Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| HTML4 | 3.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.1+ | 1.0+ |
| HTML5 |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <menu> предназначен для отображения списка пунктов меню. Аналогично тегам <ol> и <ul> внутри контейнера <menu> список формируется с помощью тегов <li>.
В HTML4 тег <menu> вышел из употребления, вместо него рекомендуется использовать тег <ul>. В HTML5 тег <menu> вновь включен, но уже в другом качестве. Теперь он выступает контейнером для тега <command> и создания меню.
Синтаксис
| HTML | <menu> <li>пункт меню</li> <li>пункт меню</li> </menu> |
| HTML5 | <menu> ... </menu> |
Атрибуты
- label
- Устанавливает видимую метку для меню.
- type
- Задает тип меню.
Закрывающий тег
Обязателен.
Валидация
Использование этого тега осуждается спецификацией HTML4, валидный код получается только при использовании переходного <!DOCTYPE>. В HTML5 применение тега <menu> корректно.
Пример 1
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег MENU</title> </head> <body> <p><strong>В этом выпуске:</strong></p> <menu> <li>Русская кухня.Уха бурлацкая</li> <li>Украинская кухня. Вареники</li> <li>Молдавская кухня. Паприкаш</li> <li>Кавказская кухня. Суп-харчо</li> <li>Прибалтийская кухня. Вертиняй</li> </menu> </body> </html>
Результат данного примера показан на рис. 1.
Рис. 1. Вид списка, созданного с помощью тега <menu>
Пример 2
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тег MENU</title>
</head>
<body>
<menu type="toolbar">
<li>
<menu label="Файл">
<button type="button">Новый...</button>
<button type="button">Открыть...</button>
<button type="button">Сохранить</button>
</menu>
</li>
<li>
<menu label="Правка">
<button type="button">Копировать</button>
<button type="button">Вырезать</button>
<button type="button">Вставить</button>
</menu>
</li>
</menu>
</body>
</html> HTML5Блочные элементыСписки
HTML/CSS.
 Как создать вертикальное и горизонтальное меню
Как создать вертикальное и горизонтальное менюЭта инструкция продемонстрирует, как создать вертикальное и горизонтальное меню используя стили CSS. Перед началом убедитесь, что вы знакомы с HTML тэгами ненумерованного списка. Кроме того, посмотрите инструкцию как создать меню в HTML.
Для начала создадим HTML меню на основе ненумерованного списка:
<ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Services</a></li> <li><a href="#">Partners</a></li> <li><a href="#">Contacts</a></li> </ul>
Теперь необходимо создать CSS файл и подключить его к странице:
<link href="style.css" rel="stylesheet" type="text/css" />
Убедитесь, что код подключающий CSS находится в разделе <head> вашего документа.
Вы можете использовать и inline стили.
<style type="text/css"> ...тут расположите ваши стили CSS... </style>
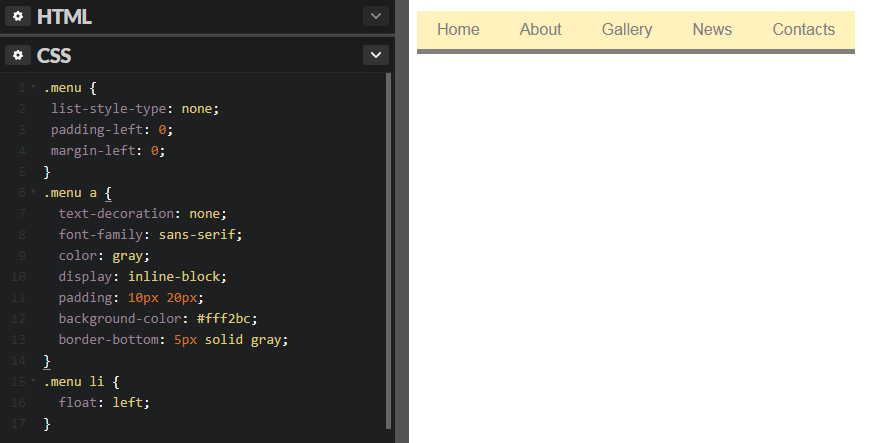
В результате у вас должен получиться следующий код:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <link href="style.css" rel="stylesheet" type="text/css" /> </head> <body> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Services</a></li> <li><a href="#">Partners</a></li> <li><a href="#">Contacts</a></li> </ul> </body> </html>
Несортированный список обладает собственными стилями и таким образом без любых дополнительных изменений мы получаем вертикальное меню.
