Как добавить изображение в Markdown
Визуальная информация воспринимается гораздо легче и эффективнее, чем простой текст. Именно поэтому говорится, что картинка стоит тысячи слов. Так что возможно, что и ты захочешь добавить изображение в свой документ или пост в блоге. Ниже несколько простых способов, как добавить изображение в markdown публикацию или документ.
Markdown — это простой и удобный язык разметки, который можно использовать для форматирования практически любых документов. Если захочешь узнать про него больше, читай официальный The Markdown Guide.
Как добавить изображение из файла
Предположим, что нужные тебе изображения находятся в папке images:
1 2 3 4 5 | ├─ images
└─ picture.jpg
└─ picture-2.jpg
└─ picture-three.jpg
├─ README.md |
Важно: Имей в виду, что если в названии файла содержатся скобки или другие специальные символы, то файл может не отобразится. Если хочешь знать, как правильно называть файлы для веб-проектов, посмотри вот эти рекомендации для имен файлов в интернет проектах.
Если хочешь знать, как правильно называть файлы для веб-проектов, посмотри вот эти рекомендации для имен файлов в интернет проектах.
Первый способ, как отобразить локальное изображение в markdown документе, это использовать следующий код:
1 |  |
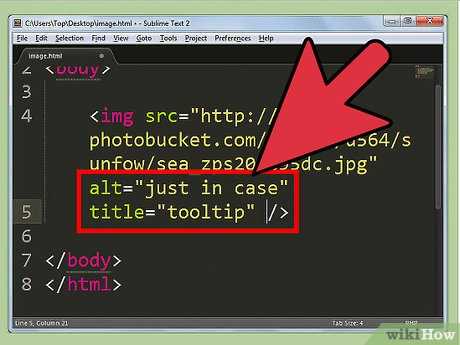
Часть в квадратных скобках — это так называемый альтернативный текст, который важен по следующим причинам:
Для доступности. Программы чтения с экрана читают именно его. Например, для тех, кто плохо видит.
Этот текст будет отображаться вместо изображения, если файл изображения не может быть загружен.
Он обеспечивает контекст и описание изображения для поисковых систем, помогая им с поиском.
Часть в круглых скобках — это путь к файлу. Обрати внимание, что перед images стоит /. Без этого символа твой документ может отображаться нормально на твоем компьютере, но после загрузки на сервер в интернете она отображаться перестанет. Это одна из основных причин, почему так случается.
Это одна из основных причин, почему так случается.
Другой способ, как отобразить локальное изображение в markdown публикации, это использовать тег image в тексте документа:
1 | <image src="/images/picture.jpg" alt="Текст с описанием картинки"> |
Одним из преимуществ этого способа заключается в том, что так можно использовать дополнительные возможности для контроля изображения. Специфика зависит от ресурса, на котором ты публикуешь документ.
Любой из этих способов даст нужный результат, так что выбор за тобой.
Как добавить изображение из ссылки
Когда необходимо вставить в документ изображение, которое находится где-то в интернете, то просто используй ссылку на изображение:
1 |  |
или
1 | <image src="https://picsum. |
Как добавить подпись к изображению
В markdown коде для этого просто добавь через пробел текст в кавычках:
1 |  |
В HTML коде для этой цели необходимо использовать аттрибут caption:
1 2 3 4 | <image src="/images/picture.jpg" alt="Текст с описанием картинки" caption="Подпись под картинкой"> |
Подпись под картинкой
Как добавить рамку для изображения
Иногда необходимо добавить рамку вокруг изображения. Например, если у картинки и страницы одинаковый фон, и картинку нужно визуально отделить.
Изображение в markdown формате не имеет возможности добавить стили оформления, поэтому здесь это невозможно. Ты можешь добавить специальную команду в тег img, как в коде ниже:
1 | <img src="/images/picture. |
Но увы, и это не сработает. Рамка отображаться не будет.
