Как сделать иконку ссылкой? — [Трочный ответ]
Чтобы картинка была ссылкой на сайт или веб-страницу, элемент достаточно вставить внутрь ссылки следующим образом. Здесь атрибут src определяет адрес картинки, а href — адрес сайта или веб-страницы, куда будет вести ссылка. В примере 1 показано добавление нескольких изображений, каждое из них является ссылкой. Пример 1. Изображения как ссылки Изображения-ссылки Результат данного примера показан на рис.1. Обратите внимание, что изображения-ссылки ничем не отличаются от обычных картинок и чтобы понять, что перед нами ссылка, следует навести на картинку указатель или щёлкнуть по ней. Рис.1. Изображения как ссылки
Как вставить фото в URL?
Для добавления изображения на веб-страницу используется тег, атрибут src которого определяет адрес графического файла. Общий синтаксис добавления изображения будет следующий. URL (Universal Resource Locator, универсальный указатель ресурсов) представляет собой путь к графическому файлу. Для его указания можно использовать как абсолютный, так и относительный адрес. Далее рассмотрим несколько разных путей к графическому файлу для размещения его на веб-странице. Для примера возьмем файл с рисунком, который называется sample. gif и хранится в папке images корня сайта.
Для его указания можно использовать как абсолютный, так и относительный адрес. Далее рассмотрим несколько разных путей к графическому файлу для размещения его на веб-странице. Для примера возьмем файл с рисунком, который называется sample. gif и хранится в папке images корня сайта.
- Если в начале адреса стоит слэш (символ /), это значит, что отсчет идет от корня сайта. Например, адрес сайта — http://baklan. narod. ru, значит, написав путь к изображению как /images/bird. jpg, мы, тем самым говорим серверу, что показать следует файл http://baklan. narod. ru/images/bird. jpg. Учтите, что подобные ссылки со слэшем впереди работают только на веб-сервере, на локальном компьютере они действовать не будут. Если перед адресом добавляется упоминание протокола http ( http:// ), то речь идет об абсолютной ссылке. Изображение всегда будет загружаться с указанного адреса в Интернете, даже при сохранении веб-страницы на локальный компьютер. Двоеточие со слэшем (., /) в начале адреса говорит о том, что и рисунок и веб-страница находятся в разных папках, которые размещены на одном уровне.
 На рис.10.1 показан файл index. html, в который требуется поместить рисунок pic. gif. Тогда относительный путь к изображению из index. html будет,, /images/pic. gif, Возможны случаи хранения файлов, что обращение из одного файла к другому превращается в набор двоеточий, например:,,/.,/., /images/pic. gif,
На рис.10.1 показан файл index. html, в который требуется поместить рисунок pic. gif. Тогда относительный путь к изображению из index. html будет,, /images/pic. gif, Возможны случаи хранения файлов, что обращение из одного файла к другому превращается в набор двоеточий, например:,,/.,/., /images/pic. gif,Рис.10.1. Пример размещения файлов
- Имя папки в начале пути, без всяких слэшей и двоеточий, сообщает, что и текущий файл и папка с изображением находятся на одном уровне. Как показано на рис.10.2, относительный путь к рисунку pic. gif из файла index. html будет images/pic. gif,
Рис.10.2. Пример размещения файлов В примере 10.1 показано несколько способов добавления рисунка на веб-страницу. Пример 10.1. Вставка изображения в документ Добавление рисунков Как правило, в качестве формата графического файла выступает GIF и JPEG.
Как сделать активную ссылку на картинке?
