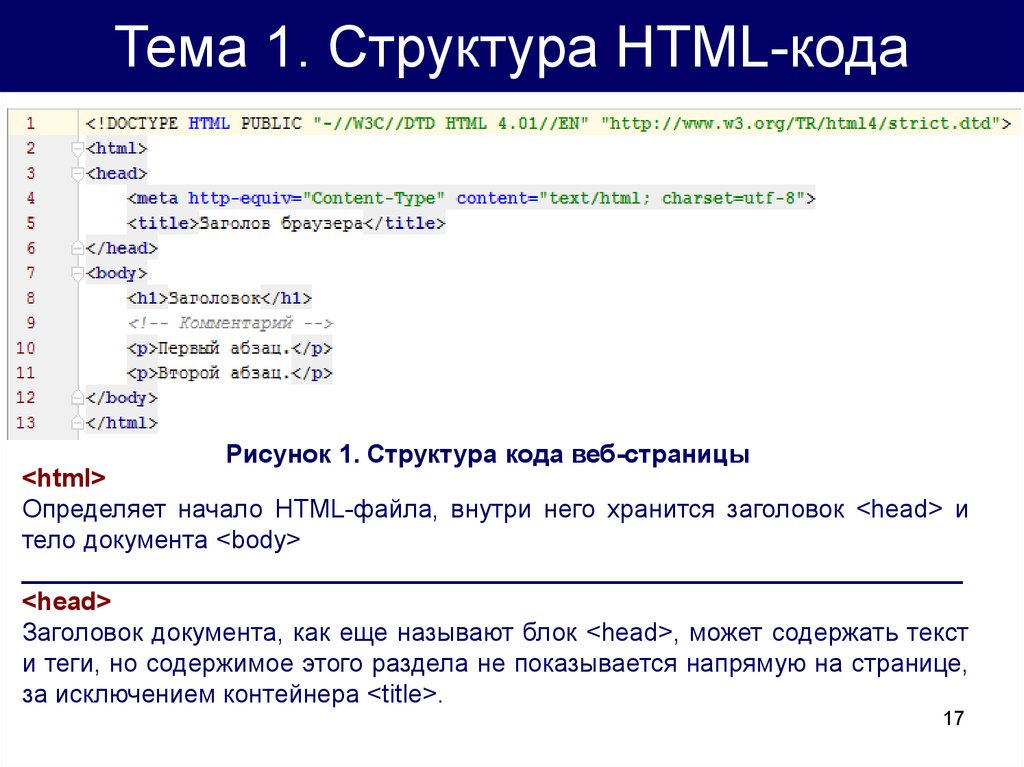
Как сделать картинку на задний фон в html
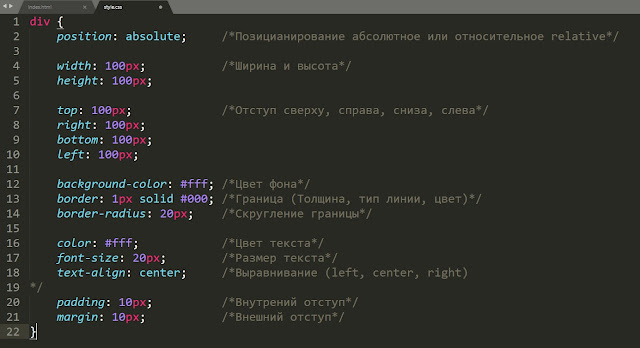
Чтобы добавить фоновую картинку на веб-страницу,задайте путь к изображению внутри значения url стилевого свойства background,которое в свою очередь добавляется к селектору body .
Общий синтаксис добавления фона следующий.
Путь к графическому файлу будет различаться,в зависимости от того,где он располагается относительно текущего документа. Например,если HTML-документ и рисунок с именем bg.gif хранятся в одной папке,то достаточно задать url(bg.gif) .
При добавлении фоновой картинки учтите,что изображение загружается не сразу,поэтому цвет фона должен быть таким,чтобы сохранить достаточный контраст между цветом текста и фона. Лучше всего устанавливать цвет фона близким к цвету фонового рисунка,здесь опять же поможет универсальное свойство background,как показано в примере 1.
Пример 1. Добавление фона
HTML5 CSS 2.1 IE Cr Op Sa Fx
В данном примере фон веб-страницы задан цветом хаки,а текст — белым. Также добавлено фоновое изображение,которое при загрузке закрывает собой фоновый цвет.
Также добавлено фоновое изображение,которое при загрузке закрывает собой фоновый цвет.
В прошлой статье мы говорили о том,как изменить цвет фона на сайте с помощью атрибутов тега bodyи CSS-стилей:Фон в HTML. В текущей статье речь пойдет об использовании изображений в качестве фона на сайте,о том как растянуть фон на всю ширину страницы и зафиксировать его.
Картинка в качестве фона страницы — HTML
Рассмотрим сначала способ задания фонового изображения на сайте с помощью атрибута backgroundтега body:
Как в примере выше,рекомендуется помимо картинки указывать и цвет фона (он будет отображаться на сайте во время загрузки страницы),который будет максимально сочетаться с фоновым изображением и создавать контраст с текстом на сайте. Например,если вы используете белый цвет текста на сайте,то стоит указать темный цвет фона и задать темное фоновое изображение. В таком случает текст будет легко читаться.
Примечание:Фоновое изображение и цвет фона рекомендуется задавать не с помощью HTML,а с помощью CSS. В таком случае код будет валидным и более правильным.
В таком случае код будет валидным и более правильным.
Картинка в качестве фона страницы — CSS
В CSS фоновый цвет и фоновое изображение можно задать одним свойством background:
Здесь с помощью свойства background-attachmentфиксируется фон страницы,а с помощью свойства background-repeatустанавливается повторение изображения по горизонтали. Но стоит учесть,что фоновое изображение должно хорошо «сшиваться» по краям.
Если вы хотите растянуть фоновое изображение на весь размер окна браузера,используйте свойство background-size:100%;
В конструкторе сайтов «Нубекс» для любого сайта можно использовать большое изображение в качестве фона и закрепить его.
Доброго времени суток всем желающим узнать и усвоить что-то новое! Вы когда-нибудь обращали внимание на внешний вид сайтов,при разработке которых создатели поленились оформить фон страниц? И я обращал. Это выглядит убого. Часто из-за отсутствия привычных нам разделений между разными видами информации она смешивается и просто отпадает желание далее что-либо смотреть на таком веб-ресурсе.
Чтоб такой беды не случилось с вашим проектом я решил написать статью на тему:«Как сделать фон страницы в html». Прочитав публикацию,вы узнаете,с помощью каких инструментов можно задавать фоновое оформление,как сделать фон фиксированным или меняющимся и многое другое,что поможет сделать привлекательным ваш сайт. А теперь начнем!
Основные инструменты для задания фона веб-страниц
Для установки фонового изображения разработчиками веб-языков был предусмотрен атрибут background. Он имеется как в html,так и в css.
В языке разметки – это атрибут тега body,а в стилевых таблицах – универсальное свойство,которое позволяет задать до 5 характеристик заднего плана одновременно. Background – достаточно гибкий элемент,который можно использовать для задания фона в виде одного цвета,цветной картинки или даже анимации.
Так,для установки фонового изображения через единицу html <body>достаточно написать такой код:<body background=»адрес файла»>.
</body>и вместо слов «адрес файла» вставить путь к картинке.
Однако заметьте! Если в виде фона вы хотите видеть однотонное полотно,заданное значением из палитры цветов,то это делается при помощи атрибута bgcolor.
Например,<body bgcolor=»#000000″>. </body>,мы задали черный фон для нашего сайта.
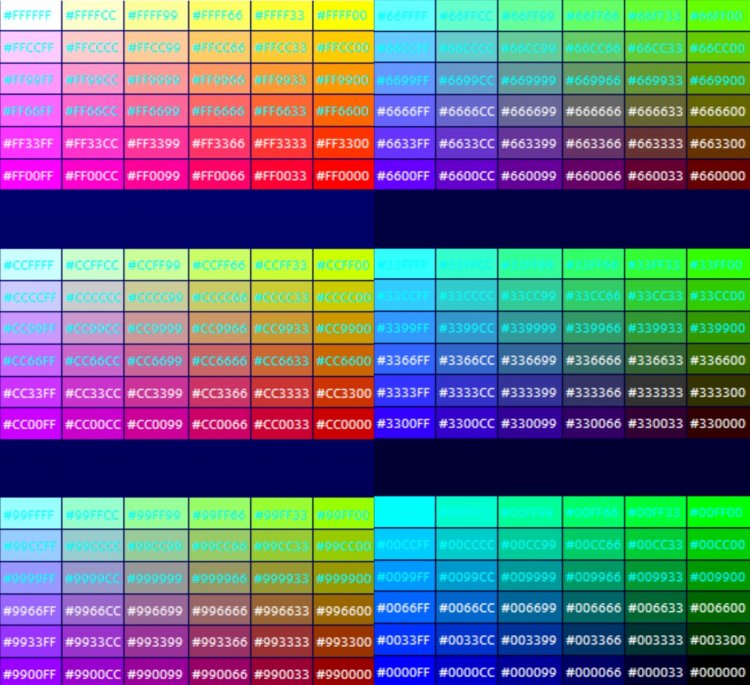
Цвета в css и html задаются либо английским словом (например,red),либо специальным кодом,который состоит из знака # и шести символов после него (например,#FFDAB9).
