Обтекание картинки текстом с помощью html и css
Создаем свой сайт
Всем привет. В прошлых уроках мы научились вставлять в текст картинки и делать из картинок ссылки. Однако, нерешенной осталась одна проблема. Для того, чтобы страница выглядела красиво и привлекательно, картинка должна обтекаться текстом. Решить эту проблему средствами html и css мы сегодня попробуем.
Как настроить обтекание картинки текстом с помощью html.
Как мы помним, картинка в текст вставляется следующим образом:
<img src=”http://site2.ru/files/image.jpg” />
Для того, чтобы прижать ее к левому краю страницы, и заставить текст обтекать ее справа мы добавляем в код следующий параметр:
<img src=”http://site2.ru/files/image.jpg” align=»left»/>
Как видите, за позиционирование картинки на странице и соответствующие «обтекание» её текстом отвечает атрибут align. Для того, чтобы прижать картинку к правому краю и сделать, чтобы текст обтекал ее слева нужно выставить значение этого атрибута:
align=»right»
Кстати раз уж мы коснулись текста, то рекомендую прочитать статью html теги для оформления текста.
Как настроить обтекание картинки текстом с помощью css.
Данное свойство редко задается напрямую через html. Намного чаще, позиционирование картинки и обтекание ее текстом задается в файле style.css. Это можно сделать, задав изображению класс, и описав этот класс в css.
Класс мы задаем следующим образом.
<img src=”http://site2.ru/files/image.jpg”class="picture"/>
Идентификатор класса » picture » может быть любым. Главное, чтобы он совпадал в html документе и таблице стилей. Собственно говоря, в таблице стилей ( т.е файле style.css) необходимо прописать следующее свойство
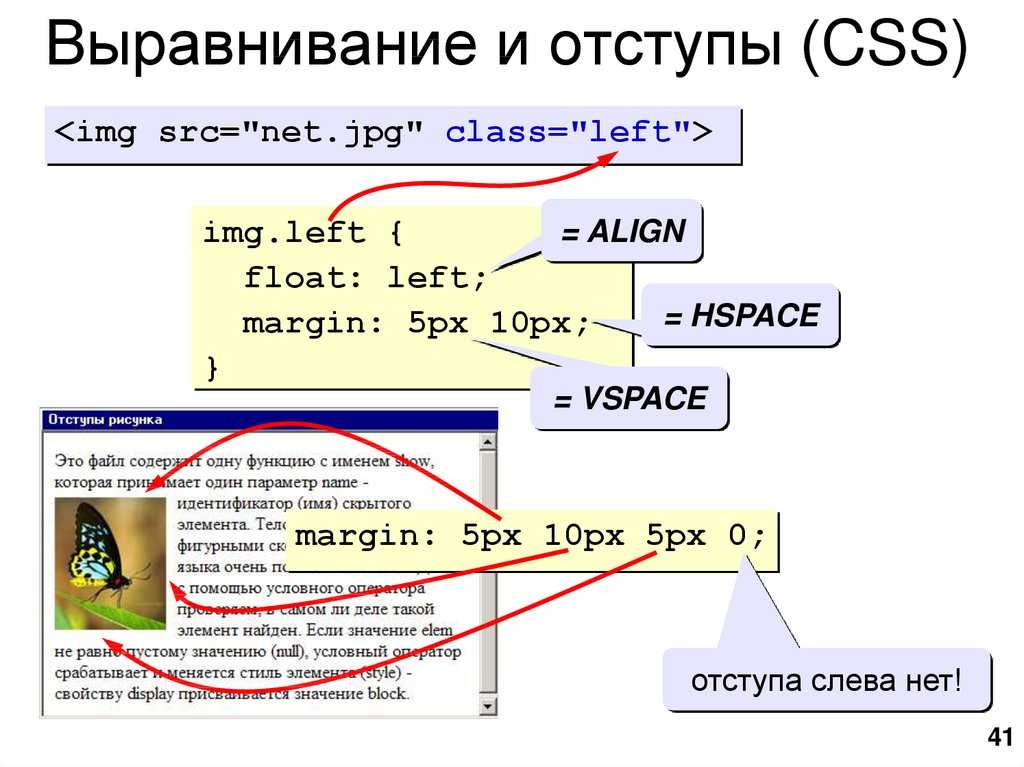
. picture {
float:left; /* Выравнивание по левому краю */
margin: 7px 7px 7px 0; /* Отступы вокруг картинки сверху, справа, снизу, слева соответственно*/
}
Для того, чтобы сделать выравнивание вправо:
. picture {
float:right; /* Выравнивание по правому краю */
margin: 7px 7px 7px 0; /* Отступы вокруг картинки сверху, справа, снизу, слева соответственно*/
}
Ну вот, в общем, и все. Не забывайте писать в комментария насколько вам помогла эта статья, а также ставьте лайки.
