Как сделать чтобы ссылка открывалась в новом окне в WordPress
Создаем свой сайт
Мы научились средствами htm и CSS изменять цвет ссылки и убирать подчеркивание. Казалось бы, с ссылками уже все ясно, но это не так. Есть еще один небольшой нюанс, о котором необходимо упомянуть, а именно, как сделать так, чтобы она открывалась в новом окне.
Зачем это нужно
Почему так важно, чтобы все внешние ссылки открывались в новых окнах? Все дело в пресловутых поведенческих факторах. Дело в том, что когда ссылка открывается в том же окне, то, вполне вероятно, что пользователь, заинтересовавшись, перейдет по ней на другой сайт, и на ваш больше не вернется.
В том случае, если она открывается на новой вкладке, пользователь изучит материал на странице, на которую ведет ссылка, закроет вкладку и вернется на вкладку с вашим сайтом. Это увеличит время пребывания пользователей на вашем сайте, и улучшит поведенческие факторы, что хорошо скажется на позиции сайта.
Ссылка в новом окне с помощью WordPress.

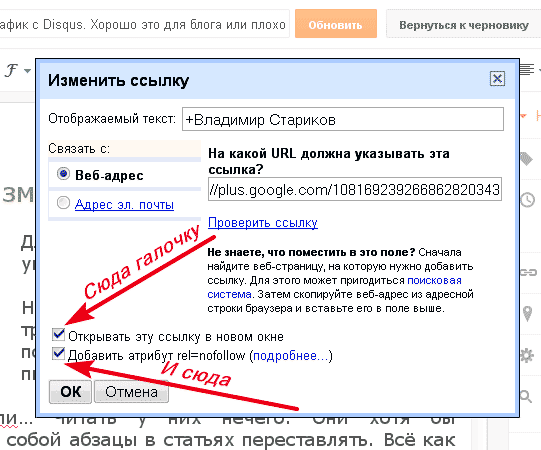
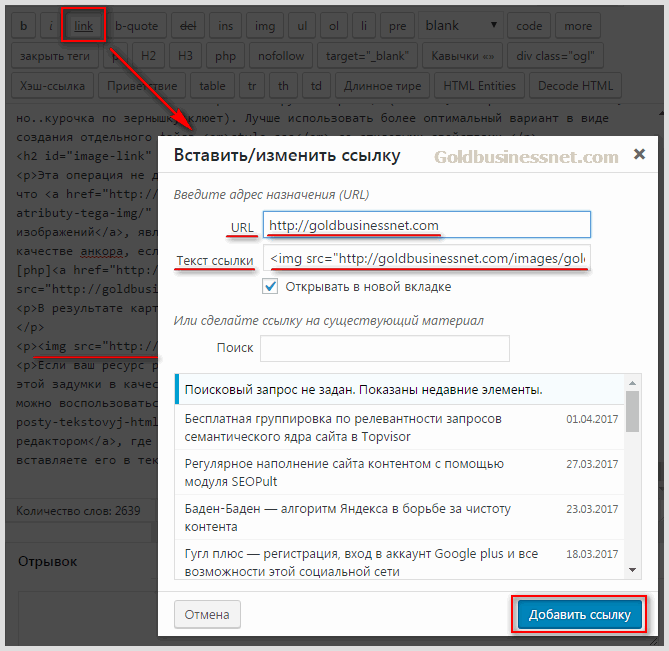
Для того, чтобы заставить ссылку открываться в новой вкладке при публикации статьи через WordPress в меню вставки ссылки необходимо поставить галочку напротив «Открывать в новой вкладке».
Ссылка в новом окне html
В том случае если Вы редактируете статью в текстовом режиме, полезно будет узнать как сделать то же самое напрямую в html-коде.