При наборе второго варианта в специализированных программных продуктах для разработчиков,палитра автоматически появится перед вами. Если же вы только начали изучать данные веб-языки,то код цвета можно подсмотреть в интернете.
Background как свойство в каскадных стилевых таблицах
Он задается или в отдельном файле с css стилями,или в элементе <style>. С помощью данного свойства можно устанавливать фоновые рисунки или цвет,указывать начальное местоположение на странице,задавать повторяющиеся и фиксированные изображения. Для большей наглядности я оформил определения в таблице.
Для большей наглядности я оформил определения в таблице.
| Параметры | Предназначение |
| background-attachment | Используется для установки фиксированного или прокручиваемого изображения вместе с контентом сайта. Бывает fixed,scroll и inherit |
| background-image | Задает изображение фона. Может указываться одновременно с цветом. Тогда последний будет отображаться,пока полностью не загрузится картинка |
| background-position | Задает начальное расположение объекта для предыдущего параметра. Горизонтально указывается right,left и center,а по вертикали – bottom,top и center. Помимо этого,можно наследовать положение (inherit),задавать в процентах,пикселях и других размерностях |
| background-repeat | Применим при использовании атрибута background-image. Регламентирует,каким образом будет повторяться изображение. Можно указывать 2 значения:для горизонтали и вертикали. Существуют такие характеристики:no-repeat,repeat,repeat-x,repeat-y,inherit,space Существуют такие характеристики:no-repeat,repeat,repeat-x,repeat-y,inherit,space |
| background-color | Устанавливает цвет заднего плана из палитры. Цвет наследника всегда совпадает с цветом элемента-предка. |
| inherit | Наследует все характеристики родительского элемента |
Время для практического занятия
Разобрав главные элементы управления задним фоном,а также их атрибуты,приступим непосредственно к разбору конкретного примера. В коде программы,представленной ниже,я попытался включить все описанные элементы.
Итак,перед нами стоит задача установить задний фон из двух картинок:анимации и обычного изображения. При этом gif-анимация будет фиксирована,а рисунок прокручиваться вместе с содержимым страницы.
Также мы используем блоки больших размеров для того,чтобы отследить разницу между параметрами fixed и scroll. Обязательно попробуйте запустить пример самостоятельно и посмотреть,что выйдет!
На этой ноте можно подытожить нашу работу. Вступайте в ряды моих верных подписчиков,задавайте вопросы,если что-то непонятно,и не жадничайте ссылкой на мой блог,а делитесь ею с друзьями. Желаю приятного обучения. Пока-пока!
Вступайте в ряды моих верных подписчиков,задавайте вопросы,если что-то непонятно,и не жадничайте ссылкой на мой блог,а делитесь ею с друзьями. Желаю приятного обучения. Пока-пока!
Как сделать картинку фоном в html,код,примеры,background,image.
Прежде чем ставить картинку на задний фон,то нужно учитывать,что в зависимости от разрешения картинки,задний фон будет на весь экран,либо будет занимать всего лишь часть!
Картинку на задний фон можно поставить несколькими способами:
1.Вставить код в саму страницу.
Для того,чтобы это увидеть,как это будет выглядеть,будем создавать новую страницу для каждого варианта.
Как поставить картинку на задний фон страницы?
Пропишем в самой странице код заднего фона.
Опять же,для этого есть несколько вариантов решения:
Изменим код на странице:
Код страницы будет такой:
С использованием стилей css,но все равно в самой странице.
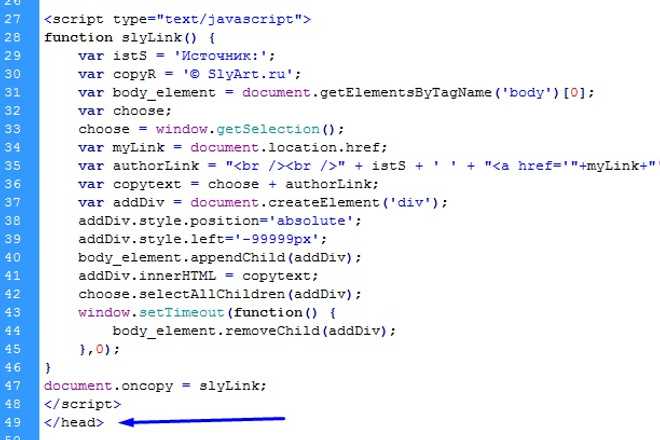
После титлов вставляем такой код:
Код страницы будет такой:
Как поставить на задний фон картинку с помощью css.

Здесь имеется ввиду css=отдельный файл css.
2.Задний фон с помошью css.
Для этого нам потребуется:
А.Создать файл стилей css .
Б.Прописать код с задним фоном а файле стилей.
>В.Прикрепить файл стилей css к нашей странице.
А.
Для использования css для заднего фона,создадим отдельный файл стилей css,назовём его
В самом файле стилей css,делаем такую надпись:
Прикрепим его к странице,написав такой текст ниже титлов:
<link rel=»stylesheet»href=»http://axmara.narod.ru/_page/primer/zadniy_fon_kartinka.css»type=»text/css»>
Код страницы будет такой:
Смотрим,что у нас получилось.
Если у вас разрешение больше картинки,то оно должно повториться,а как это решить,мы поговорим как-то в другой раз!
Html как установить цвет фона страницы. Фоновая картинка
Любая комната будет выглядеть намного лучше,если ее пол устилает дорогой персидский ковер. Так чем хуже ваш сайт? Может,пришла пора и его пол «застелить » дорогим изящным паласом ручной работы. Разберемся подробнее,как сделать фон для сайта:
Разберемся подробнее,как сделать фон для сайта:
Фон для сайта
Бывает так,что старый дизайн сайта уже приелся. И хочется чего-нибудь новенького и вкусненького. А новый дизайн будет таковым,если его приготовить своими руками.
Но менять полностью весь дизайн ресурса самостоятельно – вещь неблагодарная. Да и не у всех под это дело как надо «заточены » руки. Поэтому легче всего освежить старый шаблон,изменив цвет фона ресурса или его фоновое изображение.
Существует несколько способов того,как поменять фон на сайте. Для этого используются возможности CSS или html . Но многие из свойств для работы с фоном имеют одинаковое название и методику применения в этих веб-технологиях.
Основы работы с фоном в html
В качестве фона можно использовать несколько элементов:
- Цвет;
- Фоновую картинку;
- Текстурное изображение.
Разберемся с применением каждого из них подробнее.
Для того чтобы установить цвет заднего фона для сайта используется свойство background-color стилевого атрибута style . То есть,чтобы задать основной цвет для веб-страницы,нужно прописать его внутри тега
То есть,чтобы задать основной цвет для веб-страницы,нужно прописать его внутри тега
. Например:
Фон сайта #55D52B
Кроме шестнадцатеричного кода цвета поддерживается значение в формате ключевого слова или RGB . Примеры:
Фон сайта rgb(23,113,44)
Фон сайта green
Установка цвета фона с помощью ключевых слов имеет ряд ограничений по сравнению с остальными двумя способами.
В html поддерживается всего 16 ключевых слов для задания цвета. Вот несколько из них:white,red,blue,black,yellow и другие.
Поэтому для того,чтобы установить фон для сайта html,лучше использовать шестнадцатеричный формат или RGB .
Кроме выбора цвета доступны и другие параметры настройки. Если свойству background-color задать значение transparent,то фон страницы станет прозрачным. Это значение данному свойству присвоено по умолчанию.
Теперь рассмотрим возможности языка гипертекста для установки фонового рисунка для сайта. Это возможно сделать с помощью свойства background-image .
Это возможно сделать с помощью свойства background-image .
Как видно из кода,привязка изображения происходит через путь url,заданный в скобках. Но не все картинки оказываются такими большими,чтобы своими размерами заполнить всю площадь экрана. Посмотрим,как будет отображаться меньший по величине рисунок.
Предположим,что мы разрабатываем сайт о поэзии,и в качестве подложки нужно использовать изображение Пегаса. Крылатый конь будет олицетворять свободу творческой мысли поэта!
Нам нужно,чтобы изображение отображалось посредине экрана один раз. Но,к сожалению,браузер не понимает наших возвышенных желаний. И выводит меньшую по размерам картинку для фона сайта столько раз,сколько может вместить в себя площадь экрана:
Наверное,четырех улыбающихся лошадей с крыльями поэтам будет чересчур много для вдохновения. Поэтому запрещаем клонирование нашего Пегаса. Делаем это с помощью свойства background-repeat . Возможные значения:
- repeat-x – повторение фонового изображения по горизонтали;
- repeat-y – по вертикали;
- repeat – по обеим осям;
- no-repeat – повторение запрещено.

