Futureinapps — Блог
Futureinapps — БлогБлог
searchЧитатьВсе дело в ссылках! В чем отличие внутренней, внешней и обратной ссылок?Именно благодаря ссылкам интернет такой, какой он есть. Они и есть те самые дороги и мосты ко всему контенту, который мы знаем и любим. Но на самом деле ссылки имеют множество видов и типов, и между ними конечно же есть существенная разница…#seo продвижение
ЧитатьUX-дизайн. Как создать дизайн, ориентированный на человека?Дизайн, ориентированный на человека — это совсем не тренд, а реальная необходимость современного мира…#ux дизайн
ЧитатьКак повысить производительность бизнеса?На протяжении последних лет мир развивается с пугающей скоростью. С помощью технологий теперь стало возможно объединяться в команды и при этом находиться друг от друга на расстоянии свыше десяти тысяч километров…#полезное бизнесу
ЧитатьМаркетинговая воронка и Воронка продаж. Как работают и чем отличаются?Обе воронки должны работать вместе, чтобы собрать как можно больше потенциальных клиентов (маркетинговая воронка), вести и выращивать своих потенциальных клиентов (обе воронки), и затем превратить их в клиентов (воронка продаж).
#интернет-маркетинг#digital-маркетинг
Читать14 лучших SEO-плагинов для WordPress Вы потратили много времени для того, чтобы создать безупречный на ваш взгляд сайт, долго работали над контентом и наконец запустили его. А теперь сидите и ждете: «у меня получился такой хороший сайт, наверняка будет много посетителей и клиентов»…#seo оптимизация#wordpress#seo продвижение
Читать25 составляющих контента, влияющих на разум и эмоцииИсследования показали, что разум и эмоции играют определенную роль в принятии решений. Разум влияет на мотивацию и поведение, вызывая чувства, которые как раз и движут мотивацией и поведением. Вот пример. Допустим, вы собираетесь съесть…#интернет-маркетинг
ЧитатьКак IT-компаниям восстановиться после COVID-19?Затянувшаяся пандемия коронавируса и изоляция, связанная с ней, уже нанесли серьезный урон мировой экономике. Крупнейшие предприятия разоряются, сокращают штат сотрудников и урезают заработную плату #коронавирусЧитать8 способов создания лендинга с высокой конверсиейКаждый хочет иметь красивый и продающий лендинг. Так почему же некоторые лендинги не дают конверсий? Пришло время выяснить и устранить ошибки
Так почему же некоторые лендинги не дают конверсий? Пришло время выяснить и устранить ошибки#сайты для бизнеса
Читать9 способов развить e-commerce стратегию во время COVID-19Люди еще долго будут помнить, как бизнес пытался выжить во время вспышки коронавируса. Поэтому именно сейчас, в этот непростой период, вам стоит пересмотреть свою маркетинговую стратегию, ориентированную на клиента…#e-commerce
ЧитатьНеcтандартные способы генерации лидов с помощью социальных сетейСоциальные сети, если вы их еще не используете, — это и есть, так называемая, золотая жила для повышения ваших лидов. Присутствие в популярных соцсетях, таких как Instagram или Twitter, — это только первый шаг#smm#tiktok
ЧитатьКакое будущее ждет разработку мобильных приложений?Время летит. Тренды приходят, тренды уходят. Приходят новые технологии. И, вероятно, что-то из этого станет нормой, а что-то – устареет. Но разработка мобильных приложений…
Тренды приходят, тренды уходят. Приходят новые технологии. И, вероятно, что-то из этого станет нормой, а что-то – устареет. Но разработка мобильных приложений…#создание мобильных приложений#разработка мобильных приложений
ЧитатьКак сегментировать свою целевую аудиторию? 11 свежих идейДавайте разберемся на какие сегменты можно поделить целевую аудиторию. Но прежде всего нужно понять зачем вообще нам нужна эта сегментация…#интернет-маркетинг
Читать25 фишек для привлечения аудитории с помощью рекламыКак компания может привлечь потенциальных клиентов, если холодные звонки и email-рассылка уже не действуют? Перед вами подборка 25 актуальных фишек для привлечения аудитории с помощью рекламы #интернет-маркетингЧитать6 полезных свойств редактора Stories в InstagramInstagram отлично подходит для пользователей, так как это место, где можно взглянуть изнутри на жизнь знаменитостей, узнать новые рецепты, следить за модой, вдохновляться идеями домашнего декора, да и вообще здесь можно узнать почти обо всем#smm#instagram stories#instagram
Как создать сайт в режиме онлайн? Конструкторы сайтов!
