Как вставить ссылку в текст или как вставлять ссылку в слово?
Как вставить ссылку в текст?
В интернете все завязано на ссылках. Переходя из результатов поиска в поисковой системе, мы нажимаем на ссылку, просматривая различные сайты, мы пользуемся меню, которое тоже представляет собой ссылки. Ссылки можно вставить также в некоторые текстовые документы, например, в Верде имеется вставка «Гиперссылка», нажав на которую можно перейти на какой либо сайт. Создать подобные ссылки не сложно и далее разберем вопрос, как вставить ссылку в текст.
Для начала мы рассмотрим, как вставить ссылку в текст в виде гиперссылки в текстовом редакторе Word. И так, для создания такой ссылки в тексте нам необходимо перейти на вкладку «Вставка» и найти в меню «Гиперссылка».
Гиперссылка в Верде
После нажатия на данный пункт меню появляется окошко настройки гиперссылки. Слева мы имеем меню «Связать с», где нас в данном случае интересует первый вариант ссылки «файлом, веб страницей».
Окно настройки ссылки в Верде
Для веб сайтов ссылки записываются немного по другому, хотя их также просто можно создать через меню при оформлении статьи, если движок сайта имеет встроенный редактор. В тексте активные ссылки обычно подсвечиваются другим цветом и вы их не раз наверно замечали. Пример ссылки: Губка Боб. В данном случае анкор \»Губка Боб\» подсвечивается другим цветом, и при нажатии на него мышкой мы перейдем на сайт, адрес которого привязан к данному анкору. Вот как выглядит данная ссылка при оформлении ее на сайте:
[url=http://mygames.ru/spanch_bob/]Губка Боб[/url]
Пример вставки ссылки на DLE
Вставка ссылки
Пример создания ссылки
Чтобы вставить ссылку в текст в текстовом редакторе для дальнейшей вставки текста на страницы веб сайта, необходимо знать правила ее оформления. Первым делом необходимо выяснить, в каком формате ее необходимо записывать. Например, на большинстве форумов отключена возможность использования HTML тегов, и ссылки необходимо оформлять, используя коды BBCode. Используя BBCode ссылка формируется следующим образом:
Первым делом необходимо выяснить, в каком формате ее необходимо записывать. Например, на большинстве форумов отключена возможность использования HTML тегов, и ссылки необходимо оформлять, используя коды BBCode. Используя BBCode ссылка формируется следующим образом:
[url=ссылка на веб сайт]текст, видимый в основном тексте[/url]
, а если текстом является сама ссылка, запись упрощается
[url]http://www.phpbb.com/[/url]
.
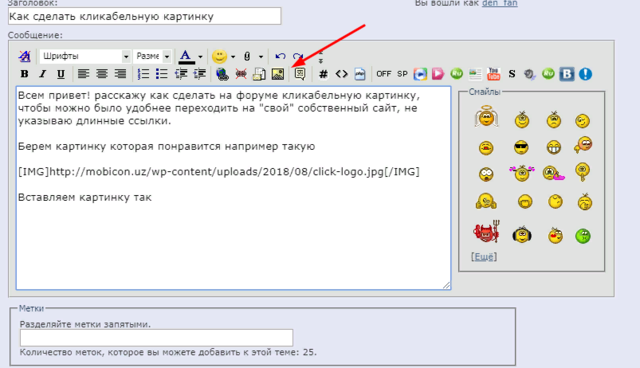
Оформление сообщения на форуме
Описание BBCode
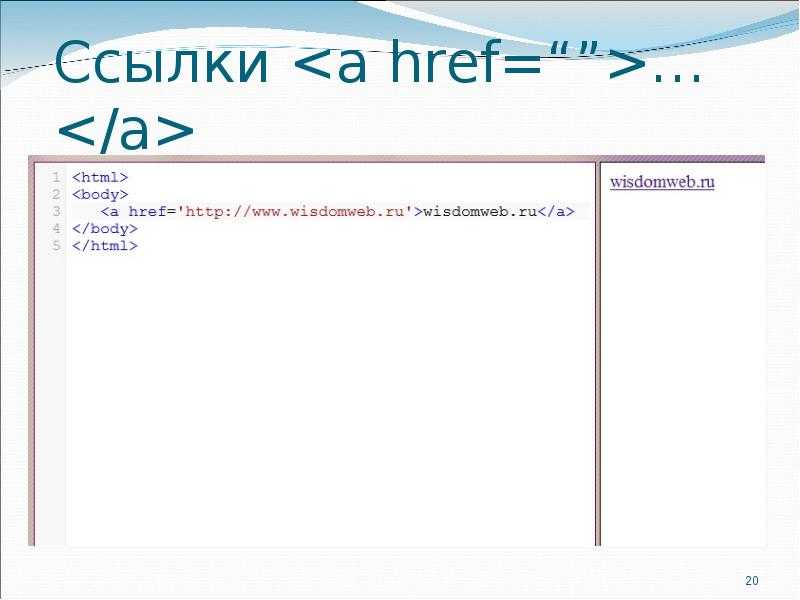
Большинство сайтов вместе с BBCode поддерживает также HTML теги. Используя HTML теги ссылка формируется следующим образом: .
