Как вставить (создать) таблицу в blogger
Возможности редактора сообщений в blogger постоянно совершенствуются, но некоторых элементов в нём не хватает. К таким элементам можно отнести таблицы. Впрочем их вставить можно, только для этого потребуется набрать соответствующий HTML-код. Многие статьи, которые описывают решение данной проблемы, предлагают несколько вариантов, которые я здесь освещу.
Вариант 1. Набрать код вручную
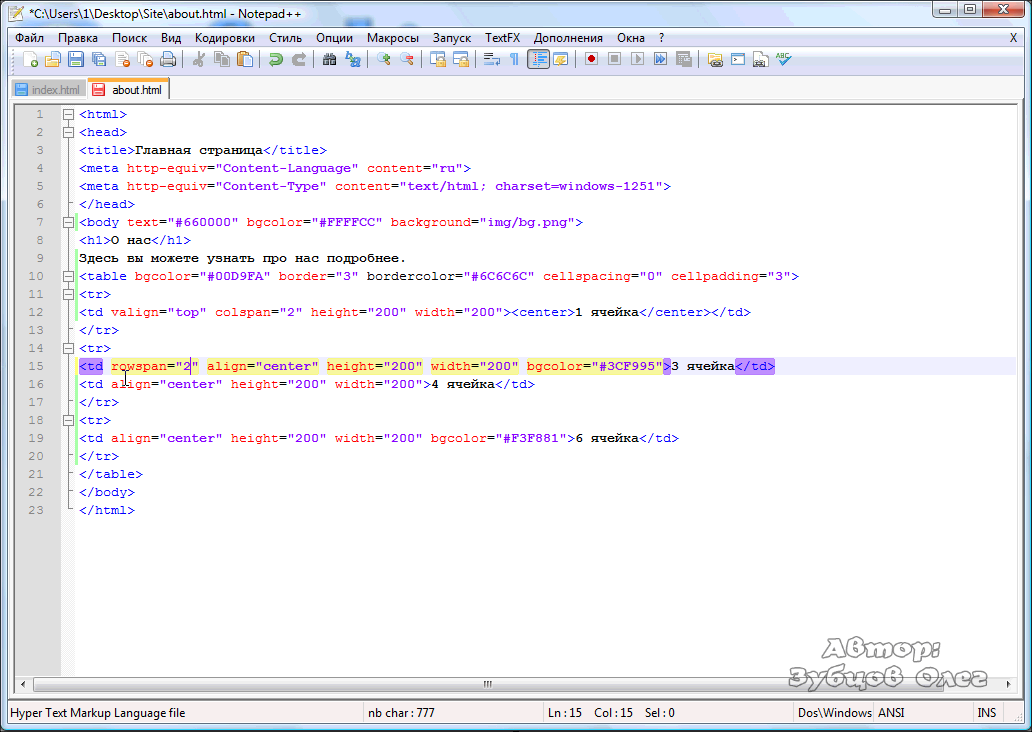
Если таблица не очень большая и не очень сложная по структуре, её можно создать вручную, прямо в редакторе поста (в режиме HTML). Синтаксис таблицы весьма прост, вот элементарный пример:
<table border="1"> <tr> <td>строка 1, столбец 1</td> <td>строка 1, столбец 2</td> </tr> <tr> <td>строка 2, столбец 1</td> <td>строка 2, столбец 2</td> </tr> </table>
А выглядит это так:
| строка 1, столбец 1 | строка 1, столбец 2 |
| строка 2, столбец 1 | строка 2, столбец 2 |
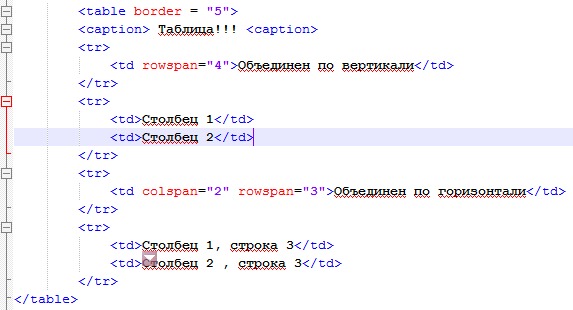
Подробнее об использовании тега table уместно отсылать к справочникам по HTML (например, http://htmlbook. ru). Отмечу, ещё два полезных атрибута colspan и rowspan, которые позволяют объединять ячейки горизонтально и вертикально соответственно.
ru). Отмечу, ещё два полезных атрибута colspan и rowspan, которые позволяют объединять ячейки горизонтально и вертикально соответственно.
Пример использования rowspan:
<table border="1"><tbody> <tr> <td rowspan="2">строка 1 и 2, столбец 1</td> <td>строка 1, столбец 2</td> </tr> <tr> <td>строка 2, столбец 2</td> </tr> </tbody></table>
| строка 1 и 2, столбец 1 | строка 1, столбец 2 |
| строка 2, столбец 2 |
<table border="1"><tbody> <tr> <td colpsan="2">строка 1, столбец 1 и 2</td> </tr> <tr> <td>строка 2, столбец 1</td> <td>строка 2, столбец 2</td> </tr> </tbody></table>
| строка 1, столбец 1 и 2 | |
| строка 2, столбец 1 | строка 2, столбец 2 |
Вариант 2.