Реклама
Только ленивый не слышал о конструкторах сайтов. О них ходит много слухов общего характера. Некоторой части из них можно доверять, другие же изначально были мифами либо же превратились в них ввиду срока давности выводов. Так повелось, что конструкторы для многих до сих пор ассоциируются с простыми в освоении, но примитивными функционально системами. Многие новички, начитавшись ужасов об их ограничениях, бегут изучать языки программирования, чтобы создать свой идеальный сайт с нуля. Внушение — сильная штука. Люди, не зная деталей вопроса, делают выводы, исходя из устаревших стереотипов. Попусту теряют время и силы, пытаясь изобрести велосипед.
О них ходит много слухов общего характера. Некоторой части из них можно доверять, другие же изначально были мифами либо же превратились в них ввиду срока давности выводов. Так повелось, что конструкторы для многих до сих пор ассоциируются с простыми в освоении, но примитивными функционально системами. Многие новички, начитавшись ужасов об их ограничениях, бегут изучать языки программирования, чтобы создать свой идеальный сайт с нуля. Внушение — сильная штука. Люди, не зная деталей вопроса, делают выводы, исходя из устаревших стереотипов. Попусту теряют время и силы, пытаясь изобрести велосипед.
Современные конструкторы как раз и являются тем самым велосипедом, который давно изобретён и прямо с магазина уже смазан, настроен и даже колёса оптимально накачаны. Бери и едь.
Если вы не желаете идти по героическому пути самопожертвования, отчаянно стараясь стать новым гуру веб-мастеринга, а просто нуждаетесь в хорошем сайте, тогда SaaS-платформы — ваш вариант. Нет смысла утомлять вас, перечисляя все существующие движки, а потом великодушно сделать вывод вроде «вам решать, какой же из 100 выбрать». Попробуем поступить иначе. Дадим готовый совет, тщательно сверенный с сегодняшними реалиями рынка сайтбилдеров. Речь пойдёт о uCoz и uKit. Большего вам не потребуется. Эти 2 платформы способны удовлетворить любые требования. Каждая хороша по-своему, одна из них вам точно подойдёт. Давайте же рассмотрим их поближе.
Попробуем поступить иначе. Дадим готовый совет, тщательно сверенный с сегодняшними реалиями рынка сайтбилдеров. Речь пойдёт о uCoz и uKit. Большего вам не потребуется. Эти 2 платформы способны удовлетворить любые требования. Каждая хороша по-своему, одна из них вам точно подойдёт. Давайте же рассмотрим их поближе.
Конструктор сайтов uCoz
Является самым гибким и мощным сайтбилдером в рунете на сегодняшний день, что подтверждается многочисленными рейтингами. Система модульная и позволяет выбрать лишь те компоненты, которые нужны для создания именно вашего сайта. Впоследствии вы сможете добавлять новые или убирать ненужные в любой комбинации.
Для достижения наилучшего результата желательно знать хотя бы основы HTML/CSS. Движок позволяет редактировать всё, начиная с оформления кода новостей и заканчивая структурой отдельных модулей. Вы сможете достигнуть высокой степени детализации заточенности именно под ваш проект.
С шаблонами проблем никаких нет. Последние обновления содержат красивые адаптивные версии оных. Если вы желаете получить уникальный дизайн, можете создать его самостоятельно в конструкторе шаблонов или купить премиум-шаблон примерно за 15$ в официальном магазине.