Не забывайте писать в комментария насколько вам помогла эта статья, а также ставьте лайки.
Создаем свой сайт
Как привязать домен к хостингу
Авторadmin
Всем привет! Прежде всего, нам нужно подобрать надежный хостинг. Кроме того, нам необходимо выбрать и зарегистрировать свободное доменное имя. Как только мы закончили с техническими деталями мы сможем связать одно с другим. Ничего сложного в этом нет. Привязка домена к хостингу. Шаг 1-й Сразу оговорюсь, что я пользуюсь хостингом beget, а потому все операции с…
Читать далее Как привязать домен к хостингуПродолжить
Создаем свой сайт
Как сделать чтобы каждая ссылка открывалась в новом окне в WordPress и с помощью HTML
Авторadmin
Мы научились средствами htm и CSS изменять цвет ссылки и убирать подчеркивание. Казалось бы, с ссылками уже все ясно, но это не так. Есть еще один небольшой нюанс, о котором необходимо упомянуть, а именно, как сделать так, чтобы она открывалась в новом окне. Зачем это нужно Почему так важно, чтобы все внешние ссылки открывались в…
Казалось бы, с ссылками уже все ясно, но это не так. Есть еще один небольшой нюанс, о котором необходимо упомянуть, а именно, как сделать так, чтобы она открывалась в новом окне. Зачем это нужно Почему так важно, чтобы все внешние ссылки открывались в…
Читать далее Как сделать чтобы каждая ссылка открывалась в новом окне в WordPress и с помощью HTMLПродолжить
Хаки и Скрипты Next Generation CMS : html, Изображения : картинки
- Автор: —————
- Адаптировал: irbees2008
- Уровень сложности исполнения: это делается простым копированием и нажиманием кнопки
Код любой картинки в сети в простом варианте:
<img src=»http://site/…jpg»>
Уникальный адрес (URL) типа http://site/…jpg
Среди «чайников» кочует миф, что можно показывать в блоге картинки прямо со своего компьютера. Это не так. Для этого ваш компьютер должен быть круглосуточно работающим веб-сервером.
Это не так. Для этого ваш компьютер должен быть круглосуточно работающим веб-сервером.
Запомните: Если вы удаляете картинку из галереи хостинга (например, «фотоальбома жж»), то она исчезнет и из вашего блога!
Резюме: если знаете адрес своей или чей-то картинки формата http://…jpg вы можете опубликовать ее кодом:
<img src=»http://…jpg»>
Так вставляются картинки в комментарии к записям.
Как сделать, чтобы текст «обтекал» картинку?
Легко — картинка слева, текст справа:
добавляем в код картинки:
align=left hspace=20
Код картинки примет вид:
<img src=»http:…» align=left hspace=20>
Помни:
align=left – картинка слева, текст справа
align=right — картинка справа, текст слева
hspace=20 — расстояние между текстом и картинкой 20 пиксел по горизонтали
vspace=20 — расстояние между текстом и картинкой 20 пиксел по вертикали
Код картинки с плавным обтеканием текстом справа и снизу (или сверху):
<img src=»http:…» align=left hspace=20 vspace=15>
Прекратить обтекание и вернуть текст под картинку можно тэгом <br>
Закрывать не надо, он работает один.
<br><br><br> — три пустые строки.