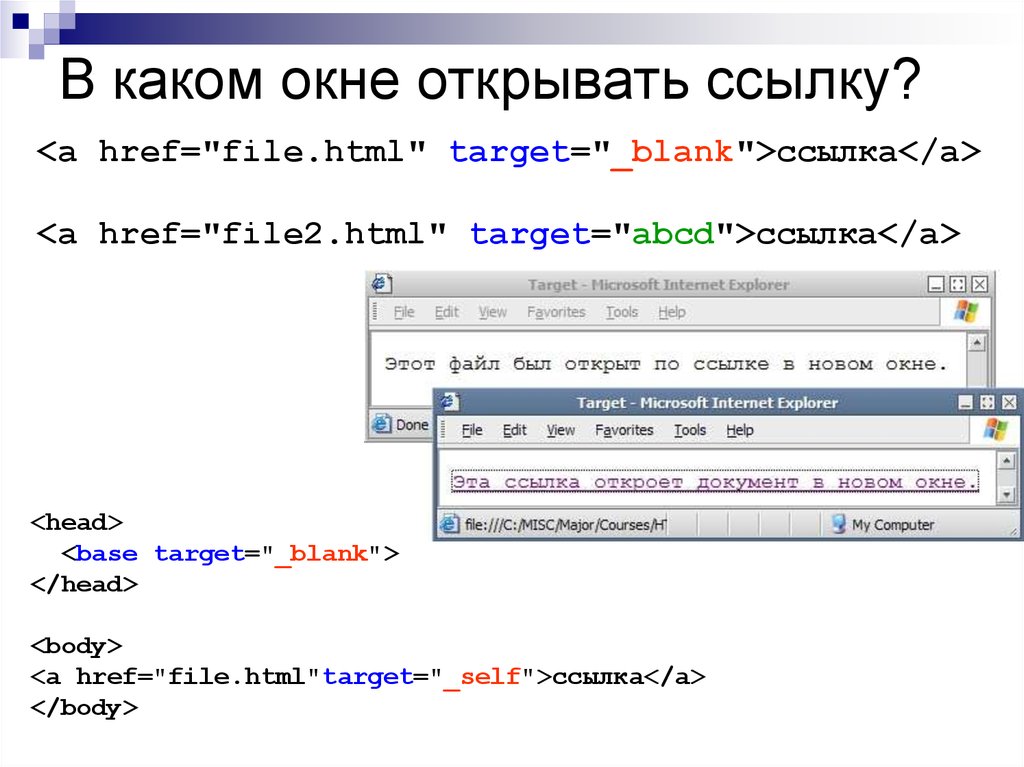
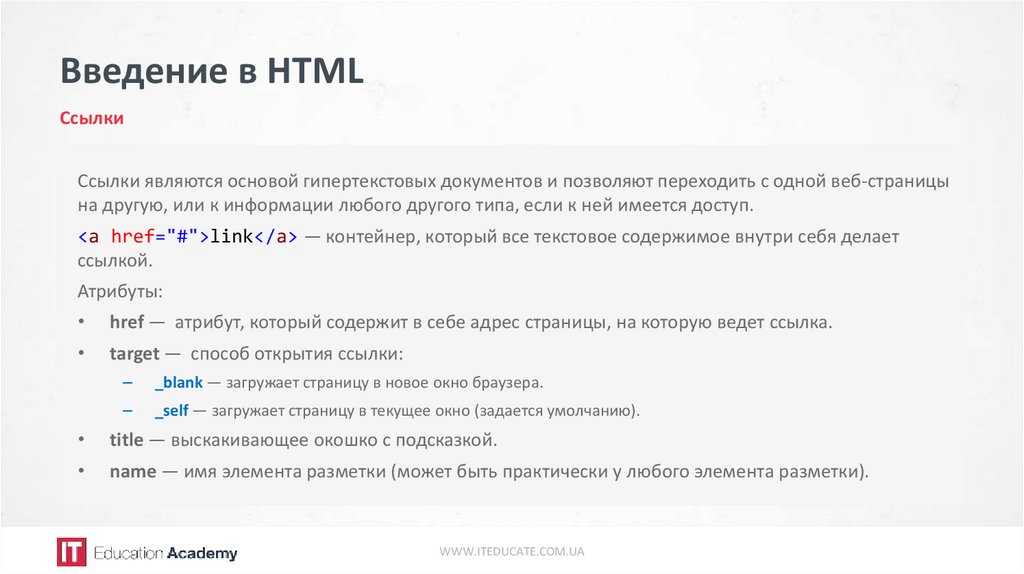
Необходимо в код ссылки добавить атрибут target со значением blank.
Вот как должна выглядеть ссылка:
Как видите, когда речь идет о html не возникает никаких сложностей. Тем не менее, сделать то же самое в WordPress еще легче.