Тем не менее решение есть и довольно необычное. Найдено на StackOverflow. Все, что нужно сделать, это окружить тег image другим тегом — kbd:
1 2 3 | <kbd> <img src="/images/picture.jpg" /> </kbd> |
Чётко! 😎
Подружить текст с картинкой — Блог Игоря Штанга — ЖЖ
Верстка в широком смысле — это составление целого из различных частей. Сложность в том, что элементы, которые на макете должны жить вместе, раньше ничего друг о друге не знали. Скорее всего они создавались в разное время и для разных целей, поэтому не совпадают по форме, цвету, стилю и т. д. Задача дизайнера — найти среди различий что-то общее, а если такого нет, то добавить его специально.
В статье я расскажу, как связать между собой текст и картинку. Для примера возьму плакаты, где эта связь особенно важна. Все макеты учебные, сделаны на курсе «Типографика и верстка» в разных городах.
Для примера возьму плакаты, где эта связь особенно важна. Все макеты учебные, сделаны на курсе «Типографика и верстка» в разных городах.
1
На этом плакате заголовок и подзаголовок сверстаны по форме — огибают фигуру с левой стороны:
Татьяна Теуш, Минск
Динамика. Текстовые блоки поддерживают заданное иллюстрацией движение вверх и вправо:
Размеры. Высота заголовка примерно равна ширине текстовой колонки, а также ширине головы и туловища девушки:
Выравнивание. С правой стороны у скульптуры и текста одинаковое поле. С левой и заголовок, и фигура уходят под обрез. Голова выровнена по верхнему выносному элементу буквы б:
Форма. Плавные штрихи б и а рифмуются с изгибами тела. Сначала слово БАНИ было написано прописными, и этой связи не наблюдалось. Строчная б с изогнутым хвостом спасла положение:
Еще одна рифма, про которую нельзя не сказать, — овалы:
И наконец, правая граница текста повторяет форму изгиба, который находится прямо под ней. На первых вариантах граница текста была ровной, потом мы специально ее «загнули»:
На первых вариантах граница текста была ровной, потом мы специально ее «загнули»:
Пластического единства между шрифтом и картинкой на макете нет, зато есть хороший контраст: грубый шрифт против мягкой фигуры.
2
На следующем примере самая важная связь — ритмическая: черные полоски «глаза» повторяются в строчках текста. Ритмические элементы близки по размеру и количеству:
Ксения Апресян, Волгоград
Текстовый блок аккуратно вписан в изображение. Проблема в том, что линии иллюстрации изогнутые, а строчки текста прямые. Абсолютного совпадения тут не получится, но кое-что всё-таки можно выровнять. Текст держится за два уголка картинки:
Список заполняет внутреннее пространство круга и не выходят за его границы. Особенно аккуратно уместилась вторая колонка: две ее строчки почти коснулись направляющей. Заголовок касается окружности с внешней стороны:
3
Текст зеркалит картинку:
Дмитрий Старокожко, Ростов-на-Дону
Верхние границы текстовых блоков выровнены по горизонталям изображения:
Высота текстов соотносится с размером «перекладин». Сверху больше, снизу меньше:
Сверху больше, снизу меньше:
4
Последняя строчка заголовка попадает в горизонтальную «полоску» кувшина:
Ольга Ракова, Волгоград
Иконка из ромбов поддерживает верхнюю часть ручки кувшина и закрывает прямоугольник. Адрес сайта стоит напротив нижней части ручки:
5
Вертикальные полоски на канистрах рифмуются с горизонтальными цветными полосками на фоне. Заголовок «Довборы» примерно равен по размеру большой черной полоске на иллюстрации:
Александр Концевой, Омск
Надписи и элементы изображения стоят на одной регулярной сетке. Тексты в правой колонке немного сдвинуты от направляющей, чтобы не прилипнуть к картинке:
6
Тут и объяснять ничего не нужно:
Александр Маслак, Санкт-Петербург
Рекомендации
- Чтобы подружить текст с картинкой, начните с простого: выровняйте их по одним направляющим, приведите к одинаковым размерам.