Среди перечисленных вариантов нас интересует последний. Перед тем,как поменять фон сайта,используем его в своем коде:
Но,конечно,лучше,если бы наш летун расположился посредине экрана. Свойство background-position как раз и предназначено для позиционирования фонового рисунка на странице. Задавать координаты расположения можно несколькими способами:
- Ключевым словом (top,bottom,center,left,right);
- Процентами – отсчет начинается от верхнего левого угла;
- В единицах измерения (пикселях).
Воспользуемся самым простым вариантом центрирования:
Бывает,что нужно зафиксировать положение рисунка при прокрутке. Поэтому прежде,как сделать картинку фоном сайта,воспользуйтесь специальным свойством background-attachment . Принимаемые им значения:
- scroll;
- fixed.
Нам нужно последнее значение. Теперь код нашего примера будет выглядеть вот так:
Текстурный фон сайта
В первом примере для фона мы использовали большой и красивый пейзаж пустыни.
Такой объем никак не влияет на скорость загрузки страницы браузером при высокоскоростном соединении с интернетом. Но как быть с мобильным интернетом,при использовании которого загрузка нескольких «метров » займет много времени?
Все эти проблемы решаются с помощью текстурного фона. В нем в качестве рисунка текстуры используется маленькое изображение. Даже при условии его многократного повторения рисунок загружается лишь один раз.
Для создания темного фона для сайта заходим в Photoshop,создаем изображение в виде полоски длинной 1200 пикселей,и шириной 15 пикселей. Затем применяем простой черно-белый градиент и подключаем получившуюся текстуру к странице сайта:
Средства CSS
Все свойства,описанные выше,также применимы и для каскадных таблиц стилей. Создадим фон сайта css,переписав код одного из наших предыдущих примеров.
В этом уроке вы узнаете,как менять цвет фона и текста любых элементов HTML-страницы. Вообще,в языке HTML у некоторых тегов есть специальные атрибуты меняющие цвет,например bgcolor (цвет фона). Но,во-первых,эти атрибуты являются устаревшими (думаю помните,что это значит),а во-вторых,как я уже сказал,они есть не у всех тегов. И вот,допустим,вы захотели изменить цвет фона у параграфа текста. И как вы это будете делать,ведь у тега
Нет такого атрибута? Поэтому,как и в предыдущих уроках,мы будем использовать стили (CSS),то есть универсальный атрибут style,который позволит нам менять цвет там,где мы захотим.
Как можно указывать цвет?
Цвета в HTML (и CSS) можно указывать несколькими способами,я покажу вам самые популярные и распространенные:
- Имя цвета —В HTML имеется большой список и для того,чтобы указать цвет,достаточно написать его имя на английском,например:red,green,blue.
- HEX-код цвета —Абсолютно любой цвет можно получить,смешав в разных пропорциях три базовых цвета —красный,зеленый и синий.
 HEX-код —это три пары шестнадцатеричных значений отвечающих за количество этих цветов в каждом цвете. Перед кодом цвета необходимо поставить знак решетка (#),например:#FF8C00,#CC3300 и так далее.
HEX-код —это три пары шестнадцатеричных значений отвечающих за количество этих цветов в каждом цвете. Перед кодом цвета необходимо поставить знак решетка (#),например:#FF8C00,#CC3300 и так далее.
Раньше в HTML рекомендовалось использовать только ,которая гарантированно отображалась во всех браузерах и на всех мониторах одинаково. Но сегодня ей ограничиваться совершенно не обязательно,так как и браузеры и мониторы давно научились правильно отображать гораздо больший список цветов. А вот указывать цвета по именам я вам как раз и не рекомендую,дело в том,что многие браузеры до сих пор с одним и тем же именем связывают разные цвета. Поэтому в данном учебнике я буду всегда использовать именно HEX-коды цветов.
Как изменить цвет текста?
Чтобы изменить цвет текста в любом элементе HTML-страницы надо указать внутри тега атрибут style . Общий синтаксис следующий:
…тег>—указание цвета текста по имени.
…тег>—указание цвета текста по коду.
И как обычно,чтобы изменить цвет текста на всей странице —достаточно указать атрибут style в теге
. А если необходимо изменить цвет шрифта для фрагмента текста,то заключите его в тег и примените атрибут к нему.
Пример изменения цвета текста
Изменение цвета текстаКрасный текст заголовка
Синий текст параграфа.
Зеленый курсив.Красный текст.
Результат в браузере
Как изменить цвет фона?
Цвет фона любого элемента страницы меняется также с помощью атрибута style . Общий синтаксис такой:
…тег>—указание цвета фона по имени.
…тег>—указание цвета фона по коду.
Пример изменения цвета фона
Изменение цвета фонаЗаголовок.
Параграф.
Жирный текст.Обычный текст.
Результат в браузере
Заголовок.
Параграф.
Жирный текст. Обычный текст.
Когда меняешь цвет фона элементов,то становится очень хорошо видно,какую на самом деле ширину занимает каждый из них. Как видите,блочные элементы,такие как параграфы и заголовки,в основном занимают всю доступную ширину,даже если они содержат очень мало текста,а вот встроенные (inline) теги по ширине равны своему содержимому. Кстати,последний параграф в примере тоже занимает всю ширину,просто его фон прозрачный,поэтому сквозь него виден фон страницы. Вообще,фон всех элементов на странице,в которых он не указан явно —прозрачный,вот и все.
Как видите,блочные элементы,такие как параграфы и заголовки,в основном занимают всю доступную ширину,даже если они содержат очень мало текста,а вот встроенные (inline) теги по ширине равны своему содержимому. Кстати,последний параграф в примере тоже занимает всю ширину,просто его фон прозрачный,поэтому сквозь него виден фон страницы. Вообще,фон всех элементов на странице,в которых он не указан явно —прозрачный,вот и все.
Домашнее задание.
- Создайте заголовок статьи и двух ее разделов. Напишите в начале статьи и каждом разделе по одному параграфу.
- Установите на всей странице шрифт Courier с размером 16px,у заголовка статьи —22px,а у подзаголовков по 19px.
- Пусть у заголовка статьи будет цвет текста #0000CC,а у подзаголовков —#CC3366.
- Выделите фоновым цветом #66CC33 два слова во втором параграфе. А в третьем параграфе этим же цветом,но одно подчеркнутое слово.
- Не забывайте о том,что значения атрибута style можно группировать,ставя между ними точку с запятой (;).

Многие начинающие верстальщики,только вникающие в суть создания сайтов,часто задаются вопросом,как в html сделать фон картинкой. И если некоторые и могут разобраться с этой задачей,то все равно возникают проблемы во время растягивания изображения на всю ширину монитора. При этом хотелось бы,чтобы сайт одинаково отображался на всех браузерах,поэтому должно выполняться требование кроссбраузерности. Можно установить фон двумя способами:с помощью и CSS стиля. Каждый сам для себя выбирает наиболее оптимальный вариант. Конечно,CSS стиль гораздо удобнее,ведь его код хранится в отдельном файле и не занимает лишние колонки в основных тегах сайта,но прежде рассмотрим простой метод установки изображения на фон сайта.
Основные теги HTML для создания фона
Итак,переходим к вопросу,фоном в html на весь экран. Для того чтобы сайт красиво выглядел,необходимо понимать одну достаточно важную деталь:достаточно просто сделать градиентный фон или закрасить его однотонным цветом,но если вам необходимо вставить на задний план картинку,она не будет растягиваться на всю ширину монитора. Изображение изначально нужно подобрать или самостоятельно сделать дизайн с таким расширением,в котором у вас будет отображаться страница сайта. Только после того как фоновое изображение готово,переносим его в папку с названием «Images». В ней мы будем хранить все используемые картинки,анимации и другие графические файлы. Эта папка должна находиться в корневом каталоге со всеми вашими файлами html. Теперь можно переходить и к коду. Существует несколько вариантов записи кода,с помощью которого фон будет меняться на картинку.
Изображение изначально нужно подобрать или самостоятельно сделать дизайн с таким расширением,в котором у вас будет отображаться страница сайта. Только после того как фоновое изображение готово,переносим его в папку с названием «Images». В ней мы будем хранить все используемые картинки,анимации и другие графические файлы. Эта папка должна находиться в корневом каталоге со всеми вашими файлами html. Теперь можно переходить и к коду. Существует несколько вариантов записи кода,с помощью которого фон будет меняться на картинку.
- Написать атрибутом тега.
- Через CSS стиль в HTML коде.
- Написать CSS стиль в отдельном файле.
Как в HTML сделать фон картинкой,решать вам,но хотелось бы сказать пару слов о том,как было бы наиболее оптимально. Первый метод с помощью написания через атрибут тега уже давно устарел. Второй вариант используется в очень редких случаях,только потому что получается много одинакового кода. А третий вариант самый распространенный и эффективный. Вот HTML примеры тегов:
Вот HTML примеры тегов:
- Первый способ записи через атрибут тега (body) в файле index.htm. Он записывается в таком виде:(body background=«Название_папки/Название_картинки.расширение»)(/body). То есть если у нас картинка с названием «Picture» и расширением JPG,а папку мы назвали как «Images»,тогда запись HTML-кода будет выглядеть так:(body background=»Images/Picture.jpg»)… (/body).