P.S. Уметь вставлять ссылки хорошо. Но для того, чтобы создать полноценную страничку, необходимо еще добавить текст. Советую вам прочитать статью html теги для оформления текста.
Похожие записи
Создаем свой сайт
Как часто нужно обновлять сайт
Авторadmin
Всем привет! Недавно поймал себя на мысли, что давненько не писал в блог. И сегодня мы поговорим о том, зачем вообще нужно регулярно обновлять блог, как к этому относятся посетители и, что особенно важно, поисковые системы. Для чего нужно регулярно обновлять сайт Сайт необходимо регулярно обновлять для того, чтобы: собрать и удержать постоянную аудиторию сайта;…
И сегодня мы поговорим о том, зачем вообще нужно регулярно обновлять блог, как к этому относятся посетители и, что особенно важно, поисковые системы. Для чего нужно регулярно обновлять сайт Сайт необходимо регулярно обновлять для того, чтобы: собрать и удержать постоянную аудиторию сайта;…
Читать далее Как часто нужно обновлять сайтПродолжить
Создаем свой сайт
Палитра цвета html
Авторadmin
Палитра цвета RGB, как правильно задавать цвета в CSS и Html . Как известно, для решения задач по цветовому оформлению текста применяют общепринятое построение RGB ( то есть, Red — Красный, Green – Зеленый, и соответственно Blue — Синий)
Читать далее Палитра цвета htmlПродолжить
Как открыть ссылку в новом окне
Ну если совсем по простому, пере направить на другую страницу по нажатию кнопки меню.
Лучше конечно делать на php.
Например если как вы говорите новости,
Описаны в кратце новости, а по нажатию на нее, php открывает другую страницу где из бд эта новость вытягивается более подробно.
Если вы не хотите перезагружать страницу, можно на jQuery перезагрузить часть страницы, блок, который вы хотите, но из этого надо исходить и выбирать что вы вообще хотите получить в итоге, более гибкие настройки, чтоб все работало само автоматически, или более жесткие, тогда при каждом изменении придется лезть в код.
на js можно и блоки слоями сделать, надо такую-то инфу нате, надо другую нате, и тд.
Но без знания языка не куда, например php, вы не получите от него новую инфу, пока страница не перезагрузится, а js наоборот, без перезагрузки будет работать, ведь все нужное закачалось за первый раз.
и опять плюсы, и минусы. Если Js скрипт отключен в браузере, то ваша проверка полей регистрации написанная на нем, работать не будет, можно, будет лишь сообщить пользователь, Пожалуйста, включите JS, иначе наш сайт работать будет не корректно
PHP в этом деле проще, он работает на стороне сервера, и выключить его не как нельзя, проверка все равно произойдет, правда как я уже сказал с перезагрузкой страницы.
В общем много можно что сказать, А отталкиваться надо от ваших знаний желания и возможностей, если знаний нет, их надо получать, потому что без нюансов, что либо сделать нельзя.
Ах, да и еще раз по вашему вопросу, есть много вариантов реализации того что вы сказали, Ну опять же все упирается в желание сделать, и знание, как это сделать.
Html ссылка в новом окне. Как открыть?
Приветствую читателей блога. В этой статье информация, как открывать ссылки в новом окне. Открытие ссылки в новой вкладке — зачем это вообще нужно?
Например, посетителю сайта предлагается ссылка, которая открывается в этом же окне браузера. Что произойдет? Читатель на нее кликнет, ваша страница закроется, а пользователь пойдет читать дальше, больше не вернется.
Он просто потеряет страничку. Время, проведенное на сайте и глубина просмотра уменьшится, что ухудшит поведенческие факторы.
Рассмотрим варианты, как сделать, чтобы ссылка открывалась в новой вкладке:
- в блоге вордпресс,
- в документе html.

При этом страничка, с которой совершался переход, останется открытой.
