seodon.ru | Как создать свой сайт
Здравствуйте, уважаемые посетители сайта Сеодон.ру. Если вы зашли на этот ресурс, то скорее всего вас интересует вопрос о том, как создать свой сайт. Что ж, иметь свой сайт в интернете сейчас стремятся очень многие и также многие достигают в этом направлении больших успехов. Возможно и вы станете одним из них, если подойдете к этому вопросу с умом. В противном случае вас может ожидать одно только разочарование и сожаление о потраченном времени. Говорю это сразу и, так сказать, в первых словах, чтобы настроить вас на нужный лад и исключить мысли о том, что создать свой сайт будет «бесконечно легко». Да, создание сайта это далеко не самая сложная задача, но это такая же работа, как и многие другие, вот только заниматься ей вы можете дома или в любом другом комфортном для вас месте.
Вообще, процесс работы над сайтом — это очень увлекательное и по настоящему интересное занятие ведь, по сути, не располагая ничем кроме выхода в интернет можно в достаточно короткие сроки сделать что-то действительно стоящее и полезное для тысяч, а возможно и миллионов людей. И для этого надо иметь всего лишь сильное желание и веру в себя, а все остальное, как говорится, приложится.
И для этого надо иметь всего лишь сильное желание и веру в себя, а все остальное, как говорится, приложится.
С другой стороны, если желания как можно скорее создать свой сайт у вас «хоть отбавляй», то торопиться при обучении и хвататься за все подряд я вам тоже не советую. Лучше все делать постепенно, ставя перед собой конкретные задачи и планомерно их решая. Так вы не только избежите перегрузки своего «серого вещества», но и в итоге гораздо быстрее и, самое главное, качественней все усвоите.