Как удалить сообщение в одноклассниках, чтобы его не прочитали?
Как восстановить пароль в одноклассниках, если забыл?
Как поменять пароль в одноклассниках если не помнишь старый?
Как удалить страницу одноклассники навсегда?
Найти:
Интернет
Общение в Интернете
Компьютер
Обработка видео
Обработка фотографий
Работа с VirtualDub
Работа с PDF
Microsoft Word
Microsoft Excel
AutoCAD
Видео уроки
Создание сайта
Hi Tech
Разное
Обучающие материалы
Покупки на AliExpress
Покупки на GearBest
Мобильные телефоны
Содержание
Как вставить ссылку в текст страницы или записи
Большую часть времени за компьютером мы проводим в интернете. Музыка, фильмы, книги, общение — во Всемирной паутине есть буквально всё, чем интересуются люди. Помимо поиска информации, немаловажной является возможность делиться этой самой информацией с другими. Специально для этого и были придуманы ссылки. В этой статье подробно рассмотрим, как вставить ссылку в текст страницы или записи. Давайте разбираться. Поехали!
Музыка, фильмы, книги, общение — во Всемирной паутине есть буквально всё, чем интересуются люди. Помимо поиска информации, немаловажной является возможность делиться этой самой информацией с другими. Специально для этого и были придуманы ссылки. В этой статье подробно рассмотрим, как вставить ссылку в текст страницы или записи. Давайте разбираться. Поехали!
Начнём с того, что разберёмся с добавлением ссылки на страницу сайта при помощи WordPress. Здесь алгоритм действий следующий:
- Установить курсор мыши в нужной области, где должна располагаться ссылка.
- Введите название для ссылки и выделите его.
- Нажмите кнопку «Вставить/изменить ссылку» в панели инструментов WordPress.
- После того как откроется специальное окно, введите адрес в соответствующее поле и нажмите кнопку «Добавить…»
В случае, если необходимо, чтобы линк открывался не в той же вкладке, а в новом окне, отметьте птичкой пункт «Открывать в новом окне/вкладке».
Обратите внимание, что указываемый вами адрес линка обязательно должен содержать (без кавычек) «http://».
Теперь перейдём к добавлению ссылок в текстовом редакторе Microsoft Word. Чтобы быстро создать гиперссылку, достаточно ввести адрес страницы сайта и нажать пробел либо Enter и Word автоматически сделает её активной (адрес будет выделен синим цветом).
Для создания настраиваемой гиперссылки выполните такие действия:
- Выберите текст или картинку.
- Перейдите на вкладку «Вставка» и нажмите кнопку «Гиперссылка» в разделе «Ссылки». Либо просто кликните по объекту правой кнопкой мыши и выберите тот же пункт из меню.
- В пункте «Связать с» выберите файл или веб-страницу, в зависимости от того, на что создаётся линк.
- Введите адрес в соответствующее поле либо укажите необходимый файл в пункте «Папка».
При помощи кнопки «Подсказка» вы можете редактировать всплывающую надпись при наведении курсора на линк.
Также вы можете создать гиперссылку простым перетаскиванием. Открыв нужный документ, перейдите к веб-странице и кликните правой кнопкой мыши по объекту. Затем перетащите его на Панель задач и переместите курсор на документ, в который необходимо добавить линк. Отпустите клавишу в той области текста, где вы хотите расположить ссылку, и нажмите «Создать гиперссылку».
Затем перетащите его на Панель задач и переместите курсор на документ, в который необходимо добавить линк. Отпустите клавишу в той области текста, где вы хотите расположить ссылку, и нажмите «Создать гиперссылку».
Если возникла необходимость сослаться на конкретное место в документе, то это делается также просто:
- Задайте место для гиперссылки при помощи стиля заголовка.
- Отметьте область текста, на которую вы хотите ссылаться.
