Учебник HTML. Урок 6. Типы списков, создание и форматирование списков | DesigNonstop
В HTML предусмотрена возможность добавления на веб-страницы списков трех типов: маркированных, нумерованных и состоящих из определений. Давайте подробно разберемся с каждым из них. Благодаря использованию стилей, стандартные маркеры маркированных списков (имеющие вид одноцветных круглых точек) могут быть заменены квадратами, окружностями или произвольными рисунками. Нумерованные списки предполагают использование различных вариаций маркеров из заглавных или прописных букв и цифр, а также возможность разрыва списка с продолжением счета. Ну и под конец познакомимся со списком, состоящим из определений.
Типы списков
Один из способов организации текстовой информации на веб-странице заключается в создании списков. Помимо очевидной пользы — представления информации на странице в виде перечня отдельных элементов, списки предоставляют в распоряжение веб-дизайнеров еще одно преимущество — возможность визуального разделения однородных текстовых блоков, что делает их более удобными для восприятия. HTML поддерживает списки трех разных типов, для каждого из которых предусмотрены свои собственные теги:
• маркированный (ненумерованный) список
• нумерованный (с помощью цифр или букв) список
• список из определений
Используйте нумерованные списки для перечисления пунктов, которые
должны следовать друг за другом в строго определенном порядке, и маркированный, если порядок пунктов не имеет принципиального
значения. Списки третьего типа применяются для перечисления
каких-либо терминов и их определений.
Маркированные списки
Напротив каждого пункта маркированного списка отображается маркер (представленный, как правило, в виде большой цветной точки). В HTML маркированный список создается автоматически, когда вместе с тегом маркированного списка (<ul>) применяется тег обозначения пунктов списка (<li>).
<ul><li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li></ul>
Ниже показаны примеры отображения маркированных и нумерованных списков в окне веб-браузера. Если какой-то пункт списка оказывается больше одной текстовой строки, все последующие строки данного пункта выравниваются по первой.
Перед каждым пунктом маркированного списка в качестве маркера HTML автоматически добавляет большую одноцветную точку круглой формы, однако в вашем распоряжении есть и три других варианта. Используя теги стилевых таблиц, точку можно заменить квадратом, пустой окружностью или рисунком.
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>Простой маркированный список</title>
<style type="text/css">
ul.square {list-style-type:square}
ul.circle {list-style-type:circle}
ul.image {list-style-image:url(images/globe.gif)}
</style>
</head>
<body>
<h3>Простой маркированный список</h3>
<ul>
<li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li>
</ul>
<h3>Квадратные маркеры</h3>
<ul>
<li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li>
</ul>
<h3>Круглые маркеры</h3>
<ul>
<li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li>
</ul>
<h3>Рисунок в качестве маркера</h3>
<ul>
<li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li>
</ul>
</body>
</html>
Нумерованные списки
Если пункты списка должны следовать друг за другом в точно заданном порядке (например, если список представляет собой пошаговую инструкцию), воспользуйтесь тегом, предназначенным для построения нумерованных списков (<ol>). В случае его применения HTML автоматически нумерует пункты создаваемого списка цифрами или буквами.
В случае его применения HTML автоматически нумерует пункты создаваемого списка цифрами или буквами.
<ol><li>первый пункт списка</li> <li>второй пункт списка</li> <li>третий пункт списка</li></ol>
Обратите внимание на схожесть кодов, создающих нумерованные и маркированные списки. При использовании обоих тегов, <ul> и <ol>, отдельные пункты списка добавляются с помощью тега <li>. Как и в случае с маркированными списками, в HTML предусмотрено автоматическое форматирование пунктов нумерованных списков. По умолчанию в HTML пункты нумерованного списка отмечаются обычными арабскими цифрами (1, 2, 3 и т.д.). Более того, при добавлении новых пунктов или удалении уже имеющихся нумерация всего списка выполняется автоматически.
Оформление нумерованных списков выполняется с помощью стилевых таблиц. Помимо стандартных арабских чисел, в вашем распоряжении есть четыре других стиля, предусмотренных для форматирования нумерованного списка. Это заглавные буквы, строчные буквы, заглавные римские числа и строчные римские числа.
На примере представленного ниже HTML кода показано, как использовать стили для получения различных нумерованных списков. Используется стилевое свойство list-style-type и его значения lower-alpha — строчные буквы, lower-roman — римские строчные цифры, upper-alpha — заглавные буквы, upper-roman — римские заглавные цифры.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru"> <head> <title>Нумерованные списки</title> <style type="text/css"> ol.lower-alpha {list-style-type:lower-alpha} ol.lower-roman {list-style-type:lower-roman} ol.upper-alpha {list-style-type:upper-alpha} ol.upper-roman {list-style-type:upper-roman} </style> </head> <body> <h3>Простой нумерованный список</h3> <ol> <li>первый пункт списка</li> <li>второй пункт списка</li> <li>третий пункт списка</li> </ol> <h3>Строчные буквы в качестве маркера</h3> <ol> <li>первый пункт списка</li> <li>второй пункт списка</li> <li>третий пункт списка</li> </ol> <h3>Строчные римские числа в качестве маркера</h3> <ol> <li>первый пункт списка</li> <li>второй пункт списка</li> <li>третий пункт списка</li> </ol> <h3>Заглавные буквы в качестве маркера</h3> <ol> <li>первый пункт списка</li> <li>второй пункт списка</li> <li>третий пункт списка</li> </ol> <h3>Заглавные римские числа в качестве маркера</h3> <ol> <li>первый пункт списка</li> <li>второй пункт списка</li> <li>третий пункт списка</li> </ol> </body> </html>
В некоторых случаях возникает необходимость в том, чтобы нумерация списка начиналась с числа, отличного от единицы. Например, перечень инструкций может прерываться для отображения дополнительных материалов (таких, как таблицы или текстовые блоки), после чего список должен продолжаться далее без прерывания нумерации.