Для создания горизонтального меню понадобятся дополнительные изменения в HTML и CSS.
В первую очередь добавьте класс в список. Замените <ul> на <ul>
Теперь давайте сделаем меню горизонтальным с помощью CSS файла. У несортированного списка есть заданные по умолчанию параметры margin и padding. Нужно их обнулить:
ul.horizontal{
margin:0;
padding:0;
}
Теперь сделаем список горизонтальным:
ul.horizontal li{
display:block;
float:left;
padding:0 10px;
}
Мы добавили значения padding по горизонтали для того, что бы элементы не слиплись. Теперь меню готово и осталось только добавить в него ссылки, фон и отредактировать цвет шрифта.
Эта запись была размещена в Работа с CSS и помечена как css, HTML, list, menu. Добавьте в закладки постоянную ссылку.
Если вы не смогли найти подходящее решение проблемы, пожалуйста воспользуйтесь следующей ссылкой, чтобы отправить запрос команде технической поддержки.
Отправить запросВы получите ответ в течение 24 часов
Как создать вертикальное меню
❮ Назад Далее ❯
Узнайте, как создать вертикальное меню с помощью CSS.
Вертикальное меню
Главная страница Ссылка 1 Ссылка 2 Ссылка 3 Ссылка 4
Попробуйте сами »
Как создать вертикальную группу кнопок
Шаг 1) Добавьте HTML:
Пример
Шаг 2) Добавьте CSS:
Пример
.vertical-menu {
ширина: 200 пикселей; /* Установите ширину, если хотите */
}
.vertical-menu a {
background-color: #eee;
/* Серый цвет фона */
color: black; /* Черный текст
цвет */
отображение: блок; /* Сделать так, чтобы ссылки отображались ниже
друг друга */
padding: 12px; /* Добавляем отступы */
украшение текста: нет; /* Удалить подчеркивание из ссылок */
}
. vertical-menu a:hover
{
vertical-menu a:hover
{
фоновый цвет: #ccc; /*
Темно-серый фон при наведении мыши */
}
.vertical-menu a.active {
background-color: #04AA6D; /* Добавляем зеленый цвет к ссылке «активный/текущий»
*/
цвет: белый;
Попробуйте сами »
Меню вертикальной прокрутки
Главная Ссылка 1 Ссылка 2 Ссылка 3 Ссылка 4 Ссылка 5 Ссылка 6 Ссылка 7 Ссылка 8 Ссылка 9Ссылка 10
Задайте конкретную высоту и добавьте свойство overflow , если хотите меню с вертикальной прокруткой:
Пример
.vertical-menu {
width: 200px;
высота: 150 пикселей;
переполнение-у: авто;
}
Попробуйте сами »
Совет: Ознакомьтесь с нашим учебным пособием How To-Side Navigation, чтобы узнать, как создать фиксированную боковую навигацию во всю высоту.
❮ Предыдущий Следующий ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
800
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Наше полное меню McDonald’s Food
Важное примечание:
В McDonald’s мы уделяем большое внимание тому, чтобы каждый раз, когда они посещают наши рестораны, предлагать качественные и вкусные блюда из меню. Мы понимаем, что у каждого из наших клиентов есть индивидуальные потребности и соображения при выборе места, где можно поесть или выпить за пределами дома, особенно у клиентов с пищевой аллергией. В рамках наших обязательств перед вами мы предоставляем самую последнюю информацию об ингредиентах, доступную от наших поставщиков продуктов питания, для восьми наиболее распространенных аллергенов, определенных Управлением по санитарному надзору за качеством пищевых продуктов и медикаментов США (яйца, молочные продукты, пшеница, соя, арахис, лесные орехи, рыба).
Процентные дневные значения (DV) и RDI основаны на неокругленных значениях.
**Процент дневной нормы (DV) основан на диете в 2000 калорий. Ваши ежедневные значения могут быть выше или ниже в зависимости от ваших потребностей в калориях.