- Перейдите на вкладку «Вставка» и кликните по кнопке «Закладка».
- Укажите имя закладки и нажмите «Добавить».
Всё. Готово!
Очень часто возникает необходимость в добавлении ссылок в социальной сети ВКонтакте. И если с добавлением внешних линков всё понятно (копировать-вставить), то с внутренними всё гораздо сложнее и большая часть пользователей не имеет никакого представления о том, как это делается. На самом деле ничего сложного тут нет.
Для создания ссылок на Вики-страницы необходимо указать название или ID страницы вот в таких скобках: «[[ ]]». Чтобы редактировать текст линка, нужно вводить его после знака «|» (вертикальный слеш). Выглядит это так:
Чтобы редактировать текст линка, нужно вводить его после знака «|» (вертикальный слеш). Выглядит это так:
[[page0123456|Текст]]
Для добавления ссылки на страницу другой группы пропишите: club_id группы: название страницы. Выглядеть это должно так: «[[club12345:Новости]]».
Также вы можете создавать якоря — линки на определённые области страницы. В этом случае всё делается практически аналогично вышерассмотренному способу. Только указывать нужно не название страницы, а заголовок. Перед заголовком необходимо поставить «#» (диез, решётка). Заголовок является меткой якоря. Например, «[[#вторая глава|вторая глава]]».
В этом случае обязательно нужно указывать текст после вертикального слеша, чтобы линк отображался корректно. Также обратите внимание на то, что пользователи браузера Opera смогут пользоваться только теми якорями, у которых метки были прописаны латинскими буквами либо цифрами.
youtube.com/embed/nF0X9PRVOsA?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Теперь если возникнет необходимость сослаться на какой-то веб-сайт, файл или место в документе, вы легко справитесь с этой задачей. Оставляйте в комментариях свой отзыв об этой статье и задавайте любые вопросы по теме, которые могли возникнуть после прочтения материала.
Добавление ссылок на ваши страницы
Добавление ссылокГиперссылки делают сеть мощной. Это горячие точки, которые вы нажмите, чтобы перейти с вашей веб-страницы на другие веб-страницы, электронную почту и он-лайн направления. Без ссылок не было бы Интернета.
В этом разделе мы рассмотрим создание ссылок которые идут по адресу:
- URL-адреса
- другие страницы, которые вы создаете
- другие места в документе
и посмотрим на
- изображений в виде ссылок
- почта:
Вернуться к темам Страница
Тег привязки
Используйте Якорь Тег для создания гипертекста ссылки.Все ссылки отмечены открытым и закрывающие теги привязки .
После идет HREF атрибут. Он означает H yperText REF erence и используется для создания ссылки.
ЗаHREF следует знак равенства (=) и значение в «кавычках».
Значение может быть:
Ссылка на другую веб-страницу URL
HTML-код со ссылкой на Yahoo сайт.
Это ссылка внутри абзац к сайт Yahoo .
Результат:
Это ссылка внутри абзаца к Yahoo сайт.
Объяснение:
сайт<А HREF="http://www.yahoo.com">Yahoo
<А | — Якорь Тег |
HREF=» » | — это атрибут HREF, обозначающий
Гипертекстовая ссылка. |
http://www.yahoo.com | — Текст в кавычках следующий HREF= — это адрес или URL-адрес файла, на который вы хотите сослаться. Убедитесь, что URL введен правильно, иначе ссылка не будет происходить. |
Yahoo | Текст, который будет выделен и действовать как ссылка. |
| — закрывающий анкер ярлык. |
Задача: поставить ссылка на внешний веб-сайт на вашей веб-странице.
Вернуться к началу
Ссылки на другие веб-страницы/файлы на Тот же сайт
Вместо большой веб-страницы с
много информации, у вас может быть несколько веб-страниц на вашем сайте с
меньшие, более управляемые веб-страницы.
В этом примере вместо одного длинного веб-страница с информацией о трех президентах, есть три разные веб-страницы, по одной для каждого президента.
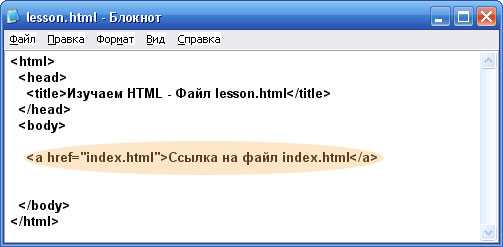
HTML-код, который ссылается на другие веб-страницы на том же сайте.