Кстати в сети есть масса материалов на тему «как создать свой сайт за 5 минут», однако вы вряд ли найдете в мире хоть одного человека, который бы самостоятельно сделал хороший сайт и не потратил на это приличное количество времени. Понимаете, к чему я клоню? В общем, чем раньше вы это поймете, тем больше у вас будет шансов добиться отличного результата, а данный сайт вам в этом поможет. Здесь вы найдете много полезной информации о том, как создать свой сайт самому и бесплатно, по крайней мере бесплатно настолько, насколько это возможно. А теперь немного об основных разделах.
А теперь немного об основных разделах.
Если вы совсем новичок и не только не знаете, как создать свой сайт, но даже представления не имеете о том с чего начать, то рекомендую вам ознакомиться с разделом как сделать сайт самому и бесплатно, в котором описана пошаговая инструкция создания практически любого сайта. Естественно при чтении какие-то моменты вам могут быть непонятны, однако торопиться с выводами не стоит, немного терпения и все встанет на свои места.
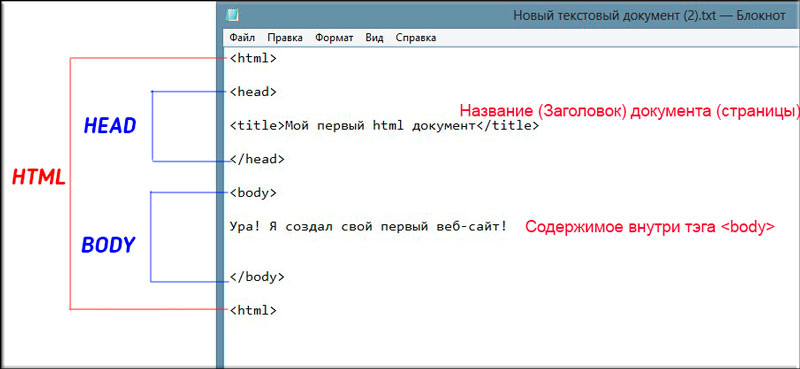
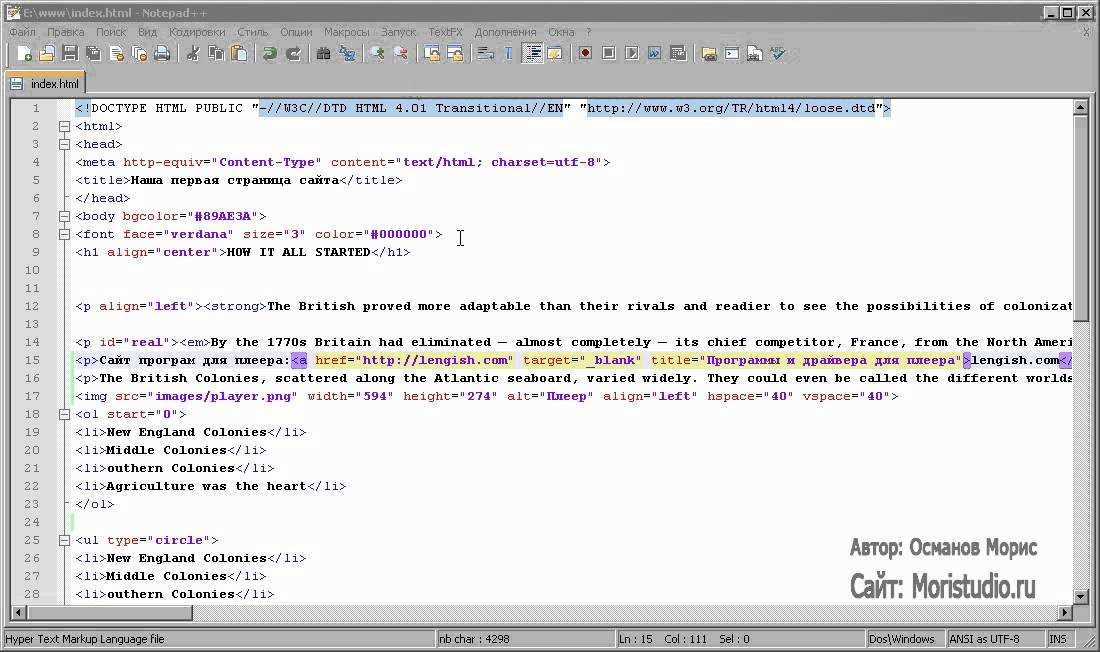
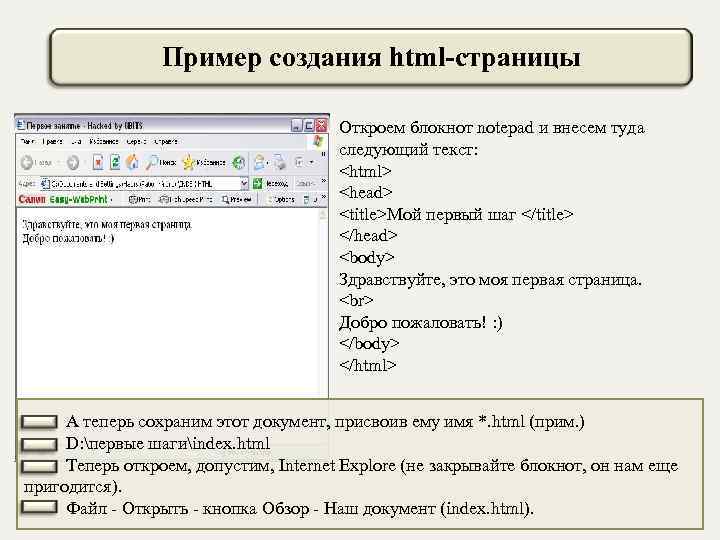
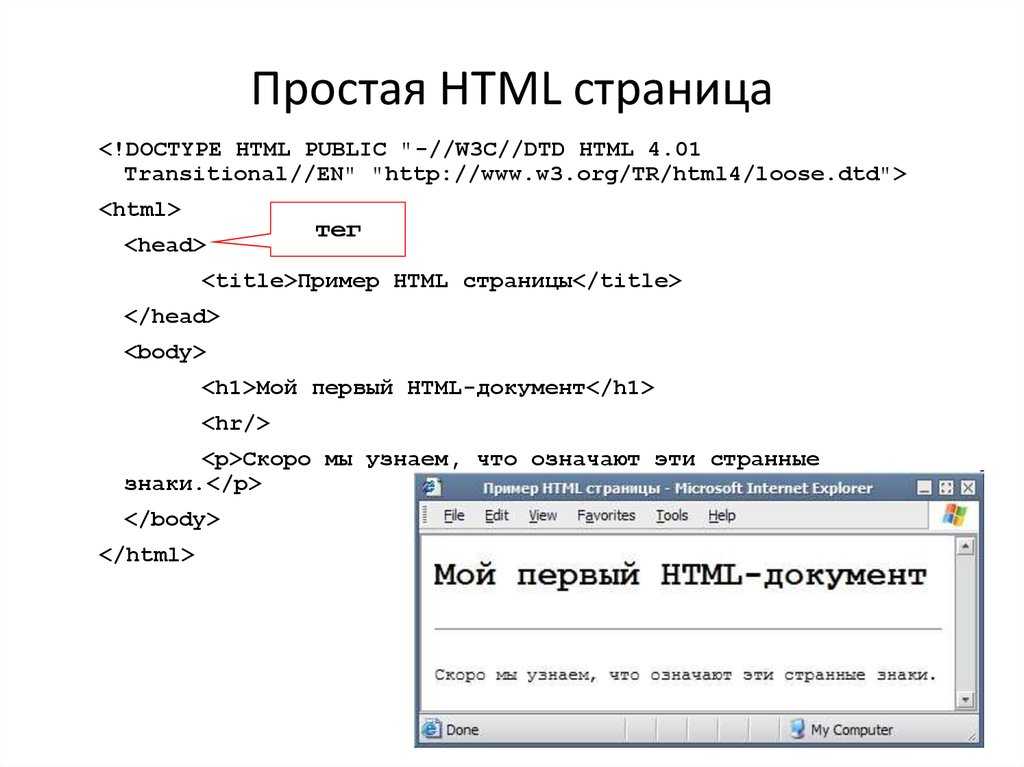
Также для начинающих вебмастеров предназначен учебник HTML, изучив который вы с легкостью освоите все тонкости этого языка. Вообще начинать стоит именно с него, ведь без знаний HTML вы просто не сможете создать свой сайт, поэтому примите это как данность и вперед! А вот если с HTML вы знакомы, но вам уже не хватает его