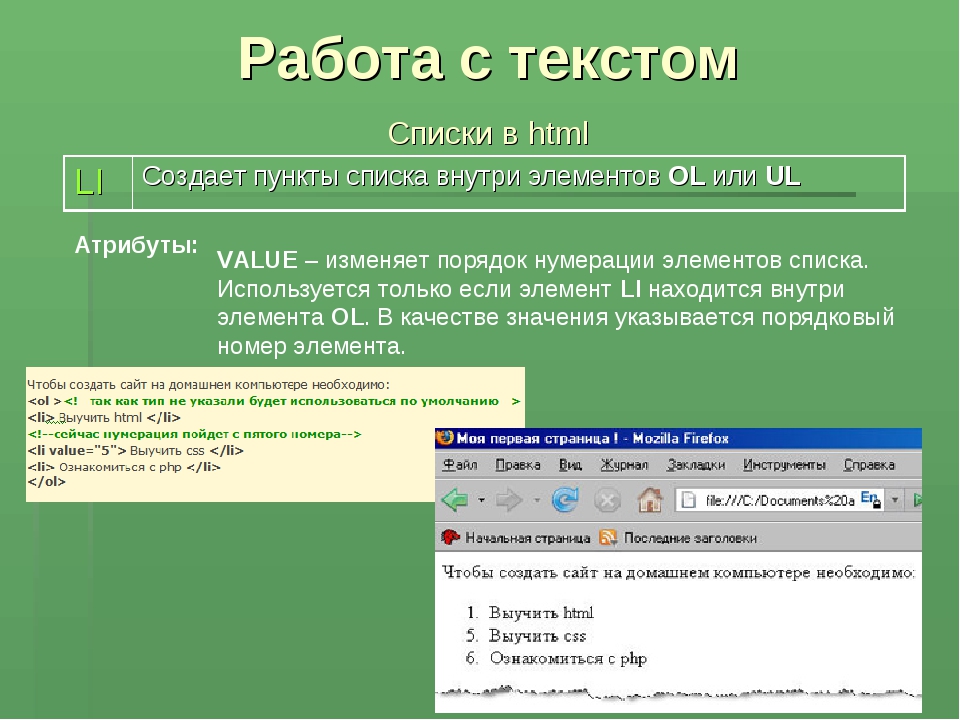
Чтобы сделать это в HTML, завершите первый список, вставьте необходимые материалы, а затем начните новый список и воспользуйтесь его атрибутом value для указания числа, с которого должна начинаться нумерация. Атрибуту value, фиксирующему число, с которого начинается нумерация списка, необходимо присваивать значение, выраженное в обычных арабских цифрах, даже если нумерация самого списка ведется с использованием римских цифр.
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>Нумерованные списки</title>
<style type="text/css">
</style>
</head>
<body>
<p>Пример разрыва в нумерованном списке</p>
<ol>
<li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li>
</ol>
<p>Текст между пунктами списка</p>
<ol>
<li value="4">четвертый пункт списка</li>
</ol>
</body>
</html>
Список из определений
В HTML предусмотрена возможность создания списков еще одного типа, добавляемых тегом <dl>. Каждый пункт такого списка состоит из термина (задаваемого тегом <dt>) и его определения (тег <dd>).
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru"> <head> <title>Список из определений</title> <style type="text/css"> </style> </head> <body> <dl> <dt>Термин 1</dt> <dd>Определение Термина 1</dd> <dl> <dl> <dt>Термин 2</dt> <dd>Определение Термина 2</dd> <dl> <dl> <dt>Термин 3</dt> <dd>Определение Термина 3</dd> <dl> </body> </html>
По материалам книги Дидре Хейз «Освой самостоятельно HTML«.
Примеры как их сделать списки с отточием CSS
Иногда возникает необходимость сверстать список характеристик товара в две колонки или содержание статьи. Чтобы улучшить восприятие текста такие списки разделяют линиями или многоточием, в данной статье представлены примеры как их сделать.
Чтобы улучшить восприятие текста такие списки разделяют линиями или многоточием, в данной статье представлены примеры как их сделать.