Как открыть в новом окне
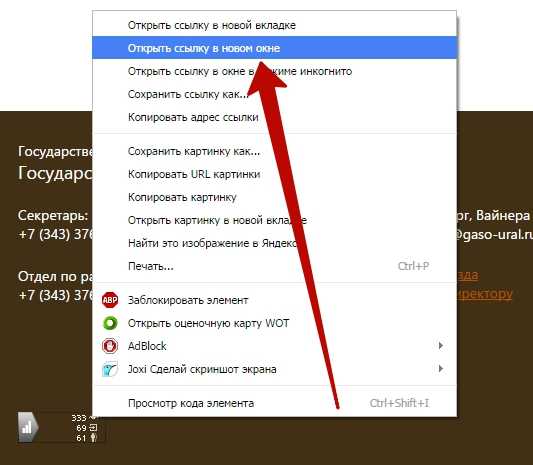
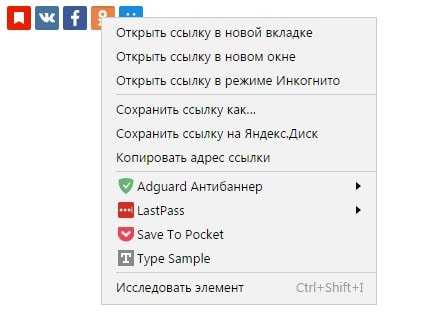
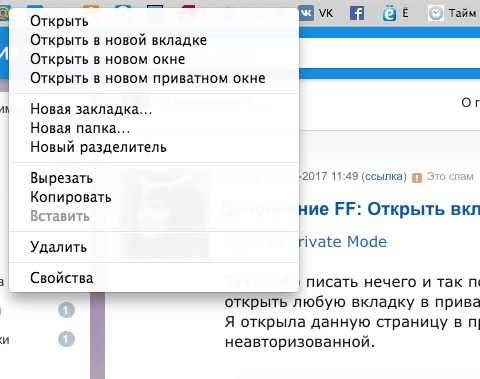
У читателей разная техническая подготовка. Не каждый знает, что открыть ссылку в новом окне или вкладке можно, просто нажав на правую клавишу мыши и выбрав строчку меню.
Поэтому вебмастер заботится о читателях. Обычно он настраивает блог Вордпресс так, чтобы странички собственного блога открывать в этом же окне, странички чужого — в новом.
В некоторых случаях, если линк в начале статьи, он тоже открывается в новом окне.
Как вставлять ссылки при публикация записи
WordPress по умолчанию открывает абсолютно все ссылки в этом же окне браузера. Это утверждение относится к линкам навигации, меню, в комментариях, линкам в постах.
Чтобы читатель не терял блог, при оформлении ссылки нажимайте галочку Открыть в новом окне/вкладке.
С этой же целью используется плагин Open in New Window Plugin. Достаточно его обычным образом установить, активировать.
По умолчанию он настроен, чтобы открывать все гиперссылки в новой вкладке. Управляйте его настройками, оставив соответствующую галочку, либо снимите отметку.
Html ссылка в новом окне. Как открыть
Вебмастер может самостоятельно, вручную сформировать html ссылку, чтобы его сайт открывался в новом окне, а предыдущая открытая страница не терялась.
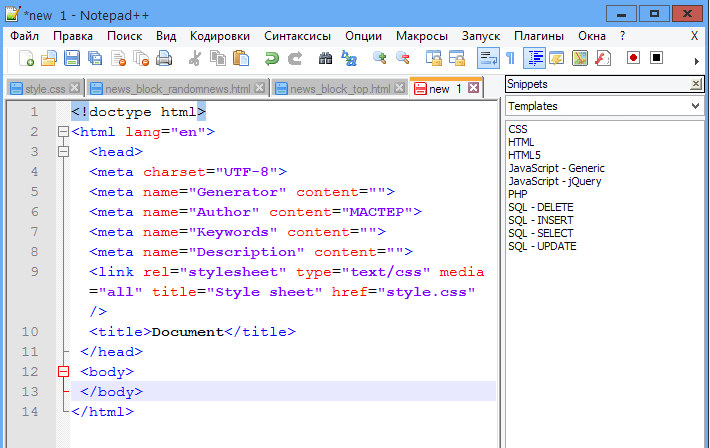
Откройте вкладку HTML — вставьте следующий код
Не забудьте изменения сохранить.
За открытие ссылки в новом окне отвечает тег target=»_blank.
Адрес вашего сайта — url страницы со статьей.
Текст (анкор) — обычно пишут «читать далее» или что-то в этом роде.
Но полезнее, если анкором станет ключевое слово, по которому продвигается статья или страница.