Три ранних американских Президентами были:
<УЛ>
<ЛИ><А HREF="gwashington.htm">Джордж Вашингтон
Джон Адамс <ЛИ><А HREF="tjeff.htm">Томас Джефферсон
Результат:
Три первых американских президента были:
- Джордж Вашингтон
- Джон Адамс
- Томас Джефферсон
Объяснение:
<А HREF="gwashington.htm">Джордж Вашингтон
| — Тег привязки и HREF
атрибут. |
гвашингтон.htm | — Между кавычками имя файла HTML на том же сайте, что и гипертекст Ссылки на Джорджа Вашингтона. |
Джордж Вашингтон | — это гиперссылка. |
| — закрывающий анкер ярлык. |
Все эти веб-страницы расположены на тот же сайт.С этой страницы можно сделать ссылку на другую «файлы», указанные ссылками.
вернуться наверх
Ссылки на определенное место на страница
Третья функция тега создает ссылки на определенное место на странице.
Вот два способа использования этого тега. использовано:
- Создайте индекс в верхней части документ. При щелчке элемента в индексе появляется ссылка на указанной части документа.
- Этот тег можно использовать как возврат к
вверху страницы, как в —> return
наверх
Для создания внутренних ссылок две части код нужно прописать в документе:
Это внутренний анкер. Внутренние привязки создают переходы в документе HTML, когда текст связан с <А HREF=" xxx «> слово выбран.
<А HREF="# xxx «> слово
Внутренние ссылки на местоположение в HTML-документ с внутренней привязкой.<А ИМЯ="Миссия">При замене xxx любым словом, слово должно быть написано одинаково в обоих тегах для ссылка, чтобы произойти.
<А НАЗВАНИЕ = " Миссия «> создает точку назначения в документ, куда будет вести внутренняя ссылка. Это внутреннее привязка, имена Миссия» создает «переход к местоположению» в HTML документ.Использовать <А ИМЯ = "xxx"> в сочетании с атрибутом HREF. ИМЯ действует как маркер или флаг и ставит метка на месте назначения, связанная со ссылкой связь. В этом примере пункт назначения называется Миссия.
Для создания ссылки на внутренний привязка к словам Santa Fe Furniture используйте следующий код:Санта-Фе Мебель Когда выбрана мебель Санта-Фе, браузер переходит к разделу кода на веб-странице, который тег
вернуться наверх
Изображения как ссылки
Изображения также могут быть использованы в качестве ссылок. Вместо
текст действует как ссылка, вместо текста вставляется изображение.
Графика действует как ссылка.
Вместо
текст действует как ссылка, вместо текста вставляется изображение.
Графика действует как ссылка.
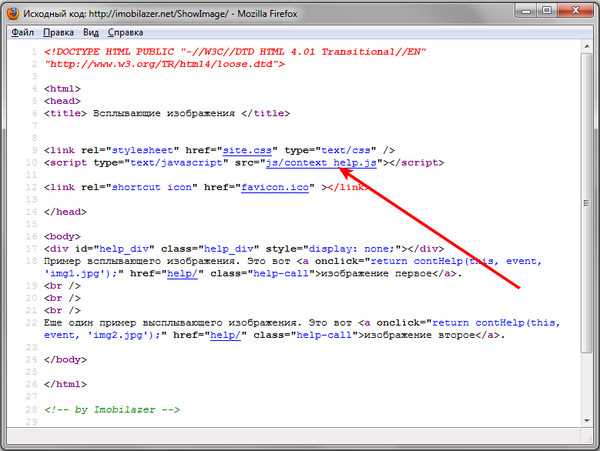
HTML-код:
Вы также можете сделать изображение ссылку!
Яблоко — это ссылка на Apple Компьютер.
Результат:
Вы также можете сделать изображение ссылкой! Apple — это ссылка на Apple Computer.вернуться наверх
Адреса электронной почты в виде ссылок
Вместо использования URL-адреса в качестве ссылки замените его с mailto://адрес@местоположение.
HTML-код:
Вы можете добавить ссылку на свой такой адрес электронной почты….
Отправлять комментарии <А HREF="mailto://[email protected]">
rbermea@austin.
cc.tx.us
Результат:
Вы можете добавить ссылку на свой адрес электронной почты адрес такой….Отправить комментарии на [email protected]
Вернуться к темам
последнее обновление 05.07.99
eLearning Solutions Company For Business
Полное решение на 360º, которое поможет вам создавать более инновационные и захватывающие возможности электронного обучения.