1
Список с отношением сторон 50/50%
<ul>
<li>
<div>Габариты(ШхГхВ)</div>
<div>28х28х47 см</div>
</li>
<li>
<div>Размер</div>
<div>XS - 42 размер<br>S - 44 размер</div>
</li>
<li>
<div>Цвет</div>
<div>Желтый</div>
</li>
</ul>.feature {
display: block;
margin: 0;
padding: 0;
}
.feature li {
display: block;
letter-spacing: -1ex;
margin: 5px 0;
}
.feature-left {
margin-right: -50%;
width: 49%;
vertical-align: top;
overflow: hidden;
display: inline-block;
letter-spacing: normal;
}
.feature-left:after {
content: '';
display: inline-block;
width: 100%;
margin: 0 -99% 0 3px;
vertical-align: baseline;
border-bottom: 1px dashed #888;
}
.feature-right {
display: inline-block;
letter-spacing: normal;
padding-left: 3px;
margin-left: 50%;
width: 50%;
vertical-align: bottom;
}2
Список с отношением сторон 70/30%
Верстка списка характеристик в две колонки с отношением 70/30% с пунктирной линией.
<ul>
<li>
<div>Габариты(ШхГхВ)</div>
<div>28х28х47 см</div>
</li>
<li>
<div>Размер</div>
<div>XS - 42 размер<br>S - 44 размер</div>
</li>
<li>
<div>Цвет</div>
<div>Желтый</div>
</li>
</ul>. feature {
display: block;
margin: 0;
padding: 0;
}
.feature li {
display: block;
letter-spacing: -1ex;
margin: 5px 0;
}
.feature-left {
margin-right: -30%;
width: 69%;
vertical-align: top;
overflow: hidden;
display: inline-block;
letter-spacing: normal;
}
.feature-left:after {
content: '';
display: inline-block;
width: 100%;
margin: 0 -99% 0 3px;
vertical-align: baseline;
border-bottom: 1px dashed #888;
}
.feature-right {
display: inline-block;
letter-spacing: normal;
padding-left: 3px;
margin-left: 30%;
width: 30%;
vertical-align: bottom;
}
feature {
display: block;
margin: 0;
padding: 0;
}
.feature li {
display: block;
letter-spacing: -1ex;
margin: 5px 0;
}
.feature-left {
margin-right: -30%;
width: 69%;
vertical-align: top;
overflow: hidden;
display: inline-block;
letter-spacing: normal;
}
.feature-left:after {
content: '';
display: inline-block;
width: 100%;
margin: 0 -99% 0 3px;
vertical-align: baseline;
border-bottom: 1px dashed #888;
}
.feature-right {
display: inline-block;
letter-spacing: normal;
padding-left: 3px;
margin-left: 30%;
width: 30%;
vertical-align: bottom;
}3
Содержание статьи или книги
<ul>
<li>
<div>1.ОБЗОР ПРОГРАММ ДЛЯ ВЕРСТКИ И ДИЗАЙНА</div>
<div>11</div>
</li>
<li>
<div>1.2. ВЕКТОРНЫЙ ГРАФИЧЕСКИЙ РЕДАКТОР ADOBE</div>
<div>14</div>
</li>
<li>
<div>1.3. ПРОГРАММА ВЕРСТКИ ADOBE INDESIGN</div>
<div>17</div>
</li>
<li>
<div>1.4. ПРОГРАММА ДЛЯ СОЗДАНИЯ PDF-ФАЙЛОВ ACROBAT</div>
<div>19</div>
</li>
<li>
<div>1.5. РАСТРОВЫЙ РЕДАКТОР ADOBE PHOTOSHOP</div>
<div>123</div>
</li>
</ul>.book_index {
display: block;
margin: 0;
padding: 0;
}
.book_index li {
display: block;
letter-spacing: -1ex;
margin: 5px 0;
}
.book_index-left {
margin-right: -10%;
width: 89%;
vertical-align: top;
overflow: hidden;
display: inline-block;
letter-spacing: normal;
}
. book_index-left:after {
content: '';
display: inline-block;
width: 99%;
margin: 0 -99% 0 3px;
vertical-align: baseline;
border-bottom: 1px dotted #000;
}
.book_index-right {
display: inline-block;
letter-spacing: normal;
padding-left: 3px;
margin-left: 10%;
width: 10%;
vertical-align: bottom;
}
book_index-left:after {
content: '';
display: inline-block;
width: 99%;
margin: 0 -99% 0 3px;
vertical-align: baseline;
border-bottom: 1px dotted #000;
}
.book_index-right {
display: inline-block;
letter-spacing: normal;
padding-left: 3px;
margin-left: 10%;
width: 10%;
vertical-align: bottom;
}Как сделать список в документе Word
Все мы ежедневно сталкиваемся со списками. Кто-то с простыми: список продуктов, список лекарств, список литературы, кто-то с более сложными: сметы, спецификации, договора.
Любой из этих документов содержат в себе списки, с созданием которых, будем разбираться при помощи редактора Word.
Какие виды списков, можно сделать в Word
Создание списков, абсолютно точно пригодится при вашей дальнейшей работе в редакторе Word.
По умолчанию, разработчики предлагают воспользоваться предустановленными списками, которые находятся на вкладке «Главная», в разделе «Абзац». На выбор имеется три вида списков:
- маркированный список;
- нумерованный список;
- многоуровневый список.
Каждый из видов, имеет свое, персональное предназначение, о чем и пойдет речь дальше.
Как создать список в Ворде
Прежде чем переходить к непосредственному форматированию документа и вставки списков, текст следует определенным образом подготовить.