Чтобы картинка была ссылкой на сайт или веб-страницу, элемент достаточно вставить внутрь ссылки следующим образом. Здесь атрибут src определяет адрес картинки, а href — адрес сайта или веб-страницы, куда будет вести ссылка. В примере 1 показано добавление нескольких изображений, каждое из них является ссылкой. Пример 1. Изображения как ссылки Изображения-ссылки Результат данного примера показан на рис.1. Обратите внимание, что изображения-ссылки ничем не отличаются от обычных картинок и чтобы понять, что перед нами ссылка, следует навести на картинку указатель или щёлкнуть по ней. Рис.1. Изображения как ссылки
Здесь атрибут src определяет адрес картинки, а href — адрес сайта или веб-страницы, куда будет вести ссылка. В примере 1 показано добавление нескольких изображений, каждое из них является ссылкой. Пример 1. Изображения как ссылки Изображения-ссылки Результат данного примера показан на рис.1. Обратите внимание, что изображения-ссылки ничем не отличаются от обычных картинок и чтобы понять, что перед нами ссылка, следует навести на картинку указатель или щёлкнуть по ней. Рис.1. Изображения как ссылки
Как сделать активную ссылку?
Как сделать ссылку активной в Ворде — Чтобы сделать ссылку активной в Miscrosoft Word есть два метода:
- Вставить ссылку из адресной строки браузера, а затем нажать клавишу Enter.
- Выделить слово или фразу, которая будет анкором ссылки, затем нажать на выделенный участок правой кнопкой мыши. Далее в выпавшем меню выбрать опцию «Гиперссылка».
Далее требуется установить связь файла с веб-страницей, в данном случае. Выбрав эту опцию, вводим в поле снизу ссылку.
Как поставить картинку на сайт?
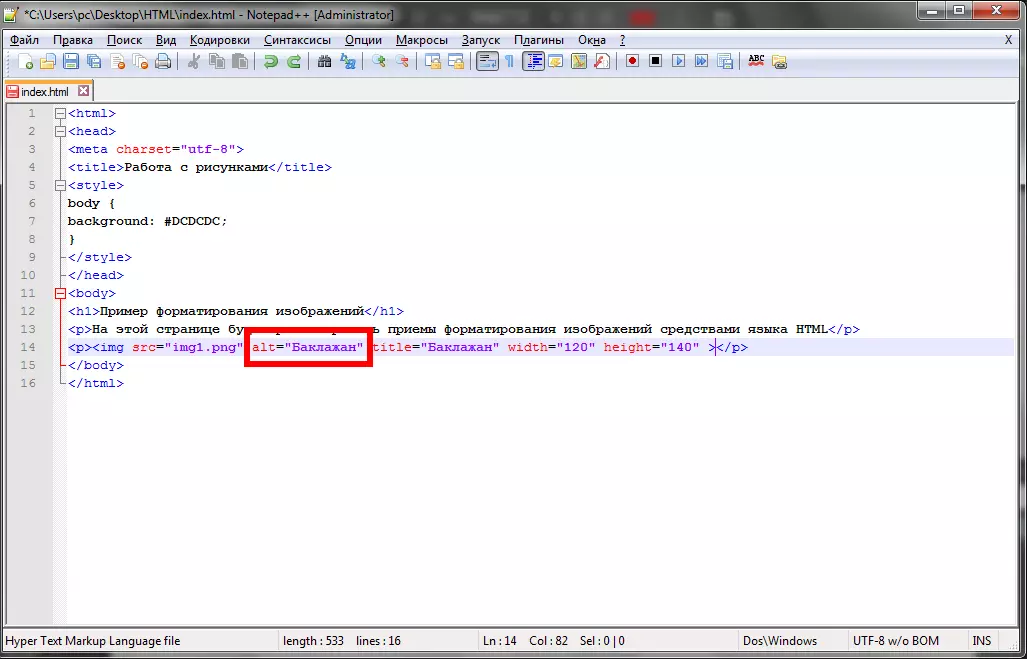
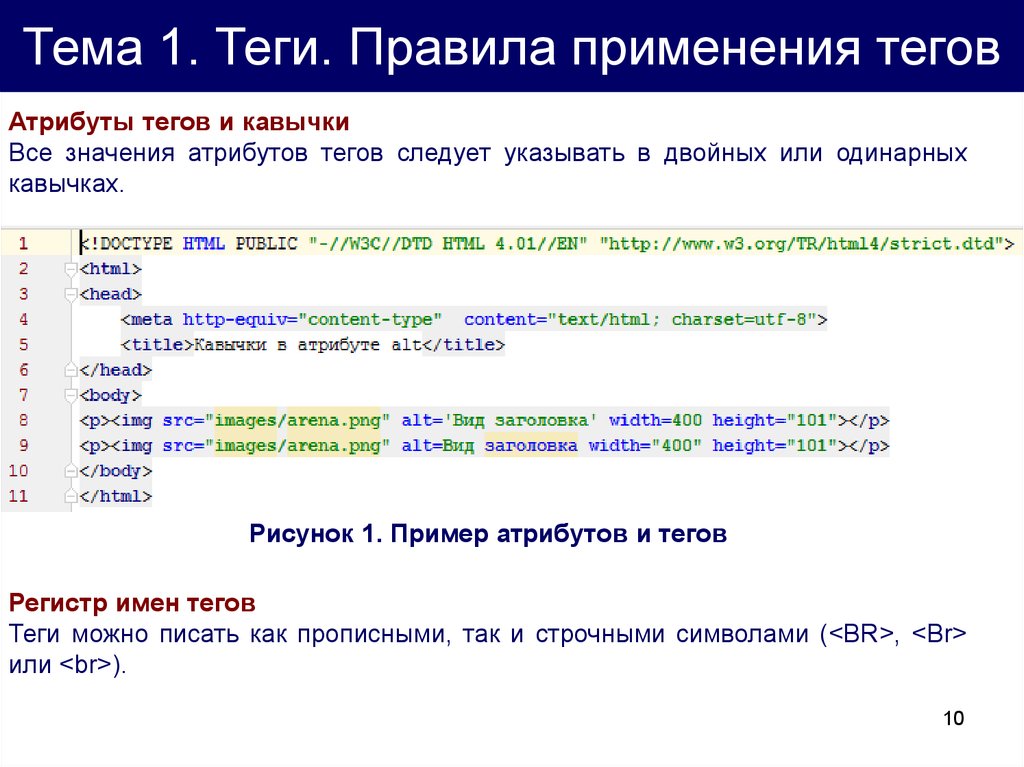