Выберите продукт или услугу, чтобы узнать больше.
Авторская работа
Инструменты
Узнать больше
Геймификация
Узнать больше
Виртуальный
Реальность
Узнать больше
Видео
Практика 90 006
Узнать больше
Обучение
Платформы
Узнать больше
Персонал
Аугментация
Узнать больше
Пользовательский
Обучение
Узнать больше
Обучение
Стратегия
Узнать больше
Ваша платформа для создания увлекательных и захватывающих процессов электронного обучения — все в одном месте.

Game Builder
10 простых в редактировании шаблонов игр, которые можно настроить в соответствии с учебным содержанием, чтобы мотивировать и увлечь учащихся.
Платформа геймификации
Совершенная виртуальная игровая среда обучения, которая отмечает ваших лучших учеников призами, значками, учебными поездками и глобальными списками лидеров.
Виртуальная реальность
360° захватывающих и интерактивных впечатлений, доступных в любом месте и на любом устройстве — гарнитура виртуальной реальности не требуется!
Видеопрактика
Проверенная видеоплатформа для коучинга, которая позволяет сотрудникам повышать эффективность своей работы за счет овладения коммуникативными навыками и навыками межличностного общения.
Разработка курсов
Самый мощный авторский инструмент для создания адаптивного и интерактивного обучающего контента.
Templates & Assets
Миллионы цифровых активов (шаблоны курсов, стоковые изображения, значки, видео, аудио и вырезанные люди), которые помогут вашим учебным творениям выглядеть наилучшим образом.

Game Builder
10 простых в редактировании игровых шаблонов, которые можно настроить в соответствии с учебным содержанием, чтобы мотивировать и увлечь учащихся.
Платформа геймификации
Совершенная виртуальная игровая среда обучения, которая отмечает ваших лучших учеников призами, значками, учебными поездками и глобальными списками лидеров.
Виртуальная реальность
360° захватывающих и интерактивных впечатлений, доступных в любом месте и на любом устройстве — гарнитура виртуальной реальности не требуется!
Видеопрактика
Проверенная видеоплатформа для коучинга, которая позволяет сотрудникам повышать эффективность своей работы за счет овладения коммуникативными навыками и навыками межличностного общения.
Разработка курсов
Самый мощный авторский инструмент для создания адаптивного и интерактивного обучающего контента.
Templates & Assets
Миллионы цифровых активов (шаблоны курсов, стоковые изображения, значки, видео, аудио и вырезанные люди), которые помогут вашим учебным творениям выглядеть наилучшим образом.

Партнер по индивидуальным решениям для электронного обучения.
Мы помогли тысячам компаний добиться исключительных результатов в разработке, проведении и отслеживании обучения.
Есть проект? Мы можем помочь.
В любой отрасли или типе обучения мы будем вашим надежным партнером для всех ваших потребностей в обучении.
Примеры использования
Twitch
IT Cosmetics
lululemon
Sennebogen
Университет Вандербильта
Страхование автовладельцев
«ELB — универсальный магазин со всем, что вам нужно. Отличное обслуживание клиентов. Взаимодействие и техподдержка очень хорошие. Нечасто встретишь его там, где можно взаимодействовать с поставщиком на разных уровнях».
«Нам нравится ELB Learning, потому что они делятся своим мнением и дают советы. Нам не нужен партнер, который просто делает то, что мы просим. Мы хотим, чтобы нам бросили вызов. Компания ELB стремится сделать продукт лучше и гордится своей работой».
«ELB Learning взяла на себя очень сложный набор учебных задач, которые у нас были в Twitch, и предоставила восхитительный опыт, который стал хитом с первого дня. Не могу рекомендовать их больше!”
«К нам приходят хорошие люди из ELB Learning. Все люди были исключительными и профессиональными. Мы редко оказываемся в ситуации, когда нужно нанять сотрудников, и трудно заставить людей работать достаточно быстро, чтобы не отставать от темпа лулулемона. ELB Learning всегда находит именно того квалифицированного специалиста, который нам нужен, с нужным уровнем стажа — нужный ресурс в нужное время».
«ELB Learning была отличным идейным партнером, который уравновешивает инновации с выполнением проекта. Их группа доставки разработала и провела программы обучения мирового класса для наших отделов продаж, которые повлияли на их способность выводить наши новые решения на рынок. Мы ценим наше партнерство и будем продолжать стремиться к созданию более иммерсивных решений для наших сотрудников с помощью ELB Learning».






 cc.tx.us
cc.tx.us