Как вы понимаете, список, это перечень перечисления чего бы то ни было. Поэтому, каждый интересующий нас текст, должен быть расположен с новой строчки, при помощи клавиши «Enter».
К примеру, нам нужен список дней недели. Прежде чем создавать маркированный, нумерованный или многоуровневый список, отформатируйте текст как показано на рисунке ниже.
Напишите будущий список в столбец, создавая перенос при помощи клавиши Enter.
Теперь, когда текст готов, приступим к созданию разных видов списков.
Как сделать маркированный список
Самым простым видом списка является маркированный список. Он не требует логического построения документа и обычно применяется для обозначения перечня входящего в одну категорию. Пункты следуют один за другим и их количество не велико.
Он не требует логического построения документа и обычно применяется для обозначения перечня входящего в одну категорию. Пункты следуют один за другим и их количество не велико.
Создать простой, маркированный список, можно следующим образом:
- Выделите текст, нуждающийся в форматировании в простой маркированный список.
- Откройте вкладку «Главная» раздел «Абзац».
- Выберите команду «Создание маркированного списка».
- Из выпадающего списка, выберите интересующий стиль маркера.
Изменить стиль маркера для списка, можно после нажатия около кнопки «Создание маркированного списка» стрелочки вниз, после чего следует выбрать интересующий стиль.
В некоторых случаях, установленные по умолчанию маркеры не способны удовлетворить требованиям. В этом случае, можно выбрать пункт «Определить новый маркер», тогда:
- Откроется новое окно «Определение нового маркера»:
- Кнопка «Символ». Отвечает за вставку в текст, маркера из библиотеки символов редактора Word. Применяется для стандартизированных документов.
- Кнопка «Рисунок». Позволит либо вставить рисунок из библиотеки, либо использовать личный рисунок, сохраненный на жестком диске вашего компьютера. Применяется для документов с элементами дизайна.
- Кнопка «Шрифт». Откроет окно с полноценным набором функций для редактирования шрифта, будущего маркера. Применяется для документов, нуждающихся в списках с дополнительной информацией.
- Функция «Выравнивание» имеет три варианта использования, и предлагает выбрать «Выравнивание» маркера списка «По левому краю», «По центу» и «По правому краю».
Как сделать нумерованный список
Нумерованные списки создаются, для понимания последовательности действий или чтобы знать количество пунктов в списке.
Вставить нумерованный список нужно при помощи:
- Перейдите во вкладку «Главная» раздел «Абзац».
- Выберите команду «Создание нумерованного списка».

- При нажатии на стрелочку вниз, рядом с кнопкой «Создание нумерованного списка», в выпадающем списке можно выбрать стиль нумерации или «Определить новый формат списка».
- Окно «Определить новый формат списка» содержит в себе команды отвечающие за:
- шрифт будущего списка;
- формат номера списка;
- расположение списка относительно границ поля, в котором он будет расположен.
Как сделать многоуровневый список
Самым сложным видом списков, являются многоуровневые списки. Они отличаются от первых двух тем, что имеют практически не ограниченную глубину вложения информации. Применяются подобные списки для сложных документов, в которых собрано большое количество данных на большом количестве страниц.
Списки в данном случае выполняют функцию навигации по документу. Для того, чтобы применить к документу функцию многоуровневого списка следует:
- Выделить требуемый текст для вставки многоуровневого списка.
- Перейти во вкладку «Главная» раздел «Абзац».
- Нажмите на кнопку «Создать многоуровневый список» и в выпадающем списке выберите нужный вид из библиотеки стилей.
- Отрегулируйте расстояние между списком и границей документа используя кнопки «Уменьшить отступ» и «Увеличит отступ», они находятся справа от иконки «Многоуровневый список».
- Чтобы изменить глубину вложения пункта списка, следует установить курсор на номер редактируемого пункта и нажать левой кнопкой мыши на конку «Увеличить отступ» столько раз, сколько знаков Вы хотите добавить.
- Аналогично следует поступить если хотите уменьшить уровень вложения, только использовать следует иконку «Уменьшить отступ».
Как создать свой стиль списка
Разработчики текстового редактора Word предоставили возможность пользователю создать свой стиль многоуровневого списка, для этого сделайте:
- Следует выделить текст.
- Кликнуть на треугольник рядом с иконкой «Многоуровневый список».
- Выбрать пункт меню «Определить многоуровневый список».

- Редактор, открывшийся в новом окне, предоставит возможность не только создать уникальный стиль списка, но и сохранить его для использования в следующих документах.
- Редактор содержит следующие параметры форматирования многоуровневого списка:
- Изменение шрифта, цвета, размера.
- Корректировка уровня вложения, в зависимости от сложности документа.
- Вставку специального символа или картинки.
- Есть возможность присвоить сочетание клавиш для быстрой активации разных стилей списка.
- Существует функция создания анимированных многоуровневых списков.
Методы применения различных списков
Теперь, когда с созданием разного вида списков все ясно, пришло время применить полученные знания в конкретных примерах.
При подготовки статьи, обратил внимание, что самыми популярными вопросами в интернете, являются:
- как сделать список литературы;
- как сделать список по алфавиту;
- как сделать список ссылок;
- как вставить список в таблицу;
- как продолжить список с заданной цифры;
- как поменять уровень списка.