 Использовать HTML-редакторы
Использовать HTML-редакторыДля создания таблиц можно использовать HTML-редактор, например, editplus, DreamWeaver. Создать с его помощью таблицу — плёвое дело. Потом останется только её скопировать. Фишка в том, что такие редакторы совмещают в себе инструменты для работы с HTML-элементами. Например, там есть кнопка «вставить таблицу». С другой стороны вы всегда можете посмотреть конкретный HTML код, который был добавлен, после чего скопировать его в Blogger.
Вариант 3. Использовать генераторы таблиц
Обзор некоторых редакторов сделан здесь. Идея состоит в том, что Вы задаёте параметры таблицы, а на выходе готовый HTML-код. Вот несколько ссылок:
- http://dezzi.ru/Tables%20generator.html
- http://www.quackit.com/html/html_table_generator.cfm
Вариант 4. Вставка таблицы в виде картинки
Самый простой и не самый худший способ. Вы создаете или уже имеете таблицу в Excel или любой другой программе. Делаете снимок этой таблицы («скриншот») и размещаете в виде картинки. Главные достоинства такого способа:
Делаете снимок этой таблицы («скриншот») и размещаете в виде картинки. Главные достоинства такого способа:
- простота;
- хороший контроль над тем как выглядит таблица;
- возможность добавлять к таблице пояснения, маркеры или что еще (с помощью графический редакторов).
Рекомендую почитать:
«Когда я вставляю таблицу в свое сообщение, в ней появляются лишние пустые строки. Как их удалить?»
Как создать вложенные таблицы внутри таблиц в HTML?
Улучшить статью
Сохранить статью
- Уровень сложности: Средний
- Последнее обновление: 14 авг, 2021
Улучшить статью
Сохранить статью
HTML-таблицы очень полезны для структурирования содержимого в виде строк и столбцов. Но иногда возникает необходимость добавить таблицу в таблицу. HTML поддерживает эту функцию и известен как вложение таблиц. Таблицы можно вкладывать друг в друга, чтобы создать таблицу внутри таблицы.
Чтобы создать вложенную таблицу, нам нужно создать таблицу с помощью тега
| ….. | внешней таблицы.… | внешней таблицы. Таблицы нарисованы разными цветами для лучшего понимания и ясности для читателей. зеленый таблица границ представляет внешнюю таблицу, тогда как внутренняя таблица имеет синюю рамку.
|
Выход:
70007 Пример 2: Пример 2: 9002.
HTML
444449 0043 < |
Вывод:
Примечание. Вложенные таблицы могут загружаться медленно, ограничивать возможности макетов и функциональную веб-страницу. Они менее рекомендуются с точки зрения SEO.
Следующий
HTML-таблицы
Статьи по теме
Пошаговое руководство по началу работы с HTML-таблицами | Абхишек Джакхар | Мы переехали на сайт freeCodeCamp.org/news
HTML-таблицаОбзор
Интернет наполнен такой информацией, как футбольные результаты, результаты крикета, списки имен сотрудников и адреса электронной почты. Таблицы HTML позволяют отображать информацию в так называемых табличных данных .
ПРИМЕЧАНИЕ: Я уже добавил стиль с помощью CSS, поэтому мои элементы будут выглядеть по-другому. Но работать они будут точно так же.
Если вы хотите, чтобы ваши элементы выглядели как мои, вы можете найти мой файл CSS по ссылкам, приведенным ниже:
CSS: https://gist.github.com/abhishekjakhar/2ea51dfc0dcf6f6ed0d44ac0e72f9c54
Базовая таблица
7 7 Мы можем создать HTML-таблицу, используя элемент table. Он имеет открывающий и закрывающий теги и охватывает все строк таблицы 9.0028 и ячейки таблицы внутри него.