- Второй метод записи затрагивает CSS стиль,но записывается в том же файле с названием index.htm. (body../Images/Picture.jpg»)»).
- И третий способ записи производится в двух файлах. В документе с названием index.htm в записывается такая строчка:(head)(link rel=»stylesheet»type=»text/css»href=»Путь_к CSS_файлу»)(/head). А в файле стилей с названием style.css уже записываем:body{background:url(Images/Picture.jpg»)}.
Как в HTML сделать фон картинкой,мы разобрали. Теперь необходимо понять,как растянуть картинку по ширине всего экрана.
Способы растягивания фоновой картинки на ширину окна
Представим наш экран в процентном виде. Получается,что вся ширина и длина экрана будет составлять 100% х 100%. Нам необходимо растянуть картинку на эту ширину. Добавим к записи изображения в файл style.css строку,которая и будет растягивать изображение на всю ширину и длину монитора. Как это записывается в CSS стиле? Все просто!
Получается,что вся ширина и длина экрана будет составлять 100% х 100%. Нам необходимо растянуть картинку на эту ширину. Добавим к записи изображения в файл style.css строку,которая и будет растягивать изображение на всю ширину и длину монитора. Как это записывается в CSS стиле? Все просто!
background:url(Images/Picture.jpg»)
background-size:100%;
Вот мы и разобрали,как сделать картинку фоном в html на весь экран. Есть еще способ записи в файле index.htm. Хоть этот метод и устаревший,но для новичков необходимо его знать и понимать. В теге (head)(style) div{background-size:cover}(/style) (/head) эта запись означает,что мы выделяем специальный блок для фона,который будет позиционироваться по всей ширине окна. Мы рассмотрели 2 способа,как сделать фон сайта картинкой html,чтобы изображение растягивалось на всю ширину экрана в любом из современных браузеров.
Как сделать фиксированный фон
Если вы решили использовать картинку в качестве фона будущего веб-ресурса,тогда вам просто необходимо узнать,как его сделать неподвижным,чтобы он не растягивался в длину и не портил эстетичный вид. Достаточно просто с помощью прописать это небольшое дополнение. Вам необходимо в файле style.css дописать одну фразу после background:url(Images/Picture.jpg») fixed;или вместо нее добавить после точки с запятой отдельную строчку —position:fixed. Таким образом,ваш фоновый рисунок станет неподвижным. Во время прокрутки контента на сайте,вы увидите,что текстовые строки двигаются,а фон остается на месте. Вот вы и научились,как в html сделать фон картинкой,несколькими способами.
Достаточно просто с помощью прописать это небольшое дополнение. Вам необходимо в файле style.css дописать одну фразу после background:url(Images/Picture.jpg») fixed;или вместо нее добавить после точки с запятой отдельную строчку —position:fixed. Таким образом,ваш фоновый рисунок станет неподвижным. Во время прокрутки контента на сайте,вы увидите,что текстовые строки двигаются,а фон остается на месте. Вот вы и научились,как в html сделать фон картинкой,несколькими способами.
Работа с таблицей в HTML
Многие неопытные веб-разработчики,сталкиваясь с таблицами и блоками,часто не понимают,как в html сделать картинку фоном таблицы. Как и все и CSS стиля,этот язык веб программирования достаточно простой. И решением такой задачи будет написание пары строк кода. Вы уже должны знать,что написание табличных строк и столбцов обозначается соответственно как теги (tr) и (td). Чтобы фон таблицы сделать в виде изображения,необходимо дописать к тегу (table),(tr) или (td) простую фразу с указанием ссылки на картинку:background=URL картинки. Для наглядности приведем пару примеров.
Для наглядности приведем пару примеров.
Таблицы с картинкой вместо фона:HTML примеры
Нарисуем таблицу 2х3 и сделаем ее фоном картинку,сохраненную в папке “Images”:(table background=“Images/Picture.jpg”) (tr) (td)1(/td) (td)2(/td) (td)3)(/td)(/tr) (tr)(td)4(/td) (td)5(/td) (td)6(/td)(/tr) (/table). Так наша таблица будет закрашена в фон картинки.
Теперь нарисуем эту же табличку размерами 2х3,но вставим картинку в столбики под номером 1,4,5 и 6. (table)(tr)(td background=“Images/Picture.jpg”)1(/td) (td)2(/td) (td)3(/td)(/tr) (tr)(td background=“Images/Picture.jpg”)4(/td) (td background=“Images/Picture.jpg”)5(/td) (td background=“Images/Picture.jpg”)6(/td) (/tr) (/table). После просмотра видим,что фон появляется только в тех ячейках,в которых мы прописали,а не во всей таблице.
Кроссбраузерность сайта
Существует еще такое понятие,как кроссбраузерность веб-ресурса. Это означает,что страницы сайта будут одинаково правильно отображаться в разных типах и версиях браузеров. При этом нужно HTML код и CSS стиль подгонять под необходимые браузеры. Кроме того,в современное время развития смартфонов многие веб-разработчики стараются создать сайты,адаптированные и под мобильные версии и под компьютерный вид.
При этом нужно HTML код и CSS стиль подгонять под необходимые браузеры. Кроме того,в современное время развития смартфонов многие веб-разработчики стараются создать сайты,адаптированные и под мобильные версии и под компьютерный вид.
В этой записи я расскажу,как обычно устанавливают фон на сайт с применением HTML кода.
Также покажу отличный зарубежный сервис по подбору бесшовных фонов.
Сейчас настройки сайта делаются легче и удобнее через CMS консоли,таких как WordPress.
Бывает необходимо менять шаблоны продающих сайтов,в этом и поможет данная статья.
Если вы не знаете,что такое ХТМЛ ,то это обобщенно можно назвать языком сайтов или набором правил по которым генерируются сайты.
Например вы видите картинку на сайте,когда в HTML коде страницы это может выглядеть так:
Установка сплошного цвета на фон страницы.
Для того,чтобы установить фон в виде сплошного цвета ,нужно в тег добавить атрибут bgcolor.
Заголовок страницы. title >
head >
body >
html >
Вы можете данный код вставить в текстовый файл и сохранить с расширением.html. Далее открыть любым браузером и увидите результат.
Как вы наверное догадались,цвет фона появляется за счет кода цвета в атрибуте bgcolor=«значение» ,который можно подобрать перейдя по этой ссылке.
Установка картинки на фон HTML страницы.
Для того,чтобы установить на фон изображение ,можно использовать атрибут background в теге .
Заголовок страницы. title >
head >
Привет. Этом моя первая страница. body >
html >
Вы можете заметить,что атрибут background равен пути файла,который используется в качестве фона.
Чтобы быстро сменить фон или любую картинку на странице,достаточно указать новый путь до вашего файла используя текстовый редактор.
Чтобы узнать прежний путь,необходимо на странице с картинкой,нажать по картинке правой кнопкой и кликнуть по «Копировать URL картинки. » таким образом вы увидите название картинки/фона. Затем вы можете просто заменить прежнюю картинку своей,используя то же название файла.
» таким образом вы увидите название картинки/фона. Затем вы можете просто заменить прежнюю картинку своей,используя то же название файла.
Это были простейшие основы по настройке фона в html ,теперь самое интересное. 🙂
Доброго времени суток всем желающим узнать и усвоить что-то новое! Вы когда-нибудь обращали внимание на внешний вид,при разработке которых создатели поленились оформить фон страниц? И я обращал. Это выглядит убого. Часто из-за отсутствия привычных нам разделений между разными видами информации она смешивается и просто отпадает желание далее что-либо смотреть на таком веб-ресурсе.
Чтоб такой беды не случилось с я решил написать статью на тему:«Как сделать фон страницы в html». Прочитав публикацию,вы узнаете,с помощью каких инструментов можно задавать фоновое оформление,как сделать фон фиксированным или меняющимся и многое другое,что поможет сделать привлекательным ваш сайт. А теперь начнем!
Основные инструменты для задания фона веб-страниц
Для установки фонового изображения разработчиками веб-языков был предусмотрен атрибут background. Он имеется как в,так и в css.
Он имеется как в,так и в css.
В языке разметки – это атрибут тега body,а в стилевых таблицах – универсальное свойство,которое позволяет задать до 5 характеристик заднего плана одновременно. Background – достаточно гибкий элемент,который можно использовать для задания фона в виде одного цвета,цветной картинки или даже анимации.
Так,для установки фонового изображения через единицу html
достаточно написать такой код:…и вместо слов «адрес файла» вставить путь к картинке.
Однако заметьте! Если в виде фона вы хотите видеть однотонное полотно,заданное значением из палитры цветов,то это делается при помощи атрибута bgcolor.
Например,
…,мы задали черный фон для нашего сайта.