 Для обычной, неакцидентной, верстки этого вполне достаточно.
Для обычной, неакцидентной, верстки этого вполне достаточно. - Дальше смотрите на форму, направление, цвет, ритм, фактуру и другие параметры, которые можно связать.
- Если картинка на макете главная — занимает больше места и привлекает больше внимание — лучше подгонять текст по нее. Если главный текст, то, наоборот, пусть подстраивается картинка.
См. также:
Переверстка №12. Плакат фестиваля Culinary Zinema
Верстка по форме
Метки: афиша, верстка, знаю как, иллюстрация, сетка, статья, типографика, швейцарский стиль
Как разместить текст на изображении с помощью HTML и CSS?
Улучшить статью
Сохранить статью
- Уровень сложности: Средний
- Последнее обновление: 30 июл, 2021
Улучшить статью
Сохранить статью
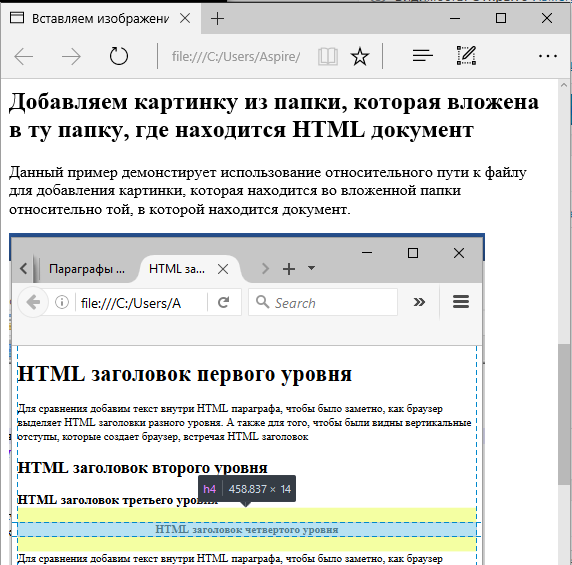
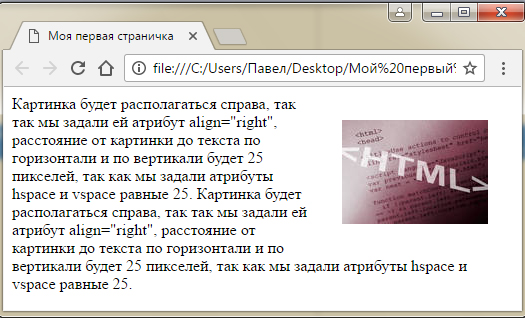
Свойство CSS position используется для установки положения текста над изображением. Это можно сделать, заключив изображение и текст в «div» HTML. Затем сделайте положение div «относительным», а положение текста «абсолютным». Абсолютные элементы позиционируются относительно своего родителя (div). Верхнее, правое, нижнее и левое свойства этих элементов определяют их расположение относительно родителя.
Это можно сделать, заключив изображение и текст в «div» HTML. Затем сделайте положение div «относительным», а положение текста «абсолютным». Абсолютные элементы позиционируются относительно своего родителя (div). Верхнее, правое, нижнее и левое свойства этих элементов определяют их расположение относительно родителя.
Example 1:
|
Output:
Пример 2:
> | { .first-0035 .first-0xt0034 < img src = "gfg. > |
Output:
HTML является основой веб-страниц, используется для разработки веб-страниц путем структурирования веб-сайтов и веб-приложений. Вы можете изучить HTML с нуля, следуя этому руководству по HTML и примерам HTML.
CSS является основой веб-страниц, используется для разработки веб-страниц путем стилизации веб-сайтов и веб-приложений. Вы можете изучить CSS с нуля, следуя этому руководству по CSS и примерам CSS.