Информация о питании на этом веб-сайте получена на основе испытаний, проведенных в аккредитованных лабораториях, опубликованных ресурсов или информации, предоставленной поставщиками McDonald’s. Информация о питании основана на стандартных составах продуктов и размерах порций. Калории для газированных напитков основаны на стандартном уровне наполнения плюс лед. Если вы пользуетесь фонтанчиком самообслуживания внутри ресторана для заказа напитков, см. табличку, размещенную у фонтанчика с напитками, чтобы узнать калорийность напитков без льда. Вся информация о питании основана на средних значениях ингредиентов и округлена в соответствии с действующими правилами NLEA FDA США. Различия в размерах порций, методах приготовления, тестировании продуктов и источниках поставок, а также региональные и сезонные различия могут повлиять на пищевую ценность каждого продукта. Кроме того, рецептуры продуктов периодически меняются. Вы должны ожидать некоторые различия в содержании питательных веществ в продуктах, приобретенных в наших ресторанах. Размеры напитков могут отличаться в зависимости от вашего рынка. McDonald’s USA не сертифицирует и не заявляет, что какие-либо блюда из меню в США являются халяльными, кошерными или соответствующими каким-либо другим религиозным требованиям. Мы не рекламируем какие-либо позиции нашего меню в США как вегетарианские, веганские или безглютеновые. Эта информация верна по состоянию на январь 2022 года, если не указано иное.
Размеры напитков могут отличаться в зависимости от вашего рынка. McDonald’s USA не сертифицирует и не заявляет, что какие-либо блюда из меню в США являются халяльными, кошерными или соответствующими каким-либо другим религиозным требованиям. Мы не рекламируем какие-либо позиции нашего меню в США как вегетарианские, веганские или безглютеновые. Эта информация верна по состоянию на январь 2022 года, если не указано иное.
Важное примечание:
В McDonald’s мы уделяем большое внимание тому, чтобы каждый раз, когда они посещают наши рестораны, предлагать нашим клиентам качественные и вкусные блюда. Мы понимаем, что у каждого из наших клиентов есть индивидуальные потребности и соображения при выборе места, где можно поесть или выпить за пределами дома, особенно у клиентов с пищевой аллергией. В рамках наших обязательств перед вами мы предоставляем самую последнюю информацию об ингредиентах, доступную от наших поставщиков продуктов питания, для восьми наиболее распространенных аллергенов, определенных Управлением по санитарному надзору за качеством пищевых продуктов и медикаментов США (яйца, молочные продукты, пшеница, соя, арахис, лесные орехи, рыба). и моллюски), чтобы наши гости с пищевой аллергией могли сделать осознанный выбор блюд. Тем не менее, мы также хотим, чтобы вы знали, что, несмотря на принятие мер предосторожности, обычные кухонные операции могут включать в себя некоторые общие зоны приготовления и приготовления пищи, оборудование и посуду, и существует вероятность того, что ваши продукты питания вступят в контакт с другими продуктами питания, включая аллергены. Мы рекомендуем нашим клиентам с пищевой аллергией или особыми диетическими потребностями посетить сайт www.mcdonalds.com для получения информации об ингредиентах и проконсультироваться со своим врачом по вопросам, касающимся их диеты. Из-за индивидуального характера пищевых аллергий и пищевой чувствительности врачи клиентов могут лучше всего давать рекомендации клиентам с пищевой аллергией и особыми диетическими потребностями. Если у вас есть вопросы о наших продуктах питания, свяжитесь с нами напрямую по адресу mcdonalds.com/contact или по телефону 1-800-244-6227.
и моллюски), чтобы наши гости с пищевой аллергией могли сделать осознанный выбор блюд. Тем не менее, мы также хотим, чтобы вы знали, что, несмотря на принятие мер предосторожности, обычные кухонные операции могут включать в себя некоторые общие зоны приготовления и приготовления пищи, оборудование и посуду, и существует вероятность того, что ваши продукты питания вступят в контакт с другими продуктами питания, включая аллергены. Мы рекомендуем нашим клиентам с пищевой аллергией или особыми диетическими потребностями посетить сайт www.mcdonalds.com для получения информации об ингредиентах и проконсультироваться со своим врачом по вопросам, касающимся их диеты. Из-за индивидуального характера пищевых аллергий и пищевой чувствительности врачи клиентов могут лучше всего давать рекомендации клиентам с пищевой аллергией и особыми диетическими потребностями. Если у вас есть вопросы о наших продуктах питания, свяжитесь с нами напрямую по адресу mcdonalds.com/contact или по телефону 1-800-244-6227.

 Уха бурлацкая</li>
<li>Украинская кухня. Вареники</li>
<li>Молдавская кухня. Паприкаш</li>
<li>Кавказская кухня. Суп-харчо</li>
<li>Прибалтийская кухня. Вертиняй</li>
</menu>
</body>
</html>
Уха бурлацкая</li>
<li>Украинская кухня. Вареники</li>
<li>Молдавская кухня. Паприкаш</li>
<li>Кавказская кухня. Суп-харчо</li>
<li>Прибалтийская кухня. Вертиняй</li>
</menu>
</body>
</html>