Если вы желаете получить уникальный дизайн, можете создать его самостоятельно в конструкторе шаблонов или купить премиум-шаблон примерно за 15$ в официальном магазине.
Есть ещё более выгодный вариант, связанный непрерывно проводимой акцией. Дело в том, что в течение нескольких часов после регистрации вы можете активировать любой платный тариф за половину его стоимости. Выбрав, скажем, «Оптимальный» за 48$ в год вы получите:
Упомянутый премиум-шаблон бесплатно;
Домен второго уровня бесплатно, который можно зарегистрировать прямо из админки;
1600 баллов на раскрутку проекта в AdWords;
Удаление рекламного баннера;
Доступ к расширенной версии SEO-модуля.
Пойдя по такому пути, вы, в конечном счёте, сэкономите деньги, получив возможность пользоваться uCoz практически бесплатно. При иных вариантах вы бы всё равно оплачивали хостинг, покупали домен и, возможно, шаблон. Здесь же вам всё будет доступно из коробки, включая качественную техподдержку. Никакой головной боли с администрированием хостинга, бэкапами и прочим. При этом функционал находится на уровне лучших представителей CMS. Зачем же искать сложные пути?
Никакой головной боли с администрированием хостинга, бэкапами и прочим. При этом функционал находится на уровне лучших представителей CMS. Зачем же искать сложные пути?
Конструктор бизнес-сайтов uKit
Данное решение ориентировано на аудиторию новичков и предназначено для создания классных бизнес-визиток. Конструктор визуальный. Большинство действий можно выполнить при помощи мыши. Никаких знаний программирования здесь не понадобится. Система намеренно лишена возможности правки кода. Можно разве что вставить HTML в страницу.
Шаблоны разнообразны, красивы и, хотя не очень быстро, но регулярно обновляются. На их основе получаются отличного вида визитки. Советуем использовать графику высокого разрешения. На данном движке ввиду специфической структуры шаблонов она смотрится очень эффектно. Большие слайдеры, очень наглядные галереи и отдельные иконки оставляют от посещения сайтов uKit крайне приятное впечатление.
Блоки макета можно добавлять/удалять/перемещать и изменять их размер. Такой подход даёт возможность получить уникальный не только внешне дизайн, но и структурно. Стройте страницы так, как хотите, добавляя и комбинируя модули необходимым образом. Можно менять фоны, шрифты, цветовые схемы и прочее. Есть все шансы придать сайту индивидуальный и зрелищный дизайн.
Такой подход даёт возможность получить уникальный не только внешне дизайн, но и структурно. Стройте страницы так, как хотите, добавляя и комбинируя модули необходимым образом. Можно менять фоны, шрифты, цветовые схемы и прочее. Есть все шансы придать сайту индивидуальный и зрелищный дизайн.
Функционал довольно мощен, но в плане гибкости и универсальности, конечно, попроще, чем у uCoz. Можно даже сделать небольшой симпатичного вида магазин. Но ни форума, ни лэндинга, ни новостного портала организовать на движке не получится. Зато визитки получаются отменные. Корпоративный или личный сайт, портфолио – всё это сделать крайне просто.
Использование uKit обойдётся в 48$ в год при оплате сразу за 12 месяцев. Если оплачивать за меньшие периоды, получится 60$ в год. Учитывая удобство для новичков и отличную приспособленность под создание сайтов для малого и среднего бизнеса, деньги небольшие. Простой, красивый и достаточно функциональный сайтбилдер.
Всем, кто желает без лишних трудностей создать сайт-визитку, проще всего будет работать c uKit. Вы сможете достигнуть впечатляющего результата в короткий срок, не имея специализированных знаний.
Вы сможете достигнуть впечатляющего результата в короткий срок, не имея специализированных знаний.