Вставить две и более картинки горизонтально:
<nobr>Текст (картинки)</nobr> — все, заключенное в этот контейнер будет находиться на одной строке. Применять с осторожностью, можно деформировать пост.
Регулируем расстояние меж картинками по-горизонтали:
С помощью «неразрывного пробела»:
Расстояние, равное 8 пробелам будет выглядеть так:
Вставляется меж кодов картинок, есс-но
Если надо всплывающую подсказку при наведении курсора на картинку, как здесь: — введите в код картинки title=»ТЕКСТ»
Если надо цветную рамку , добавьте в код картинки: — задана красная рамка толщиной 5 пикселей
Чтоб быстро вставить картинку с другого сайта, вставьте в пост:
<img src=»»>
затем войдите в «Свойства» картинки на этом сайте, скопируйте ее URL и вставьте в код меж кавычек
Изменить размер картинки можно с помощью атрибутов width (ширина) и height (высота). Вставьте в код картинки, например, width=300 и ваша картинка будет шириной 300 пикселов, высота подгонится пропорционально. Браузер при этом все равно подгружает изначальную картинку, и если та весила 3МБ, то меньше не станет:)
Вставьте в код картинки, например, width=300 и ваша картинка будет шириной 300 пикселов, высота подгонится пропорционально. Браузер при этом все равно подгружает изначальную картинку, и если та весила 3МБ, то меньше не станет:)
Можешь почитать и вот эту статейку «Подключение нестандартных шрифтов на сайт»
Это тоже интересно
12.09.14Закрываем картинки от воровства.
25.11.14Ставим предупреждение при копировании контента
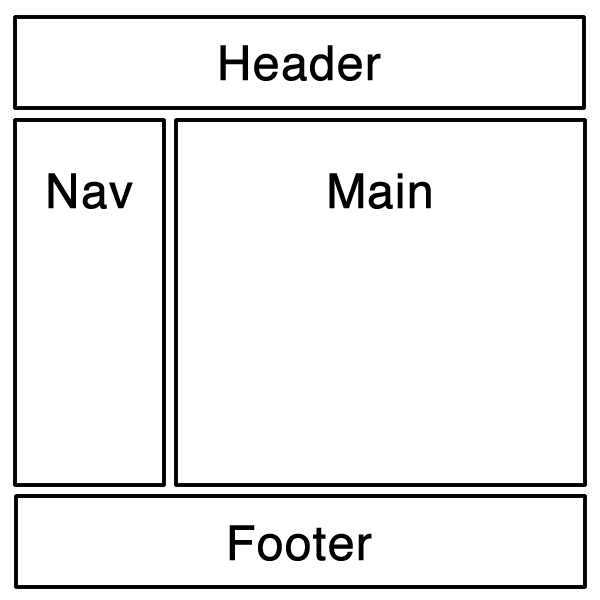
html — Выравнивание img слева в теге div?
спросил
Изменено 14 дней назад
Просмотрено 11 тысяч раз
РЕДАКТИРОВАТЬ: Это может иметь больше смысла, проверьте это изображение. http://puu.sh/rt8M
Изображение просто проходит через заполнение. Я хочу, чтобы заголовок div расширялся по вертикали, чтобы вместить изображение. Сохраняя текст в центре, центр изображения должен пересекать линию, на которой находится текст.
Я хочу, чтобы заголовок div расширялся по вертикали, чтобы вместить изображение. Сохраняя текст в центре, центр изображения должен пересекать линию, на которой находится текст.
Я хочу выровнять изображение по левому краю (а затем еще одно после текста по правому краю). Я пробовал разные свойства, но ни один из них не делает это правильно. Кто-нибудь может помочь?
Чтобы уточнить, мне нужно изображение в левой части экрана или окна браузера. Div простирается слева направо на экране, как и следовало ожидать от div-заголовка/заголовка.
Float;left, кажется, заставляет img выпадать из тега div. Я должен упомянуть, что есть text-align:center; свойство на теге. Но это не решает проблему при удалении, поэтому я не уверен, что это так.