Именно на эти вопросы и постараемся ответить максимально подробно.
Как сделать список литературы
Если вы когда нибудь писали рефераты или дипломные работы, то знакомы с требованием ГОСТа, в конце работы, прикреплять список используемой литературы.
Разберемся на примере, как создать список литературы в Word:
- Добавить при помощи переносов (клавиша «Enter»), интересующий список литературы.
- Перейти во вкладку «Главная» раздел «Абзац».
- Для списков используемой литературы, обычно применяется нумерация, поэтому выберем команду «Создание нумерованного списка».
- Из выпадающего списка, выберите наиболее подходящий стиль оформления.
На примере ниже, показано как сделать список используемой литературы, оформленный по ГОСТу.
Как сделать список по алфавиту
В этом разделе разберемся сразу с двумя вопросами:
- как вставить буквенный список;
- и как отсортировать по алфавиту список.

Как вставить буквенный список
Буквенный список, немного похож по своему функционалу на списки с нумераций. И тот и тот применяются в инструкциях и мануалах, когда нужно задать последовательность действий.
Добавление буквенного списка, производится по уже известной схеме:
- Выделить требуемый текст для вставки многоуровневого списка.
- Перейти во вкладку «Главная» раздел «Абзац».
- Нажмите на кнопку «Создание нумерованного списка» и в выпадающем списке выберите нужный вид из библиотеки стилей (в нашем случае, все что относится к буквам).
Список в алфавитном порядке
Теперь нужно расположить список по алфавиту.
К слову говоря, в Word не предусмотрена какая то специальная функция, которая выполняет сортировку по алфавиту, но зато, есть функция, которая сортирует текст по возрастанию и убыванию.
Исходя из выше сказанного, получается, совершенно не важно что именно нужно отсортировать. Если это будет список, который начинается с буквы, он будет отсортирован по алфавиту, если же будет список, который начинается с цифры, он будет отсортирован от наибольшего к наименьшему, либо наоборот в зависимости от настроек.
Итак, сделаем список в алфавитном порядке:
- Любым, уже известным способом, создайте отвечающий требованиям список.
- Выделите его и нажмите на кнопку «Сортировка», расположенную во вкладке «Главная», разделе «Абзац».
- В появившемся окне «Сортировка текста», установите по возрастанию или убыванию, следует расположить список.
После нажатия клавиши «Ок», список расположиться в алфавитном порядке, от А до Я, если выбрали вариант «по возрастанию» и от Я до А, если выбрали вариант «по убыванию».
Как сделать список ссылок
Выше, был рассмотрен вариант, в котором создавались списки используемой литературы. В том случае, это был самый обычный набор авторов, набранный некликабельным текстом.
Иногда встречаются варианты, когда стоит задача не просто показать используемую литература, а еще указать конкретное место, откуда была взята информация.
В этом случае не обойтись без ссылок. Разберемся как это сделать.
- Создайте список используемой литературы, как было показано в соответствующем разделе выше.
- Выделите фрагмент текста, относящийся к первому автору.
- Перейдите во вкладку «Вставка».
- Выберите команду «Ссылки» и нажмите на кнопку «Гиперссылка».
Появится окно «Вставка гиперссылки», где в строчке «Адрес», следует ввести тот адрес, куда будет вести наша ссылка.
После того, как все будет сделано, нажимаем кнопку ОК. Как видно на рисунке ниже, выделенный фрагмент текста превратился в гиперссылку, ведущую на страницу сайта http://wamotvet.ru.
Чтобы перейти по этой ссылке, нужно нажать клавишу «Ctrl» и левой кнопкой мыши тыкнуть на интересующую ссылку.
Как вставить список в таблицу
При работе с таблицами, частенько бывает нужно вставить в нее различные списки (нумерованные или маркированные). По большому счету, данная процедура ни чем ни отличается от методов описанных выше.
- Установить курсор в ячейку таблицы, содержащей текст, нуждающийся в оглавлении списком.
- Зажав левую кнопку мыши опустить курсор в конец ячейки, выделив интересующий фрагмент.
- В меню «Главная», найти блок «Абзац».
- Выберите команду «Создание нумерованного списка» или «Создание маркированного списка».
- Из библиотеки стилей, выберите наиболее подходящий.
Как продолжить список с заданной цифры
Часто встречаются случаи, когда к определенному пункту из списка, нужно добавить более детальное описание. Дабы не вставлять огромную портянку неотформатированного текста, легче временно завершить создание списка, вставить описание, а уже после, продолжить список с заданной цифры.
В примере ниже, разберемся как осуществить вставку продолжения списка с нужной цифры.
- Способами описанными выше, сделайте интересующий список.
- Добавьте интересующее описание к последнему пункту.
- Установить курсор перед строкой, с которой начнем продолжении списка.

- Снова пройдите во вкладку «Главная» блок «Абзац» и активируйте команду «Нумерация». Строчка будет пронумерована цифрой «1».
- Навести курсор на нумерацию строки и активировать открывшийся пункт меню «Продолжить список».
- Цифра «1» изменится на следующий по очереди номер в общем списке.