Заключение
Все просто? Пожалуйста, уточните в комментариях, помогла ли вам эта информация.
Если хотите, чтобы все ссылки открывались в новой вкладке (меню, в виджетах), изменения надо вносить в шаблон. Но этого делать не рекомендуется из-за соображений безопасности.
Как сделать картинку ссылкой читайте здесь.
Как открыть ссылку в новом окне
По умолчанию в WordPress все ссылки открываются в том же окне браузера, которое и было открыто. Но часто, бывает необходимо открыть ссылку в новом окне или открыть ссылку в новой вкладке.
Выражение открыть ссылку в новом окне, в этой статье обозначает, что ссылки будут открываться в новой вкладке или новом окне, в зависимости от настроек вашего браузера. В любом случае подразумевается, что страница, с которой был совершен переход по ссылке, останется открытой.
Для чего это может понадобиться? Посетитель в данный момент находиться на вашем сайте, а в статье или на странице сайта есть внешняя ссылка. Если эта ссылка чем-то заинтересовала посетителя, то он после нажатия на такую внешнюю ссылку попадет на другой сайт.
На другом сайте он может открыть еще несколько страниц и после этого ему будет трудно опять попасть на ваш сайт. Он не дочитал вашу статью, а как снова попасть на ваш сайт не всякий пользователь компьютера сразу поймет, ведь у людей разная подготовка и начинающим бывает не всегда понятно, что нужно делать в этом случае.
Он не дочитал вашу статью, а как снова попасть на ваш сайт не всякий пользователь компьютера сразу поймет, ведь у людей разная подготовка и начинающим бывает не всегда понятно, что нужно делать в этом случае.
В браузере можно переходить по кнопке назад, а посетитель ведь мог вообще закрыть окно на другом сайте, а он ведь хотел дочитать вашу статью, а не ту статью, на которую он случайно попал по внешней ссылке.
Самый простой способ открытия ссылки в новом окне или вкладке — это нажать на ссылку колесиком (средней кнопкой) мыши, после этого ссылка будет открыта в новом окне.
При добавлении новых ссылок и изображений в статье, в админ-панели WordPress, в текстовом редакторе, есть соответствующие пункты, активация которых позволяет открывать добавленные ссылки и изображения в новом окне.
Есть несколько способов сделать так, чтобы ссылки открывались в новом окне. В этой статье я опишу только те способы, которые работали на моем сайте.
Некоторые способы некорректно работали на моем сайте, в предыдущем шаблоне, поэтому о них я не буду рассказывать. В частности некорректно отображалась главная страница в способе, который требует подключения библиотеки JavaScript — jQuery. Кроме того, этот способ не работал бы при отключении JavaScript.
В частности некорректно отображалась главная страница в способе, который требует подключения библиотеки JavaScript — jQuery. Кроме того, этот способ не работал бы при отключении JavaScript.
Как открыть ссылку в новом окне
Для того, чтобы открывать на сайте абсолютно все ссылки в новых окнах или вкладках, потребуется вставить специальный код в файл «Заголовок (header.php)».
Для вставки этого кода нужно войти в «Админ-панель WordPress» => «Внешний вид» => «Редактор» => «Заголовок (header.php)».
В файле «Заголовок (header.php)» между тэгами и необходимо вставить прямо перед закрывающим тэгом вот такой код:
После вставки этого кода все ссылки будут открываться в новом окне или в новой вкладке. В этом случае открываются все ссылки, не только внешние на другие сайты, но и внутренние ссылки при переходе на страницы внутри самого сайта.
Мне такая настройка открытия страниц в новом окне или во вкладке кажется не очень удобной, потому что при этом открывается множество окон или вкладок в браузере. Но, я знаю, что некоторым, наоборот, будет удобно иметь возможность открывать таким способом внешние и внутренние ссылки на своем сайте.
Но, я знаю, что некоторым, наоборот, будет удобно иметь возможность открывать таким способом внешние и внутренние ссылки на своем сайте.
Плагин Target Blank In Posts And Comments
Плагин Target Blank In Posts And Comments помогает открывать ссылки в комментариях и в постах в новом окне, не затрагивая при этом другие внутренние ссылки на сайте.
Скачать плагин Target Blank In Posts And Comments можно отсюда .