Для добавления изображения на веб-страницу применяется элемент, его атрибут src определяет путь к графическому файлу, который обычно хранится в формате PNG или JPEG. Также для необходимо указать обязательный атрибут alt, он устанавливает альтернативный текст, который описывает содержание картинки.
Как сделать гиперссылку на айфоне?
Добавление ссылки —
- Коснитесь объекта, текстового блока или выделенного текста, который Вы хотите преобразовать в ссылку, затем коснитесь «Ссылка».
- Коснитесь «Ссылка на» и выберите тип ссылки («Веб-страницу», «E-mail», «Номер телефона», «Страницу» или «Закладку»).
- Укажите объект, на который ведет ссылка.
- Веб‑страница. Открывает веб-страницу в браузере. В поле «Показывать» введите текст, который будут видеть читатели. Например, можно отображать доменное имя, а не весь веб-адрес. В поле «Ссылка» введите URL-адрес веб-страницы.
- E‑mail. Открывает новое электронное письмо с адресом получателя в поле «Кому».
 В поле «Показывать» введите текст, который будут видеть читатели. Например, можно отображать только имя получателя, а не весь адрес электронной почты. Укажите тему в поле «Тема» или оставьте это поле пустым.
В поле «Показывать» введите текст, который будут видеть читатели. Например, можно отображать только имя получателя, а не весь адрес электронной почты. Укажите тему в поле «Тема» или оставьте это поле пустым. - Номер телефона. Вызывает номер телефона. В поле «Номер» введите номер телефона. В поле «Показывать» введите текст, который будут видеть читатели. Например, можно показать название компании или имя человека, которым принадлежит номер.
- Страница. Ведет на другую страницу документа. Коснитесь миниатюры страницы под заголовком «Ссылка на», затем коснитесь номера нужной страницы. В поле «Показывать» введите текст, который будут видеть читатели.
- Закладка. Ведет на текст, добавленный в закладки, Коснитесь закладки, на которую должна вести ссылка. В поле «Показывать» введите текст, который будут видеть читатели.