Для любой другой цели uCoz подойдёт идеально. Магазины, форумы, сложные блоги, порталы — создание всего этого находится в пределах широкого функционала движка. С ним вы получите свободу в виде возможности реализации идей любого уровня. Но он сложнее uKit, придётся пару-тройку дней вникать, если раньше ничем подобным не занимались. Зато потом будет проще. Высокая масштабируемость позволит апгрейдить сайт как-угодно согласно назревающим потребностям. В общем, uCoz — выбор с большой перспективой на будущее.
Если вам трудно определиться с выбором со слов, просто зарегистрируйтесь в обеих системах и посмотрите их. За полчаса вы сможете понять, какая из них ваша.
По материалам сайта http://site-builders.ru
Как использовать CPanel для создания сайта | Малый бизнес
Николь Мартинес
cPanel поможет вам создать веб-сайт, который соответствует вашим потребностям, независимо от вашего уровня опыта. Это программное обеспечение панели управления распространено среди веб-хостингов и включает в себя множество функций, которые позволяют вам создавать информативный или полезный веб-сайт для ваших клиентов и партнеров. Если вы знакомы с HTML, CSS или другим веб-программированием, вы можете вручную создать веб-сайт с нуля с помощью файлового менеджера cPanel. В противном случае cPanel может устанавливать скрипты, такие как WordPress, мощный инструмент управления контентом, который позволяет вам создать целый блог или веб-сайт всего за несколько кликов.