Этот плагин долго не обновлялся, но он хорошо работает на последней версии движка WordPress, и прекрасно справляется со своими обязанностями. Он некоторое время работал и на моем сайте.
Для установки плагина Target Blank In Posts And Comments потребуется войти в «Админ-панель WordPress» => «Плагины» => «Добавить новый» => «Установить плагины» => «Загрузить». После загрузки плагин нужно установить и активировать.
Плагин Target Blank In Posts And Comments не требует никаких настроек и начинает работать сразу после своей активации.
Использование этого плагина позволит вам вернуть посетителей на ваш сайт, которые совершили переход по внешней ссылке с вашего сайта. Ведь часто бывает так, что посетитель долго искал нужную информацию, а потом вдруг совершил переход по заинтересовавшей его ссылке с комментария или со статьи, потом перешел куда-то еще, и таким образом посетитель часто не может найти тот сайт, с которого он первоначально переходил.
Плагин Target Blank In Posts And Comments хорошо справляется со своими функциями, он позволяет задерживать и возвращать посетителей на ваш сайт.
Открытие ссылки с комментариев в новом окне
Если вам необходимо открывать ссылки с комментариями без помощи плагина, то это можно сделать после изменения соответствующего кода. Изменения нужно будет произвести в коде файла «comment-template.php», который находится в папке «wp-includes».
Для этого нужно будет подключиться к своему сайту по FTP соединению с помощью таких программ, как FileZilla или Total Commander. Это также можно сделать с помощью файлового менеджера, который находится в Панели управления вашего хостинга.
Это также можно сделать с помощью файлового менеджера, который находится в Панели управления вашего хостинга.
Файл «comment-template.php» расположен примерно по такому пути — domains/название вашего сайта/public_htlm/wp-includes/comment-template.php.
Внимание! Перед изменением в файле «comment-template.php» обязательно необходимо сделать его копию. В случае неполадок, после изменения в коде файла, ваш сайт может перестать работать в штатном режиме. В этом случае вам придется заменить измененный вами файл, на сохраненную оригинальную копию этого файла.
Со мной произошел подобный случай, и мне пришлось делать откат сайта до работоспособного состояния с помощью технической поддержки моего хостинга. Я не сохранил копию оригинального файла, внес неправильные изменения в код файла, и после этого мой сайт на некоторое время перестал отображаться в Интернете.
Этого бы не произошло, если бы я сделал копию файла перед его изменением, потому что я бы сразу заменил нерабочий на работоспособный файл.
Вам нужно будет скопировать файл «comment-template.php» к себе на компьютер и сохранить его. С сохраненного файла необходимо сделать копию и в ней произвести изменения в коде файла, открыв его при помощи текстового редактора Notepad++. Открыть файл можно и в блокноте, но в блокноте будет очень трудно найти нужные строки кода для его изменения.
Далее следует дополнить строку, начинающую с $return = ” :
После обновления файла, ссылки с комментаторов вашего сайта будут открываться в новом окне или вкладке браузера. Этот способ позволяет не вносить изменения в файлы движка WordPress и не зависеть от обновления CMS.
Выводы статьи
При помощи описанных в статье способов вы можете произвести изменения на своем сайте для того, чтобы ссылка с комментатора вашего сайта открывалась в новом окне.
Можно ли открыть ссылку в новой вкладке или окне?
Постоянная ссылка скопирована.
Артикул:040305
Когда вы щелкаете ссылку для перехода на другую страницу, в некоторых случаях связанная страница открывается на новой вкладке, а в других случаях связанная страница открывается на той же вкладке.
Пример 1: Щелчок по URL-адресу, отображаемому в поле «Текст» или поле «Ссылка»
Страница открывается в новой вкладке.
Пример 2. Щелчок по приложению, прикрепленному к пробелу или телу темы, с помощью кнопки «Прикрепить приложение»
Страница открывается на той же вкладке.
Пример 3: Щелчок по URL-адресу, отображаемому в пробеле или в поле «Расширенный текст»
Открытие страницы в новой вкладке или в той же вкладке определяется параметром, настроенным во время редактирования ссылки.
Указание способа открытия вкладки на экране «Редактировать ссылку»
Постоянная ссылка скопирована.
При редактировании ссылки в следующих полях и областях можно указать способ открытия связанной страницы.
