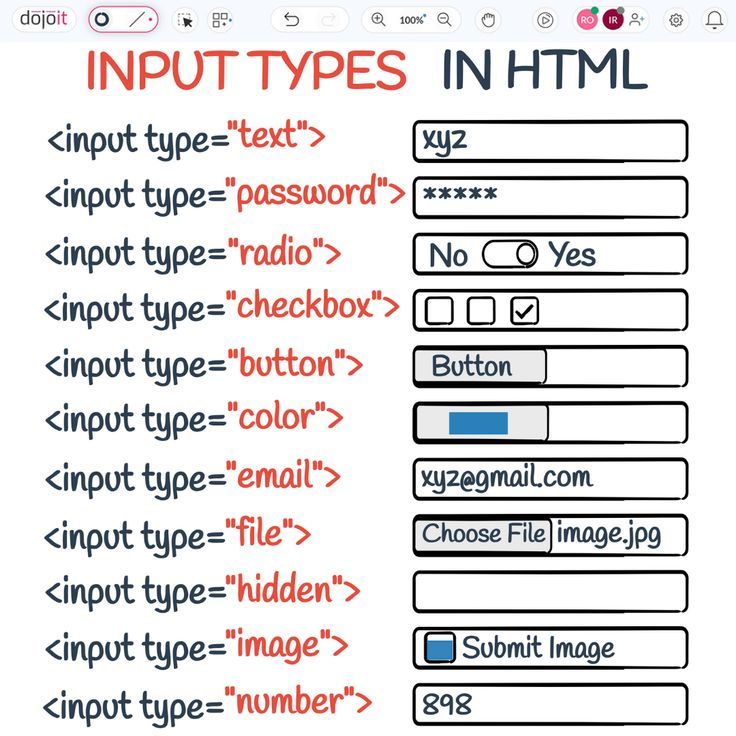
Элемент
input
с type="number" определяет поле для ввода числа. Он включает встроенную проверку отклонения нечисловых записей. Вы также можете установить ограничения на принимаемые значения. Генератор HTML Number Input помогает вам генерировать HTML Number Input, который можно вставить в HTML документ. Просто выберите параметры и сгенерируйте поле ввода числа на лету!
Атрибуты
HTML Number Input обычно содержит атрибуты name, value, min, max и step.
- С помощью атрибутов
minиmaxвы можете устанавливать минимальное и максимальное значения. - Атрибут
stepпредставляет собой число, указывающее степень детализации. Значениеstepпо умолчанию равно 1. - Атрибут
placeholderпредставляет собой строку, которая дает пользователю краткую подсказку о том, какая информация ожидается в поле.
Создать HTML Number Input на C#
Aspose.HTML для .NET API работает как автономный браузер, который позволяет создавать или открывать существующие HTML-документы из различных источников для выполнения операций редактирования, таких как удаление, добавление и замена узлов HTML. Если вы хотите использовать функции редактирования HTML в своем продукте или программно добавить HTML number input, рассмотрите приведенный ниже пример кода C#:
Шаги по созданию HTML Number Input на C#
- Используйте метод CreateElement() класса Document для создания HTMLInputElement.
- Установите значения для Type и Name атрибутов.
- Используйте метод
SetAttribute()
, чтобы добавить
value,min,max,placeholder,stepатрибуты и их значения. - Скопируйте код C# для HTML Number Input и используйте его в своем проекте C#.
FAQ
1. Зачем использовать Генератор HTML Number Input?
Этот инструмент отлично подходит для людей, которые не умеют программировать и нуждаются в HTML number input для размещения на своем веб-сайте. Кроме того, этот Генератор HTML Number Input будет полезен разработчикам, которые хотят быстро и легко создавать и настраивать элементы для своих проектов HTML или C#. Генерируйте, предварительно просматривайте результат и используйте сгенерированный код там, где он вам нужен.
Кроме того, этот Генератор HTML Number Input будет полезен разработчикам, которые хотят быстро и легко создавать и настраивать элементы для своих проектов HTML или C#. Генерируйте, предварительно просматривайте результат и используйте сгенерированный код там, где он вам нужен.
2. Какие браузеры я могу использовать?
Сгенерированный HTML код для HTML number input будет работать без проблем во всех современных браузерах, таких как Chrome, Opera, Firefox, Safari, Edge и IE, а также в других основных браузерах. Aspose.HTML for .NET API позволяет создавать код C#, который можно использовать в любом приложении .NET. Он работает на всех платформах, включая Windows, Linux, Mac OS, Android и iOS.
3. Как скопировать код для моего сайта?