- Чтобы проверить место назначения, коснитесь «Назад», затем коснитесь кнопки «Открыть ссылку», «Составить e-mail», «Позвонить», «Перейти к странице» или «Перейти к закладке».

Текст ссылки подчеркивается, а рядом со связанным объектом появляется кнопка ссылки (в виде кривой стрелки).
Как сделать короткую ссылку на WhatsApp?
Как создать короткую ссылку Для доступа к короткой ссылке : Откройте приложение WhatsApp Business > Другие опции > Инструменты для бизнеса. Нажмите Короткая ссылка, чтобы отобразить автоматически созданную ссылку.
Как создать ссылку в виде файла?
Наверное Вы замечали, что при установке многие программы создают файл, url (Ярлык Интернета), при нажатии на который в браузере открывается домашняя страница программы. Вы также можете создать такой файл-ссылку, для этого выполните указанные ниже действия:
- Щелкните правой кнопкой мыши по свободному пространству в папке, где Вы хотите создать url-файл.
 Выберите в контекстном меню Создать → Ярлык, В открывшемся окне мастера, в строке «Укажите расположение объекта» введите адрес страницы в интернете. Например: https://nidler. pro/ Нажмите кнопку Далее и укажите название ярлыка, после чего нажмите на кнопку Готово,
Выберите в контекстном меню Создать → Ярлык, В открывшемся окне мастера, в строке «Укажите расположение объекта» введите адрес страницы в интернете. Например: https://nidler. pro/ Нажмите кнопку Далее и укажите название ярлыка, после чего нажмите на кнопку Готово,При двойном нажатии левой кнопкой мыши на созданный Вами ярлык, будет открываться браузер установленный по умолчанию в Вашей системе и открываться тот сайт который был указан при создании ярлыка интернета.
Как сделать ссылку в HTML коде?
Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а также указать адрес документа, на который следует сделать ссылку. Оба действия выполняются с помощью тега, который имеет единственный обязательный атрибут href, В качестве значения используется адрес документа (URL).
- Адрес ссылки может быть абсолютным и относительным.
- Абсолютные адреса работают везде и всюду независимо от имени сайта или веб-страницы, где прописана ссылка.
- Начинаются они с указания протокола передачи данных.

- Так, для веб-страниц это обычно HTTP (HyperText Transfer Protocol, протокол передачи гипертекста), соответственно, абсолютные ссылки начинаются с ключевого слова http:// (пример 1).
Пример 1. Использование абсолютных ссылок Абсолютная ссылка Поисковая система Яндекс Относительные ссылки, как следует из их названия, построены относительно текущего документа или адреса.
Как сделать переходящую ссылку в ВК?
— Копируем адрес его страницы и вставляем сразу после символов — @ или *. Копируем только то, что находится после https:// vk. com/. И выглядеть примерно будет вот так: @svetlana_uspech (Имя Фамилия).
Как сделать весь блок ссылкой CSS?
Решение — При размещении ссылки внутри слоя заданных размеров, иногда возникает задача, чтобы ссылкой был не только текст, но и сам слой. Особенно это бывает актуально при создании различных меню. Для изменения вида ссылки к селектору A в стилях следует добавить свойство display со значением block, чтобы превратить ссылку в блочный элемент.
Для изменения вида ссылки к селектору A в стилях следует добавить свойство display со значением block, чтобы превратить ссылку в блочный элемент.
Такой элемент по умолчанию занимает всю свободную ширину внутри родителя. Также необходимо указать height : 100%, ссылка после этого будет занимать всю доступную высоту внутри слоя (пример 1). Пример 1. Ссылка внутри слоя HTML5 CSS 2.1 IE Cr Op Sa Fx Слой-ссылка Ссылка Результат примера показан на рис.1.
Обратите внимание, что курсор мыши превращается в указатель внутри слоя целиком, а не только на тексте, как это происходит с обычными ссылками. Рис.1. Ссылка в слое
Как сделать активную ссылку в Тик Ток?