Цвета в css и html задаются либо английским словом (например,red),либо специальным кодом,который состоит из знака # и шести символов после него (например,#FFDAB9).
При наборе второго варианта в специализированных программных продуктах для разработчиков,палитра автоматически появится перед вами. Если же вы только начали изучать данные веб-языки,то код цвета можно подсмотреть в интернете.
Если же вы только начали изучать данные веб-языки,то код цвета можно подсмотреть в интернете.
Background как свойство в каскадных стилевых таблицах
Он задается или в отдельном файле с css стилями,или в элементе
| Параметры | Предназначение |
| background-attachment | Используется для установки фиксированного или прокручиваемого изображения вместе с контентом сайта. Бывает fixed,scroll и inherit |
| background-image | Задает изображение фона. Может указываться одновременно с цветом. Тогда последний будет отображаться,пока полностью не загрузится картинка |
| background-position | Задает начальное расположение объекта для предыдущего параметра. Горизонтально указывается right,left и center,а по вертикали – bottom,top и center. Помимо этого,можно наследовать положение (inherit),задавать в процентах,пикселях и других размерностях |
| background-repeat | Применим при использовании атрибута background-image. Регламентирует,каким образом будет повторяться изображение. Можно указывать 2 значения:для горизонтали и вертикали. Существуют такие характеристики:no-repeat,repeat,repeat-x,repeat-y,inherit,space Регламентирует,каким образом будет повторяться изображение. Можно указывать 2 значения:для горизонтали и вертикали. Существуют такие характеристики:no-repeat,repeat,repeat-x,repeat-y,inherit,space |
| background-color | Устанавливает цвет заднего плана из палитры. Цвет наследника всегда совпадает с цветом элемента-предка. |
| inherit | Наследует все характеристики родительского элемента |
Время для практического занятия
Разобрав главные элементы управления задним фоном,а также их атрибуты,приступим непосредственно к разбору конкретного примера. В коде программы,представленной ниже,я попытался включить все описанные элементы.
Итак,перед нами стоит задача установить задний фон из двух картинок:анимации и обычного изображения. При этом gif-анимация будет фиксирована,а рисунок прокручиваться вместе с содержимым страницы.
Также мы используем блоки больших размеров для того,чтобы отследить разницу между параметрами fixed и scroll. Обязательно попробуйте запустить пример самостоятельно и посмотреть,что выйдет!
Обязательно попробуйте запустить пример самостоятельно и посмотреть,что выйдет!
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | background-attachment |
Loading…
Html код фоновое изображение. Установка бесшовного фона в HTML
Здравствуйте друзья! Недавно я делал анализ своего блога с целью найти слабые места дизайна и пришел к выводу,что задний фон смотрится очень убого и никак не сочетается с основной цветовой гаммой сайта в целом.
Все из-за того,что задний фон совпадает с основными цветами шаблона,лично меня это немного раздражает,а глаза сильно переутомляются.
В этой небольшой статье я расскажу,как сделать и поменять фон сайта,читайте внимательно и до самого конца и узнаете,что из этого вышло.
Как сделать фон для сайта онлайн
Перед тем как мы будем создавать фон,вы должны понять,что не стоит выбирать для этого большое изображение,которое создаст только дополнительную нагрузку на проект,в результате чего он будет долго загружаться.
О том,как увеличить скорость загрузки блога я писал в предыдущих статьях:« » и « ».
Поэтому в качестве картинки для фона лучше всего использовать ПАТТЕРН.
Паттерн — это небольшая картинка,не имеющая швов,которая при повторении образует большой фон,заполняющий все пространство сайта.
Чтобы сделать фон (паттерн) существует огромное число способов. Например,вы можете открыть любой поисковик и вбить в строку поиска запрос «Скачать фон для сайта» ,а потом долго просматривать различные сайты в надежде отыскать подходящий паттерн.
Но как сделать фон приложив минимум усилий? Предлагаю обратить внимание на подборку онлайн сервисов,которые в своей базе имеет сотни уже готовых фонов,их останется только отредактировать и настроить по своему вкусу.
1) PatternCooler
Один из самых крупных хранилищ подборки фонов. Здесь вы сможете отыскать паттерн различной фактуры,сами изменить параметры цвета,а также выбрать популярный из топ.
Посмотрите,что у меня получилось выбрать для себя:
2) Stripegenerator
Тоже неплохой онлайн генератор фонов. Есть небольшой ряд настроек и немаленькая база заготовок.
Мой результат работы:
3) BgPatterns
Очень интересный сервис по созданию онлайн фона. Вы можете выбрать различные рисунки (сердечки,звездочки,кружочки) и цветовую гамму создаваемого фона.
Посмотрите,что я подобрал себе:
4) Tartanmaker
Для тех,кто хочет создать себе фон в клеточку стоит посетить данный онлайн сервис фонов.
Как поменять фон на сайтах HTML и PHP
Если вы работаете с сайтом разработанным исключительно на HTML,тогда вам понадобиться вставить фон в открывающий тег
…Должно получиться примерно следующее:
Если основной паттерн не загрузится,вместо него подгрузится цвет,указанный в bgcolor (FFFFFF).
В основном большинство начинающих,да и продвинутых вебмастеров используют в качестве движка блога CMS WordPress,поэтому чтобы установить фон на сайт,необходимо закачать созданный выше паттерн к себе на в папку с картинками темы.
Для этого я закачиваю картинку (паттерн) на хостинг,папка находится по такому адресу:
| /httpdocs/wp- content/themes/Prosumer/images |
/httpdocs/wp-content/themes/Prosumer/images
| background:#FFFFFF url(images/fon-1.png) repeat; |
background:#FFFFFF url(images/fon-1.png) repeat;
Основные настройки:
- — repeat —изображение будет повторяться как по вертикали,так и по горизонтали;
- — repeat-x —повторение только по горизонтали;
- — repeat-y —повторение только по вертикали;
- — no-repeat – запрет на повторение.
Пробуйте,экспериментируйте,ведь только так вы сможете сделать или поменять фон,который лучше всего будет гармонировать с дизайном сайта.
Посмотрите видео «Как поменять фон на сайте» и у вас не должно остаться никаких вопросов.
Влад Мержевич
В связи с особенностями веб-страниц,фоновые рисунки приобретают значительную роль при верстке документов сайта. При этом они активно участвуют в самых разных делах,например,автоматизируют процесс присоединения рисунков к тексту,создают градиентные переходы и,конечно,добавляют фон под содержимым. Далее рассмотрены некоторые аспекты применения фоновых изображений.
При этом они активно участвуют в самых разных делах,например,автоматизируют процесс присоединения рисунков к тексту,создают градиентные переходы и,конечно,добавляют фон под содержимым. Далее рассмотрены некоторые аспекты применения фоновых изображений.
Фон на веб-странице
Установка фонового рисунка на веб-страницу традиционно происходит через атрибут background тега
. Такой рисунок повторяется по горизонтали и вертикали,заполняя таким способом все окно браузера. Понятно,что особых вариантов для творчества здесь нет,поэтому обратимся к стилям и посмотрим,что же можно делать с помощью CSS.
В CSS имеется пять атрибутов,которые управляют фоновой картинкой:ее добавлением,положением и повторением. Однако все эти параметры заменяет одно универсальное свойство background,его и будем использовать в дальнейшем.
Добавление фонового рисунка
Добавление рисунка происходит путем установки адреса картинки через ключевое слово url . Чтобы управлять повторением картинки применяются аргументы no-repeat (нет повторения),repeat-x (повторение по горизонтали) и repeat-y (повторение по вертикали). Благодаря этому можно получить веб-страницу,приведенную на рис. 1.
Чтобы управлять повторением картинки применяются аргументы no-repeat (нет повторения),repeat-x (повторение по горизонтали) и repeat-y (повторение по вертикали). Благодаря этому можно получить веб-страницу,приведенную на рис. 1.
Чтобы установить картинку на веб-страницу,следует добавить стилевое свойство background к селектору BODY,как показано в примере 1.
Пример 1. Фоновый рисунок
Фоновое изображениеВ данном примере графический рисунок target.gif определяется как фон веб-страницы без повторения изображения. Чтобы картинка не прилегала плотно к краям браузера,она смещается на 30 пикселов вправо и на 20 пикселов вниз от своего исходного положения.
Повторение рисунка
Благодаря тому,что можно задавать повторение фонового рисунка по горизонтали или вертикали,доступно несколько вариантов оформления веб-страниц. Например,для создания вертикальной полосы по левому краю (рис. 2) понадобится изображение,показанное на рис. 3.
Рисунок должен быть таким,чтобы по вертикали он состыковывался между собой без заметных швов,а также составлял единое целое с заданным цветом фона веб-страницы. В примере 2 приводится создание такого фонового рисунка,опять же с помощью свойства background и его значения repeat-y .
В примере 2 приводится создание такого фонового рисунка,опять же с помощью свойства background и его значения repeat-y .
Пример 2. Повторение фона по вертикали
Фоновое изображениеАналогично можно делать повторение фона по горизонтали,например,создав градиент и установив его в качестве фоновой картинки (рис. 4).