Он имеет открывающий и закрывающий теги и охватывает все строк таблицы 9.0028 и ячейки таблицы внутри него. Теперь давайте напечатаем строку таблицы. Таблицы состоят из строк информации, которые проходят через страницу. Элемент Однако для столбца таблицы нет элемента. Столбцы таблицы зависят от того, сколько ячеек таблицы находится внутри каждой строки . Элемент Резюме: Примечание: элементы Мы создали базовую таблицу, но не ясно, является ли наша первая строка в таблице попыткой пометить каждый из наших столбцов. Прямо сейчас первая строка просто выглядит как другая строка в нашей таблице. Мы можем использовать элемент заголовка таблицы в каждом из этих трех столбцов, чтобы сообщить браузеру, сканерам поисковых систем и программам чтения с экрана, что это на самом деле заголовки, а не просто обычные данные. Теперь мы изменим ячейки таблицы в первой строке на ячейку заголовков таблицы. Для этого мы заменим Подобно структуре нашего HTML-документа, где мы голова и тело, мы также можем добавить голову и тело к нашей таблице. Мы определенно не будем использовать одни и те же элементы HTML, потому что тогда синтаксис станет недействительным. Для таблицы у нас есть для головки и для корпуса . У нас есть головка стола и корпус стола элемент. Так что, конечно же, есть элемент фута стола . Но вопрос в том, какой смысл в элементе нижнего колонтитула таблицы, когда у нас уже есть заголовки таблиц, обозначающие столбцы? Обычно элемент нижнего колонтитула таблицы должен содержать сводку таблицы. Это могут быть последние ячейки, содержащие суммы, итоги и средние значения для каждого столбца. Он также может содержать некоторую метаинформацию, такую как информация об авторских правах или источник данных в таблице. Теперь вы можете подумать, что нижний колонтитул таблицы будет внизу таблицы. Однако на самом деле он должен идти сразу после элемента заголовка таблицы и непосредственно перед элементом тела таблицы . используется для создания строки таблицы. используется для создания ячейки таблицы. Так что в основном число элементов, которые вы добавите внутри элемента , — это точно такое же количество столбцов, которое вы получите в строке таблицы. : Элемент table представляет данные в виде последовательности строк и столбцов. Таблицы следует использовать только для отображения табличных данных, а не для макета страницы.

: Элемент table row определяет ряд ячеек в таблице. Строки таблицы могут быть заполнены ячейками таблицы и ячейками заголовка таблицы. : Элемент ячейки таблицы содержит данные и представляет одну ячейку таблицы. Каждая ячейка таблицы должна находиться внутри строки таблицы. строка таблицы ( ) и ячейка таблицы ( ) элементы вместе образуют таблицу не имеют атрибутов. Если вы уже работали с таблицами, возможно, вы использовали некоторые атрибуты в прошлом. Однако все они сейчас устарели.
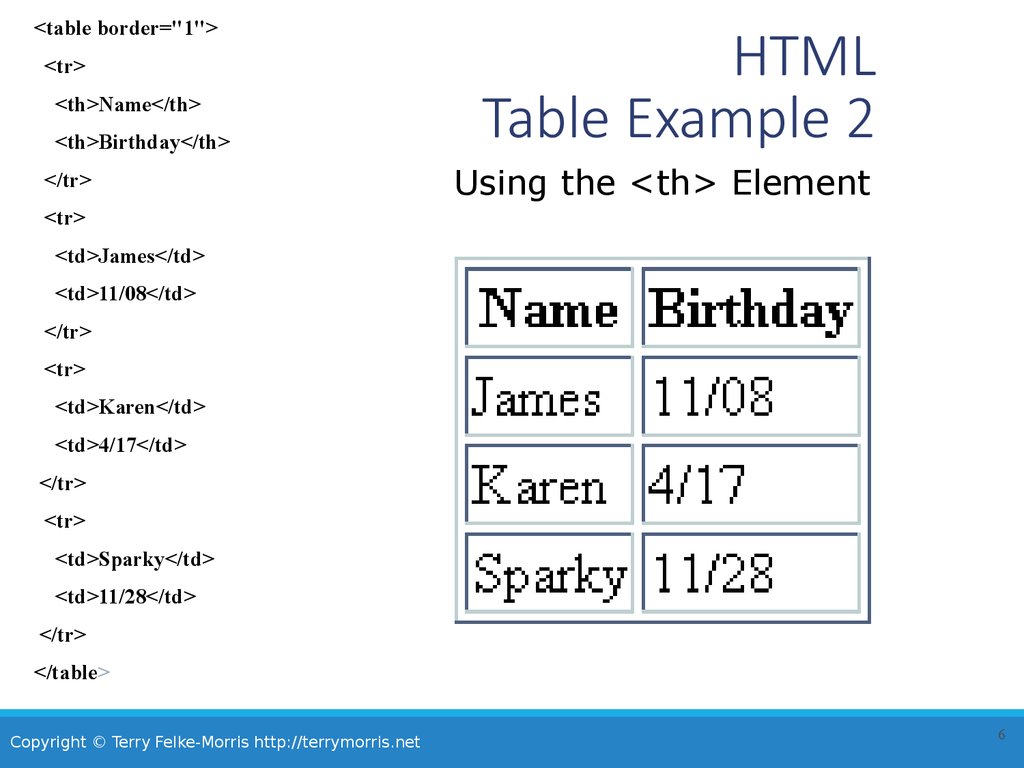
Элемент заголовка таблицы

по . Текст в первой строке выделен жирнее, чем в других строках из-за элемента , используемого внутри первого Заголовок и тело таблицы
 заголовок таблицы () и тело таблицы () элементов
заголовок таблицы () и тело таблицы () элементов Элемент основания стола


 0043 "2"
0043 "2"