HTML
- HTML
- CSS
2
Я создал для вас небольшой пример кода. Я думаю, это то, что вы пытаетесь сделать?
http://dabblet.com/gist/2492793
Я думаю, это то, что вы пытаетесь сделать?
http://dabblet.com/gist/2492793
CSS:
.лого{
плыть налево;
ширина: 86 пикселей;
высота: 98 пикселей;
дисплей:блок;
}
.img2 {
поплавок: справа;
дисплей:блок;
}
.Чисто{
ясно: оба;
}
HTML:


 <дел>
<дел>
 jpeg?auto=compress&cs=tinysrgb&dpr=3&h=750&w=1260" alt="что-то"/>
jpeg?auto=compress&cs=tinysrgb&dpr=3&h=750&w=1260" alt="что-то"/>

 subnav {
дисплей: гибкий;
выравнивание содержимого: пробел между;
выравнивание элементов: по центру;
поле справа: 1re;
}
.flex-контейнер {
дисплей: гибкий;
}
.расколоть {
ширина: 50%;
z-индекс: 1;
переполнение-x: скрыто;
отступы сверху: 20px;
}
.центр {
выравнивание текста: по центру;
}
.левый {
слева: 0;
цвет фона: #282C41;
цвет белый;
поле-верх: .5rem;
}
ч2 {
высота строки: 1,2;
размер шрифта: 35px;
внизу: 20 пикселей;
}
р1 {
размер шрифта: 30;
}
.ряд {
дисплей: гибкий;
выравнивание содержимого: по центру;
слева: 100 пикселей;
}
.row .column изображение {
ширина: 100 пикселей;
слева: 50 пикселей;
}
.правильно {
справа: 0;
цвет фона: #CDCDCD;
поле-верх: .5rem;
размер шрифта: 18px;
}
вход,
Выбрать {
положение: родственник;
слева: 140 пикселей;
ширина: 50%;
высота: 30 пикселей;
отступ: 12px 20px;
поле: 3px 0;
отображение: встроенный блок;
граница: 1px сплошная #ccc;
радиус границы: 4px;
box-sizing: граница-коробка;
}
.
subnav {
дисплей: гибкий;
выравнивание содержимого: пробел между;
выравнивание элементов: по центру;
поле справа: 1re;
}
.flex-контейнер {
дисплей: гибкий;
}
.расколоть {
ширина: 50%;
z-индекс: 1;
переполнение-x: скрыто;
отступы сверху: 20px;
}
.центр {
выравнивание текста: по центру;
}
.левый {
слева: 0;
цвет фона: #282C41;
цвет белый;
поле-верх: .5rem;
}
ч2 {
высота строки: 1,2;
размер шрифта: 35px;
внизу: 20 пикселей;
}
р1 {
размер шрифта: 30;
}
.ряд {
дисплей: гибкий;
выравнивание содержимого: по центру;
слева: 100 пикселей;
}
.row .column изображение {
ширина: 100 пикселей;
слева: 50 пикселей;
}
.правильно {
справа: 0;
цвет фона: #CDCDCD;
поле-верх: .5rem;
размер шрифта: 18px;
}
вход,
Выбрать {
положение: родственник;
слева: 140 пикселей;
ширина: 50%;
высота: 30 пикселей;
отступ: 12px 20px;
поле: 3px 0;
отображение: встроенный блок;
граница: 1px сплошная #ccc;
радиус границы: 4px;
box-sizing: граница-коробка;
}
. кнопка {
цвет фона: #282C41;
граница: нет;
цвет белый;
отступ: 20 пикселей;
выравнивание текста: по центру;
текстовое оформление: нет;
отображение: встроенный блок;
размер шрифта: 16px;
поле слева: 225px;
радиус границы: 12px;
}
кнопка {
цвет фона: #282C41;
граница: нет;
цвет белый;
отступ: 20 пикселей;
выравнивание текста: по центру;
текстовое оформление: нет;
отображение: встроенный блок;
размер шрифта: 16px;
поле слева: 225px;
радиус границы: 12px;
}  <дел> <а href="#">
<дел> <а href="#">  Получите бесплатное предложение за считанные минуты.
Получите бесплатное предложение за считанные минуты.