Чтобы получить веб-страницу,приведенную на рис. 4,потребуется вначале сделать картинку с градиентным переходом. Ширину достаточно указать 20-40 пикселов,а высота рисунка зависит от цели документа и предполагаемой высоты содержимого веб-страницы. Не стоит также забывать,что рисунок большого размера приведет к увеличению объема графического файла. А это отрицательно скажется на скорости его загрузки и,в конечном итоге,приведет к замедлению отображения фона. Для данного случая вполне подошла картинка размером 30х200 пикселов (рис. 5).
В примере 3 показан код HTML для создания градиентного фона.
Пример 3. Повторение фона по горизонтали
Фоновое изображениеLorem ipsum. ..
..
Градиентный рисунок хорошо сочетается с одноцветным блоком,поэтому в данном примере добавляется слой,в котором и отображается содержимое веб-страницы.
Добавление рисунка к тексту
С помощью фонового изображения можно автоматизировать процесс добавления рисунков к определенному тексту,например,к заголовкам. Для этого используется универсальное свойство background,которое применяется к нужному селектору. В качестве значения указывают путь к рисунку и,чтобы он не повторялся,аргумент no-repeat (пример 4).
Пример 4. Добавление рисунка
Фоновое изображениеЗаголовок
Основной текст
Как показано в данном примере,рисунок можно сдвигать по горизонтали и вертикали относительно своего исходного положения,по умолчанию это левый верхний угол блочного элемента. Сдвиг фона позволяет установить изображение по отношению к тексту желаемым образом. Чтобы текст не накладывался на рисунок,обязательно следует добавить свойство padding-left,за счет него текст смещается вправо на указанное расстояние. Оно в каждом случае индивидуально и обычно равно ширине рисунка плюс желаемому отступу между изображением и текстом.
Оно в каждом случае индивидуально и обычно равно ширине рисунка плюс желаемому отступу между изображением и текстом.
Многие начинающие верстальщики,только вникающие в суть создания сайтов,часто задаются вопросом,как в html сделать фон картинкой. И если некоторые и могут разобраться с этой задачей,то все равно возникают проблемы во время растягивания изображения на всю ширину монитора. При этом хотелось бы,чтобы сайт одинаково отображался на всех браузерах,поэтому должно выполняться требование кроссбраузерности. Можно установить фон двумя способами:с помощью и CSS стиля. Каждый сам для себя выбирает наиболее оптимальный вариант. Конечно,CSS стиль гораздо удобнее,ведь его код хранится в отдельном файле и не занимает лишние колонки в основных тегах сайта,но прежде рассмотрим простой метод установки изображения на фон сайта.
Основные теги HTML для создания фона
Итак,переходим к вопросу,фоном в html на весь экран. Для того чтобы сайт красиво выглядел,необходимо понимать одну достаточно важную деталь:достаточно просто сделать градиентный фон или закрасить его однотонным цветом,но если вам необходимо вставить на задний план картинку,она не будет растягиваться на всю ширину монитора. Изображение изначально нужно подобрать или самостоятельно сделать дизайн с таким расширением,в котором у вас будет отображаться страница сайта. Только после того как фоновое изображение готово,переносим его в папку с названием «Images». В ней мы будем хранить все используемые картинки,анимации и другие графические файлы. Эта папка должна находиться в корневом каталоге со всеми вашими файлами html. Теперь можно переходить и к коду. Существует несколько вариантов записи кода,с помощью которого фон будет меняться на картинку.
Изображение изначально нужно подобрать или самостоятельно сделать дизайн с таким расширением,в котором у вас будет отображаться страница сайта. Только после того как фоновое изображение готово,переносим его в папку с названием «Images». В ней мы будем хранить все используемые картинки,анимации и другие графические файлы. Эта папка должна находиться в корневом каталоге со всеми вашими файлами html. Теперь можно переходить и к коду. Существует несколько вариантов записи кода,с помощью которого фон будет меняться на картинку.
- Написать атрибутом тега.
- Через CSS стиль в HTML коде.
- Написать CSS стиль в отдельном файле.
Как в HTML сделать фон картинкой,решать вам,но хотелось бы сказать пару слов о том,как было бы наиболее оптимально. Первый метод с помощью написания через атрибут тега уже давно устарел. Второй вариант используется в очень редких случаях,только потому что получается много одинакового кода. А третий вариант самый распространенный и эффективный. Вот HTML примеры тегов:
Вот HTML примеры тегов:
- Первый способ записи через атрибут тега (body) в файле index.htm. Он записывается в таком виде:(body background=«Название_папки/Название_картинки.расширение»)(/body). То есть если у нас картинка с названием «Picture» и расширением JPG,а папку мы назвали как «Images»,тогда запись HTML-кода будет выглядеть так:(body background=»Images/Picture.jpg»)… (/body).
- Второй метод записи затрагивает CSS стиль,но записывается в том же файле с названием index.htm. (body../Images/Picture.jpg»)»).
- И третий способ записи производится в двух файлах. В документе с названием index.htm в записывается такая строчка:(head)(link rel=»stylesheet»type=»text/css»href=»Путь_к CSS_файлу»)(/head). А в файле стилей с названием style.css уже записываем:body{background:url(Images/Picture.jpg»)}.
Как в HTML сделать фон картинкой,мы разобрали. Теперь необходимо понять,как растянуть картинку по ширине всего экрана.
Способы растягивания фоновой картинки на ширину окна
Представим наш экран в процентном виде. Получается,что вся ширина и длина экрана будет составлять 100% х 100%. Нам необходимо растянуть картинку на эту ширину. Добавим к записи изображения в файл style.css строку,которая и будет растягивать изображение на всю ширину и длину монитора. Как это записывается в CSS стиле? Все просто!
Получается,что вся ширина и длина экрана будет составлять 100% х 100%. Нам необходимо растянуть картинку на эту ширину. Добавим к записи изображения в файл style.css строку,которая и будет растягивать изображение на всю ширину и длину монитора. Как это записывается в CSS стиле? Все просто!
background:url(Images/Picture.jpg»)
background-size:100%;
Вот мы и разобрали,как сделать картинку фоном в html на весь экран. Есть еще способ записи в файле index.htm. Хоть этот метод и устаревший,но для новичков необходимо его знать и понимать. В теге (head)(style) div{background-size:cover}(/style) (/head) эта запись означает,что мы выделяем специальный блок для фона,который будет позиционироваться по всей ширине окна. Мы рассмотрели 2 способа,как сделать фон сайта картинкой html,чтобы изображение растягивалось на всю ширину экрана в любом из современных браузеров.
Как сделать фиксированный фон
Если вы решили использовать картинку в качестве фона будущего веб-ресурса,тогда вам просто необходимо узнать,как его сделать неподвижным,чтобы он не растягивался в длину и не портил эстетичный вид. Достаточно просто с помощью прописать это небольшое дополнение. Вам необходимо в файле style.css дописать одну фразу после background:url(Images/Picture.jpg») fixed;или вместо нее добавить после точки с запятой отдельную строчку —position:fixed. Таким образом,ваш фоновый рисунок станет неподвижным. Во время прокрутки контента на сайте,вы увидите,что текстовые строки двигаются,а фон остается на месте. Вот вы и научились,как в html сделать фон картинкой,несколькими способами.
Достаточно просто с помощью прописать это небольшое дополнение. Вам необходимо в файле style.css дописать одну фразу после background:url(Images/Picture.jpg») fixed;или вместо нее добавить после точки с запятой отдельную строчку —position:fixed. Таким образом,ваш фоновый рисунок станет неподвижным. Во время прокрутки контента на сайте,вы увидите,что текстовые строки двигаются,а фон остается на месте. Вот вы и научились,как в html сделать фон картинкой,несколькими способами.
Работа с таблицей в HTML
Многие неопытные веб-разработчики,сталкиваясь с таблицами и блоками,часто не понимают,как в html сделать картинку фоном таблицы. Как и все и CSS стиля,этот язык веб программирования достаточно простой. И решением такой задачи будет написание пары строк кода. Вы уже должны знать,что написание табличных строк и столбцов обозначается соответственно как теги (tr) и (td). Чтобы фон таблицы сделать в виде изображения,необходимо дописать к тегу (table),(tr) или (td) простую фразу с указанием ссылки на картинку:background=URL картинки. Для наглядности приведем пару примеров.
Для наглядности приведем пару примеров.
Таблицы с картинкой вместо фона:HTML примеры
Нарисуем таблицу 2х3 и сделаем ее фоном картинку,сохраненную в папке “Images”:(table background=“Images/Picture.jpg”) (tr) (td)1(/td) (td)2(/td) (td)3)(/td)(/tr) (tr)(td)4(/td) (td)5(/td) (td)6(/td)(/tr) (/table). Так наша таблица будет закрашена в фон картинки.