После создания HTML number input перейдите к сгенерированному коду. Скопируйте HTML код и вставьте его туда, куда вам требуется, чтобы элемент отображался в нужном месте на вашем сайте. С другой стороны, вы можете получить код C# для HTML number input, скопируйте и используйте его в своем проекте C#.
Начало работы с .NET HTML API
Вы можете использовать несколько способов установки библиотеки Aspose.HTML для .NET в вашей системе:
- Установите пакет NuGet с помощью графического интерфейса диспетчера пакетов NuGet.
- Установите пакет NuGet с помощью консоли диспетчера пакетов.
- Установите Aspose.HTML для .NET через MSI.
Aspose.HTML для .NET поддерживает синтаксический анализ HTML5, CSS3, SVG и HTML Canvas для создания объектной модели документа (DOM) на основе стандарта WHATWG DOM. Библиотека полностью написана на C# и может использоваться для создания любого типа 32-битного или 64-битного приложения .NET, включая ASP.NET, WCF, WinForms и .NET Core. Прежде чем запускать код примера преобразования .NET, убедитесь, что у вас есть ОС, такая как Microsoft Windows, или совместимая с .NET Framework или .NET Standard, и среда разработки, такая как Microsoft Visual Studio. Дополнительные сведения об установке библиотеки C# и системных требованиях вы найдете в
документации Aspose. HTML.
HTML.
Другие поддерживаемые Генераторы HTML
С помощью Генераторов HTML-кода вся тяжелая работа уже сделана за вас. Все, что вам нужно сделать, это скопировать и вставить. Ясно, безопасно и просто!
HTML Button
HTML Checkbox
HTML Radio Button
HTML Email Input
HTML Color Input
HTML Date & Time Input
HTML File Input
HTML Image Input
HTML Number Input
HTML Password Input
HTML Range Input
HTML Search Input
HTML Submit Input
HTML Telephone Input
HTML Text Input
HTML Textarea
HTML URL Input
HTML Audio
HTML Image
HTML Video
HTML Table
HTML iFrame
HTML <bdo> Tag
HTML <code> Tag
HTML <cite> Tag
HTML <mark> Tag
HTML <strong> Tag
HTML Emphasize Text
HTML Strikethrough
HTML Superscript & Subscript
HTML Underline Text
HTML Quote & Blockquote
HTML Details
HTML Dialog
HTML Hyperlink
HTML List Tag
HTML Meter Tag
HTML Progress
Тип ввода номера | Могу ли я использовать.
 .. Таблицы поддержки для HTML5, CSS3 и т. д. Могу ли я использовать Поиск
.. Таблицы поддержки для HTML5, CSS3 и т. д. Могу ли я использовать Поиск?
Тип ввода номера
— ЛСГлобальное использование
38,14% + 59,87% «=» 98,01%
Тип поля формы для чисел.
Chrome
- 4–5: не поддерживается
- 6 — 111: Поддерживается
- 112: Поддерживается
- 113 — 115: Поддерживается
Edge
- 12 — 13: Поддерживается
- 14 — 18: поддержан
- 79 — 11015 9004: 7004: 11004: 11004: 11004: 11004:
Safari
- 01% — Not supported»> 3.1 — 4: Not supported
- 5 — 16.3: Supported
- 16.4: Supported
- 16.5 — TP: Supported
Firefox
- 2 — 28: Not supported
- 29- 110: Supported
- 111: Supported
- 112 — 113: Supported
Opera
- 9 — 94: Supported
- 95: Supported
IE
- 5.5 — 9: Not supported
- 10: Поддерживается
- 11: поддержан
Chrome для Android
- 89% — Partial support»> 111: Частичная поддержка
Safari на IOS
- 3,2 — 16,3: частичная поддержка
- 16.4: Partial 16.5.0015
Samsung Internet
- 4 — 19.0: Partial support
- 20: Partial support
Opera Mini
- all: Not supported
Opera Mobile
- 10 — 12.1: Supported
- 73: Partial поддержка
UC Browser для Android
- 13.4: частичная поддержка
Android Browser
- 2.1–3: не поддерживается 36% — Partial support»> 4–1 5 90: частичная поддержка0098 111: Partial support
Firefox for Android
- 110: Supported
QQ Browser
- 13.1: Partial support
Baidu Browser
- 13.18: Partial support
KaiOS Browser
- 2.5 : Поддерживается
- 3: Поддерживается
- Ресурсы:
- Polyfill
- has.js test
- WebPlatform Docs
- Плохая поддержка браузером локализованных десятичных знаков, запятых
или для ввода ID?