Уроки HTML, CSS Как картинку сделать ссылкой
В профиле автора — В профиль автора можно добавить ссылку по достижении определенного количества подписчиков. Точной цифры нет, так как, видимо, количество фолловеров — не единственный фактор, который влияет на появление поля с ссылкой. У одних авторов нужное поле появляется после 1 000 подписчиков, у других после 10 000.
Точной цифры нет, так как, видимо, количество фолловеров — не единственный фактор, который влияет на появление поля с ссылкой. У одних авторов нужное поле появляется после 1 000 подписчиков, у других после 10 000.
Но точно не меньше 1 000.P.S. В профиле автора можно подключить функцию «Вопросы и ответы», Так, что если она для вас важнее ссылок — выбирайте этот тип профиля. Если с авторского аккаунта переключиться на бизнес, то кнопка вопросов и ответов останется в профиле, но в настройках исчезнет раздел «Инструменты автора», где эту функцию можно отключить.
Это интересно: 10 курсов по продвижению в ТикТок До достижения нужного количества подписчиков, авторы могут добавить некликабельную ссылку в описании профиля. Шаг 1. Идем в настройки профиля — «Изменить профиль» (также, как делали в бизнес-аккаунте). Шаг 2.
Важно: при таком способе советуем добавлять короткую ссылку. Так как пользователям нужно будет скопировать ее и вставить в браузер.
Быстрые исправления: как скачать изображение из Google Doc
- Tech/
- How to/
/
Обходной путь не очевиден, но и не слишком сложен
Barsnoff Barsnoff
|
Поделитесь этой историей
Для изображения в Документе Google нет простой опции «скачать».
Issue
Не существует очевидного способа загрузить изображение из документа Google Docs.
Быстрое исправление
Загрузите документ в файл HTML.
Полная история
Как и большинство интернет-изданий, The Verge использует CMS (систему управления контентом) для загрузки своего контента в Интернет. Эта конкретная CMS требует, чтобы вы загружали любые изображения, которые хотите использовать, отдельно от текста, что обычно не вызывает проблем. Но недавно писатель представил прекрасную историю, в которой он включил изображения в текст. Писатель уехал в отпуск, поэтому я не мог попросить его прислать изображения отдельно — и, похоже, не было очевидного способа загрузить изображения, чтобы я мог вставить их в CMS.
Проведя небольшое исследование, я обнаружил, что существует несколько способов, которых можно загрузить изображение из Google Doc (за исключением использования стороннего приложения). Ни один из них не очевиден, но и не является по-настоящему сложным. Вот они.
Загрузить в файл HTML
Это, ИМО, самый простой способ.
Самый простой способ — загрузить документ в виде заархивированного HTML-файла.
- Пока вы находитесь в Документе Google, перейдите к Файл > Загрузить > Веб-страница (.html, в архиве) .
- Страница будет заархивирована и загружена.
- Перейдите в папку «Загрузки» (или туда, куда вы направили свои загрузки) и найдите zip-файл с названием вашего документа.
- Разархивируйте файл. Найдите в полученной папке подпапку с именем images .
- Откройте папку images , и вы найдете все изображения из документа.
Публикация в Интернете
Это немного более обходной путь, чем первый метод, но он работает.
- Пока вы находитесь в Документе Google, перейдите к Файл > Поделиться > Опубликовать в Интернете .
- У вас будет выбор: опубликовать ссылку или встроить. На вкладке Link нажмите кнопку Publish , и когда вас спросят, действительно ли вы хотите это сделать, нажмите OK .

Нажмите кнопку «Опубликовать», чтобы получить ссылку на веб-версию вашего документа.
- Появится всплывающее окно со ссылкой на веб-страницу. Скопируйте ссылку.
- На новой вкладке или странице браузера вставьте ссылку и нажмите Вернуть .
- Теперь вы можете просто щелкнуть правой кнопкой мыши любое изображение и сохранить его на свое устройство.
Сохраните изображение в Keep
Как ни странно, хотя вы не можете загружать изображения из Документов Google, вы можете загрузить их из приложения для заметок Google, Keep. Итак, вот третий вариант.