Это программное обеспечение панели управления распространено среди веб-хостингов и включает в себя множество функций, которые позволяют вам создавать информативный или полезный веб-сайт для ваших клиентов и партнеров. Если вы знакомы с HTML, CSS или другим веб-программированием, вы можете вручную создать веб-сайт с нуля с помощью файлового менеджера cPanel. В противном случае cPanel может устанавливать скрипты, такие как WordPress, мощный инструмент управления контентом, который позволяет вам создать целый блог или веб-сайт всего за несколько кликов.
С помощью диспетчера файлов
Войдите в свою учетную запись cPanel в браузере, используя имя пользователя и пароль, предоставленные службой веб-хостинга.
Щелкните значок «Диспетчер файлов» на главной странице. Если будет предложено, выберите «веб-корень» в качестве желаемого местоположения, потому что именно здесь вам нужно разместить файлы, чтобы сделать их доступными в Интернете.
Щелкните значок «Новый файл», чтобы создать новый файл.
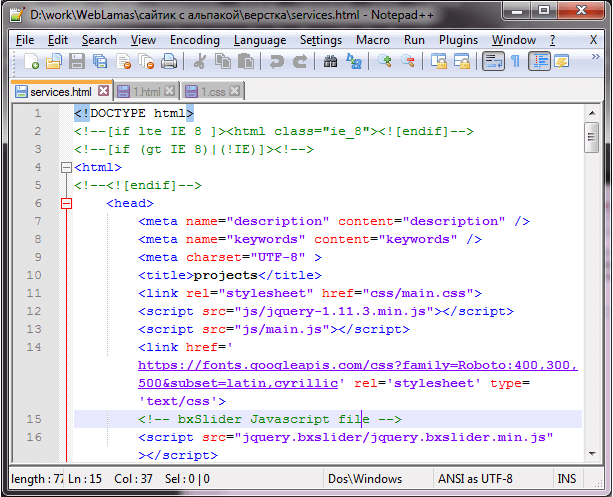
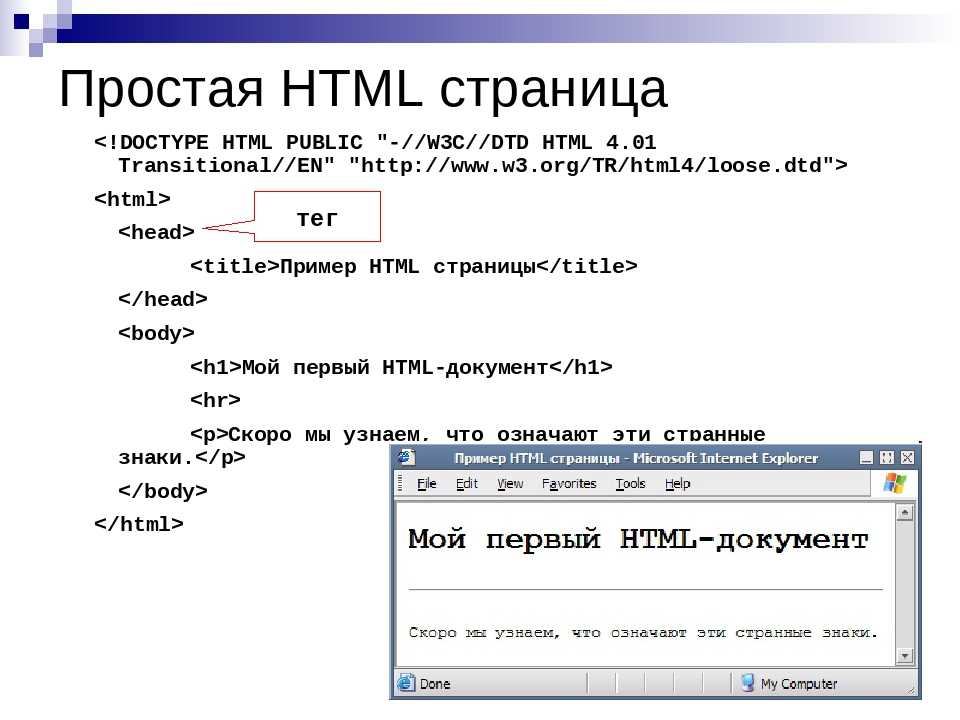
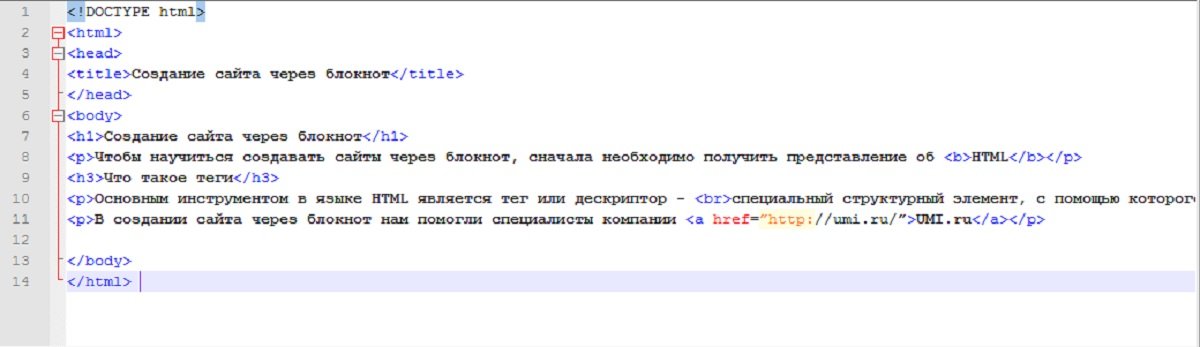
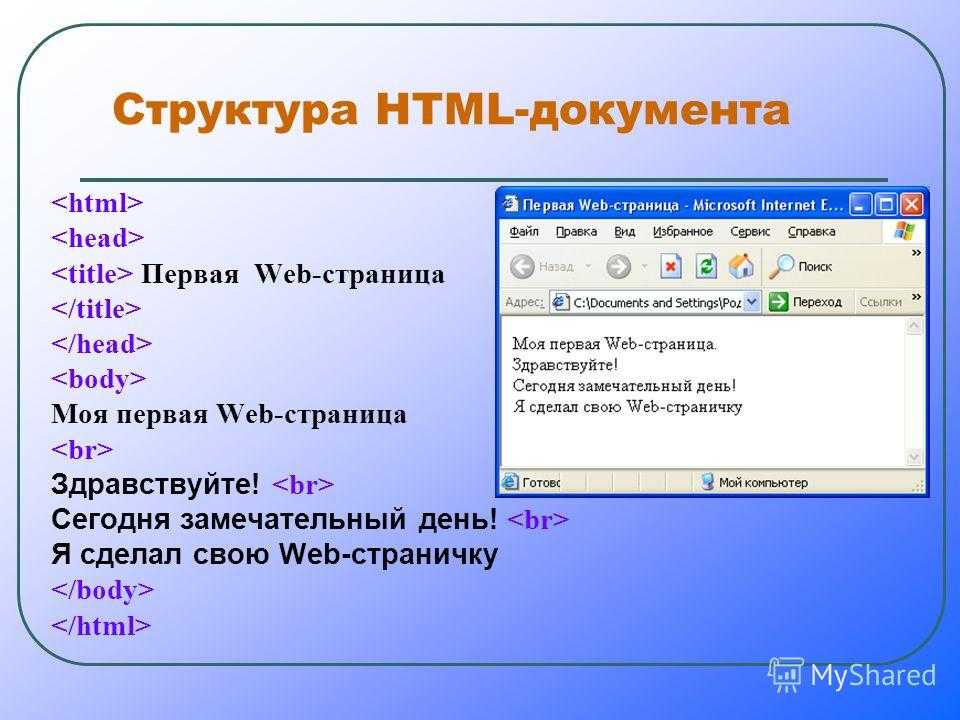
 Создайте главную страницу на своем сайте. Этот файл должен называться «индекс» или «по умолчанию». Например, ваш хост распознает «index.php» как главную страницу или «default.html». Базовый индексный файл может выглядеть примерно так:
Создайте главную страницу на своем сайте. Этот файл должен называться «индекс» или «по умолчанию». Например, ваш хост распознает «index.php» как главную страницу или «default.html». Базовый индексный файл может выглядеть примерно так:Добро пожаловать на мой сайт Добро пожаловать
Я рад, что вы смогли это сделать. Нажмите здесь, чтобы узнать больше обо мне.