Этот метод очень хорош, ведь нам не нужно самостоятельно высчитывать с какой цифры следует продолжить список, но есть и другой вариант, в котором можно самостоятельно выставить цифру, с которой продолжится список.
- Пройдите по уже известному пути и выберите «Создание нумерованного списка».
- Нажмите на стрелочку вниз, рядом с изображением кнопки.
- Выберите пункт «Задать начальное значение».
В появившемся окне, можно вставить любую цифру, и именно с нее, список продолжит свой счет.
Как поменять уровень списка
Изменение уровня списка, можно было бы отнести в раздел, где речь шла о многоуровневых списках, но решил вынести описание.
Поменять уровень списка, можно следующим образом:
- Создайте интересующий список, со всеми уровнями.
- Установите курсор на том тексте, которому будем менять уровень вложения.
- Найдите в ленте меню «Главная», блок команд «Абзац».
- Нажмите на стрелочку вниз, рядом с кнопкой «Создание многоуровневых списков».
- Выберите команду «Изменить уровень списка» и назначьте тот уровень, который нужен в данном случае.
К слову говоря, изменение уровня, находится не только в кнопке «Создание многоуровневых списков», так что решите самостоятельно, что подойдет для решения именно вашей задачи.
Загрузка…Списки и ключи – React
Сначала давайте вспомним, как работать со списками в JavaScript.
В коде ниже мы используем функцию map(), чтобы удвоить значения в массиве numbers. Мы присваиваем массив, возвращаемый из map(), переменной doubled, и выводим её в консоль:
const numbers = [1, 2, 3, 4, 5];
const doubled = numbers. map((number) => number * 2);console.log(doubled);
map((number) => number * 2);console.log(doubled);Этот код выведет [2, 4, 6, 8, 10] в консоль.
В React преобразование массивов в список элементов выглядит похожим образом.
Рендер нескольких компонентов
Вы можете создать коллекцию элементов и встроить её в JSX с помощью фигурных скобок {}.
К примеру, пройдём по массиву numbers, используя функцию JavaScript map(), и вернём элемент <li> в каждой итерации. Получившийся массив элементов сохраним в listItems:
const numbers = [1, 2, 3, 4, 5];
const listItems = numbers.map((number) => <li>{number}</li>);Теперь мы включим массив listItems внутрь элемента <ul> и отрендерим его в DOM:
ReactDOM.render(
<ul>{listItems}</ul>, document.getElementById('root')
);Посмотреть на CodePen
Этот код выведет список чисел от 1 до 5.
Простой компонент-список
Как правило, вы будете рендерить списки внутри какого-нибудь компонента.
Мы можем отрефакторить предыдущий пример с использованием компонента, который принимает массив numbers и выводит список элементов.
function NumberList(props) {
const numbers = props.numbers;
const listItems = numbers.map((number) => <li>{number}</li> ); return (
<ul>{listItems}</ul> );
}
const numbers = [1, 2, 3, 4, 5];
ReactDOM.render(
<NumberList numbers={numbers} />, document.getElementById('root')
);Когда вы запустите данный код, то увидите предупреждение о том, что у каждого элемента массива должен быть ключ (key). «Ключ» — это специальный строковый атрибут, который нужно указывать при создании списка элементов. Мы обсудим, почему это важно, ниже на странице.
Чтобы исправить проблему с неуказанными ключами, добавим каждому элементу в списке атрибут key.
function NumberList(props) {
const numbers = props.numbers;
const listItems = numbers.map((number) =>
<li key={number.toString()}> {number}
</li>
);
return (
<ul>{listItems}</ul>
);
}
const numbers = [1, 2, 3, 4, 5];
ReactDOM.render(
<NumberList numbers={numbers} />,
document.getElementById('root')
);Посмотреть на CodePen
Ключи
Ключи помогают React определять, какие элементы были изменены, добавлены или удалены. Их необходимо указывать, чтобы React мог сопоставлять элементы массива с течением времени:
const numbers = [1, 2, 3, 4, 5];
const listItems = numbers.map((number) =>
<li key={number.toString()}> {number}
</li>
);Лучший способ выбрать ключ — это использовать строку, которая будет явно отличать элемент списка от его соседей. Чаще всего вы будете использовать ID из ваших данных как ключи:
const todoItems = todos.map((todo) =>
<li key={todo.id}> {todo.text}
</li>
);Когда у вас нет заданных ID для списка, то в крайнем случае можно использовать индекс элемента как ключ:
const todoItems = todos.map((todo, index) =>
<li key={index}> {todo.text}
</li>
);Мы не рекомендуем использовать индексы как ключи, если порядок элементов может поменяться. Это негативно скажется на производительности и может вызвать проблемы с состоянием компонента. Почитайте статью Робина Покорни (Robin Pokorny), которая объясняет, почему индексы-ключи приводят к проблемам. Если вы опустите ключ для элемента в списке, то React по умолчанию будет использовать индексы как ключи.
Вот подробное объяснение о том, почему ключи необходимы.
Ключи нужно определять непосредственно внутри массивов.
Например, если вы извлекаете компонент ListItem, то нужно указывать ключ для <ListItem /> в массиве, а не в элементе <li> внутри самого ListItem.
Пример неправильного использования ключей
function ListItem(props) {
const value = props.value;
return (
<li key={value.toString()}> {value}
</li>
);
}
function NumberList(props) {
const numbers = props.numbers;
const listItems = numbers.map((number) =>
<ListItem value={number} /> );
return (
<ul>
{listItems}
</ul>
);
}
const numbers = [1, 2, 3, 4, 5];
ReactDOM.render(
<NumberList numbers={numbers} />,
document.getElementById('root')
);Пример правильного использования ключей
function ListItem(props) {
return <li>{props.value}</li>;}
function NumberList(props) {
const numbers = props.numbers;
const listItems = numbers.map((number) =>
<ListItem key={number.toString()} value={number} /> );
return (
<ul>
{listItems}
</ul>
);
}
const numbers = [1, 2, 3, 4, 5];
ReactDOM.render(
<NumberList numbers={numbers} />,
document.getElementById('root')
);Посмотреть на CodePen
Как правило, элементам внутри map() нужны ключи.
Ключи должны быть уникальными среди соседних элементов
Ключи внутри массива должны быть уникальными только среди своих соседних элементов. Им не нужно быть уникальными глобально. Можно использовать один и тот же ключ в двух разных массивах.
function Blog(props) {
const sidebar = ( <ul>
{props.posts.map((post) =>
<li key={post.id}> {post.title}
</li>
)}
</ul>
);
const content = props.posts.map((post) => <div key={post.id}> <h4>{post.title}</h4>
<p>{post.content}</p>
</div>
);
return (
<div>
{sidebar} <hr />
{content} </div>
);
}
const posts = [
{id: 1, title: 'Привет, мир', content: 'Добро пожаловать в документацию React!'},
{id: 2, title: 'Установка', content: 'React можно установить из npm. '}
];
ReactDOM.render(
<Blog posts={posts} />,
document.getElementById('root')
);
'}
];
ReactDOM.render(
<Blog posts={posts} />,
document.getElementById('root')
);Посмотреть на CodePen
Ключи служат подсказками для React, но они никогда не передаются в ваши компоненты. Если в компоненте нужно то же самое значение, то передайте его явно через проп с другим именем:
const content = posts.map((post) =>
<Post
key={post.id} id={post.id} title={post.title} />
);В примере выше компонент Post может прочитать значение props.id, но не props.key.
Встраивание map() в JSX
В примерах выше мы отдельно определяли переменную listItems и вставляли её в JSX:
function NumberList(props) {
const numbers = props.numbers;
const listItems = numbers.map((number) => <ListItem key={number.toString()} value={number} /> ); return (
<ul>
{listItems}
</ul>
);
}JSX позволяет встроить любое выражение в фигурные скобки, так что мы можем включить результат выполнения map():
function NumberList(props) {
const numbers = props.numbers;
return (
<ul>
{numbers.map((number) => <ListItem key={number.toString()} value={number} /> )} </ul>
);
}Посмотреть на CodePen
Иногда это приводит к более чистому коду, но бывает и наоборот. Как и в любом JavaScript-коде, вам придётся самостоятельно решать, стоит ли извлекать код в переменную ради читабельности. Не забывайте, что если код внутри map() слишком громоздкий, имеет смысл извлечь его в отдельный компонент.
Пользовательские списки в Excel — Информационные технологии
Уроки MS Excel
Работая с таблицами Excel, иногда возникает необходимость в распределении информации из одного столбца по
Уроки MS Excel
Тем людям, которые регулярно работают с таблицами Excel, нужно часто выполнять одни и те
Уроки MS Excel
Нередко пользователям приходится перенести часть информации с документа Microsoft Word в Excel формат, чтобы
Уроки MS Excel
Огромное преимущество электронных таблиц Excel заключается в том, что пользователю доступна работа как с
Уроки MS Excel
Пользователю Excel нередко приходится сталкиваться с тем, чтобы определять, сколько строк содержит таблица. Чтобы
Чтобы
Уроки MS Excel
Excel – одна из лучших программ для аналитика данных. А почти каждому человеку на
Уроки MS Excel
Время от времени при работе с электронными таблицами появляется необходимость изменить положение нескольких рядов
Уроки MS Excel
Excel – удивительная программа, дающая возможность не только числовые данные обрабатывать. С ее помощью
Уроки MS Excel
Сейчас век информации. Количество данных, которые людям приходится обрабатывать каждый день, растет все больше
Уроки MS Excel
Определение процента от числа – довольно частая задача, с которой приходится сталкиваться пользователю Ecxel,
Уроки MS Excel
Excel – невероятно функциональная программа. Она может использоваться и в качестве некого подобия среды
Она может использоваться и в качестве некого подобия среды
Уроки MS Excel
Excel – невероятно функциональная программа, позволяющая не просто записывать данные в табличном виде, но
Уроки MS Excel
Стандартное обозначение строк в Excel – цифровое. Если же речь идет о столбцах, то
Уроки MS Excel
Набор функций у программы Excel, конечно, поистине огромный. В том числе, можно в определенной
Уроки MS Excel
При работе с Excel могут возникать различные ситуации, такие как сбои в поставках электроэнергии,
Уроки MS Excel
Важно понимать, что Excel – это не только программа для создания баз данных, но
HTML-неупорядоченных списков
Тег HTML
Неупорядоченный список HTML
Неупорядоченный список начинается с тега

По умолчанию элементы списка будут отмечены маркерами (маленькими черными кружками):
Неупорядоченный список HTML — выберите маркер элемента списка
Свойство CSS list-style-type используется для определения стиля
маркер элемента списка.Может иметь одно из следующих значений:
| Значение | Описание |
|---|---|
| диск | Устанавливает маркер элемента списка в виде маркера (по умолчанию) |
| круг | Устанавливает маркер элемента списка в круг |
| квадрат | Устанавливает маркер элемента списка в квадрат |
| нет | Пункты списка не будут отмечены |
Пример — Диск
- Кофе
- Чай
- Молоко
Пример — Окружность
- Кофе
- Чай
- Молоко
Пример — квадрат
- Кофе
- Чай
- Молоко
Пример — Нет
- Кофе
- Чай
- Молоко
Вложенные списки HTML
Списки могут быть вложенными (список внутри списка):
Пример
- Кофе
- Чай
- Черный чай
- Зеленый чай
- Молоко
Примечание: Элемент списка (
Горизонтальный список с CSS
Списки HTMLможно стилизовать разными способами с помощью CSS.