возможностей для реализации своих идей, то значит пришло время обратить свой взор на учебник CSS. Используя CSS, вы сможете не только увеличить возможности оформления своего сайта, но и серьезно сократите HTML-код его страниц, а также облегчите процесс правки. Кстати, немаловажным фактором будет то, что данные учебники написаны с соблюдением веб-стандартов W3C.
Кстати, немаловажным фактором будет то, что данные учебники написаны с соблюдением веб-стандартов W3C.
Кроме учебников здесь имеются хорошие справочники по HTML и CSS, которые будут полезны уже не только новичкам, но и профессионалам в создании сайтов. Поэтому если вы всерьез решили заняться или уже занимаетесь этой темой, то надеюсь, что данные справочники станут для вас надежными и верными спутниками.
Когда вы вплотную познакомитесь с языками верстки, вы сможете приступить к изучению примеров по HTML и CSS, содержащих готовые решения для многих задач, которые часто встают при создании сайта. Во многих случаях для одной и той же задачи предложено несколько вариантов решения, чтобы вы легко могли выбрать тот из них, который вам более понятен, удобен, да и просто больше подходит.
В разделе Ссылки находится описание некоторых онлайн-сервисов, призванных облегчить работу над сайтом, а также ресурсов содержащих специальную документацию, а в разделе Инструментарий — описание полезных программ, которые вы можете скачать абсолютно бесплатно. Ведь согласитесь, что если уж вы задались вопросом о том, как создать свой сайт бесплатно и самостоятельно и решили с головой погрузиться в эту тему, то почему бы не делать это с максимальным комфортом.