спросил
Изменено 4 года, 8 месяцев назад
Просмотрено 3к раз
На моем веб-сайте есть форма с полем ввода для ввода длинного случайного числового идентификатора. Должен ли это быть ввод текста или ввод числа?
Должен ли это быть ввод текста или ввод числа?
Проблема с заключается в том, что он имеет бесполезные стрелки вверх/вниз. Идентификационные номера длинные и случайные, поэтому кому когда-либо понадобится увеличивать/уменьшать число?
Но — это плохо, потому что позволяет пользователям вводить нецифровые символы.
Что лучше?
- поля ввода
- ввод
4
В спецификации HTML WHATWG есть примечание именно об этой ситуации. Согласно этой заметке, это не правильное использование input type="number" .
Состояние
Неправильный номер кредитной карты на 1 в последней цифре не является незначительной ошибкой, это так же неправильно, как неправильное указание каждой цифры. Таким образом, пользователю не имеет смысла выбирать номер кредитной карты с помощью кнопок «вверх» и «вниз». Когда интерфейс счетчика не подходит, type=text, вероятно, является правильным выбором (возможно, сtype=numberне подходит для ввода, который состоит только из чисел, но, строго говоря, не является числом. Например, это было бы неуместно для номеров кредитных карт или почтовых индексов США. Простой способ определить, следует ли использоватьtype=number, состоит в том, чтобы рассмотреть, имеет ли смысл для элемента управления вводом иметь интерфейс счетчика (например, со стрелками «вверх» и «вниз»).шаблонатрибут).
Использование атрибута pattern для указания только цифр будет выглядеть так: pattern="[0-9]+" или pattern="[0-9]{32}" , если ваши идентификаторы ровно 32. цифры.
4
Я бы сказал, используйте type=»number»
, а затем удалите счетчик с помощью
-webkit-appearance: none; -moz-внешний вид:текстовое поле;
Каталожные номера: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/number https://developer.mozilla.org/en-US/docs/Web/CSS/-moz-appearance
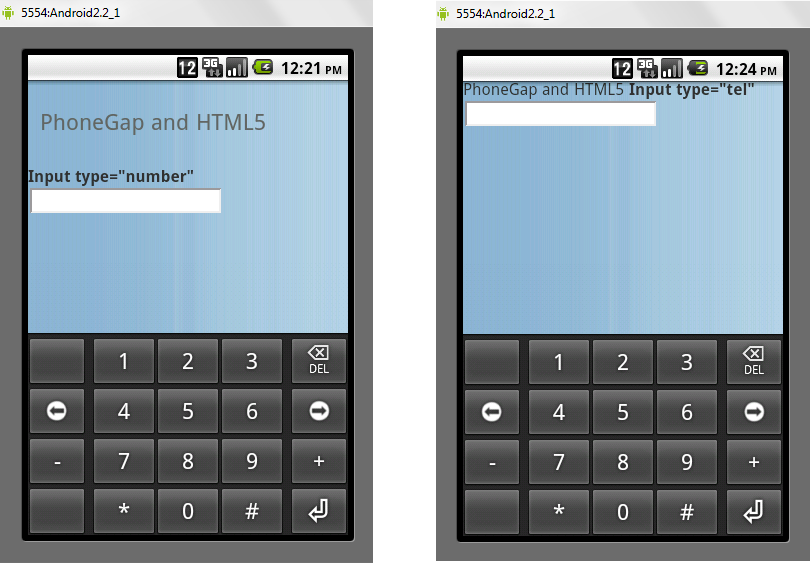
Это потому, что на мобильных устройствах вы бы использовали встроенную «цифровую клавиатуру».
—
РЕДАКТИРОВАТЬ
Я не согласен с ответом Кевина Рида; и я скажу вам, почему:
Если вам нужен длинный номер, скажем, для кредитной карты; вы, скорее всего, захотите отформатировать его с пробелами и прочим из соображений удобочитаемости. Так же и с телефонными номерами. Многие люди пишут свой номер так, как говорят, с «паузами» между числами. Затем, когда вы сохраните его; вы можете сохранить как форматирование числа, так и число без пробелов, хэштегов, тире или чего-либо подобного.
Тогда ок. вы хотели бы ввести текст.
В этом вопросе, заданном OP, речь шла об идентификаторе
Тогда, без сомнения, будет type=»number». В данном случае он хотел только избавиться от спиннеров.
Ошибка в номере кредитной карты на 1 в последней цифре не является незначительной ошибкой, это так же неправильно, как и ошибка в каждой цифре. Таким образом, пользователю не имеет смысла выбирать номер кредитной карты с помощью кнопок «вверх» и «вниз».