Вы можете изучить CSS с нуля, следуя этому руководству по CSS и примерам CSS.
Статьи по теме
Добавление текста, таблиц и изображений на страницу с помощью веб-части «Текст»
SharePoint
Страницы
Приложения и веб-части
Приложения и веб-части
Добавление текста, таблиц и изображений на страницу с помощью веб-части «Текст»
SharePoint Server Subscription Edition SharePoint Server 2019 SharePoint в Microsoft 365 Office для бизнеса Центр администрирования SharePoint SharePoint под управлением 21Vianet Дополнительно...Меньше
Когда вы добавляете на сайт современную страницу, вы можете добавлять и настраивать веб-части, которые являются строительными блоками вашей страницы.
Примечание. Некоторые функции постепенно вводятся для организаций, которые выбрали программу Targeted Release. Это означает, что вы можете еще не видеть эту функцию или она может работать не так, как описано в справочных статьях.
Используйте веб-часть «Текст», чтобы добавить абзацы на страницу. Доступны параметры форматирования, такие как стили, маркеры, отступы, выделение и ссылки. Вы также можете вставлять изображения в текст.
Для использования веб-части «Текст»:
На своей странице наведите указатель мыши выше или ниже существующей веб-части, и вы увидите строку с обведенными + , например:
Щелкните + , а затем выберите Текст из списка веб-частей.
Щелкните внутри поля, и появится панель инструментов форматирования.

Введите текст и отформатируйте его с помощью панели инструментов форматирования. Просмотрите дополнительные параметры форматирования, выбрав многоточие ( ... ) в правой части панели инструментов.
Откройте панель Форматирование текста и таблиц , чтобы просмотреть дополнительные параметры форматирования текста и таблиц.
На панели Форматирование текста и таблиц вы можете делать все, что вы можете делать на панели инструментов, плюс:
Удалить форматирование из выделенного текста
org/ListItem">
Выберите один из 10 доступных размеров шрифта
Изменение цвета шрифта с использованием стандартных цветов или цветов темы (цвета темы меняются в соответствии с темой сайта)
Добавить цвет подсветки
Использовать sпутешествие
Использовать нижний и верхний индекс
Отступ текста
org/ListItem">
Вставка таблицы и выбор стилей и выравнивания таблиц
Примечание. Высота строки фиксирована и рассчитана на удобочитаемость и удобство чтения. Он установлен на 140% от размера шрифта. После окончания строки вы можете нажать Enter, чтобы создать новый абзац, а расстояние между абзацами равно высоте одной строки. Исключением является интервал после заголовков, который составляет 12 пикселей.
Добавить изображение
Вы можете добавить изображение, встроенное в текст, скопировав изображение и вставив его в веб-часть «Текст» в том месте, где находится курсор. Затем выберите изображение в веб-части и используйте панель инструментов в левом верхнем углу изображения, чтобы отредактировать изображение, переместить его или выровнять по левому, правому краю или по центру. Вы можете изменить размер изображения, выбрав маркеры в каждом углу изображения.
Примечание. При выравнивании изображения по левому или правому краю убедитесь, что ширина изображения превышает 50 % ширины столбца для достижения наилучших результатов. Если его ширина меньше 50%, вы увидите пустое пространство по обеим сторонам изображения, и оно может не выглядеть так, как будто оно выровнено по левому или правому краю.
Вставить гиперссылку
Добавить гиперссылку можно двумя способами. Один из способов - использовать Гиперссылка на панели инструментов, а другой способ — ввести непосредственно в веб-части.
Используйте команду гиперссылки
- org/ListItem">
Щелкните Гиперссылка на панели инструментов или в области Форматирование текста и таблиц или используйте CTRL+K. Если вы выберете слово перед щелчком, это слово будет использоваться в качестве ключевого слова для поиска страниц.
В диалоговом окне Вставить ссылку введите адрес ссылки в поле Адрес и текст, который вы хотите связать, в поле Текст для отображения .