Ведь согласитесь, что если уж вы задались вопросом о том, как создать свой сайт бесплатно и самостоятельно и решили с головой погрузиться в эту тему, то почему бы не делать это с максимальным комфортом.
В общем, ребята, здесь есть все как для начала обучения, так и для дальнейшего развития навыков сайтостроения. «Следующий ход» за вами, удачи!
Справочные и учебные материалы для создания сайтов
Вы планируете начать изучать веб-технологии и научиться создавать сайты? Этот сайт поможет Вам на этом пути! Здесь вы найдете для себя актуальные учебные материалы с практическими заданиями, посвященные языку гипертекстовой разметки HTML 5, современному стандарту каскадных таблиц стилей CSS 3 и динамическому метаязыку на основе каскадных таблиц стилей LESS.
Ну, а если вы не новичок и уже сталкивались с разработкой сайтов, то вы найдете для себя подробные справочные материалы по HTML, CSS, языку программирования JavaScript и JavaScript библиотеке jQuery.
Описание JavaScript методов
21.11.2019
В раздел Объект String (справочник JavaScript) добавлено описание следующего метода:
- replace() (выполняет внутри строки поиск с использованием регулярного выражения (объект RegExp), или строкового значения и возвращает новую строку, в которой будут заменены найденные значения).
Описание JavaScript методов
14.11.2019
В раздел Объект String (справочник JavaScript) добавлено описание следующего метода:
- search() (выполняет поиск первого соответствия (сопоставления) регулярному выражению (объект RegExp) внутри строки).
Описание JavaScript методов
11.11.2019
В раздел Объект String (справочник JavaScript) добавлено описание следующего метода:
- match() (производит поиск по заданной строке с использованием регулярного выражения (глобальный объект RegExp) и возвращает массив, содержащий результаты этого поиска).

Описание JavaScript методов
28.10.2019
В раздел Объект Global (справочник JavaScript) добавлено описание следующих методов:
- decodeURIComponent() (декодирует управляющие последовательности символов в компоненте URI (англ. Uniform Resource Identifier – унифицированный идентификатор ресурса), ранее созданный encodeURIComponent(), или другим подобным способом).
- isNaN() (определяет, является ли передаваемое значение NaN (англ. Not-a-Number, «не число») и возвращает логическое значение).
Описание JavaScript методов
16.10.2019
В новый раздел Объект Global (справочник JavaScript) добавлено описание следующих методов:
- decodeURI() (декодирует URI (англ. Uniform Resource Identifier – унифицированный идентификатор ресурса), ранее созданный функцией encodeURI(), или другим подобным способом).
- encodeURIComponent() (кодирует компонент URI (англ.

Описание JavaScript методов
07.10.2019
В новый раздел Объект Global (справочник JavaScript) добавлено описание следующего метода:
- encodeURI() (кодирует URI (англ. Uniform Resource Identifier – унифицированный идентификатор ресурса) заменяя каждый экземпляр определенных символов одной, двумя, тремя или четырьмя управляющих последовательностей, представляющими кодировку символа UTF-8).
Описание JavaScript методов
29.09.2019
В раздел Объект Math (справочник JavaScript) добавлено описание следующих методов:
- max() (позволяет найти и возвратить наибольшее из переданных чисел).
- min() (позволяет найти и возвратить наименьшее из переданных чисел).

Описание JavaScript методов
16.09.2019
В раздел Объект Math (справочник JavaScript) добавлено описание следующих методов:
- floor() (вычисляет и возвращает наибольшее целое число, которое меньше или равно переданному числу (округляет число вниз).
- random() (возвращает псевдослучайное число от 0 до 1).
Описание JavaScript методов
13.09.2019
В новый раздел Объект Math (справочник JavaScript) добавлено описание следующего метода:
- ceil() (вычисляет и возвращает наименьшее целое число, которое больше или равно переданному числу (округляет число вверх).
Описание CSS свойств
10.09.2019
В раздел CSS справочник добавлено описание следующего свойства:
- user-select (определяет может ли пользователь выделить текст элемента).
1 | 2 | 3 | 4 | 5 | ❯ | Последняя
Новый доступный способ создания веб-приложений
Mavo: Новый доступный способ создания веб-приложений- Mavo расширяет синтаксис HTML для описания веб-приложений, которые управляют, хранят и преобразовывают данные.

- Хранить данные в облаке, локально или вообще не хранить их, просто изменив атрибут HTML
- Редактируйте данные прямо на веб-сайте с помощью интуитивно понятного, автоматически создаваемого и настраиваемого интерфейса. Больше никакой борьбы с CMS и серверами!
- Загрузка мультимедиа на вашу страницу с помощью перетаскивания, вставки или просмотра без единой строки кода.
- Выполнять расчеты прямо в HTML, которые обновляются при необходимости. Не нужно писать JavaScript!
Mavo использует знакомый HTML-синтаксис и может использоваться даже людьми без опыта программирования. Это не принятие желаемого за действительное; это опубликованное рецензируемое исследование.
Основные функцииMavo можно освоить за несколько минут, и этого достаточно для создания самых разных приложений для управления, хранения и преобразования небольших данных.
Создайте свое приложение с той же свободой дизайна и инструментами, что и статическая веб-страница . Mavo работает с вашей разметкой, а не против нее.
Mavo работает с вашей разметкой, а не против нее.
Mavo был разработан с учетом возможности расширения с нуля. Плагины могут изменять почти каждый аспект его поведения и добавлять новые мощные функции.
ПриложенияMavo изначально доступны с клавиатуры и программы чтения с экрана.
Мы создали Mavo, потому что думали, что создание веб-приложений должно быть проще, чем сегодня. Монетизация не входит в число наших приоритетов.
Чтобы попробовать редактирование, войдите в GitHub или посмотрите видео.
Ваше имя <дел> 🐦 f W
Смотреть видео.
<заголовок> Мои задачи
[count(done)] выполнено из [count(task)] всего
<ул><метка> Делайте что-нибудь
Чтобы попробовать редактирование, войдите в GitHub или посмотрите видео.
<заголовок> гадость <дел> ![]()






 Даже когда владельцы веб-сайтов поддерживают свои веб-сайты, иногда владелец может удалить сайт или изменить его название. Это означает, что когда кто-то нажимает на «старую» ссылку, он больше не сможет найти этот сайт. К сожалению, из-за того, что многие люди размещают URL-адреса веб-сайтов повсюду, в конечном итоге будут ссылки, которые на самом деле ведут в никуда.
Даже когда владельцы веб-сайтов поддерживают свои веб-сайты, иногда владелец может удалить сайт или изменить его название. Это означает, что когда кто-то нажимает на «старую» ссылку, он больше не сможет найти этот сайт. К сожалению, из-за того, что многие люди размещают URL-адреса веб-сайтов повсюду, в конечном итоге будут ссылки, которые на самом деле ведут в никуда.
 Добавьте что-то подобное в HTML. Не стесняйтесь копировать следующий код и пересохранять ваш html-файл.
Добавьте что-то подобное в HTML. Не стесняйтесь копировать следующий код и пересохранять ваш html-файл. Эта организация больше не существует, поскольку ее заменила новая организация, которая обучает детей серфингу ценностям и любви к океану. Новый сайт: https://www.pleasurepointsurfclub.com/
Эта организация больше не существует, поскольку ее заменила новая организация, которая обучает детей серфингу ценностям и любви к океану. Новый сайт: https://www.pleasurepointsurfclub.com/  Эта организация больше не существует, поскольку ее заменила новая организация, которая обучает детей серфингу ценностям и любви к океану. Новый сайт: https://www.pleasurepointsurfclub.com/
Эта организация больше не существует, поскольку ее заменила новая организация, которая обучает детей серфингу ценностям и любви к океану. Новый сайт: https://www.pleasurepointsurfclub.com/  html
html