Один из популярных способов — задать стиль для списка по горизонтали, чтобы создать меню навигации:
Пример
ul {
тип списка: нет;
маржа: 0;
отступ: 0;
переполнение: скрыто;
цвет фона: # 333333;
}
li {
поплавок: левый;
}
li a {
дисплей: блок;
цвет: белый;
выравнивание текста: по центру;
отступ: 16 пикселей;
оформление текста: нет;
}
li a: hover {
background-color: # 111111;
}

 upper-roman {list-style-type:upper-roman}
</style>
</head>
<body>
<h3>Простой нумерованный список</h3>
<ol>
<li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li>
</ol>
<h3>Строчные буквы в качестве маркера</h3>
<ol>
<li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li>
</ol>
<h3>Строчные римские числа в качестве маркера</h3>
<ol>
<li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li>
</ol>
<h3>Заглавные буквы в качестве маркера</h3>
<ol>
<li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li>
</ol>
<h3>Заглавные римские числа в качестве маркера</h3>
<ol>
<li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li>
</ol>
</body>
</html>
upper-roman {list-style-type:upper-roman}
</style>
</head>
<body>
<h3>Простой нумерованный список</h3>
<ol>
<li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li>
</ol>
<h3>Строчные буквы в качестве маркера</h3>
<ol>
<li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li>
</ol>
<h3>Строчные римские числа в качестве маркера</h3>
<ol>
<li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li>
</ol>
<h3>Заглавные буквы в качестве маркера</h3>
<ol>
<li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li>
</ol>
<h3>Заглавные римские числа в качестве маркера</h3>
<ol>
<li>первый пункт списка</li>
<li>второй пункт списка</li>
<li>третий пункт списка</li>
</ol>
</body>
</html> feature {
display: block;
margin: 0;
padding: 0;
}
.feature li {
display: block;
letter-spacing: -1ex;
margin: 5px 0;
}
.feature-left {
margin-right: -30%;
width: 69%;
vertical-align: top;
overflow: hidden;
display: inline-block;
letter-spacing: normal;
}
.feature-left:after {
content: '';
display: inline-block;
width: 100%;
margin: 0 -99% 0 3px;
vertical-align: baseline;
border-bottom: 1px dashed #888;
}
.feature-right {
display: inline-block;
letter-spacing: normal;
padding-left: 3px;
margin-left: 30%;
width: 30%;
vertical-align: bottom;
}
feature {
display: block;
margin: 0;
padding: 0;
}
.feature li {
display: block;
letter-spacing: -1ex;
margin: 5px 0;
}
.feature-left {
margin-right: -30%;
width: 69%;
vertical-align: top;
overflow: hidden;
display: inline-block;
letter-spacing: normal;
}
.feature-left:after {
content: '';
display: inline-block;
width: 100%;
margin: 0 -99% 0 3px;
vertical-align: baseline;
border-bottom: 1px dashed #888;
}
.feature-right {
display: inline-block;
letter-spacing: normal;
padding-left: 3px;
margin-left: 30%;
width: 30%;
vertical-align: bottom;
} book_index-left:after {
content: '';
display: inline-block;
width: 99%;
margin: 0 -99% 0 3px;
vertical-align: baseline;
border-bottom: 1px dotted #000;
}
.book_index-right {
display: inline-block;
letter-spacing: normal;
padding-left: 3px;
margin-left: 10%;
width: 10%;
vertical-align: bottom;
}
book_index-left:after {
content: '';
display: inline-block;
width: 99%;
margin: 0 -99% 0 3px;
vertical-align: baseline;
border-bottom: 1px dotted #000;
}
.book_index-right {
display: inline-block;
letter-spacing: normal;
padding-left: 3px;
margin-left: 10%;
width: 10%;
vertical-align: bottom;
}



 map((number) => number * 2);console.log(doubled);
map((number) => number * 2);console.log(doubled); '}
];
ReactDOM.render(
<Blog posts={posts} />,
document.getElementById('root')
);
'}
];
ReactDOM.render(
<Blog posts={posts} />,
document.getElementById('root')
);