Теперь нарисуем эту же табличку размерами 2х3,но вставим картинку в столбики под номером 1,4,5 и 6. (table)(tr)(td background=“Images/Picture.jpg”)1(/td) (td)2(/td) (td)3(/td)(/tr) (tr)(td background=“Images/Picture.jpg”)4(/td) (td background=“Images/Picture.jpg”)5(/td) (td background=“Images/Picture.jpg”)6(/td) (/tr) (/table). После просмотра видим,что фон появляется только в тех ячейках,в которых мы прописали,а не во всей таблице.
Кроссбраузерность сайта
Существует еще такое понятие,как кроссбраузерность веб-ресурса. Это означает,что страницы сайта будут одинаково правильно отображаться в разных типах и версиях браузеров. При этом нужно HTML код и CSS стиль подгонять под необходимые браузеры. Кроме того,в современное время развития смартфонов многие веб-разработчики стараются создать сайты,адаптированные и под мобильные версии и под компьютерный вид.
При этом нужно HTML код и CSS стиль подгонять под необходимые браузеры. Кроме того,в современное время развития смартфонов многие веб-разработчики стараются создать сайты,адаптированные и под мобильные версии и под компьютерный вид.
В HTML изображения вставляются с помощью тега img .
Тег img —пустой,он содержит атрибуты и у него нет закрывающего тега.
Для отображения изображения на странице используется атрибут src . Src появилось от source,что означает Источник. Значением атрибута src является url-адрес изображения.
Строка выше означает,что изображение находится в той же директории (папке),что и сам html-файл,ссылающийся на данное изображение. Допустим,у Вас есть папка html ,в которой содержится index.html с указанным выше кодом и само изображение с названием image.jpg .
В таком случае при открытии index.html в браузере Вы увидите данное изображение. Если же оно у Вас где-либо в другом месте (на папку выше или ниже),то вместо этого у Вас отобразится либо белое поле,либо небольшой прямоугольник с красным крестиком (не удалось загрузить изображение).
Если же оно у Вас где-либо в другом месте (на папку выше или ниже),то вместо этого у Вас отобразится либо белое поле,либо небольшой прямоугольник с красным крестиком (не удалось загрузить изображение).
Изображения не всегда находятся в той же директории (папке),что и сам файл,поэтому прописывание путей конкретнее будет описано чуть позже.
Атрибуты тега img
Помимо src у тега img есть и другие атрибуты,которые отвечают за размеры отображаемого изображения,подпись к нему и прочее.
src —адрес изображения
width —ширина изображения
height —высота изображения
title —подпись,которая высвечивается при наведении на изображение
alt —альтернативный текст. Нужен для поискового робота и индексации изображений
border —толщина границы изображения. 0 —нет границы,1 —самая тонкая граница и тд
Адрес вставленного изображения (примеры)
Как правило,изображения хранятся не в той же папке,что и сам html-файл . Для этого в той же директории создаётся папка images (или img,тут на вкус и цвет). А в неё уже кладутся все нужные изображения. В случае с отдельным хранением нужно будет прописывать для атрибута src уже другой адрес
Для этого в той же директории создаётся папка images (или img,тут на вкус и цвет). А в неё уже кладутся все нужные изображения. В случае с отдельным хранением нужно будет прописывать для атрибута src уже другой адрес
Если файл лежит на папку выше,то так
Можно также вставить изображение вообще с другого сайта,при этом не загружая его к себе в папку. Для этого у Вас должно быть стабильное подключение к интернету и примерно следующий код,в котором в адресе Вы прописываете адрес изображения в интернете:
Фоновое изображение в HTML
В качестве фонового изображения могут выступать файлы с расширениями gif ,jpg ,jpeg и png . В том случае,если размер изображения меньше окна браузера,то изображение будет автоматически дальше заполнять оставшийся фон. В body используем атрибут background ,в котором прописываем путь к изображению
Любая комната будет выглядеть намного лучше,если ее пол устилает дорогой персидский ковер. Так чем хуже ваш сайт? Может,пришла пора и его пол «застелить » дорогим изящным паласом ручной работы. Разберемся подробнее,как сделать фон для сайта:
Так чем хуже ваш сайт? Может,пришла пора и его пол «застелить » дорогим изящным паласом ручной работы. Разберемся подробнее,как сделать фон для сайта:
Фон для сайта
Бывает так,что старый дизайн сайта уже приелся. И хочется чего-нибудь новенького и вкусненького. А новый дизайн будет таковым,если его приготовить своими руками.
Но менять полностью весь дизайн ресурса самостоятельно – вещь неблагодарная. Да и не у всех под это дело как надо «заточены » руки. Поэтому легче всего освежить старый шаблон,изменив цвет фона ресурса или его фоновое изображение.
Существует несколько способов того,как поменять фон на сайте. Для этого используются возможности CSS или html . Но многие из свойств для работы с фоном имеют одинаковое название и методику применения в этих веб-технологиях.
Основы работы с фоном в html
В качестве фона можно использовать несколько элементов:
- Цвет;
- Фоновую картинку;
- Текстурное изображение.
Разберемся с применением каждого из них подробнее.
Для того чтобы установить цвет заднего фона для сайта используется свойство background-color стилевого атрибута style . То есть,чтобы задать основной цвет для веб-страницы,нужно прописать его внутри тега
. Например:
Фон сайта #55D52B
Кроме шестнадцатеричного кода цвета поддерживается значение в формате ключевого слова или RGB . Примеры:
Фон сайта rgb(23,113,44)
Фон сайта green
Установка цвета фона с помощью ключевых слов имеет ряд ограничений по сравнению с остальными двумя способами.
В html поддерживается всего 16 ключевых слов для задания цвета. Вот несколько из них:white,red,blue,black,yellow и другие.
Поэтому для того,чтобы установить фон для сайта html,лучше использовать шестнадцатеричный формат или RGB .
Кроме выбора цвета доступны и другие параметры настройки. Если свойству background-color задать значение transparent,то фон страницы станет прозрачным. Это значение данному свойству присвоено по умолчанию.
Это значение данному свойству присвоено по умолчанию.
Теперь рассмотрим возможности языка гипертекста для установки фонового рисунка для сайта. Это возможно сделать с помощью свойства background-image .
Как видно из кода,привязка изображения происходит через путь url,заданный в скобках. Но не все картинки оказываются такими большими,чтобы своими размерами заполнить всю площадь экрана. Посмотрим,как будет отображаться меньший по величине рисунок.
Предположим,что мы разрабатываем сайт о поэзии,и в качестве подложки нужно использовать изображение Пегаса. Крылатый конь будет олицетворять свободу творческой мысли поэта!
Нам нужно,чтобы изображение отображалось посредине экрана один раз. Но,к сожалению,браузер не понимает наших возвышенных желаний. И выводит меньшую по размерам картинку для фона сайта столько раз,сколько может вместить в себя площадь экрана:
Наверное,четырех улыбающихся лошадей с крыльями поэтам будет чересчур много для вдохновения. Поэтому запрещаем клонирование нашего Пегаса. Делаем это с помощью свойства background-repeat . Возможные значения:
Поэтому запрещаем клонирование нашего Пегаса. Делаем это с помощью свойства background-repeat . Возможные значения:
- repeat-x – повторение фонового изображения по горизонтали;
- repeat-y – по вертикали;
- repeat – по обеим осям;
- no-repeat – повторение запрещено.
Среди перечисленных вариантов нас интересует последний. Перед тем,как поменять фон сайта,используем его в своем коде:
Но,конечно,лучше,если бы наш летун расположился посредине экрана. Свойство background-position как раз и предназначено для позиционирования фонового рисунка на странице. Задавать координаты расположения можно несколькими способами:
- Ключевым словом (top,bottom,center,left,right);
- Процентами – отсчет начинается от верхнего левого угла;
- В единицах измерения (пикселях).
Воспользуемся самым простым вариантом центрирования:
Бывает,что нужно зафиксировать положение рисунка при прокрутке. Поэтому прежде,как сделать картинку фоном сайта,воспользуйтесь специальным свойством background-attachment . Принимаемые им значения:
Принимаемые им значения:
- scroll;
- fixed.
Нам нужно последнее значение. Теперь код нашего примера будет выглядеть вот так:
Текстурный фон сайта
В первом примере для фона мы использовали большой и красивый пейзаж пустыни. Но за такую красоту приходится платить сполна. Вес изображения,выполненного в высоком качестве,может достигать нескольких мегабайт.
Такой объем никак не влияет на скорость загрузки страницы браузером при высокоскоростном соединении с интернетом. Но как быть с мобильным интернетом,при использовании которого загрузка нескольких «метров » займет много времени?
Все эти проблемы решаются с помощью текстурного фона. В нем в качестве рисунка текстуры используется маленькое изображение. Даже при условии его многократного повторения рисунок загружается лишь один раз.
Для создания темного фона для сайта заходим в Photoshop,создаем изображение в виде полоски длинной 1200 пикселей,и шириной 15 пикселей. Затем применяем простой черно-белый градиент и подключаем получившуюся текстуру к странице сайта:
Затем применяем простой черно-белый градиент и подключаем получившуюся текстуру к странице сайта:
Средства CSS
Все свойства,описанные выше,также применимы и для каскадных таблиц стилей. Создадим фон сайта css,переписав код одного из наших предыдущих примеров.