- Поле «Метка»
- Поле «Расширенный текст»
- Описание приложения
- Объявление
- Космический корпус, космическая нить и т.
 д.
д.
Если вы хотите, чтобы связанная страница открывалась в новой вкладке, выберите Открыть ссылку в новой вкладке на экране «Редактировать ссылку», а затем сохраните настройку.
Открыть ссылку в новой вкладке может быть выбрано по умолчанию.
Действия, которые необходимо предпринять, если вы не можете указать способ открытия вкладки
Постоянная ссылка скопирована.
Если вы хотите открыть связанную страницу в новой вкладке или окне, но ссылка находится на экране, где невозможно указать способ открытия связанной страницы, попробуйте следующее.
Если вы хотите открыть страницу в новой вкладке
Постоянная ссылка скопирована.
- Удерживая клавишу Ctrl , щелкните ссылку.
- Используйте колесико мыши, чтобы щелкнуть ссылку.
- Щелкните ссылку правой кнопкой мыши и выберите Открыть ссылку в новой вкладке .

Если вы хотите открыть страницу в новом окне
Постоянная ссылка скопирована.
- Удерживая клавишу Shift , щелкните ссылку.
- Щелкните ссылку правой кнопкой мыши и выберите Открыть ссылку в новом окне .
Информация, связанная с данной: Если связанная страница открывается в новом окне, даже если вы выбрали «Открыть ссылку в новой вкладке»
Постоянная ссылка скопирована.
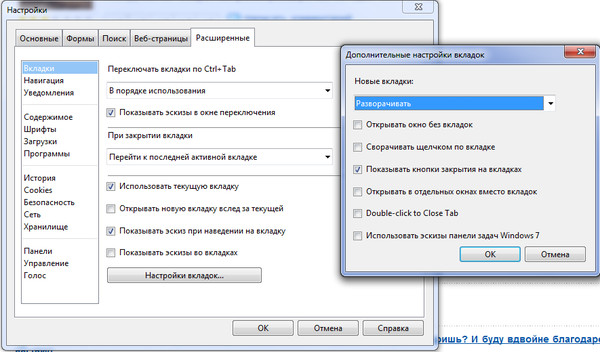
Возможно, ваш веб-браузер был настроен следующим образом.
Действия различаются в зависимости от версии веб-браузера.
FireFox
Постоянная ссылка скопирована.
- Откройте Опции из меню.
- Выберите Общие > Вкладки и снимите флажок Открывать ссылки во вкладках вместо новых окон .
Сафари
Постоянная ссылка скопирована.
- Откройте Настройки из меню.
- Нажмите Открыть страницы во вкладках вместо окон и выберите Никогда .
HTML Открыть ссылку в новом окне
Вы можете использовать HTML-код на этой странице, чтобы ссылка открывалась в новом окне.
Пример
Как показано в приведенном выше примере, чтобы открыть ссылку в новом окне, вы просто добавляете target="_blank" к тегу привязки. Все остальное остается как обычная ссылка.
Если у вас много ссылок и к каждой вы добавляете target="_blank" , все они откроются в отдельном пустом окне. Это может сильно раздражать пользователя, особенно если у вас много ссылок, каждая из которых открывается в отдельной вкладке или окне. Пользователи могут не нажимать на ссылки, если каждый раз, когда они нажимают, открывается пустое окно.
Есть способ решить эту проблему. Читать дальше…
Перезагрузка пустого окна/вкладки
Вместо того, чтобы называть ваше окно _blank , вы можете дать ему имя по вашему выбору. Затем все URL-адреса будут загружаться на той же вкладке (если вы используете одно и то же имя).
Затем все URL-адреса будут загружаться на той же вкладке (если вы используете одно и то же имя).
Например, если у вас есть политика загрузки всех внешних ссылок на отдельной вкладке, вы можете назвать эту вкладку, скажем, external . Затем каждая ссылка, содержащая target="external" , будет открываться в этом окне/вкладке. Это гарантирует, что новые окна не будут появляться каждый раз, когда пользователь щелкает ссылку.
Вот пример того, что происходит, когда вы используете target="_blank" для всех ссылок:
<ул>
А вот те же ссылки но с target="external" (но это может быть любое имя по вашему выбору):
<ул>


 д.
д.