- Щелкните правой кнопкой мыши изображение Google Docs, которое вы хотите загрузить.
- Нажмите Просмотреть дополнительные действия > Сохранить, чтобы сохранить .
После того, как вы отправили изображение в Keep (здесь оно находится на боковой панели слева), вы можете сохранить его на свой компьютер через контекстное меню.
- Вы можете посмотреть на боковой панели Документов Google или открыть Keep в отдельной вкладке/окне. В любом случае, как только вы нашли новую заметку Keep с изображением в ней, вы можете щелкнуть правой кнопкой мыши изображение и загрузить его.
Самый популярный
Илон Маск представляет новый генеральный план, путь к устойчивому энергетическому будущему, но не новые автомобили
Final Fantasy XVI предлагает средневековый подход к разнообразию
I 9000 не хочу входить на ваш веб-сайтCNET проводит масштабные увольнения всего через несколько недель после того, как стали известны истории, созданные ИИ0012
Начало работы — schema.org
Большинство веб-мастеров знакомы с тегами HTML на своих страницах. Обычно теги HTML сообщают браузеру, как отображать информацию, содержащуюся в теге. Например, Аватар
 Однако тег HTML не дает никакой информации о том, что означает эта текстовая строка — «Аватар» может относиться к чрезвычайно успешному 3D-фильму или к типу изображения профиля — и это может затруднить поиск. движки для интеллектуального отображения соответствующего контента пользователю.
Однако тег HTML не дает никакой информации о том, что означает эта текстовая строка — «Аватар» может относиться к чрезвычайно успешному 3D-фильму или к типу изображения профиля — и это может затруднить поиск. движки для интеллектуального отображения соответствующего контента пользователю.
Schema.org предоставляет набор общих словарей, которые веб-мастера могут использовать для разметки своих страниц способами, понятными основным поисковым системам: Google, Microsoft, Yandex и Yahoo!
Вы используете словарь schema.org вместе с Microdata, RDFa или JSON-LD для добавления информации к вашему веб-контенту. Это руководство поможет вам быстро освоиться с микроданными и schema.org, чтобы вы могли начать добавлять разметку на свои веб-страницы.
Хотя это руководство посвящено микроданным,
большинство примеров на сайте schema.org также показывают примеры в RDFa и JSON-LD.
Представленные здесь базовые идеи (типы, свойства и т. д.) применимы не только к микроданным — взгляните на
примеры, чтобы увидеть, как детали сравниваются.
- Как разметить свой контент с помощью микроданных
- Зачем использовать микроданные?
- itemscope и itemtype
- itemprop
- Встраиваемые элементы
- Использование словаря schema.org
- типы и свойства schema.org
- Ожидаемые типы, текст и URL-адреса
- Проверка вашей разметки
- Дополнительная тема: машиночитаемые версии информации
- Даты, время и продолжительность
- Перечисления и канонические ссылки
- Отсутствует/неявная информация
- Расширение schema.org
1. Как разметить контент с помощью микроданных
1a. Зачем использовать микроданные?
Ваши веб-страницы имеют скрытое значение, которое люди понимают, когда читают веб-страницы.
1б. itemscope и itemtype
Давайте начнем с конкретного примера. Представьте, что у вас есть страница о фильме «Аватар» — страница со ссылкой на трейлер фильма, информация о режиссере и так далее. Ваш HTML-код может выглядеть примерно так:
. <дел>Аватар
Режиссер: Джеймс Кэмерон (родился 16 августа 1954 г.) Научная фантастика Трейлер
Для начала определите раздел страницы, посвященный фильму «Аватар».
.
Добавляя itemscope , вы указываете, что HTML-код, содержащийся в блоке
Но не всегда полезно указывать, что обсуждается предмет, не указывая, что это за предмет. Вы можете указать тип элемента с помощью атрибута itemtype сразу после itemscope .
itemtype="https://schema.org/Movie" >Аватар
Режиссер: Джеймс Кэмерон (родился 16 августа 19 г.54)Научная фантастика Трейлер
Указывает, что элемент, содержащийся в div, на самом деле является фильмом, как определено в иерархии типов schema. org. Типы элементов предоставляются в виде URL-адресов, в данном случае
org. Типы элементов предоставляются в виде URL-адресов, в данном случае https://schema.org/Movie .