Как изменить цвет фона в HTML? —5 лучших методов,которые сделают вас отличным веб-разработчиком
- Как изменить цвет фона в HTML:свойство background-color
- О чем эта статья?
- Каким элементам HTML можно назначить цвет фона?
- Как изменить цвет фона в HTML — bgcolor элементов HTML
- Имена цветов HTML и цветовые коды
- Как изменить цвет фона в HTML с помощью атрибута bgcolor — устаревший метод
- Научитесь программировать и измените свою карьеру!
Как изменить цвет фона в HTML:свойство background-color
Вот возможное решение для изменения цвета фона страницы в HTML:
<стиль>тело{цвет фона:#ffdab9}О чем эта статья?
Мы можем установить цвет фона всей страницы и многих ее элементов HTML. Чтобы сделать все это,мы будем использовать одно и то же свойство CSS. У нас есть два варианта размещения этой информации в коде.
Чтобы сделать все это,мы будем использовать одно и то же свойство CSS. У нас есть два варианта размещения этой информации в коде.
В статье рассматриваются эти параметры и то,как вы можете определить цвета,которые вы выбираете,как вы можете ссылаться на них,а также показано несколько примеров того,как изменить цвет фона в HTML.
Каким элементам HTML можно назначить цвет фона?
Мы можем изменить цвет фона многих элементов при создании веб-сайта:
- Вся страница
- Заголовки
- Абзацы <р>
- Таблицы <таблица>
- Части страницы
Мы можем установить цвет фона любого из этих элементов,и мы можем сделать это в разделе или разделе кода HTML,в теге,который создает элемент,который вы хотите изменить цвет фона. Об обоих методах мы поговорим в этой статье.

Как изменить цвет фона в HTML — bgcolor элементов HTML
Мы можем изменить цвет фона с помощью свойства CSS background-color двумя способами.
Вы можете добавить форматирование CSS вверху вашего HTML-кода,в разделе
,или вы можете использовать встроенное форматирование CSS,что означает,что мы можем установить цвет фона в теге элемента,который мы хотим изменить.Свойство CSS background-color в разделе head
Если мы поместим форматирование CSS в раздел
,нам придется использовать селекторы,чтобы выбрать,к какому элементу применить форматирование. В приведенном ниже примере мы хотим отформатировать тело,то есть цвет фона всей страницы.<голова><стиль>тело{цвет фона:#ffdab9}<тело>
Свойство цвета фона
Вы можете установить цвет фона с помощью названий цветов или цветовых кодов.
Встроенный CSS:
Мы можем установить цвет фона с помощью атрибута стиля в выбранном теге.
 Мы можем использовать этот метод на ,и это изменит цвет фона всей страницы,или мы можем использовать этот метод практически для любого элемента HTML,например заголовков ,абзацев ,таблиц < table>или части страницы . Пример:
Мы можем использовать этот метод на ,и это изменит цвет фона всей страницы,или мы можем использовать этот метод практически для любого элемента HTML,например заголовков ,абзацев ,таблиц < table>или части страницы . Пример:Установка цвета фона заголовка
Установка цвета фона абзаца
Установка цвета фона таблицы
Названия цветов HTML и коды цветов
После того,как мы решили,какой цвет использовать в качестве фона,мы также должны выбрать формат цвета. HTML знает названия 140 цветов,таких как OliveGreen,PowderBlue,Black и т. д.
Если мы не хотим использовать название цвета или выбираем тот,который не входит в число 140 именованных цветов,использовать цветовые коды.
Вы можете узнать больше об этой теме в нашей статье под названием Цветовые коды HTML.

Название цвета и цветовой код одного и того же цвета
Цвет можно определить тремя способами:
Имя ШЕСТИГР. RGB Пичпафф #FFDAB9 (255,218,185) Как изменить цвет фона в HTML с помощью атрибута bgcolor — устаревший метод
Существует HTML-атрибут bgcolor,который может определять цвет фона HTML-элемента или всей страницы,если вы поместите его в тег .
Это решение устаревает из-за растущей популярности CSS,поскольку нам пришлось бы вручную устанавливать цвет фона каждого элемента,если бы мы использовали этот метод.
HTML5 больше не поддерживает атрибут bgcolor . Вы все еще можете найти этот метод на некоторых веб-сайтах,но мы рекомендуем использовать атрибут стиля.
<тело bgcolor="#734545">
bgcolor устарел
Этот метод не поддерживается HTML5,поэтому вам следует выбрать один из других методов,если вы хотите установить цвет фона.

Если вы хотите увидеть больше руководств по программированию,посетите наш канал YouTube,,где у нас есть множество видеоуроков на английском языке.
В нашей серии Учебников по программированию, вы найдете полезные материалы,которые помогут улучшить навыки программирования и ускорить процесс обучения.
HTML и CSS:
- Цветовые коды HTML
- Как создать идеальные HTML-таблицы
- Лучший способ создать HTML-таблицу с помощью HTML и CSS
- Как создать идеальные фоновые изображения CSS
- Как центрировать изображение в HTML?
- Как изменить цвет фона в HTML?
JavaScript:
- Лучший способ использования метода JavaScript Foreach
Java:
- Лучший способ использования Java Arrays и Arraylists
Другие материалы:
.
 Другие материалы:
Другие материалы:. Другие материалы:
- 9000 2
. в 2021 году
- Игры по программированию,в которые можно играть,чтобы учиться без усилий
Научитесь программировать и измените свою карьеру!
100% ОНЛАЙН ИДЕАЛЬНО ДЛЯ НАЧИНАЮЩИХ ПОДДЕРЖИВАЮЩЕЕ СООБЩЕСТВО САМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕНе уверены,что программирование для вас? С CodeBerry вам понравится.
Теги:цвет фона html код,фоновое изображение html,фоновое изображение,код цвета,код цвета html,CSS,фон CSS,цвет фона CSS,цвет css,html изменить цвет фона,html код,html css,html css фон цвет,текст html,цвет текста html
html —как установить цвет фона всей страницы в css
Спросил
Изменено 9 месяцев назад
Просмотрено 283k times
Я пытаюсь установить желтый цвет фона страницы на yumdom.
 com.
com. Я пробовал следующее,и это не помогло:
body{background-color:#ff0}#doc3{background-color:#ff0}#bd{background-color:#ff0}#yui-main{background-color:#ff0}Также обратите внимание,что если в инструментах разработчика в Chrome я выделю один из html-элементов выше,я выделю только определенную часть страницы. Нижний колонтитул и раздел под содержимым остаются невыделенными.
Я хочу,чтобы желтый цвет заполнил все пространство между верхним и нижним колонтитулами и не оставлял пробелов.
Обратите внимание,что мы используем шаблоны YUI Reset,Fonts и Grids CSS V 2.8.0r4
Большое спасибо!
- HTML
- css
- jquery-ui-css-framework
Размер тела динамический,он равен размеру его содержимого.
 В файле css вы можете использовать:
В файле css вы можете использовать:*{background-color:#000}//Все элементы теперь имеют черный фон.или
html{background-color:#000}//Страница теперь имеет черный фон,все элементы остались прежними.<голова><название>веб-страница <тело>Добро пожаловать на мою страницу
Я уже написал ответ на этот вопрос,но он,кажется,был удален. Проблема заключалась в том,что YUI добавил
background-color:whiteк элементу HTML. Я перезаписал это,и оттуда все было легко справиться.Проблема в том,что тело страницы на самом деле не видно. DIV ниже имеют ширину 100% и сами цвета фона,которые переопределяют CSS тела.
Чтобы исправить ничейную территорию,это может сработать. Это не элегантно,но работает.
#doc3{поле:авто 10px;ширина:авто;высота:2000 пикселей;цвет фона:желтый}4
Я проверил ваш исходный код и обнаружил,что для изменения желтого цвета вам нужно добавить желтый цвет фона в:#left-padding,#right-padding,html,#hd,#main и #yui-main.

Надеюсь,это то,что вы хотели. Увидимся
Вы должны применить его к тегу body.
Сокращение:
тело{фон:черный}Отдельное свойство:
тело{цвет фона:черный}Вот html:инструкция по изменению цвета фона на YouTube.
В других ответах не упоминается,что существует четыре способа указать/изменить CSS:
- Внешний CSS (с использованием тега
для добавления вашего CSS) - Внутренний CSS (введите CSS между тегами

 </body>и вместо слов «адрес файла» вставить путь к картинке.
</body>и вместо слов «адрес файла» вставить путь к картинке.
 HEX-код —это три пары шестнадцатеричных значений отвечающих за количество этих цветов в каждом цвете. Перед кодом цвета необходимо поставить знак решетка (#),например:#FF8C00,#CC3300 и так далее.
HEX-код —это три пары шестнадцатеричных значений отвечающих за количество этих цветов в каждом цвете. Перед кодом цвета необходимо поставить знак решетка (#),например:#FF8C00,#CC3300 и так далее.