Дополнительно, если вы хотите создать ссылку на страницу на сайте, вы можете найти ее с помощью поля Поиск , а затем выбрать страницу в списке результатов.
Когда вы закончите, нажмите Сохранить .
org/ListItem">
Введите непосредственно в веб-части
Введите [[ в текстовой веб-части, где вы хотите разместить ссылку, и вы сможете выбрать из списка страниц на своем сайте. Или вы можете ввести ссылку, не используя раскрывающийся список, набрав [[ имя вашей ссылки | URL-адрес ]] .
Анкеры для страниц
Якоря страницы (также называемые закладками) автоматически добавляются к стилям Заголовок 1, Заголовок 2 и Заголовок 3 в текстовых веб-частях на вашей странице. Когда страница опубликована и вы наводите указатель мыши на вкладку или заголовок в текстовой веб-части, вы увидите символ ссылки , обозначающий якорь страницы.
Вы можете щелкнуть правой кнопкой мыши якорь страницы и выбрать «копировать ссылку» в контекстном меню веб-браузера, чтобы скопировать расположение якоря страницы для использования за пределами страниц SharePoint. Как только якорь страницы окажется в буфере обмена, его можно вставить в электронные письма, мгновенные сообщения или другие подобные элементы.
Как только якорь страницы окажется в буфере обмена, его можно вставить в электронные письма, мгновенные сообщения или другие подобные элементы.
Когда вы добавляете гиперссылку на свою страницу, вы можете перейти к заголовку 1 в любой текстовой веб-части, добавив символ решетки (#) и текст заголовка 1, к которому вы хотите перейти, в конце ссылки, как в этом пример:
Вставить таблицу
Нажмите кнопку Вставить таблицу на панели Форматирование текста и таблиц. Вставляется простая таблица из 3 столбцов и 3 строк.
Вы можете отформатировать текст в таблице с помощью инструментов форматирования текста, доступных на панели инструментов или в области форматирования текста и таблицы.

Выберите стиль таблицы
В SharePoint (но не в SharePoint Server 2019) вы можете выбрать простой стиль таблицы или тематический стиль таблицы. Стили тематических таблиц (показаны во второй строке) отражают цвет темы, используемый на вашем сайте. Слева направо стили таблицы:
Обычная
Тонкий заголовок (заголовок имеет нижнюю границу)
Верхний колонтитул (строка верхнего колонтитула имеет сплошной цвет и перевернутый шрифт)
org/ListItem">
Чередование строк (строка заголовка выделена сплошным цветом и вывернутым шрифтом, а чередующиеся строки заштрихованы)
Заголовок столбца (строка заголовка выделена сплошным цветом и вывернутым шрифтом, первый столбец и чередующиеся строки заштрихованы)
Вставить строку выше
org/ListItem">Вставить столбец слева
Вставить столбец справа
Удалить выбранную строку
Удалить выбранный столбец
Удалить всю таблицу
Вставка и удаление строк и столбцов
Добавьте или удалите строки или столбцы или удалите всю таблицу, нажимая соответствующие кнопки на панели «Текст и форматирование таблицы». Вы также можете использовать клавишу Tab для навигации по таблице и добавления строк. Варианты слева направо:
Вставить строку ниже
Установить выравнивание стола
В SharePoint (но не в SharePoint Server 2019) вы можете использовать кнопки выравнивания таблицы, чтобы разместить всю таблицу в пространстве веб-части.

 photos/800/600" alt="Описание картинки">
photos/800/600" alt="Описание картинки">
 jpg" border="5px solid red"/>
jpg" border="5px solid red"/>
 Для обычной, неакцидентной, верстки этого вполне достаточно.
Для обычной, неакцидентной, верстки этого вполне достаточно. FIRST-TXT {
FIRST-TXT { 0036
0036  GFG {
GFG { png"
png"