Наверх
1c. itemprop
Какую дополнительную информацию мы можем предоставить поисковым системам о фильме Аватар? У фильмов есть интересные свойства, такие как актеры, режиссер, рейтинги. Чтобы пометить свойства элемента, используйте атрибут itemprop . Например, чтобы определить режиссера фильма, добавьте itemprop="director" к элементу, содержащему имя режиссера. (Полный список всех свойств, которые вы можете связать с фильмом, можно найти на https://schema.org/Movie.)
itemprop="name" >Аватар Режиссер: itemprop="director" >Джеймс Кэмерон (родился 16, 19 августа)54) itemprop="genre" >Научная фантастика itemprop="trailer" >Трейлер
Обратите внимание, что мы добавили дополнительные теги . для прикрепления атрибутов  ..
.. itemprop к соответствующему тексту на странице. Теги не меняют способ отображения страниц веб-браузером, поэтому они являются удобным элементом HTML для использования с itemprop .
Поисковые системы теперь могут понимать не только то, что http://www.avatarmovie.com — это URL-адрес, но и то, что это URL-адрес трейлера к научно-фантастическому фильму «Аватар», режиссером которого является Джеймс Кэмерон.
Наверх
1d. Встроенные элементы
Иногда значение свойства элемента само может быть другим элементом с собственным набором свойств. Например, мы можем указать, что режиссер фильма — это элемент типа Person, а Person имеет свойства имя и дата рождения . Чтобы указать, что значением свойства является другой элемент, вы начинаете новый itemscope сразу после соответствующего itemprop .
org/Movie">Аватар
itemprop="director" itemscope itemtype="https://schema.org/Person" > Режиссер: Джеймс Кэмерон (род. itemprop="birthDate" >16 августа 1954 г.)Научная фантастика Трейлер

 В поле «Показывать» введите текст, который будут видеть читатели. Например, можно отображать только имя получателя, а не весь адрес электронной почты. Укажите тему в поле «Тема» или оставьте это поле пустым.
В поле «Показывать» введите текст, который будут видеть читатели. Например, можно отображать только имя получателя, а не весь адрес электронной почты. Укажите тему в поле «Тема» или оставьте это поле пустым.


 Например, Место — это более конкретный тип Вещи, а Местный Бизнес — это более конкретный тип Места. Более конкретные элементы наследуют свойства своего родителя. (На самом деле LocalBusiness — это более конкретный тип Place , а — более конкретный тип Organization, поэтому он наследует свойства обоих родительских типов.)
Например, Место — это более конкретный тип Вещи, а Местный Бизнес — это более конкретный тип Места. Более конкретные элементы наследуют свойства своего родителя. (На самом деле LocalBusiness — это более конкретный тип Place , а — более конкретный тип Organization, поэтому он наследует свойства обоих родительских типов.) org на веб-страницы.
org на веб-страницы.
 Вот HTML-код, описывающий концерт, который состоится 8 мая 2011 года. Разметка Event включает название мероприятия, описание и дату мероприятия.
Вот HTML-код, описывающий концерт, который состоится 8 мая 2011 года. Разметка Event включает название мероприятия, описание и дату мероприятия.

 Информация может быть передана в виде изображения (например, изображение, используемое для представления рейтинга 4 из 5) или Flash-объекта (например, продолжительность видеоклипа), или она может подразумеваться, но не указываться явно на странице (например, валюта цены).
Информация может быть передана в виде изображения (например, изображение, используемое для представления рейтинга 4 из 5) или Flash-объекта (например, продолжительность видеоклипа), или она может подразумеваться, но не указываться явно на странице (например, валюта цены). На основе оценок 25 пользователей
На основе оценок 25 пользователей