Сохраните файл. Повторите процесс, чтобы добавить больше файлов. Не забудьте использовать гиперссылки для связи между всеми вашими файлами. После сохранения файла HTML вы можете выбрать его в диспетчере файлов cPanel и нажать «Редактор HTML», чтобы использовать синтаксический редактор программного обеспечения, для которого требуется существующий файл HTML.
WordPress
Войдите в свою cPanel.
Щелкните значок Fantastico в cPanel, чтобы открыть программу установки скриптов, которая автоматически устанавливает программное обеспечение, такое как WordPress.


 Каждая пара строки/столбца будет иметь часть данных, связанную с ней, называемую ячейкой таблицы. Итак, как нам построить таблицу в HTML? Во-первых, мы объявляем HTML-таблицу с помощью тега
Каждая пара строки/столбца будет иметь часть данных, связанную с ней, называемую ячейкой таблицы. Итак, как нам построить таблицу в HTML? Во-первых, мы объявляем HTML-таблицу с помощью тега html внутри папки html-practice. . Хорошо используйте этот файл в серии руководств, чтобы поэкспериментировать с HTML.
html внутри папки html-practice. . Хорошо используйте этот файл в серии руководств, чтобы поэкспериментировать с HTML. css. Как и раньше, не забудьте указать правильное расширение: расширение .css в конце имени.
css. Как и раньше, не забудьте указать правильное расширение: расширение .css в конце имени.



 Создайте главную страницу на своем сайте. Этот файл должен называться «индекс» или «по умолчанию». Например, ваш хост распознает «index.php» как главную страницу или «default.html». Базовый индексный файл может выглядеть примерно так:
Создайте главную страницу на своем сайте. Этот файл должен называться «индекс» или «по умолчанию». Например, ваш хост распознает «index.php» как главную страницу или «default.html». Базовый индексный файл может выглядеть примерно так: